
Google Maps API untuk Android menawarkan beberapa cara mudah menambahkan bentuk ke peta untuk disesuaikan dengan aplikasi Anda.
Polylineadalah rangkaian segmen garis terhubung yang dapat menghasilkan bentuk apa pun yang Anda inginkan dan dapat digunakan untuk menandai jalur dan rute pada peta.Polygonadalah bentuk tertutup yang dapat digunakan untuk menandai area pada peta.Circleadalah proyeksi lingkaran yang akurat secara geografis pada permukaan Bumi yang digambar pada peta.
Untuk semua bentuk ini, Anda dapat menyesuaikan tampilannya dengan mengubah sejumlah properti.
Contoh kode
Tutorial tentang cara menambahkan poligon dan polyline untuk mewakili area dan rute mencantumkan semua kode untuk aplikasi Android sederhana.
Selain itu, repositori ApiDemos di GitHub berisi contoh yang menunjukkan penggunaan bentuk dan fiturnya:
- CircleDemoActivity (Java/Kotlin): Lingkaran
- PolygonDemoActivity (Java/Kotlin): Poligon
- PolylineDemoActivity (Java/Kotlin): Polyline
Polyline
Class Polyline menentukan kumpulan segmen garis terhubung di peta. Objek Polyline terdiri dari kumpulan lokasi LatLng, dan membuat serangkaian segmen garis yang menghubungkan lokasi tersebut secara berurutan.
Video ini menggambarkan cara membantu pengguna mencapai lokasi yang mereka tuju, menggunakan polyline untuk menggambar jalur di peta.
Untuk membuat Polyline, pertama-tama buat objek PolylineOptions dan tambahkan titik-titik ke objek tersebut. Titik-titik tersebut merepresentasikan titik di permukaan bumi, dan dinyatakan sebagai objek LatLng. Segmen garis digambar di antara titik-titik sesuai urutan Anda menambahkannya ke objek PolylineOptions.
Untuk menambahkan titik ke objek PolylineOptions, panggil PolylineOptions.add().
Perhatikan bahwa metode ini menggunakan angka variabel parameter sehingga Anda dapat
menambahkan beberapa titik sekaligus (Anda juga dapat memanggil PolylineOptions.addAll(Iterable<LatLng>)
jika titik-titik tersebut sudah ada dalam daftar).
Anda kemudian dapat menambahkan polyline ke peta dengan memanggil
GoogleMap.addPolyline(PolylineOptions). Metode ini menampilkan objek Polyline yang dapat digunakan untuk mengubah polyline di lain waktu.
Cuplikan kode berikut mengilustrasikan cara menambahkan persegi panjang ke peta:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
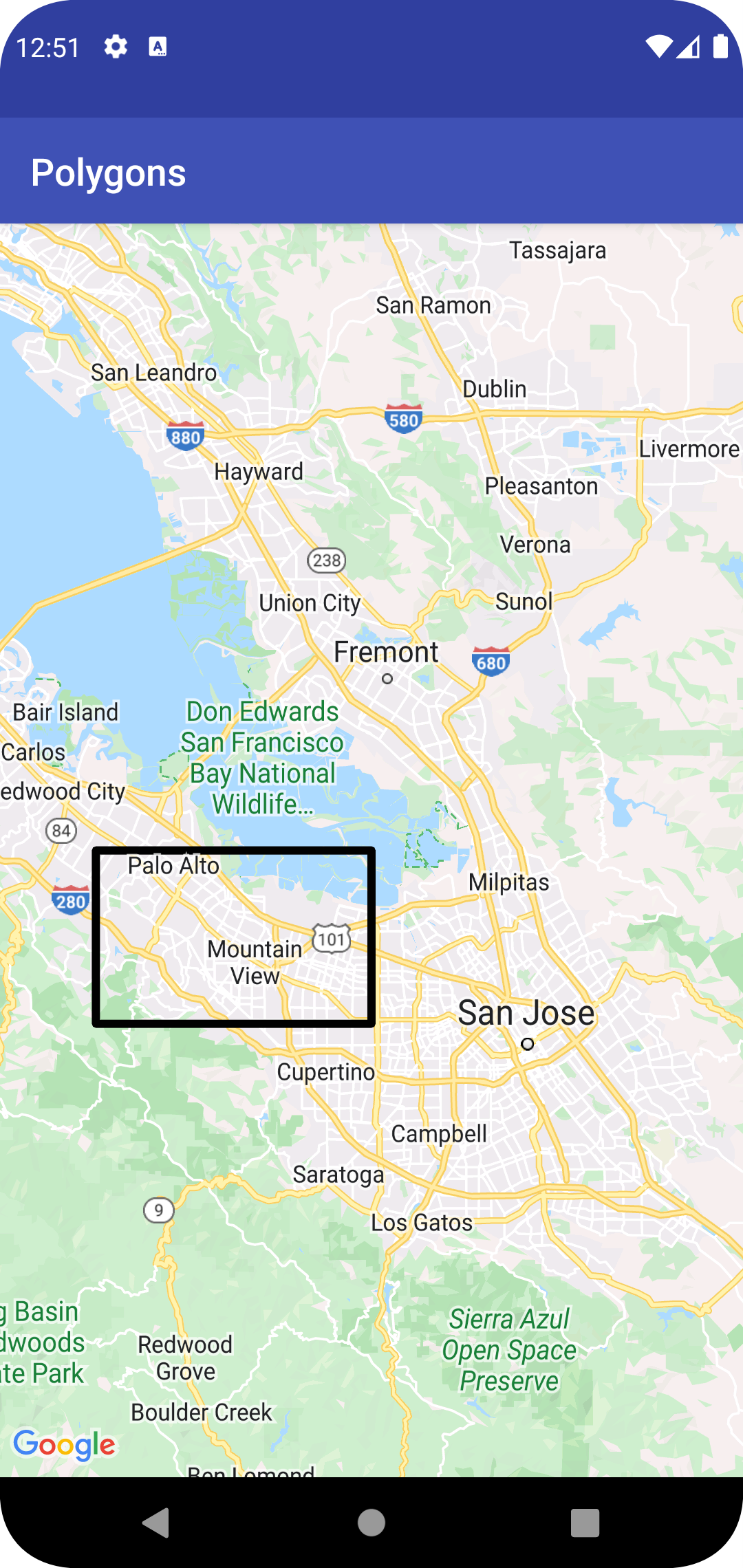
Persegi panjang akan muncul pada peta seperti yang ditampilkan di bawah ini:

Untuk mengubah bentuk polyline setelah ditambahkan, Anda dapat memanggil
Polyline.setPoints() dan memberikan daftar titik baru untuk polyline.
Anda dapat menyesuaikan tampilan polyline baik sebelum menambahkannya ke peta maupun setelah ditambahkan ke peta. Lihat bagian tentang menyesuaikan tampilan di bawah untuk detail lebih lanjut.
Penyesuaian polyline
Ada beberapa cara untuk menyesuaikan tampilan polyline:
- Polyline warna-warni menetapkan segmen polyline ke berbagai warna.
- Polyline gradien memberi warna pada polyline menggunakan gradien dua warna.
- Polyline berstempel menentukan gaya polyline menggunakan bitmap berulang.
Untuk menggunakan Penyesuaian Polyline, Anda harus menggunakan Maps SDK for Android 18.1.0 atau versi yang lebih baru dan menggunakan perender Maps SDK for Android terbaru.
Membuat polyline warna-warni

Anda dapat menggunakan span untuk mewarnai masing-masing segmen polyline, dengan membuat objek StyleSpan dan menambahkannya ke PolylineOptions menggunakan metode addSpan() atau addSpans(). Secara default, setiap item dalam array akan menetapkan warna segmen garis yang sesuai. Contoh berikut menunjukkan setelan warna segmen
untuk membuat polyline dengan segmen merah dan hijau:
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
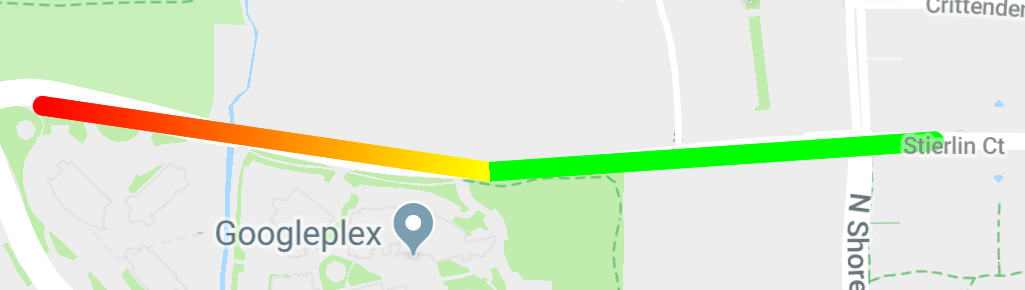
Membuat polyline gradien

Anda dapat menentukan gradien dengan menetapkan dua integer ARGB (alpha-red-green-blue) 32-bit, untuk menetapkan warna awal dan akhir goresan. Tetapkan properti ini pada objek opsi bentuk dengan memanggil PolylineOptions.addSpan().
Contoh berikut menunjukkan pembuatan polyline gradien merah ke kuning dari
Woodland Park Zoo ke Kirkland, WA.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
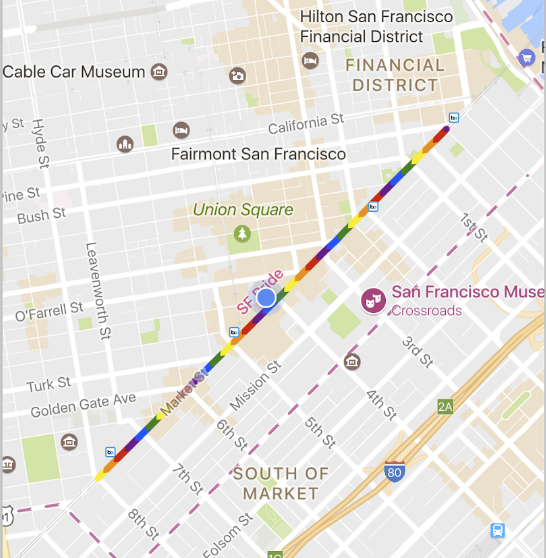
Membuat polyline berstempel

Anda dapat menetapkan tampilan polyline ke tekstur bitmap berulang. Untuk
melakukannya, buat StampStyle dari TextureStyle, lalu tetapkan properti ini pada objek opsi
bentuk dengan memanggil PolylineOptions.addSpan() seperti yang ditunjukkan di sini:
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
Peristiwa polyline
Secara default, polyline tidak bisa diklik. Anda dapat mengaktifkan dan menonaktifkan kemampuan diklik dengan memanggil Polyline.setClickable(boolean).
Gunakan OnPolylineClickListener untuk
memproses peristiwa klik pada polyline yang dapat diklik. Untuk menetapkan pemroses ini pada peta, panggil GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
Saat pengguna mengklik polyline, Anda akan menerima callback onPolylineClick(Polyline).
Poligon
Objek Polygon serupa dengan objek Polyline yang di dalamnya berisi rangkaian koordinat secara berurutan. Namun, bukannya bersifat terbuka, poligon didesain untuk mendefinisikan region dalam loop tertutup dengan bagian dalam yang diisi.
Anda dapat menambahkan Polygon ke peta dengan cara yang sama seperti menambahkan Polyline. Buat objek PolygonOptions terlebih dahulu dan tambahkan beberapa titik ke objek tersebut. Titik-titik ini akan membentuk garis luar poligon.
Selanjutnya, tambahkan poligon ke peta dengan memanggil
GoogleMap.addPolygon(PolygonOptions), yang akan
menampilkan objek Polygon.
Cuplikan kode berikut menambahkan persegi panjang ke peta.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
Untuk mengubah bentuk poligon setelah ditambahkan, Anda dapat memanggil
Polygon.setPoints() dan memberikan daftar titik baru untuk
garis luar poligon.
Anda dapat menyesuaikan tampilan poligon baik sebelum menambahkannya ke peta maupun setelah ditambahkan ke peta. Lihat bagian tentang menyesuaikan tampilan di bawah untuk detail lebih lanjut.
Penyelesaian poligon otomatis
Poligon dalam contoh di atas terdiri dari lima koordinat, namun perhatikan bahwa koordinat pertama dan terakhir adalah lokasi yang sama, yang mendefinisikan loop. Namun dalam praktiknya, karena poligon menentukan area tertutup, Anda tidak perlu menentukan koordinat terakhir ini. Jika koordinat terakhir dan pertama berbeda, API akan secara otomatis "menutup" poligon dengan menambahkan koordinat pertama di akhir urutan koordinat.
Dua poligon di bawah ini setara, dan memanggil
polygon.getPoints() untuk masing-masing poligon akan menampilkan ke-4 titik.
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Membuat poligon kosong
Beberapa jalur dapat digabungkan dalam satu objek Polygon untuk
membuat bentuk yang kompleks, seperti cincin yang diisi, atau "donat" (dalam hal ini bidang poligonal
muncul di dalam poligon sebagai "pulau"). Bentuk kompleks selalu merupakan komposisi dari beberapa jalur yang lebih sederhana.
Dua jalur harus didefinisikan dalam area yang sama. Bagian yang lebih besar dari dua region mendefinisikan bidang isian, dan merupakan poligon sederhana tanpa opsi tambahan.
Kemudian, teruskan jalur kedua ke metode addHole(). Jika jalur kedua yang lebih kecil
terkurung sepenuhnya oleh jalur yang lebih besar, jalur tersebut akan tampak seperti bagian poligon
yang telah dihilangkan. Jika lubang berpotongan dengan garis luar poligon, poligon akan dirender tanpa isian.
Cuplikan di bawah ini akan membuat sebuah kotak, dengan lubang persegi panjang yang lebih kecil.
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
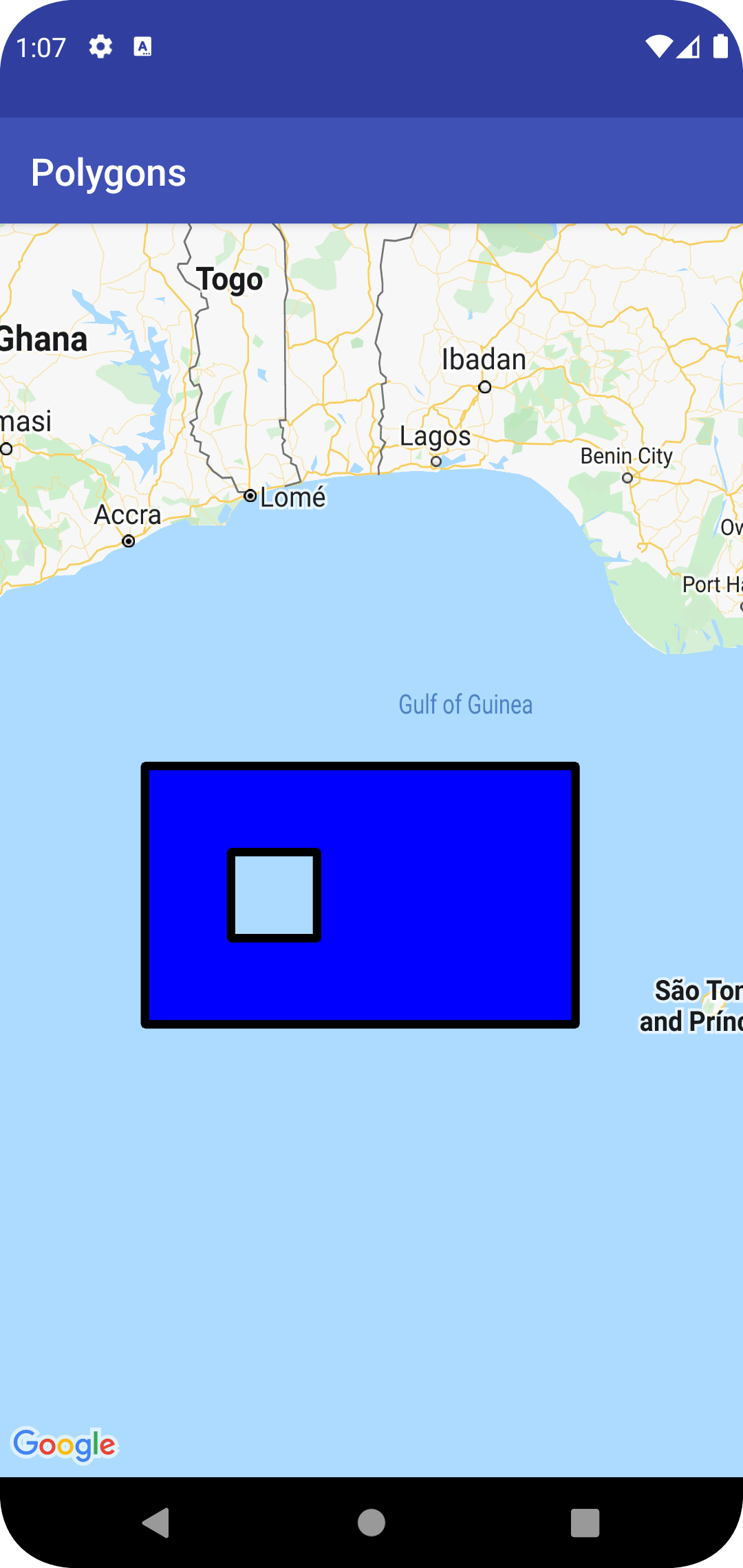
Poligon kosong akan muncul pada peta seperti yang ditampilkan di bawah ini:

Peristiwa poligon
Secara default, poligon tidak dapat diklik. Anda dapat mengaktifkan dan menonaktifkan kemampuan diklik dengan memanggil Polygon.setClickable(boolean).
Gunakan OnPolygonClickListener untuk
memproses peristiwa klik pada poligon yang dapat diklik. Untuk menetapkan pemroses ini pada peta, panggil GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
Saat pengguna mengklik poligon, Anda akan menerima callback onPolygonClick(Polygon).
Lingkaran

Selain class Polygon generik, Maps API juga menyertakan class spesifik bagi objek Circle untuk menyederhanakan konstruksinya.
Untuk membuat lingkaran, Anda harus menetapkan dua properti berikut:
centersebagaiLatLng.radiusdalam meter.
Sebuah lingkaran kemudian didefinisikan sebagai serangkaian titik di permukaan
Bumi yang berjarak radius meter dari center yang diberikan. Karena cara
proyeksi Mercator yang digunakan oleh Maps API akan merender bola pada permukaan yang datar,
bola ini akan tampak sebagai lingkaran hampir sempurna pada peta saat berada di dekat
ekuator, dan akan tampak makin bukan-melingkar (pada layar) saat lingkaran
bergerak menjauh dari ekuator.
Untuk mengubah bentuk lingkaran setelah ditambahkan, Anda dapat memanggil Circle.setRadius() atau Circle.setCenter() dan memberikan nilai baru.
Anda dapat menyesuaikan tampilan lingkaran baik sebelum menambahkannya ke peta maupun setelah ditambahkan ke peta. Lihat bagian tentang menyesuaikan tampilan di bawah untuk detail lebih lanjut.
Cuplikan kode berikut menambahkan lingkaran ke peta dengan membuat
objek CircleOptions dan memanggil
GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
Peristiwa lingkaran
Secara default, lingkaran tidak dapat diklik. Anda dapat mengaktifkan dan menonaktifkan kemampuan diklik dengan memanggil GoogleMap.addCircle() dengan CircleOptions.clickable(boolean), atau dengan memanggil Circle.setClickable(boolean).
Gunakan OnCircleClickListener untuk memproses peristiwa klik pada lingkaran yang dapat diklik. Untuk menetapkan pemroses ini pada peta, panggil GoogleMap.setOnCircleClickListener(OnCircleClickListener).
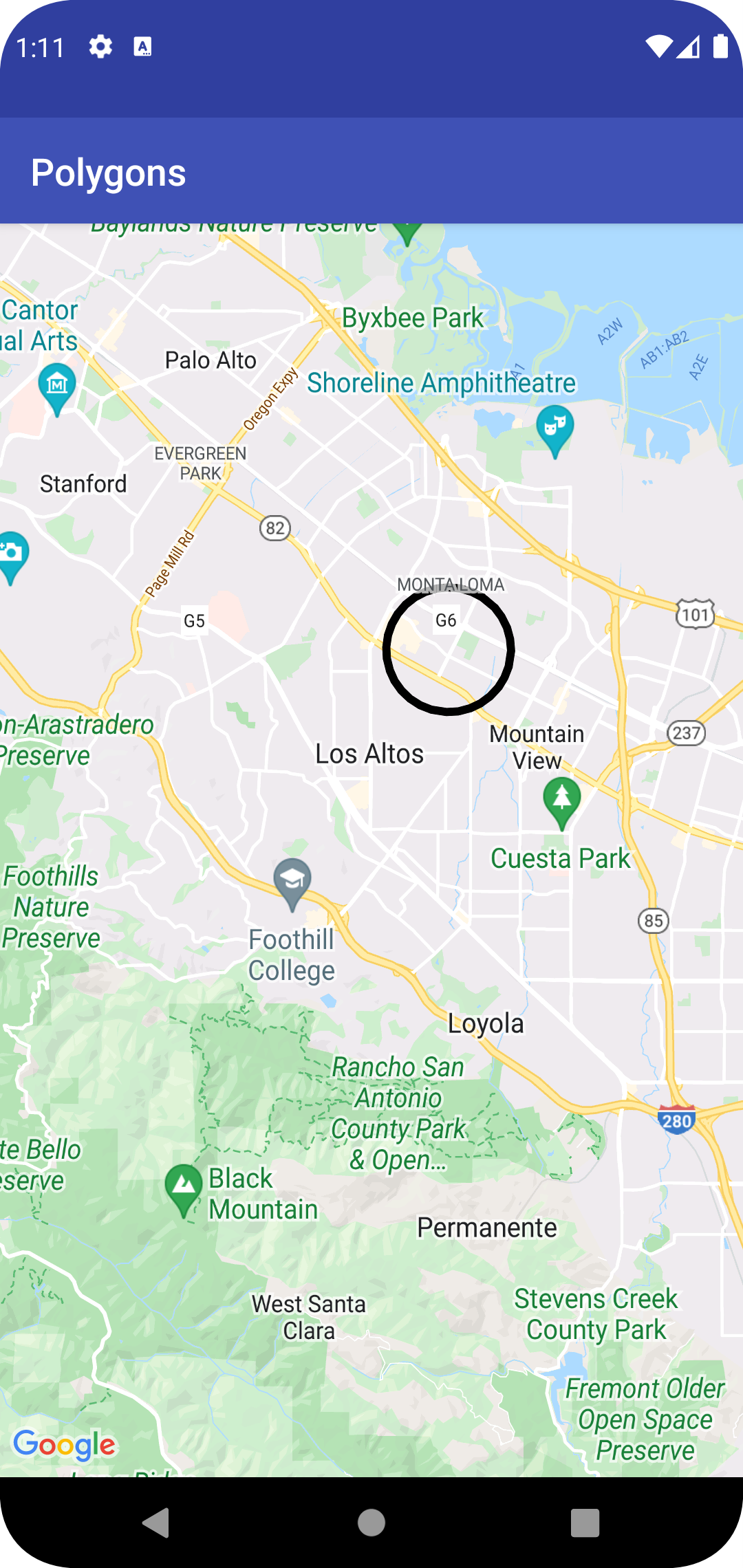
Saat pengguna mengklik lingkaran, Anda akan menerima
callback onCircleClick(Circle), seperti yang ditunjukkan dalam contoh kode berikut:
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
Menyesuaikan tampilan
Anda dapat mengubah tampilan bentuk baik sebelum menambahkannya ke peta (dengan menentukan properti yang diinginkan pada objek opsi) atau setelah ditambahkan ke peta. Pengambil juga diekspos untuk semua properti sehingga Anda dapat dengan mudah mengakses status bentuk saat ini.
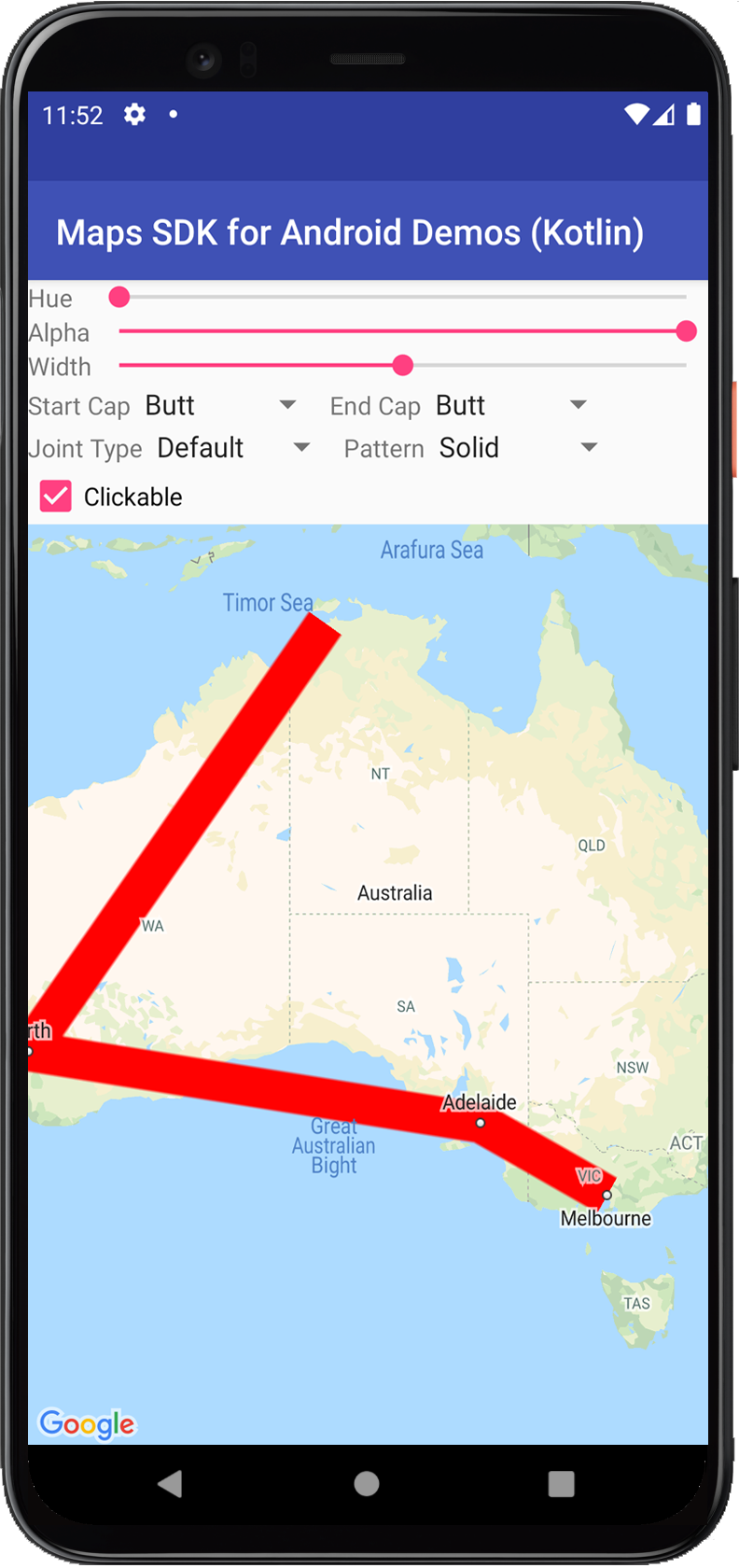
Cuplikan berikut menambahkan polyline biru tebal dengan segmen geodesi dari Melbourne ke Perth. Bagian di bawah ini akan menjelaskan properti ini secara lebih detail.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
Peta akan muncul seperti yang ditampilkan di bawah ini:

Catatan: Meskipun sebagian besar properti diterapkan pada bentuk yang telah dijelaskan, sebagian properti mungkin tidak berlaku untuk bentuk tertentu (misalnya, Polyline tidak dapat memiliki warna isian karena tidak memiliki bagian dalam).
Warna goresan
Warna goresan adalah integer ARGB (alpha-red-green-blue) 32-bit yang menetapkan opasitas dan warna goresan bentuk. Tetapkan properti ini pada objek opsi bentuk dengan memanggil *Options.strokeColor() (atau PolylineOptions.color() dalam kasus polyline). Jika tidak ditentukan, warna goresan default adalah hitam (Color.BLACK).
Setelah bentuk ditambahkan ke peta, warna goresan dapat diakses dengan memanggil getStrokeColor() (atau getColor() untuk polyline) dan dapat diubah dengan memanggil setStrokeColor() (setColor() for a polyline).
Warna isian
Warna isian hanya berlaku untuk poligon dan lingkaran. Ini tidak berlaku pada polyline karena tidak memiliki bagian dalam yang ditentukan. Untuk poligon, region di dalam lubangnya bukanlah bagian dari bagian dalam poligon dan tidak akan diwarnai jika warna isian ditetapkan.
Warna isian adalah integer ARGB (alpha-red-green-blue) 32-bit yang menetapkan opasitas dan warna bagian dalam suatu bentuk. Tetapkan properti ini pada objek opsi bentuk dengan memanggil *Options.fillColor(). Jika tidak ditentukan, warna goresan default adalah transparan (Color.TRANSPARENT).
Setelah bentuk ditambahkan ke peta, warna isian dapat diakses dengan memanggil getFillColor() dan dapat diubah dengan memanggil setFillColor().
Lebar goresan
Lebar goresan garis, sebagai float dalam piksel (px). Lebarnya tidak diskalakan jika peta di-zoom (yaitu, bentuk akan memiliki lebar goresan yang sama pada semua tingkat zoom). Tetapkan properti ini pada objek opsi bentuk dengan memanggil *Options.strokeWidth() (atau PolylineOptions.width() untuk polyline). Jika tidak ditetapkan, lebar goresan default adalah 10 piksel.
Setelah bentuk ditambahkan ke peta, lebar goresan dapat diakses dengan memanggil getStrokeWidth() (atau getWidth() untuk polyline) dan bisa diubah dengan memanggil setStrokeWidth() (setWidth() for a polyline).
Pola goresan
Pola goresan default adalah garis solid untuk polyline dan untuk garis luar poligon dan lingkaran. Anda dapat menentukan pola goresan kustom untuk objek PatternItem, dengan setiap item berupa tanda hubung, titik, atau celah.
Contoh berikut menetapkan pola polyline ke urutan titik yang berulang, diikuti dengan celah sepanjang 20 piksel, tanda hubung sepanjang 30 piksel, dan celah lain sepanjang 20 piksel.
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
Pola berulang sepanjang garis, dimulai dengan item pola pertama di verteks pertama yang ditentukan untuk bentuk.
Jenis sambungan
Untuk polyline dan garis luar poligon, Anda dapat menentukan JointType miring atau lingkaran untuk menggantikan jenis sambungan siku-siku tetap default.
Contoh berikut menerapkan jenis sambungan lingkaran ke polyline:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Jenis sambungan memengaruhi lekukan internal dalam garis. Jika garis ini memiliki pola goresan yang menyertakan tanda pisah, jenis sambungan juga diterapkan jika tanda pisah membagi sambungan. Jenis sambungan tidak memengaruhi titik karena bentuknya tidak selalu bulat.
Ujung garis
Anda dapat menentukan gaya Cap untuk setiap ujung polyline. Opsinya adalah kotak (default), persegi, bundar, atau bitmap kustom.
Tetapkan gaya dalam PolylineOptions.startCap dan PolylineOptions.endCap, atau gunakan metode pengambil dan penyetel yang sesuai.
Cuplikan berikut menetapkan ujung bundar di ujung awal polyline.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
Cuplikan berikut menentukan bitmap kustom untuk ujung akhir:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Saat menggunakan bitmap kustom, Anda harus menentukan lebar goresan referensi dalam piksel. API menskalakan bitmap sebagaimana mestinya. Lebar goresan referensi adalah lebar goresan yang Anda gunakan saat mendesain gambar bitmap untuk ujung garis, pada dimensi asli gambar. Lebar goresan referensi default adalah 10 piksel. Petunjuk: Untuk menentukan lebar goresan referensi, buka gambar bitmap dengan zoom 100% di editor gambar, dan tetapkan lebar goresan garis yang diinginkan yang relatif terhadap gambar.
Jika Anda menggunakan BitmapDescriptorFactory.fromResource() untuk membuat bitmap, pastikan Anda menggunakan resource yang tidak tergantung pada kepadatan (nodpi).
Segmen geodesi
Setelan geodesi hanya berlaku pada polyline dan poligon. Ini tidak berlaku untuk lingkaran karena tidak didefinisikan sebagai kumpulan segmen.
Setelan geodesi menentukan bagaimana segmen garis di antara puncak polyline/poligon yang berurutan digambar. Segmen geodesi adalah segmen yang mengikuti jalur terpendek sepanjang permukaan Bumi (bola) dan sering muncul sebagai garis melengkung pada peta dengan proyeksi Mercator. Segmen non-geodesi digambar sebagai garis lurus pada peta.
Tetapkan properti ini pada objek opsi bentuk dengan memanggil *Options.geodesic(), dengan true menunjukkan segmen harus digambar sebagai geodesi dan false menunjukkan segmen harus digambar sebagai garis lurus.
Jika tidak ditentukan, default-nya adalah segmen non-geodesi (false).
Setelah bentuk ditambahkan ke peta, setelan geodesi dapat diakses dengan memanggil isGeodesic() dan dapat diubah dengan memanggil setGeodesic().
Indeks Z
Indeks Z menentukan urutan tumpukan dari bentuk ini, yang relatif terhadap overlay lainnya (bentuk lain, overlay bumi, dan overlay ubin) pada peta. Overlay dengan indeks z tinggi digambar di atas overlay dengan indeks z yang lebih rendah. Dua overlay dengan indeks z sama akan digambar dalam urutan arbitrer.
Perhatikan bahwa penanda selalu digambar di atas overlay lain, terlepas dari indeks z overlay lainnya.
Tetapkan properti ini pada objek opsi bentuk dengan memanggil *Options.zIndex().
Jika tidak ditentukan, indeks z default-nya adalah 0. Setelah bentuk ditambahkan ke peta, indeks z dapat diakses dengan memanggil getZIndex() dan dapat diubah dengan memanggil setZIndex().
Visibilitas
Visibilitas menentukan apakah bentuk harus digambar pada peta, dengan true menunjukkan bahwa bentuk harus digambar dan false menunjukkan bahwa bentuk tidak boleh digambar. Ini memungkinkan Anda tidak menampilkan bentuk di peta untuk sementara waktu. Untuk menghapus bentuk secara permanen dari peta, panggil remove() pada bentuk tersebut.
Tetapkan properti ini pada objek opsi bentuk dengan memanggil *Options.visible(). Jika tidak ditentukan, visibilitas default-nya adalah true.
Setelah bentuk ditambahkan ke peta, visibilitas dapat diakses dengan memanggil isVisible() dan dapat diubah dengan memanggil setVisible().
Mengaitkan data dengan bentuk
Anda dapat menyimpan objek data arbitrer dengan polyline, poligon, atau lingkaran menggunakan metode setTag() bentuk, dan mengambil objek menggunakan getTag().
Misalnya, panggil Polyline.setTag() untuk menyimpan objek data dengan polyline, dan panggil Polyline.getTag() untuk mengambil objek data.
Kode di bawah menentukan tag arbitrer (A) untuk polyline yang ditentukan:
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
Berikut adalah beberapa contoh skenario terkait saat yang tepat untuk menyimpan dan mengambil data dengan bentuk:
- Aplikasi Anda mungkin mengakomodasi berbagai jenis bentuk, dan sebaiknya perlakukan penanda tersebut secara berbeda saat pengguna mengkliknya.
- Anda mungkin berinteraksi dengan sistem yang memiliki ID catatan unik, dengan bentuk yang merepresentasikan catatan khusus dalam sistem tersebut.
- Data bentuk dapat menunjukkan prioritas untuk menentukan indeks z untuk bentuk.
