
Interfejs API Map Google na Androida zapewnia proste sposoby na dodawanie kształtów do map w celu dostosowania ich do aplikacji.
Polylineto seria połączonych odcinków, które mogą tworzyć dowolny kształt i służyć do oznaczania ścieżek i tras na mapie.Polygonto zamknięty kształt, którego można używać do zaznaczania obszarów na mapie.Circleto dokładna geograficznie projekcja okręgu na powierzchni Ziemi narysowana na mapie.
Wygląd wszystkich tych kształtów można dostosować, zmieniając szereg właściwości.
Przykładowe fragmenty kodu
Samouczek dotyczący dodawania wielokątów i linii łamanych w celu reprezentowania obszarów i tras zawiera cały kod prostej aplikacji na Androida.
Dodatkowo w repozytorium ApiDemos w GitHubie znajdziesz przykłady, które pokazują, jak używać kształtów i ich funkcji:
- CircleDemoActivity (Java / Kotlin): Circle
- PolygonDemoActivity (Java / Kotlin): wielokąt
- PolylineDemoActivity (Java / Kotlin): linia łamana
Linie łamane
Klasa Polyline definiuje zestaw połączonych segmentów linii na mapie. Obiekt Polyline składa się z zestawu LatLng lokalizacji i tworzy serię odcinków łączących te lokalizacje w uporządkowanej sekwencji.
W tym filmie znajdziesz pomysły, jak pomóc użytkownikom dotrzeć do celu, rysując ścieżkę na mapie za pomocą linii łamanych.
Aby utworzyć polilinię, najpierw utwórz obiekt PolylineOptions i dodaj do niego punkty. Punkty reprezentują punkty na powierzchni Ziemi i są wyrażane jako obiekt LatLng. Odcinki są rysowane między punktami w kolejności, w jakiej dodajesz je do obiektu PolylineOptions.
Aby dodać punkty do obiektu PolylineOptions, wywołaj PolylineOptions.add().
Zwróć uwagę, że ta metoda przyjmuje zmienną liczbę parametrów, dzięki czemu możesz dodawać wiele punktów naraz (możesz też wywołać PolylineOptions.addAll(Iterable<LatLng>), jeśli punkty są już na liście).
Następnie możesz dodać linię łamaną do mapy, wywołując funkcję
GoogleMap.addPolyline(PolylineOptions). Metoda zwraca obiekt Polyline, za pomocą którego możesz później zmienić polilinię.
Ten fragment kodu pokazuje, jak dodać prostokąt do mapy:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
Prostokąt pojawia się na mapie, jak pokazano poniżej:

Aby zmienić kształt polilinii po jej dodaniu, możesz wywołać funkcję Polyline.setPoints() i podać nową listę punktów dla polilinii.
Wygląd polilinii możesz dostosować zarówno przed dodaniem jej do mapy, jak i po dodaniu. Więcej informacji znajdziesz w sekcji dostosowywanie wyglądu poniżej.
Dostosowywanie linii łamanej
Wygląd polilinii możesz dostosować na kilka sposobów:
- Wielokolorowe linie łamane – segmenty linii łamanych są ustawione w różnych kolorach.
- Linie łamane z gradientem – kolorują linię łamaną za pomocą gradientu dwóch kolorów.
- Linie łamane z wzorami to linie łamane, które są stylizowane za pomocą powtarzających się bitmap.
Aby korzystać z dostosowywania linii łamanych, musisz używać pakietu Maps SDK na Androida w wersji 18.1.0 lub nowszej i najnowszego renderera pakietu Maps SDK na Androida.
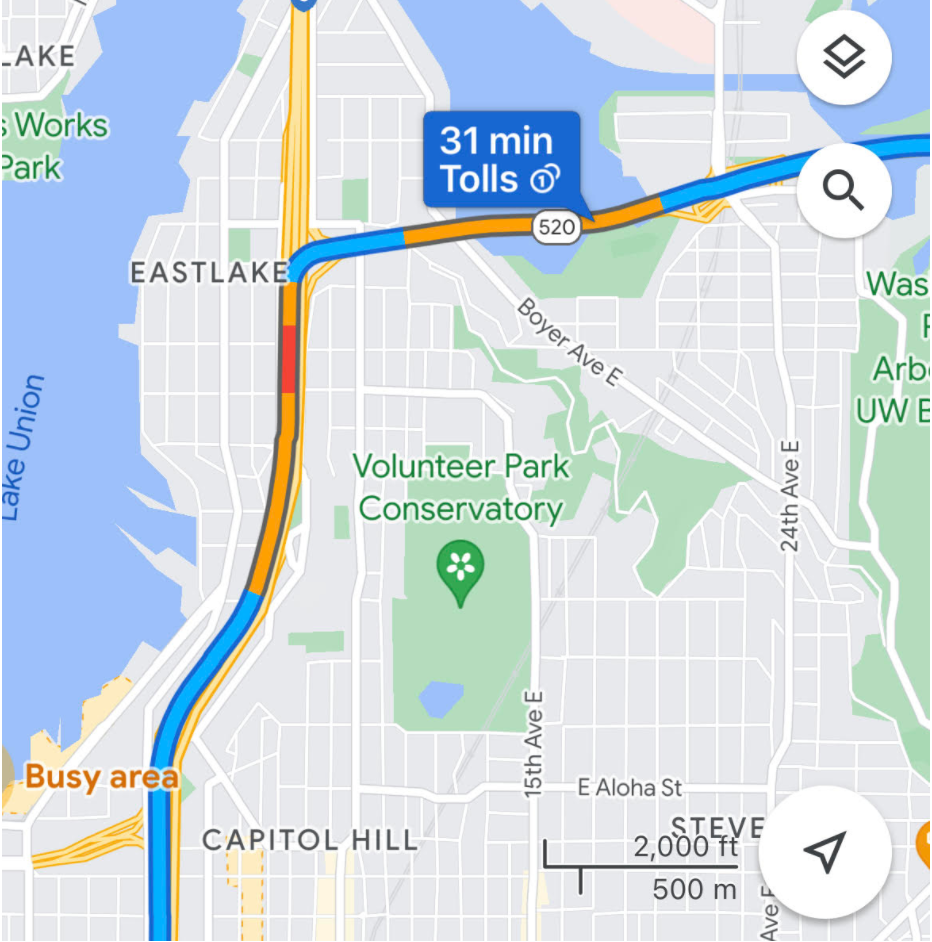
Tworzenie wielokolorowej linii łamanej

Za pomocą zakresów możesz indywidualnie kolorować segmenty polilinii, tworząc obiekty StyleSpan i dodając je do PolylineOptions za pomocą metod addSpan() lub addSpans(). Domyślnie każdy element w tablicy ustawia kolor odpowiedniego segmentu linii. W tym przykładzie pokazujemy, jak ustawić kolory segmentów, aby utworzyć linię łamaną z czerwonymi i zielonymi segmentami:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
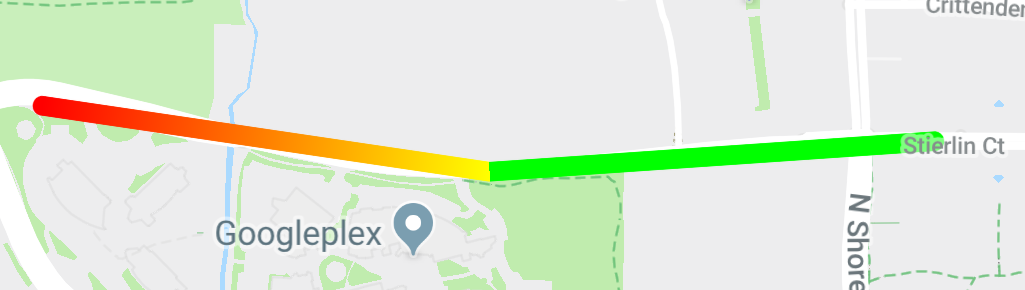
Tworzenie linii łamanej z gradientem

Możesz zdefiniować gradient, podając 2 32-bitowe liczby całkowite w formacie ARGB (alfa-czerwony-zielony-niebieski), aby określić kolor początkowy i końcowy kreski. Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję PolylineOptions.addSpan().
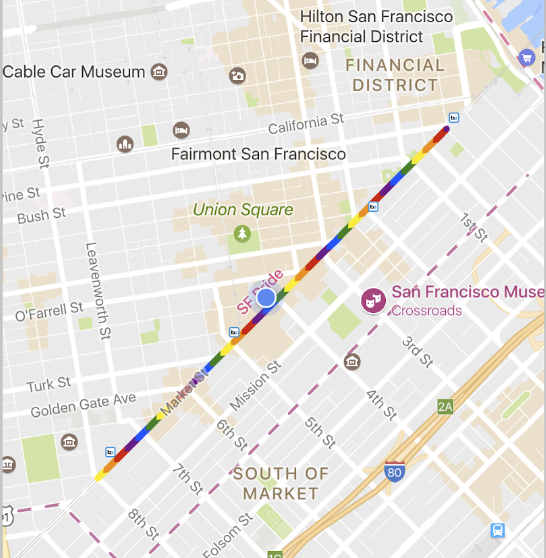
Poniższy przykład pokazuje tworzenie polilinii z gradientem od czerwonego do żółtego na trasie z zoo Woodland Park do Kirkland w stanie Waszyngton.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
Tworzenie linii łamanej z pieczątką

Możesz ustawić wygląd polilinii na powtarzającą się teksturę bitmapową. Aby to zrobić, utwórz StampStyle o wartości TextureStyle, a następnie ustaw tę właściwość w obiekcie opcji kształtu, wywołując PolylineOptions.addSpan() w ten sposób:
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
Zdarzenia dotyczące linii łamanych
Domyślnie polilinii nie można kliknąć. Możesz włączyć i wyłączyć klikalność, wywołując Polyline.setClickable(boolean).
Użyj OnPolylineClickListener, aby nasłuchiwać zdarzeń kliknięcia na klikalnej linii łamanej. Aby ustawić tego odbiorcę na mapie, wywołaj funkcję GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
Gdy użytkownik kliknie polilinię, otrzymasz wywołanie zwrotneonPolylineClick(Polyline).
Wielokąty
Obiekty Polygon są podobne do obiektów Polyline, ponieważ składają się z serii współrzędnych w uporządkowanej sekwencji. Jednak w przeciwieństwie do linii otwartych wielokąty są przeznaczone do definiowania regionów w zamkniętej pętli z wypełnionym wnętrzem.
Polygon możesz dodać do mapy w taki sam sposób jak Polyline. Najpierw utwórz obiekt PolygonOptions i dodaj do niego kilka punktów. Te punkty utworzą kontur wielokąta.
Następnie dodajesz wielokąt do mapy, wywołując funkcję GoogleMap.addPolygon(PolygonOptions), która zwraca obiekt Polygon.
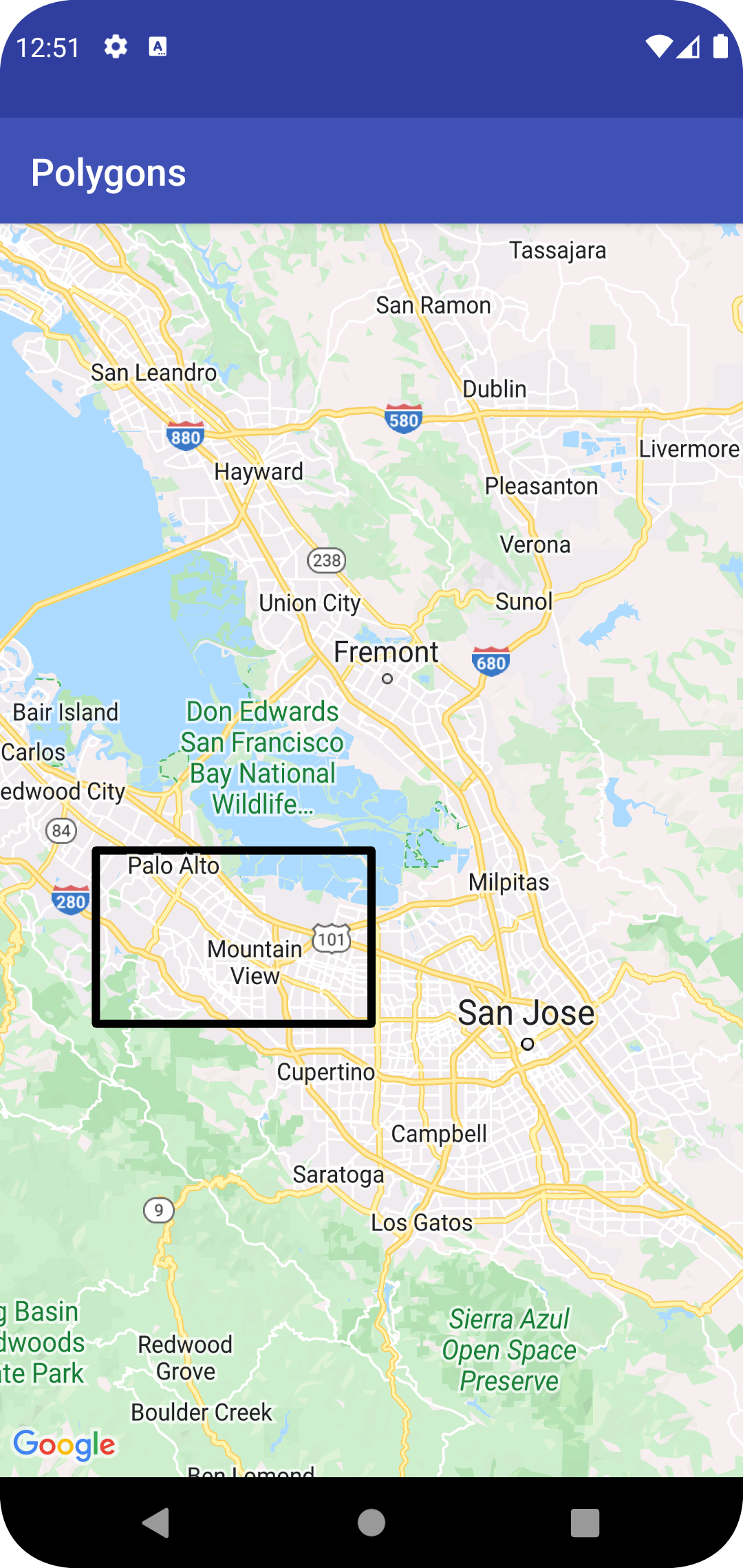
Poniższy fragment kodu dodaje do mapy prostokąt.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
Aby zmienić kształt wielokąta po jego dodaniu, możesz wywołać funkcję
Polygon.setPoints() i podać nową listę punktów konturu
wielokąta.
Wygląd wielokąta możesz dostosować zarówno przed dodaniem go do mapy, jak i po jego dodaniu. Więcej informacji znajdziesz w sekcji dostosowywanie wyglądu poniżej.
Automatyczne uzupełnianie wielokątów
Wielokąt w przykładzie powyżej składa się z 5 współrzędnych, ale pierwsza i ostatnia współrzędna wskazują to samo miejsce, co definiuje pętlę. W praktyce jednak, ponieważ wielokąty definiują zamknięte obszary, nie musisz definiować tego ostatniego współrzędnego. Jeśli ostatnia współrzędna różni się od pierwszej, interfejs API automatycznie „zamknie” wielokąt, dodając pierwszą współrzędną na końcu sekwencji współrzędnych.
Poniższe 2 wielokąty są równoważne, a wywołanie funkcji polygon.getPoints() w przypadku każdego z nich zwróci wszystkie 4 punkty.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
Tworzenie pustego wielokąta
Wiele ścieżek można połączyć w jeden obiekt Polygon, aby tworzyć złożone kształty, takie jak wypełnione pierścienie lub „pączki” (gdzie obszary wielokątne pojawiają się wewnątrz wielokąta jako „wyspy”). Złożone kształty zawsze składają się z wielu prostszych ścieżek.
Musisz zdefiniować 2 ścieżki w tym samym obszarze. Większy z 2 regionów określa obszar wypełnienia i jest prostym wielokątem bez dodatkowych opcji.
Następnie przekaż drugą ścieżkę do metody addHole(). Gdy mniejsza ścieżka jest w całości otoczona przez większą, wygląda to tak, jakby część wielokąta została usunięta. Jeśli otwór przecina kontur wielokąta, wielokąt będzie renderowany bez wypełnienia.
Poniższy fragment kodu utworzy jeden prostokąt z mniejszym prostokątnym otworem.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
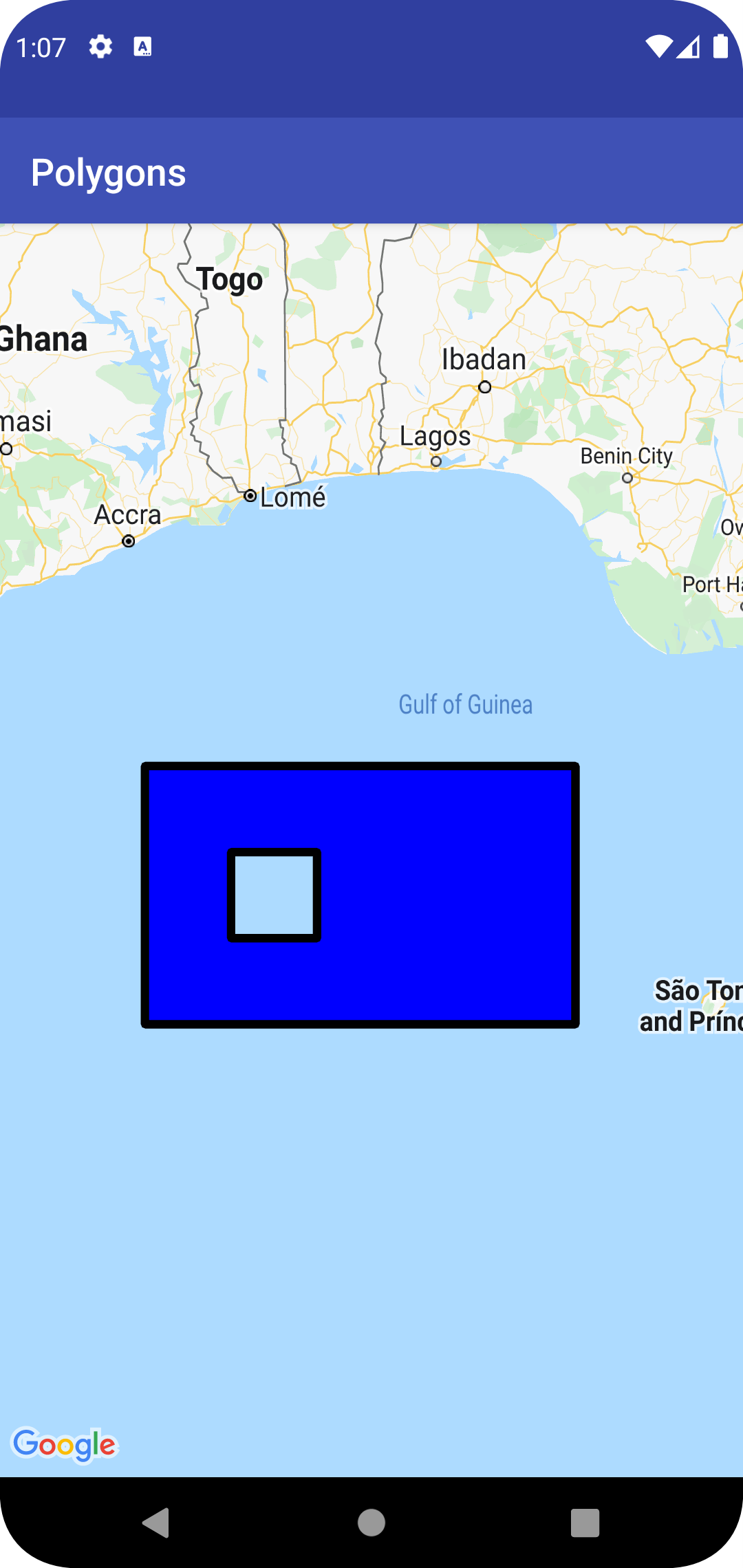
Pusty wielokąt pojawi się na mapie w sposób pokazany poniżej:

Zdarzenia dotyczące wielokątów
Domyślnie wielokąty nie są klikalne. Możesz włączyć i wyłączyć klikalność, wywołując Polygon.setClickable(boolean).
Użyj OnPolygonClickListener, aby nasłuchiwać zdarzeń kliknięcia na klikalnym wielokącie. Aby ustawić tego odbiorcę na mapie, wywołaj funkcję GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
Gdy użytkownik kliknie wielokąt, otrzymasz wywołanie zwrotneonPolygonClick(Polygon).
Kręgi

Oprócz ogólnej klasy Polygon interfejs Maps API zawiera też konkretne klasy dla obiektów Circle, aby uprościć ich tworzenie.
Aby utworzyć okrąg, musisz określić te 2 właściwości:
centerjakoLatLng.radiusw metrach.
Okrąg jest wtedy zbiorem wszystkich punktów na powierzchni Ziemi, które znajdują się w odległości radius metrów od danego punktu center. Ze względu na sposób, w jaki projekcja Mercatora używana przez interfejs API Map Google renderuje sferę na płaskiej powierzchni, w pobliżu równika będzie ona wyglądać na mapie jak niemal idealny okrąg, a wraz z oddalaniem się od równika będzie coraz bardziej odbiegać od okręgu (na ekranie).
Aby zmienić kształt okręgu po jego dodaniu, możesz wywołać funkcję
Circle.setRadius() lub Circle.setCenter() i podać nowe wartości.
Wygląd okręgu możesz dostosować zarówno przed dodaniem go do mapy, jak i po jego dodaniu. Więcej informacji znajdziesz w sekcji dostosowywanie wyglądu poniżej.
Poniższy fragment kodu dodaje do mapy okrąg, tworząc obiekt CircleOptions i wywołując GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
Wydarzenia w kręgach
Domyślnie okręgi nie są klikalne. Możesz włączyć i wyłączyć możliwość klikania, wywołując funkcję GoogleMap.addCircle() z parametrem CircleOptions.clickable(boolean) lub wywołując funkcję Circle.setClickable(boolean).
Użyj OnCircleClickListener, aby nasłuchiwać zdarzeń kliknięcia w przypadku klikalnego okręgu. Aby ustawić tego odbiorcę na mapie, wywołaj funkcję GoogleMap.setOnCircleClickListener(OnCircleClickListener).
Gdy użytkownik kliknie okrąg, otrzymasz wywołanie zwrotne onCircleClick(Circle), jak pokazano w tym przykładowym kodzie:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
Dostosowywanie wyglądu
Wygląd kształtu możesz zmienić zarówno przed dodaniem go do mapy (określając żądaną właściwość w obiekcie opcji), jak i po dodaniu go do mapy. Wszystkie właściwości mają też metody pobierające, dzięki czemu możesz łatwo uzyskać dostęp do bieżącego stanu kształtu.
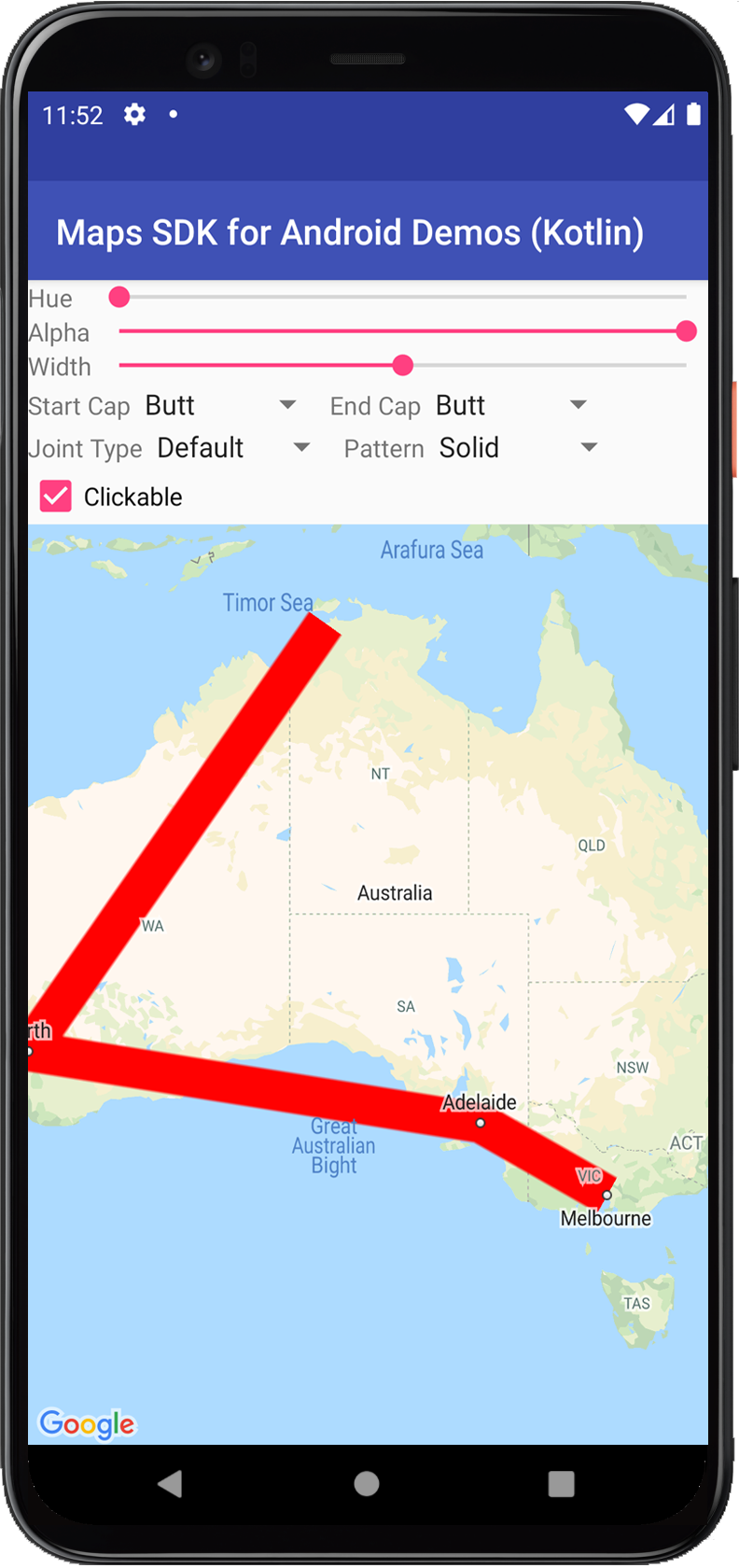
Ten fragment kodu dodaje grubą niebieską polilinię z odcinkami geodezyjnymi z Melbourne do Perth. Więcej informacji o tych właściwościach znajdziesz w sekcjach poniżej.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
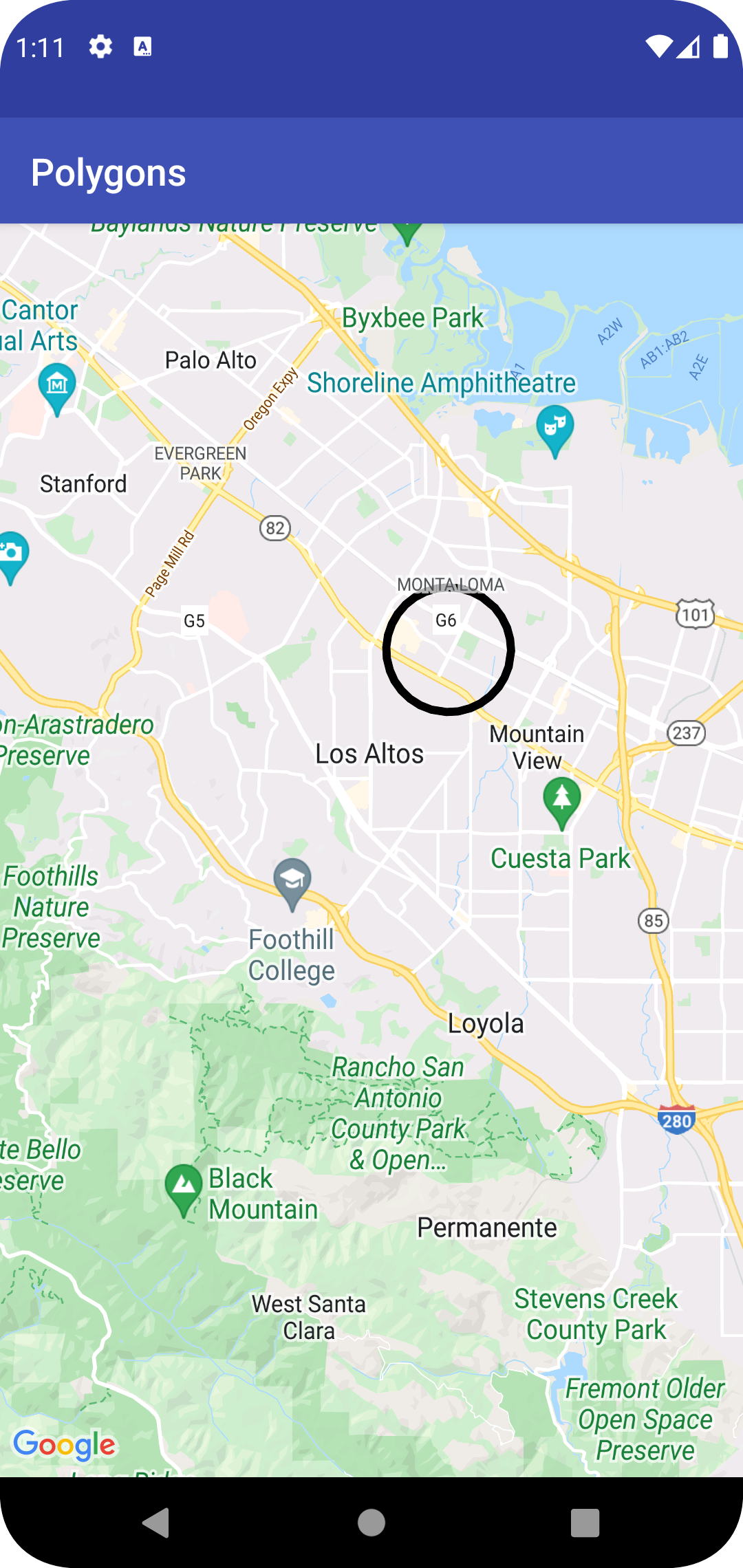
Mapa wygląda tak:

Uwaga: większość z tych właściwości można zastosować do dowolnego z opisanych kształtów, ale niektóre z nich mogą nie mieć sensu w przypadku określonych kształtów (np. polilinia nie może mieć koloru wypełnienia, ponieważ nie ma wnętrza).
Kolor kreski
Kolor obrysu to 32-bitowa liczba całkowita alfa-czerwony-zielony-niebieski (ARGB) określająca krycie i kolor obrysu kształtu. Ustaw tę właściwość w obiekcie opcji kształtu, wywołując *Options.strokeColor() (lub PolylineOptions.color() w przypadku polilinii). Jeśli nie określisz tego ustawienia, domyślny kolor obrysu to czarny (Color.BLACK).
Po dodaniu kształtu do mapy kolor linii można uzyskać, wywołując getStrokeColor() (lub getColor() w przypadku polilinii), a zmienić, wywołując setStrokeColor() (setColor() for a polyline).
Kolor wypełnienia
Kolor wypełnienia dotyczy tylko wielokątów i okręgów. Nie dotyczy to polilinii, ponieważ nie mają one zdefiniowanych wnętrz. W przypadku wielokąta obszary wewnątrz jego otworów nie są częścią wnętrza wielokąta i nie będą kolorowane, jeśli ustawiony jest kolor wypełnienia.
Kolor wypełnienia to 32-bitowa liczba całkowita ARGB (alfa-czerwony-zielony-niebieski) określająca nieprzezroczystość i kolor wnętrza kształtu. Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.fillColor(). Jeśli nie określono inaczej, domyślny kolor obrysu jest przezroczysty (Color.TRANSPARENT).
Po dodaniu kształtu do mapy kolor wypełnienia można uzyskać, wywołując funkcję getFillColor(), a zmienić, wywołując funkcję setFillColor().
Szerokość kreski
Szerokość linii w pikselach (px). Szerokość nie jest skalowana, gdy mapa jest powiększona (czyli kształt będzie miał taką samą szerokość obrysu na wszystkich poziomach powiększenia). Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.strokeWidth() (lub PolylineOptions.width() w przypadku polilinii). Jeśli nie określisz tu żadnej wartości, zostanie użyta domyślna szerokość linii 10 pikseli.
Po dodaniu kształtu do mapy można uzyskać dostęp do szerokości linii, wywołując getStrokeWidth() (lub getWidth() w przypadku polilinii), a zmienić ją, wywołując setStrokeWidth() (setWidth() for a polyline).
Wzór konturu
Domyślny wzór linii to linia ciągła w przypadku polilinii i konturów wielokątów oraz okręgów. Możesz określić niestandardowy wzór kreski obiektów PatternItem, w którym każdy element jest kreską, kropką lub przerwą.
W tym przykładzie wzór polilinii jest ustawiony na powtarzającą się sekwencję składającą się z kropki, po której następuje przerwa o długości 20 pikseli, kreska o długości 30 pikseli i kolejna przerwa o długości 20 pikseli.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
Wzór powtarza się wzdłuż linii, zaczynając od pierwszego elementu wzoru w pierwszym wierzchołku określonym dla kształtu.
Rodzaje stawów
W przypadku polilinii i konturów wielokątów możesz określić fazowanie lub zaokrąglenieJointType, aby zastąpić domyślny typ złącza skośnego.
Ten przykład stosuje do polilinii typ złącza okrągłego:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Typ połączenia ma wpływ na wewnętrzne zgięcia linii. Jeżeli linia ma wzór obejmujący kreski, typ połączenia ma zastosowanie również wtedy, gdy kreska obejmuje połączenie. Rodzaje połączeń nie mają wpływu na kropki, ponieważ zawsze są okrągłe.
Nakładki na linie
Możesz określić styl Cap dla każdego końca polilinii. Dostępne opcje to płaski (domyślny), kwadratowy, okrągły lub niestandardowa mapa bitowa.
Ustaw styl w PolylineOptions.startCap i PolylineOptions.endCap lub użyj odpowiednich metod pobierających i ustawiających.
Poniższy fragment kodu określa okrągłą końcówkę na początku linii łamanej.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
Poniższy fragment kodu określa niestandardową bitmapę dla zakończenia:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Jeśli używasz niestandardowej bitmapy, musisz określić referencyjną szerokość pociągnięcia w pikselach. Interfejs API odpowiednio skaluje bitmapę. Szerokość linii referencyjnej to szerokość linii użyta podczas projektowania obrazu bitmapowego dla nakładki przy oryginalnym wymiarze obrazu. Domyślna szerokość linii odniesienia to 10 pikseli. Wskazówka: aby określić szerokość linii odniesienia, otwórz obraz bitmapowy w edytorze obrazów w powiększeniu 100% i wyznacz żądaną szerokość linii względem obrazu.
Jeśli do tworzenia mapy bitowej używasz BitmapDescriptorFactory.fromResource(), upewnij się, że używasz zasobu niezależnego od gęstości (nodpi).
Segmenty geodezyjne
Ustawienia geodezyjne dotyczą wyłącznie polilinii i wielokątów. Nie dotyczy to okręgów, ponieważ nie są one zdefiniowane jako zbiór segmentów.
Ustawienie geodezyjne określa sposób rysowania odcinków linii między kolejnymi wierzchołkami polilinii lub wielokąta. Odcinki geodezyjne to odcinki, które przebiegają po najkrótszej ścieżce na powierzchni Ziemi (sfery) i często są wyświetlane jako zakrzywione linie na mapie z projekcją Merkatora. Odcinki niegeodezyjne są rysowane na mapie jako linie proste.
Ustaw tę właściwość w obiekcie opcji kształtu, wywołując
*Options.geodesic(), gdzie true oznacza, że segmenty mają być rysowane jako geodezyjne, a false oznacza, że segmenty mają być rysowane jako linie proste.
Jeśli nie określisz tu żadnej wartości, zostaną użyte segmenty niegeodezyjne (false).
Po dodaniu kształtu do mapy można uzyskać dostęp do ustawienia geodezyjnego, wywołując funkcję isGeodesic(), a zmienić je, wywołując funkcję setGeodesic().
Kolejność nakładania elementów
Indeks z określa kolejność nakładania tego kształtu względem innych nakładek (innych kształtów, nakładek na podłożu i nakładek z kafelkami) na mapie. Nakładka o wysokiej wartości z-index jest rysowana nad nakładkami o niższych wartościach z-index. Dwie nakładki o tym samym indeksie z są rysowane w dowolnej kolejności.
Pamiętaj, że markery są zawsze rysowane nad innymi nakładkami, niezależnie od indeksu z innych nakładek.
Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.zIndex().
Jeśli nie określisz tu żadnej wartości, zostanie użyta domyślna wartość indeksu z 0. Po dodaniu kształtu do mapy można uzyskać dostęp do indeksu z za pomocą wywołania funkcji getZIndex(), a zmienić go za pomocą wywołania funkcji setZIndex().
Widoczność
Widoczność określa, czy kształt ma być rysowany na mapie. Wartość true oznacza, że ma być rysowany, a false – że nie. Umożliwia tymczasowe ukrycie kształtu na mapie. Aby trwale usunąć kształt z mapy, wywołaj funkcję remove() na tym kształcie.
Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję
*Options.visible(). Jeśli nie określisz tu żadnej wartości, zostanie użyta domyślna wartość true.
Po dodaniu kształtu do mapy jego widoczność można uzyskać, wywołując funkcję isVisible(), a zmienić, wywołując funkcję setVisible().
Powiązywanie danych z kształtem
Możesz przechowywać dowolny obiekt danych z linią łamaną, wielokątem lub okręgiem za pomocą metody setTag() kształtu i pobierać obiekt za pomocą metody getTag().
Na przykład wywołaj Polyline.setTag(), aby zapisać obiekt danych z linią łamaną, a następnie wywołaj Polyline.getTag(), aby pobrać ten obiekt.
Poniższy kod definiuje dowolny tag (A) dla określonej linii łamanej:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
Oto kilka przykładów sytuacji, w których warto przechowywać i pobierać dane za pomocą kształtów:
- Aplikacja może obsługiwać różne rodzaje kształtów, a Ty chcesz je traktować inaczej, gdy użytkownik je kliknie.
- Możesz korzystać z systemu, który ma unikalne identyfikatory rekordów, a kształty reprezentują konkretne rekordy w tym systemie.
- Dane kształtu mogą wskazywać priorytet, który określa indeks z kształtu.

