Google Street View offre des vues panoramiques à 360 degrés à partir des routes sélectionnées dans sa zone de couverture.
Cette vidéo vous montre comment utiliser le service Street View afin d'offrir à vos utilisateurs une expérience réaliste à partir d'une adresse sur la carte, en leur fournissant un contexte utile sur leur destination ou n'importe quel lieu qui les intéresse.
La couverture disponible via l'API Google Maps Android v2 est identique à celle de l'application Google Maps sur votre appareil Android. Pour en savoir plus sur Street View et voir les zones compatibles sur une carte interactive, consultez À propos de Street View.
La classe StreetViewPanorama modélise le panorama Street View dans votre application. Dans votre interface utilisateur, un panorama est représenté par un objet StreetViewPanoramaFragment ou StreetViewPanoramaView.
Exemples de code
Le dépôt ApiDemos sur GitHub inclut des exemples d'utilisation de Street View.
Exemples de code Kotlin :
- StreetViewPanoramaBasicDemoActivity : principes de base de l'utilisation de Street View
- StreetViewPanoramaEventsDemoActivity : écouter des événements
- StreetViewPanoramaNavigationDemoActivity : contrôler les panoramas Street View par programmation
- StreetViewPanoramaOptionsDemoActivity : modifier l'interface utilisateur et les options de geste
- StreetViewPanoramaViewDemoActivity : utiliser
StreetViewPanoramaView(au lieu d'un fragment) - SplitStreetViewPanoramaAndMapDemoActivity : utiliser une activité qui affiche une vue Street View et une carte
Exemples de code Java :
- StreetViewPanoramaBasicDemoActivity : principes de base de l'utilisation de Street View
- StreetViewPanoramaEventsDemoActivity : écouter des événements
- StreetViewPanoramaNavigationDemoActivity : contrôler les panoramas Street View par programmation
- StreetViewPanoramaOptionsDemoActivity : modifier l'interface utilisateur et les options de geste
- StreetViewPanoramaViewDemoActivity : utiliser
StreetViewPanoramaView(au lieu d'un fragment) - SplitStreetViewPanoramaAndMapDemoActivity : créer une activité qui affiche une vue Street View et une carte
Présentation de Street View dans le SDK Maps pour Android
Le SDK Maps pour Android fournit un service Street View permettant d'obtenir et de manipuler les images utilisées dans Google Street View. Les images sont renvoyées sous forme de panoramas.
Chaque panorama Street View est une image, ou une série d'images, représentant une vue complète à 360 degrés d'un même lieu. Les images sont compatibles avec la projection équirectangulaire (plate carrée), qui contient une vue horizontale à 360 degrés (tour d'horizon complet) et une vue verticale à 180 degrés (du zénith au nadir). Le panorama à 360 degrés ainsi obtenu définit une projection sur une sphère, l'image recouvrant la surface à deux dimensions de cette sphère.
StreetViewPanorama fournit une visionneuse qui affiche le panorama sous la forme d'une sphère avec une caméra au centre. Vous pouvez manipuler StreetViewPanoramaCamera pour contrôler le zoom et l'orientation (inclinaison et orientation) de la caméra.
Premiers pas
Configurer un projet
Suivez le guide de démarrage pour configurer un projet SDK Maps pour Android.
Vérifier la disponibilité des panoramas Street View avant d'ajouter un panorama
La bibliothèque cliente du SDK des services Google Play contient quelques exemples Street View que vous pouvez importer dans votre projet et utiliser comme base pour le développement. Pour obtenir des instructions sur l'importation des exemples, consultez l'introduction.
La bibliothèque d'utilitaires du SDK Maps pour Android est une bibliothèque Open Source de classes utiles pour toute une gamme d'applications. L'utilitaire de métadonnées Street View est inclus dans le dépôt GitHub.
Cet utilitaire vérifie si un lieu est pris en charge dans Street View. Vous pouvez éviter les erreurs lorsque vous ajoutez un panorama Street View à une application Android en appelant cet utilitaire de métadonnées et en n'ajoutant un panorama Street View que si la réponse est OK.
Utiliser l'API
Suivez les instructions ci-dessous pour ajouter un panorama Street View à un fragment Android. C'est le moyen le plus simple d'ajouter Street View à votre application. Renseignez-vous ensuite sur les fragments, les vues et la personnalisation du panorama.
Ajouter un panorama Street View
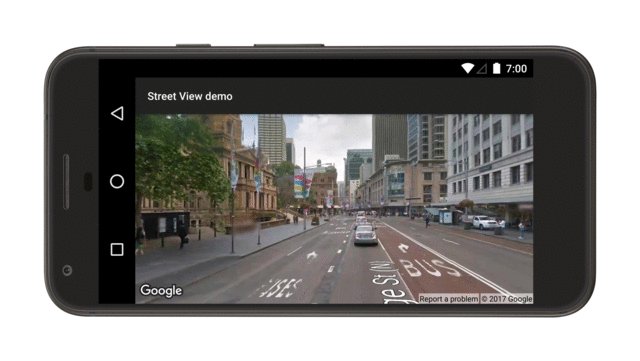
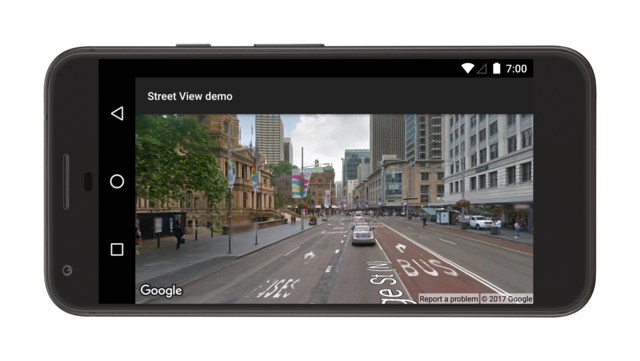
Suivez les étapes ci-dessous pour ajouter un panorama Street View semblable à celui-ci :

En résumé :
- Ajoutez un objet Fragment à la classe Activity qui gérera le panorama Street View. Le plus simple est alors d'ajouter un élément
<fragment>au fichier de mise en page pour la classeActivity. - Ajoutez l'interface
OnStreetViewPanoramaReadyCallbacket utilisez la méthode de rappelonStreetViewPanoramaReady(StreetViewPanorama)pour obtenir un handle de l'objetStreetViewPanorama. - Appelez
getStreetViewPanoramaAsync()sur le fragment pour enregistrer le rappel.
Vous trouverez ci-dessous des informations plus détaillées sur chaque étape.
Ajouter un fragment
Ajoutez un élément <fragment> au fichier de mise en page de l'activité pour définir un objet Fragment. Dans cet élément, définissez l'attribut class sur com.google.android.gms.maps.StreetViewPanoramaFragment (ou SupportStreetViewPanoramaFragment).
Voici un exemple de fragment dans un fichier de mise en page :
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Ajouter du code Street View
Pour utiliser le panorama Street View dans votre application, vous devez intégrer l'interface OnStreetViewPanoramaReadyCallback, et définir une instance du rappel sur un objet StreetViewPanoramaFragment ou StreetViewPanoramaView. Ce tutoriel utilise un objet
StreetViewPanoramaFragment, car c'est le moyen le plus simple d'ajouter Street View
à votre application. La première étape consiste à mettre en place l'interface de rappel :
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
Dans la méthode onCreate() d'Activity, définissez le fichier de mise en page en tant que vue de contenu. Par exemple, si le fichier de mise en page
porte le nom main.xml, utilisez le code suivant :
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
Obtenez un handle vers le fragment en appelant
FragmentManager.findFragmentById(),
en lui spécifiant l'identifiant de ressource de votre élément <fragment>.
Notez que l'identifiant de ressource R.id.streetviewpanorama est ajouté automatiquement au projet Android lorsque vous créez le fichier de mise en page.
Utilisez ensuite getStreetViewPanoramaAsync()
pour définir le rappel sur le fragment.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Utilisez la méthode de rappel
onStreetViewPanoramaReady(StreetViewPanorama)
pour récupérer une instance non nulle de
StreetViewPanorama, prête à être utilisée.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
Plus d'informations sur la configuration de l'état initial
Il n'est pas possible de configurer l'état initial du panorama Street View grâce à XML, contrairement à ce qu'il est possible de faire avec une carte. Vous pouvez toutefois configurer le panorama par programmation en transmettant un objet StreetViewPanoramaOptions contenant les options spécifiées.
- Si vous utilisez un
StreetViewPanoramaFragment, utilisez la méthode statique de la fabriqueStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)pour construire le fragment et indiquez vos options de configuration personnalisées. - Si vous optez pour une
StreetViewPanoramaView, utilisez le constructeurStreetViewPanoramaView(Context, StreetViewPanoramaOptions)et transmettez vos options de configuration personnalisées.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
Plus d'informations sur StreetViewPanoramaFragment
StreetViewPanoramaFragment est une sous-classe de la classe Android Fragment, et vous permet de placer un panorama Street View dans un fragment Android. Les objets StreetViewPanoramaFragment servent de conteneur au panorama et donnent accès à l'objet StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView, une sous-classe de la classe Android View, permet de placer un panorama Street View dans une View Android. Une View représente une zone rectangulaire de l'écran. C'est une composante fondamentale des applications et des widgets Android.
À l'instar d'un StreetViewPanoramaFragment, la sous-classe StreetViewPanoramaView joue le rôle de conteneur pour le panorama, en activant la fonctionnalité principale via l'objet StreetViewPanorama. Les utilisateurs de cette classe doivent transmettre toutes les méthodes du cycle de vie de l'activité (comme onCreate(), onDestroy(), onResume() et onPause())) aux méthodes correspondantes de la classe StreetViewPanoramaView.
Personnaliser les fonctionnalités contrôlées par l'utilisateur
Par défaut, les fonctionnalités suivantes sont disponibles lorsque l'utilisateur affiche le panorama Street View : panoramique, zoom et accès aux panoramas adjacents. Vous avez la possibilité d'activer et de désactiver les gestes contrôlés par l'utilisateur via des méthodes sur StreetViewPanorama. Il est toujours possible d'effectuer des modifications par programmation lorsque le geste est désactivé.
Définir la position géographique du panorama
Pour définir l'emplacement d'un panorama Street View, appelez StreetViewPanorama.setPosition() en transmettant une LatLng.
Vous pouvez également transmettre radius et source en tant que paramètres facultatifs.
Il peut être utile d'indiquer un rayon si vous souhaitez élargir ou restreindre la zone dans laquelle Street View recherche un panorama correspondant. Un rayon de 0 signifie que le panorama doit être associé exactement à la valeur LatLng spécifiée.
Le rayon par défaut est de 50 mètres. S'il y a plusieurs panoramas dans la zone correspondante, l'API renvoie le résultat le plus pertinent.
Une source est utile si vous souhaitez que Street View ne recherche que des panoramas en extérieur. Par défaut, les panoramas Street View peuvent se trouver à l'intérieur de lieux tels que des musées, des bâtiments publics, des cafés et des entreprises. Notez qu'il est possible que les panoramas extérieurs ne soient pas disponibles pour le lieu spécifié.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
Vous pouvez également définir l'emplacement à partir d'un identifiant de panorama en transmettant un
panoId à StreetViewPanorama.setPosition().
Pour extraire l'identifiant de panorama des panoramas adjacents, utilisez d'abord getLocation() pour extraire un StreetViewPanoramaLocation.
Cet objet contient l'identifiant du
panorama actuel et un tableau des objets StreetViewPanoramaLink, chacun
d'entre eux contenant l'identifiant d'un panorama connecté au panorama actuel.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
Zoom avant et arrière
Vous pouvez modifier le niveau de zoom par programmation en définissant StreetViewPanoramaCamera.zoom.
Lorsque le zoom est réglé sur 1.0, l'image est agrandie par un facteur de 2.
L'extrait de code suivant utilise StreetViewPanoramaCamera.Builder() pour construire une
nouvelle caméra avec l'inclinaison et l'orientation de la caméra existante, tout en augmentant
le zoom de cinquante pour cent.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
Définir l'orientation de la caméra (point de vue)
Vous pouvez déterminer l'orientation de la caméra Street View en définissant l'orientation et l'inclinaison sur StreetViewPanoramaCamera.
- orientation
- Direction dans laquelle pointe la caméra, spécifiée en degrés dans le sens des aiguilles d'une montre à partir du nord géographique, autour de l'emplacement de la caméra. Le nord géographique est à 0, l'est à 90, le sud à 180 et l'ouest à 270.
- inclinaison
- L'inclinaison vers le haut ou vers le bas de l'axe des Y. Les valeurs sont comprises entre -90 et 0 et entre 0 et 90, avec -90 à la verticale vers le bas, 0 centré sur l'horizon et 90 à la verticale vers le haut. L'écart est mesuré à partir de l'inclinaison par défaut initiale de la caméra, qui correspond généralement (mais pas toujours) à un angle horizontal plat. Par exemple, une image prise sur une colline présentera probablement une inclinaison par défaut qui n'est pas horizontale.
L'extrait suivant utilise StreetViewPanoramaCamera.Builder() pour construire une
nouvelle caméra avec le zoom et l'inclinaison de la caméra existante, tout en faisant pivoter
l'orientation de 30 degrés vers la gauche.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
L'extrait suivant incline la caméra de 30 degrés vers le haut.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
Animer les mouvements de la caméra
Pour animer les mouvements de la caméra, appelez StreetViewPanorama.animateTo().
L'animation effectue une interpolation entre les attributs de caméra actuels et les nouveaux attributs. Si vous préférez passer directement à la caméra sans animation,
vous pouvez définir la durée sur 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
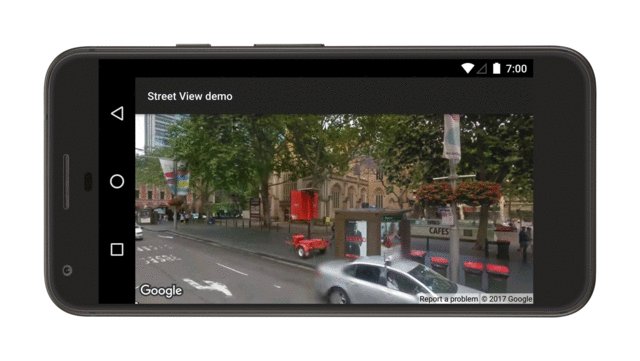
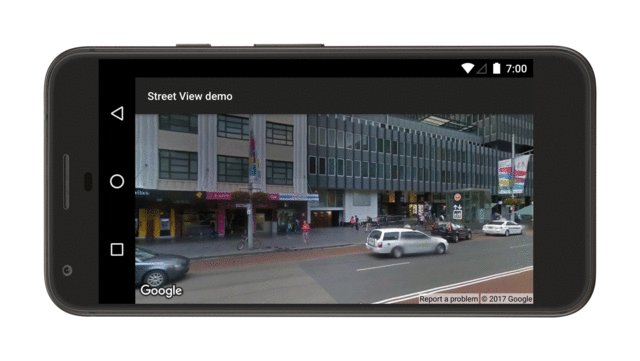
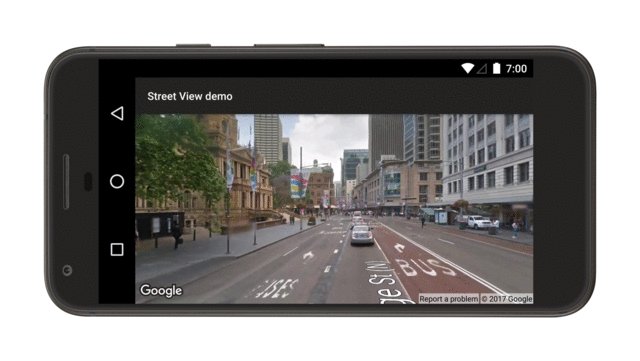
L'image suivante montre le résultat lorsque vous programmez l'exécution de l'animation ci-dessus
toutes les 2 000 millisecondes, à l'aide de Handler.postDelayed() :