Peta di Maps SDK for Android dapat dimiringkan dan diputar dengan gestur yang mudah, sehingga pengguna dapat menyesuaikan peta dengan orientasi yang mereka inginkan. Pada tingkat zoom apa pun, Anda dapat menggeser peta, atau mengubah perspektifnya dengan latensi sangat kecil berkat footprint yang lebih kecil pada petak peta berbasis vektor.
Contoh kode
Repositori ApiDemos di GitHub menyertakan contoh yang menunjukkan fitur kamera:
- CameraDemoActivity - Kotlin: Mengubah posisi kamera
- CameraDemoActivity - Java: Mengubah posisi kamera
Pengantar
Seperti Google Maps di web, Maps SDK for Android menampilkan permukaan dunia (bola dunia) pada layar perangkat (bidang datar) Anda menggunakan proyeksi Mercator. Di arah timur dan barat, peta ini diulangi tanpa henti karena bumi berputar terus-menerus. Di arah utara dan selatan, peta dibatasi hingga sekitar 85 derajat utara dan 85 derajat selatan.
Catatan: Proyeksi Mercator memiliki lebar membujur yang terbatas, sedangkan ketinggian melintang tidak terbatas. Kami "memotong" citra peta dasar menggunakan proyeksi Mercator sekitar +/- 85 derajat untuk membentuk peta kotak untuk memudahkan logika pemilihan petak peta.
Maps SDK for Android memungkinkan Anda mengubah sudut pandang pengguna peta dengan memodifikasi kamera peta.
Perubahan pada kamera tidak akan berpengaruh pada penanda, overlay, atau grafik lain yang telah ditambahkan, walau Anda mungkin perlu mengubah penambahan tersebut agar lebih cocok dengan tampilan baru.
Karena Anda dapat memproses gestur pengguna pada peta, Anda dapat mengubah peta
sebagai respons terhadap permintaan pengguna. Misalnya, metode callback OnMapClickListener.onMapClick() akan merespons satu ketukan di peta. Karena metode ini menerima garis lintang dan garis bujur lokasi ketukan, Anda dapat merespons dengan menggeser atau melakukan zoom ke titik tersebut.
Metode serupa tersedia untuk merespons ketukan pada balon penanda atau untuk merespons gestur tarik pada penanda.
Anda juga dapat memproses pergerakan kamera, sehingga aplikasi Anda menerima notifikasi saat kamera mulai bergerak, sedang bergerak, atau berhenti bergerak. Untuk mengetahui detailnya, lihat panduan untuk peristiwa perubahan kamera.
Posisi kamera
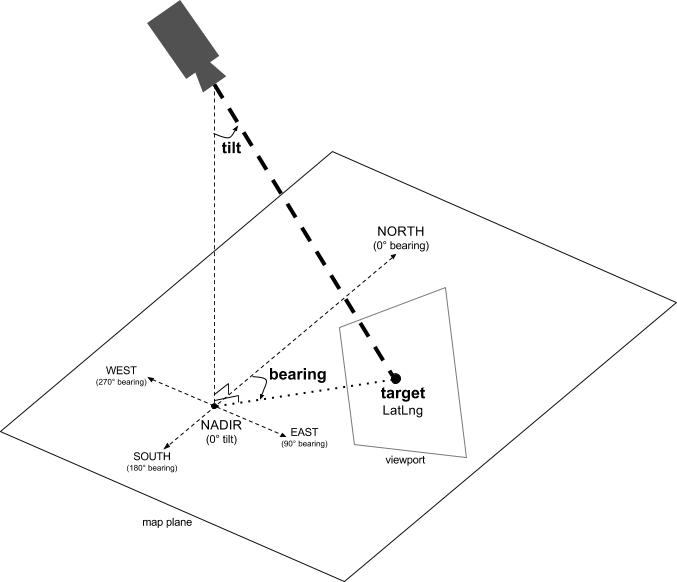
Tampilan peta ini dimodelkan sebagai kamera yang sedang mengarah ke bawah pada bidang datar. Posisi kamera (dan rendering peta) ditetapkan oleh properti berikut: target (lokasi lintang/bujur), bearing, kemiringan, dan zoom.

Target (lokasi)
Target kamera adalah lokasi pusat peta, yang ditetapkan sebagai koordinat lintang dan bujur.
Garis lintang berkisar antara -85 dan 85 derajat, inklusif. Nilai di atas atau di bawah rentang ini akan dibulatkan ke nilai terdekat dalam rentang ini. Misalnya, menetapkan garis lintang 100 akan menyetel nilainya ke 85. Rentang bujur antara -180 dan 180 derajat, inklusif. Nilai di atas atau di bawah rentang ini akan dibulatkan agar berada dalam rentang (-180, 180). Misalnya, 480, 840, dan 1200 semuanya akan dibulatkan ke 120 derajat.Bearing (orientasi)
Bearing kamera menentukan arah kompas, yang diukur dalam derajat dari utara sejati, dan sesuai dengan tepi atas peta. Jika Anda menggambar garis vertikal dari tengah peta ke tepi atas peta, bearing akan sesuai dengan heading kamera (diukur dalam derajat) secara relatif terhadap utara sejati.
Bearing 0 berarti bagian atas peta menunjuk ke utara sejati. Nilai bearing 90 berarti bagian atas peta menunjuk ke timur (90 derajat pada kompas). Nilai 180 berarti bagian atas peta menunjuk ke selatan.
Maps API memungkinkan Anda mengubah bearing peta. Misalnya, orang yang mengemudikan mobil sering memutar peta jalan untuk menyesuaikannya dengan arah perjalanan mereka, sedangkan pejalan kaki yang menggunakan peta dan kompas biasanya mengarahkan peta agar garis vertikal menunjuk ke utara.
Kemiringan (sudut pandang)
Kemiringan menentukan posisi kamera pada busur yang berada tepat di atas posisi tengah peta, yang diukur dalam derajat dari titik nadir (arah yang menunjuk langsung ke bawah kamera). Nilai 0 berarti kamera mengarah tepat ke bawah. Nilai yang lebih besar dari 0 berarti kamera miring ke arah cakrawala sebesar jumlah derajat yang ditentukan. Jika Anda mengubah sudut pandang, peta akan muncul dalam perspektif, dengan fitur jauh yang terlihat lebih kecil, dan fitur dekat yang terlihat lebih besar. Ilustrasi berikut menunjukkan situasi ini.
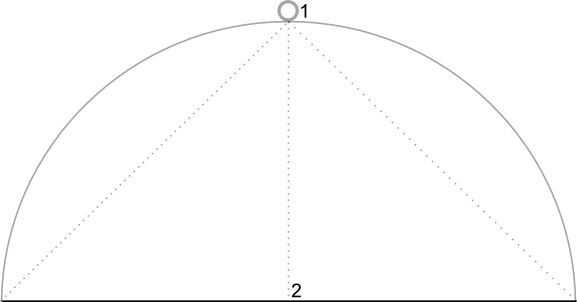
Dalam gambar di bawah ini, sudut pandang adalah 0 derajat. Gambar pertama menampilkan skema ini; posisi 1 adalah posisi kamera, dan posisi 2 adalah posisi peta saat ini. Peta hasilnya ditampilkan di bawah ini.

|

|
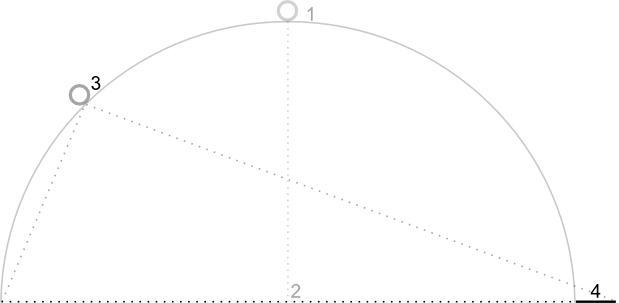
Dalam gambar di bawah ini, sudut pandang adalah 45 derajat. Perhatikan bahwa kamera bergerak sepanjang setengah busur antara garis lurus ke atas (0 derajat) dan garis tanah (90 derajat), ke posisi 3. Kamera masih menunjuk ke titik tengah peta, tetapi area yang dinyatakan oleh garis pada posisi 4 sekarang terlihat.

|

|
Peta dalam screenshot ini tetap dipusatkan pada titik yang sama dengan peta asal, tetapi semakin banyak fitur yang muncul di bagian atas peta. Begitu Anda menaikkan sudut di atas 45 derajat, fitur antara kamera dan posisi peta akan tampak lebih besar secara proporsional, sedangkan fitur di luar posisi peta akan tampak lebih kecil secara proporsional, sehingga menghasilkan efek tiga dimensi.
Zoom
Tingkat zoom kamera menentukan skala peta. Pada tingkat zoom yang lebih besar, tampilan di layar akan lebih detail, sedangkan pada tingkat zoom yang lebih kecil, semakin luas bagian dunia yang bisa dilihat di layar. Pada tingkat zoom 0, skala peta diatur sedemikian rupa agar seluruh dunia memiliki lebar sekitar 256 dp (piksel kepadatan mandiri).
Menambah tingkat zoom sebanyak 1 akan menggandakan lebar dunia pada layar. Oleh karena itu, pada tingkat zoom N, lebar dunia adalah sekitar 256 * 2N dp. Misalnya, pada tingkat zoom 2, lebar keseluruhan dunia adalah sekitar 1024 dp.
Tingkat zoom tidak perlu berupa bilangan bulat. Rentang tingkat zoom yang diizinkan oleh peta bergantung pada sejumlah faktor termasuk target, jenis peta, dan ukuran layar. Angka di luar rentang akan dikonversi ke nilai valid terdekat berikutnya yang bisa berupa tingkat zoom minimum atau tingkat zoom maksimum. Daftar berikut menampilkan perkiraan tingkat detail yang akan Anda lihat di setiap tingkat zoom:
- 1: Dunia
- 5: Daratan luas/benua
- 10: Kota
- 15: Jalan
- 20: Bangunan

|

|

|
Menggerakkan kamera
Maps API memungkinkan Anda mengubah bagian dunia mana yang terlihat pada peta. Hal ini dapat dilakukan dengan mengubah posisi kamera (bukan dengan menggerakkan peta).
Saat mengubah kamera, Anda memiliki opsi untuk menganimasikan gerakan kamera yang dihasilkan. Animasi disisipkan di antara atribut kamera saat ini dan atribut kamera baru. Anda juga dapat mengontrol durasi animasi.
Untuk mengubah posisi kamera, Anda harus menentukan arah
kamera akan digerakkan, menggunakan CameraUpdate. Maps API memungkinkan Anda membuat berbagai jenis CameraUpdate menggunakan CameraUpdateFactory. Tersedia opsi-opsi berikut:
Mengubah tingkat zoom dan menetapkan zoom minimum/maksimum
CameraUpdateFactory.zoomIn() dan
CameraUpdateFactory.zoomOut()
memberi Anda CameraUpdate yang mengubah tingkat zoom sebesar 1,0 sekaligus mempertahankan
semua properti lainnya pada tingkat yang sama.
CameraUpdateFactory.zoomTo(float)
memberi Anda CameraUpdate yang mengubah tingkat zoom ke nilai yang diberikan
sekaligus mempertahankan semua properti lainnya pada tingkat yang sama.
CameraUpdateFactory.zoomBy(float)
dan
CameraUpdateFactory.zoomBy(float, Point)
memberi Anda CameraUpdate yang meningkatkan (atau menurunkan, jika nilainya
negatif) tingkat zoom sebesar nilai yang diberikan. Yang disebut terakhir akan memperbaiki titik yang diberikan di layar sedemikian rupa agar tetap berada di lokasi yang sama (garis lintang/bujur) sehingga dapat mengubah lokasi kamera untuk mencapai hal itu.
Ini bisa membantu Anda menetapkan tingkat zoom minimum dan/atau maksimum yang disukai. Misalnya, ini berguna untuk mengontrol pengalaman pengguna jika aplikasi Anda menampilkan area yang ditentukan di sekitar lokasi menarik, atau jika Anda menggunakan overlay petak peta khusus dengan serangkaian tingkat zoom terbatas.
Kotlin
private lateinit var map: GoogleMap
map.setMinZoomPreference(6.0f)
map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map;
map.setMinZoomPreference(6.0f);
map.setMaxZoomPreference(14.0f);
Perhatikan, ada pertimbangan teknis yang dapat mencegah API mengizinkan pengguna melakukan zoom terlalu rendah atau terlalu tinggi. Misalnya, satelit atau medan mungkin memiliki zoom maksimum yang lebih rendah daripada ubin peta dasar.
Mengubah posisi kamera
Ada dua metode praktis untuk perubahan posisi umum.
CameraUpdateFactory.newLatLng(LatLng) memberi Anda CameraUpdate yang mengubah lintang dan bujur kamera sekaligus mempertahankan semua properti lainnya.
CameraUpdateFactory.newLatLngZoom(LatLng, float)
memberi Anda CameraUpdate yang mengubah lintang,
bujur, dan zoom kamera sekaligus mempertahankan semua properti lainnya.
Untuk fleksibilitas penuh dalam mengubah posisi kamera, gunakan
CameraUpdateFactory.newCameraPosition(CameraPosition)
yang akan memberi Anda CameraUpdate yang menggerakkan kamera ke
posisi yang diberikan. CameraPosition dapat diperoleh secara langsung, menggunakan new CameraPosition() atau dengan CameraPosition.Builder menggunakan new CameraPosition.Builder().
Menggeser (men-scroll)
CameraUpdateFactory.scrollBy(float, float) memberi Anda CameraUpdate yang mengubah lintang dan bujur kamera sehingga peta bergerak sebesar jumlah piksel yang ditentukan. Nilai x positif menyebabkan kamera bergerak ke kanan, sehingga peta tampak bergerak ke kiri. Nilai y positif menyebabkan kamera bergerak ke bawah, sehingga peta tampak bergerak ke atas. Sebaliknya, nilai x negatif menyebabkan kamera bergerak ke kiri, sehingga
peta tampak bergerak ke kanan dan nilai y negatif menyebabkan kamera
bergerak ke atas. Gerakan men-scroll tersebut sesuai dengan orientasi kamera saat ini. Misalnya, jika kamera memiliki bearing 90 derajat, maka arah timur adalah di "atas".
Menetapkan batas
Menetapkan batas peta
Terkadang ada baiknya memindahkan
kamera sedemikian rupa agar seluruh area minat terlihat pada tingkat zoom
terbaik. Misalnya, jika Anda menampilkan semua SPBU dalam jarak delapan km (lima mil) dari posisi pengguna saat ini, Anda mungkin perlu memindahkan kamera agar semuanya terlihat di layar. Caranya, pertama-tama hitung LatLngBounds yang Anda inginkan terlihat di layar. Kemudian, Anda dapat menggunakan CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) untuk memperoleh CameraUpdate yang mengubah posisi kamera sehingga LatLngBounds yang diberikan benar-benar pas dalam peta, dengan memperhitungkan padding (dalam piksel) yang ditetapkan. CameraUpdate yang ditampilkan akan memastikan celah (dalam piksel) di antara batas tertentu dan tepi peta setidaknya akan sebanyak padding yang ditetapkan. Perhatikan, kemiringan dan
arah peta akan menjadi 0.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
Memusatkan peta dalam area
Dalam beberapa kasus, Anda dapat memusatkan kamera dalam batas, dan bukan
menyertakan batas yang ekstrem. Misalnya, untuk menempatkan kamera di tengah sebuah negara sekaligus mempertahankan zoom yang konstan. Dalam hal ini, Anda dapat menggunakan metode serupa, dengan membuat LatLngBounds dan menggunakan CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) dengan LatLngBounds.Metode getCenter(). Metode getCenter() akan menampilkan
pusat geografis LatLngBounds.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
Kelebihan metode ini, newLatLngBounds(boundary, width, height,
padding)
memungkinkan Anda menetapkan lebar dan tinggi dalam piksel untuk
persegi panjang, dengan maksud agar persegi panjang tersebut sesuai dengan dimensi
peta. Persegi panjang ini diposisikan agar bagian tengahnya sama dengan bagian tengah tampilan peta (sehingga jika dimensi yang ditetapkan sama dengan dimensi tampilan peta, maka persegi panjang berimpit dengan tampilan peta). CameraUpdate yang ditampilkan akan memindahkan kamera sehingga LatLngBounds yang ditetapkan berada di tengah layar dalam persegi panjang tertentu pada tingkat zoom tertinggi, dengan mempertimbangkan padding yang diperlukan.
Catatan: Hanya gunakan metode
yang lebih sederhana newLatLngBounds(boundary, padding)
untuk membuat CameraUpdate jika akan digunakan untuk memindahkan
kamera setelah peta diberi tata letak. Selama tata letak, API menghitung batas tampilan peta yang diperlukan untuk memproyeksikan kotak pembatas dengan benar. Sebagai perbandingan, Anda dapat menggunakan CameraUpdate yang ditampilkan dengan metode yang lebih kompleks newLatLngBounds(boundary, width, height, padding) kapan saja, bahkan sebelum peta diberi tata letak, karena API menghitung batas tampilan dari argumen yang Anda teruskan.
Membatasi pengguna menggeser ke area tertentu
Dalam skenario di atas, Anda menetapkan batas peta, namun pengguna kemudian dapat men-scroll atau menggeser di luar batas tersebut. Sebagai gantinya, Anda dapat memaksa batas tengah lat/lng titik fokus peta (target kamera) sehingga pengguna hanya dapat men-scroll dan menggeser dalam batas tersebut. Misalnya, aplikasi retail untuk pusat perbelanjaan atau bandara ingin membatasi peta pada batas tertentu, sehingga mengizinkan pengguna untuk men-scroll dan menggeser dalam batas tersebut.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia.
val adelaideBounds = LatLngBounds(
LatLng(-35.0, 138.58), // SW bounds
LatLng(-34.9, 138.61) // NE bounds
)
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia.
LatLngBounds adelaideBounds = new LatLngBounds(
new LatLng(-35.0, 138.58), // SW bounds
new LatLng(-34.9, 138.61) // NE bounds
);
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds);
Diagram berikut mengilustrasikan skenario saat target kamera dibatasi pada area yang sedikit lebih besar dari area tampilan. Pengguna dapat men-scroll dan menggeser, asalkan target kamera tetap berada dalam area yang dibatasi tersebut. Tanda silang menyatakan target kamera:

Peta selalu mengisi area pandang, bahkan jika hasil di area pandang menampilkan area yang berada di luar batas yang ditetapkan. Misalnya, jika Anda memosisikan target kamera pada sudut area yang dibatasi, area di luar sudut tetap terlihat dalam area tampilan, tetapi pengguna tidak dapat men-scroll ke area tersebut. Diagram berikut mengilustrasikan skenario ini. Tanda silang menyatakan target kamera:

Dalam diagram berikut, target kamera memiliki batas yang sangat terbatas, sehingga menawarkan sangat sedikit peluang bagi pengguna untuk men-scroll atau menggeser peta. Tanda silang menyatakan target kamera:

Memperbarui tampilan kamera
Untuk menerapkan CameraUpdate ke peta, Anda dapat menggerakkan
kamera seketika atau menganimasikan kamera secara halus. Untuk menggerakkan kamera
seketika dengan CameraUpdate yang diberikan, Anda dapat memanggil
GoogleMap.moveCamera(CameraUpdate).
Anda dapat membuat pengalaman pengguna lebih menyenangkan, terutama untuk gerakan pendek, dengan menganimasikan perubahan tersebut. Untuk melakukannya, daripada memanggil GoogleMap.moveCamera, panggil GoogleMap.animateCamera.
Peta akan berpindah secara halus ke atribut baru. Bentuk paling mendetail dari metode ini, GoogleMap.animateCamera(cameraUpdate, duration, callback), menawarkan tiga argumen:
cameraUpdateCameraUpdateyang menjelaskan arah untuk menggerakkan kamera.callback- Objek yang menerapkan
GoogleMap.CancellableCallback. Antarmuka umum untuk menangani tugas ini menentukan dua metode `onCancel()` dan `onFinished()`. Untuk animasi, metode dipanggil dalam keadaan berikut:onFinish()- Dipanggil jika animasi berjalan sampai selesai tanpa gangguan.
onCancel()-
Dipanggil jika animasi dihentikan dengan memanggil
stopAnimation()atau memulai gerakan kamera baru.Atau, hal ini juga dapat terjadi jika Anda memanggil
GoogleMap.stopAnimation().
duration- Durasi animasi yang diinginkan, dalam milidetik, sebagai
int.
Cuplikan kode berikut mengilustrasikan beberapa cara umum untuk menggerakkan kamera.
Kotlin
val sydney = LatLng(-33.88, 151.21)
val mountainView = LatLng(37.4, -122.1)
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f))
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn())
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null)
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
val cameraPosition = CameraPosition.Builder()
.target(mountainView) // Sets the center of the map to Mountain View
.zoom(17f) // Sets the zoom
.bearing(90f) // Sets the orientation of the camera to east
.tilt(30f) // Sets the tilt of the camera to 30 degrees
.build() // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21);
LatLng mountainView = new LatLng(37.4, -122.1);
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15));
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn());
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null);
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(mountainView ) // Sets the center of the map to Mountain View
.zoom(17) // Sets the zoom
.bearing(90) // Sets the orientation of the camera to east
.tilt(30) // Sets the tilt of the camera to 30 degrees
.build(); // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
