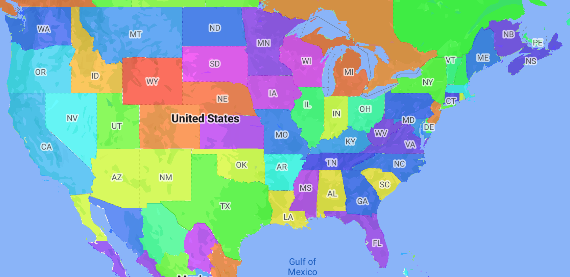
แผนที่โคโรเพลธเป็นแผนที่เฉพาะเรื่องประเภทหนึ่งซึ่งมีการระบายสีหรือแรเงาพื้นที่การปกครองตามค่าข้อมูล คุณสามารถใช้ฟังก์ชันโรงงานสไตล์ เพื่อจัดรูปแบบแผนที่ตามข้อมูลที่แต่ละพื้นที่การบริหาร เชื่อมโยงกับช่วงของค่าตัวเลข แผนที่ตัวอย่างต่อไปนี้แสดงแผนที่ โคโรเพลธสำหรับรัฐต่างๆ ในสหรัฐอเมริกา
ในตัวอย่างนี้ ข้อมูลประกอบด้วยรหัสสถานที่ของรัฐ ฟังก์ชันสไตล์ โรงงานจะกำหนดสีตามเงื่อนไขของแต่ละรัฐโดยอิงตามค่าที่แฮชของ รหัสสถานที่สำหรับรัฐนั้น

หากยังไม่ได้ดำเนินการ ให้ทำตามขั้นตอนในส่วนเริ่มต้นใช้งาน เพื่อสร้างรหัสแผนที่และรูปแบบแผนที่ใหม่ อย่าลืมเปิดใช้เลเยอร์ฟีเจอร์เขตบริหารระดับ 1
รับการอ้างอิงไปยังเลเยอร์ฟีเจอร์เขตบริหารระดับ 1 เมื่อ แผนที่เริ่มต้น สำหรับสหรัฐอเมริกา ระดับการบริหารเหล่านี้ สอดคล้องกับรัฐแต่ละรัฐ
Java
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }Kotlin
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }สร้างฟังก์ชันโรงงานสไตล์และใช้กับเลเยอร์ฟีเจอร์เขตบริหารระดับ 1 ตัวอย่างต่อไปนี้ใช้ฟังก์ชันกับรูปหลายเหลี่ยมที่แสดงแต่ละรัฐของสหรัฐอเมริกา
Java
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }Kotlin
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }

