Ikuti langkah-langkah berikut untuk menyiapkan gaya visual berbasis data untuk batas.
Mengaktifkan perender peta baru
Perender peta yang diupgrade tersedia mulai Maps SDK for Android versi 18.0.0. Perender ini menghadirkan banyak peningkatan, termasuk dukungan untuk Gaya visual peta berbasis Cloud, ke Maps SDK for Android.
Dengan dirilisnya Maps SDK for Android versi 18.2.0, Google mengalihkan perender default dari perender lama ke perender peta yang diupgrade. Dengan perubahan ini, perender peta yang diupgrade kini digunakan secara default di aplikasi Anda saat Anda membuat aplikasi baru atau membuat ulang aplikasi yang sudah ada.
Membuat ID peta
Untuk membuat ID peta baru, ikuti langkah-langkah di bagian Membuat ID peta. Pastikan Anda menetapkan "Jenis peta" keAndroid.
Membuat gaya peta baru
Untuk membuat gaya peta baru, ikuti petunjuk di bagian Mengelola gaya peta untuk membuat gaya, dan mengaitkan gaya dengan ID peta yang baru saja Anda buat.
Pilih lapisan fitur dalam gaya peta baru Anda
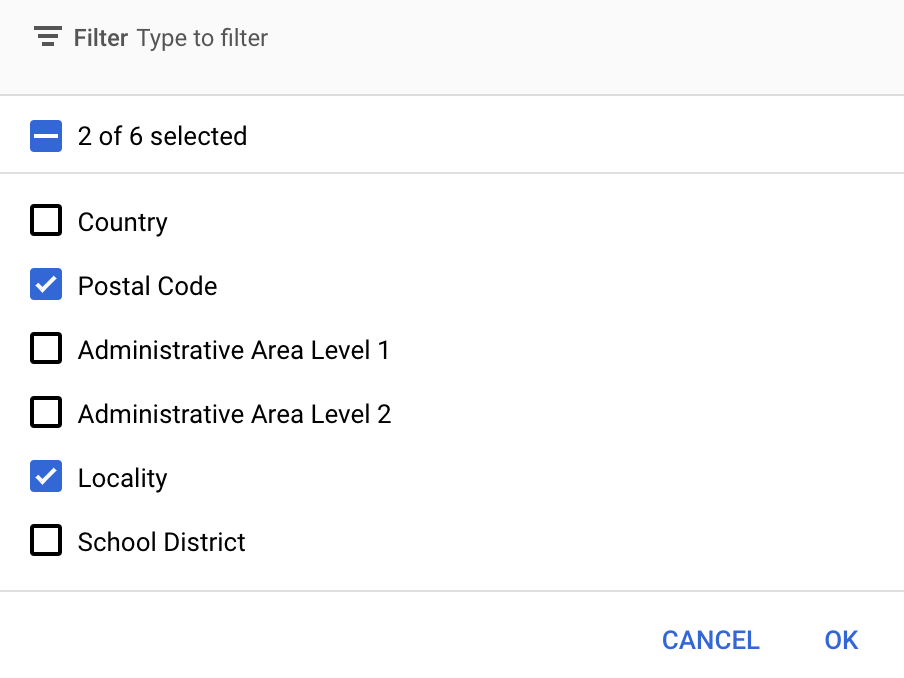
Di Konsol API Google, Anda dapat memilih lapisan fitur mana yang akan ditampilkan untuk gaya peta baru Anda. Lapisan fitur menentukan jenis batas yang akan muncul di peta (misalnya, lokalitas, negara bagian, dan sebagainya).
- Di Konsol API Google, buka halaman Map Styles.
- Pilih project jika diminta.
- Pilih gaya peta.
- Klik drop-down Feature layers untuk menambahkan atau menghapus lapisan.
- Klik Save untuk menyimpan perubahan dan menyediakannya untuk peta Anda.

Memperbarui kode inisialisasi peta
Langkah ini memerlukan ID peta yang baru saja Anda buat. ID ini dapat ditemukan di halaman Pengelolaan Maps.
Untuk menambahkan ID peta ke kode inisialisasi Anda, lihat bagian Menambahkan ID Peta ke aplikasi Anda.
Mendapatkan akses ke lapisan fitur peta
Anda menggunakan objek FeatureLayer
untuk merepresentasikan setiap lapisan fitur peta, seperti lapisan fitur Kode Pos atau
Lokalitas. Untuk mendapatkan akses ke objek lapisan fitur, panggil
GoogleMap.getFeatureLayer()
saat peta melakukan inisialisasi:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Teruskan objek FeatureLayerOptions
ke getFeatureLayer() untuk menentukan jenis layer fitur. Dalam contoh ini, Anda ingin mengakses lapisan POSTAL_CODE. Buat objek
FeatureLayer yang berbeda untuk setiap lapisan yang ingin Anda beri gaya.
Setelah memiliki objek FeatureLayer, Anda dapat menerapkan gaya visual ke
poligon batas dalam fitur tersebut.
Memeriksa kemampuan peta (wajib)
Penataan batas berdasarkan data memerlukan ID peta. Jika ID peta tidak ada, atau ID peta yang tidak valid dilewatkan, gaya berbasis data untuk batas tidak dapat dimuat. Sebagai langkah pemecahan masalah, Anda dapat menggunakan MapCapabilities untuk memeriksa apakah penataan gaya berbasis data untuk batasan didukung.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

