Segui questi passaggi per configurare gli stili basati sui dati per i confini.
Attivare il nuovo renderer delle mappe
A partire dalla versione 18.0.0 di Maps SDK for Android è disponibile un renderer della mappa aggiornato. Questo renderer introduce molti miglioramenti, tra cui il supporto della personalizzazione delle mappe basata su cloud, in Maps SDK for Android.
Con il rilascio della versione 18.2.0 di Maps SDK for Android, Google ha cambiato il renderer predefinito, passando dal renderer legacy al renderer di mappe aggiornato. Questa modifica comporta l'utilizzo del renderer della mappa aggiornato per impostazione predefinita nella tua app quando crei una nuova app o ricompili un'app esistente.
Creare un ID mappa
Per creare un nuovo ID mappa, segui i passaggi descritti in Creare un ID mappa. Assicurati di impostare il tipo di mappa su Android.
Crea un nuovo stile di mappa
Per creare un nuovo stile di mappa, segui le istruzioni riportate in Gestire gli stili di mappa per creare lo stile e associarlo all'ID mappa che hai appena creato.
Seleziona i livelli degli elementi nel nuovo stile di mappa
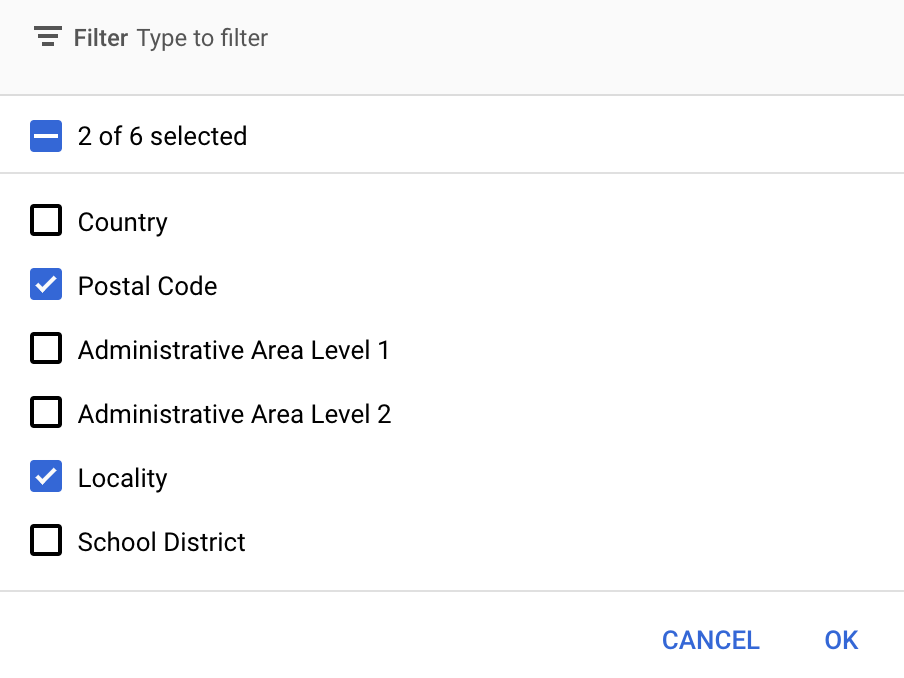
Nella console API di Google puoi selezionare i livelli degli elementi da visualizzare per il nuovo stile di mappa. Il layer degli elementi determina i tipi di confini che vengono visualizzati sulla mappa (ad esempio località, stati e così via).
- Nella console API di Google, vai alla pagina Stili di mappa.
- Se richiesto, seleziona un progetto.
- Seleziona uno stile di mappa.
- Fai clic sul menu a discesa Feature layer per aggiungere o rimuovere livelli.
- Fai clic su Salva per salvare le modifiche e renderle disponibili per le tue mappe.

Aggiorna il codice di inizializzazione della mappa
Questo passaggio richiede l'ID mappa appena creato. Puoi trovarlo nella pagina Gestione mappe.
Per aggiungere l'ID mappa al codice di inizializzazione, consulta Aggiungere l'ID mappa all'app.
Accedere a un feature layer di una mappa
Utilizzi un oggetto FeatureLayer
per rappresentare ogni feature layer di una mappa, ad esempio un feature layer di codice postale o
località. Per accedere a un oggetto del feature layer, chiama
GoogleMap.getFeatureLayer()
quando la mappa viene inizializzata:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Passa un oggetto FeatureLayerOptions a getFeatureLayer() per specificare il tipo di feature layer. In questo esempio, vuoi accedere al livello POSTAL_CODE. Crea un oggetto
FeatureLayer diverso per ogni livello a cui vuoi applicare uno stile.
Una volta ottenuto l'oggetto FeatureLayer, puoi applicare lo stile ai
poligoni di confine in questa funzionalità.
Controllare le funzionalità della mappa (obbligatorio)
Gli stili basati sui dati per i confini richiedono un ID mappa. Se l'ID mappa non è presente o viene passato un ID mappa non valido, lo stile basato sui dati per i confini non può essere caricato. Come passaggio per la risoluzione dei problemi, puoi utilizzare MapCapabilities per verificare se lo stile basato sui dati per i confini è supportato.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

