지형지물 레이어의 경계 다각형에 획 및 채우기 스타일을 적용하려면 다음 단계를 따르세요.
FeatureLayer.StyleFactory인터페이스를 구현하는 스타일 팩토리 함수를 만듭니다. 이 함수는 지형지물 레이어의 스타일 지정 로직을 정의합니다.FeatureLayer.setFeatureStyle()을 호출하여 스타일 팩토리 함수를 지형지물 레이어에 적용합니다.
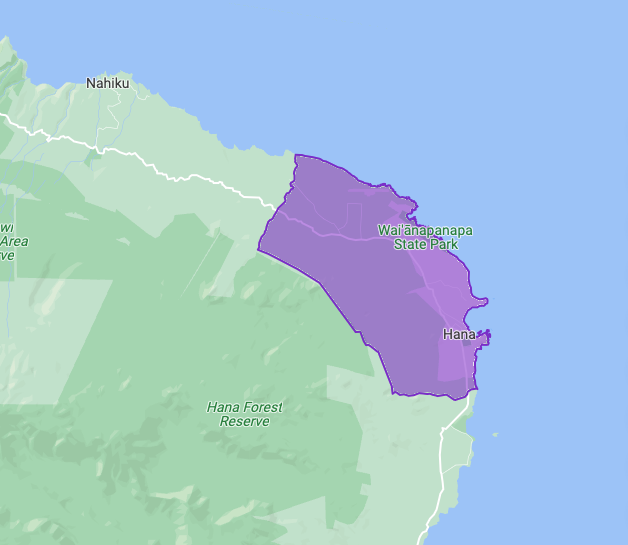
다음 지도 예는 지역 지형지물 레이어에서 단일 지역의 경계 다각형을 강조 표시하는 방법을 보여줍니다.

스타일 팩토리 함수 만들기
스타일 팩토리 기능은 피처 레이어에 함수를 설정할 때 영향을 받는 피처 레이어의 모든 폴리곤에 적용됩니다. 이 함수는 다각형의 스타일을 지정하는 방법을 지정하는 FeatureStyle 객체를 반환해야 합니다.
Android용 Maps SDK는 스타일 팩토리 함수에 Feature 인스턴스를 전달합니다. Feature 인스턴스는 스타일 팩토리 함수의 메타데이터에 액세스할 수 있도록 기능의 메타데이터를 나타냅니다.
스타일 팩토리 함수는 적용될 때 항상 일관성 있는 결과를 반환해야 합니다. 예를 들어 여러 지형지물의 색상을 무작위로 지정할 경우, 지형지물 스타일 함수에 무작위 부분이 있으면 의도하지 않은 결과가 발생할 수 있으므로 무작위 부분이 없어야 합니다.
이 함수는 레이어의 모든 지형지물에 대해 실행되므로 최적화가 중요합니다. 렌더링 시간에 영향을 주지 않으려면 다음 안내를 따르세요.
필요한 피처 레이어만 사용 설정합니다.
피처 레이어가 더 이상 사용되지 않으면
FeatureLayer.setFeatureStyle(null)를 호출합니다.
다각형 선과 채우기 설정
스타일 팩토리 함수에서 경계 다각형에 스타일을 지정할 때 다음을 설정할 수 있습니다.
Color클래스에 정의된 대로 ARGB 색상 형식의 다각형 테두리의 획 색상 및 불투명도입니다. 기본값은 투명 (0x00000000)입니다.다각형 테두리의 획 너비(화면 픽셀 단위)입니다. 기본값은 2입니다.
Color클래스에서 정의한 ARGB 색상 형식의 다각형의 채우기 색상 및 불투명도입니다. 기본값은 투명 (0x00000000)입니다.
대상 기능을 위한 장소 ID 조회
많은 애플리케이션은 피처 위치를 기반으로 피처에 스타일을 적용합니다. 예를 들어, 다양한 국가, 영토 또는 지역에 스타일을 적용할 수 있습니다. 지형지물의 위치는 장소 ID로 표현됩니다.
장소 ID는 Google 지역 정보 데이터베이스 및 Google 지도에 있는 장소를 고유하게 나타냅니다. 장소 ID를 얻으려면:
- Places API와 지오코딩을 사용하여 이름으로 지역을 검색하고, 지정된 범위 내 지역의 장소 ID를 가져옵니다.
- 클릭 이벤트에서 데이터를 가져옵니다. 이렇게 하면 클릭한 지역에 해당하는 피처가 반환되며, 이를 통해 해당 장소 ID와 피처 유형 범주에 액세스할 수 있습니다.
적용 범위는 지역에 따라 다릅니다. 자세한 내용은 Google 경계 적용 범위를 참조하세요.
USGS 지명 위원회, US Gazetteer 파일 등 다양한 출처에서 지명을 확인할 수 있습니다.
PlaceFeature를 사용하여 장소 ID 가져오기
PlaceFeature 클래스는 Feature 클래스의 서브클래스입니다.
, , ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE, SCHOOL_DISTRICT 유형의 기능을 포함하는 장소 기능 (장소 ID가 있는 기능)을 나타냅니다.
장소 ID를 사용할 수 있는 경우 Android용 지도 SDK는 기능의 위치를 확인할 수 있도록 PlaceFeature 인스턴스를 스타일 팩토리 함수에 전달합니다.
스타일 팩토리 예
이 예에서는 지역 지형지물 레이어의 다각형에 스타일 팩토리 함수를 적용합니다. 스타일 팩토리 함수는 PlaceFeature 인스턴스를 사용하여 지형지물의 장소 ID를 확인합니다. 장소 ID가 하와이 하나인 경우 함수는 맞춤 채우기 및 획 스타일을 다각형에 적용합니다.
새 지도 ID와 지도 스타일을 아직 만들지 않았다면 시작하기의 단계에 따라 만드세요. 지역 지형지물 레이어를 사용 설정해야 합니다.
지도가 초기화될 때 지역 지형지물 레이어에 대한 참조를 가져옵니다.
자바
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }스타일 팩토리 함수를 만들고 이를 Locality 지형지물 레이어에 적용합니다.
다음 예에서는 피처의 장소 ID가 하와이 하나 ('ChIJ0zQtYiWsVHkRk8lRoB1RNPo')인 경우에만 함수를 적용합니다. 지정된 장소 ID가 하와이 하나가 아닌 경우 스타일이 적용되지 않습니다.
자바
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
레이어에서 스타일 지정 삭제
레이어에서 스타일 지정을 삭제하려면 FeatureLayer.setFeatureStyle(null)을 호출합니다.

