Pour appliquer des styles de trait et de remplissage aux polygones de limite dans un calque d'éléments :
Créez une fonction de fabrique de style qui implémente l'interface
FeatureLayer.StyleFactory. Cette fonction définit la logique de style pour un calque d'éléments géographiques.Appelez
FeatureLayer.setFeatureStyle()pour appliquer la fonction de fabrique de style au calque d'éléments géographiques.
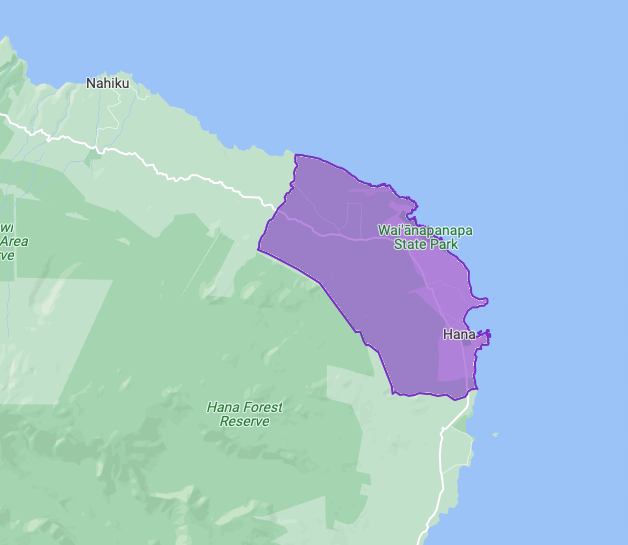
L'exemple de carte suivant illustre la mise en surbrillance d'un polygone de limite pour une région dans un calque d'éléments de localité.

Créer une fonction de fabrique de style
La fonction de style d'usine est appliquée à chaque polygone du calque d'éléments concerné au moment où vous définissez la fonction sur le calque d'éléments. Cette fonction doit renvoyer un objet FeatureStyle qui spécifie comment styliser le polygone.
Le SDK Maps pour Android transmet une instance Feature à la fonction de fabrique de style. L'instance Feature représente les métadonnées de l'entité, ce qui vous permet d'accéder aux métadonnées dans la fonction de fabrique de style.
La fonction de fabrique de style doit toujours renvoyer des résultats cohérents lorsqu'elle est appliquée. Par exemple, si vous souhaitez colorer un ensemble d'éléments de manière aléatoire, la partie aléatoire ne doit pas se situer dans la fonction de style d'éléments cartographiques, car cela générerait des résultats indésirables.
Étant donné que cette fonction s'exécute sur chaque élément d'un calque, il est important de l'optimiser. Pour éviter d'affecter les délais d'affichage :
Activez uniquement les couches d'entités dont vous avez besoin.
Appelez
FeatureLayer.setFeatureStyle(null)lorsqu'un calque d'entités n'est plus utilisé.
Définir le trait et le remplissage du polygone
Lorsque vous stylisez un polygone de limite dans la fonction de fabrique de style, vous pouvez définir les éléments suivants :
Couleur et opacité du trait de la bordure du polygone au format ARVB, telles que définies par la classe
Color. La valeur par défaut est transparente (0x00000000).Largeur du trait de la bordure du polygone en pixels à l'écran. La valeur par défaut est 2.
Couleur de remplissage et opacité du polygone au format de couleur ARVB, tel que défini par la classe
Color. La valeur par défaut est transparente (0x00000000).
Rechercher des ID de lieu pour cibler des éléments cartographiques
De nombreuses applications appliquent des styles à une entité en fonction de son emplacement. Par exemple, vous pouvez appliquer un style à différents pays, territoires ou régions. L'emplacement de l'établissement est représenté par un ID de lieu.
Les ID de lieu identifient de façon unique un lieu dans la base de données Google Places et sur Google Maps. Pour obtenir un ID de lieu :
- Utilisez les API Places et Geocoding pour rechercher des régions par nom et obtenir des ID de lieu pour des régions dans des limites définies.
- Obtenez les données concernant les événements de clic. Cette opération renvoie l'élément géographique correspondant à une région sur laquelle l'utilisateur a cliqué, ce qui vous permet d'accéder à son ID de lieu et à sa catégorie de type d'élément.
La couverture varie selon les régions. Pour en savoir plus, consultez Couverture des limites Google.
Les noms géographiques sont disponibles à partir de nombreuses sources, comme l'USGS Board on Geographic Names et le US Gazetteer Files aux États-Unis.
Utiliser PlaceFeature pour obtenir un ID de lieu
La classe PlaceFeature est une sous-classe de la classe Feature.
Il représente une caractéristique de lieu (une caractéristique avec un ID de lieu) qui inclut des caractéristiques de type ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE et SCHOOL_DISTRICT.
Lorsque l'ID de lieu est disponible, le SDK Maps pour Android transmet une instance de PlaceFeature à la fonction de fabrique de style afin que vous puissiez déterminer l'emplacement de l'entité.
Exemple d'usine de style
Cet exemple applique une fonction de fabrique de style à un polygone dans le calque d'éléments de la localité. La fonction de fabrique de style détermine l'ID de lieu de l'élément géographique à l'aide de l'instance PlaceFeature. Si l'ID de lieu correspond à Hana, à Hawaï, la fonction applique un style de remplissage et de contour personnalisé au polygone :
Si ce n'est pas déjà fait, suivez les étapes de la section Commencer pour créer un ID et un style de carte. N'oubliez pas d'activer le calque d'éléments Localité.
Obtenez une référence au calque d'éléments de la localité lors de l'initialisation de la carte.
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }Créez une fonction de fabrique de style et appliquez-la au calque d'entités "Locality".
L'exemple suivant n'applique la fonction que si l'ID de lieu de l'entité correspond à Hana, Hawaï ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). Si l'ID de lieu spécifié ne correspond pas à Hana, Hawaï, le style n'est pas appliqué.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
Supprimer le style d'un calque
Pour supprimer le style d'un calque, appelez FeatureLayer.setFeatureStyle(null).

