Cách áp dụng kiểu cho đường viền và vùng tô cho các đa giác ranh giới trong một lớp đối tượng:
Tạo một hàm tạo kiểu triển khai giao diện
FeatureLayer.StyleFactory. Hàm này xác định logic tạo kiểu cho một lớp đối tượng.Gọi
FeatureLayer.setFeatureStyle()để áp dụng hàm tạo kiểu cho lớp đối tượng.
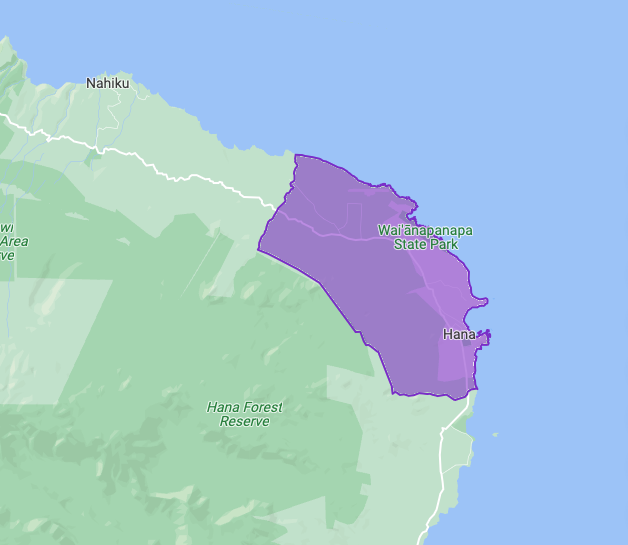
Bản đồ ví dụ sau đây minh hoạ cách làm nổi bật đa giác ranh giới cho một khu vực duy nhất trong lớp đối tượng Địa phương.

Tạo một hàm tạo kiểu
Hàm tạo kiểu được áp dụng cho mọi đa giác trong lớp đối tượng bị ảnh hưởng tại thời điểm bạn đặt hàm trên lớp đối tượng. Hàm này phải trả về một đối tượng FeatureStyle chỉ định cách tạo kiểu cho đa giác.
SDK Maps dành cho Android truyền một thực thể Feature đến hàm tạo kiểu. Đối tượng Feature đại diện cho siêu dữ liệu của tính năng, cho phép bạn truy cập vào siêu dữ liệu trong hàm nhà máy kiểu.
Hàm tạo kiểu phải luôn trả về kết quả nhất quán khi được áp dụng. Ví dụ: nếu bạn muốn tô màu ngẫu nhiên cho một nhóm đối tượng, thì phần ngẫu nhiên không được diễn ra trong hàm kiểu đối tượng, vì điều đó sẽ gây ra kết quả không mong muốn.
Vì hàm này chạy trên mọi đối tượng trong một lớp, nên việc tối ưu hoá là rất quan trọng. Để tránh ảnh hưởng đến thời gian hiển thị:
Chỉ bật những lớp đối tượng mà bạn cần.
Gọi
FeatureLayer.setFeatureStyle(null)khi một lớp đối tượng không còn được sử dụng nữa.
Đặt nét vẽ và màu nền cho đa giác
Khi tạo kiểu cho một đa giác ranh giới trong hàm tạo kiểu, bạn có thể đặt:
Độ mờ và màu nét vẽ của đường viền đa giác ở định dạng màu ARGB, do lớp
Colorxác định. Giá trị mặc định là trong suốt (0x00000000).Độ rộng nét vẽ của đường viền đa giác tính bằng pixel trên màn hình. Giá trị mặc định là 2.
Màu nền và độ mờ của đa giác ở định dạng màu ARGB, do lớp
Colorxác định. Giá trị mặc định là trong suốt (0x00000000).
Tra cứu mã địa điểm để nhắm đến các tính năng
Nhiều ứng dụng áp dụng kiểu cho một đối tượng dựa trên vị trí của đối tượng đó. Ví dụ: bạn có thể muốn áp dụng kiểu cho nhiều quốc gia, vùng lãnh thổ hoặc khu vực. Vị trí của đối tượng được biểu thị bằng một mã địa điểm.
Mã địa điểm giúp xác định riêng một địa điểm trong cơ sở dữ liệu của Google Địa điểm và trên Google Maps. Cách lấy mã địa điểm:
- Sử dụng Places API và Dịch vụ mã hoá địa lý để tìm kiếm các khu vực theo tên và nhận mã địa điểm cho các khu vực trong phạm vi được chỉ định.
- Nhận dữ liệu từ sự kiện nhấp chuột. Thao tác này trả về Đối tượng tương ứng với một khu vực được nhấp vào, cung cấp quyền truy cập vào mã địa điểm và danh mục loại đối tượng của khu vực đó.
Phạm vi phủ sóng tuỳ theo khu vực. Hãy xem bài viết Phạm vi ranh giới của Google để biết thông tin chi tiết.
Tên địa lý có sẵn từ nhiều nguồn, chẳng hạn như Uỷ ban tên địa lý của USGS và Tệp danh bạ địa lý của Hoa Kỳ.
Sử dụng PlaceFeature để lấy mã địa điểm
Lớp PlaceFeature là một lớp con của lớp Feature.
Đối tượng này đại diện cho một đối tượng địa điểm (đối tượng có mã địa điểm), bao gồm các đối tượng thuộc loại ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE và SCHOOL_DISTRICT.
Khi có mã địa điểm, Maps SDK cho Android sẽ truyền một thực thể PlaceFeature đến hàm tạo kiểu để bạn có thể xác định vị trí của đối tượng.
Ví dụ về nhà máy kiểu
Ví dụ này áp dụng một hàm tạo kiểu cho một đa giác trong lớp đối tượng Địa phương. Hàm tạo kiểu xác định mã địa điểm của đối tượng bằng cách sử dụng thực thể PlaceFeature. Nếu mã địa điểm là cho Hana, Hawaii, thì hàm sẽ áp dụng kiểu tô và nét tuỳ chỉnh cho đa giác:
Nếu bạn chưa thực hiện, hãy làm theo các bước trong phần Bắt đầu để tạo mã bản đồ và kiểu bản đồ mới. Nhớ bật lớp đối tượng Địa phương.
Lấy thông tin tham chiếu đến lớp đối tượng Địa phương khi bản đồ khởi tạo.
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }Tạo một hàm tạo kiểu và áp dụng hàm đó cho lớp đối tượng Địa phương.
Ví dụ sau chỉ áp dụng hàm nếu mã địa điểm của đối tượng là cho Hana, Hawaii ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). Nếu mã địa điểm được chỉ định không phải là của Hana, Hawaii thì kiểu này sẽ không được áp dụng.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
Xoá kiểu khỏi một lớp
Để xoá kiểu khỏi một lớp, hãy gọi FeatureLayer.setFeatureStyle(null).

