使用 Geocoding API 取得建築物外框和入口,以強化地圖算繪中的資料視覺化效果。
如要這麼做,請在地理編碼要求中加入額外參數,傳回定義建築物輪廓或入口的經緯度座標對。使用要求輸出內容,在地圖上繪製建築物輪廓,並標示建築物入口。
- 建築物外框是一組經緯度座標對,可定義 2D 多邊形,代表建築物涵蓋的地球表面區域。
- 建築物入口是單一的經緯度座標配對,用於定義地點的進出口位置。
用量和涵蓋範圍
您可以使用這項服務,在單一要求中傳回單一地點的輪廓多邊形。也就是說,如果要求取得城市層級的地理編碼 (例如英國倫敦),系統不會傳回該地區內所有建築物的輪廓。在這種情況下,服務會傳回標準的地理編碼回應,但不會提供建築物外框或入口。具體來說,這項服務只會為下列地點類型生成輪廓和入口:
支援的地點類型
建築物 |
進入 |
|---|---|
|
|
|
|
|
|
|
這項功能適用於所有地區,但涵蓋範圍因地區而異。此外,您應該會收到含有建築物輪廓的 API 回應,但不會有入口資料。在這種情況下,服務會傳回含有建築物輪廓的地理編碼回應,但不會傳回任何入口資料陣列。這項服務會持續改善入口涵蓋範圍。
要求詳細資料
您可以在下列類型的要求中取得建築物外框和入口座標:
對於上述任一要求,您都必須提供這項參數:
extra_computations=BUILDING_AND_ENTRANCES。
要求範例
下列查詢會使用地點地理編碼,取得美國加州 Mountain View 餐廳的入口和輪廓資訊:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJl2tj2-62j4ARzKWl1WCXLJI&extra_computations=BUILDING_AND_ENTRANCES&key=YOUR_API_KEY
回應範例
在多數情況下,回應會傳回單一建築物,以及該建築物的已知入口。但在某些情況下,回應可能有多個建築物,例如佔用多個建築物的興趣點。建築物和入口會以以下兩個陣列表示:
包含一或多棟建築物的 buildings[] 陣列。每個建築物都包含下列欄位:
place_id建築物的專屬 ID。詳情請參閱地點 ID 總覽。
building_outlines[]與建築物相關的輪廓陣列。這個陣列只有一個項目。
building_outlines[]中的每個物件都有下列欄位:display_polygon
多邊形的 GeoJSON 編碼,用於估算建築物涵蓋的地表面積,並使用 RFC 7946 格式
entrances[] 陣列,包含下列欄位:
location入口的經緯度座標。
building_place_id包含這個入口的建築物在
buildings[]中的地點 ID。 方便你找出各建築物的入口位置。 這個入口對應至buildings[]中索引i的建築物,其中buildings[i].place_id等於這個入口的building_place_id。注意:這個值與地理編碼結果的地點 ID 不同,除非地理編碼結果是針對建築物本身。這項參數不一定會填入資料。entrance_tags[]入口標記陣列,說明入口的特徵。 支援的值如下:
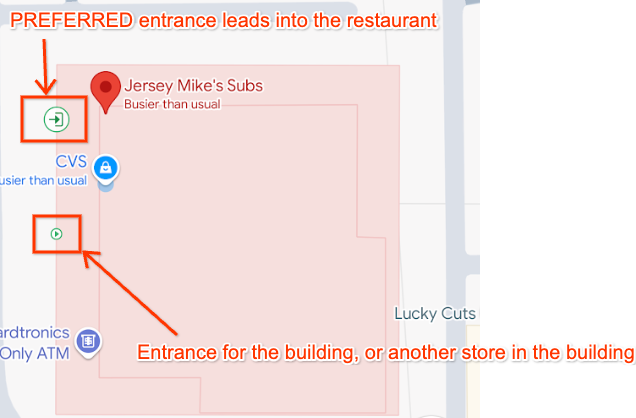
"PREFERRED"表示這個入口可能提供返回地點的實體存取權。一個地點可以有多個偏好入口。如果入口沒有這個標記,表示入口位於同一棟建築物,但不一定能通往該地點。
舉例來說,如果傳回的地點是小型商場內的餐廳,則
"PREFERRED"入口會是通往餐廳本身的入口,而其他傳回的入口則是建築物的其他入口,例如通往小型商場內其他餐廳的入口。如果傳回的地點是建築物本身,
"PREFERRED"入口會是通往建築物「主要」部分的入口。舉例來說,購物中心的"PREFERRED"入口會是可通往主要大廳區域的入口,但如果入口只能通往建築物側邊的商店,就不會是"PREFERRED"入口。
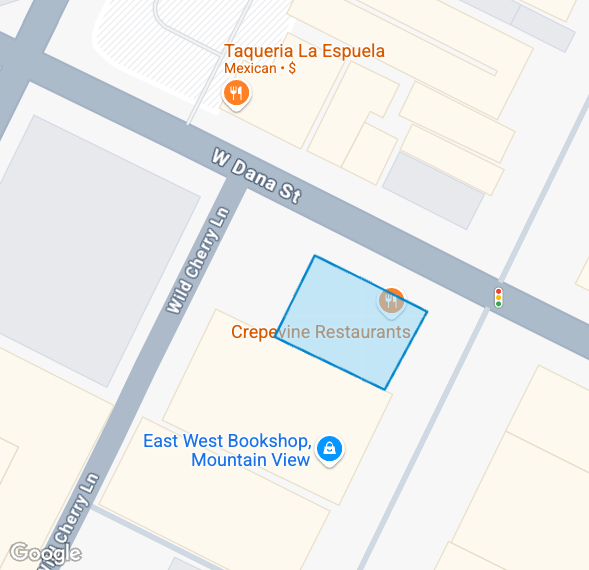
下圖顯示上述範例要求傳回的建築物輪廓和入口。

上述範例要求的相關回應顯示兩個入口和單一建築物,並附上輪廓。請注意,每個入口的 building_place_id 都與建築物的 place_id 相符:
{
"entrances": [
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3736684,
"lng" : -122.0540469
},
"entrance_tags": ["PREFERRED"]
},
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3738239,
"lng" : -122.0539773
},
}
],
"buildings" : [
{
"building_outlines" : [
{
"display_polygon" : {
"coordinates" : [
[
[
-122.054453349467,
37.3742345734776
],
[
-122.054665964955,
37.3737591984554
],
[
-122.054080317537,
37.3735936952922
],
[
-122.053867527481,
37.374069124071
],
[
-122.054453349467,
37.3742345734776
]
]
],
"type" : "Polygon"
}
}
],
"place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8"
}
],
}
在地圖上顯示建築物外框
JavaScript API 內建支援顯示 RFC 7946 格式的多邊形和 MultiPolygon。方法如下:
- 使用多邊形資料建構特徵物件。
- 為多邊形套用樣式。
- 將功能附加至 JavaScript 地圖物件。
buildings 陣列中的每個物件都包含 building_outlines 陣列中的單一物件。以下範例說明如何在 Google 地圖上顯示建築物輪廓:
//This function takes an argument of 'buildings', which is the buildings[] array returned by the API.
async function displayBuildingOutline(buildings) {
try {
//Import the Google Maps Data library.
const { Data } = await google.maps.importLibrary("maps")
//Loop though the array of building outlines.
buildings.forEach(building => {
const features = []
const buildingOutlines = building.building_outlines;
//Add each building outline to a Feature object, and push this to an array of Features.
buildingOutlines.forEach(buildingOutline => {
const feature = {
type: "Feature",
properties: {},
geometry: buildingOutline.display_polygon
}
features.push(feature);
});
//Create a new Google Maps Data object, and apply styling.
//We also assume the reference to the map on the page is named 'map'.
//This applies the Data object to the map on the page.
outlineLayer = new google.maps.Data({
map,
style: {
strokeColor: "#0085cc",
strokeOpacity: 1,
strokeWeight: 2,
fillColor: "#88d4fc",
fillOpacity: 0.5,
},
});
//Add the array of Features created earlier to the Data object, as GeoJson.
outlineLayer.addGeoJson({
type: "FeatureCollection",
features: features,
});
});
} catch (e) {
console.log('Building outlines failed. Error: ' + e)
}
}
使用上述程式碼,系統會將本文件稍早範例回應中,Geocoding API 傳回的建築物外框,在地圖上算繪如下:

處理含有多棟建築物或建築物輪廓的回覆
您也可能遇到下列情況,但上述範例程式碼仍適用於這些情況:
- 代表多個多邊形的單一
building_outlines物件。 buildings[]陣列中有多個建築物的回應。
舉例來說,地點 ID ChIJGxgH9QBVHBYRl13JmZ0BFgo 的回應包含 buildings[] 陣列中的兩棟建築物:
"buildings": [
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.3313253363354,
13.636033631612
],
[
44.3312576355624,
13.6362094887862
],
[
44.3310854239923,
13.6361461767801
],
[
44.3311531250111,
13.6359703194634
],
[
44.3313253363354,
13.636033631612
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJ24NWUBhUHBYRSEmPBFa1wgc"
},
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.330737534504,
13.6357057440832
],
[
44.3307248314371,
13.6357390350529
],
[
44.3306985591742,
13.635729486373
],
[
44.3307114066013,
13.6356960265536
],
[
44.330737534504,
13.6357057440832
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJpzQOABlUHBYRxiOC9goY1fE"
}
]
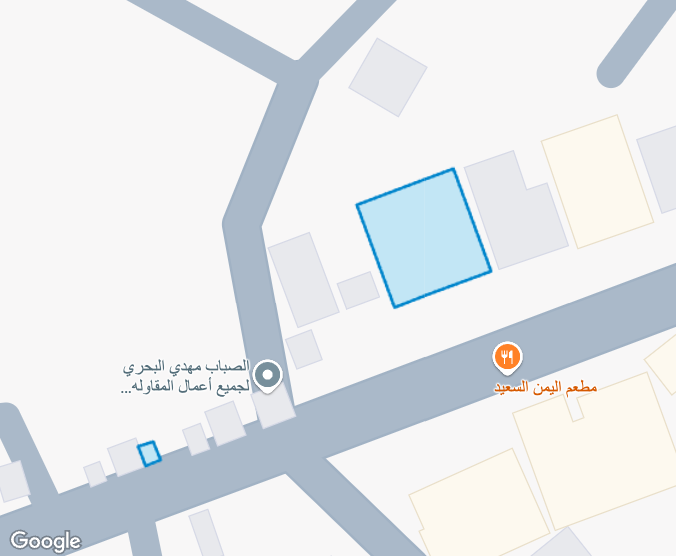
使用上述 JavaScript 程式碼範例,我們可以在地圖上同時算繪建築物外框:

意見回饋
這項功能仍在實驗階段,歡迎傳送電子郵件至 geocoding-feedback-channel@google.com 提供意見。

