使用 Geocoding API 获取建筑物轮廓和入口,以增强地图渲染中的数据可视化效果。
为此,请在地理编码请求中添加一个额外的参数,以返回定义建筑物轮廓或入口的纬度/经度坐标对。使用请求的输出在地图上绘制建筑物轮廓并指明建筑物入口。
- 建筑物轮廓是一组纬度/经度坐标对,用于定义一个 2D 多边形,表示建筑物覆盖的地球表面区域。
- 建筑物入口是单个纬度/经度坐标对,用于定义某个地点的入口和出口位置。
使用规定和覆盖范围
您可以使用该服务在单个请求中返回单个地点的轮廓多边形。这意味着,如果请求的是城市级地理编码(例如英国伦敦),则不会返回该区域内的所有建筑物轮廓。在这种情况下,该服务会返回标准的地理编码响应,其中不包含建筑物轮廓或入口。具体而言,该服务仅针对以下地点类型生成轮廓和入口:
支持的地点类型
建筑物 |
进入次数 |
|---|---|
|
|
|
|
|
|
|
虽然此功能可在所有地区使用,但覆盖范围因地区而异。此外,您应该会收到包含建筑物轮廓但没有入口数据的 API 响应。在这种情况下,该服务将返回包含建筑物轮廓的地理编码响应,但不包含入口数据数组。该服务会不断努力扩大入口覆盖范围。
请求详情
您可以在以下类型的请求中获取建筑轮廓和入口坐标:
对于上述任何请求,您都需要提供以下参数:extra_computations=BUILDING_AND_ENTRANCES。
示例请求
以下查询使用地点地理编码来获取美国加利福尼亚州山景城一家餐厅的入口和轮廓信息:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJl2tj2-62j4ARzKWl1WCXLJI&extra_computations=BUILDING_AND_ENTRANCES&key=YOUR_API_KEY
示例响应
在大多数情况下,响应会返回单个建筑物以及该建筑物的已知入口。但在某些情况下,响应可能包含多个建筑物,例如占据多个建筑物的兴趣点。建筑物和入口通过以下两个数组表示:
包含一个或多个建筑物的 buildings[] 数组。每个建筑物都包含以下字段:
place_id建筑物的唯一标识符。如需了解详情,请参阅地点 ID 概览。
building_outlines[]与建筑物关联的轮廓数组。此数组只有一个条目。
building_outlines[]中的每个对象都具有以下字段:display_polygon
使用 RFC 7946 格式对近似于建筑物覆盖的地球表面积的多边形进行 GeoJSON 编码
一个包含以下字段的 entrances[] 数组:
location入口的纬度/经度坐标。
building_place_idbuildings[]中包含相应入口的建筑物的地点 ID。 这样,您就可以确定哪些建筑物包含哪些入口。 此入口对应于buildings[]中索引为i的建筑物,其中buildings[i].place_id等于此入口的building_place_id。 注意:此值与地理编码结果的位置 ID 不同,除非地理编码结果是针对建筑物本身的。此参数不会始终填充。entrance_tags[]一个入口标记数组,用于描述入口的特征。 支持以下值:
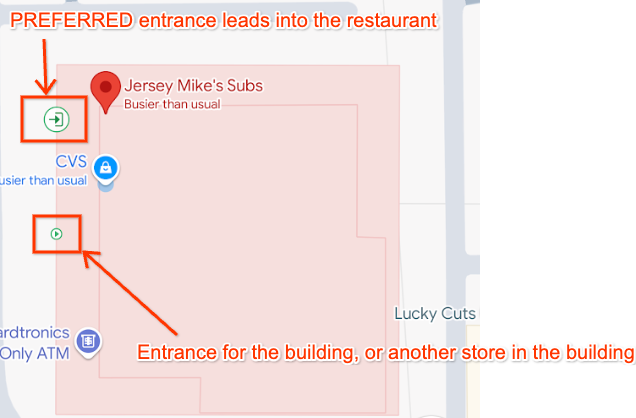
"PREFERRED"表示此入口可能提供对返回地点的实体访问权限。一个地点可以有多个首选入口。如果某个入口没有此标记,则表示该入口位于同一栋建筑物内,但不一定能通往相应地点。
例如,如果返回的地点是商业街中的一家餐厅,则
"PREFERRED"入口将是通往餐厅本身的入口,而返回的其他入口将是该建筑物的其他入口,例如通往商业街中其他餐厅的入口。如果返回的地点是建筑物本身,则
"PREFERRED"入口将是通往建筑物“主要”部分的入口。例如,在购物中心内,"PREFERRED"入口是可通往主门厅区域的入口,但如果某个入口仅可通往建筑物侧面的商店,则该入口不是"PREFERRED"入口。
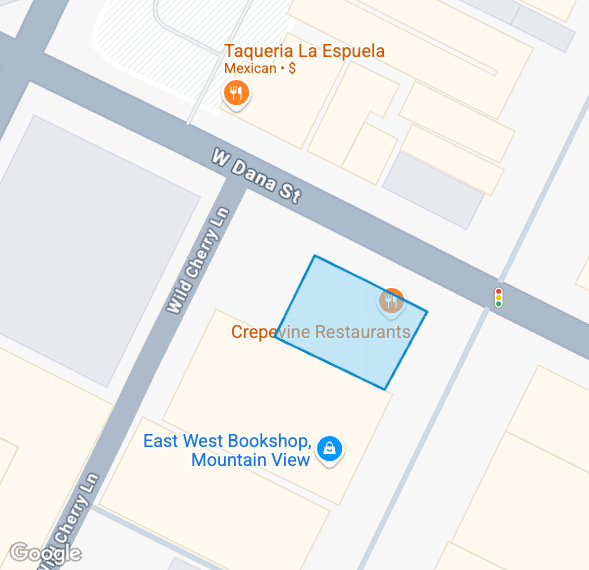
下图直观呈现了针对上述示例请求返回的建筑轮廓和入口。

上述示例请求的响应显示了两个入口和一个带轮廓的建筑物。请注意,每个入口的 building_place_id 都与建筑物的 place_id 相匹配:
{
"entrances": [
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3736684,
"lng" : -122.0540469
},
"entrance_tags": ["PREFERRED"]
},
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3738239,
"lng" : -122.0539773
},
}
],
"buildings" : [
{
"building_outlines" : [
{
"display_polygon" : {
"coordinates" : [
[
[
-122.054453349467,
37.3742345734776
],
[
-122.054665964955,
37.3737591984554
],
[
-122.054080317537,
37.3735936952922
],
[
-122.053867527481,
37.374069124071
],
[
-122.054453349467,
37.3742345734776
]
]
],
"type" : "Polygon"
}
}
],
"place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8"
}
],
}
在地图上显示建筑轮廓
JavaScript API 内置了对显示 RFC 7946 格式的多边形和多重多边形的支持。具体操作如下:
- 使用多边形数据构建要素对象。
- 为多边形应用样式。
- 将该功能附加到 JavaScript 地图对象。
buildings 数组中的每个对象都包含 building_outlines 数组中的单个对象。以下示例展示了如何在地图上显示建筑物轮廓:
//This function takes an argument of 'buildings', which is the buildings[] array returned by the API.
async function displayBuildingOutline(buildings) {
try {
//Import the Google Maps Data library.
const { Data } = await google.maps.importLibrary("maps")
//Loop though the array of building outlines.
buildings.forEach(building => {
const features = []
const buildingOutlines = building.building_outlines;
//Add each building outline to a Feature object, and push this to an array of Features.
buildingOutlines.forEach(buildingOutline => {
const feature = {
type: "Feature",
properties: {},
geometry: buildingOutline.display_polygon
}
features.push(feature);
});
//Create a new Google Maps Data object, and apply styling.
//We also assume the reference to the map on the page is named 'map'.
//This applies the Data object to the map on the page.
outlineLayer = new google.maps.Data({
map,
style: {
strokeColor: "#0085cc",
strokeOpacity: 1,
strokeWeight: 2,
fillColor: "#88d4fc",
fillOpacity: 0.5,
},
});
//Add the array of Features created earlier to the Data object, as GeoJson.
outlineLayer.addGeoJson({
type: "FeatureCollection",
features: features,
});
});
} catch (e) {
console.log('Building outlines failed. Error: ' + e)
}
}
使用上述代码,地理编码 API 在本文档前面的示例响应中返回的建筑轮廓会按如下方式在地图上呈现:

处理包含多个建筑物或建筑物轮廓的响应
您可能还会遇到以下情况;不过,上述示例代码仍适用于这些情况:
- 表示多个多边形的单个
building_outlines对象。 buildings[]数组中包含多个建筑物的响应。
例如,地点 ID ChIJGxgH9QBVHBYRl13JmZ0BFgo 的响应包含 buildings[] 数组中的两栋建筑物:
"buildings": [
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.3313253363354,
13.636033631612
],
[
44.3312576355624,
13.6362094887862
],
[
44.3310854239923,
13.6361461767801
],
[
44.3311531250111,
13.6359703194634
],
[
44.3313253363354,
13.636033631612
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJ24NWUBhUHBYRSEmPBFa1wgc"
},
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.330737534504,
13.6357057440832
],
[
44.3307248314371,
13.6357390350529
],
[
44.3306985591742,
13.635729486373
],
[
44.3307114066013,
13.6356960265536
],
[
44.330737534504,
13.6357057440832
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJpzQOABlUHBYRxiOC9goY1fE"
}
]
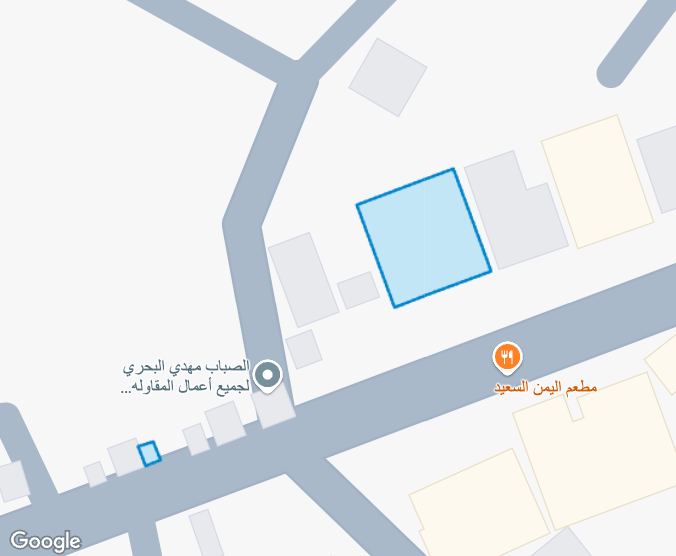
使用上述 JavaScript 代码示例,我们能够在地图上呈现两个建筑物轮廓:

反馈
这是一项实验性功能。欢迎发送电子邮件至 geocoding-feedback-channel@google.com 提供反馈。

