
Bắt đầu
Trước khi có thể dùng thử mã mẫu, bạn phải định cấu hình môi trường phát triển. Để biết thêm thông tin, hãy xem Các đoạn mã ví dụ về Maps SDK cho iOS.
Xem mã
Swift
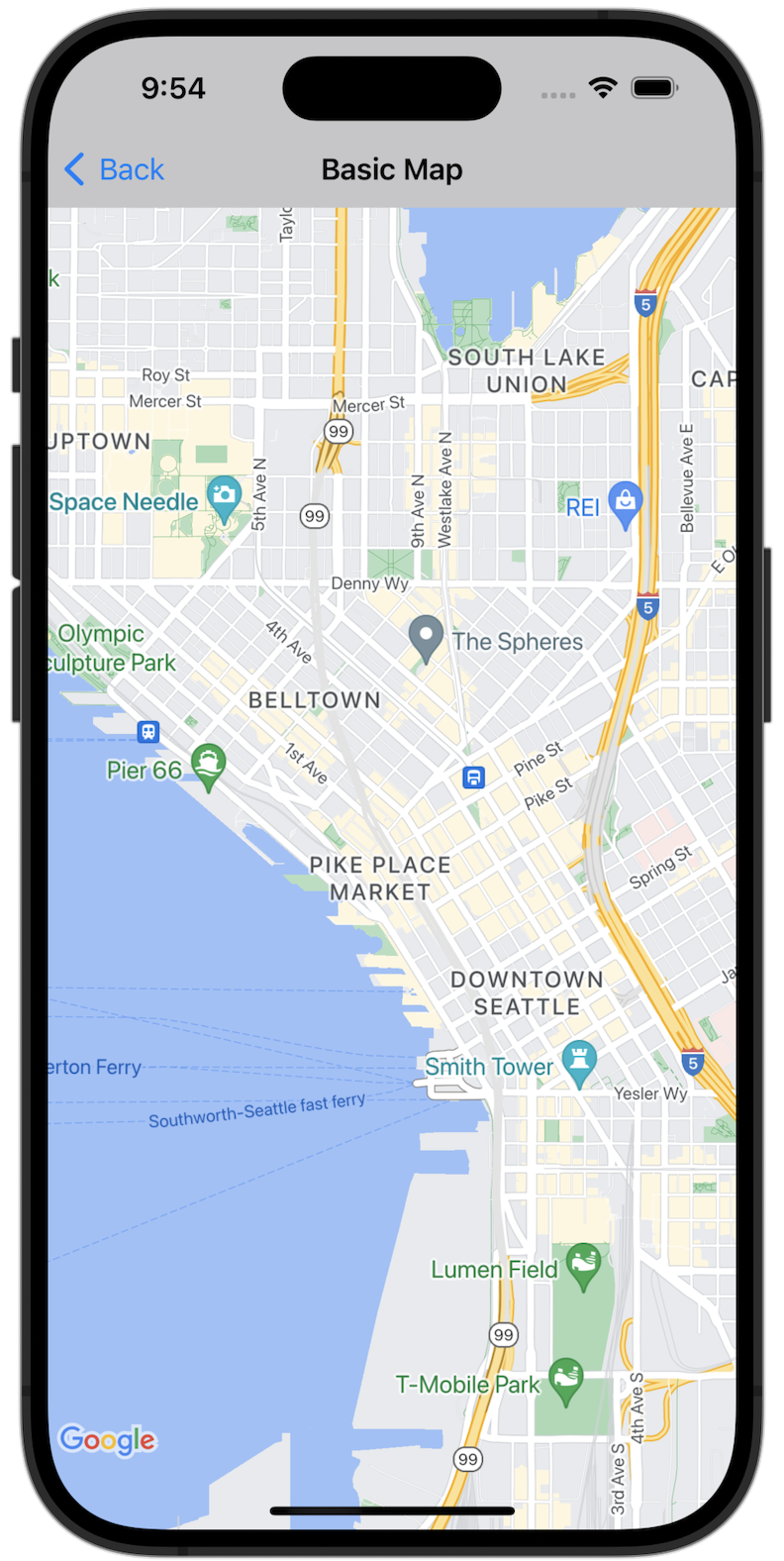
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
Chạy toàn bộ ứng dụng mẫu trên thiết bị
Ứng dụng mẫu Maps SDK cho iOS có sẵn dưới dạng tệp lưu trữ có thể tải xuống trên GitHub. Hãy làm theo các bước sau để cài đặt và dùng thử ứng dụng mẫu Maps SDK cho iOS.
- Chạy
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitđể sao chép kho lưu trữ mẫu vào một thư mục cục bộ. Mở cửa sổ dòng lệnh, chuyển đến thư mục nơi bạn sao chép các tệp mẫu rồi chuyển đến thư mục GoogleMaps:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- Trong dự án Xcode, hãy chuyển đến File (Tệp) > Add Package Dependencies (Thêm phần phụ thuộc của gói).
Nhập
https://github.com/googlemaps/ios-maps-sdklàm URL, nhấn Enter để kéo gói vào rồi nhấp vào Thêm gói. - Trong Xcode, hãy nhấn nút biên dịch để tạo ứng dụng bằng lược đồ hiện tại. Bản dựng sẽ tạo ra một lỗi, nhắc bạn nhập khoá API trong tệp
SDKConstants.swiftcho Swift hoặc tệpSDKDemoAPIKey.hcho Objective-C. - Lấy khoá API từ dự án của bạn khi đã bật Maps SDK cho iOS.
- Chỉnh sửa tệp
SDKConstants.swiftcho Swift hoặc tệpSDKDemoAPIKey.hcho Objective-C rồi dán khoá API vào định nghĩa của hằng sốapiKeyhoặckAPIKey. Ví dụ:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- Trong tệp
SDKConstants.swift(Swift) hoặc tệpSDKDemoAPIKey.h(Objective-C), hãy xoá dòng sau vì dòng này dùng để đăng ký vấn đề do người dùng xác định:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- Tạo bản dựng và chạy dự án. Cửa sổ trình mô phỏng iOS sẽ xuất hiện, cho thấy danh sách Bản minh hoạ SDK Maps.
- Chọn một trong các lựa chọn xuất hiện để thử nghiệm một tính năng của SDK Bản đồ dành cho iOS.
- Nếu được nhắc cho phép GoogleMapsDemos truy cập vào vị trí của bạn, hãy chọn Cho phép.

