
开始使用
您必须先配置开发环境,然后才能试用该示例代码。如需了解详情,请参阅 Maps SDK for iOS 代码示例。
查看代码
Swift
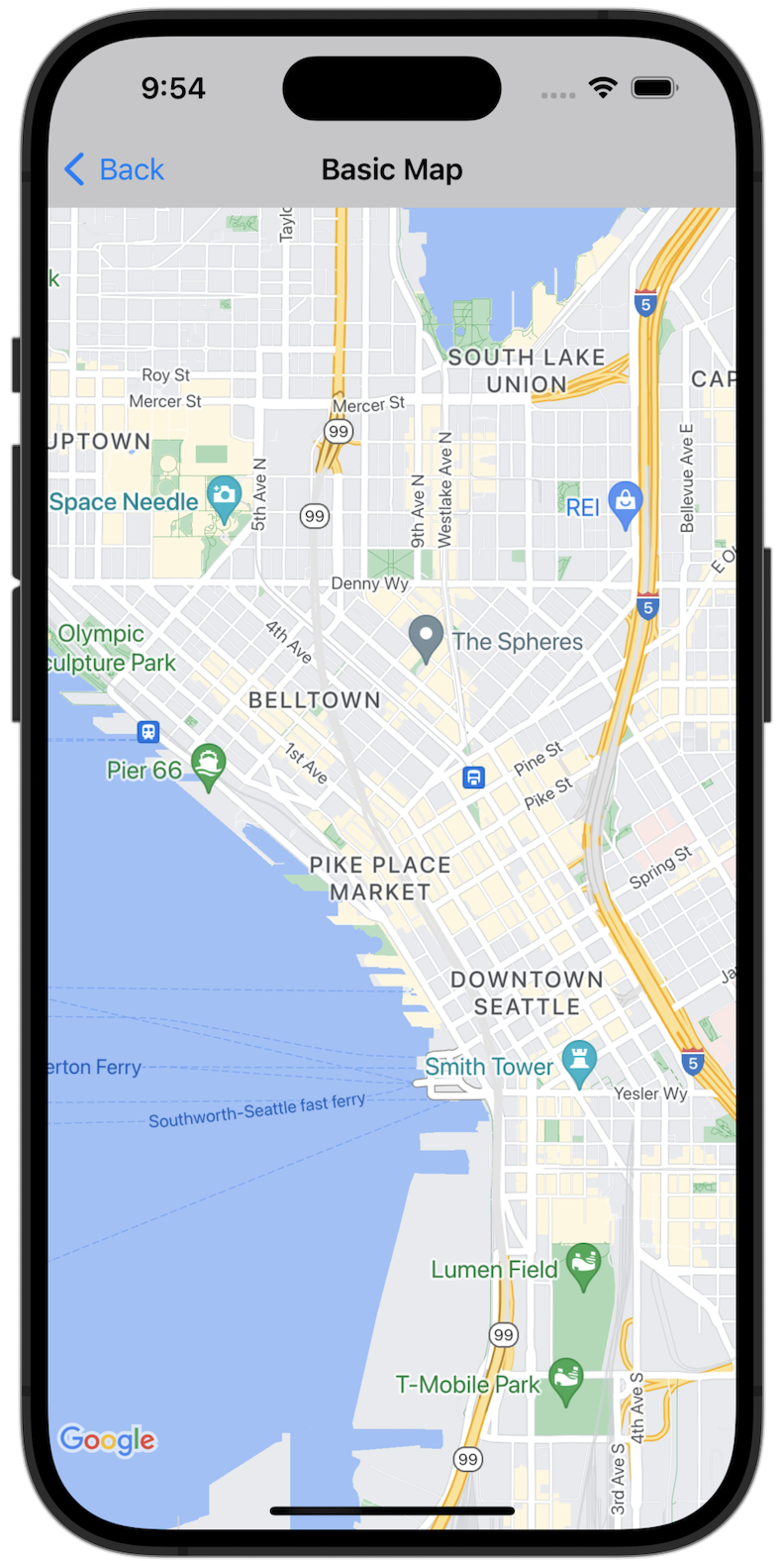
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
在本地运行完整示例应用
Maps SDK for iOS 示例应用可从 GitHub 下载为下载归档文件。按照以下步骤安装并试用 Maps SDK for iOS 示例应用。
- 运行
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.git,将示例代码库克隆到本地目录中。 打开终端窗口,导航到克隆示例文件的目录,然后深入到 GoogleMaps 目录:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- 在 Xcode 项目中,依次前往 File > Add Package Dependencies。
输入
https://github.com/googlemaps/ios-maps-sdk作为网址,按 Enter 键拉取软件包,然后点击 Add Package。 - 在 Xcode 中,按编译按钮以使用当前方案构建应用。构建会产生错误,提示您在
SDKConstants.swift文件(适用于 Swift)或SDKDemoAPIKey.h文件(适用于 Objective-C)中输入 API 密钥。 - 从已启用 Maps SDK for iOS 的项目中获取 API 密钥。
- 修改 Swift 的
SDKConstants.swift文件或 Objective-C 的SDKDemoAPIKey.h文件,然后将您的 API 密钥粘贴到apiKey或kAPIKey常量的定义中。例如:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- 在
SDKConstants.swift文件 (Swift) 或SDKDemoAPIKey.h文件 (Objective-C) 中,移除以下行,因为该行用于注册用户定义的问题:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- 构建并运行项目。系统会显示 iOS 模拟器窗口,其中包含 Maps SDK 演示的列表。
- 选择显示的选项之一,以试用 Maps SDK for iOS 的某项功能。
- 如果系统提示您允许 GoogleMapsDemos 访问您的位置信息,请选择允许。

