
שנתחיל?
כדי לנסות את קוד הדוגמה, צריך להגדיר את סביבת הפיתוח. מידע נוסף זמין במאמר דוגמאות קוד ל-SDK של מפות ל-iOS.
הצגת הקוד
Swift
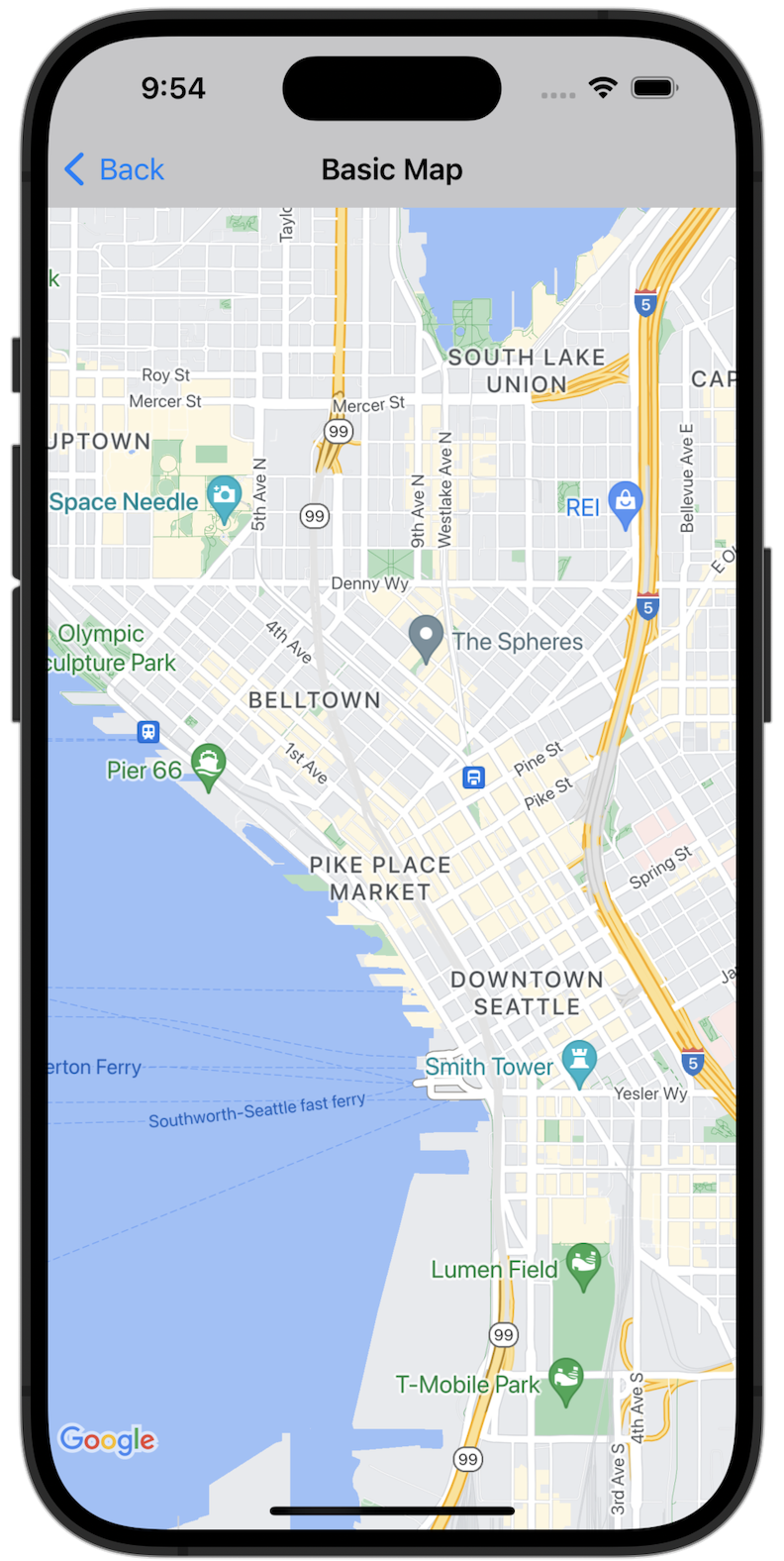
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
הרצת אפליקציית הדוגמה המלאה באופן מקומי
אפליקציית הדוגמה של Maps SDK ל-iOS זמינה כארכיון להורדה ב-GitHub. כדי להתקין את אפליקציית הדוגמה של Maps SDK for iOS ולנסות אותה, פועלים לפי השלבים הבאים.
- מריצים את הפקודה
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitכדי לשכפל את מאגר הדוגמאות לספרייה מקומית. פותחים חלון טרמינל, עוברים לספרייה שבה שיבטתם את קובצי הדוגמה, ומעמיקים לספרייה GoogleMaps:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- בפרויקט Xcode, עוברים אל File (קובץ) > Add Package Dependencies (הוספת תלות בחבילה).
מזינים את כתובת ה-URL
https://github.com/googlemaps/ios-maps-sdk, לוחצים על Enter כדי למשוך את החבילה ולוחצים על הוספת חבילה. - ב-Xcode, לוחצים על לחצן ההידור כדי לבנות את האפליקציה עם הסכימה הנוכחית. תהליך הבנייה יפיק שגיאה, שתבקש מכם להזין את מפתח ה-API בקובץ
SDKConstants.swiftעבור Swift או בקובץSDKDemoAPIKey.hעבור Objective-C. - מקבלים מפתח API מהפרויקט שבו מופעל Maps SDK ל-iOS.
- עורכים את הקובץ
SDKConstants.swiftב-Swift או את הקובץSDKDemoAPIKey.hב-Objective-C ומדביקים את מפתח ה-API בהגדרה של הקבועapiKeyאוkAPIKey. לדוגמה:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- בקובץ
SDKConstants.swift(Swift) או בקובץSDKDemoAPIKey.h(Objective-C), מסירים את השורה הבאה כי היא משמשת לרישום הבעיה שהוגדרה על ידי המשתמש:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- מבצעים Build ומריצים את הפרויקט. חלון הסימולטור של iOS מופיע עם רשימה של הדגמות של Maps SDK.
- בוחרים באחת מהאפשרויות שמוצגות כדי להתנסות בתכונה של Maps SDK ל-iOS.
- אם מופיעה בקשה לאפשר ל-GoogleMapsDemos לגשת למיקום שלכם, בוחרים באפשרות אישור.

