
Premiers pas
Avant d'essayer l'exemple de code, vous devez configurer votre environnement de développement. Pour en savoir plus, consultez Exemples de code du SDK Maps pour iOS.
Afficher le code
Swift
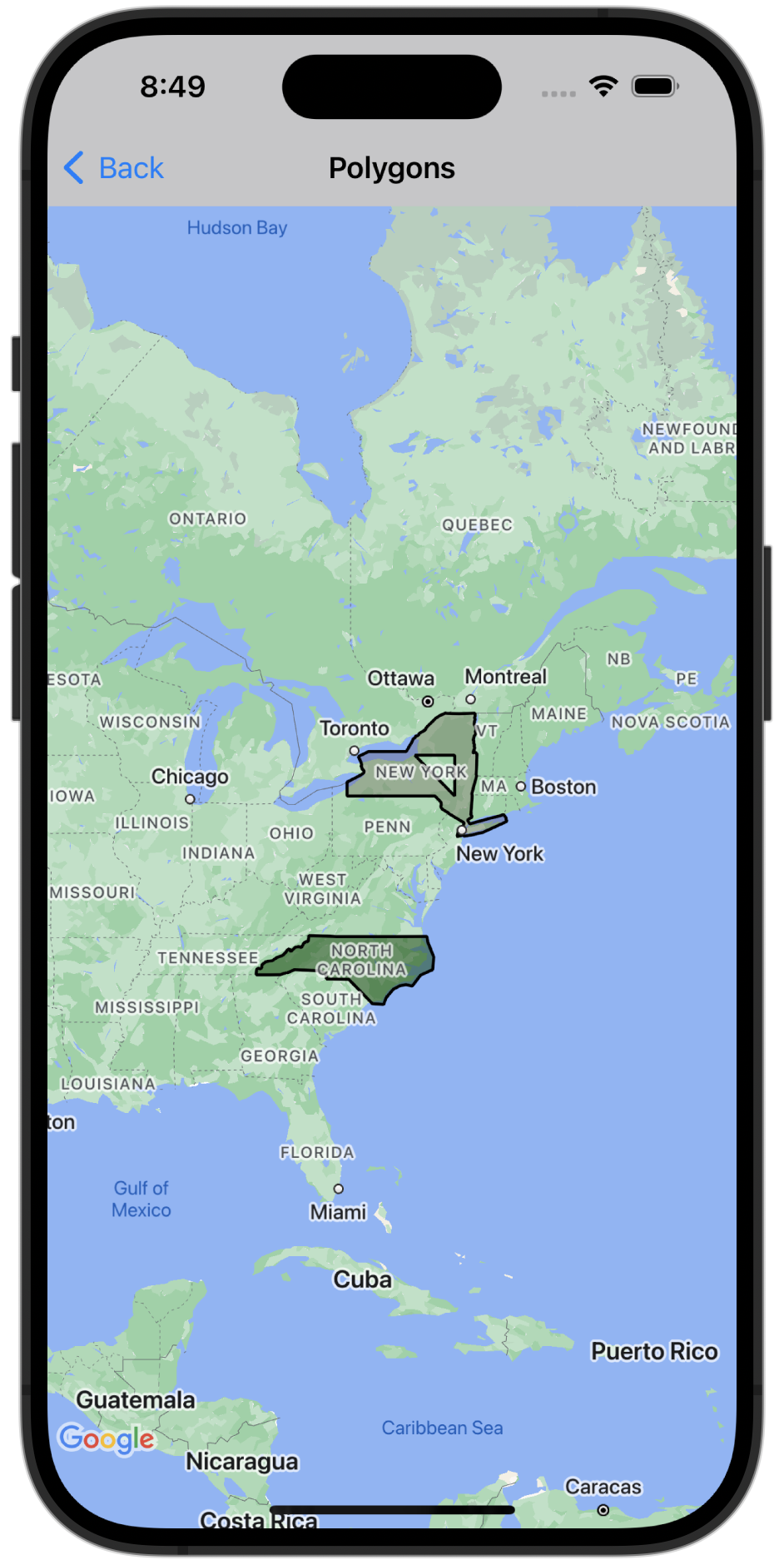
import GoogleMaps import UIKit final class PolygonsViewController: UIViewController { private lazy var mapView: GMSMapView = { let cameraPosition = GMSCameraPosition(latitude: 39.13006, longitude: -77.508545, zoom: 4) return GMSMapView(frame: .zero, camera: cameraPosition) }() override func loadView() { mapView.delegate = self view = mapView } override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) // Create renderer related objects after view appears, so a renderer will be available; let polygon = GMSPolygon() polygon.path = GMSPath.newYorkState() polygon.holes = [GMSPath.newYorkStateHole()] polygon.title = "New York" polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.2) polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.isTappable = true polygon.map = mapView // Copy the existing polygon and its settings and use it as a base for the // second polygon. let carolina = polygon.copy() as! GMSPolygon carolina.title = "North Carolina" carolina.path = GMSPath.northCarolina() carolina.fillColor = UIColor(red: 0, green: 0.25, blue: 0, alpha: 0.5) carolina.map = mapView } } extension GMSPath { static func newYorkState() -> GMSPath { let data: [[CLLocationDegrees]] = [ [42.5142, -79.7624], [42.7783, -79.0672], [42.8508, -78.9313], [42.9061, -78.9024], [42.9554, -78.9313], [42.9584, -78.9656], [42.9886, -79.0219], [43.0568, -79.0027], [43.0769, -79.0727], [43.1220, -79.0713], [43.1441, -79.0302], [43.1801, -79.0576], [43.2482, -79.0604], [43.2812, -79.0837], [43.4509, -79.2004], [43.6311, -78.6909], [43.6321, -76.7958], [43.9987, -76.4978], [44.0965, -76.4388], [44.1349, -76.3536], [44.1989, -76.3124], [44.2049, -76.2437], [44.2413, -76.1655], [44.2973, -76.1353], [44.3327, -76.0474], [44.3553, -75.9856], [44.3749, -75.9196], [44.3994, -75.8730], [44.4308, -75.8221], [44.4740, -75.8098], [44.5425, -75.7288], [44.6647, -75.5585], [44.7672, -75.4088], [44.8101, -75.3442], [44.8383, -75.3058], [44.8676, -75.2399], [44.9211, -75.1204], [44.9609, -74.9995], [44.9803, -74.9899], [44.9852, -74.9103], [45.0017, -74.8856], [45.0153, -74.8306], [45.0046, -74.7633], [45.0027, -74.7070], [45.0007, -74.5642], [44.9920, -74.1467], [45.0037, -73.7306], [45.0085, -73.4203], [45.0109, -73.3430], [44.9874, -73.3547], [44.9648, -73.3379], [44.9160, -73.3396], [44.8354, -73.3739], [44.8013, -73.3324], [44.7419, -73.3667], [44.6139, -73.3873], [44.5787, -73.3736], [44.4916, -73.3049], [44.4289, -73.2953], [44.3513, -73.3365], [44.2757, -73.3118], [44.1980, -73.3818], [44.1142, -73.4079], [44.0511, -73.4367], [44.0165, -73.4065], [43.9375, -73.4079], [43.8771, -73.3749], [43.8167, -73.3914], [43.7790, -73.3557], [43.6460, -73.4244], [43.5893, -73.4340], [43.5655, -73.3969], [43.6112, -73.3818], [43.6271, -73.3049], [43.5764, -73.3063], [43.5675, -73.2582], [43.5227, -73.2445], [43.2582, -73.2582], [42.9715, -73.2733], [42.8004, -73.2898], [42.7460, -73.2664], [42.4630, -73.3708], [42.0840, -73.5095], [42.0218, -73.4903], [41.8808, -73.4999], [41.2953, -73.5535], [41.2128, -73.4834], [41.1011, -73.7275], [41.0237, -73.6644], [40.9851, -73.6578], [40.9509, -73.6132], [41.1869, -72.4823], [41.2551, -72.0950], [41.3005, -71.9714], [41.3108, -71.9193], [41.1838, -71.7915], [41.1249, -71.7929], [41.0462, -71.7517], [40.6306, -72.9465], [40.5368, -73.4628], [40.4887, -73.8885], [40.5232, -73.9490], [40.4772, -74.2271], [40.4861, -74.2532], [40.6468, -74.1866], [40.6556, -74.0547], [40.7618, -74.0156], [40.8699, -73.9421], [40.9980, -73.8934], [41.0343, -73.9854], [41.3268, -74.6274], [41.3583, -74.7084], [41.3811, -74.7101], [41.4386, -74.8265], [41.5075, -74.9913], [41.6000, -75.0668], [41.6719, -75.0366], [41.7672, -75.0545], [41.8808, -75.1945], [42.0013, -75.3552], [42.0003, -75.4266], [42.0013, -77.0306], [41.9993, -79.7250], [42.0003, -79.7621], [42.1827, -79.7621], [42.5146, -79.7621], ] let path = GMSMutablePath() for degrees in data { path.addLatitude(degrees[0], longitude: degrees[1]) } return path } static func newYorkStateHole() -> GMSPath { let path = GMSMutablePath() path.addLatitude(43.5000, longitude: -76.3651) path.addLatitude(43.5000, longitude: -74.3651) path.addLatitude(42.0000, longitude: -74.3651) return path } static func northCarolina() -> GMSPath { let path = GMSMutablePath() let data = [ [33.7963, -78.4850], [34.8037, -79.6742], [34.8206, -80.8003], [34.9377, -80.7880], [35.1019, -80.9377], [35.0356, -81.0379], [35.1457, -81.0324], [35.1660, -81.3867], [35.1985, -82.2739], [35.2041, -82.3933], [35.0637, -82.7765], [35.0817, -82.7861], [34.9996, -83.1075], [34.9918, -83.6183], [34.9918, -84.3201], [35.2131, -84.2885], [35.2680, -84.2226], [35.2310, -84.1113], [35.2815, -84.0454], [35.4058, -84.0248], [35.4719, -83.9424], [35.5166, -83.8559], [35.5512, -83.6938], [35.5680, -83.5181], [35.6327, -83.3849], [35.7142, -83.2475], [35.7799, -82.9962], [35.8445, -82.9276], [35.9224, -82.8191], [35.9958, -82.7710], [36.0613, -82.6419], [35.9702, -82.6103], [35.9547, -82.5677], [36.0236, -82.4730], [36.0669, -82.4194], [36.1168, -82.3535], [36.1345, -82.2862], [36.1467, -82.1461], [36.1035, -82.1228], [36.1268, -82.0267], [36.2797, -81.9360], [36.3527, -81.7987], [36.3361, -81.7081], [36.5880, -81.6724], [36.5659, -80.7234], [36.5438, -80.2977], [36.5449, -79.6729], [36.5449, -77.2559], [36.5505, -75.7562], [36.3129, -75.7068], [35.7131, -75.4129], [35.2041, -75.4720], [34.9794, -76.0748], [34.5258, -76.4951], [34.5880, -76.8109], [34.5314, -77.1378], [34.3910, -77.4481], [34.0481, -77.7983], [33.7666, -77.9260], [33.7963, -78.4863], ] for degrees in data { path.addLatitude(degrees[0], longitude: degrees[1]) } return path } } extension PolygonsViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didTap overlay: GMSOverlay) { // When a polygon is tapped, randomly change its fill color to a new hue. guard let polygon = overlay as? GMSPolygon else { return } polygon.fillColor = UIColor( hue: CGFloat.random(in: 0..<1), saturation: 1, brightness: 1, alpha: 0.5) } }
Objective-C
#import "GoogleMapsDemos/Samples/PolygonsViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface PolygonsViewController () @property(nonatomic) GMSPolygon *polygonOfNewYork; @property(nonatomic) GMSPolygon *polygonOfNorthCarolina; @end @implementation PolygonsViewController - (void)viewDidLoad { [super viewDidLoad]; GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:39.13006 longitude:-77.508545 zoom:4]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.delegate = self; // needed for didTapOverlay delegate method self.view = mapView; } - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // Create renderer related objects after view appears, so a renderer will be available; otherwise, // behavior is undefined (may result in null ptr derefs). GMSMapView *mapView = (GMSMapView *)self.view; // Create the first polygon. GMSPolygon *polygon = [[GMSPolygon alloc] init]; polygon.path = [self pathOfNewYorkState]; polygon.holes = @[ [self pathOfNewYorkStateHole] ]; polygon.title = @"New York"; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.2f]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.tappable = YES; polygon.map = mapView; self.polygonOfNewYork = polygon; // Copy the existing polygon and its settings and use it as a base for the second polygon. polygon = [polygon copy]; polygon.title = @"North Carolina"; polygon.path = [self pathOfNorthCarolina]; polygon.fillColor = [UIColor colorWithRed:0 green:0.25 blue:0 alpha:0.5]; polygon.map = mapView; self.polygonOfNorthCarolina = polygon; } - (void)mapView:(GMSMapView *)mapView didTapOverlay:(GMSOverlay *)overlay { // When a polygon is tapped, randomly change its fill color to a new hue. if ([overlay isKindOfClass:[GMSPolygon class]]) { GMSPolygon *polygon = (GMSPolygon *)overlay; CGFloat hue = (((float)arc4random() / 0x100000000) * 1.0f); polygon.fillColor = [UIColor colorWithHue:hue saturation:1 brightness:1 alpha:0.5]; } } - (GMSPath *)pathOfNewYorkState { GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:42.5142 longitude:-79.7624]; [path addLatitude:42.7783 longitude:-79.0672]; [path addLatitude:42.8508 longitude:-78.9313]; [path addLatitude:42.9061 longitude:-78.9024]; [path addLatitude:42.9554 longitude:-78.9313]; [path addLatitude:42.9584 longitude:-78.9656]; [path addLatitude:42.9886 longitude:-79.0219]; [path addLatitude:43.0568 longitude:-79.0027]; [path addLatitude:43.0769 longitude:-79.0727]; [path addLatitude:43.1220 longitude:-79.0713]; [path addLatitude:43.1441 longitude:-79.0302]; [path addLatitude:43.1801 longitude:-79.0576]; [path addLatitude:43.2482 longitude:-79.0604]; [path addLatitude:43.2812 longitude:-79.0837]; [path addLatitude:43.4509 longitude:-79.2004]; [path addLatitude:43.6311 longitude:-78.6909]; [path addLatitude:43.6321 longitude:-76.7958]; [path addLatitude:43.9987 longitude:-76.4978]; [path addLatitude:44.0965 longitude:-76.4388]; [path addLatitude:44.1349 longitude:-76.3536]; [path addLatitude:44.1989 longitude:-76.3124]; [path addLatitude:44.2049 longitude:-76.2437]; [path addLatitude:44.2413 longitude:-76.1655]; [path addLatitude:44.2973 longitude:-76.1353]; [path addLatitude:44.3327 longitude:-76.0474]; [path addLatitude:44.3553 longitude:-75.9856]; [path addLatitude:44.3749 longitude:-75.9196]; [path addLatitude:44.3994 longitude:-75.8730]; [path addLatitude:44.4308 longitude:-75.8221]; [path addLatitude:44.4740 longitude:-75.8098]; [path addLatitude:44.5425 longitude:-75.7288]; [path addLatitude:44.6647 longitude:-75.5585]; [path addLatitude:44.7672 longitude:-75.4088]; [path addLatitude:44.8101 longitude:-75.3442]; [path addLatitude:44.8383 longitude:-75.3058]; [path addLatitude:44.8676 longitude:-75.2399]; [path addLatitude:44.9211 longitude:-75.1204]; [path addLatitude:44.9609 longitude:-74.9995]; [path addLatitude:44.9803 longitude:-74.9899]; [path addLatitude:44.9852 longitude:-74.9103]; [path addLatitude:45.0017 longitude:-74.8856]; [path addLatitude:45.0153 longitude:-74.8306]; [path addLatitude:45.0046 longitude:-74.7633]; [path addLatitude:45.0027 longitude:-74.7070]; [path addLatitude:45.0007 longitude:-74.5642]; [path addLatitude:44.9920 longitude:-74.1467]; [path addLatitude:45.0037 longitude:-73.7306]; [path addLatitude:45.0085 longitude:-73.4203]; [path addLatitude:45.0109 longitude:-73.3430]; [path addLatitude:44.9874 longitude:-73.3547]; [path addLatitude:44.9648 longitude:-73.3379]; [path addLatitude:44.9160 longitude:-73.3396]; [path addLatitude:44.8354 longitude:-73.3739]; [path addLatitude:44.8013 longitude:-73.3324]; [path addLatitude:44.7419 longitude:-73.3667]; [path addLatitude:44.6139 longitude:-73.3873]; [path addLatitude:44.5787 longitude:-73.3736]; [path addLatitude:44.4916 longitude:-73.3049]; [path addLatitude:44.4289 longitude:-73.2953]; [path addLatitude:44.3513 longitude:-73.3365]; [path addLatitude:44.2757 longitude:-73.3118]; [path addLatitude:44.1980 longitude:-73.3818]; [path addLatitude:44.1142 longitude:-73.4079]; [path addLatitude:44.0511 longitude:-73.4367]; [path addLatitude:44.0165 longitude:-73.4065]; [path addLatitude:43.9375 longitude:-73.4079]; [path addLatitude:43.8771 longitude:-73.3749]; [path addLatitude:43.8167 longitude:-73.3914]; [path addLatitude:43.7790 longitude:-73.3557]; [path addLatitude:43.6460 longitude:-73.4244]; [path addLatitude:43.5893 longitude:-73.4340]; [path addLatitude:43.5655 longitude:-73.3969]; [path addLatitude:43.6112 longitude:-73.3818]; [path addLatitude:43.6271 longitude:-73.3049]; [path addLatitude:43.5764 longitude:-73.3063]; [path addLatitude:43.5675 longitude:-73.2582]; [path addLatitude:43.5227 longitude:-73.2445]; [path addLatitude:43.2582 longitude:-73.2582]; [path addLatitude:42.9715 longitude:-73.2733]; [path addLatitude:42.8004 longitude:-73.2898]; [path addLatitude:42.7460 longitude:-73.2664]; [path addLatitude:42.4630 longitude:-73.3708]; [path addLatitude:42.0840 longitude:-73.5095]; [path addLatitude:42.0218 longitude:-73.4903]; [path addLatitude:41.8808 longitude:-73.4999]; [path addLatitude:41.2953 longitude:-73.5535]; [path addLatitude:41.2128 longitude:-73.4834]; [path addLatitude:41.1011 longitude:-73.7275]; [path addLatitude:41.0237 longitude:-73.6644]; [path addLatitude:40.9851 longitude:-73.6578]; [path addLatitude:40.9509 longitude:-73.6132]; [path addLatitude:41.1869 longitude:-72.4823]; [path addLatitude:41.2551 longitude:-72.0950]; [path addLatitude:41.3005 longitude:-71.9714]; [path addLatitude:41.3108 longitude:-71.9193]; [path addLatitude:41.1838 longitude:-71.7915]; [path addLatitude:41.1249 longitude:-71.7929]; [path addLatitude:41.0462 longitude:-71.7517]; [path addLatitude:40.6306 longitude:-72.9465]; [path addLatitude:40.5368 longitude:-73.4628]; [path addLatitude:40.4887 longitude:-73.8885]; [path addLatitude:40.5232 longitude:-73.9490]; [path addLatitude:40.4772 longitude:-74.2271]; [path addLatitude:40.4861 longitude:-74.2532]; [path addLatitude:40.6468 longitude:-74.1866]; [path addLatitude:40.6556 longitude:-74.0547]; [path addLatitude:40.7618 longitude:-74.0156]; [path addLatitude:40.8699 longitude:-73.9421]; [path addLatitude:40.9980 longitude:-73.8934]; [path addLatitude:41.0343 longitude:-73.9854]; [path addLatitude:41.3268 longitude:-74.6274]; [path addLatitude:41.3583 longitude:-74.7084]; [path addLatitude:41.3811 longitude:-74.7101]; [path addLatitude:41.4386 longitude:-74.8265]; [path addLatitude:41.5075 longitude:-74.9913]; [path addLatitude:41.6000 longitude:-75.0668]; [path addLatitude:41.6719 longitude:-75.0366]; [path addLatitude:41.7672 longitude:-75.0545]; [path addLatitude:41.8808 longitude:-75.1945]; [path addLatitude:42.0013 longitude:-75.3552]; [path addLatitude:42.0003 longitude:-75.4266]; [path addLatitude:42.0013 longitude:-77.0306]; [path addLatitude:41.9993 longitude:-79.7250]; [path addLatitude:42.0003 longitude:-79.7621]; [path addLatitude:42.1827 longitude:-79.7621]; [path addLatitude:42.5146 longitude:-79.7621]; return path; } - (GMSPath *)pathOfNewYorkStateHole { GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:43.5000 longitude:-76.3651]; [path addLatitude:43.5000 longitude:-74.3651]; [path addLatitude:42.0000 longitude:-74.3651]; return path; } - (GMSPath *)pathOfNorthCarolina { GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:33.7963 longitude:-78.4850]; [path addLatitude:34.8037 longitude:-79.6742]; [path addLatitude:34.8206 longitude:-80.8003]; [path addLatitude:34.9377 longitude:-80.7880]; [path addLatitude:35.1019 longitude:-80.9377]; [path addLatitude:35.0356 longitude:-81.0379]; [path addLatitude:35.1457 longitude:-81.0324]; [path addLatitude:35.1660 longitude:-81.3867]; [path addLatitude:35.1985 longitude:-82.2739]; [path addLatitude:35.2041 longitude:-82.3933]; [path addLatitude:35.0637 longitude:-82.7765]; [path addLatitude:35.0817 longitude:-82.7861]; [path addLatitude:34.9996 longitude:-83.1075]; [path addLatitude:34.9918 longitude:-83.6183]; [path addLatitude:34.9918 longitude:-84.3201]; [path addLatitude:35.2131 longitude:-84.2885]; [path addLatitude:35.2680 longitude:-84.2226]; [path addLatitude:35.2310 longitude:-84.1113]; [path addLatitude:35.2815 longitude:-84.0454]; [path addLatitude:35.4058 longitude:-84.0248]; [path addLatitude:35.4719 longitude:-83.9424]; [path addLatitude:35.5166 longitude:-83.8559]; [path addLatitude:35.5512 longitude:-83.6938]; [path addLatitude:35.5680 longitude:-83.5181]; [path addLatitude:35.6327 longitude:-83.3849]; [path addLatitude:35.7142 longitude:-83.2475]; [path addLatitude:35.7799 longitude:-82.9962]; [path addLatitude:35.8445 longitude:-82.9276]; [path addLatitude:35.9224 longitude:-82.8191]; [path addLatitude:35.9958 longitude:-82.7710]; [path addLatitude:36.0613 longitude:-82.6419]; [path addLatitude:35.9702 longitude:-82.6103]; [path addLatitude:35.9547 longitude:-82.5677]; [path addLatitude:36.0236 longitude:-82.4730]; [path addLatitude:36.0669 longitude:-82.4194]; [path addLatitude:36.1168 longitude:-82.3535]; [path addLatitude:36.1345 longitude:-82.2862]; [path addLatitude:36.1467 longitude:-82.1461]; [path addLatitude:36.1035 longitude:-82.1228]; [path addLatitude:36.1268 longitude:-82.0267]; [path addLatitude:36.2797 longitude:-81.9360]; [path addLatitude:36.3527 longitude:-81.7987]; [path addLatitude:36.3361 longitude:-81.7081]; [path addLatitude:36.5880 longitude:-81.6724]; [path addLatitude:36.5659 longitude:-80.7234]; [path addLatitude:36.5438 longitude:-80.2977]; [path addLatitude:36.5449 longitude:-79.6729]; [path addLatitude:36.5449 longitude:-77.2559]; [path addLatitude:36.5505 longitude:-75.7562]; [path addLatitude:36.3129 longitude:-75.7068]; [path addLatitude:35.7131 longitude:-75.4129]; [path addLatitude:35.2041 longitude:-75.4720]; [path addLatitude:34.9794 longitude:-76.0748]; [path addLatitude:34.5258 longitude:-76.4951]; [path addLatitude:34.5880 longitude:-76.8109]; [path addLatitude:34.5314 longitude:-77.1378]; [path addLatitude:34.3910 longitude:-77.4481]; [path addLatitude:34.0481 longitude:-77.7983]; [path addLatitude:33.7666 longitude:-77.9260]; [path addLatitude:33.7963 longitude:-78.4863]; return path; } @end
Exécuter l'exemple d'application complet en local
L'application exemple du SDK Maps pour iOS est disponible en tant qu'archive à télécharger sur GitHub. Suivez ces étapes pour installer et essayer l'application exemple du SDK Maps pour iOS.
- Exécutez
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitpour cloner le dépôt d'exemples dans un répertoire local. Ouvrez une fenêtre de terminal, accédez au répertoire dans lequel vous avez cloné les fichiers exemples, puis accédez au répertoire GoogleMaps :
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- Dans le projet Xcode, accédez à File > Add Package Dependencies (Fichier > Ajouter des dépendances de package).
Saisissez
https://github.com/googlemaps/ios-maps-sdkcomme URL, appuyez sur Entrée pour importer le package, puis cliquez sur Ajouter un package. - Dans Xcode, appuyez sur le bouton de compilation pour créer l'application avec le schéma actuel. La compilation génère une erreur et vous invite à saisir votre clé API dans le fichier
SDKConstants.swiftpour Swift ou le fichierSDKDemoAPIKey.hpour Objective-C. - Obtenez une clé API à partir de votre projet avec le SDK Maps pour iOS activé.
- Modifiez le fichier
SDKConstants.swiftpour Swift ou le fichierSDKDemoAPIKey.hpour Objective-C, puis collez votre clé API dans la définition de la constanteapiKeyoukAPIKey. Exemple :Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- Dans le fichier
SDKConstants.swift(Swift) ouSDKDemoAPIKey.h(Objective-C), supprimez la ligne suivante, car elle est utilisée pour enregistrer le problème défini par l'utilisateur :Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- Créez et exécutez le projet. La fenêtre du simulateur iOS s'affiche et présente une liste de démos du SDK Maps.
- Choisissez l'une des options affichées pour tester une fonctionnalité du SDK Maps pour iOS.
- Si vous êtes invité à autoriser GoogleMapsDemos à accéder à votre position, sélectionnez Autoriser.

