本文档列出了使用 Maps JavaScript API 开发的应用的要求。请注意,使用 Maps JavaScript API 需遵守您与 Google 签订的协议。
政策
本部分介绍了与 Maps JavaScript API 相关的政策。政策提供了实用的实施指南和要求,可帮助您正确使用本服务,并符合 Google Maps Platform 的预期。
缓存限制的例外情况
请注意,用于唯一标识地点的地点 ID 可不受缓存限制。
因此,您可以无限制地存储地点 ID 值。
系统会在 API 响应的 place_id 字段中返回地点 ID。如需了解如何保存、刷新和管理地点 ID,请参阅地点 ID 指南。
内容抓取
系统可能会根据用户与您应用的互动情况向您返回地点名称。 如果您要捕获或保留地点名称以在用户会话之外的任何其他情境中使用, 则会构成抓取行为,而我们的条款不允许这种行为。
欧洲经济区国家和地区
对于账单邮寄地址位于欧洲经济区 (EEA) 的客户,此产品的服务条款有所不同,功能也可能有所不同。 在使用 Google Maps Platform 进行构建之前,请查看以下针对 EEA 的条款和信息:
- 《Google Maps Platform EEA 服务条款》
- Google Maps Platform EEA 服务专用条款
- 欧洲经济区常见问题解答 (FAQ)
- Google Maps Platform 道路安全要求
如果您的账单邮寄地址不在欧洲经济区,则您需遵守以下服务条款:
Google 地图提供方信息要求
本部分提供了通过应用显示 Google 地图和内容的版权归属要求和准则。
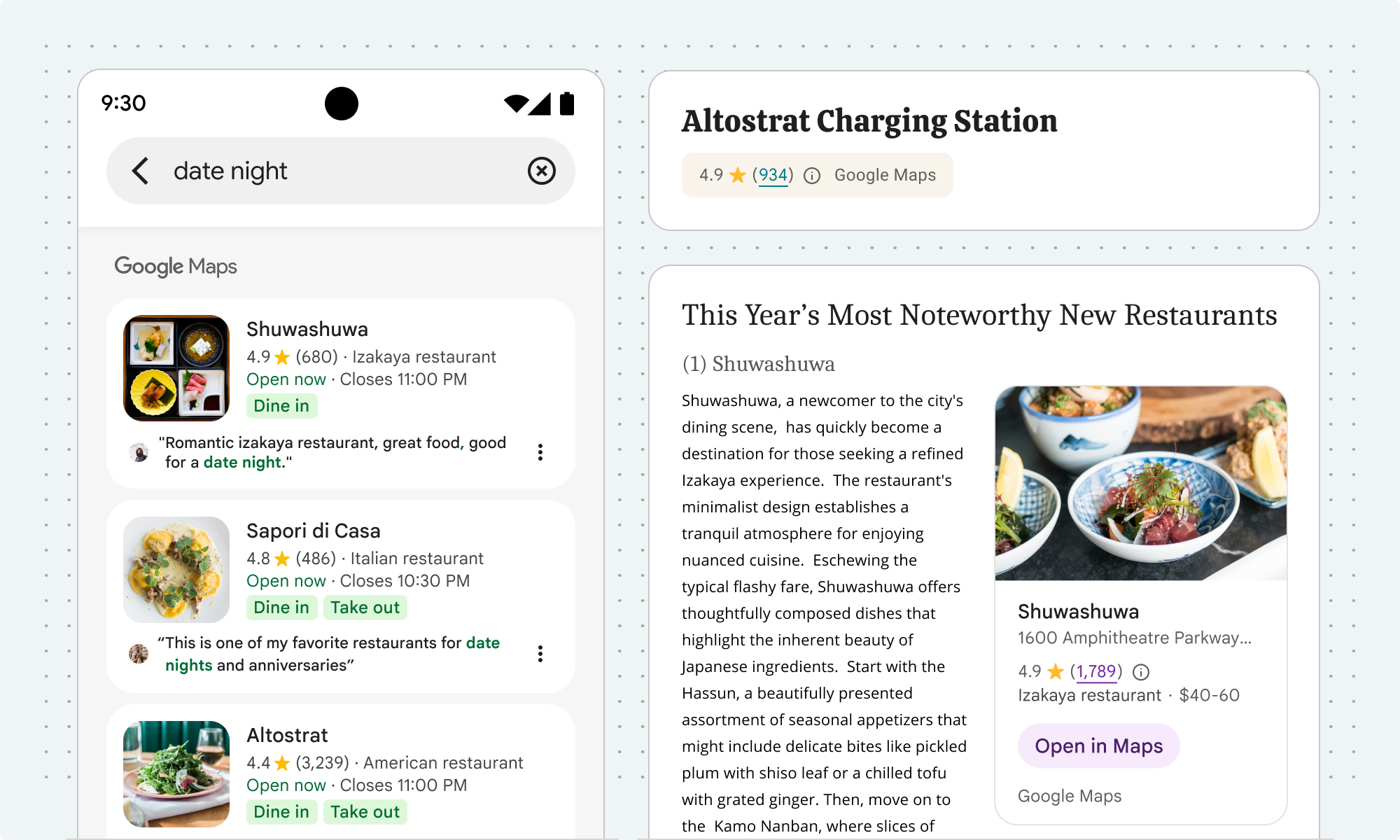
归因示例
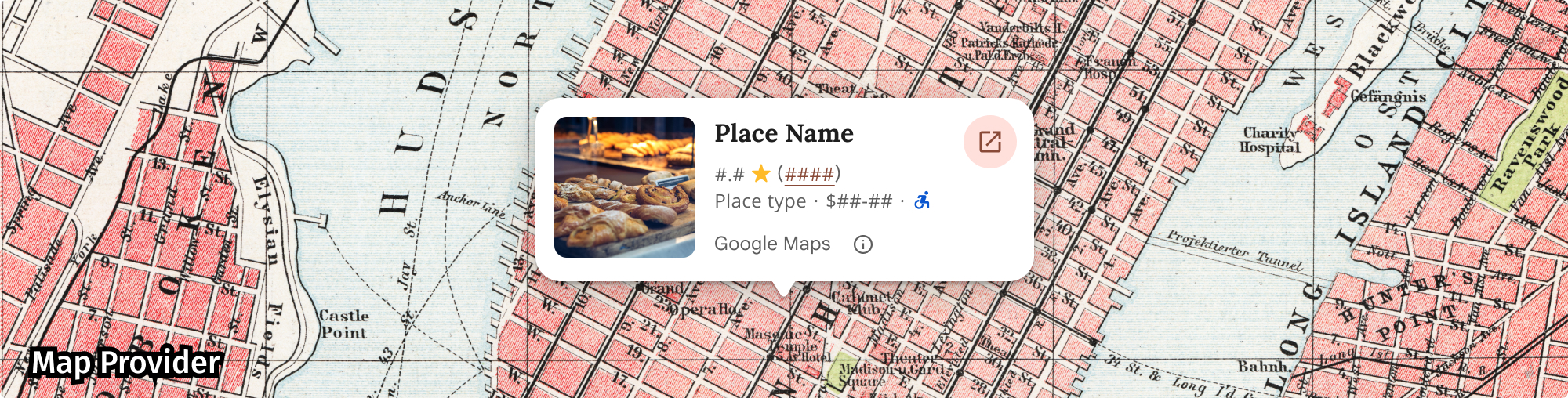
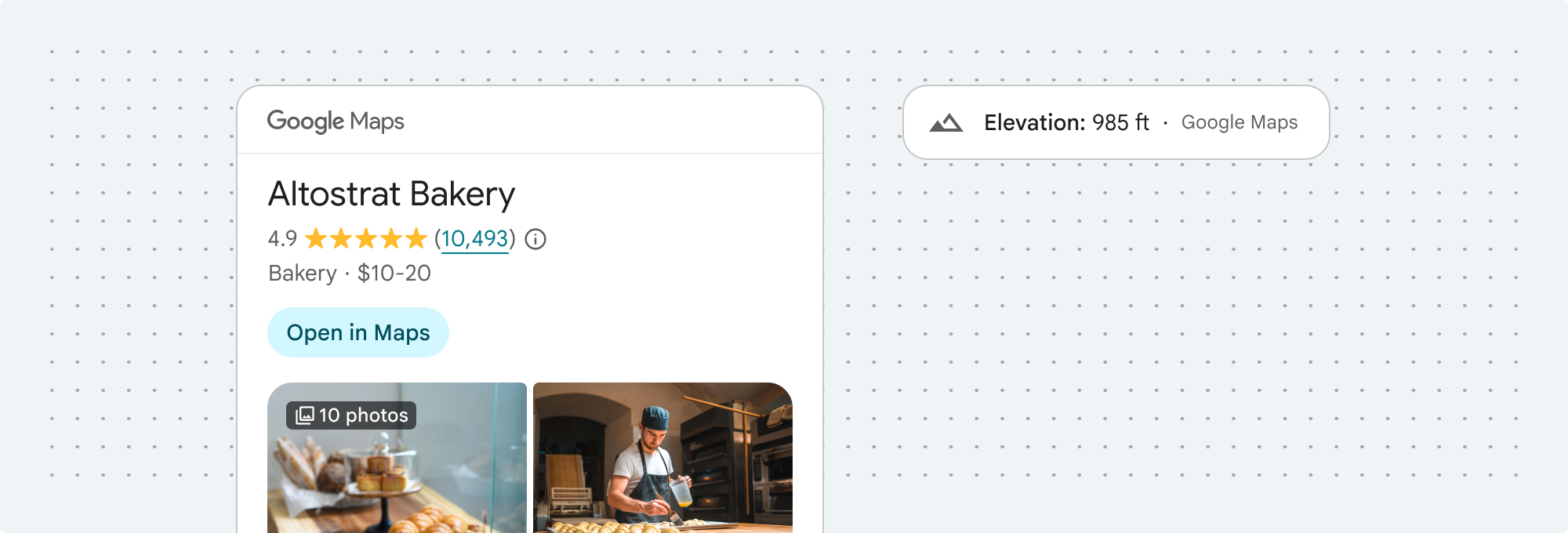
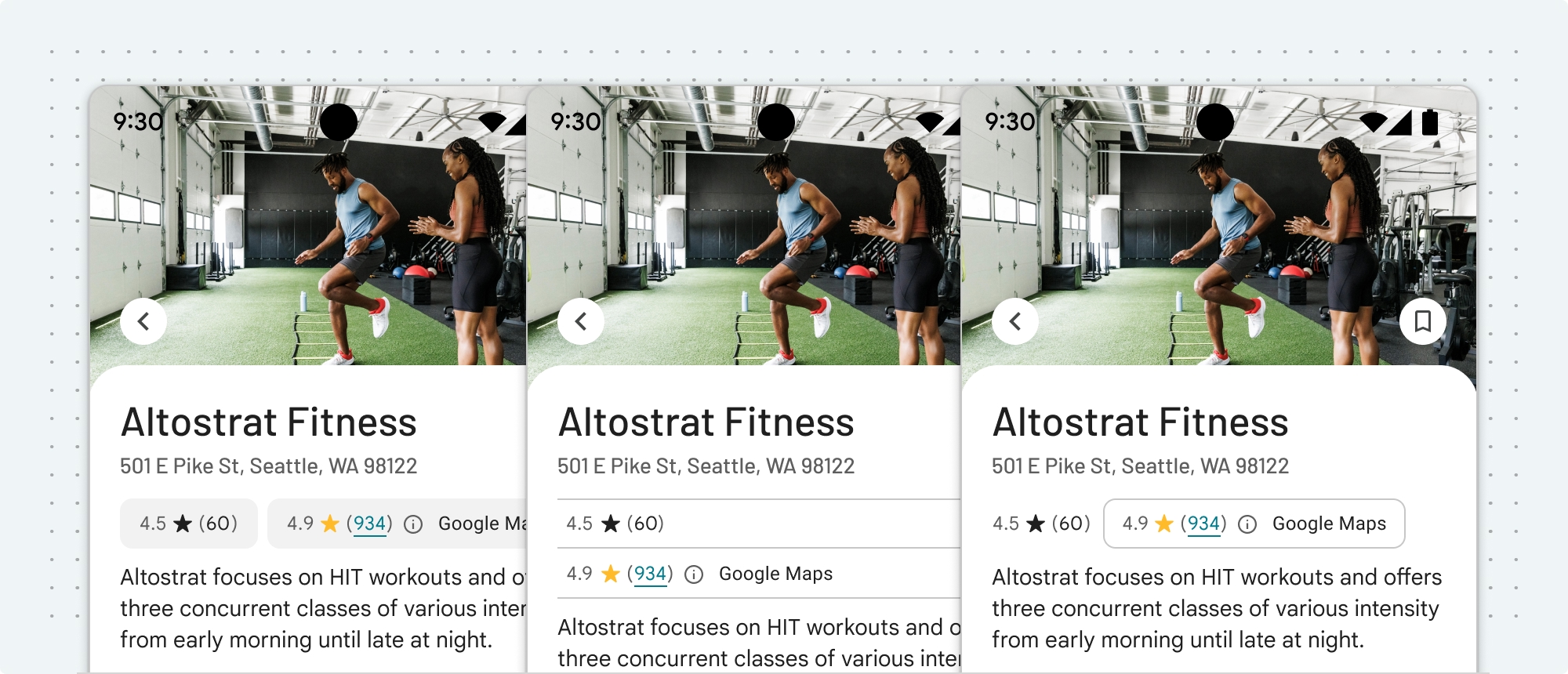
以下是 Places UI Kit 的提供方信息示例。

显示 Google 地图提供方信息
在应用或网站中显示 Google Maps Platform API 中的内容时,您必须遵守 Google 地图提供方信息要求。如果内容显示在 Google 地图上,且提供方信息已显示在 Google 地图上,则无需添加额外的提供方信息。
包含 Google 地图提供方信息
对于 Google Maps Platform 已在界面中提供的 Google 地图提供方信息(例如在 Places UI Kit 中):
- 无论包含的提供方信息显示在何处,都不得移除。请勿更改、隐藏或模糊处理提供方信息,并确保该信息在背景中清晰可见。
- 始终使用边框、背景颜色、阴影或足够的空白区域等界面提示,在视觉上将 Google Maps Platform 内容与其他内容区分开。
- 进行视觉修改时,您必须遵守所有 Google 地图提供方说明要求。
Google 地图徽标和文字出处信息
应尽可能采用 Google 地图徽标的形式进行提供方信息披露。 在空间有限的情况下,可以使用 Google 地图字样。 必须始终让最终用户清楚知道哪些内容是由 Google 地图提供的。

徽标提供方信息
在应用或网站中使用 Google 地图徽标时,请遵循以下要求。
下载 Google 地图徽标
使用官方 Google 地图徽标文件。下载下方的徽标,并遵循本部分中的准则。
下载 Google 地图提供方信息资源使用 Google 地图徽标时,请遵循以下准则。
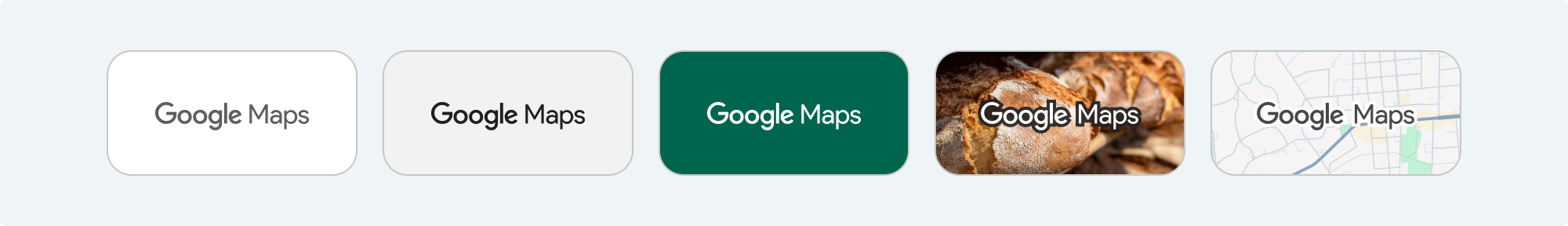
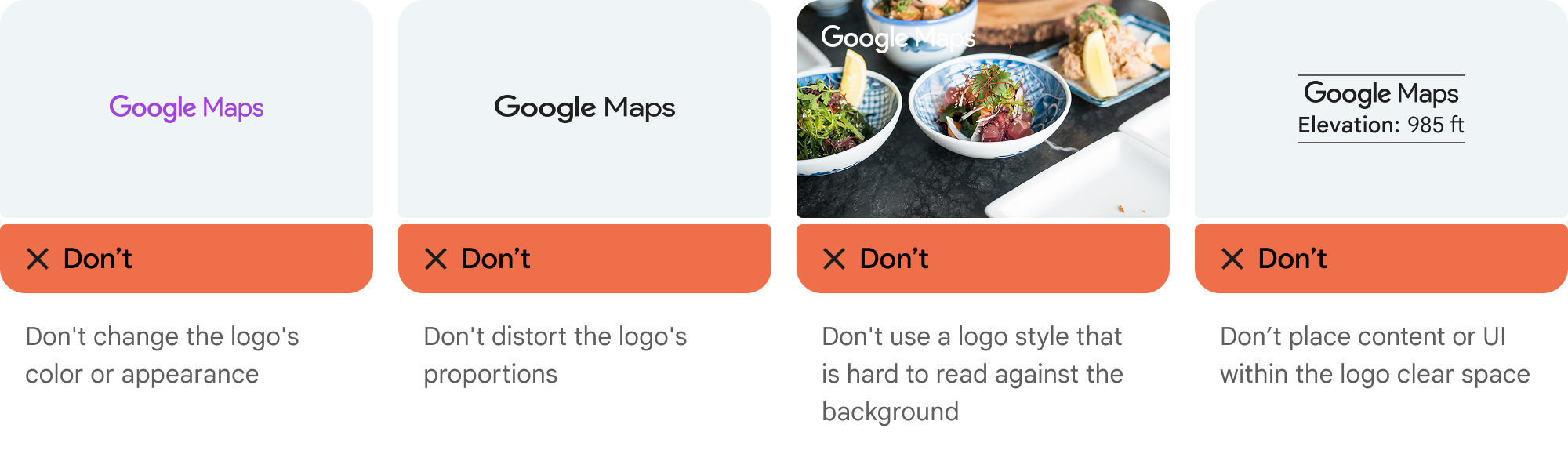
- 请勿以任何方式修改徽标。
- 保持徽标的宽高比,以免变形。
- 在杂乱的背景(例如地图或图片)上使用轮廓徽标。
- 在纯色或细微渐变等纯色背景上使用非轮廓徽标。
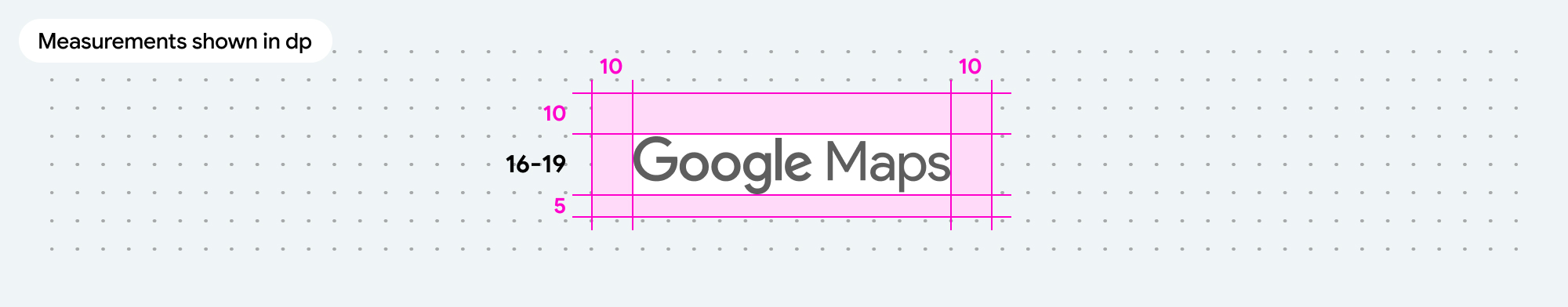
徽标尺寸规范
请遵循以下 Google 地图徽标尺寸规范:- 徽标的最小高度:16dp
- 徽标高度上限:19dp
- 徽标的最小留白空间:左侧、右侧和顶部为 10dp,底部为 5dp
如需了解 dp,请参阅 Material Design 网站上的像素密度。

徽标可访问性
Google 地图徽标必须符合以下无障碍要求:- 确保徽标与背景之间具有无障碍对比度。
- 添加包含文本 Google 地图的无障碍标签。

文字提供方信息
如果界面大小不支持使用 Google 地图徽标,您可以使用文字拼写出 Google 地图。请遵循以下准则:

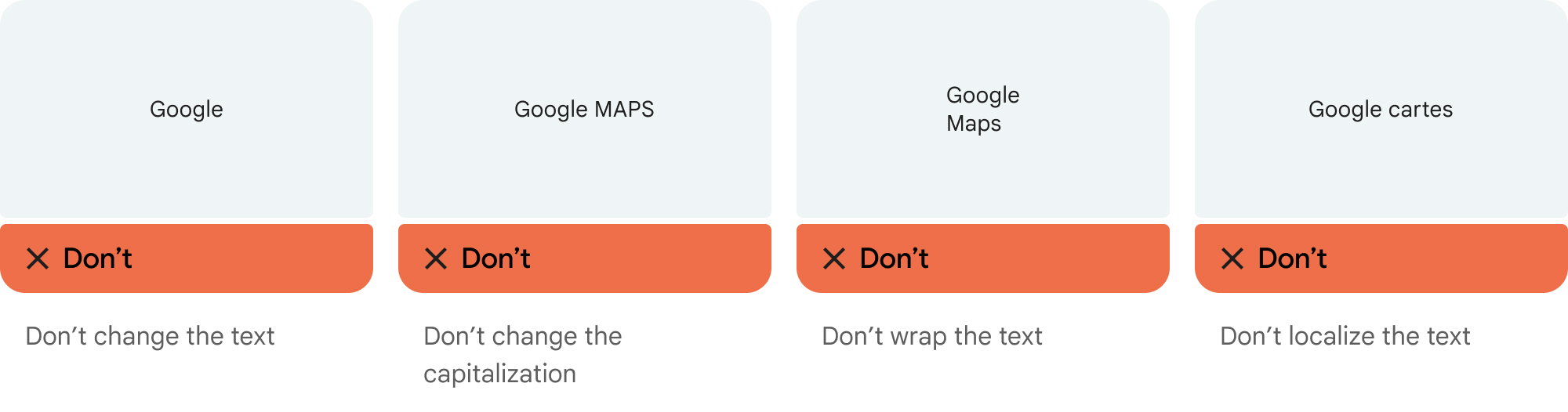
- 请勿以任何方式修改 Google 地图文字:
- 请勿更改 Google 地图的大小写
- 请勿将 Google 地图换行显示
- 请勿将 Google 地图本地化为其他语言。
- 使用 HTML 属性
translate="no"阻止浏览器翻译 Google 地图。

按照下表中的说明设置 Google 地图文字的样式:
Google 地图文本样式要求 属性 样式 字体系列 Roboto。加载字体是可选的。 后备字体系列 产品中已使用的任何无衬线正文字体,或“Sans-Serif”以调用默认系统字体 字体样式 正常 字体粗细 400 字体颜色 白色、黑色 (#1F1F1F) 或灰色 (#5E5E5E)。保持与背景的对比度达到无障碍标准 (4.5:1)。 字号 字体大小下限:12sp
字体大小上限:16sp
如需了解 sp,请参阅 Material Design 网站上的字体大小单位。字间距 正常
示例 CSS
以下 CSS 代码段可在白色或浅色背景上以适当的排版样式和颜色呈现 Google 地图。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
视觉要求
Google 地图提供方信息的视觉处理应遵循以下要求。将提供方信息放置在内容顶部或底部附近,并位于同一视觉容器内。对于单行内容,提供方信息可以位于右侧或左侧。
使用边框、背景颜色、阴影或足够的空白区域等界面提示,直观地区分 Google Maps Platform 内容与其他内容。
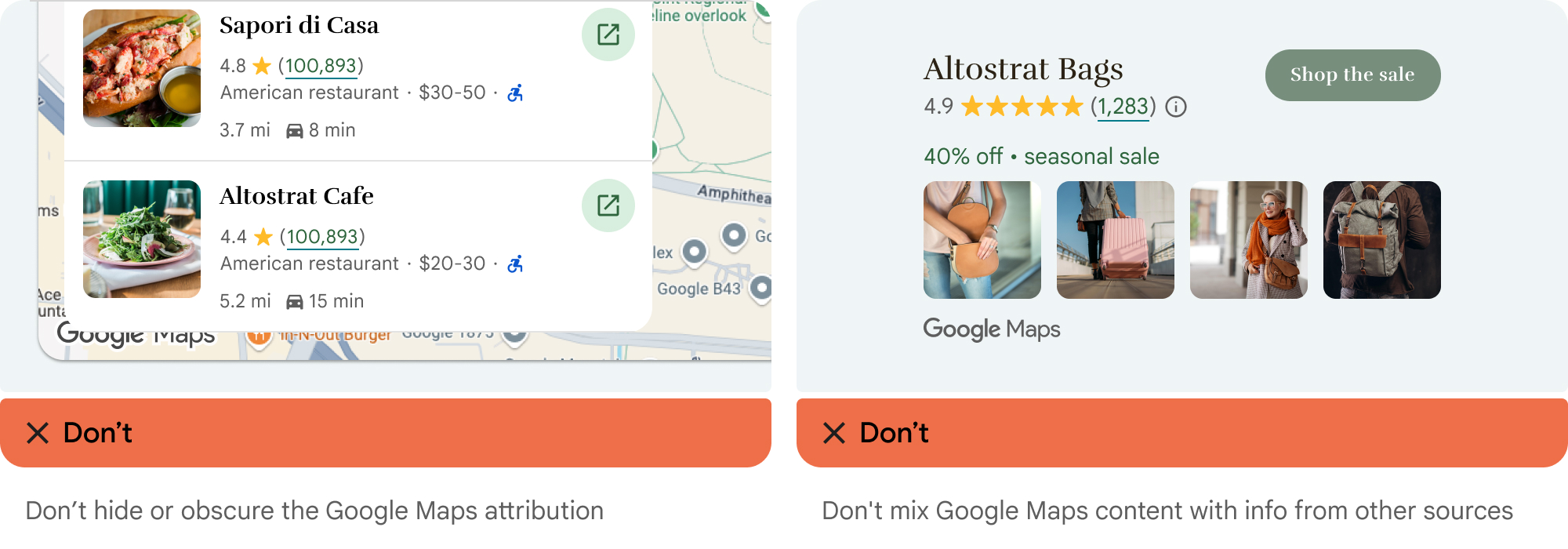
- 请勿将 Google 地图与非 Google Maps Platform 内容混为一谈,以免误导用户。
- 验证提供方信息是否始终清晰可辨。请勿移除、隐藏、遮挡或修改该信息。
下图展示了这些视觉要求的示例。



第三方数据提供商
地图产品上的一些数据和图片来自 Google 以外的提供方。 对于某些产品(例如 Map Tiles API),我们可能会向您提供第三方数据提供商的必要提供方信息。如果使用此类图像,提供方信息文字中必须提及“Google 地图”和相关数据提供方,例如“地图数据:Google、Maxar Technologies”。如果 Google 提供第三方提供方信息,那么提供方信息中不应仅包含“Google 地图”或 Google 徽标。
其他提供方信息要求
请按照以下说明检索第三方提供方信息,然后在应用中显示提供方信息。
从 Place 对象中检索提供方信息
如果应用显示通过调用 Place.fetchFields 获取的评价信息,则还必须显示获取的地点详情的第三方提供方信息。
此 API 会返回 Place 对象。若要从 Place 对象中检索提供方信息,请使用 Place.attributions 属性,每个请求都会返回该属性(无需使用字段指定)。该属性会返回一个包含 String 对象的 List,如果没有可显示的提供方信息,则返回 null。以下示例代码展示了如何获取地点,并列出了所有提供方信息。
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
显示评价
Place 对象最多可以包含五条评价,其中每条评价都由一个 Review 对象表示。您可以选择在应用中显示这些评价。
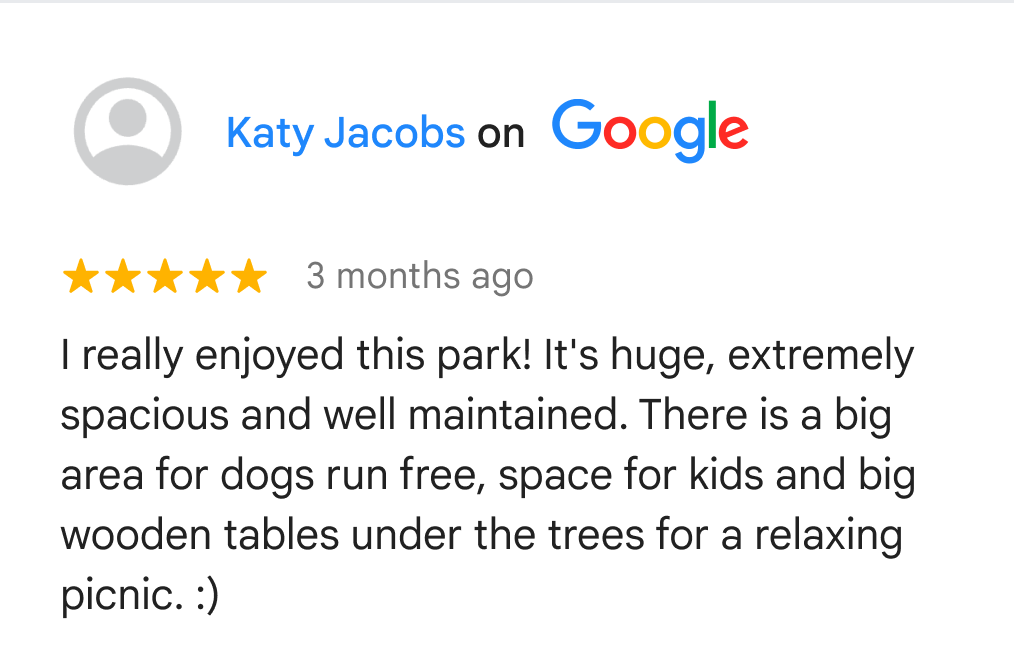
显示 Google 用户提供的评价时,您必须将作者姓名放在紧邻评价的位置。如果 Review 对象的作者信息字段中提供了作者照片及个人资料链接等信息,我们建议您一并添加。下图显示了某个公园的评价示例:

以下示例展示了如何获取地点、查看评价并显示第一条评价的数据:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
显示照片的提供方信息
如果应用会显示照片,您必须显示每张照片所有者的作者信息。如果响应中包含 Place 对象,则照片的详细信息包含在 photos 数组中。若要将 photos 数组添加到响应中,请在请求中添加 photos 数据字段。
照片数组的每个元素都是 Photo 的实例,其中包含类型为 AuthorAttribution 的 authorAttributions 数组。AuthorAttribution 对象的字段是包含提供方信息的 displayName、uri 和 photoUri 的字符串,如果没有可显示的提供方信息,则为空字符串。
搜索结果归因
在欧洲,如果使用 Google 的未掺杂的排名,搜索产品必须提供说明文字,该文字描述了决定搜索结果排名的主要因素以及这些主要因素的权重,并且用户只需点击一次即可查看。说明文字:
标题:关于这些搜索结果
正文:当您搜索某个地点附近的商家或场所时,Google 地图会显示本地搜索结果。并且会结合多种因素(主要是相关性、距离和知名度)帮助您找到最符合搜索条件的结果。
按钮 1:了解详情
“了解详情”文字应链接到帮助中心文章。
按钮 2:确定
最终用户地址的自动补全功能
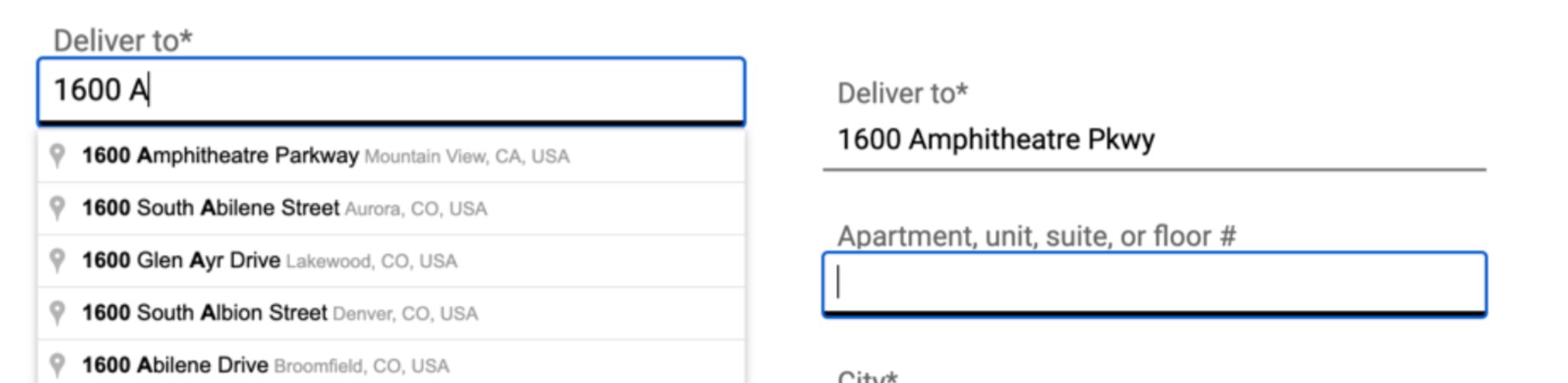
如果最终用户在客户应用中使用自动补全功能提前输入街道地址,并且该最终用户在未使用自动补全功能的情况下也能完全准确地提供该街道地址,那么该最终用户选择的地址不受《Google 地图平台协议》中 Google 地图内容限制的约束。 此例外情况仅适用于最终用户选择的街道地址,且仅适用于该最终用户的特定交易;不适用于自动补全功能提供的建议地址列表或其他 Google 地图内容。此例外情况不适用于其他 Google Maps Platform 服务提供的任何 POI 或地址查找功能。

在上图中,左侧的地址列表仍受 Google 地图内容限制的约束。最终用户选择地址后,该地址将不再受 Google 地图内容限制的约束,但仅限于该最终用户的适用交易。
AI 赋能的摘要
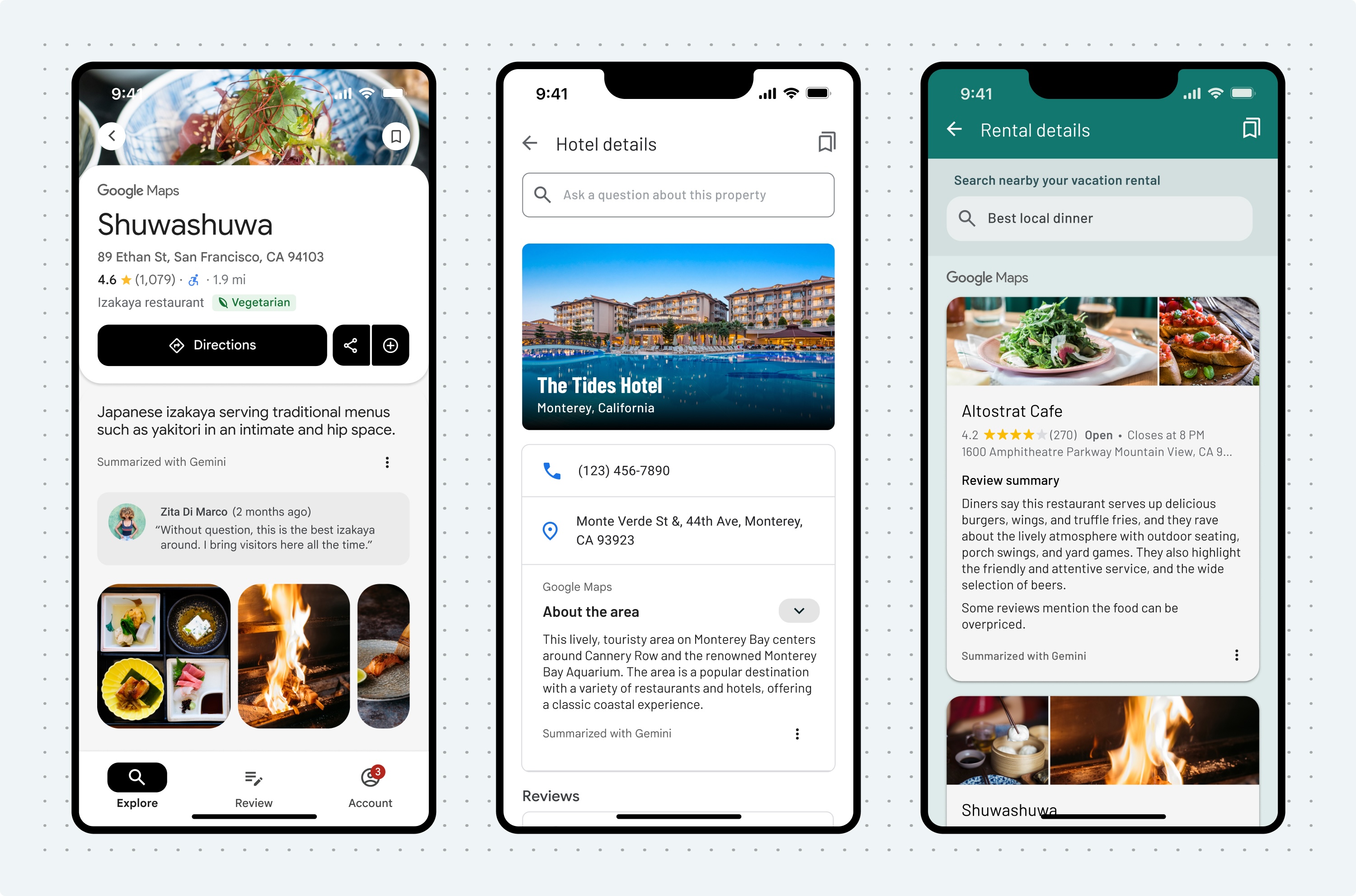
在应用中显示 AI 赋能的摘要(包括地点摘要、区域摘要和评价摘要)时,您必须执行以下操作:
- 显示以下定义的必需提供方信息、举报链接和参考链接。
- 最终用户必须能够阅读 Google 地图提供的完整摘要文本。
显示 AI 赋能的摘要披露声明文本
在显示任何类型的 AI 赋能摘要时,请务必在摘要下方紧邻的位置添加本地化披露声明文本(在响应正文的 disclosureText 字段中提供)。切勿修改或扩充 API 提供的披露声明文本。

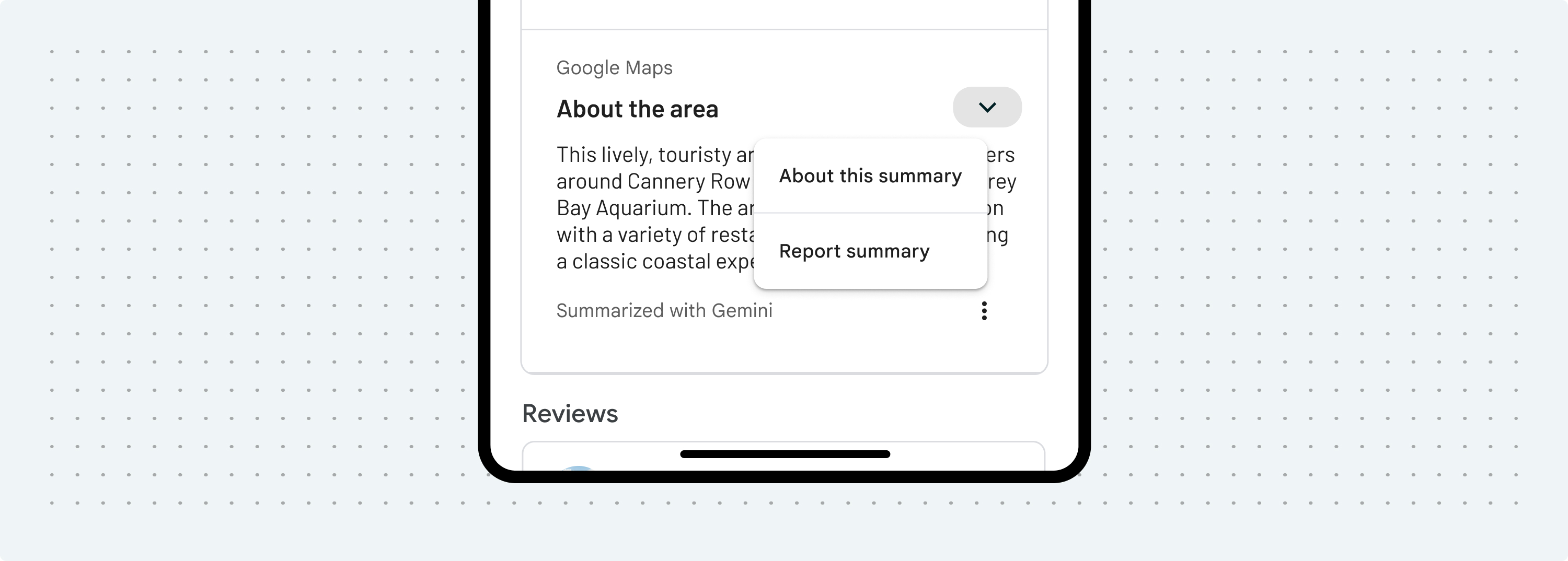
地点和区域摘要的其他要求
| 文本 | 要求 |
|---|---|
| 关于此摘要 | 如需了解“Google 如何获取和使用本地商家信息中的信息”,请访问以下链接:https://support.google.com/local-listings/answer/9851099。 |
| 举报摘要 |
使用响应的 注意:无论您身在何处,通过 Places API(新)提供的 AI 赋能的摘要均须遵守 Google 的内容和产品政策。您必须通知最终用户,如果他们想举报根据适用法律应从 Google 服务中移除的内容,应使用提供的举报内容网址 ( |

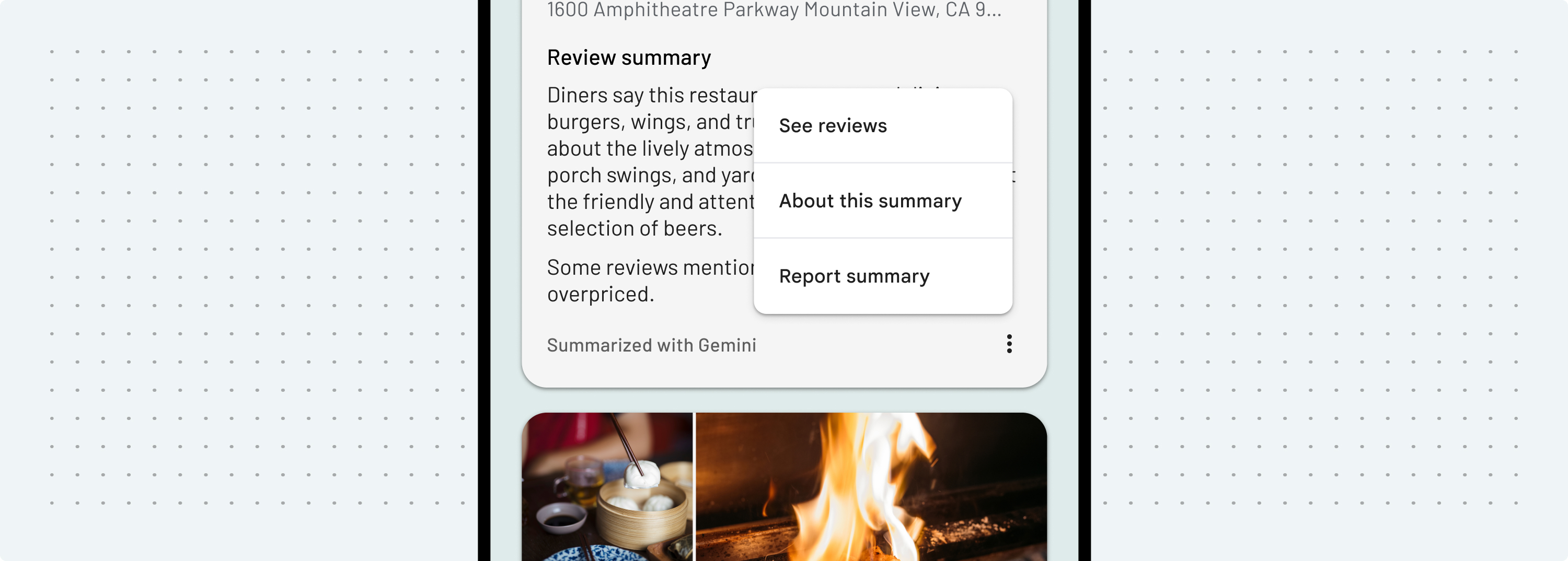
审核摘要要求
应用中显示的评价摘要必须附有标题“评价摘要”。此外,您还必须使用以下文字和必需的链接:
| 文本 | 要求 |
|---|---|
| 关于此摘要 | 如需了解“Google 如何获取和使用本地商家信息中的信息”,请访问以下链接:https://support.google.com/local-listings/answer/9851099 |
| 举报摘要 |
使用响应的 注意:无论您身在何处,通过 Places API(新)提供的 AI 赋能的摘要均须遵守 Google 的内容和产品政策。您必须通知最终用户,如果他们想举报根据适用法律应从 Google 服务中移除的内容,应使用提供的举报内容网址 ( |
| 查看评价 | 使用响应的 reviewSummary.reviewsUri 字段中包含的链接。 |

汽车用例的显示指南
为了确保驾驶员安全,Google 建议在停车模式下呈现 AI 赋能的摘要,以提供汽车体验。如果在驾驶模式下呈现摘要,屏幕上的信息应简单、清晰、简洁,以确保驾驶员的注意力能快速回到路面上:
- 不超过 3 行
- 不得超过 120 个字符或 24 个字词
- 最小字体大小为 24dp
尤其是在汽车环境中,开发者有责任以安全且符合所有当地法律法规的方式呈现 AI 赋能的摘要。

