В этом документе перечислены требования к приложениям, разработанным с использованием Maps JavaScript API. Обратите внимание, что использование Maps JavaScript API регулируется вашим Соглашением с Google.
Политики
В этом разделе описаны политики, относящиеся к Maps JavaScript API. Политики содержат практические рекомендации и требования по реализации, которые помогут вам правильно использовать Сервис в соответствии с ожиданиями платформы Google Карт.
Исключения из ограничений кэширования
Обратите внимание, что идентификатор места , используемый для уникальной идентификации места, не подлежит кэшированию . Поэтому значения идентификатора места можно хранить неограниченное время. Идентификатор места возвращается в поле place_id в ответах API. Узнайте, как сохранять, обновлять и управлять идентификаторами мест, в руководстве по идентификаторам мест .
Сбор контента
Название места может быть возвращено вам на основе взаимодействия пользователя с вашим приложением. Если вы захватите или сохраните название места для использования в любом другом контексте вне сеанса пользователя, это будет считаться сбором данных, что запрещено нашими условиями.
Страны и территории Европейской экономической зоны
Этот продукт имеет другие Условия обслуживания для клиентов с платежным адресом в Европейской экономической зоне (ЕЭЗ), а также может иметь другие функции. Перед разработкой приложений на платформе Google Карт ознакомьтесь со следующими условиями и информацией, специфичными для ЕЭЗ:
- Условия предоставления услуг платформы Google Карт для ЕЭЗ
- Специальные условия обслуживания платформы Google Карт для ЕЭЗ
- Часто задаваемые вопросы по ЕЭЗ (FAQ)
- Требования безопасности дорожного движения платформы Google Maps
Если ваш платежный адрес не находится в ЕЭЗ, на вас распространяются следующие условия обслуживания:
Требования к атрибуции Google Maps
В этом разделе приведены требования к указанию авторства и рекомендации по отображению Карт и Контента Google в ваших приложениях.
Пример атрибуции
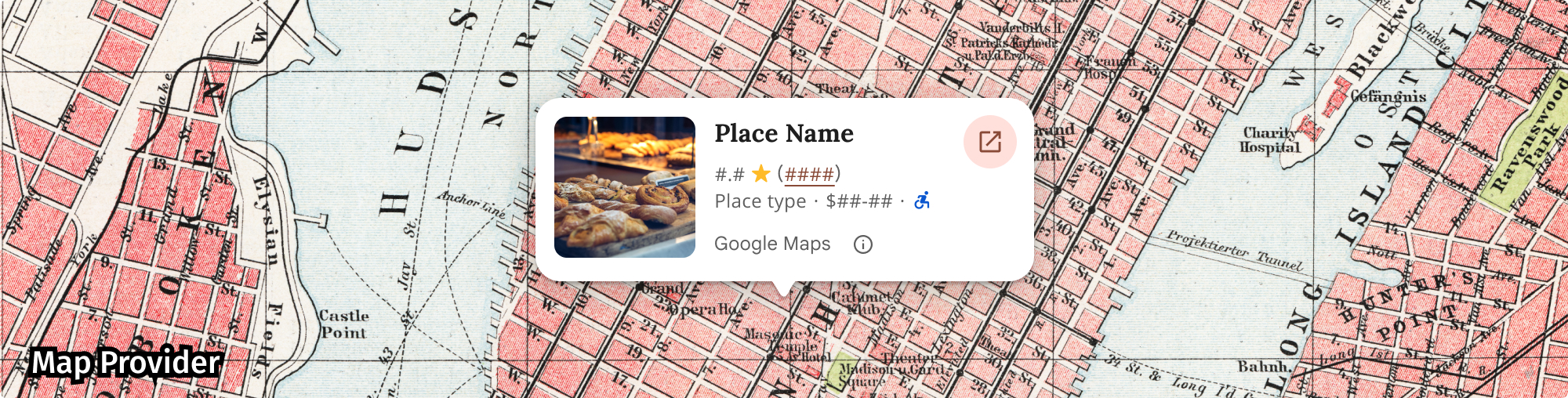
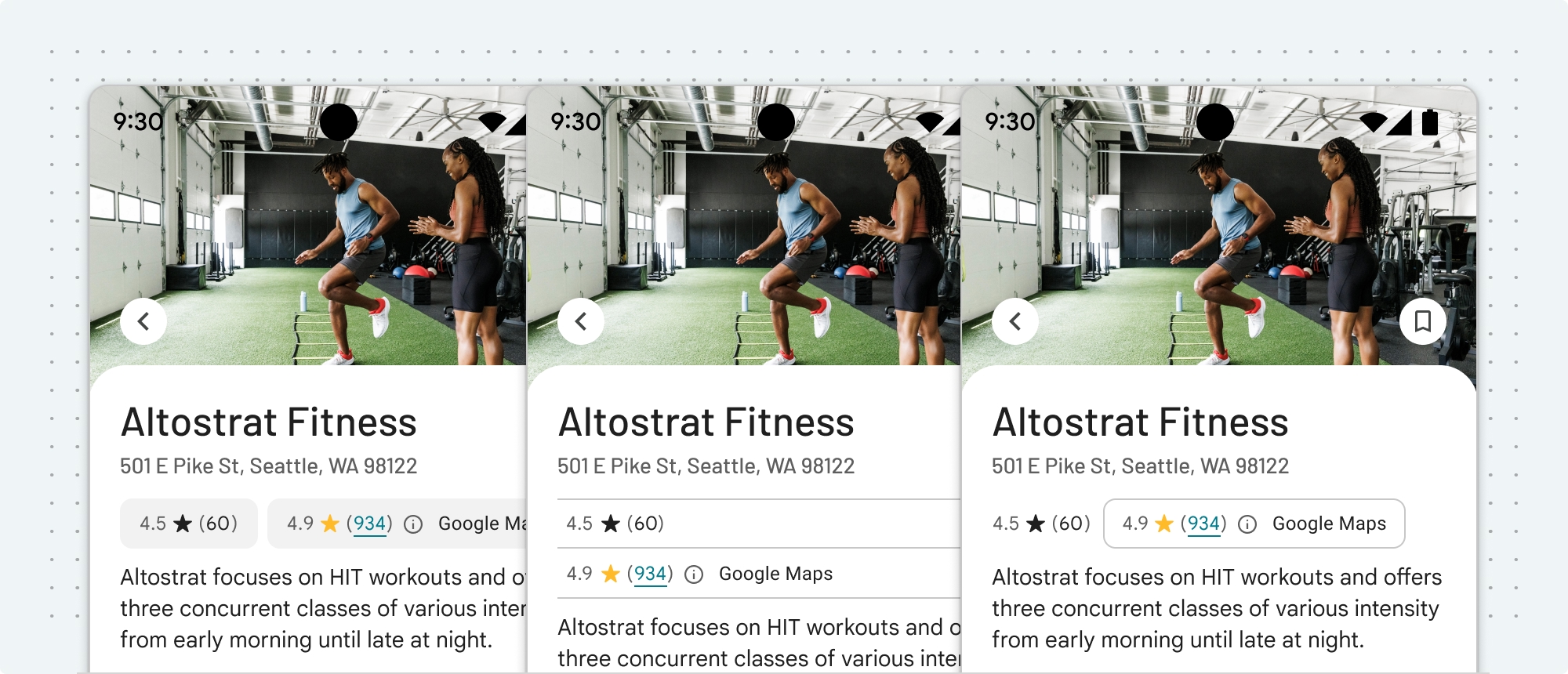
Ниже приведен пример атрибуции для Places UI Kit.

Отображение атрибуции Google Карт
При отображении контента из API платформы Google Карт в вашем приложении или на веб-сайте необходимо соблюдать требования Google Карт к указанию источника. Вам не нужно добавлять дополнительную атрибуцию, если контент отображается на Google Картах, где указание источника уже видно.
Включена атрибуция Google Maps
Для атрибуции Google Maps, которая уже предоставляется платформой Google Maps в пользовательском интерфейсе, например в Places UI Kit:
- Не удаляйте указание авторства, где бы оно ни отображалось. Не изменяйте, не скрывайте и не затеняйте указание авторства и убедитесь, что оно чётко видно на фоне.
- Всегда визуально отличайте контент платформы Google Карт от другого контента с помощью элементов пользовательского интерфейса, таких как граница, цвет фона, тень или достаточное количество свободного пространства.
- При внесении визуальных изменений необходимо соблюдать все требования Google Maps относительно указания авторства.
Логотип и текст Google Maps
По возможности, указание авторства должно быть выполнено в виде логотипа Google Maps. В случаях ограниченного пространства допускается использование текста «Google Maps» . Пользователям всегда должно быть понятно, какой контент предоставлен Google Maps.

Атрибуция логотипа
Соблюдайте следующие требования при использовании логотипа Google Maps в вашем приложении или на веб-сайте.
Загрузить логотипы Google Maps
Используйте официальные файлы логотипов Google Карт. Загрузите логотипы ниже и следуйте инструкциям в этом разделе.
Загрузите ресурсы атрибуции Google MapsПри использовании логотипа Google Maps следуйте этим рекомендациям.
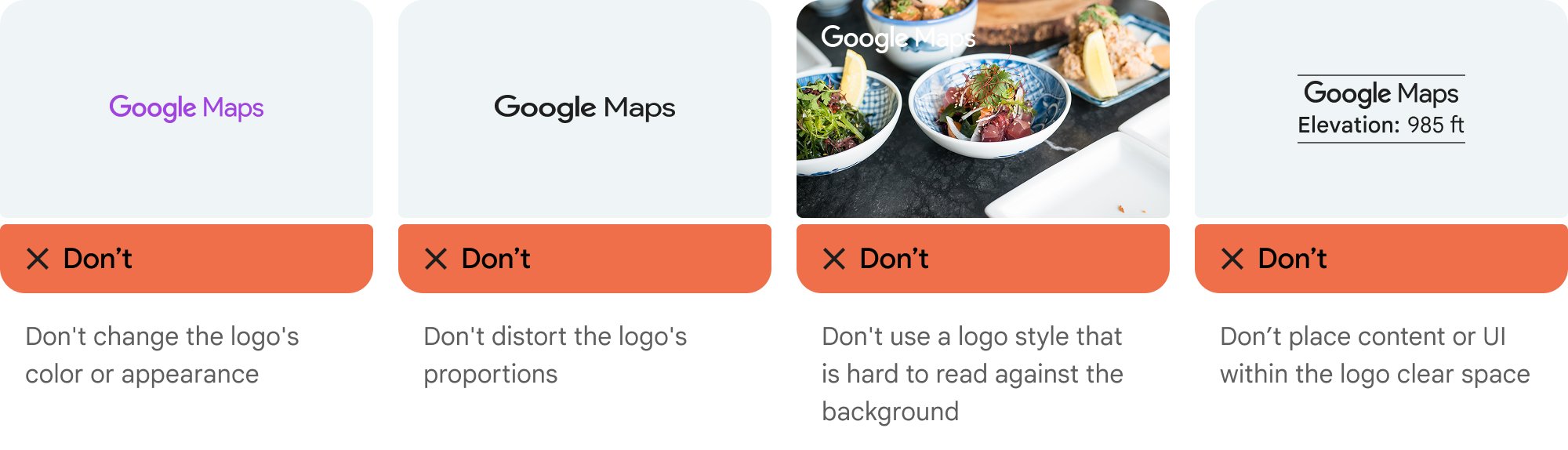
- Не изменяйте логотип каким-либо образом.
- Сохраняйте пропорции логотипа, чтобы избежать искажений.
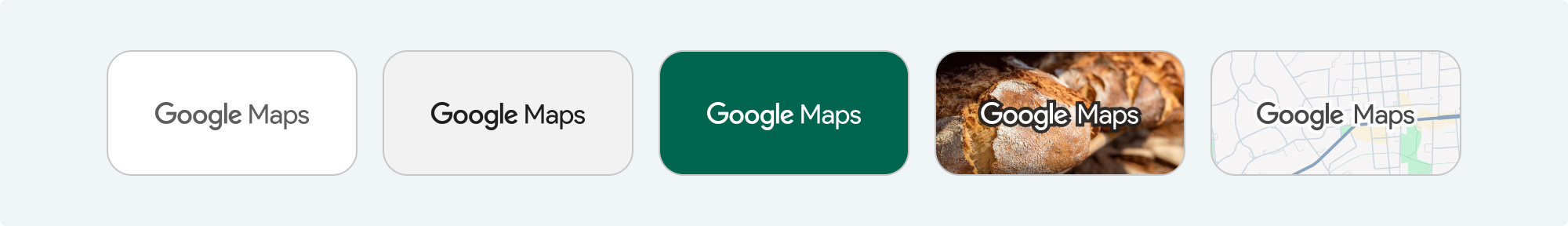
- Используйте контурный логотип на насыщенном фоне, например, на карте или изображении.
- Используйте логотип без контуров на однотонном фоне, например, сплошном цвете или с легким градиентом.
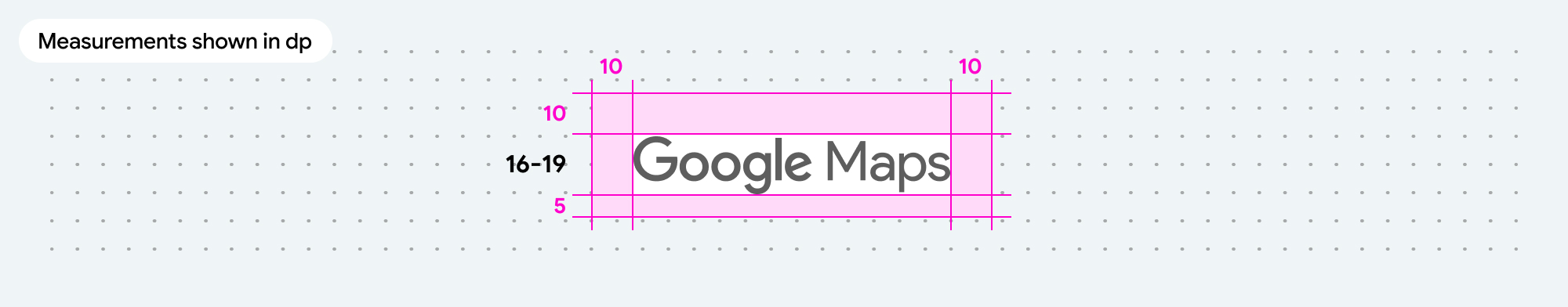
Спецификация размера логотипа
Соблюдайте следующие требования к размерам логотипа Google Maps:- Минимальная высота логотипа: 16dp
- Максимальная высота логотипа: 19dp
- Минимальное свободное пространство для логотипа: 10dp слева, справа и сверху, 5dp снизу.
Чтобы узнать больше о dp, ознакомьтесь с разделом Плотность пикселей на сайте Material Design.

Доступность логотипа
Соблюдайте следующие требования доступности для логотипа Google Maps:- Поддерживайте понятный контраст между логотипом и фоном.
- Добавьте метку доступности с текстом Google Maps .

Атрибуция текста
Если размер вашего интерфейса не позволяет разместить логотип Google Maps, вы можете написать название Google Maps прописью. Следуйте этим рекомендациям:

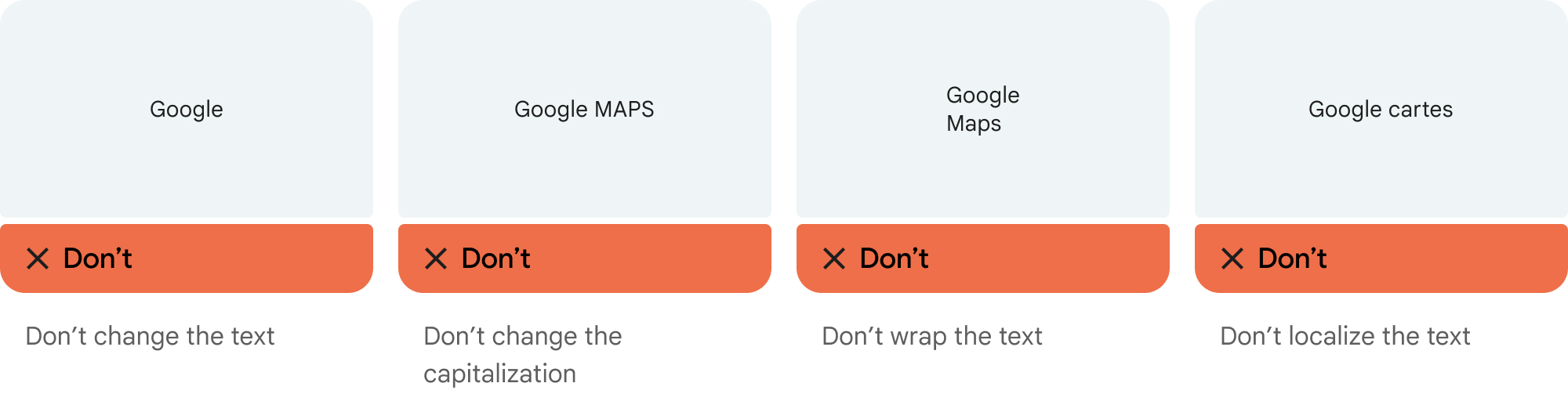
- Не изменяйте текст Google Maps каким-либо образом:
- Не меняйте заглавные буквы в Google Картах
- Не разбивайте Google Maps на несколько строк
- Не локализуйте Google Maps на другой язык.
- Запретите браузерам переводить Google Maps с помощью HTML-атрибута
translate="no".

Оформите текст Google Maps, как описано в следующей таблице:
Требования к оформлению текста в Google Maps Свойство Стиль Семейство шрифтов Roboto . Загрузка шрифта необязательна. Резервное семейство шрифтов Любой шрифт без засечек, который уже используется в вашем продукте, или «Sans-Serif» для вызова системного шрифта по умолчанию Стиль шрифта Нормальный Насыщенность шрифта 400 Цвет шрифта Белый, чёрный (#1F1F1F) или серый (#5E5E5E). Сохраняйте приемлемый (4,5:1) контраст с фоном. Размер шрифта Минимальный размер шрифта: 12 пт.
Максимальный размер шрифта: 16 пт.
Информацию о sp см. в разделе Единицы размера шрифта на сайте Material Design.Межбуквенный интервал Нормальный
Пример CSS
Следующий CSS-код отображает Google Maps с соответствующим типографским стилем и цветом на белом или светлом фоне.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Визуальные требования
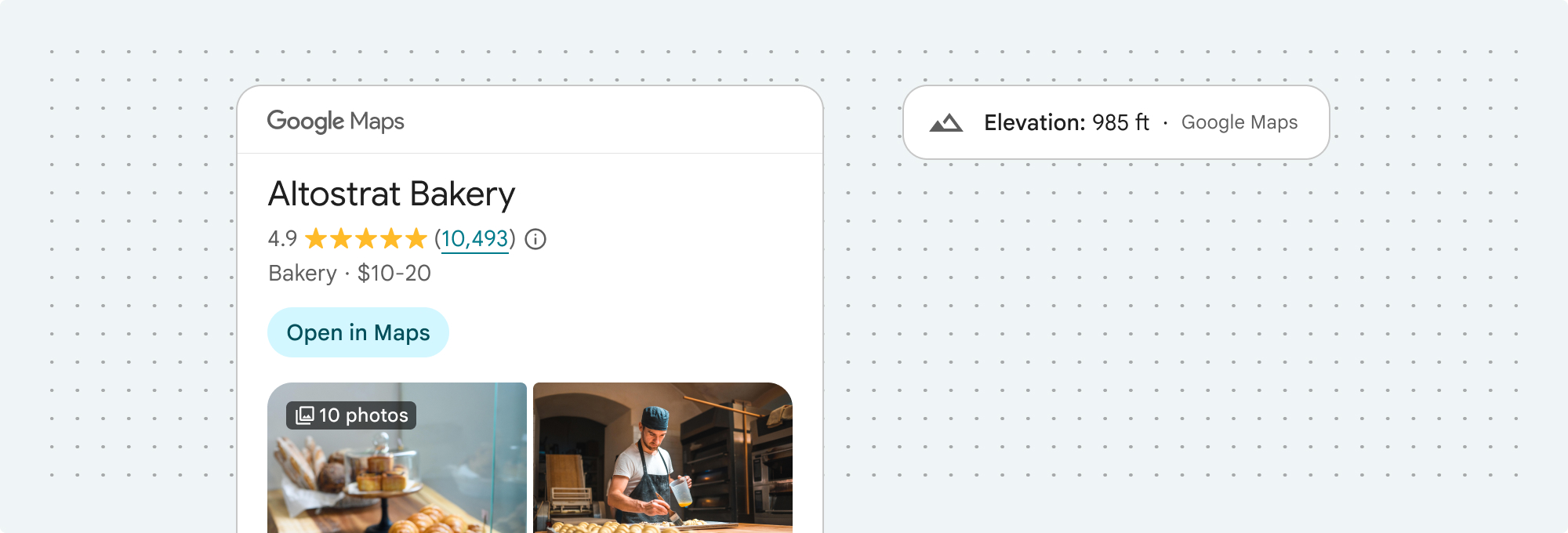
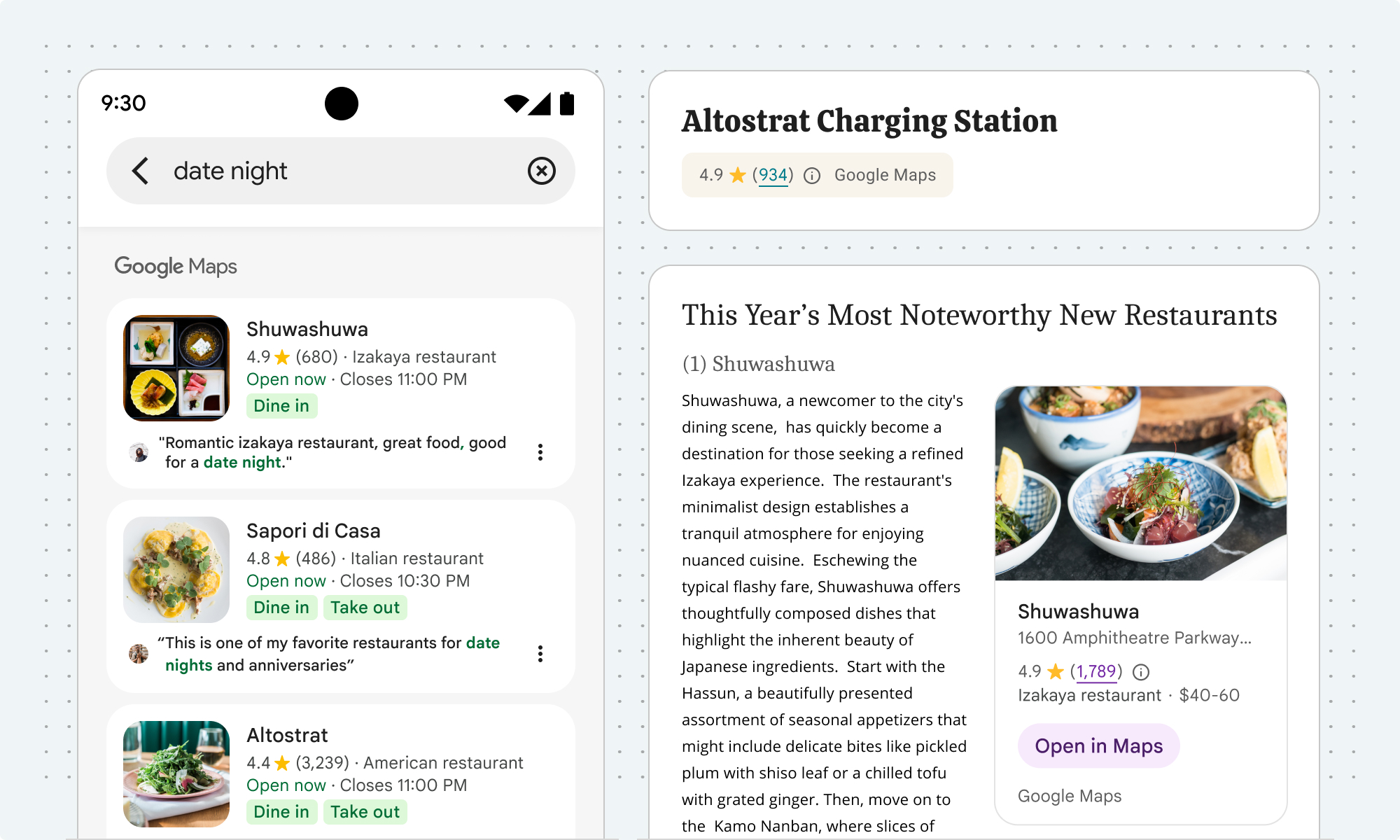
Соблюдайте следующие требования к визуальной обработке атрибуции Google Maps.Размещайте атрибуцию в верхней или нижней части контента, в пределах одного визуального контейнера. Для одной строки контента атрибуцию можно расположить справа или слева.
Визуально отличайте контент платформы Google Карт от другого контента с помощью элементов пользовательского интерфейса, таких как граница, цвет фона, тень или достаточное количество свободного пространства.
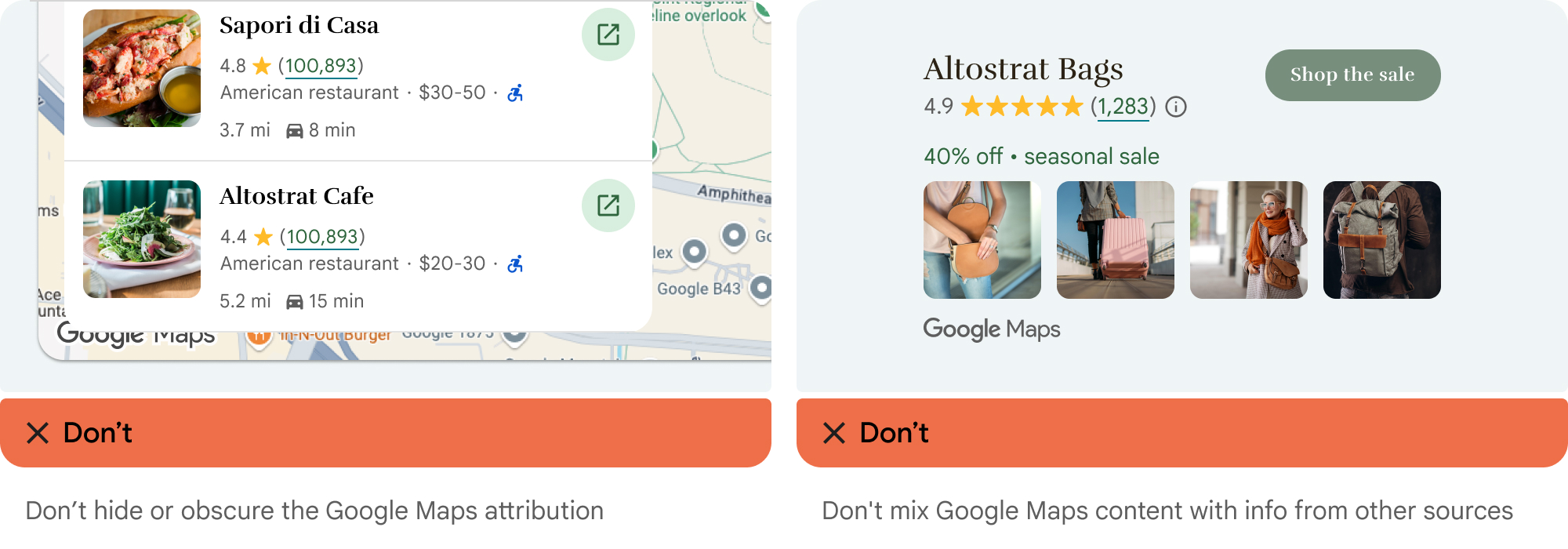
- Не искажайте информацию о Google Картах, приписывая ее контенту, не принадлежащему платформе Google Карт.
- Убедитесь, что указание авторства всегда видно и разборчиво. Никогда не удаляйте, не скрывайте, не затеняйте и не изменяйте его.
На следующих рисунках показаны примеры этих визуальных требований.



Сторонние поставщики данных
Некоторые данные и изображения в наших картографических продуктах предоставлены поставщиками, не являющимися Google. Для некоторых продуктов, таких как API Map Tiles, мы можем предоставить вам требуемую атрибуцию стороннего поставщика данных. В этом случае текст вашей атрибуции должен содержать название «Google Maps» и соответствующих поставщиков данных, например, «Картографические данные: Google, Maxar Technologies». Если Google предоставляет атрибуцию стороннего поставщика, указание только «Google Maps» или логотипа Google не является корректным.
Другие требования к атрибуции
Следуйте этим инструкциям, чтобы получить сторонние атрибуции и отобразить их в своем приложении.
Получить атрибуцию из места
Если ваше приложение отображает информацию об отзыве, полученную путем вызова Place.fetchFields , приложение также должно отображать сторонние атрибуции для полученных сведений о месте.
API возвращает объект Place . Чтобы получить информацию об атрибуции объекта Place , используйте свойство Place.attributions , которое возвращается с каждым запросом (его не нужно указывать в полях). Свойство возвращает List String объектов или null , если информации об атрибуции для отображения нет. В следующем примере кода показано получение информации об атрибуции места и вывод списка всех данных об атрибуции.
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
Показать обзор
Объект Place может содержать до пяти отзывов, каждый из которых представлен объектом Review . При желании вы можете отображать эти отзывы в своём приложении.
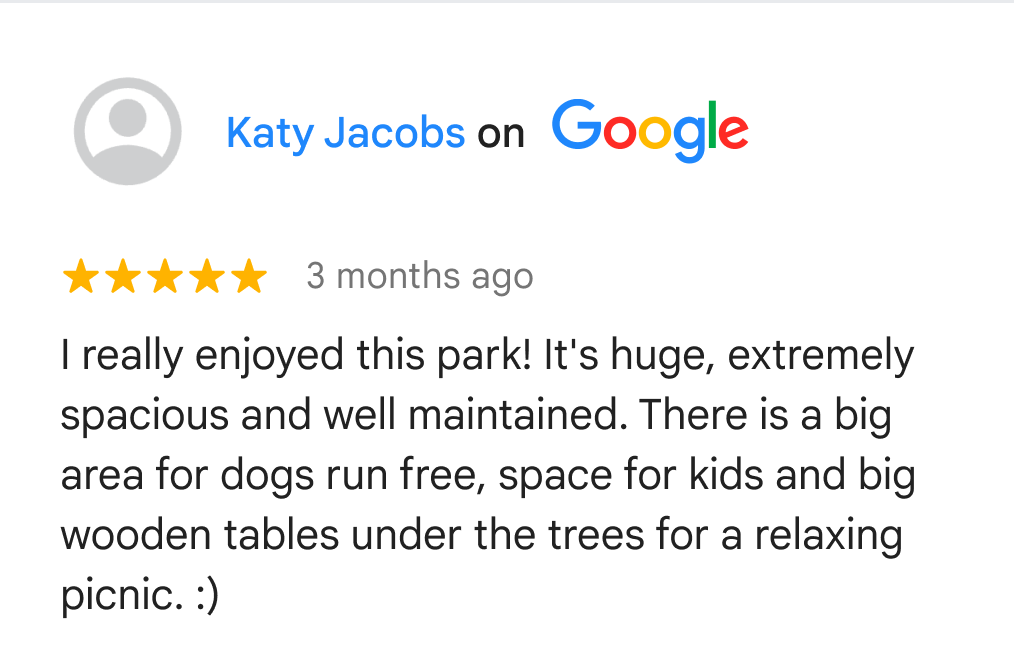
При отображении отзывов пользователей Google необходимо размещать имя автора в непосредственной близости. Если оно доступно в поле «Атрибуция автора» объекта Review , мы рекомендуем также включить фотографию автора и ссылку на его профиль. На следующем изображении показан пример отзыва о парке:

В следующем примере показано получение места, проверка отзывов и отображение данных из первого отзыва:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
Ознакомьтесь с документацией по отзывам о местах.
Отображение атрибуции фотографии
Если ваше приложение отображает фотографии, необходимо указать автора каждой фотографии. Подробная информация о фотографии в объекте Place ответа содержится в массиве photos . Чтобы добавить массив photos в ответ, включите поле данных photos в запрос.
Каждый элемент массива photos представляет собой экземпляр Photo , содержащий массив authorAttributions типа AuthorAttribution. Поля объекта AuthorAttribution представляют собой строки, содержащие displayName , uri и photoUri атрибуции, или пустую строку, если атрибуции для отображения отсутствуют.
Фотографии места смотрите в документации.
Атрибуция результатов поиска
В Европе при использовании чистого рейтинга Google поисковые продукты должны иметь пояснительный текст, доступный не более чем в одном клике, в котором описываются основные факторы и их вес, определяющие рейтинг результатов поиска. Пояснительный текст:
Заголовок: Об этих результатах
Текст: При поиске компаний или мест рядом с определённым местоположением Google Карты покажут вам локальные результаты. Для поиска наилучших результатов учитываются несколько факторов, в первую очередь релевантность, расстояние и известность.
Кнопка 1: Узнать больше
Текст «Узнать больше» должен ссылаться на статью Справочного центра .
Кнопка 2: ОК
Автозаполнение адресов конечных пользователей
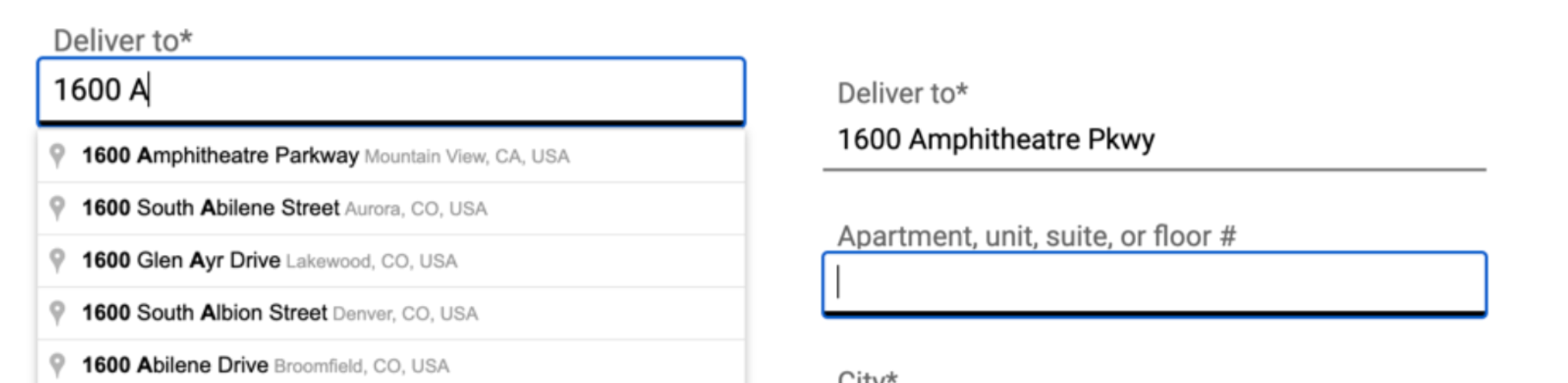
Когда конечный пользователь использует функцию автозаполнения в вашем клиентском приложении для ввода адреса, и этот адрес был бы полностью и точно указан этим конечным пользователем без автозаполнения, выбранный конечным пользователем адрес не подпадает под ограничения в отношении контента Google Карт, предусмотренные вашим Соглашением платформы Google Карт. Это исключение применяется только к адресу, выбранному конечным пользователем, и исключительно к конкретной транзакции этого конечного пользователя; оно не распространяется на список предлагаемых адресов, предоставляемый функцией автозаполнения, или на другой контент Google Карт. Это исключение не распространяется на функции поиска точек интереса (POI) или адресов, предлагаемые другими сервисами платформы Google Карт.

На предыдущем изображении список адресов слева по-прежнему подпадает под ограничения, накладываемые на контент Google Карт. После того, как конечный пользователь выбрал свой адрес, он не подпадает под ограничения, накладываемые на контент Google Карт, исключительно для целей соответствующей транзакции этого конечного пользователя.

