Giới thiệu
API tĩnh của Maps trả về một hình ảnh (GIF, PNG hoặc JPEG) để phản hồi yêu cầu HTTP thông qua một URL. Đối với mỗi yêu cầu, bạn có thể chỉ định vị trí của bản đồ, kích thước của hình ảnh, mức thu phóng, loại bản đồ và vị trí đặt các điểm đánh dấu không bắt buộc tại các vị trí trên bản đồ. Bạn cũng có thể gắn nhãn cho điểm đánh dấu bằng các ký tự chữ và số.
Hình ảnh API tĩnh của Maps được nhúng trong thuộc tính src của thẻ <img> hoặc tương đương trong các ngôn ngữ lập trình khác.
Tài liệu này mô tả định dạng bắt buộc của URL API tĩnh của Maps và các tham số có sẵn. Bài viết này cũng chỉ ra một số mẹo và thủ thuật để chỉ định URL.
Trước khi bắt đầu
Tài liệu này dành cho các nhà phát triển trang web và ứng dụng di động muốn đưa hình ảnh API Bản đồ tĩnh vào trang web hoặc ứng dụng di động. Tài liệu này cung cấp nội dung giới thiệu về cách sử dụng API và tài liệu tham khảo về các tham số có sẵn.
Trước khi bắt đầu phát triển bằng API Maps Static, hãy xem lại các yêu cầu về xác thực (bạn cần có khoá API) và thông tin về hoạt động sử dụng và thanh toán API (bạn cần bật tính năng thanh toán trên dự án của mình).
Tham số URL
URL của API Maps Static phải có dạng như sau:
https://maps.googleapis.com/maps/api/staticmap?parameters
Nếu trang web của bạn được truy cập qua HTTPS, bạn cũng phải tải hình ảnh API tĩnh của Maps qua HTTPS để tránh cảnh báo bảo mật của trình duyệt. Bạn cũng nên sử dụng giao thức HTTPS nếu yêu cầu của bạn bao gồm thông tin nhạy cảm của người dùng, chẳng hạn như vị trí của người dùng:
https://maps.googleapis.com/maps/api/staticmap?parameters
Cho dù sử dụng HTTP hay HTTPS, bạn đều bắt buộc phải có một số tham số URL, trong khi một số tham số khác là không bắt buộc. Theo tiêu chuẩn trong URL, tất cả các tham số được phân tách bằng ký tự dấu và (&). Danh sách các tham số và giá trị có thể có của các tham số đó được liệt kê trong tài liệu này.
Maps Static API xác định hình ảnh bản đồ bằng các tham số URL sau:
Thông số vị trí
center(bắt buộc nếu không có điểm đánh dấu) xác định tâm của bản đồ, cách đều tất cả các cạnh của bản đồ. Tham số này lấy một vị trí dưới dạng một cặp {latitude,longitude} được phân tách bằng dấu phẩy (ví dụ: "40.714728,-73.998672") hoặc một địa chỉ chuỗi (ví dụ: "city hall, new york, ny") xác định một vị trí duy nhất trên bề mặt trái đất. Để biết thêm thông tin, hãy xem phần Vị trí.zoom(bắt buộc nếu không có điểm đánh dấu) xác định mức thu phóng của bản đồ, giúp xác định mức độ phóng đại của bản đồ. Tham số này nhận một giá trị số tương ứng với mức thu phóng của khu vực mong muốn. Để biết thêm thông tin, hãy xem phần Cấp độ thu phóng.
Tham số bản đồ
size(bắt buộc) xác định kích thước hình chữ nhật của hình ảnh bản đồ. Tham số này nhận một chuỗi có dạng{horizontal_value}x{vertical_value}. Ví dụ:500x400xác định một bản đồ có chiều rộng 500 pixel và chiều cao 400 pixel. Các bản đồ có chiều rộng nhỏ hơn 180 pixel sẽ hiển thị biểu trưng Google ở kích thước thu nhỏ. Tham số này chịu ảnh hưởng của tham sốscale; kích thước đầu ra cuối cùng là tích của kích thước và giá trị tỷ lệ.scale(không bắt buộc) ảnh hưởng đến số pixel được trả về.scale=2trả về số pixel gấp đôi so vớiscale=1trong khi vẫn giữ nguyên phạm vi phủ sóng và mức độ chi tiết (tức là nội dung của bản đồ không thay đổi). Điều này rất hữu ích khi phát triển cho màn hình có độ phân giải cao. Giá trị mặc định là1. Giá trị được chấp nhận là1và2. Hãy xem phần Điều chỉnh theo tỷ lệ giá trị để biết thêm thông tin.format(không bắt buộc) xác định định dạng của hình ảnh thu được. Theo mặc định, API Maps Static sẽ tạo hình ảnh PNG. Có một số định dạng có thể dùng, bao gồm các loại GIF, JPEG và PNG. Định dạng bạn sử dụng phụ thuộc vào cách bạn dự định hiển thị hình ảnh. JPEG thường cung cấp khả năng nén cao hơn, trong khi GIF và PNG cung cấp nhiều chi tiết hơn. Để biết thêm thông tin, hãy xem phần Định dạng hình ảnh.maptype(không bắt buộc) xác định loại bản đồ cần tạo. Có một số giá trị maptype có thể có, bao gồmroadmap,satellite,hybridvàterrain. Để biết thêm thông tin, hãy xem phần Loại bản đồ Maps Static API.language(không bắt buộc) xác định ngôn ngữ để sử dụng cho việc hiển thị nhãn trên thẻ thông tin trên bản đồ. Xin lưu ý rằng thông số này chỉ được hỗ trợ cho một số thẻ thông tin quốc gia; nếu ngôn ngữ cụ thể được yêu cầu không được hỗ trợ cho tập thẻ thông tin, thì ngôn ngữ mặc định cho tập thẻ thông tin đó sẽ được sử dụng.region(không bắt buộc) xác định đường viền thích hợp để hiển thị, dựa trên mức độ nhạy cảm về địa chính trị. Chấp nhận mã vùng được chỉ định dưới dạng giá trị ccTLD ('miền cấp cao nhất') gồm hai ký tự. Xem Thông tin chi tiết về phạm vi của Nền tảng Google Maps để biết các khu vực được hỗ trợ.
Tham số tính năng
map_id(không bắt buộc) chỉ định giá trị nhận dạng cho một bản đồ cụ thể. Mã bản đồ liên kết một bản đồ với một kiểu hoặc tính năng cụ thể và phải thuộc cùng một dự án với khoá API dùng để khởi chạy bản đồ. Để biết thêm thông tin, hãy xem bài viết Sử dụng mã bản đồ.markers(không bắt buộc) xác định một hoặc nhiều điểm đánh dấu để đính kèm vào hình ảnh ở các vị trí đã chỉ định. Tham số này nhận một định nghĩa điểm đánh dấu duy nhất với các tham số được phân tách bằng ký tự dấu gạch chéo (|). Bạn có thể đặt nhiều điểm đánh dấu trong cùng một tham sốmarkers, miễn là các điểm đánh dấu đó có cùng kiểu; bạn có thể thêm các điểm đánh dấu khác nhau bằng cách thêm các tham sốmarkerskhác. Xin lưu ý rằng nếu cung cấp điểm đánh dấu cho bản đồ, bạn không cần chỉ định các tham sốcentervàzoom(thường bắt buộc). Để biết thêm thông tin, hãy xem bài viết Biểu tượng API tĩnh của Maps.path(không bắt buộc) xác định một đường dẫn duy nhất gồm hai hoặc nhiều điểm được kết nối để phủ lên hình ảnh tại các vị trí đã chỉ định. Tham số này nhận một chuỗi định nghĩa điểm được phân tách bằng ký tự dấu gạch chéo (|) hoặc một đa tuyến được mã hoá bằng tiền tốenc:trong phần khai báo vị trí của đường dẫn. Bạn có thể cung cấp các đường dẫn bổ sung bằng cách thêm các thông sốpathbổ sung. Xin lưu ý rằng nếu cung cấp một đường dẫn cho bản đồ, bạn không cần chỉ định các tham sốcentervàzoom(thường bắt buộc). Để biết thêm thông tin, hãy xem phần Đường dẫn API tĩnh của Maps.visible(không bắt buộc) chỉ định một hoặc nhiều vị trí sẽ vẫn hiển thị trên bản đồ, mặc dù không có điểm đánh dấu hoặc chỉ báo nào khác sẽ hiển thị. Sử dụng tham số này để đảm bảo rằng một số tính năng hoặc vị trí trên bản đồ nhất định sẽ xuất hiện trên API tĩnh của Maps.style(không bắt buộc) xác định một kiểu tuỳ chỉnh để thay đổi cách trình bày một đối tượng cụ thể (đường, công viên và các đối tượng khác) của bản đồ. Tham số này lấy các đối sốfeaturevàelementxác định các tính năng cần tạo kiểu và một tập hợp các thao tác tạo kiểu để áp dụng cho các tính năng đã chọn. Bạn có thể cung cấp nhiều kiểu bằng cách thêm các tham sốstylebổ sung. Để biết thêm thông tin, hãy xem hướng dẫn về bản đồ được tạo kiểu.
Thông số khoá và chữ ký
key(bắt buộc) cho phép bạn theo dõi mức sử dụng API của ứng dụng trong Google Cloud Console và đảm bảo rằng Google có thể liên hệ với bạn về ứng dụng của bạn nếu cần. Để biết thêm thông tin, hãy xem bài viết Sử dụng khoá API với API tĩnh của Maps.signature(nên dùng) là chữ ký số dùng để xác minh rằng mọi trang web tạo yêu cầu bằng khoá API của bạn đều được uỷ quyền để thực hiện việc này. Các yêu cầu không có chữ ký số có thể không thành công. Để biết thêm thông tin, hãy xem bài viết Sử dụng chữ ký số.
Hạn chế về kích thước URL
URL của API tĩnh của Maps bị giới hạn ở kích thước 16384 ký tự. Trong thực tế, bạn có thể sẽ không cần URL dài hơn mức này, trừ phi bạn tạo bản đồ phức tạp với nhiều điểm đánh dấu và đường dẫn.
Cách sử dụng thông số
API Maps Static tương đối dễ sử dụng vì chỉ bao gồm một URL có tham số. Phần này giải thích cách sử dụng các tham số này để tạo URL.
Chỉ định vị trí
Maps Static API phải có khả năng xác định chính xác các vị trí trên bản đồ, cả để lấy tiêu điểm bản đồ ở đúng vị trí (sử dụng tham số center) và/hoặc để đặt bất kỳ điểm đánh dấu địa điểm tuỳ chọn nào (sử dụng tham số markers) tại các vị trí trên bản đồ. API Tĩnh của Maps sử dụng các số (giá trị vĩ độ và kinh độ) hoặc chuỗi (địa chỉ) để chỉ định các vị trí này. Các giá trị này xác định một vị trí đã được mã hoá địa lý.
Một số tham số (chẳng hạn như tham số markers và path) có nhiều vị trí. Trong những trường hợp đó, các vị trí được phân tách bằng ký tự ống (|).
Vĩ độ và kinh độ
Vĩ độ và kinh độ được xác định bằng các chữ số trong một chuỗi văn bản được phân tách bằng dấu phẩy có độ chính xác đến 6 chữ số thập phân. Ví dụ: "40.714728,-73.998672" là một giá trị mã địa lý hợp lệ. Độ chính xác vượt quá 6 chữ số thập phân sẽ bị bỏ qua.
Giá trị kinh độ dựa trên khoảng cách từ Greenwich, Anh, nơi có kinh tuyến gốc. Vì Greenwich nằm ở vĩ độ 51,477222, nên chúng ta có thể nhập giá trị center là 51.477222,0 để căn giữa bản đồ trên Greenwich:
Giá trị vĩ độ và kinh độ phải tương ứng với một vị trí hợp lệ trên bề mặt trái đất. Vĩ độ có thể nhận giá trị bất kỳ trong khoảng từ -90 đến 90, trong khi kinh độ có thể nhận giá trị bất kỳ trong khoảng từ -180 đến 180. Nếu bạn chỉ định giá trị vĩ độ hoặc kinh độ không hợp lệ, yêu cầu của bạn sẽ bị từ chối vì là yêu cầu không hợp lệ.
Địa chỉ
Hầu hết mọi người không nói về vĩ độ và kinh độ; họ biểu thị vị trí bằng địa chỉ. Quá trình chuyển một địa chỉ thành một điểm địa lý được gọi là mã hoá địa lý và dịch vụ API Maps Static có thể thực hiện mã hoá địa lý cho bạn nếu bạn cung cấp địa chỉ hợp lệ.
Trong bất kỳ tham số nào mà bạn có thể cung cấp vĩ độ/kinh độ, bạn có thể chỉ định một chuỗi cho biết địa chỉ. Google sẽ mã hoá địa lý địa chỉ và cung cấp cho dịch vụ API Maps Static một giá trị vĩ độ/kinh độ để sử dụng trong việc đặt điểm đánh dấu hoặc chỉ định vị trí. Chuỗi này phải được mã hoá URL, vì vậy, các địa chỉ như "City Hall, New York, NY" phải được chuyển đổi thành "City+Hall,New+York,NY", ví dụ:
Xin lưu ý rằng địa chỉ có thể phản ánh vị trí chính xác, chẳng hạn như địa chỉ đường phố, đường đa tuyến như tuyến đường được đặt tên hoặc khu vực đa giác như thành phố, quốc gia hoặc công viên quốc gia. Đối với kết quả đa tuyến tính và đa giác, máy chủ API tĩnh của Maps sẽ sử dụng điểm giữa của đường/khu vực làm tâm địa chỉ. Nếu nghi ngờ về cách một địa chỉ có thể được mã hoá địa lý, bạn có thể kiểm tra địa chỉ đó bằng Tiện ích mã hoá địa lý này.
Ví dụ sau đây tạo một hình ảnh bản đồ tĩnh cho Berkeley, California:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Mức thu phóng
Bản đồ trên Google Maps có một "cấp độ thu phóng" số nguyên xác định độ phân giải của chế độ xem hiện tại. Bạn có thể phóng to ở các cấp độ từ 0 (cấp độ thu phóng thấp nhất, trong đó toàn bộ thế giới có thể được xem trên một bản đồ) đến 21+ (xuống đến các đường phố và từng toà nhà riêng lẻ) trong chế độ xem roadmap mặc định. Đường viền của toà nhà (nếu có) sẽ xuất hiện trên bản đồ ở mức thu phóng 17. Giá trị này khác nhau tuỳ theo khu vực và có thể thay đổi theo thời gian khi dữ liệu phát triển.
Google Maps đặt cấp độ thu phóng 0 để bao gồm toàn bộ trái đất.
Mỗi cấp độ thu phóng tiếp theo sẽ tăng gấp đôi độ chính xác theo cả chiều ngang và chiều dọc. Bạn có thể xem thêm thông tin về cách thực hiện việc này trong tài liệu về API JavaScript của Google Maps.
Lưu ý: không phải mức thu phóng nào cũng xuất hiện ở mọi vị trí trên Trái Đất. Mức thu phóng thay đổi tuỳ theo vị trí, vì dữ liệu ở một số khu vực trên thế giới chi tiết hơn so với ở các vị trí khác.
Nếu bạn gửi yêu cầu về cấp độ thu phóng không có ô bản đồ, thì Maps Static API sẽ trả về một hình ảnh trống.
Danh sách sau đây cho biết mức độ chi tiết gần đúng mà bạn có thể thấy ở mỗi cấp độ thu phóng:
- 1: Thế giới
- 5: Lục địa/châu lục
- 10: Thành phố
- 15: Đường phố
- 20: Toà nhà
Ví dụ này yêu cầu hai bản đồ của Manhattan ở cùng một giá trị center nhưng ở các cấp độ thu phóng tương ứng là 12 và 14:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Kích thước hình ảnh
Tham số size, kết hợp với center, xác định phạm vi phủ sóng của bản đồ. Phương thức này cũng xác định kích thước đầu ra của bản đồ tính bằng pixel, khi nhân với giá trị scale (mặc định là 1).
Bảng này cho thấy các giá trị tối đa được phép cho thông số size tại mỗi giá trị scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (trả về 1280x1280 pixel) |
Ví dụ này yêu cầu một "lát cắt" của trái đất tại đường xích đạo ở mức thu phóng 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Ví dụ này yêu cầu một bản đồ nhỏ, có kích thước 100 x 100 pixel, nằm ở chính giữa cùng một khu vực. Lưu ý biểu trưng Google nhỏ hơn:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Giá trị tỷ lệ
Tham số size của API tĩnh của Maps xác định kích thước của bản đồ tính bằng pixel, để bản đồ có size=200x200 sẽ được trả về ở kích thước 200 pixel x 200 pixel. Trên màn hình máy tính LCD, thường hiển thị khoảng 100 pixel trên mỗi inch (ppi), bản đồ 200x200 sẽ có kích thước khoảng 2 inch theo mỗi chiều.
Tuy nhiên, ngày càng có nhiều thiết bị di động có màn hình độ phân giải cao với mật độ pixel trên 300ppi, điều này:
- Giảm kích thước hình ảnh 200x200 pixel xuống chỉ còn 0,7 inch, khiến nhãn và biểu tượng quá nhỏ để đọc; hoặc
- Điều chỉnh tỷ lệ (thu phóng) hình ảnh để cải thiện khả năng đọc, dẫn đến hình ảnh mờ hoặc bị vỡ.
| Quá nhỏ | Quá mờ |
|---|---|
 |
 |
Khi phát triển cho thiết bị di động, bạn có thể sử dụng tham số scale của API để trả về hình ảnh bản đồ có độ phân giải cao hơn nhằm giải quyết các vấn đề nêu trên. Giá trị scale được nhân với size để xác định kích thước đầu ra thực tế của hình ảnh tính bằng pixel mà không làm thay đổi khu vực phủ sóng của bản đồ. Giá trị scale mặc định là 1; giá trị được chấp nhận là 1 và 2.
Ví dụ: giá trị tỷ lệ 2 sẽ trả về cùng một khu vực phủ sóng bản đồ như một yêu cầu không chỉ định tỷ lệ, nhưng có số pixel gấp đôi trong mỗi kích thước. Điều này bao gồm cả đường và nhãn để chúng dễ đọc trên màn hình có độ phân giải cao, kích thước nhỏ, cũng như khi trình duyệt điều chỉnh theo tỷ lệ.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
Hình ảnh như vậy cũng sẽ hoạt động tốt trên trình duyệt dành cho máy tính khi được chèn vào thẻ img hoặc div có chiều cao và chiều rộng được đặt bằng CSS. Trình duyệt sẽ giảm kích thước hình ảnh xuống kích thước chính xác mà không làm giảm chất lượng.
Bảng này cho thấy 3 yêu cầu hình ảnh khác nhau.
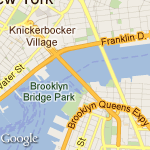
- Hình ảnh đầu tiên là hình ảnh 100x100, không có giá trị tỷ lệ được chỉ định. Văn bản này hiển thị đúng cách trên máy tính, nhưng quá nhỏ để đọc trên thiết bị di động.
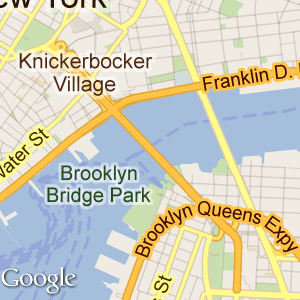
- Lần thứ hai tăng gấp đôi kích thước bản đồ. Trên máy tính, CSS sẽ vừa với phần tử
img100x100 được chỉ định, nhưng khi giảm kích thước hình ảnh, đường và nhãn sẽ trở nên quá nhỏ. Trên thiết bị di động, hình ảnh có kích thước phù hợp, nhưng lại không đọc được đường và nhãn. - Yêu cầu thứ ba là cho bản đồ 100x100 với
scale=2. Hình ảnh được trả về với chi tiết 200px; máy tính sẽ thu nhỏ hình ảnh một cách hoàn hảo để không thể phân biệt được với yêu cầu ban đầu 100x100, trong khi trình duyệt di động được hưởng lợi từ độ phân giải bổ sung do API trả về.
| Yêu cầu về hình ảnh | |||
|---|---|---|---|
| Thiết bị | 100x100 |
200x200 |
100x100&scale=2 |
| Máy tính (với height="100px" vàwidth="100px" trên thẻimg) |
 |
 |
 |
| Độ phân giải cao (được mô phỏng) |
 |
 |
 |
Để biết thêm thông tin về cách phát triển cho màn hình thiết bị di động và màn hình có độ phân giải cao, bạn nên đọc nội dung sau:
- Hỗ trợ nhiều màn hình trong tài liệu dành cho nhà phát triển Android.
- Đề xuất của Webkit.org về việc phát triển Trang web có độ phân giải cao.
- Hỗ trợ màn hình có độ phân giải cao trong Thư viện dành cho nhà phát triển iOS.
Định dạng hình ảnh
Hình ảnh có thể được trả về ở một số định dạng đồ hoạ web phổ biến: GIF,
JPEG và PNG. Tham số format nhận một trong các giá trị sau:
png8hoặcpng(mặc định) chỉ định định dạng PNG 8 bit.png32chỉ định định dạng PNG 32 bit.gifchỉ định định dạng GIF.jpgchỉ định định dạng nén JPEG.jpg-baselinechỉ định định dạng nén JPEG không tăng dần.
Các ví dụ này yêu cầu bản đồ ở định dạng gif và png:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg và jpg-baseline thường cung cấp kích thước hình ảnh nhỏ nhất, mặc dù chúng thực hiện việc này thông qua phương thức nén "mất dữ liệu" có thể làm giảm chất lượng hình ảnh. gif, png8 và png32 cung cấp tính năng nén không suy hao.
Hầu hết hình ảnh JPEG đều có tính chất tăng dần, nghĩa là tải hình ảnh thô trước và tinh chỉnh độ phân giải hình ảnh khi có thêm dữ liệu. Điều này cho phép tải hình ảnh nhanh chóng trong các trang web và là cách sử dụng JPEG phổ biến nhất hiện nay. Tuy nhiên, một số trường hợp sử dụng JPEG yêu cầu hình ảnh không tăng tiến (cơ sở). Trong những trường hợp như vậy, bạn nên sử dụng định dạng jpg-baseline không tăng tiến.
Loại bản đồ
Maps Static API tạo bản đồ ở một số định dạng, được liệt kê bên dưới:
roadmap(mặc định) chỉ định một hình ảnh lộ trình chuẩn, như thường xuất hiện trên trang web Google Maps. Nếu bạn không chỉ định giá trịmaptype, theo mặc định, API Maps Static sẽ phân phát thẻ thông tinroadmap.satellitechỉ định hình ảnh vệ tinh.terrainchỉ định hình ảnh bản đồ địa hình thực tế, cho thấy địa hình và thảm thực vật.hybridchỉ định một hình ảnh kết hợp giữa hình ảnh vệ tinh và bản đồ đường, hiển thị một lớp trong suốt của các đường phố chính và tên địa điểm trên hình ảnh vệ tinh.
Bạn có thể thấy sự khác biệt giữa loại lộ trình và địa hình trong ví dụ về mã này.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Bản đồ kết hợp sử dụng hình ảnh vệ tinh và các tính năng nổi bật trên bản đồ đường bộ để tạo bản đồ kết hợp. Các ví dụ sau đây cho thấy các loại bản đồ vệ tinh và bản đồ kết hợp:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Bản đồ có kiểu
Tuỳ chỉnh cách trình bày bản đồ Google chuẩn bằng cách áp dụng các kiểu của riêng bạn. Xem hướng dẫn về bản đồ được tạo kiểu.
Điểm đánh dấu
Tham số markers xác định một tập hợp gồm một hoặc nhiều điểm đánh dấu (ghim trên bản đồ) tại một tập hợp vị trí. Mỗi điểm đánh dấu được xác định trong một phần khai báo markers phải hiển thị cùng một kiểu hình ảnh; nếu muốn hiển thị các điểm đánh dấu bằng nhiều kiểu, bạn cần cung cấp nhiều tham số markers với thông tin kiểu riêng biệt.
Tham số markers nhận tập hợp các giá trị chỉ định (trình mô tả điểm đánh dấu) theo định dạng sau:
markers=markerStyles|markerLocation1|
markerLocation2|..., v.v.
Tập hợp markerStyles được khai báo ở đầu phần khai báo markers và bao gồm một hoặc nhiều chỉ số mô tả kiểu được phân tách bằng ký tự ống (|), theo sau là một tập hợp một hoặc nhiều vị trí cũng được phân tách bằng ký tự ống (|).
Vì cả thông tin kiểu và thông tin vị trí đều được phân tách bằng ký tự dấu gạch chéo, nên thông tin kiểu phải xuất hiện trước tiên trong bất kỳ chỉ số mô tả điểm đánh dấu nào. Khi máy chủ API tĩnh của Maps gặp một vị trí trong chỉ số mô tả điểm đánh dấu, tất cả các tham số điểm đánh dấu khác cũng được giả định là vị trí.
Kiểu đánh dấu
Tập hợp các chỉ số kiểu điểm đánh dấu là một loạt các giá trị được gán phân tách bằng ký tự dấu gạch đứng (|). Chỉ số mô tả kiểu này xác định các thuộc tính hình ảnh cần sử dụng khi hiển thị các điểm đánh dấu trong chỉ số mô tả điểm đánh dấu này. Các chỉ số mô tả kiểu này chứa các giá trị chỉ định khoá/giá trị sau:
size:(không bắt buộc) chỉ định kích thước của điểm đánh dấu từ tập hợp{tiny, mid, small}. Nếu bạn không đặt tham sốsize, điểm đánh dấu sẽ xuất hiện ở kích thước mặc định (bình thường).color:(không bắt buộc) chỉ định màu 24 bit (ví dụ:color=0xFFFFCC) hoặc màu được xác định trước trong tập hợp{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Xin lưu ý rằng độ trong suốt (được chỉ định bằng giá trị màu thập lục phân 32 bit) không được hỗ trợ trong điểm đánh dấu, mặc dù được hỗ trợ cho đường dẫn.
label:(không bắt buộc) chỉ định một ký tự chữ-số hoa duy nhất trong tập hợp {A-Z, 0-9}. (Yêu cầu về ký tự viết hoa là mới đối với phiên bản API này.) Xin lưu ý rằng các điểm đánh dấu có kích thước mặc định vàmidlà các điểm đánh dấu duy nhất có thể hiển thị tham sốalphanumeric-character. Các điểm đánh dấutinyvàsmallkhông thể hiển thị ký tự chữ và số.
Tỷ lệ điểm đánh dấu
Giá trị scale được nhân với kích thước hình ảnh điểm đánh dấu để tạo kích thước đầu ra thực tế của điểm đánh dấu tính bằng pixel. Giá trị tỷ lệ mặc định là 1; các giá trị được chấp nhận là 1, 2 và 4.
Giới hạn kích thước pixel trên hình ảnh được áp dụng sau khi áp dụng tỷ lệ. Ví dụ: nếu bạn đặt điểm đánh dấu thành scale:2, thì điểm đánh dấu có thể lớn hơn kích thước tối đa là 4096 pixel, miễn là điểm đánh dấu giảm xuống dưới 4096 pixel sau khi điều chỉnh theo tỷ lệ. Sử dụng tính năng điều chỉnh tỷ lệ điểm đánh dấu cùng với tính năng điều chỉnh tỷ lệ bản đồ khi hiển thị bản đồ có độ phân giải cao hơn.
Vị trí điểm đánh dấu
Mỗi chỉ số mô tả điểm đánh dấu phải chứa một tập hợp gồm một hoặc nhiều vị trí xác định vị trí đặt điểm đánh dấu trên bản đồ. Bạn có thể chỉ định các vị trí này dưới dạng giá trị vĩ độ/kinh độ hoặc dưới dạng địa chỉ. Các vị trí này được phân tách bằng ký tự sổ thẳng (|).
Lưu ý: Nếu bạn chọn chỉ định vị trí điểm đánh dấu bằng một phương thức yêu cầu mã hoá địa lý, chẳng hạn như chuỗi địa chỉ hoặc đa tuyến mà con người có thể đọc được, thì yêu cầu sẽ bị giới hạn ở tối đa 15 điểm đánh dấu. Giới hạn này chỉ áp dụng cho các vị trí điểm đánh dấu yêu cầu mã hoá địa lý. Phương thức này không áp dụng cho các vị trí điểm đánh dấu được chỉ định bằng toạ độ vĩ độ/kinh độ.
Các tham số vị trí xác định vị trí của điểm đánh dấu trên bản đồ. Nếu vị trí nằm ngoài bản đồ, thì điểm đánh dấu đó sẽ không xuất hiện trong hình ảnh được tạo, miễn là bạn cung cấp các tham số center và zoom. Tuy nhiên, nếu bạn không cung cấp các thông số này, máy chủ API Maps Static sẽ tự động tạo một hình ảnh chứa các điểm đánh dấu đã cung cấp.
(Xem phần Vị trí ngầm ẩn.)
Dưới đây là nội dung khai báo điểm đánh dấu mẫu. Xin lưu ý rằng chúng ta xác định một nhóm kiểu và ba vị trí:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Để xác định các điểm đánh dấu có kiểu khác nhau, chúng ta cần cung cấp nhiều tham số markers. Tập hợp tham số markers này xác định ba điểm đánh dấu: một điểm đánh dấu màu xanh dương có nhãn "S" tại 62.107733, -145.5419, một điểm đánh dấu màu xanh lục nhỏ tại "Delta Junction, AK" và một điểm đánh dấu màu vàng cỡ trung có nhãn "C" tại "Tok, AK". Các điểm đánh dấu này được thể hiện trong ví dụ sau:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Biểu tượng tùy chỉnh
Thay vì sử dụng biểu tượng điểm đánh dấu của Google, bạn có thể sử dụng biểu tượng tuỳ chỉnh của riêng mình. Biểu tượng tuỳ chỉnh được chỉ định bằng cách sử dụng chỉ số mô tả icon trong tham số markers. Ví dụ:
markers=icon:URLofIcon|markerLocation
Chỉ định icon bằng một URL (phải được mã hoá URL). Bạn có thể sử dụng các URL do các dịch vụ rút ngắn URL tạo ra, chẳng hạn như https://goo.gl. Hầu hết các dịch vụ rút gọn URL đều có ưu điểm là tự động mã hoá URL.
Bạn có thể chỉ định một điểm neo cho biểu tượng tuỳ chỉnh. Điểm neo đặt cách đặt biểu tượng liên quan đến các vị trí markers đã chỉ định. Theo mặc định, điểm neo của biểu tượng tuỳ chỉnh là chính giữa dưới cùng của hình ảnh biểu tượng. Bạn có thể chỉ định một điểm neo khác bằng cách sử dụng chỉ số mô tả anchor kết hợp với icon. Đặt anchor làm điểm x,y của biểu tượng (chẳng hạn như 10,5) hoặc làm căn chỉnh được xác định trước bằng một trong các giá trị sau: top, bottom, left, right, center, topleft, topright, bottomleft hoặc bottomright. Ví dụ:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
Bạn có thể sử dụng tối đa 5 biểu tượng tuỳ chỉnh riêng biệt cho mỗi yêu cầu. Giới hạn này không có nghĩa là bạn chỉ có thể đánh dấu 5 vị trí trên bản đồ. Bạn có thể sử dụng mỗi biểu tượng riêng biệt cho nhiều vị trí markers trên bản đồ.
Định dạng biểu tượng:
- Hình ảnh biểu tượng có thể ở định dạng PNG, JPEG hoặc GIF, mặc dù bạn nên dùng định dạng PNG.
- Biểu tượng có thể có kích thước tối đa 4096 pixel (64x64 đối với hình ảnh vuông).
Ví dụ về biểu tượng tuỳ chỉnh
Ví dụ 1 tạo biểu tượng tuỳ chỉnh và định vị biểu tượng bằng cách sử dụng neo.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
Ví dụ 2 tạo các biểu tượng tuỳ chỉnh giống như ví dụ 1, nhưng không đặt vị trí biểu tượng bằng neo, dựa vào neo mặc định ở giữa dưới cùng.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Đường dẫn Maps Static API
Tham số path xác định một tập hợp gồm một hoặc nhiều vị trí được kết nối bằng một đường dẫn để phủ lên hình ảnh bản đồ. Tham số path lấy tập hợp các giá trị chỉ định (trình mô tả đường dẫn) theo định dạng sau:
path=pathStyles|pathLocation1|pathLocation2|..., v.v.
Xin lưu ý rằng cả hai điểm đường dẫn đều được phân tách với nhau bằng ký tự dấu gạch chéo lên (|). Vì cả thông tin kiểu và thông tin điểm đều được phân tách bằng ký tự dấu gạch chéo lên, nên thông tin kiểu phải xuất hiện trước tiên trong bất kỳ chỉ số đường dẫn nào. Khi máy chủ API tĩnh của Maps gặp một vị trí trong mô tả đường dẫn, tất cả các tham số đường dẫn khác cũng được giả định là vị trí.
Kiểu đường dẫn
Tập hợp các chỉ số kiểu đường dẫn là một loạt các giá trị được gán phân tách bằng ký tự dấu gạch đứng (|). Chỉ số mô tả kiểu này xác định các thuộc tính hình ảnh cần sử dụng khi hiển thị đường dẫn. Các chỉ số mô tả kiểu này chứa các chỉ định khoá/giá trị sau:
weight:(không bắt buộc) chỉ định độ dày của đường dẫn tính bằng pixel. Nếu bạn không đặt tham sốweight, đường dẫn sẽ xuất hiện với độ dày mặc định (5 pixel).color:(không bắt buộc) chỉ định màu dưới dạng giá trị thập lục phân 24 bit (ví dụ:color=0xFFFFCC) hoặc 32 bit (ví dụ:color=0xFFFFCCFF) hoặc từ tập hợp{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Khi bạn chỉ định giá trị thập lục phân 32 bit, hai ký tự cuối cùng sẽ chỉ định giá trị độ trong suốt alpha 8 bit. Giá trị này thay đổi trong khoảng từ
00(trong suốt hoàn toàn) đếnFF(mờ hoàn toàn). Xin lưu ý rằng tính năng trong suốt được hỗ trợ trong các đường dẫn, mặc dù tính năng này không được hỗ trợ cho điểm đánh dấu.fillcolor:(không bắt buộc) cho biết cả đường dẫn đánh dấu một vùng đa giác và chỉ định màu tô để sử dụng làm lớp phủ trong vùng đó. Tập hợp các vị trí sau đây không cần phải là một vòng lặp "đóng"; máy chủ API tĩnh của Maps sẽ tự động kết nối các điểm đầu tiên và cuối cùng. Tuy nhiên, lưu ý rằng mọi nét vẽ ở bên ngoài vùng được tô sẽ không được đóng trừ phi bạn cung cấp cùng một vị trí bắt đầu và kết thúc.geodesic:(không bắt buộc) cho biết rằng đường dẫn được yêu cầu phải được hiểu là một đường trắc địa tuân theo độ cong của trái đất. Khi giá trị là false, đường dẫn sẽ được kết xuất dưới dạng một đường thẳng trong không gian màn hình. Giá trị mặc định là sai.
Một số định nghĩa đường dẫn mẫu:
- Đường kẻ màu xanh dương mỏng, độ mờ 50%:
path=color:0x0000ff80|weight:1 - Đường kẻ màu đỏ đậm:
path=color:0xff0000ff|weight:5 - Đường kẻ trắng dày liền:
path=color:0xffffffff|weight:10
Bạn không bắt buộc phải sử dụng các kiểu đường dẫn này. Nếu muốn sử dụng các thuộc tính mặc định, bạn có thể bỏ qua việc xác định các thuộc tính đường dẫn; trong trường hợp đó, "đối số" đầu tiên của chỉ số mô tả đường dẫn sẽ thay thế cho điểm được khai báo đầu tiên (vị trí).
Điểm đường dẫn
Để vẽ một đường dẫn, tham số path cũng phải được truyền hai hoặc nhiều điểm. Sau đó, API Tĩnh của Maps sẽ kết nối đường dẫn dọc theo các điểm đó theo thứ tự đã chỉ định. Mỗi pathPoint được biểu thị trong pathDescriptor, được phân tách bằng ký tự | (dấu gạch đứng).
Ví dụ sau đây xác định một đường dẫn màu xanh dương có độ mờ mặc định là 50% từ Union Square, New York đến Times Square, New York.
Thông số path có các thông tin cụ thể sau:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
Ví dụ sau đây xác định cùng một đường dẫn thay vì xác định một đường màu đỏ đậm với độ mờ 100%:
Thông số path này có các thông tin cụ thể như sau:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
Ví dụ tiếp theo xác định một khu vực đa giác trong Manhattan, đã chuyển một loạt các giao lộ dưới dạng vị trí:
Thông số path này có các thông tin cụ thể như sau:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Xin lưu ý rằng chúng ta đặt chính đường dẫn này thành không hiển thị và khu vực đa giác có độ mờ là 15%.
Hình nhiều đường đã mã hoá
Thay vì một loạt vị trí, bạn có thể khai báo một đường dẫn dưới dạng đường đa tuyến được mã hoá bằng cách sử dụng tiền tố enc: trong phần khai báo vị trí của path.
Ví dụ sau đây trình bày lộ trình của Đường Alaska từ Dawson Creek, BC đến Delta Junction, AK bằng một đa tuyến được mã hoá:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Cũng như các đường dẫn tiêu chuẩn, các đường dẫn đa tuyến được mã hoá cũng có thể phân định các khu vực đa giác nếu đối số fillcolor được truyền đến tham số path.
Ví dụ sau đây phác thảo một khu vực đa giác cho Brooklyn, New York:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Khung nhìn
Hình ảnh có thể chỉ định khung nhìn bằng cách chỉ định vị trí hiển thị bằng tham số visible. Tham số visible hướng dẫn dịch vụ API tĩnh của Maps tạo bản đồ sao cho các vị trí hiện có vẫn hiển thị. (Bạn cũng có thể kết hợp tham số này với các điểm đánh dấu hoặc đường dẫn hiện có để xác định một vùng hiển thị.) Việc xác định khung nhìn theo cách này giúp bạn không cần chỉ định mức thu phóng chính xác.
Ví dụ tiếp theo yêu cầu một bản đồ tập trung vào Boston, Massachusetts, trong đó có cả MIT và Quảng trường Harvard ở Cambridge, Massachusetts:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Vị trí ngầm ẩn của bản đồ
Thông thường, bạn cần chỉ định các tham số URL center và zoom để xác định vị trí và mức thu phóng của bản đồ đã tạo.
Tuy nhiên, nếu cung cấp các tham số markers, path hoặc visible, bạn có thể cho phép API tĩnh của Maps xác định ngầm trung tâm và mức thu phóng chính xác, dựa trên việc đánh giá vị trí của các phần tử này.
Nếu bạn cung cấp hai hoặc nhiều phần tử, API Maps Static sẽ xác định tâm và mức thu phóng thích hợp, cung cấp lề rộng rãi cho các phần tử được chứa. Ví dụ này hiển thị một bản đồ chứa San Francisco, Oakland và San Jose, California:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Kích thước hình ảnh lớn hơn
Nếu bạn cần hình ảnh có kích thước lớn hơn 640 x 640 pixel (hoặc 1280 x 1280 pixel với giá trị tỷ lệ là 2), vui lòng liên hệ với nhóm hỗ trợ và cung cấp những thông tin sau:
- Trường hợp sử dụng và lý do bạn cần hình ảnh có kích thước lớn.
- Liệu bạn đã cân nhắc sử dụng các API khác của Nền tảng Google Maps (API JavaScript của Maps, API Nhúng của Maps, SDK Maps cho Android hoặc SDK Maps cho iOS) hay chưa và lý do các API đó không đáp ứng nhu cầu của bạn.
- Ảnh chụp màn hình, bản mô phỏng hoặc mẫu về cách bạn sẽ sử dụng hình ảnh có kích thước lớn.
- Mức sử dụng ước tính hằng tháng của bạn đối với hình ảnh có kích thước lớn.
Chúng tôi sẽ xem xét yêu cầu của bạn dựa trên thông tin bạn cung cấp và xác định xem trường hợp sử dụng của bạn có tuân thủ Điều khoản dịch vụ của Nền tảng Google Maps hay không.
Kích thước tối đa mà chúng tôi có thể cung cấp là 2048 x 2048 pixel.
Khắc phục sự cố và hỗ trợ
Để biết thêm thông tin về cách sử dụng API Maps Static, hãy xem trang hỗ trợ.
Maps Static API có thể đưa ra lỗi hoặc cảnh báo khi có sự cố. Bạn nên kiểm tra các cảnh báo cụ thể nếu nhận thấy bản đồ bị thiếu nội dung. Bạn cũng nên kiểm tra các cảnh báo trước khi chạy ứng dụng mới. Xin lưu ý rằng các cảnh báo có thể không xuất hiện ngay lập tức vì chúng xuất hiện trong tiêu đề HTTP. Để biết thêm thông tin, hãy xem hướng dẫn về lỗi và cảnh báo.

