Maps Static API dapat menampilkan error atau peringatan saat terjadi kesalahan. Panduan ini menjelaskan setiap pesan {i>error<i}, dan memberikan lebih petunjuk untuk mengatasi error.
Permintaan tidak valid
Jika permintaan tidak valid, Maps Static API akan menampilkan
kode status HTTP 4xx dan pesan yang menjelaskan
masalah. Di bawah ini adalah contoh dari kondisi kesalahan tersebut. Catatan: Ini bukanlah
daftar lengkap kemungkinan kesalahan. Periksa kode error dan pesan yang sebenarnya yang ditampilkan oleh API untuk mengetahui detail masalah tertentu.
| Contoh kondisi kesalahan | Kode status |
|---|---|
Permintaan berisi parameter yang tidak valid, atau parameter yang diperlukan tidak ada. Misalnya, parameter size tidak berada dalam
rentang nilai numerik yang diharapkan, atau hilang dari permintaan. |
400 BAD REQUEST |
| Kunci API yang disertakan dalam permintaan tidak valid. | 403 FORBIDDEN |
Kesalahan yang mencegah peta ditampilkan
Jika permintaan valid, tetapi terjadi error lain yang mencegah peta ditampilkan, Maps Static API akan menampilkan teks atau gambar error, bukan peta, bergantung pada error-nya. Contoh kondisi error tersebut adalah saat aplikasi melebihi batas penggunaan.

Error terkait kunci API dan penagihan
Jika Anda menggunakan Maps Static API tanpa kunci API, atau jika penagihan tidak diaktifkan di akun Anda, halaman akan menampilkan gambar error, bukan map, dengan tautan yang menunjukkan jenis kesalahan. Misalnya, "g.co/staticmaperror/key".
| Error dan solusi kunci | |
|---|---|
 |
Anda menggunakan Maps Static API tanpa kunci API. Untuk mengatasinya, Anda harus: |
 |
Permintaan Anda tidak memiliki tanda tangan digital (wajib). Untuk mengatasi, Tanda tangani URL Anda |
Peringatan
Untuk beberapa kondisi error, API menampilkan peta, tetapi beberapa informasi hilang dari peta. Ketika ini terjadi, dua kondisi terjadi untuk memberi tahu Anda tentang peringatan tersebut.
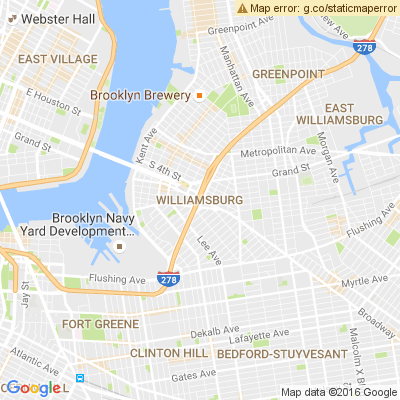
- Satu, peta ditampilkan, namun dengan bilah error kuning yang tumpang-tindih di bagian atas peta dengan teks "Map error: g.co/staticmaperror".
- Kedua, API akan menampilkan peringatan dalam bentuk header HTTP yang bernama
X-Staticmap-API-Warning.
Misalnya, URL berikut berisi nilai yang tidak terduga dalam
Parameter markers:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&scale=1&size=400x400&markers=sdgaags&key=YOUR_API_KEY
API menampilkan peta, tetapi menampilkan batang error kuning yang ditumpuk di atas gambar dengan "Map error: g.co/staticmaperror":

API juga mengembalikan header HTTP berikut:
X-Staticmap-API-Warning:Error geocoding: marker 1
Tabel berikut menjelaskan peringatan yang mungkin dikeluarkan API sebagai header HTTP:
Peringatan di header X-Staticmap-API-Warning
|
|
|---|---|
Error geocoding:
[center, ][marker #number, ][visible #num, ][path #num, ]* |
Terjadi kesalahan saat mencoba untuk melakukan geocode permintaan. Ada banyak varian pesan ini, bergantung pada elemen tempat geocoding gagal (pusat, penanda, terlihat, atau jalur) dan jumlah elemen yang gagal. Salah satu contoh peringatan ini adalah
X-Staticmap-API-Warning:Error geocoding: marker 1, sebagai
yang ditunjukkan dalam contoh di atas. |
Too many geocoded markers requested (max is 15). |
Permintaan menetapkan penanda melebihi jumlah maksimum yang diizinkan dengan alamat yang dapat dibaca manusia. Maksimumnya 15. Perhatikan bahwa batas ini hanya berlaku untuk penanda yang ditetapkan sebagai alamat yang dapat dibaca manusia dan memerlukan geocoding. Ini tidak berlaku untuk penanda yang ditentukan dengan koordinat lintang/bujur. |
Too many geocoded polyline vertices requested (max is 15). |
Permintaan menetapkan jumlah polyline maksimum yang diizinkan dengan alamat yang dapat dibaca manusia. Maksimumnya 15. Perhatikan bahwa batas ini hanya berlaku untuk polyline dengan verteks yang ditetapkan sebagai alamat yang dapat dibaca manusia, memerlukan geocoding. Ini tidak berlaku untuk polyline yang ditetapkan dengan koordinat lintang/bujur. |
Anda dapat melihat peringatan header HTTP di Konsol Chrome DevTools, Konsol Web Firefox, atau alat lain yang setara di browser Anda.

