Введение
Maps Static API возвращает изображение (GIF, PNG или JPEG) в ответ на HTTP-запрос через URL. Для каждого запроса вы можете указать местоположение карты, размер изображения, уровень масштабирования, тип карты и размещение дополнительных маркеров в местах на карте. Вы можете дополнительно пометить свои маркеры с помощью буквенно-цифровых символов.
Изображение Maps Static API встраивается в атрибут src тега <img> или его эквивалент в других языках программирования.
В этом документе описывается требуемый формат URL-адресов Maps Static API и доступные параметры. Он также указывает на некоторые советы и рекомендации по указанию ваших URL-адресов.
Прежде чем начать
Этот документ предназначен для разработчиков веб-сайтов и мобильных приложений, которые хотят включить изображения Maps Static API в веб-страницу или мобильное приложение. Он содержит введение в использование API и справочные материалы по доступным параметрам.
Прежде чем приступить к разработке с использованием Maps Static API, ознакомьтесь с требованиями к аутентификации (вам понадобится ключ API), а также с информацией об использовании API и выставлении счетов (вам необходимо включить выставление счетов в вашем проекте).
Параметры URL-адреса
URL-адрес статического API Карт должен иметь следующую форму:
https://maps.googleapis.com/maps/api/staticmap?parameters
Если доступ к вашему сайту осуществляется через HTTPS, вы должны загружать изображения Maps Static API также через HTTPS, чтобы избежать предупреждений безопасности браузера. HTTPS также рекомендуется, если ваши запросы включают конфиденциальную информацию пользователя, например местоположение пользователя:
https://maps.googleapis.com/maps/api/staticmap?parameters
Независимо от того, используется ли HTTP или HTTPS, некоторые параметры URL являются обязательными, а некоторые — необязательными. Как это принято в URL, все параметры разделяются символом амперсанда ( & ). Список параметров и их возможных значений перечислены в этом документе.
Статический API Карт определяет изображения карт с помощью следующих параметров URL:
Параметры местоположения
-
center( обязательно , если маркеры отсутствуют) определяет центр карты, равноудаленный от всех краев карты. Этот параметр принимает местоположение либо в виде пары {широта, долгота}, разделенной запятыми (например, "40.714728,-73.998672"), либо в виде строкового адреса (например, "городской совет, Нью-Йорк, Нью-Йорк"), определяющего уникальное местоположение на поверхности Земли. Для получения дополнительной информации см. Locations . -
zoom( обязательно , если маркеры отсутствуют) определяет уровень масштабирования карты, который определяет уровень увеличения карты. Этот параметр принимает числовое значение, соответствующее уровню масштабирования желаемого региона. Для получения дополнительной информации см. Уровни масштабирования .
Параметры карты
-
size( обязательно ) определяет прямоугольные размеры изображения карты. Этот параметр принимает строку в виде{horizontal_value} x {vertical_value}. Например,500x400определяет карту шириной 500 пикселей и высотой 400 пикселей. Карты шириной менее 180 пикселей будут отображать уменьшенный логотип Google. На этот параметр влияет параметрscale; конечный выходной размер является произведением значений size и scale. -
scale( необязательно ) влияет на количество возвращаемых пикселей.scale=2возвращает вдвое больше пикселей, чемscale=1, сохраняя при этом ту же область покрытия и уровень детализации (т. е. содержимое карты не меняется). Это полезно при разработке для дисплеев с высоким разрешением. Значение по умолчанию —1Принимаемые значения —1и2Для получения дополнительной информации см. Значения масштаба . -
format( необязательно ) определяет формат конечного изображения. По умолчанию Maps Static API создает изображения PNG. Существует несколько возможных форматов, включая типы GIF, JPEG и PNG. Какой формат вы используете, зависит от того, как вы собираетесь представить изображение. JPEG обычно обеспечивает большее сжатие, в то время как GIF и PNG обеспечивают большую детализацию. Для получения дополнительной информации см. Форматы изображений. -
maptype( необязательно ) определяет тип карты для построения. Существует несколько возможных значений maptype, включаяroadmap,satellite,hybridиterrain. Для получения дополнительной информации см. Maps Static API Maptypes . -
language( необязательно ) определяет язык, используемый для отображения меток на плитках карты. Обратите внимание, что этот параметр поддерживается только для некоторых плиток стран; если запрошенный конкретный язык не поддерживается для набора плиток, то будет использоваться язык по умолчанию для этого набора плиток. -
region( необязательно ) определяет соответствующие границы для отображения на основе геополитической чувствительности. Принимает код региона, указанный как двухсимвольное значение ccTLD ('top-level domain'). См. сведения о покрытии платформы Google Maps для поддерживаемых регионов.
Параметры объекта
-
map_id( необязательно ) указывает идентификатор для конкретной карты. Идентификатор карты связывает карту с определенным стилем или функцией и должен принадлежать к тому же проекту, что и ключ API, используемый для инициализации карты. Для получения дополнительной информации см. Использование идентификаторов карт . -
markers( необязательно ) определяют один или несколько маркеров для прикрепления к изображению в указанных местах. Этот параметр принимает одно определение маркера с параметрами, разделенными символом вертикальной черты (|). Несколько маркеров могут быть размещены в одном параметреmarkers, если они демонстрируют одинаковый стиль; вы можете добавить дополнительные маркеры разных стилей, добавив дополнительные параметрыmarkers. Обратите внимание, что если вы предоставляете маркеры для карты, вам не нужно указывать (обычно требуемые) параметрыcenterиzoom. Для получения дополнительной информации см. Maps Static API Markers . -
path( необязательно ) определяет один путь из двух или более соединенных точек для наложения на изображение в указанных местах. Этот параметр принимает строку определений точек, разделенных символом вертикальной черты (|), или закодированную полилинию с использованием префиксаenc:в объявлении местоположения пути. Вы можете указать дополнительные пути, добавив дополнительные параметрыpath. Обратите внимание, что если вы указываете путь для карты, вам не нужно указывать (обычно требуемые) параметрыcenterиzoom. Для получения дополнительной информации см. Maps Static API Paths . -
visible( необязательно ) указывает одно или несколько местоположений , которые должны оставаться видимыми на карте, хотя маркеры или другие индикаторы отображаться не будут. Используйте этот параметр, чтобы гарантировать, что определенные функции или местоположения карты отображаются в Maps Static API. -
style( необязательно ) определяет пользовательский стиль для изменения представления определенного объекта (дорог, парков и других объектов) карты. Этот параметр принимает аргументыfeatureиelement, определяющие объекты для стилизации, и набор операций стиля для применения к выбранным объектам. Вы можете указать несколько стилей, добавив дополнительные параметрыstyle. Для получения дополнительной информации см. руководство по стилизованным картам .
Параметры ключа и подписи
-
key( обязательно ) позволяет вам контролировать использование API вашего приложения в консоли Google Cloud и гарантирует, что Google может связаться с вами по поводу вашего приложения, если это необходимо. Для получения дополнительной информации см. раздел Использование ключей API с Maps Static API . -
signature( рекомендуется ) — это цифровая подпись, используемая для проверки того, что любой сайт, генерирующий запросы с использованием вашего ключа API, имеет право это делать. Запросы без цифровой подписи могут не выполняться. Для получения дополнительной информации см. Использование цифровой подписи .
Ограничение размера URL
URL-адреса Maps Static API ограничены размером в 16384 символа. На практике вам, вероятно, не понадобятся URL-адреса длиннее, если только вы не создаете сложные карты с большим количеством маркеров и путей.
Использование параметров
Maps Static API относительно прост в использовании, поскольку он состоит исключительно из параметризованного URL. В этом разделе объясняется, как использовать эти параметры для построения ваших URL.
Указание местоположений
Maps Static API должен иметь возможность точно определять местоположения на карте, как для фокусировки карты на правильном местоположении (используя параметр center ), так и для размещения любых дополнительных меток (используя параметр markers ) в местоположениях на карте. Maps Static API использует числа (значения широты и долготы) или строки (адреса) для указания этих местоположений. Эти значения идентифицируют геокодированное местоположение.
Несколько параметров (таких как markers и параметры path ) занимают несколько мест. В этих случаях места разделяются символом вертикальной черты ( | ).
Широты и долготы
Широта и долгота определяются с помощью цифр в текстовой строке, разделенной запятыми, с точностью до 6 знаков после запятой. Например, "40.714728,-73.998672" является допустимым значением геокода. Точность за пределами 6 знаков после запятой игнорируется.
Значения долготы основаны на их расстоянии от Гринвича, Англия, где находится нулевой меридиан. Поскольку Гринвич находится на широте 51.477222, мы можем ввести center значение 51.477222,0 , чтобы центрировать карту на Гринвиче:
Значения широты и долготы должны соответствовать допустимому местоположению на поверхности Земли. Широта может принимать любое значение от -90 до 90 , а значения долготы могут принимать любое значение от -180 до 180 Если вы укажете недопустимое значение широты или долготы, ваш запрос будет отклонен как неверный.
Адреса
Большинство людей не говорят о широтах и долготах; они обозначают местоположения с помощью адресов . Процесс преобразования адреса в географическую точку известен как геокодирование , и служба Maps Static API может выполнить геокодирование для вас, если вы предоставите действительные адреса.
В любом параметре, где вы можете указать широту/долготу, вы можете вместо этого указать строку, указывающую адрес . Google геокодирует адрес и предоставит службе Maps Static API значение широты/долготы для использования при размещении маркеров или указании местоположений. Строка должна быть закодирована в URL , поэтому такие адреса, как "City Hall, New York, NY", следует преобразовать в "City+Hall,New+York,NY", например.
Обратите внимание, что адреса могут отражать как точные местоположения, например, адреса улиц, полилинии, например, именованные маршруты, так и многоугольные области, например, города, страны или национальные парки. Для полилинейных и многоугольных результатов сервер Maps Static API будет использовать центральную точку линии/области в качестве центра адреса. Если у вас есть сомнения относительно того, как адрес может быть геокодирован, вы можете протестировать адрес с помощью этой утилиты геокодирования .
В следующем примере создается статическое изображение карты для Беркли, Калифорния:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Уровни масштабирования
Карты на Google Maps имеют целочисленный «уровень масштабирования», который определяет разрешение текущего вида. Уровни масштабирования от 0 (самый низкий уровень масштабирования, при котором весь мир можно увидеть на одной карте) до 21+ (вплоть до улиц и отдельных зданий) возможны в представлении roadmap по умолчанию. Контуры зданий, где они доступны, отображаются на карте около уровня масштабирования 17 Это значение отличается от области к области и может меняться со временем по мере развития данных.
Google Maps устанавливает уровень масштабирования 0 , чтобы охватить всю Землю. Каждый последующий уровень масштабирования удваивает точность как по горизонтали, так и по вертикали. Более подробная информация о том, как это делается, доступна в документации Google Maps JavaScript API .
Примечание: не все уровни масштабирования отображаются во всех местах на Земле. Уровни масштабирования различаются в зависимости от местоположения, поскольку данные в некоторых частях земного шара более детализированы, чем в других местах.
Если вы отправите запрос на уровень масштабирования, в котором не существует ни одного фрагмента карты, Maps Static API вернет вместо этого пустое изображение.
В следующем списке показан примерный уровень детализации, который можно увидеть на каждом уровне масштабирования:
- 1: Мир
- 5: Суша/континент
- 10: Город
- 15: Улицы
- 20: Здания
В этом примере запрашиваются две карты Манхэттена с одинаковым center значением, но с уровнями масштабирования 12 и 14 соответственно:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Размеры изображения
Параметр size в сочетании с center определяет область покрытия карты. Он также определяет выходной размер карты в пикселях при умножении на значение scale (которое по умолчанию равно 1 ).
В данной таблице приведены максимально допустимые значения параметра size для каждого значения scale .
scale=1 | scale=2 |
|---|---|
640x640 | 640x640 (возвращает 1280x1280 пикселей) |
В этом примере запрашивается «срез» Земли по экватору с уровнем масштабирования 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Этот пример запрашивает небольшую карту размером 100 x 100 пикселей, центрированную на том же регионе. Обратите внимание на меньший логотип Google:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Значения шкалы
Параметр size API Maps Static определяет размер карты в пикселях, так что карта size=200x200 будет возвращена как 200 пикселей на 200 пикселей. На ЖК-мониторе компьютера, который обычно отображает около 100 пикселей на дюйм (ppi), карта размером 200x200 будет иметь размер около 2 дюймов в каждом измерении.
Однако мобильные устройства все чаще оснащаются экранами с высоким разрешением и плотностью пикселей более 300ppi, которые либо:
- Уменьшить размер изображения 200x200 пикселей до всего лишь 0,7 дюйма, сделав надписи и значки слишком маленькими для чтения; или
- Масштабируйте (увеличивайте) изображение, чтобы улучшить его читаемость, в результате чего изображение становится размытым или пикселизированным.
| Слишком маленький | Слишком размыто |
|---|---|
 |  |
При разработке для мобильных устройств можно использовать параметр API scale для возврата изображений карты с более высоким разрешением, которые решают указанные выше проблемы. Значение scale умножается на size для определения фактического выходного размера изображения в пикселях, без изменения области покрытия карты. Значение scale по умолчанию — 1; допустимые значения — 1 и 2.
Например, значение масштаба 2 вернет ту же область покрытия карты, что и запрос без указанного масштаба, но с вдвое большим количеством пикселей в каждом измерении. Это включает дороги и метки, чтобы они были читаемы на экранах с высоким разрешением, небольшого размера, а также при масштабировании браузером.
| 150x150 | 150x150&масштаб=2 |
|---|---|
 |  |
Такое изображение также будет хорошо работать в браузерах настольных компьютеров, если вставить его в тег img или div с высотой и шириной, установленными с помощью CSS. Браузер уменьшит изображение до нужного размера без потери качества.
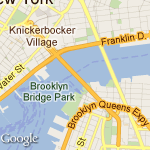
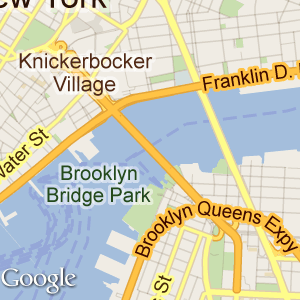
В этой таблице показаны три различных запроса изображений.
- Первый — для изображения 100x100 без указания масштаба. Он отображается правильно на рабочем столе, но слишком мал для чтения на мобильном устройстве.
- Второй удваивает размер карты. На десктопе CSS вписывает ее в указанный элемент
img100x100, но при уменьшении размера изображения дороги и метки становятся слишком маленькими. На мобильном устройстве изображение имеет правильный размер, но дороги и метки снова неразборчивы. - Третий запрос — карта 100x100 с
scale=2Изображение возвращается с детализацией 200 пикселей; настольный компьютер идеально уменьшает его, так что оно неотличимо от исходного запроса 100x100, в то время как мобильный браузер выигрывает от дополнительного разрешения, возвращаемого API.
| Запросы изображений | |||
|---|---|---|---|
| Устройство | 100x100 | 200x200 | 100x100&scale=2 |
| Рабочий стол (с height="100px" иwidth="100px" натег img ) |  |  |  |
| Высокое разрешение (симулировано) |  |  |  |
Для получения дополнительной информации о разработке для мобильных устройств и дисплеев с высоким разрешением рекомендуем прочитать следующую литературу:
- Поддержка нескольких экранов в документации для разработчиков Android.
- Рекомендации Webkit.org по разработке веб-сайтов с высоким DPI .
- Поддержка экранов высокого разрешения в библиотеке разработчиков iOS.
Форматы изображений
Изображения могут быть возвращены в нескольких распространенных форматах веб-графики: GIF , JPEG и PNG . Параметр format принимает одно из следующих значений:
-
png8илиpng(по умолчанию) определяет 8-битный формат PNG . -
png32определяет 32-битный формат PNG . -
gifопределяет формат GIF . -
jpgопределяет формат сжатия JPEG . -
jpg-baselineопределяет непрогрессивный формат сжатия JPEG .
В этих примерах запрашиваются карты в форматах gif и png :
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg и jpg-baseline обычно обеспечивают наименьший размер изображения, хотя они делают это с помощью сжатия с «потерями», что может ухудшить качество изображения. gif , png8 и png32 обеспечивают сжатие без потерь.
Большинство изображений JPEG являются прогрессивными, то есть они загружают более грубое изображение раньше и улучшают разрешение изображения по мере поступления новых данных. Это позволяет быстро загружать изображения на веб-страницах и является наиболее распространенным применением JPEG в настоящее время. Однако некоторые применения JPEG требуют непрогрессивных (базовых) изображений. В таких случаях вы можете использовать формат jpg-baseline , который является непрогрессивным.
Типы карт
Maps Static API создает карты в нескольких форматах, перечисленных ниже:
-
roadmap(default) указывает стандартное изображение дорожной карты, как обычно отображается на сайте Google Maps. Если значениеmaptypeне указано, Maps Static API обслуживает плиткиroadmapпо умолчанию. -
satelliteуказывает на спутниковый снимок. -
terrainопределяет физическое рельефное изображение карты, показывающее рельеф и растительность. -
hybridопределяет гибрид спутникового изображения и изображения дорожной карты, показывая прозрачный слой основных улиц и названий мест на спутниковом изображении.
В этом примере кода вы можете увидеть разницу между типами дорожной карты и местности.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Гибридные карты используют спутниковые снимки и важные элементы дорожной карты для создания комбинированной карты. В следующих примерах показаны типы спутниковых и гибридных карт:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Стилизованные карты
Настройте представление стандартной карты Google, применив собственные стили. См. руководство по стилизованным картам .
Маркеры
Параметр markers определяет набор из одного или нескольких маркеров (отметок карты) в наборе местоположений. Каждый маркер, определенный в одном объявлении markers , должен иметь одинаковый визуальный стиль; если вы хотите отображать маркеры с разными стилями, вам нужно будет предоставить несколько параметров markers с отдельной информацией о стиле.
Параметр markers принимает набор присвоенных значений ( дескрипторов маркеров ) следующего формата:
markers= markerStyles | markerLocation1 | markerLocation2 |... и т. д.
Набор markerStyles объявляется в начале объявления markers и состоит из нуля или более дескрипторов стилей, разделенных символом вертикальной черты ( | ), за которыми следует набор из одного или более местоположений, также разделенных символом вертикальной черты ( | ).
Поскольку и информация о стиле, и информация о местоположении разграничиваются символом вертикальной черты, информация о стиле должна быть указана первой в любом дескрипторе маркера. Как только сервер Maps Static API обнаруживает местоположение в дескрипторе маркера, все остальные параметры маркера также считаются местоположениями.
Стили маркеров
Набор дескрипторов стилей маркеров представляет собой ряд назначений значений, разделенных символом вертикальной черты ( | ). Этот дескриптор стиля определяет визуальные атрибуты, которые следует использовать при отображении маркеров в этом дескрипторе маркера. Эти дескрипторы стиля содержат следующие назначения ключей/значений:
-
size:(необязательно) указывает размер маркера из набора{tiny, mid, small}. Если параметрsizeне задан, маркер будет отображаться в размере по умолчанию (нормальном). color:(необязательно) указывает 24-битный цвет (пример:color=0xFFFFCC) или предопределенный цвет из набора{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Обратите внимание, что прозрачности (указанные с использованием 32-битных шестнадцатеричных значений цвета) не поддерживаются в маркерах, хотя они поддерживаются для контуров.
-
label :(необязательно) указывает один заглавный буквенно-цифровой символ из набора {AZ, 0-9}. (Требование использования заглавных символов является новым для этой версии API.) Обратите внимание, что маркеры по умолчанию иmidразмера являются единственными маркерами, способными отображать параметрalphanumeric-character.tinyиsmallмаркеры не способны отображать буквенно-цифровой символ.
Масштабирование маркера
Значение scale умножается на размер изображения маркера для получения фактического выходного размера маркера в пикселях. Значение масштаба по умолчанию — 1; допустимые значения — 1, 2 и 4.
Ограничение на размер пикселей для изображений применяется после применения масштабирования. Например, если маркер установлен на scale:2 , то маркер может быть больше максимального размера 4096 пикселей, при условии, что он уменьшится до менее 4096 пикселей после масштабирования. Используйте масштабирование маркера совместно с масштабированием карты при отображении карт с более высоким разрешением.
Расположение маркеров
Каждый дескриптор маркера должен содержать набор из одного или нескольких местоположений, определяющих, где разместить маркер на карте. Эти местоположения могут быть указаны как значения широты/долготы или как адреса . Эти местоположения разделяются с помощью символа вертикальной черты ( | ).
Примечание : Если вы решили указать местоположения маркеров с помощью метода, требующего геокодирования, например, с помощью понятных человеку адресных строк или полилиний, запрос ограничен максимум 15 маркерами. Это ограничение применяется только к местоположениям маркеров, требующим геокодирования. Оно не применяется к местоположениям маркеров, указанным с помощью координат широты/долготы.
Параметры местоположения определяют местоположение маркера на карте. Если местоположение находится за пределами карты, этот маркер не будет отображаться на построенном изображении при условии, что указаны параметры center и zoom . Однако, если эти параметры не указаны, сервер Maps Static API автоматически построит изображение, содержащее предоставленные маркеры. (См. Неявное позиционирование .)
Пример объявления маркера показан здесь. Обратите внимание, что мы определяем один набор стилей и три местоположения:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Чтобы определить маркеры с разными стилями, нам нужно указать несколько параметров markers . Этот набор параметров markers определяет три маркера: один синий маркер с меткой "S" в точке 62.107733, -145.5419, один маленький зеленый маркер в точке "Delta Junction, AK" и один желтый маркер среднего размера с меткой "C" в точке "Tok, AK". Эти маркеры показаны в этом примере:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Пользовательские значки
Вместо использования значков маркеров Google вы можете использовать свои собственные пользовательские значки. Пользовательские значки указываются с помощью дескриптора icon в параметре markers . Например:
markers=icon: URLofIcon | markerLocation
Укажите icon , используя URL (который должен быть закодирован в URL ). Вы можете использовать URL, созданные службами сокращения URL, такими как https://goo.gl . Большинство служб сокращения URL имеют преимущество автоматического кодирования URL.
Вы можете указать точку привязки для пользовательского значка. Точка привязки задает, как значок будет размещен относительно указанных markers . По умолчанию точка привязки пользовательского значка находится в нижнем центре изображения значка. Вы можете указать другую точку привязки, используя дескриптор anchor в сочетании с вашим icon . Установите anchor как точку x,y значка (например, 10,5 ) или как предопределенное выравнивание, используя одно из следующих значений: top , bottom , left , right , center , topleft , topright , bottomleft или bottomright . Например:
markers=anchor:bottomright|icon: URLofIcon | markerLocation1 | markerLocation2
Вы можете использовать до пяти уникальных пользовательских иконок на запрос. Это ограничение не означает, что вы ограничены только 5 отмеченными местоположениями на вашей карте. Каждый уникальный значок может использоваться с более чем одним местоположением markers на вашей карте.
Формат значка:
- Изображения иконок могут быть в форматах PNG, JPEG или GIF, хотя рекомендуется использовать формат PNG.
- Максимальный размер значков может составлять 4096 пикселей (64x64 для квадратных изображений).
Примеры пользовательских иконок
Пример 1 создает пользовательские значки и позиционирует их с помощью якорей.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
В примере 2 создаются те же пользовательские значки, что и в примере 1, но позиции значков не задаются с помощью якорей, а используются якоря по умолчанию в нижнем центре.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Статические пути API карт
Параметр path определяет набор из одного или нескольких местоположений, соединенных путем, для наложения на изображение карты. Параметр path принимает набор назначений значений ( дескрипторов пути ) следующего формата:
path= pathStyles | pathLocation1 | pathLocation2 |... д.
Обратите внимание, что обе точки пути отделены друг от друга с помощью символа вертикальной черты ( | ). Поскольку и информация о стиле, и информация о точке разделены с помощью символа вертикальной черты, информация о стиле должна быть указана первой в любом дескрипторе пути. Как только сервер Maps Static API обнаруживает местоположение в дескрипторе пути, все остальные параметры пути также считаются местоположениями.
Стили пути
Набор дескрипторов стилей пути представляет собой ряд назначений значений, разделенных символом вертикальной черты ( | ). Этот дескриптор стиля определяет визуальные атрибуты, которые следует использовать при отображении пути. Эти дескрипторы стиля содержат следующие назначения ключей/значений:
-
weight:(необязательно) указывает толщину пути в пикселях. Если параметрweightне задан, путь будет отображаться с толщиной по умолчанию (5 пикселей). color:(необязательно) указывает цвет как 24-битное (пример:color=0xFFFFCC) или 32-битное шестнадцатеричное значение (пример:color=0xFFFFCCFF), или из набора{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Если указано 32-битное шестнадцатеричное значение, последние два символа определяют 8-битное значение альфа-прозрачности. Это значение варьируется от
00(полностью прозрачный) доFF(полностью непрозрачный). Обратите внимание, что прозрачности поддерживаются в путях, хотя они не поддерживаются для маркеров.-
fillcolor :(необязательно) указывает, что путь отмечает многоугольную область, а также указывает цвет заливки для использования в качестве наложения внутри этой области. Набор следующих местоположений не обязательно должен быть "замкнутым" контуром; сервер Maps Static API автоматически соединит первую и последнюю точки. Однако следует отметить, что любой штрих на внешней стороне заполненной области не будет замкнутым, если вы специально не укажете то же самое начальное и конечное местоположение. -
geodesic :(необязательно) указывает, что запрошенный путь следует интерпретировать как геодезическую линию, которая следует кривизне Земли. Если false, путь отображается как прямая линия в пространстве экрана. По умолчанию false.
Некоторые примеры определений путей:
- Тонкая синяя линия, непрозрачность 50%:
path=color:0x0000ff80|weight:1 - Сплошная красная линия:
path=color:0xff0000ff|weight:5 - Сплошная толстая белая линия:
path=color:0xffffffff|weight:10
Эти стили пути являются необязательными. Если требуются атрибуты по умолчанию, вы можете пропустить определение атрибутов пути; в этом случае первый «аргумент» дескриптора пути будет состоять вместо первой объявленной точки (местоположения).
Точки пути
Чтобы нарисовать путь, параметру path также необходимо передать две или более точек. Maps Static API затем соединит путь вдоль этих точек в указанном порядке. Каждый pathPoint обозначается в pathDescriptor , разделенный символом | (вертикальная черта).
В следующем примере определяется синий путь с непрозрачностью по умолчанию 50% от Юнион-сквер в Нью-Йорке до Таймс-сквер в Нью-Йорке.
Специфика параметра path такова:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
В следующем примере определяется тот же путь, но вместо него задается сплошная красная линия с непрозрачностью 100%:
Специфика этого параметра path такова:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
В следующем примере определяется многоугольная область в пределах Манхэттена, в качестве местоположений которой передается ряд перекрестков:
Специфика этого параметра path такова:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Обратите внимание, что мы сделали сам путь невидимым, а полигональную область — непрозрачной на 15%.
Кодированные полилинии
Вместо последовательности местоположений вы можете объявить путь как закодированную полилинию , используя префикс enc: в объявлении местоположения path .
В следующем примере показан маршрут Аляскинской автомагистрали от Доусон-Крик, Британская Колумбия, до Дельта-Джанкшен, Аляска, с помощью закодированной полилинии:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Как и в случае со стандартными путями, закодированные полилинейные пути также могут разграничивать многоугольные области, если аргумент fillcolor передан параметру path .
В следующем примере показана многоугольная область для Бруклина, штат Нью-Йорк:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Видовые экраны
Изображения могут указывать область просмотра , указывая видимые местоположения с помощью параметра visible . Параметр visible указывает службе Maps Static API построить карту таким образом, чтобы существующие местоположения оставались видимыми. (Этот параметр можно объединить с существующими маркерами или путями, чтобы также определить видимую область.) Определение области просмотра таким образом устраняет необходимость указывать точный уровень масштабирования.
В следующем примере запрашивается карта с центром в Бостоне, штат Массачусетс, содержащая как Массачусетский технологический институт, так и Гарвардскую площадь в Кембридже, штат Массачусетс:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Неявное позиционирование карты
Обычно вам нужно указать параметры URL center и zoom , чтобы определить местоположение и уровень масштабирования вашей сгенерированной карты. Однако, если вы предоставляете markers , path или visible параметры, вы можете вместо этого позволить Maps Static API неявно определить правильный центр и уровень масштабирования на основе оценки положения этих элементов.
Если поставляются два или более элементов, Maps Static API определит правильный центр и уровень масштабирования, предоставляя щедрые поля для содержащихся элементов. В этом примере отображается карта, содержащая Сан-Франциско, Окленд и Сан-Хосе, Калифорния:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Большие размеры изображения
Если вам нужны изображения размером более 640 x 640 пикселей (или 1280 x 1280 пикселей с масштабом 2), обратитесь в службу поддержки и предоставьте следующую информацию:
- Ваш вариант использования и почему вам нужны изображения большого размера.
- Рассматривали ли вы возможность использования других API платформы Google Карт (Maps JavaScript API, Maps Embed API, Maps SDK для Android или Maps SDK для iOS) и почему они не отвечают вашим потребностям.
- Скриншоты, макеты или примеры того, как вы будете использовать изображения большого размера.
- Предполагаемый ежемесячный объем использования изображений большого размера.
Мы рассмотрим ваш запрос на основе предоставленной вами информации и определим, соответствует ли ваш вариант использования Условиям обслуживания платформы Google Карт .
Максимальный размер, который мы можем предоставить, составляет 2048 x 2048 пикселей.
Устранение неполадок и поддержка
Дополнительную информацию об использовании Maps Static API можно найти на странице поддержки .
Статический API карты может издать ошибку или предупреждение, когда что -то пойдет не так. В частности, вы должны проверить наличие предупреждений, если вы заметили, что что -то не хватает на карте. Это также хорошая идея, чтобы проверить наличие предупреждений, прежде чем запустить новое приложение. Обратите внимание, что предупреждения не могут быть сразу очевидны, потому что они появляются в заголовке HTTP. Для получения дополнительной информации см. Руководство по ошибкам и предупреждениям .

