Personalizza la presentazione della mappa standard di Google applicando i tuoi stili quando utilizzi l'API Maps Static. Puoi modificare la visualizzazione di elementi come strade, parchi, aree edificate e altri punti di interesse. Modifica il colore o lo stile per mettere in evidenza contenuti particolari, integrare i contenuti circostanti nella pagina o persino nascondere completamente le funzionalità.
Esempi
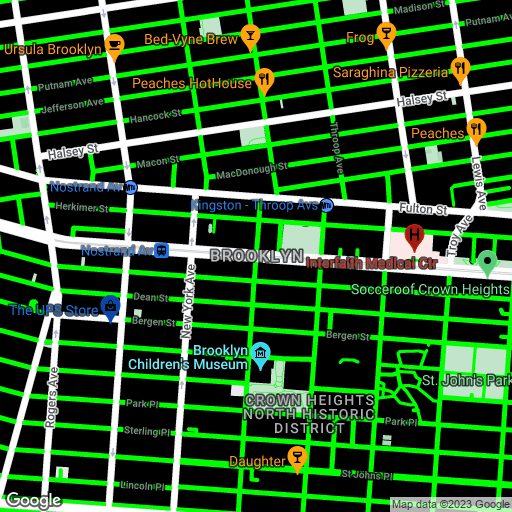
L'esempio seguente mostra una mappa di Brooklyn, negli Stati Uniti, con uno stile che colora le strade locali di verde brillante e le aree residenziali di nero. Inverte anche la luminosità delle etichette, in modo che risaltino meglio su uno sfondo scuro. Tieni presente che questo esempio funzionante utilizza la codifica URL:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
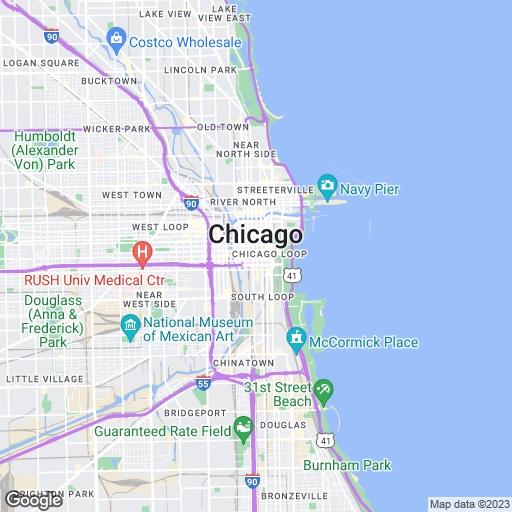
L'esempio seguente utilizza operazioni di stile e semplificazioni per approssimare l'aspetto di un atlante stradale degli Stati Uniti:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

Sintassi dello stile
Per creare una mappa con stili personalizzati, includi uno o più parametri style
nell'URL della richiesta.
Ogni dichiarazione style può contenere i seguenti argomenti,
separati da barre verticali ("|"):
feature(facoltativo) indica le funzionalità da selezionare per questa modifica dello stile. Le funzionalità includono elementi sulla mappa, come strade, parchi o altri punti d'interesse. Se non è presente alcun argomentofeature, lo stile specificato si applica a tutte le funzionalità.element(facoltativo) indica gli elementi della funzionalità specificata da selezionare per questa modifica dello stile. Gli elementi sono caratteristiche di una funzionalità, come la geometria o le etichette. Se non è presente alcun argomentoelement, lo stile si applica a tutti gli elementi della funzionalità specificata.- Un insieme di regole di stile (obbligatorie) da applicare alle funzionalità e agli elementi specificati. L'API applica le regole nell'ordine in cui appaiono nella dichiarazione
style. Puoi includere un numero qualsiasi di regole, entro i normali limiti di lunghezza degli URL dell'API Maps Static.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
Funzionalità
La seguente dichiarazione style colora tutte le strade sulla mappa:
style=feature:road|color:0xffffff
Ecco alcune selezioni di funzionalità comuni:
feature:all(impostazione predefinita) seleziona tutte le funzionalità della mappa.feature:roadseleziona tutte le strade sulla mappa.feature:road.localseleziona tutte le strade locali.
Gli elementi, o tipi di elementi, sono caratteristiche geografiche sulla mappa, tra cui strade, parchi, specchi d'acqua, attività e altro ancora.
Le funzionalità formano una struttura ad albero di categorie, con all
come radice. Se non specifichi una funzionalità, vengono selezionate tutte le funzionalità.
Specificare una funzionalità di all ha lo stesso effetto.
Alcune funzionalità contengono funzionalità secondarie che specifichi utilizzando la notazione con il punto. Ad esempio, landscape.natural o
road.local. Se specifichi solo la funzionalità principale, ad esempio
road, gli stili che specifichi per l'elemento principale si applicano a
tutti i relativi elementi secondari, ad esempio road.local e
road.highway.
Tieni presente che le funzionalità principali potrebbero includere alcuni elementi non inclusi in tutte le funzionalità secondarie.
Sono disponibili le seguenti funzionalità:
all(impostazione predefinita) seleziona tutte le funzionalità.administrativeseleziona tutte le aree amministrative. Lo stile influisce solo sulle etichette delle aree amministrative, non sui confini o sul riempimento geografici.administrative.countryseleziona i paesi.administrative.land_parcelseleziona i lotti di terreno.administrative.localityseleziona le località.administrative.neighborhoodseleziona i quartieri.administrative.provinceseleziona le province.
landscapeseleziona tutti i paesaggi.landscape.man_madeseleziona le caratteristiche artificiali, come edifici e altre strutture.landscape.naturalseleziona elementi naturali, come montagne, fiumi, deserti e ghiacciai.landscape.natural.landcoverseleziona le caratteristiche della copertura del suolo, il materiale fisico che copre la superficie terrestre, come foreste, praterie, zone umide e terreno nudo.landscape.natural.terrainseleziona le caratteristiche del terreno di una superficie terrestre, come elevazione, pendenza e orientamento.
poiseleziona tutti i punti d'interesse.poi.attractionseleziona le attrazioni turistiche.poi.businessseleziona le attività.poi.governmentseleziona gli edifici governativi.poi.medicalseleziona i servizi di emergenza, tra cui ospedali, farmacie, polizia, medici e altri.poi.parkseleziona i parchi.poi.place_of_worshipseleziona luoghi di culto, tra cui chiese, templi, moschee e altri.poi.schoolseleziona le scuole.poi.sports_complexseleziona i complessi sportivi.
roadseleziona tutte le strade.road.arterialseleziona le arterie stradali.road.highwayseleziona le autostrade.road.highway.controlled_accessseleziona le autostrade con accesso controllato.road.localseleziona le strade locali.
transitseleziona tutte le stazioni e le linee di trasporto pubblico.transit.lineseleziona le linee di trasporto pubblico.transit.stationseleziona tutte le stazioni del trasporto pubblico.transit.station.airportseleziona gli aeroporti.transit.station.busseleziona le fermate dell'autobus.transit.station.railseleziona le stazioni ferroviarie.
waterseleziona i corpi idrici.
Elementi
La seguente dichiarazione style colora le etichette di tutte le strade
locali:
style=feature:road.local|element:labels|color:0xffffff
Gli elementi sono suddivisioni di una funzionalità. Una strada, ad esempio, è costituita dalla linea grafica (la geometria) sulla mappa e anche dal testo che ne indica il nome (un'etichetta).
Sono disponibili i seguenti elementi, ma tieni presente che una funzionalità specifica potrebbe supportare nessuno, alcuni o tutti gli elementi:
I colori del testo delle etichette fill e stroke cambiano in base al livello di zoom.
Per rendere l'esperienza coerente a tutti i livelli di zoom, definisci sempre sia fill
che stroke.
all(impostazione predefinita) seleziona tutti gli elementi della funzionalità specificata.-
geometryseleziona tutti gli elementi geometrici della funzionalità specificata.geometry.fillseleziona solo il riempimento della geometria della funzionalità.geometry.strokeseleziona solo il tratto della geometria della funzionalità.
-
labelsseleziona le etichette testuali associate alla funzionalità specificata.labels.iconseleziona solo l'icona visualizzata all'interno dell'etichetta della funzionalità.labels.textseleziona solo il testo dell'etichetta.-
labels.text.fillseleziona solo il riempimento dell'etichetta. Il riempimento di un'etichetta viene in genere visualizzato come un contorno colorato che circonda il testo dell'etichetta. labels.text.strokeseleziona solo il tratto del testo dell'etichetta.
Regole di stile
Le regole di stile sono opzioni di formattazione che vengono applicate alle funzionalità
e agli elementi specificati in ogni dichiarazione style.
La seguente dichiarazione style applica due regole di stile alle
strade sulla mappa. La prima regola applica un colore alle strade. La seconda
regola semplifica la visualizzazione delle strade, che hanno linee più sottili senza
contorni:
style=feature:road|color:0xffffff|visibility:simplified
Ogni dichiarazione style deve contenere una o più operazioni
separate utilizzando il carattere barra verticale ("|"). Ogni operazione specifica
il valore dell'argomento utilizzando il carattere due punti (":") e tutte
le operazioni vengono applicate alla selezione nell'ordine in cui le specifichi.
Sono supportate le seguenti opzioni di stile:
hue(una stringa esadecimale RGB nel formato#RRGGBB) indica il colore di base.Nota: questa opzione imposta la tonalità mantenendo la saturazione e la luminosità specificati nello stile predefinito di Google (o in altre opzioni di stile che definisci sulla mappa). Il colore risultante è relativo allo stile della mappa base. Se Google apporta modifiche allo stile della mappa di base, queste modifiche interessano le funzionalità della mappa a cui è stato applicato lo stile
hue. È preferibile utilizzare lo strumento di stile assolutocolor, se possibile.lightness(un valore in virgola mobile compreso tra-100e100) indica la variazione percentuale della luminosità dell'elemento. I valori negativi aumentano l'oscurità (dove -100 specifica il nero) mentre i valori positivi aumentano la luminosità (dove +100 specifica il bianco).Nota: questa opzione imposta la luminosità mantenendo la saturazione e la tonalità specificata nello stile predefinito di Google (o in altre opzioni di stile che definisci sulla mappa). Il colore risultante è relativo allo stile della mappa base. Se Google apporta modifiche allo stile della mappa di base, queste modifiche interessano le funzionalità della mappa a cui è stato applicato lo stile
lightness. È preferibile utilizzare lo strumento di stile assolutocolor, se possibile.saturation(un valore in virgola mobile compreso tra-100e100) indica la variazione percentuale dell'intensità del colore di base da applicare all'elemento.Nota: questa opzione imposta la saturazione mantenendo la tonalità e la luminosità specificati nello stile Google predefinito (o in altre opzioni di stile che definisci sulla mappa). Il colore risultante è relativo allo stile della mappa base. Se Google apporta modifiche allo stile della mappa di base, queste modifiche interessano le funzionalità della mappa a cui è stato applicato lo stile
saturation. È preferibile utilizzare lo stile assolutocolor, se possibile.gamma(un valore in virgola mobile compreso tra0.01e10.0, dove1.0non applica alcuna correzione) indica la quantità di correzione gamma da applicare all'elemento. Le correzioni gamma modificano la luminosità dei colori in modo non lineare, senza influire sui valori del bianco o del nero. La correzione gamma viene in genere utilizzata per modificare il contrasto di più elementi. Ad esempio, puoi modificare la gamma per aumentare o diminuire il contrasto tra i bordi e l'interno degli elementi.Nota: questa opzione regola la luminosità rispetto allo stile Google predefinito, utilizzando una curva gamma. Se Google apporta modifiche allo stile della mappa di base, queste influiscono sulle funzionalità della mappa a cui è stato applicato lo stile
gamma. È preferibile utilizzare lo stylercolorassoluto, se possibile.invert_lightness(setrue) inverte la luminosità esistente. Ciò è utile, ad esempio, per passare rapidamente a una mappa più scura con testo bianco.Nota: questa opzione inverte semplicemente lo stile predefinito di Google. Se Google apporta modifiche allo stile della mappa di base, queste modifiche influiscono sulle funzionalità della mappa con stile
invert_lightness. È preferibile utilizzare lo stile assolutocolor, se possibile.visibility(on,offosimplified) indica se e come l'elemento viene visualizzato sulla mappa. Unasimplifiedvisibilità rimuove alcune funzionalità di stile dalle funzionalità interessate; le strade, ad esempio, vengono semplificate in linee più sottili senza contorni, mentre i parchi perdono il testo dell'etichetta, ma mantengono l'icona dell'etichetta.color(una stringa esadecimale RGB nel formato#RRGGBB) imposta il colore della funzionalità.weight(un valore intero maggiore o uguale a zero) imposta il peso della funzionalità, in pixel. L'impostazione del peso su un valore elevato può comportare il ritaglio vicino ai bordi dei riquadri.
Le regole di stile vengono applicate nell'ordine specificato. Non combinare più operazioni in un'unica operazione di stile. Definisci invece ogni operazione come una voce separata nell'array di stili.
Nota: l'ordine è importante, in quanto alcune operazioni non sono commutative. Le funzionalità e/o gli elementi modificati tramite operazioni di stile (di solito) hanno già stili esistenti. Le operazioni agiscono su questi stili esistenti, se presenti.
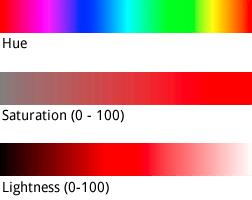
Modello di tonalità, saturazione, luminosità
Le mappe con stile utilizzano il modello tonalità, saturazione, luminosità (HSL) per indicare il colore all'interno delle operazioni di definizione dello stile. La tonalità indica il colore di base, la saturazione indica l'intensità del colore e la luminosità indica la quantità relativa di bianco o nero nel colore costituente.
La correzione
gamma modifica la luminosità nello spazio colore, in genere
per aumentare o diminuire il contrasto. Inoltre, il modello HSL definisce il colore
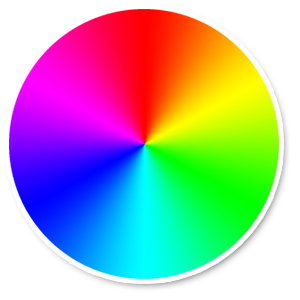
all'interno di uno spazio di coordinate in cui hue indica l'orientamento
all'interno di una ruota dei colori, mentre la saturazione e la luminosità indicano le ampiezze
lungo assi diversi. Le tonalità vengono misurate all'interno di uno spazio colore RGB,
simile alla maggior parte degli spazi colore RGB, ad eccezione delle tonalità di bianco e
nero.

Sebbene hue accetti un valore di colore esadecimale HTML, lo utilizza solo
per determinare il colore di base, ovvero la sua posizione sulla ruota
dei colori, non la sua saturazione o luminosità, che sono
indicate separatamente come variazioni percentuali.
Ad esempio, puoi definire la tonalità del verde puro come
hue:0x00ff00 o hue:0x000100. Entrambe le tonalità sono
identiche. Entrambi i valori puntano al verde puro nel modello di colore HSL.

Una ruota dei colori RGB
I valori RGB hue composti da parti uguali di rosso, verde e blu
non indicano una tonalità, perché nessuno di questi valori indica un orientamento nello
spazio delle coordinate HSL. Esempi sono "#000000" (nero), "#FFFFFF" (bianco)
e tutte le tonalità pure di grigio. Per indicare il nero, il bianco o il grigio, devi
rimuovere tutti i saturation (imposta il valore su -100) e
regolare invece lightness.
Inoltre, quando modifichi le funzionalità esistenti che hanno già una combinazione di colori, la modifica di un valore come hue non ne modifica il saturation o il lightness esistenti.

