ऑन-डिमांड यात्राओं के लिए उपभोक्ता अनुभव को अनुकूलित करें, इसके लिए उपभोक्ताओं को ऑर्डर, सवारी या आपके द्वारा प्रदान की जाने वाली अन्य सेवा के लिए यात्रा पर साथ चलने की अनुमति दें.

उपयोगकर्ता का एसडीके क्या है?
Consumer SDK, मांग पर यात्रा की सुविधा के लिए Fleet Engine का हिस्सा है. यह ऐसे इंटरफ़ेस उपलब्ध कराता है जो यात्रा के डेटा को मॉडल करते हैं और Fleet Engine में यात्राओं को फ़ॉलो करते हैं. साथ ही, यह ऐसी क्लास उपलब्ध कराता है जिनका इस्तेमाल करके, मैप पर आधारित बेहतर डिसप्ले बनाया जा सकता है. इससे उपभोक्ताओं के साथ यात्राएं शेयर की जा सकती हैं. उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, आपको अपने ऐप्लिकेशन में Consumer SDK को इंटिग्रेट करना होगा. साथ ही, Fleet Engine में सही भूमिका वाली प्रोफ़ाइलें सेट करनी होंगी.
उपभोक्ता SDK प्लेटफ़ॉर्म-विशिष्ट API आपको अपने अनुप्रयोगों में मूल रूप से यात्राएँ साझा करने की क्षमता बनाने देता है. Consumer SDK टूल इन प्लैटफ़ॉर्म के लिए उपलब्ध है:
उपभोक्ता SDK का उपयोग क्यों करें?
मांग के हिसाब से यात्रा की सुविधा देने वाले ऐप्लिकेशन में Consumer SDK को इंटिग्रेट करने से, आपको उपभोक्ताओं को बेहतर अनुभव देने में मदद मिलती है. साथ ही, उन्हें रीयल टाइम में अपडेट की गई सटीक जगह की जानकारी और सड़क के हिसाब से तय की गई पोज़िशन मिलती है. आपके खरीदार, मैप पर वाहन का रास्ता देख सकते हैं. साथ ही, उन्हें यह भी पता चल सकता है कि उनकी राइड या डिलीवरी कहां तक पहुंची है.
Consumer SDK की मदद से क्या-क्या किया जा सकता है?
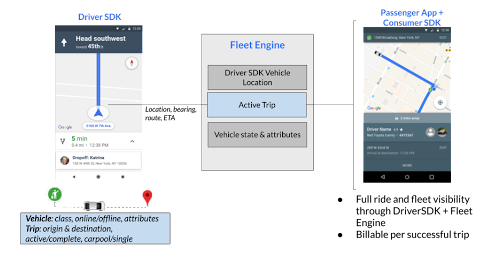
Driver SDK और Fleet Engine से मिली जानकारी का इस्तेमाल करके, उपभोक्ताओं के लिए बेहतर अनुभव तैयार किए जा सकते हैं. इनमें ये सुविधाएं शामिल हैं:
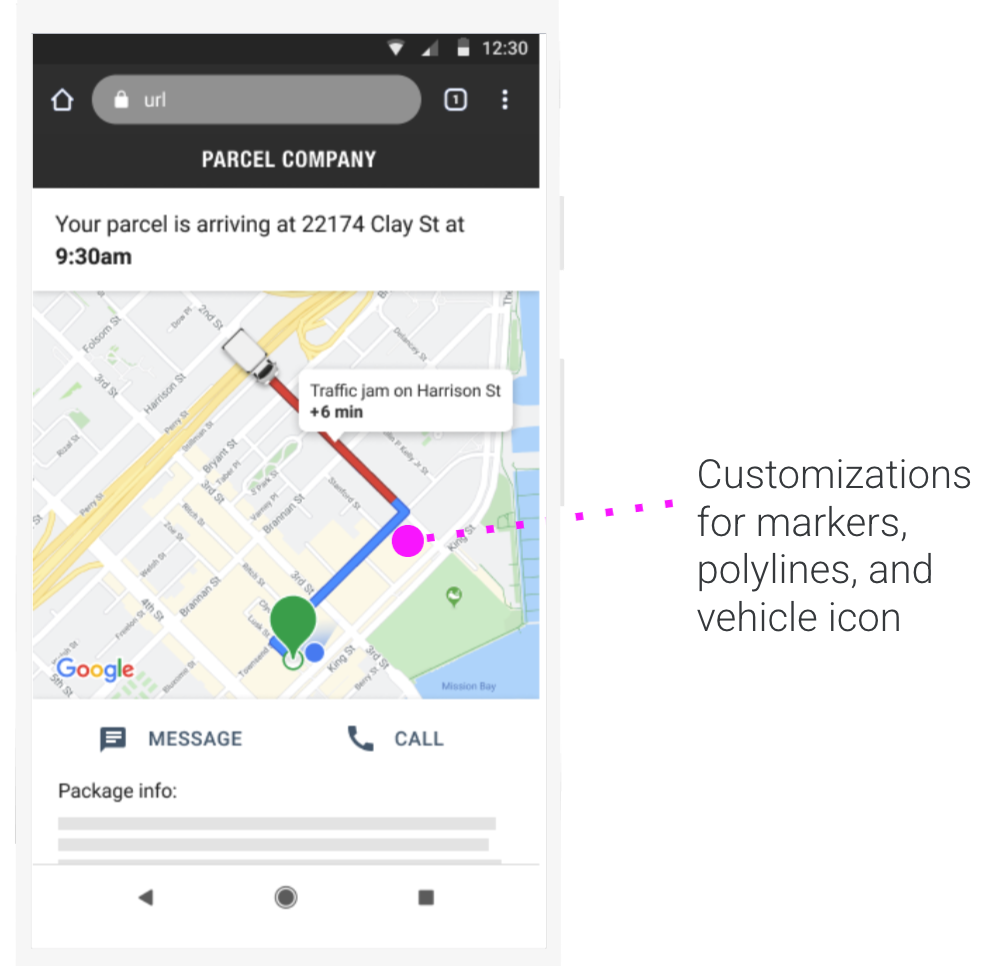
मैप के यूज़र इंटरफ़ेस (यूआई) को अपनी ब्रैंडिंग की ज़रूरतों के हिसाब से बनाएं.
मार्ग पर चलते समय वाहन की वर्तमान स्थिति पर नज़र रखें, तथा समय-समय पर उसकी स्थिति को अद्यतन करें.
पिकअप और ड्रॉप-ऑफ स्थानों के लिए अनुमानित आगमन समय (ETA) दिखाएं.
बची हुई दूरी दिखाओ.
रास्ते पर मौजूद लाइव ट्रैफ़िक की जानकारी दिखाओ.
उपभोक्ता SDK कैसे काम करता है
उच्च स्तर पर, उपभोक्ता SDK निम्नलिखित तंत्रों पर निर्भर करता है:
- Fleet Engine की सही भूमिकाएं असाइन की गई हों, ताकि पुष्टि किया गया ऐप्लिकेशन, किसी उपभोक्ता के ऑर्डर से जुड़ी यात्रा को फ़ॉलो कर सके.
- उपयोगकर्ता और यात्रा के बीच का संबंध. यह जानकारी आपके बैकएंड सिस्टम से मिलती है.
TripModelऔरJourneySharingSessionएसडीके क्लास, यात्रा के डेटा को मॉडल करती हैं. साथ ही, उपभोक्ता ऐप्लिकेशन में यात्रा के सेशन शेयर करती हैं.
Consumer SDK, अन्य इंटरफ़ेस और क्लास भी उपलब्ध कराता है. इनकी मदद से, ऐप्लिकेशन को बेहतर बनाया जा सकता है. साथ ही, इसमें ट्रैफ़िक, मैप मार्कर, पहुंचने का अनुमानित समय, और रास्ते की जानकारी जैसी सुविधाएं जोड़ी जा सकती हैं.

इस टेबल में, उपभोक्ता ऐप्लिकेशन के ज़रिए यात्रा के फ़्लो को दिखाया गया है.
| 1 | उपयोगकर्ता के ऐप्लिकेशन से यात्रा का अनुरोध किया जाता है | आपके बैकएंड सर्वर को, मांग के हिसाब से ट्रिप का अनुरोध मिलता है. इसके बाद, वह यह काम करता है:
|
| 2 | ड्राइवर यात्रा स्वीकार करता है | ड्राइवर ऐप्लिकेशन को यात्रा का आईडी और यात्रा की जानकारी मिलती है. इसके बाद, ड्राइवर यात्रा स्वीकार करता है. |
| 3 | उपयोगकर्ता के ऐप्लिकेशन ने यात्रा को फ़ॉलो करने के लिए ऐक्सेस का अनुरोध किया है | उपयोगकर्ता के ऐप्लिकेशन को आपके बैकएंड से ट्रिप आईडी मिलता है. इसके बाद, वह ट्रिप को फ़ॉलो करने का अनुरोध करता है. |
| 4 | ड्राइवर यात्रा शुरू करता है | जब ड्राइवर, ड्राइवर ऐप्लिकेशन का इस्तेमाल करके यह बताता है कि यात्रा शुरू हो गई है, तो ऐप्लिकेशन, Driver SDK की मदद से आपके बैकएंड सर्वर को इसकी सूचना देता है. उदाहरण के लिए, जब ड्राइवर रेस्टोरेंट से निकलने वाला हो या पिकअप की जगह पर जाने वाला हो. |
| 5 | Fleet Engine, यात्रा की जानकारी भेजना शुरू करता है | Fleet Engine, यात्रा को ट्रैक करना शुरू कर देता है और उपभोक्ता ऐप्लिकेशन के साथ इसकी प्रोग्रेस शेयर करता है. |
| 6 | उपयोगकर्ता के ऐप्लिकेशन में यात्रा की जानकारी दिखती है | उपयोगकर्ता के ऐप्लिकेशन में, उपयोगकर्ता को सूचना मिलती है. साथ ही, उसे यात्रा की जानकारी दिखने लगती है. यात्रा के दौरान, यह जानकारी अपडेट होती रहती है. |
| 7 | यात्रा रद्द कर दी गई है या पूरी हो गई है | ड्राइवर के यात्रा रद्द करने या पूरी करने पर, ड्राइवर ऐप्लिकेशन, जगह की जानकारी ट्रैक करने की सुविधा बंद कर देता है. साथ ही, आपका बैकएंड सर्वर, Fleet Engine को यात्रा के रद्द होने या पूरी होने की जानकारी देता है. |
| 8 | उपयोगकर्ता का ऐप्लिकेशन, यात्रा को ट्रैक करना बंद कर देता है | यात्रा को रद्द या पूरा हुआ दिखाया गया हो. |
| 9 | अगली यात्रा के लिए भी यही प्रोसेस दोहराई जाती है | एक नई यात्रा बन जाती है और यह प्रोसेस फिर से शुरू हो जाती है. |
Consumer SDK का इस्तेमाल कैसे करें
अपने प्लैटफ़ॉर्म को चुनें, ताकि आपको यह पता चल सके कि उपभोक्ता ऐप्लिकेशन में यात्राओं को फ़ॉलो करने की सुविधा कैसे शुरू की जाती है.
Android
| 1 | Android में Consumer SDK टूल सेट अप करना | अपने ऐप्लिकेशन में मांग पर की जाने वाली यात्राओं को ट्रैक करने के लिए, Consumer SDK सेट अप करें. ज़्यादा जानकारी के लिए, Android Consumer SDK पाना लेख पढ़ें. |
| 2 | विज़ुअल इंटरफ़ेस सेट अप करना | उपयोगकर्ता अनुभव को सेट अप करने के लिए, मैप तय करें और वेक्टर मैप के लिए सहायता जोड़ें. ज़्यादा जानकारी के लिए, मैप सेट अप करना लेख पढ़ें. |
| 3 | किसी यात्रा को फ़ॉलो करना | किसी ट्रिप को फ़ॉलो करके, खरीदार के साथ सही वाहन की जगह की जानकारी शेयर करें. ज़्यादा जानकारी के लिए, यात्रा को फ़ॉलो करना लेख पढ़ें. |
| 5 | यात्रा की प्रोग्रेस अपडेट करना और यात्रा से जुड़ी गड़बड़ियों को ठीक करना | अपनी यात्राओं की जानकारी अपडेट करें. जैसे, यात्रा की दूरी और पहुंचने का अनुमानित समय. साथ ही, यात्रा के दौरान होने वाली किसी भी गड़बड़ी को ठीक करें. ज़्यादा जानकारी के लिए, यात्रा की प्रोग्रेस अपडेट करना और यात्रा से जुड़ी गड़बड़ियों को ठीक करना लेख पढ़ें. |
| 5 | यात्रा पूरी होने के बाद, फ़ॉलो करना बंद करें | किसी ट्रिप को फ़ॉलो करना बंद करें, ताकि खरीदार के साथ गाड़ी की जगह की जानकारी शेयर न की जा सके. ज़्यादा जानकारी के लिए, यात्रा को फ़ॉलो करना बंद करना लेख पढ़ें. |
iOS
| 1 | iOS में Consumer SDK सेट अप करना | अपने ऐप्लिकेशन में मांग पर की जाने वाली यात्राओं को ट्रैक करने के लिए, Consumer SDK सेट अप करें. ज़्यादा जानकारी के लिए, iOS Consumer SDK पाना लेख पढ़ें. |
| 2 | विज़ुअल इंटरफ़ेस सेट अप करना | उपयोगकर्ता अनुभव को सेट अप करने के लिए, मैप व्यू को शुरू करें और मैप इवेंट मैनेज करें. ज़्यादा जानकारी के लिए, मैप सेट अप करना लेख पढ़ें. |
| 3 | किसी यात्रा को फ़ॉलो करना | किसी ट्रिप को फ़ॉलो करके, खरीदार के साथ सही वाहन की जगह की जानकारी शेयर करें. ज़्यादा जानकारी के लिए, यात्रा को फ़ॉलो करना लेख पढ़ें. |
| 5 | यात्रा की प्रोग्रेस अपडेट करना और यात्रा से जुड़ी गड़बड़ियों को ठीक करना | अपनी यात्राओं की जानकारी अपडेट करें. जैसे, यात्रा की दूरी और पहुंचने का अनुमानित समय. साथ ही, यात्रा के दौरान होने वाली किसी भी गड़बड़ी को ठीक करें. ज़्यादा जानकारी के लिए, यात्रा की प्रोग्रेस अपडेट करना और यात्रा से जुड़ी गड़बड़ियों को ठीक करना लेख पढ़ें. |
| 5 | यात्रा पूरी होने के बाद, फ़ॉलो करना बंद करें | किसी ट्रिप को फ़ॉलो करना बंद करें, ताकि खरीदार के साथ गाड़ी की जगह की जानकारी शेयर न की जा सके. ज़्यादा जानकारी के लिए, यात्रा को फ़ॉलो करना बंद करना लेख पढ़ें. |
JavaScript
| 1 | JavaScript में Consumer SDK सेट अप करना | अपने ऐप्लिकेशन में मांग पर की जाने वाली यात्राओं को ट्रैक करने के लिए, Consumer SDK सेट अप करें. ज़्यादा जानकारी के लिए, JavaScript Consumer SDK टूल सेट अप करना लेख पढ़ें. |
| 2 | मैप लोड करना और उसे पसंद के मुताबिक बनाना | Maps JavaScript API चालू करें और उपभोक्ता अनुभव को सेट अप करने के लिए अनुमति सेट अप करें. ज़्यादा जानकारी के लिए, मैप सेट अप करना लेख पढ़ें. |
| 3 | किसी यात्रा को फ़ॉलो करना | किसी ट्रिप को फ़ॉलो करके, खरीदार के साथ सही वाहन की जगह की जानकारी शेयर करें. ज़्यादा जानकारी के लिए, यात्रा को फ़ॉलो करना लेख पढ़ें. |
| 5 | यात्रा की प्रोग्रेस अपडेट करना और यात्रा से जुड़ी गड़बड़ियों को ठीक करना | अपनी यात्राओं की जानकारी अपडेट करें. जैसे, यात्रा की दूरी और पहुंचने का अनुमानित समय. साथ ही, यात्रा के दौरान होने वाली किसी भी गड़बड़ी को ठीक करें. ज़्यादा जानकारी के लिए, यात्रा की प्रोग्रेस को अपडेट करना और उसे फ़ॉलो करना और यात्रा से जुड़ी गड़बड़ियों को ठीक करना लेख पढ़ें. |
| 5 | यात्रा पूरी होने के बाद, फ़ॉलो करना बंद करें | किसी ट्रिप को फ़ॉलो करना बंद करें, ताकि खरीदार के साथ गाड़ी की जगह की जानकारी शेयर न की जा सके. ज़्यादा जानकारी के लिए, यात्रा को फ़ॉलो करना बंद करना लेख पढ़ें. |
घटक
इस सेक्शन में, यात्रा को फ़ॉलो करने के लिए ज़रूरी दो कॉम्पोनेंट के बारे में खास जानकारी दी गई है:
इसके अलावा, इन कॉम्पोनेंट की मदद से, उपभोक्ता के अनुभव को अपनी पसंद के मुताबिक बनाया जा सकता है:
- अपने मैप की स्टाइल तय करें.
- ट्रैक की गई जगहों की जानकारी को दिखने या न दिखने का विकल्प कंट्रोल करना.
पुष्टि करने वाले टोकन को फ़ेच करने वाला
Fleet Engine में सेव किए गए जगह की जानकारी के डेटा का ऐक्सेस कंट्रोल करने के लिए, आपको यह काम करना होगा:
अपने सर्वर पर, Fleet Engine के लिए JSON वेब टोकन (JWT) बनाने वाली सेवा लागू करें. ज़्यादा जानकारी के लिए, JWT जारी करना लेख पढ़ें.
जगह की जानकारी के डेटा को ऐक्सेस करने की पुष्टि करने के लिए, अपने वेब या मोबाइल ऐप्लिकेशन में पुष्टि करने वाले टोकन को फ़ेच करने की सुविधा लागू करें. टोकन फ़ेचर सेट अप करने के बारे में ज़्यादा जानने के लिए, Android, iOS या JavaScript के लिए सेटअप गाइड देखें.
मैप व्यू और यात्रा ट्रैक करने की सुविधा
ट्रिप को फ़ॉलो करने में, वाहनों और वेपॉइंट को विज़ुअलाइज़ करने के कॉम्पोनेंट शामिल होते हैं. साथ ही, इसमें ड्राइवर के पहुंचने का अनुमानित समय या ड्राइव करने के लिए बची हुई दूरी के लिए रॉ डेटा फ़ीड भी शामिल होते हैं.
इस टेबल में, इन कॉम्पोनेंट के बारे में बताया गया है:
| कॉम्पोनेंट | ब्यौरा |
|---|---|
| उपयोगकर्ता के लिए मैप व्यू | मैप व्यू, यात्रा के लाइफ़साइकल को मैनेज करता है. साथ ही, यात्रा के दौरान वाहनों की जगह की जानकारी के लिए वेपॉइंट दिखाता है. अगर किसी वाहन का रास्ता पता है, तो मैप व्यू, वाहन के रास्ते की पॉलीलाइन को अपडेट करता है. इससे, वाहन के रास्ते की प्रोग्रेस का पता चलता है. |
| JavaScript में यात्रा की जगह की जानकारी देने वाला एपीआई | JavaScript वेब ऐप्लिकेशन के लिए, यात्रा की जगह की जानकारी देने वाला टूल, ट्रैक किए गए ऑब्जेक्ट की जगह की जानकारी को शेयर किए गए यात्रा के मैप में भेजता है. ज़्यादा जानकारी के लिए, यात्रा की जगह की जानकारी देने वाले प्रोवाइडर को इंस्टैंशिएट करना लेख पढ़ें.
यात्रा की जगह की जानकारी देने वाली सेवा का इस्तेमाल करके, यात्रा के लिए यह जानकारी ट्रैक की जा सकती है:
|
ट्रैक किए गए लोकेशन ऑब्जेक्ट
जगह की जानकारी देने वाली सेवा, ऑब्जेक्ट की जगह की जानकारी ट्रैक करती है. जैसे, वेपॉइंट और वाहन. इसके बारे में यहां दी गई टेबल में बताया गया है.
| ट्रैक की गई जगह | ब्यौरा |
|---|---|
| कार लेने की जगह | पिकअप की जगह वह जगह होती है जहां से यात्रा शुरू होती है. |
| मंज़िल की जानकारी | मंज़िल की जगह वह जगह होती है जहां यात्रा खत्म होती है. इससे ड्रॉप करने की जगह का पता चलता है. |
| वेपॉइंट की जगह की जानकारी | वेपॉइंट की जगह, ट्रैक की गई यात्रा के रास्ते में पड़ने वाली कोई भी जगह होती है. तकनीकी तौर पर, वेपॉइंट में पिकअप और ड्रॉपऑफ़ की जगहें शामिल हो सकती हैं. हालांकि, वेपॉइंट का मतलब आम तौर पर रास्ते में पड़ने वाले स्टॉप से होता है. उदाहरण के लिए, डिलीवरी के रास्ते में पिकअप और डेस्टिनेशन के बीच के स्टॉप, वेपॉइंट की जगहें होती हैं. ज़्यादा जानकारी के लिए, Fleet Engine के दस्तावेज़ में यात्रा के वेपॉइंट देखें. |
| वाहन की जगह | वाहन की जगह की जानकारी, वाहन की रिपोर्ट की गई जगह की जानकारी होती है. ज़्यादा जानकारी के लिए, Fleet Engine के दस्तावेज़ में वाहन की जगह की जानकारी देखें. |
अपने मैप की स्टाइल बदलना
मार्कर और पॉलीलाइन स्टाइल से, मैप पर ट्रैक की गई जगह के ऑब्जेक्ट का लुक और फ़ील तय होता है. अपने वेब ऐप्लिकेशन की स्टाइल से मैच करने के लिए, कस्टम स्टाइलिंग के विकल्पों का इस्तेमाल किया जा सकता है.
ट्रैक की गई जगहों की जानकारी को कंट्रोल करना
Fleet Engine में पहले से तय किए गए लोकेशन प्रोवाइडर, मैप पर ट्रैक किए गए लोकेशन ऑब्जेक्ट के लिए, इन नियमों का पालन करते हैं. कस्टम या डिराइव किया गया लोकेशन प्रोवाइडर बनाने पर, आपको दिखने से जुड़े नियमों में बदलाव करने का विकल्प मिलता है.
वाहन सिर्फ़ तब दिखते हैं, जब यात्रा जारी हो: यात्रा के लिए वाहन तब तक दिखता है, जब तक उसे यात्रा के लिए असाइन किया जाता है और जब तक यात्री को उसके गंतव्य तक नहीं पहुंचा दिया जाता. अगर यात्रा रद्द कर दी जाती है, तो वाहन नहीं दिखता.
जगह के अन्य मार्कर हमेशा दिखते हैं: शुरुआती जगह, मंज़िल, और रास्ते के पॉइंट के लिए जगह के अन्य मार्कर हमेशा मैप पर दिखते हैं. उदाहरण के लिए, यात्रा के दौरान किसी जगह पर छोड़ने या शिपमेंट की डिलीवरी की जगह हमेशा मैप पर दिखती है. भले ही, यात्रा या डिलीवरी की स्थिति कुछ भी हो.
आगे क्या करना है
उस प्लैटफ़ॉर्म का दस्तावेज़ देखें जिस पर आपको यात्राएं फ़ॉलो करनी हैं:

