Android용 Navigation SDK를 사용하면 지도에 표시되는 기본 제공 UI 컨트롤과 요소를 지정하여 지도의 사용자 환경을 수정할 수 있습니다. 탐색 UI의 시각적 모양을 조정할 수도 있습니다. 탐색 UI의 허용되는 수정사항에 관한 가이드라인은 정책 페이지를 참고하세요.
이 문서에서는 다음과 같은 두 가지 방법으로 지도의 사용자 인터페이스를 수정하는 방법을 설명합니다.
지도 UI 컨트롤
탐색 뷰에 맞춤 UI 요소를 배치하려면 적절한 위치 지정을 위해 지도 UI 컨트롤을 사용하세요. 내장 레이아웃이 변경되면 Android용 Navigation SDK가 맞춤 컨트롤의 위치를 자동으로 변경합니다. 각 위치에 대해 한 번에 하나의 맞춤 제어 뷰를 설정할 수 있습니다. 디자인에 여러 UI 요소가 필요한 경우 ViewGroup에 배치하고 setCustomControl 메서드에 전달하면 됩니다.
setCustomControl 메서드는 CustomControlPosition enum에 정의된 대로 위치를 제공합니다.
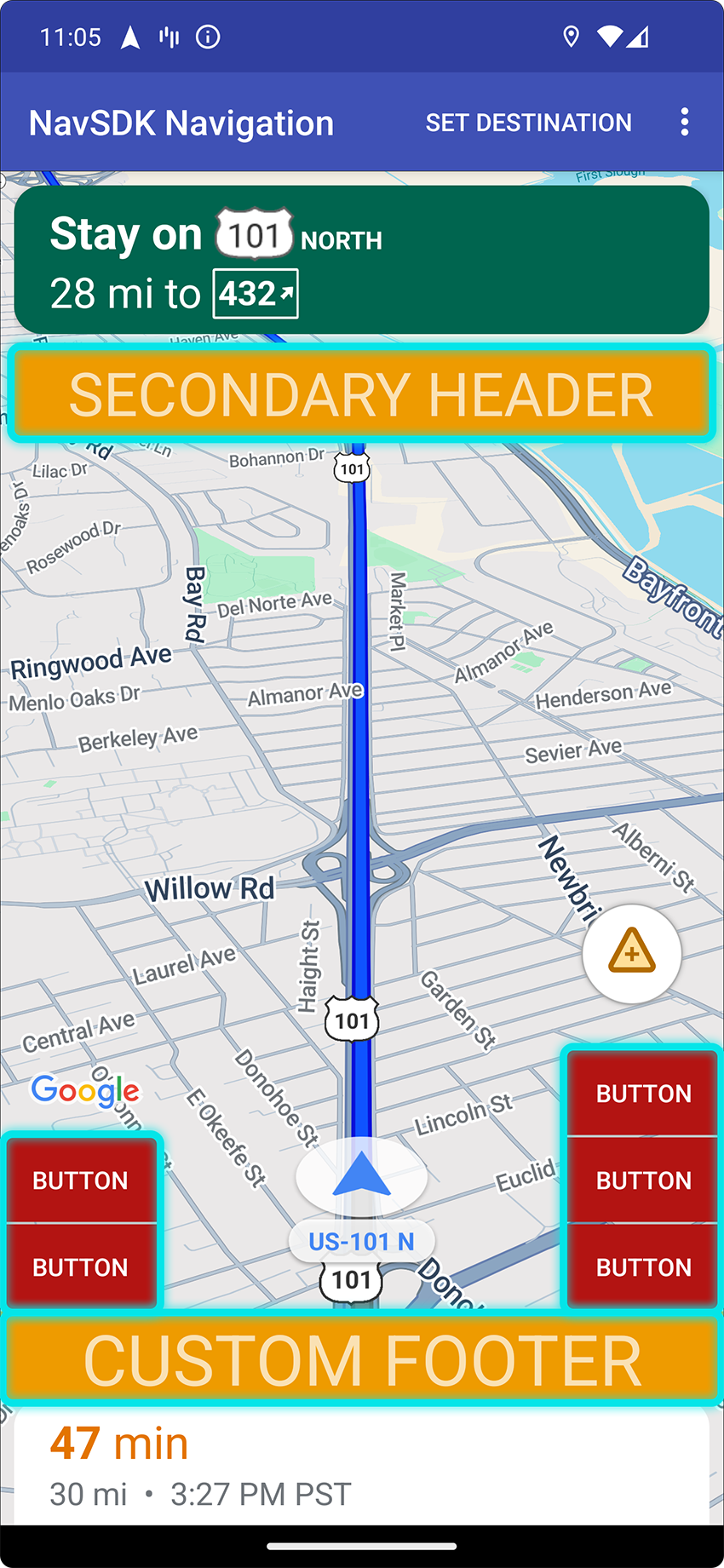
SECONDARY_HEADER(세로 모드로만 표시됨)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


맞춤 컨트롤 추가
- 맞춤 UI 요소 또는 ViewGroup으로 Android View를 만듭니다.
- XML을 확장하거나 맞춤 뷰를 인스턴스화하여 뷰의 인스턴스를 가져옵니다.
CustomControlPosition열거형에서 선택한 맞춤 컨트롤 위치와 함께NavigationView.setCustomControl또는SupportNavigationFragment.setCustomControl를 사용합니다.아래 예에서는 프래그먼트를 만들고 보조 헤더 위치에 맞춤 컨트롤을 추가합니다.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
맞춤 컨트롤 삭제
맞춤 컨트롤을 삭제하려면 null 보기 매개변수와 선택한 맞춤 컨트롤 위치를 사용하여 setCustomControl 메서드를 호출합니다.
예를 들어 다음 스니펫은 맞춤 보조 헤더를 삭제하고 기본 콘텐츠로 돌아갑니다.
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
맞춤 컨트롤 위치
보조 헤더

이 맞춤 컨트롤 위치를 사용하려면 위치 CustomControlPosition.SECONDARY_HEADER를 setCustomControl에 전달하세요.
기본적으로 탐색 모드의 화면 레이아웃은 기본 헤더 아래에 있는 보조 헤더의 위치를 제공합니다. 이 보조 헤더는 차선 안내와 같이 필요한 경우에 표시됩니다. 앱은 맞춤 콘텐츠에 레이아웃의 이 보조 헤더 위치를 사용할 수 있습니다. 이 기능을 사용하면 컨트롤이 기본 보조 헤더 콘텐츠를 덮습니다. 탐색 뷰에 배경이 있는 경우 배경은 그대로 유지되며 보조 헤더로 덮입니다. 앱에서 맞춤 컨트롤을 삭제하면 기본 보조 헤더가 대신 표시될 수 있습니다.
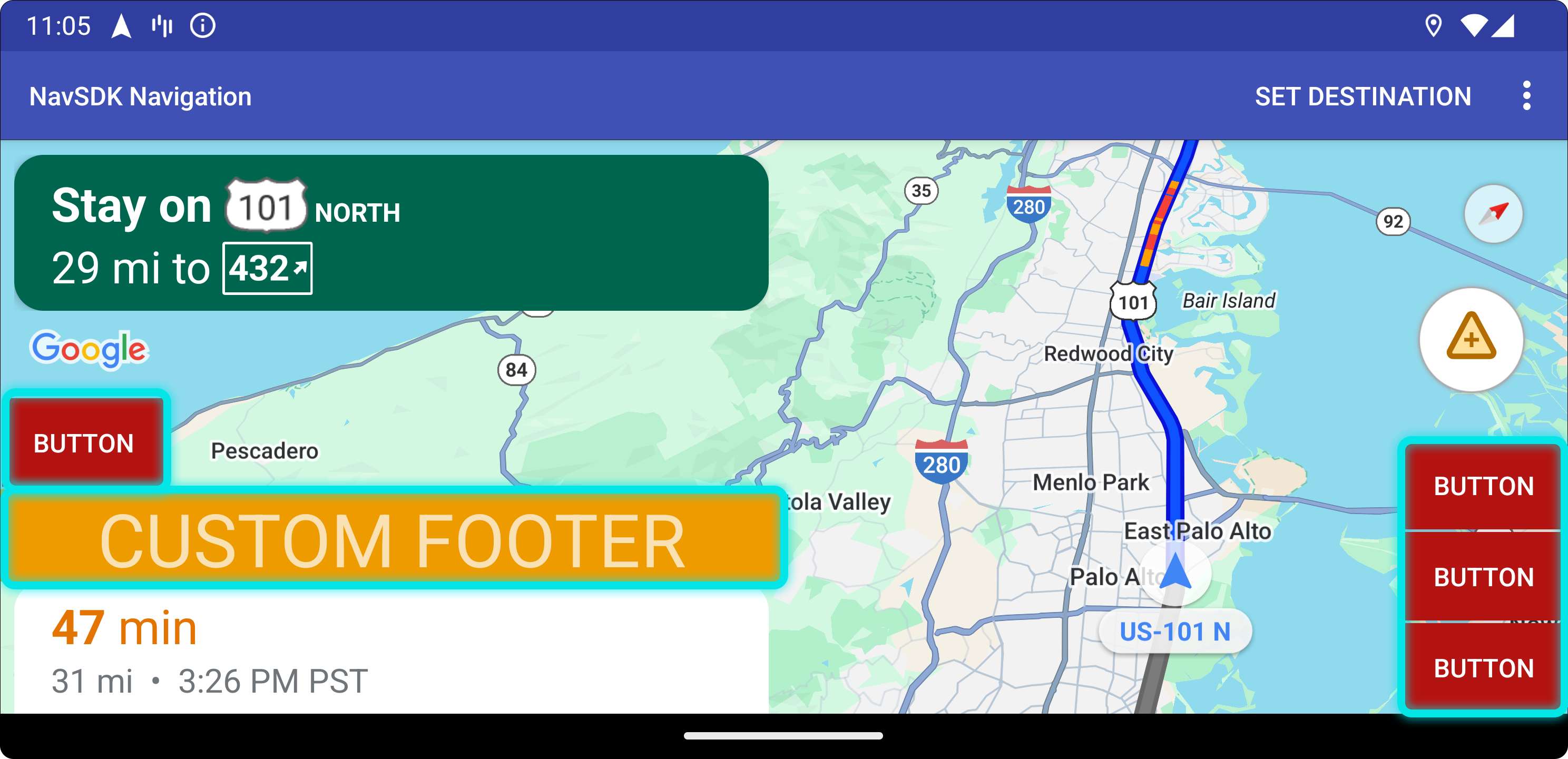
맞춤 보조 헤더 위치는 상단 가장자리를 기본 헤더의 하단 가장자리에 맞춥니다. 이 위치는 portrait mode에서만 지원됩니다. landscape mode에서는 보조 헤더를 사용할 수 없으며 레이아웃이 변경되지 않습니다.
하단 시작


이 맞춤 컨트롤 위치를 사용하려면 위치 CustomControlPosition.BOTTOM_START_BELOW를 setCustomControl에 전달하세요.
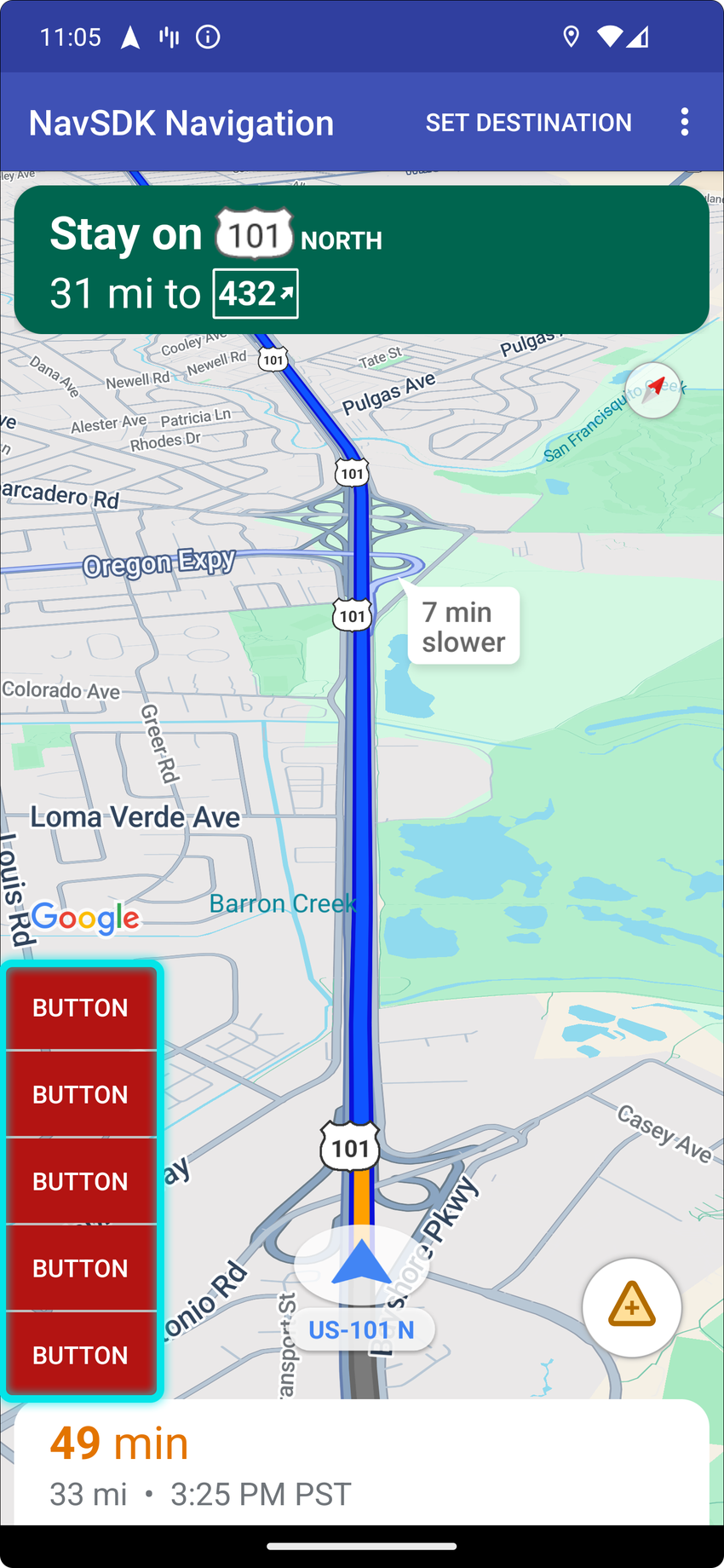
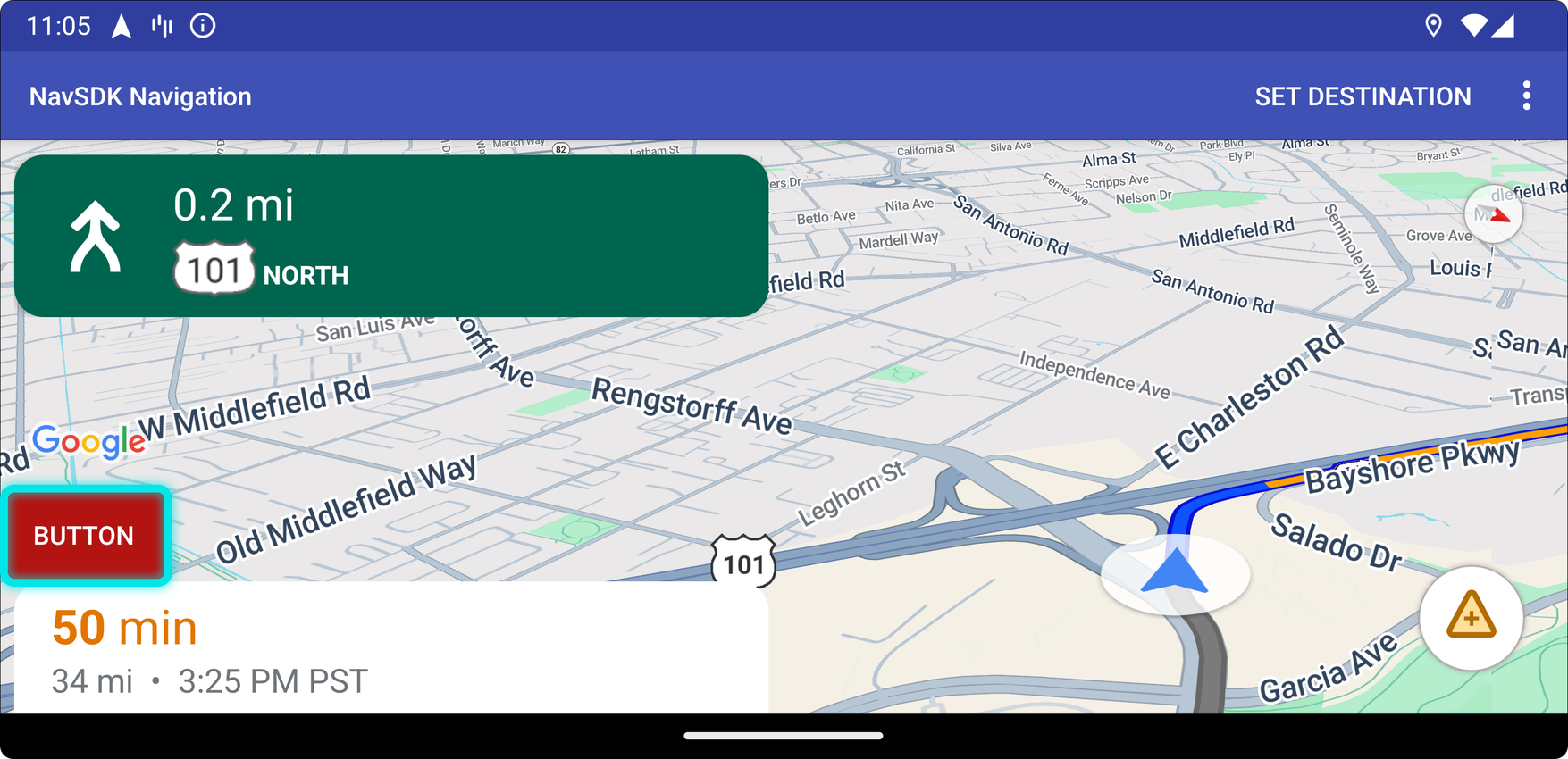
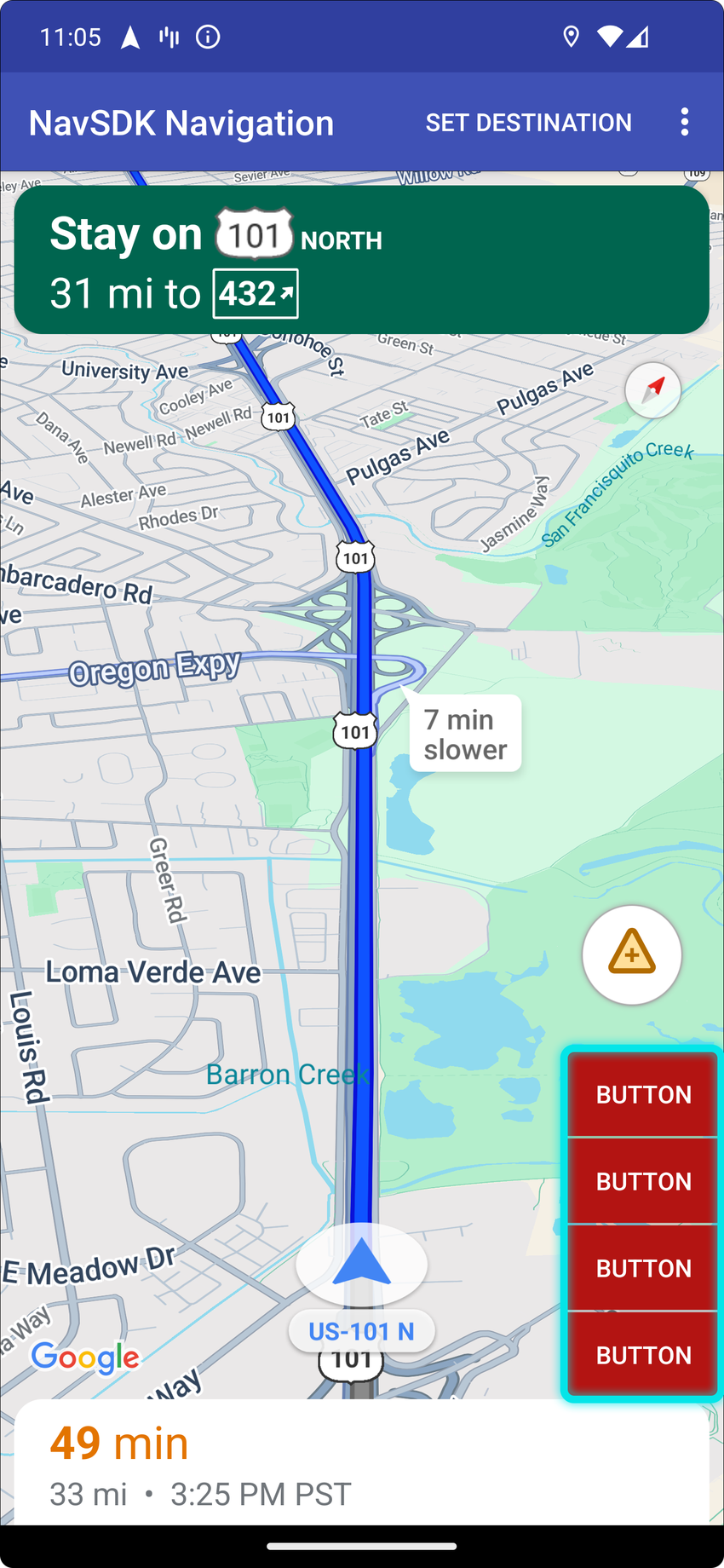
이 맞춤 컨트롤 위치는 지도의 하단 시작 모서리에 있습니다. portrait mode와 landscape mode 모두 ETA 카드 및/또는 맞춤 바닥글 위에 표시되며 (둘 다 없는 경우 지도 하단에 표시됨) 다시 가운데로 이동 버튼과 Google 로고를 비롯한 Nav SDK 요소가 맞춤 컨트롤 뷰의 높이를 고려하여 위로 이동합니다. 이 컨트롤은 표시되는 지도 경계 내에 배치되므로 지도의 하단 또는 시작 가장자리에 추가된 패딩도 이 컨트롤의 위치를 변경합니다.
하단 끝


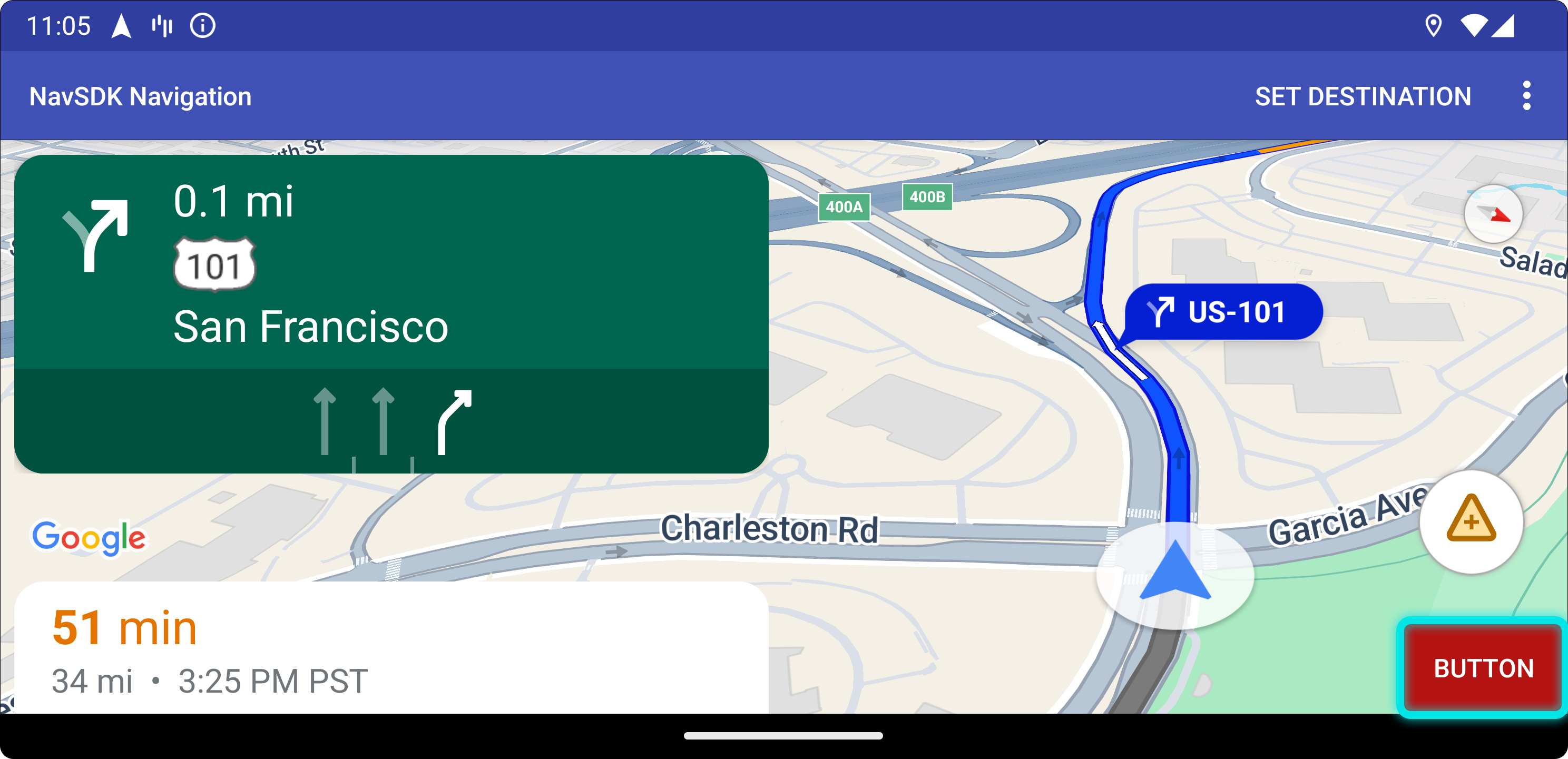
이 맞춤 컨트롤 위치를 사용하려면 위치 CustomControlPosition.BOTTOM_END_BELOW를 setCustomControl에 전달하세요.
이 맞춤 컨트롤 위치는 지도의 하단 끝 모서리에 있습니다. portrait mode에서는 예상 도착 시간 카드 또는 맞춤 바닥글 위에 배치되지만 (둘 다 없는 경우 지도 하단에 배치됨) landscape mode에서는 지도 하단에 정렬됩니다. 끝쪽에 표시되는 모든 Nav SDK 요소(LTR의 경우 오른쪽)는 맞춤 컨트롤 뷰의 높이를 고려하여 위로 이동합니다. 이 컨트롤은 표시되는 지도 경계 내에 배치되므로 지도의 하단 또는 끝에 추가된 패딩도 이 컨트롤의 위치를 변경합니다.
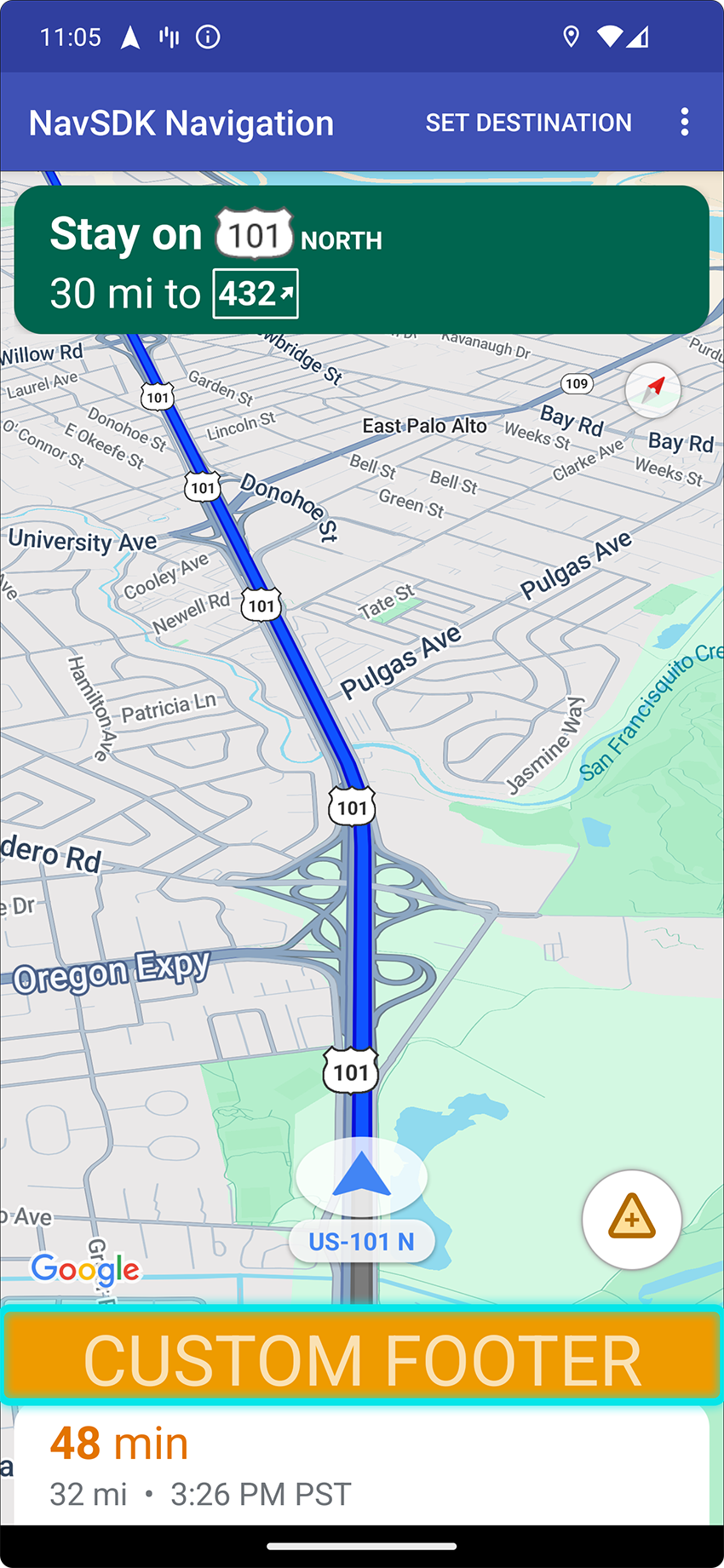
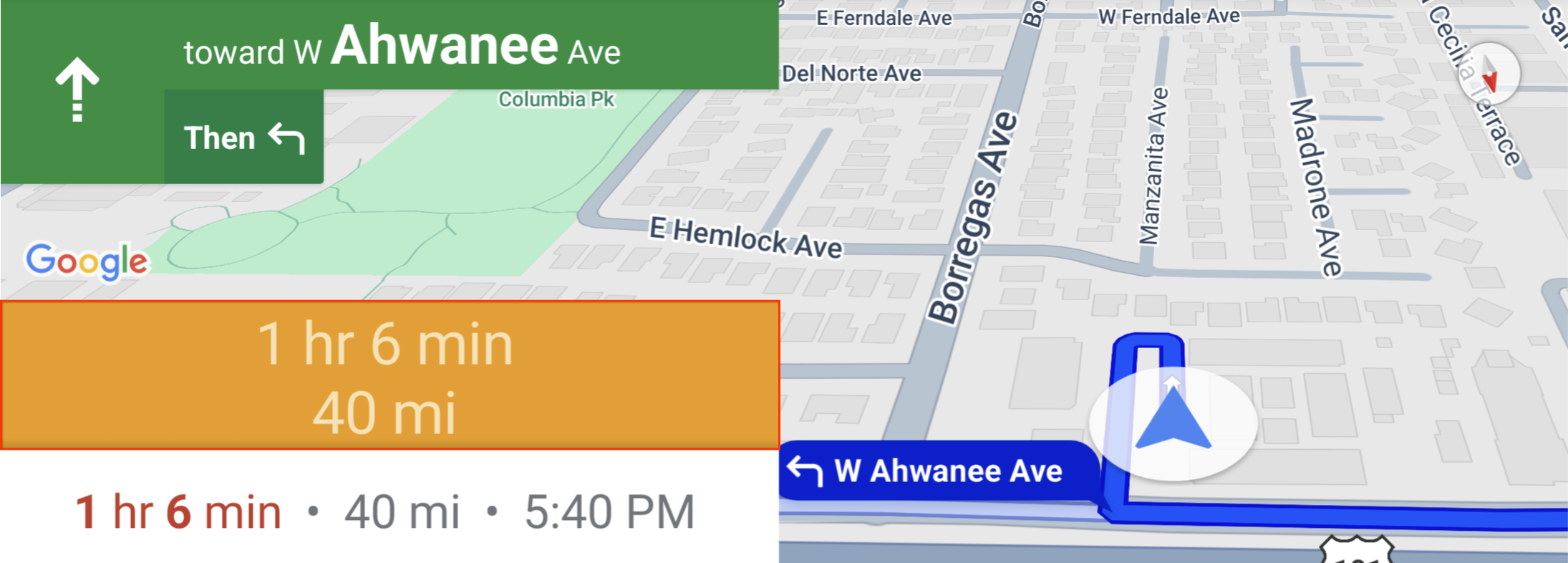
바닥글


이 맞춤 컨트롤 위치를 사용하려면 위치 CustomControlPosition.FOOTER를 setCustomControl에 전달하세요.
이 맞춤 컨트롤 위치는 맞춤 바닥글 뷰를 위해 설계되었습니다. Nav SDK 예상 도착 시간 카드가 표시되면 이 컨트롤이 그 위에 표시됩니다. 그렇지 않으면 컨트롤이 지도의 하단에 맞춰 정렬됩니다. BOTTOM_START_BELOW 및 BOTTOM_END_BELOW 맞춤 컨트롤과 달리 이 컨트롤은 표시되는 지도 경계 외부에 배치되므로 지도에 추가된 패딩이 이 컨트롤의 위치를 변경하지 않습니다.
portrait mode에서 맞춤 바닥글은 전체 너비입니다. CustomControlPosition.BOTTOM_START_BELOW 및 CustomControlPosition.BOTTOM_END_BELOW 위치의 맞춤 컨트롤과 다시 가운데로 버튼, Google 로고와 같은 Nav SDK UI 요소는 맞춤 컨트롤 바닥글 위에 배치됩니다. 셰브론의 기본 위치는 맞춤 바닥글 높이를 고려합니다.
landscape mode에서 맞춤 바닥글은 Nav SDK 예상 도착 시간 카드와 마찬가지로 너비가 절반이고 시작 측면 (LTR의 경우 왼쪽)에 정렬됩니다. CustomControlPosition.BOTTOM_START_BELOW 위치의 맞춤 컨트롤과 다시 가운데로 버튼, Google 로고와 같은 Nav SDK UI 요소는 맞춤 컨트롤 바닥글 위에 배치됩니다. CustomControlPosition.BOTTOM_END_BELOW 위치의 맞춤 컨트롤과 끝쪽 (LTR의 경우 오른쪽)에 있는 Nav SDK UI 요소는 지도의 하단에 정렬된 상태로 유지됩니다. 맞춤 바닥글이 있는 경우 바닥글이 지도의 끝까지 확장되지 않으므로 셰브론의 기본 위치가 변경되지 않습니다.
CustomControlPosition.BOTTOM_START_BELOW 및 CustomControlPosition.BOTTOM_END_BELOW 위치의 맞춤 컨트롤과 다시 가운데로 이동 버튼, Google 로고와 같은 Nav SDK UI 요소는 맞춤 컨트롤 바닥글 위에 배치됩니다.
지도 UI 액세서리
Android용 Navigation SDK는 Android용 Google 지도 애플리케이션에 있는 것과 유사한 탐색 중에 표시되는 UI 액세서리를 제공합니다. 이 섹션에 설명된 대로 이러한 컨트롤의 공개 상태 또는 시각적 모양을 조정할 수 있습니다. 여기에서 변경한 사항은 다음 탐색 세션에 반영됩니다.
탐색 UI의 허용되는 수정사항에 관한 가이드라인은 정책 페이지를 참고하세요.
코드 보기
대상 강조 표시 및 입구
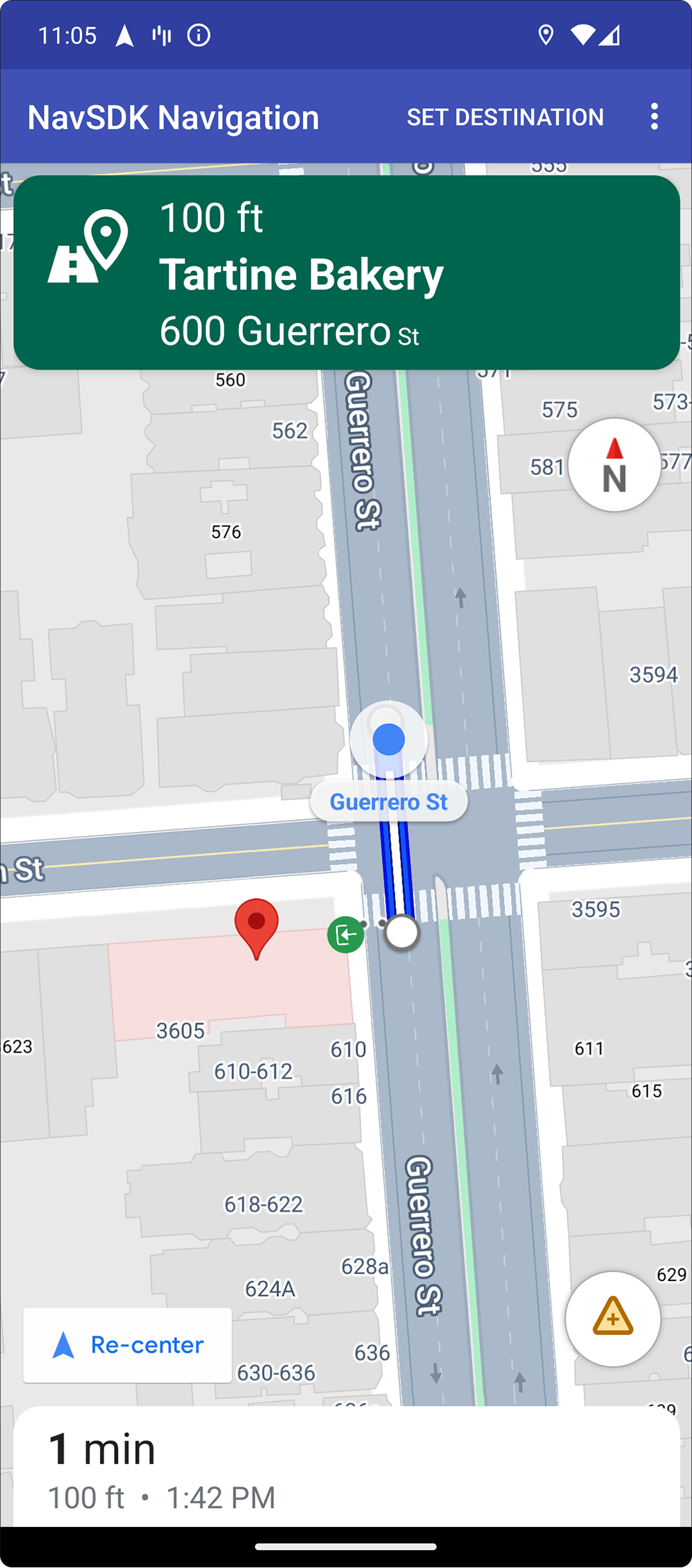
placeID로 대상을 만들면 가능한 경우 대상 건물이 강조 표시되고 입구 아이콘이 표시됩니다. 이러한 시각적 신호는 사용자가 목적지를 구분하고 목적지로 이동하는 데 도움이 됩니다.
placeID로 대상을 만들려면 Waypoint.Builder.setPlaceIdString() 메서드를 사용합니다.

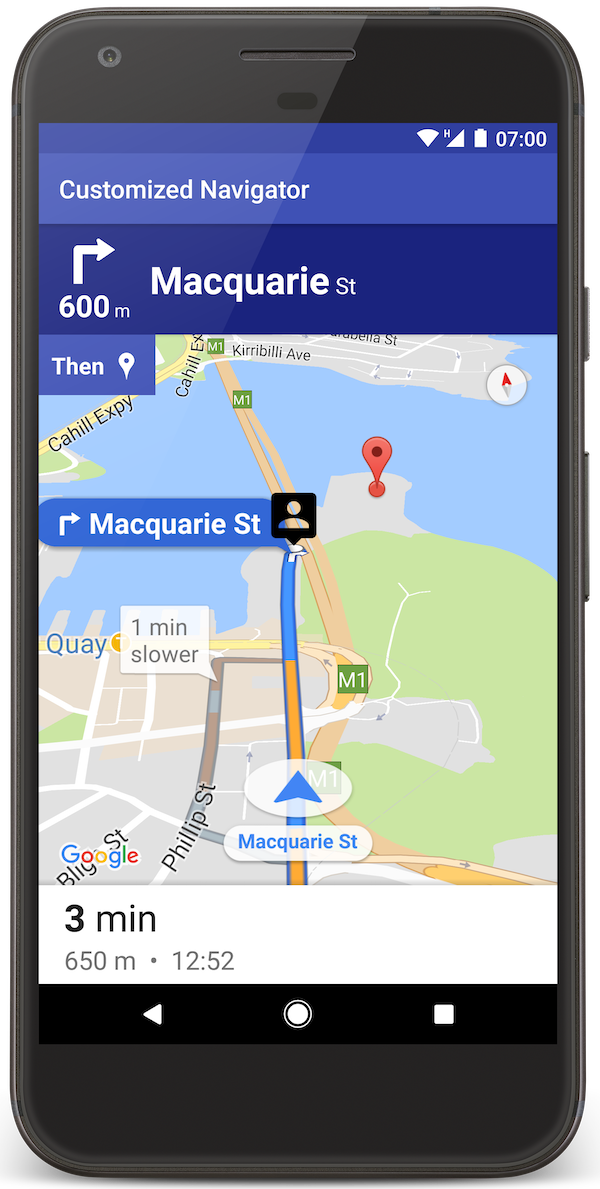
탐색 헤더 수정

SupportNavigationFragment.setStylingOptions() 또는 NavigationView.setStylingOptions()를 사용하여 탐색 헤더와 헤더 아래에 표시되는 다음 턴 표시기(사용 가능한 경우)의 테마를 변경합니다.
다음 속성을 설정할 수 있습니다.
| 속성 유형 | 속성 |
|---|---|
| 배경 색상 |
|
| 안내를 위한 텍스트 요소 |
|
| 다음 단계의 텍스트 요소 |
|
| 기동 아이콘 |
|
| 차선 안내 |
|
다음 예는 스타일 옵션을 설정하는 방법을 보여줍니다.
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
교통정보 레이어 사용 중지
GoogleMap.setTrafficEnabled()를 사용하여 지도에서 교통 레이어를 사용 설정하거나 사용 중지합니다. 이 설정은 지도 전체에 표시되는 교통 밀도 표시기에 영향을 미칩니다. 하지만 내비게이터에서 표시한 경로의 교통 상황 표시에는 영향을 미치지 않습니다.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
신호등 및 정지 표지판 사용 설정

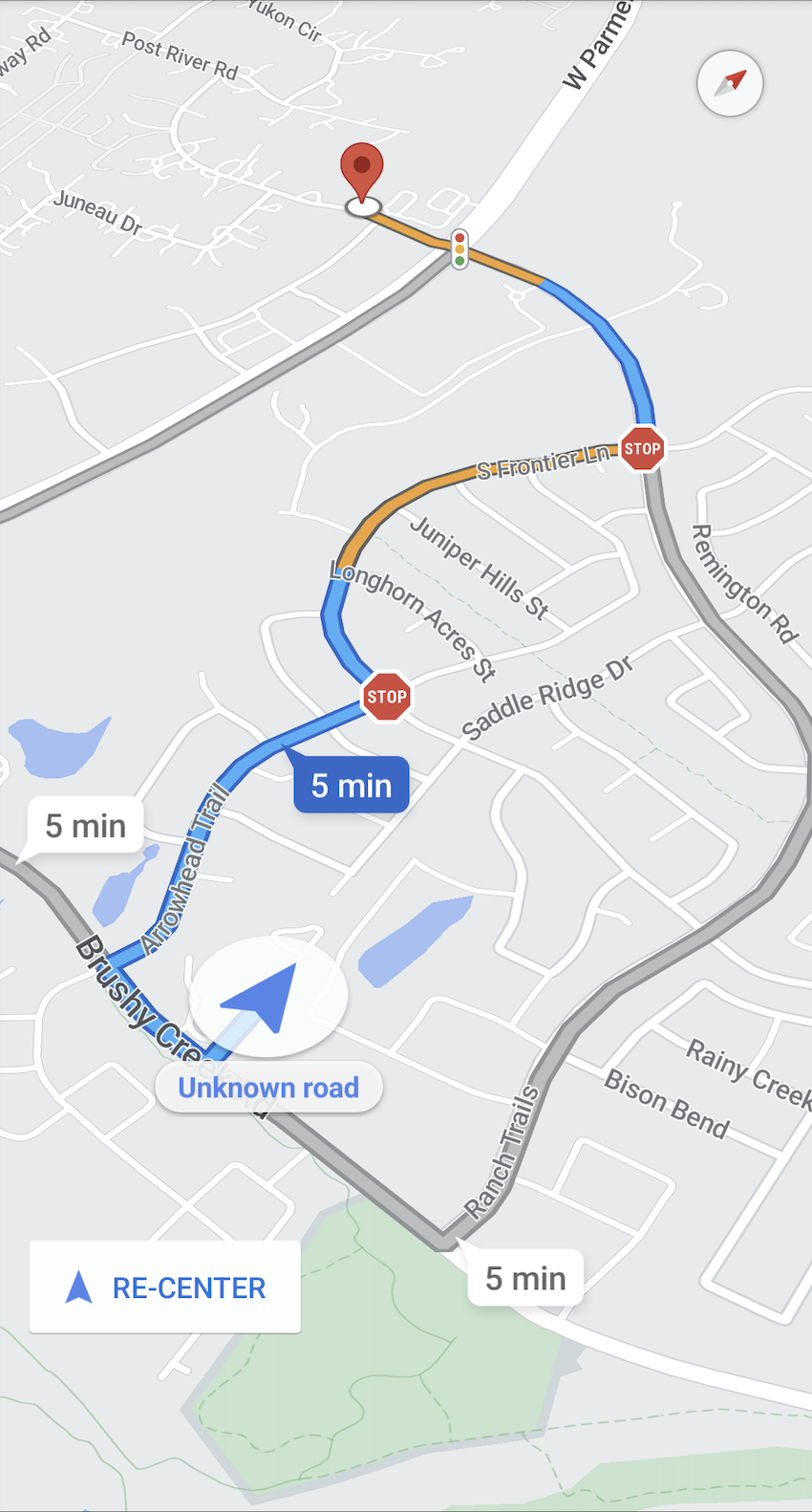
내비게이션이 진행 중일 때 지도에 신호등과 정지 표지판을 표시할 수 있어 경로와 여행 경로 이동에 관한 추가 컨텍스트를 제공합니다.
기본적으로 Navigation SDK에서는 신호등과 정지 표지판이 사용 중지되어 있습니다. 이 기능을 사용 설정하려면 각 기능에 대해 독립적으로 DisplayOptions를 호출하세요.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
맞춤 마커 추가
이제 Android용 Navigation SDK에서 마커에 Google Maps API를 사용합니다. 자세한 내용은 Maps API 문서를 참고하세요.
플로팅 텍스트
Google 저작자 표시를 가리지 않는다면 앱의 어느 곳에나 플로팅 텍스트를 추가할 수 있습니다. Navigation SDK는 지도상의 위도/경도 또는 라벨에 텍스트를 고정하는 기능을 지원하지 않습니다. 자세한 내용은 정보 창을 참고하세요.
제한 속도 표시
속도 제한 아이콘을 프로그래매틱 방식으로 표시하거나 숨길 수 있습니다. NavigationView.setSpeedLimitIconEnabled() 또는 SupportNavigationFragment.setSpeedLimitIconEnabled()을 사용하여 속도 제한 아이콘을 표시하거나 숨깁니다. 사용 설정하면 안내 중에 하단 모서리에 제한 속도 아이콘이 표시됩니다. 아이콘은 차량이 주행 중인 도로의 제한 속도를 표시합니다. 이 아이콘은 신뢰할 수 있는 속도 제한 데이터를 사용할 수 있는 위치에만 표시됩니다.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
최근 위치로 이동 버튼이 표시되면 속도 제한 아이콘이 일시적으로 숨겨집니다.
야간 모드 설정
프로그래매틱 방식으로 야간 모드의 동작을 제어할 수 있습니다. NavigationView.setForceNightMode() 또는 SupportNavigationFragment.setForceNightMode()를 사용하여 야간 모드를 사용 설정 또는 사용 중지하거나 Android용 Navigation SDK에서 제어하도록 합니다.
AUTO탐색 SDK가 기기 위치와 현지 시간에 따라 적절한 모드를 결정하도록 합니다.FORCE_NIGHT는 야간 모드를 강제로 사용 설정합니다.FORCE_DAY은 주간 모드를 강제 적용합니다.
다음 예는 탐색 프래그먼트 내에서 야간 모드를 강제로 사용 설정하는 방법을 보여줍니다.
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
경로 목록 표시
먼저 뷰를 만들고 계층 구조에 추가합니다.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
NavigationView에서와 마찬가지로 수명 주기 이벤트를 DirectionsListView에 전달해야 합니다. 예를 들면 다음과 같습니다.
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
대체 경로 숨기기
사용자 인터페이스가 너무 많은 정보로 어수선해지면 기본값 (2개)보다 적은 대체 경로를 표시하거나 대체 경로를 전혀 표시하지 않아 어수선함을 줄일 수 있습니다. 다음 열거형 값 중 하나를 사용하여 RoutingOptions.alternateRoutesStrategy() 메서드를 호출하여 경로를 가져오기 전에 이 옵션을 구성할 수 있습니다.
| 열거 값 | 설명 |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | 기본값입니다. 최대 2개의 대체 경로가 표시됩니다. |
| AlternateRoutesStrategy.SHOW_ONE | 대체 경로를 하나 표시합니다 (있는 경우). |
| AlternateRoutesStrategy.SHOW_NONE | 대체 경로를 숨깁니다. |
다음 코드 예는 대체 경로를 완전히 숨기는 방법을 보여줍니다.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
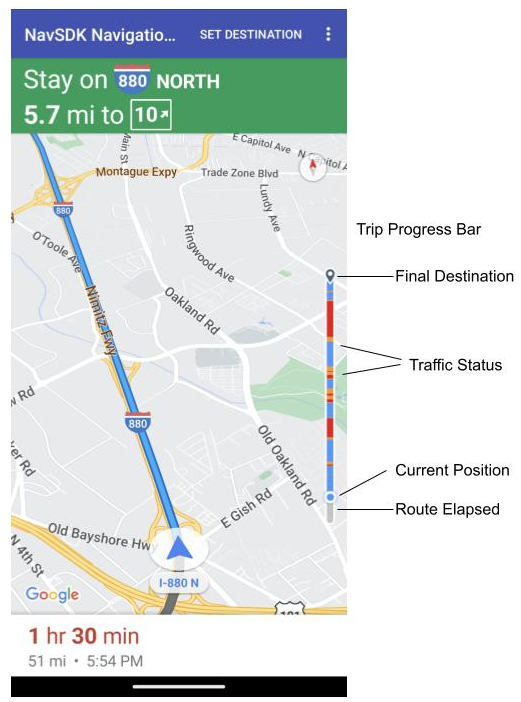
여행 진행률 표시줄

이동 진행률 표시줄은 내비게이션이 시작될 때 지도의 시작/선두 측면에 표시되는 세로 막대입니다. 사용 설정하면 사용자의 목적지와 현재 위치와 함께 전체 여정의 개요가 표시됩니다.
이를 통해 사용자는 확대하지 않고도 트래픽과 같은 향후 문제를 빠르게 예측할 수 있습니다. 그런 다음 필요한 경우 이동 경로를 다시 지정할 수 있습니다. 사용자가 여정을 다시 라우팅하면 해당 지점부터 새 여정이 시작된 것처럼 진행률 표시줄이 재설정됩니다.
여행 진행률 표시줄에는 다음 상태 표시기가 표시됩니다.
경로 경과: 이동의 경과된 부분입니다.
현재 위치: 여행 중 사용자의 현재 위치입니다.
교통 상황: 예정된 교통 상황입니다.
최종 목적지: 최종 여행 목적지입니다.
NavigationView 또는 SupportNavigationFragment에서 setTripProgressBarEnabled() 메서드를 호출하여 여정 진행률 표시줄을 사용 설정합니다.
예를 들면 다음과 같습니다.
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
여행 진행률 표시줄 위치
- 막대의 왼쪽은 속도계, Google 로고, 다시 가운데로 버튼 (표시되는 경우)의 왼쪽과 대략적으로 정렬됩니다. 너비는 12dp입니다.
- 여행 진행률 표시줄은 정적 높이를 유지합니다. 소형 기기의 세로 공간 제한에 적응하기 위해 여행 진행률 표시줄의 표시 여부와 높이는 화면 높이에 지정된 중단점에 따라 조정됩니다. 이러한 중단점은 기기 방향과 지도가 화면에서 실제로 차지하는 공간과 무관합니다.
- 이동 진행률 표시줄이 회전 카드 또는 기타 탐색 UI 요소와 겹치는 경우 다른 요소 아래에 표시됩니다.
| 화면 높이 | 이동 진행률 표시줄 표시 여부 | 여행 진행률 표시줄 높이 | 여행 진행률 표시줄 y축 위치 |
|---|---|---|---|
| 소형: 0dp~551dp | 표시 안 됨 | 해당 사항 없음 | 해당 사항 없음 |
| 중간: 552dp~739dp | 표시 | 130 dp | 시작 측 컨트롤 위 (속도계 / Google 로고 / 다시 가운데로 버튼) |
| 대형: 740dp 이상 | 표시 | 290 dp | 시작 측 컨트롤 위 (속도계 / Google 로고 / 다시 가운데로 버튼) |
나침반
Navigation SDK는 특정 상황에서 지도의 오른쪽 상단에 표시되는 나침반 그래픽을 제공하며, 이 그래픽은 사용 설정된 경우에만 표시됩니다. 사용자가 나침반을 클릭하면 카메라가 방위가 0인 위치 (기본 방향)로 다시 움직이고 나침반은 바로 사라집니다.
내비게이션이 사용 설정되고 카메라 모드가 '따라가기'로 설정된 경우 나침반이 계속 표시되며 나침반을 탭하면 기울어진 카메라 시점과 개요 카메라 시점 간에 전환됩니다.
운전자 주의 분산을 방지하기 위해 헤더 (세로 모드)가 확장되어 나침반의 기본 위치와 충돌하는 경우 나침반은 동일한 위치에 유지됩니다. 보조 헤더 맞춤 컨트롤이나 헤더 액세서리 뷰를 추가하면 UI 충돌을 방지하기 위해 나침반이 숨겨집니다.
나침반은 주간 모드와 야간 모드, 어두운 모드를 지원합니다.
나침반은 기본적으로 사용 설정되어 있습니다. GoogleMapOptions 클래스의 comapassEnabled 메서드를 사용하여 나침반을 사용 설정할지 여부를 설정할 수 있습니다.
3D 빌딩 사용 중지
성능이 제한된 기기의 경우 GoogleMap.setBuildingsEnabled(false)를 호출하여 3D 건물 표시를 사용 중지할 수 있습니다.
프롬프트 표시 여부 API (실험적)
프롬프트 표시 상태 API를 사용하면 Navigation SDK에서 생성된 UI 요소와 자체 맞춤 UI 요소 간의 충돌을 방지할 수 있습니다. Navigation SDK UI 요소가 표시되기 직전과 요소가 삭제되는 즉시 콜백을 수신하는 리스너를 추가하면 됩니다. 코드 샘플을 비롯한 자세한 내용은 실시간 교통 체증 구성 페이지의 프롬프트 표시 API 섹션을 참고하세요.

