Android के लिए Navigation SDK का इस्तेमाल करके, मैप पर दिखने वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल और एलिमेंट तय किए जा सकते हैं. इससे, मैप पर लोगों को मिलने वाले अनुभव को बदला जा सकता है. इसके अलावा, नेविगेशन यूज़र इंटरफ़ेस (यूआई) के विज़ुअल में भी बदलाव किया जा सकता है. नेविगेशन यूज़र इंटरफ़ेस (यूआई) में स्वीकार्य बदलावों के बारे में दिशा-निर्देश पाने के लिए, नीतियों वाले पेज पर जाएं.
इस दस्तावेज़ में, मैप के यूज़र इंटरफ़ेस में दो तरीकों से बदलाव करने का तरीका बताया गया है:
मैप के यूज़र इंटरफ़ेस (यूआई) कंट्रोल
नेविगेशन व्यू पर कस्टम यूज़र इंटरफ़ेस (यूआई) एलिमेंट रखने के लिए, मैप यूज़र इंटरफ़ेस (यूआई) कंट्रोल का इस्तेमाल करें, ताकि उन्हें सही जगह पर रखा जा सके. बिल्ट-इन लेआउट में बदलाव होने पर, Navigation SDK for Android आपके कस्टम कंट्रोल की जगह अपने-आप बदल देता है. हर पोज़िशन के लिए, एक बार में एक कस्टम कंट्रोल व्यू सेट किया जा सकता है. अगर आपके डिज़ाइन में कई यूज़र इंटरफ़ेस (यूआई) एलिमेंट की ज़रूरत है, तो उन्हें ViewGroup में रखा जा सकता है. इसके बाद, उन्हें setCustomControl तरीके से पास किया जा सकता है.
setCustomControl
मेथड, CustomControlPosition
enum में तय की गई पोज़िशन उपलब्ध कराता है:
SECONDARY_HEADER(सिर्फ़ पोर्ट्रेट मोड में दिखता है)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


कस्टम कंट्रोल जोड़ना
- कस्टम यूज़र इंटरफ़ेस (यूआई) एलिमेंट या ViewGroup की मदद से, Android View बनाएं.
- व्यू का इंस्टेंस पाने के लिए, एक्सएमएल को बड़ा करें या कस्टम व्यू को इंस्टैंटिएट करें.
CustomControlPositionenum से चुनी गई कस्टम कंट्रोल की पोज़िशन के साथNavigationView.setCustomControlयाSupportNavigationFragment.setCustomControlका इस्तेमाल करें.यहां दिए गए उदाहरण में, एक फ़्रैगमेंट बनाया गया है. साथ ही, इसमें सेकंडरी हेडर की पोज़िशन में एक कस्टम कंट्रोल जोड़ा गया है.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
कस्टम कंट्रोल हटाना
कस्टम कंट्रोल हटाने के लिए, setCustomControl तरीके को कॉल करें. इसके लिए, null
व्यू पैरामीटर और चुनी गई कस्टम कंट्रोल की पोज़िशन का इस्तेमाल करें.
उदाहरण के लिए, यहां दिए गए स्निपेट से कस्टम सेकंडरी हेडर हट जाता है और डिफ़ॉल्ट कॉन्टेंट दिखने लगता है:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
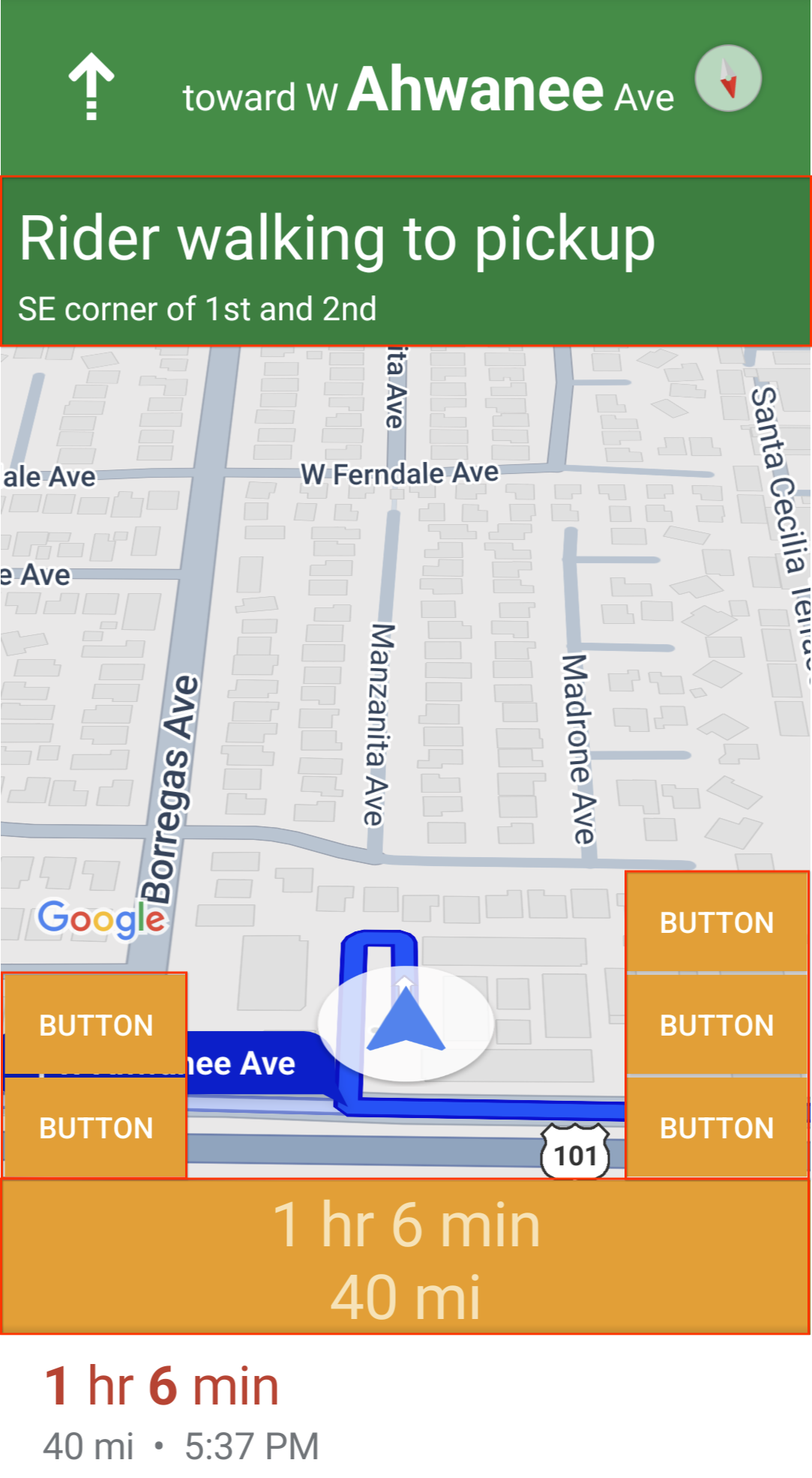
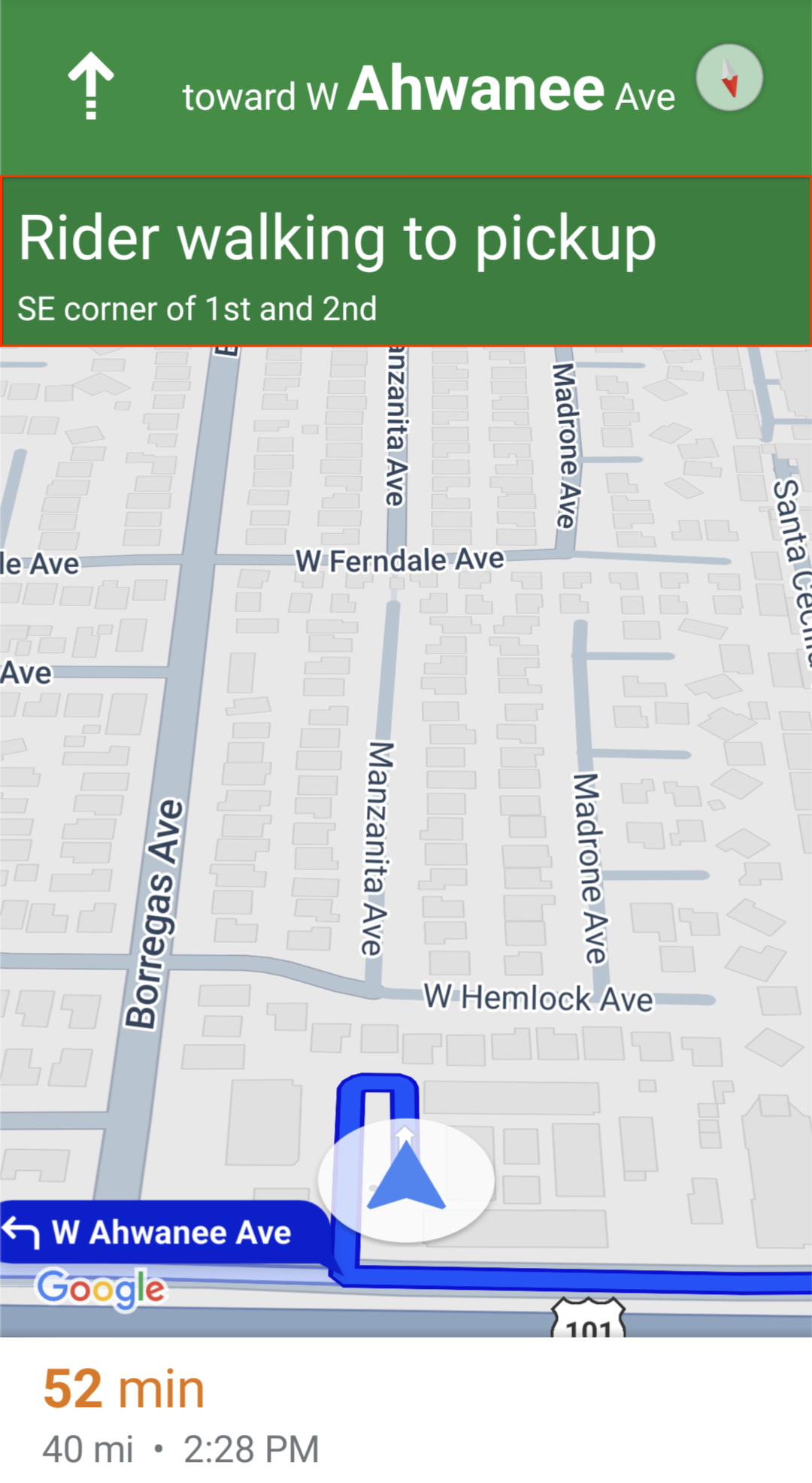
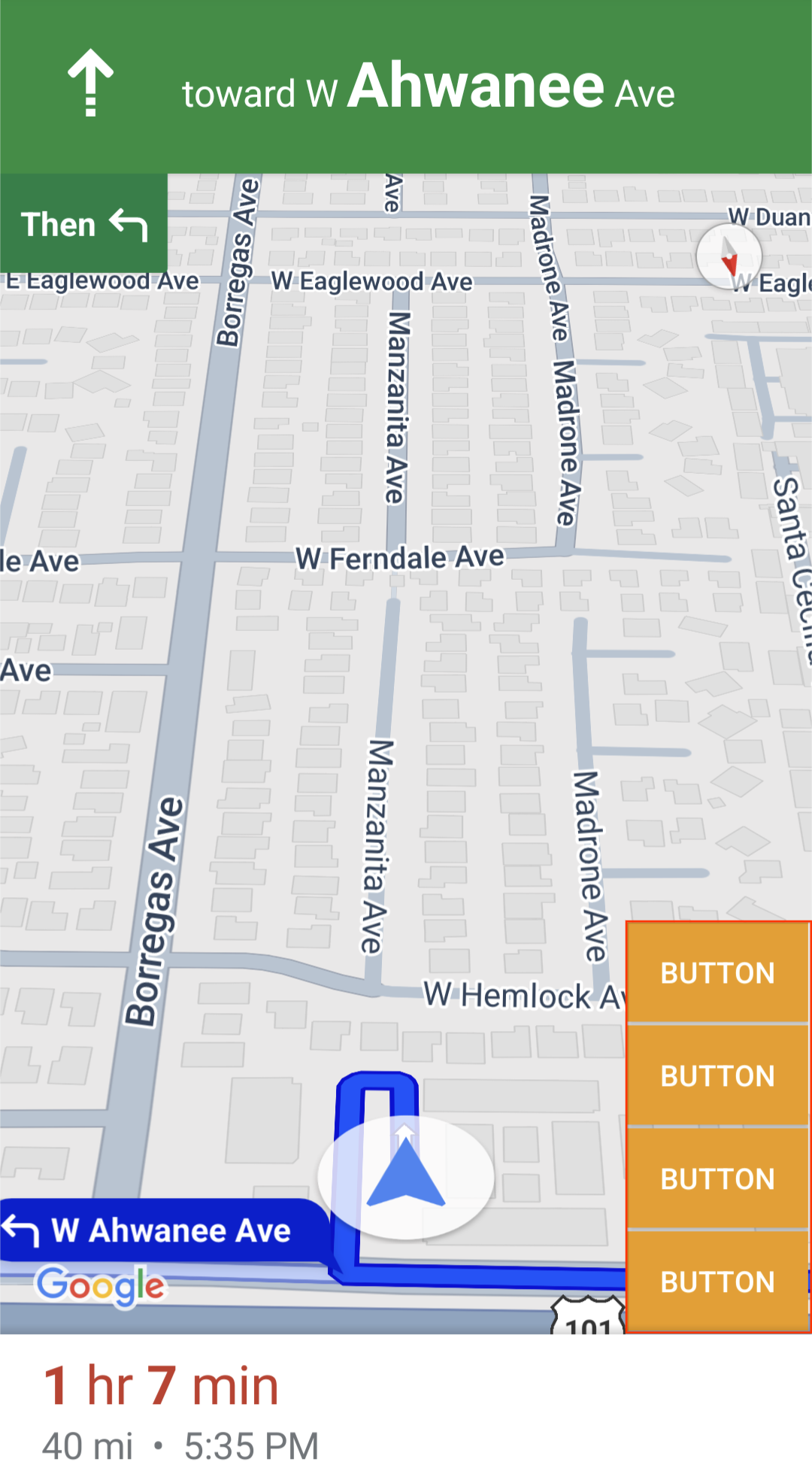
कस्टम कंट्रोल की पोज़िशन
सेकंडरी हेडर

कस्टम कंट्रोल की इस पोज़िशन का इस्तेमाल करने के लिए, पोज़िशन CustomControlPosition.SECONDARY_HEADER को setCustomControl पर पास करें.
नेविगेशन मोड में स्क्रीन लेआउट, डिफ़ॉल्ट रूप से प्राइमरी हेडर के नीचे मौजूद सेकंडरी हेडर के लिए जगह उपलब्ध कराते हैं. यह सेकंडरी हेडर, ज़रूरत पड़ने पर दिखता है. जैसे, लेन के बारे में जानकारी देते समय. आपका ऐप्लिकेशन, लेआउट की इस सेकंडरी हेडर पोज़िशन का इस्तेमाल कस्टम कॉन्टेंट के लिए कर सकता है. इस सुविधा का इस्तेमाल करने पर, आपके पास डिफ़ॉल्ट तौर पर मौजूद सेकंडरी हेडर के कॉन्टेंट को कंट्रोल करने का विकल्प होता है. अगर आपके नेविगेशन व्यू में कोई बैकग्राउंड है, तो वह बैकग्राउंड अपनी जगह पर ही रहता है. हालांकि, वह सेकंडरी हेडर से ढका रहता है. जब आपका ऐप्लिकेशन कस्टम कंट्रोल हटाता है, तो उसकी जगह कोई डिफ़ॉल्ट सेकंडरी हेडर दिख सकता है.
कस्टम सेकंडरी हेडर की पोज़िशन, प्राइमरी हेडर के सबसे नीचे वाले किनारे के साथ अलाइन होती है. यह पोज़िशन सिर्फ़ portrait mode में काम करती है. landscape mode में, दूसरा हेडर उपलब्ध नहीं है और लेआउट नहीं बदलता है.
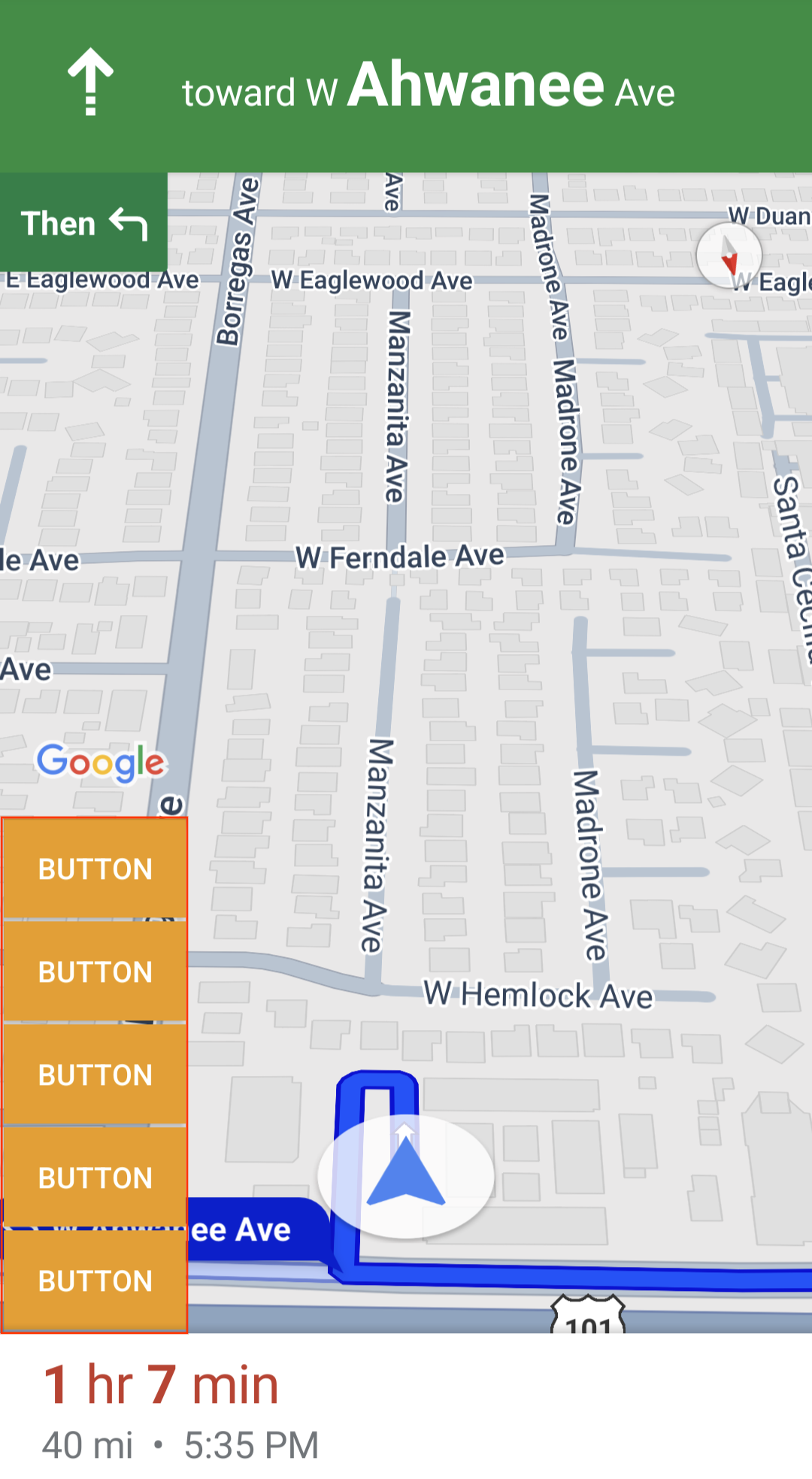
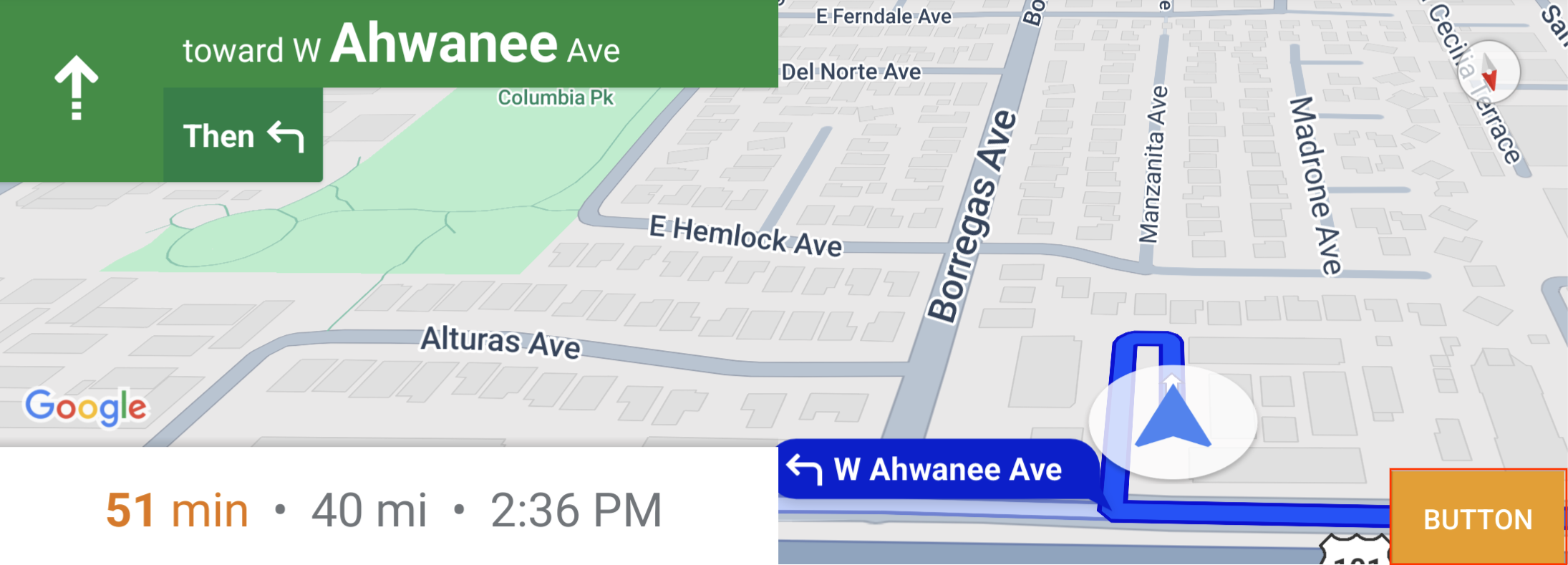
नीचे से शुरू करें


कस्टम कंट्रोल की इस पोज़िशन का इस्तेमाल करने के लिए, पोज़िशन CustomControlPosition.BOTTOM_START_BELOW को setCustomControl पर पास करें.
कस्टम कंट्रोल की यह पोज़िशन, मैप के सबसे नीचे बाएं कोने में होती है. portrait mode और landscape mode, दोनों में यह ईटीए कार्ड और/या कस्टम फ़ुटर के ऊपर दिखता है. अगर दोनों मौजूद नहीं हैं, तो यह मैप के सबसे नीचे दिखता है. साथ ही, Nav SDK के एलिमेंट, जैसे कि री-सेंटर बटन और Google का लोगो ऊपर की ओर चले जाते हैं, ताकि कस्टम कंट्रोल व्यू की ऊंचाई को ध्यान में रखा जा सके. यह कंट्रोल, मैप की दिखने वाली सीमाओं के अंदर मौजूद होता है. इसलिए, मैप के नीचे या शुरुआती किनारों पर जोड़े गए किसी भी पैडिंग से, इस कंट्रोल की पोज़िशन भी बदल जाएगी.
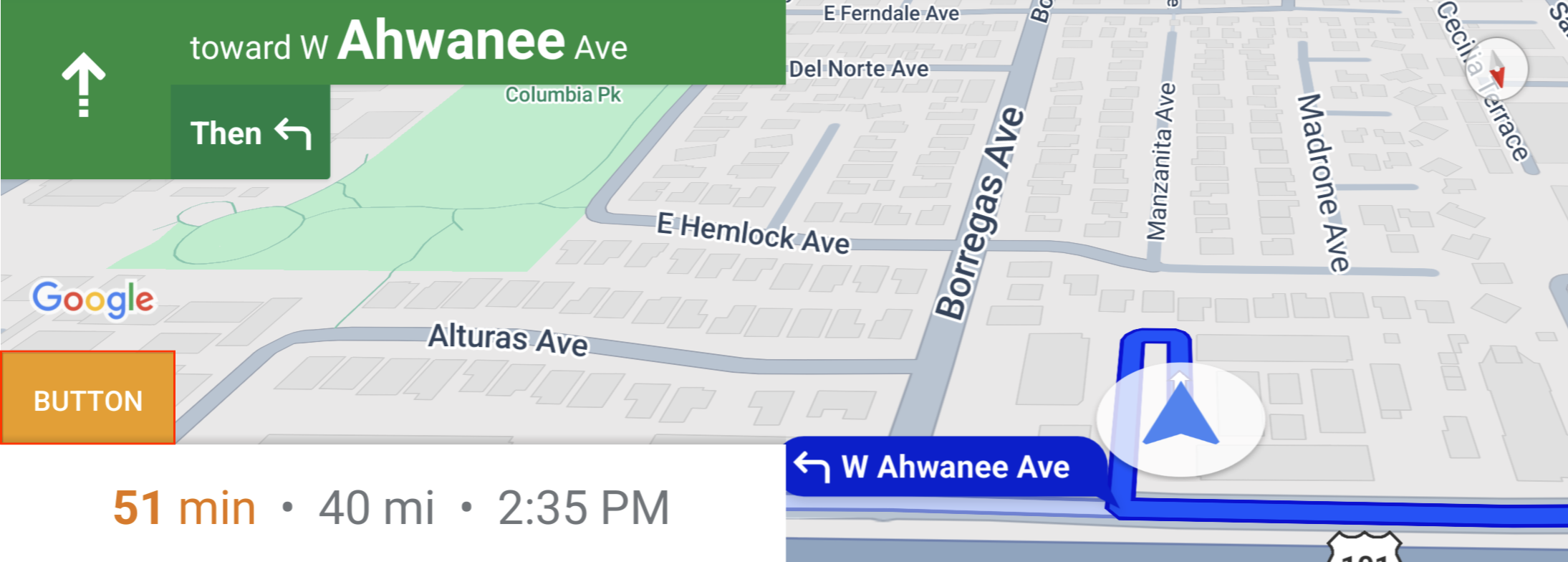
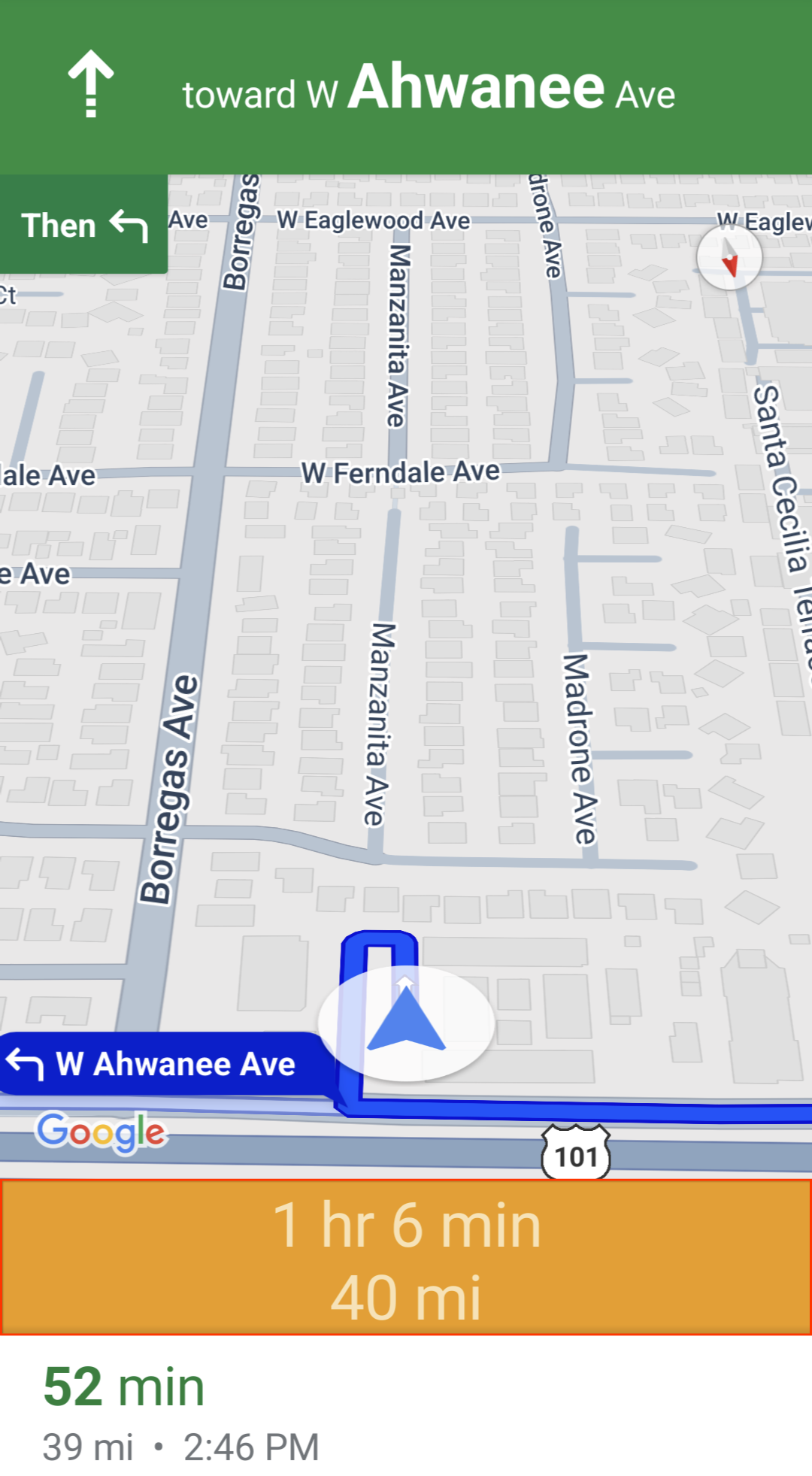
सबसे नीचे


कस्टम कंट्रोल की इस पोज़िशन का इस्तेमाल करने के लिए, पोज़िशन CustomControlPosition.BOTTOM_END_BELOW को setCustomControl पर पास करें.
कस्टम कंट्रोल की यह पोज़िशन, मैप के सबसे नीचे वाले कोने में होती है. portrait mode में, यह ईटीए कार्ड और/या कस्टम फ़ुटर के ऊपर दिखता है. अगर ये दोनों मौजूद नहीं हैं, तो यह मैप के सबसे नीचे दिखता है. हालांकि, landscape mode में यह मैप के सबसे नीचे अलाइन होता है. नेविगेशन एसडीके के जो एलिमेंट आखिर में दिखते हैं (एलटीआर में दाईं ओर), वे कस्टम कंट्रोल व्यू की ऊंचाई के हिसाब से ऊपर की ओर चले जाते हैं. यह कंट्रोल, मैप की सीमाओं के अंदर मौजूद होता है. इसलिए, मैप के नीचे या आखिर के किनारों पर जोड़े गए किसी भी पैडिंग से, इस कंट्रोल की जगह भी बदल जाएगी.
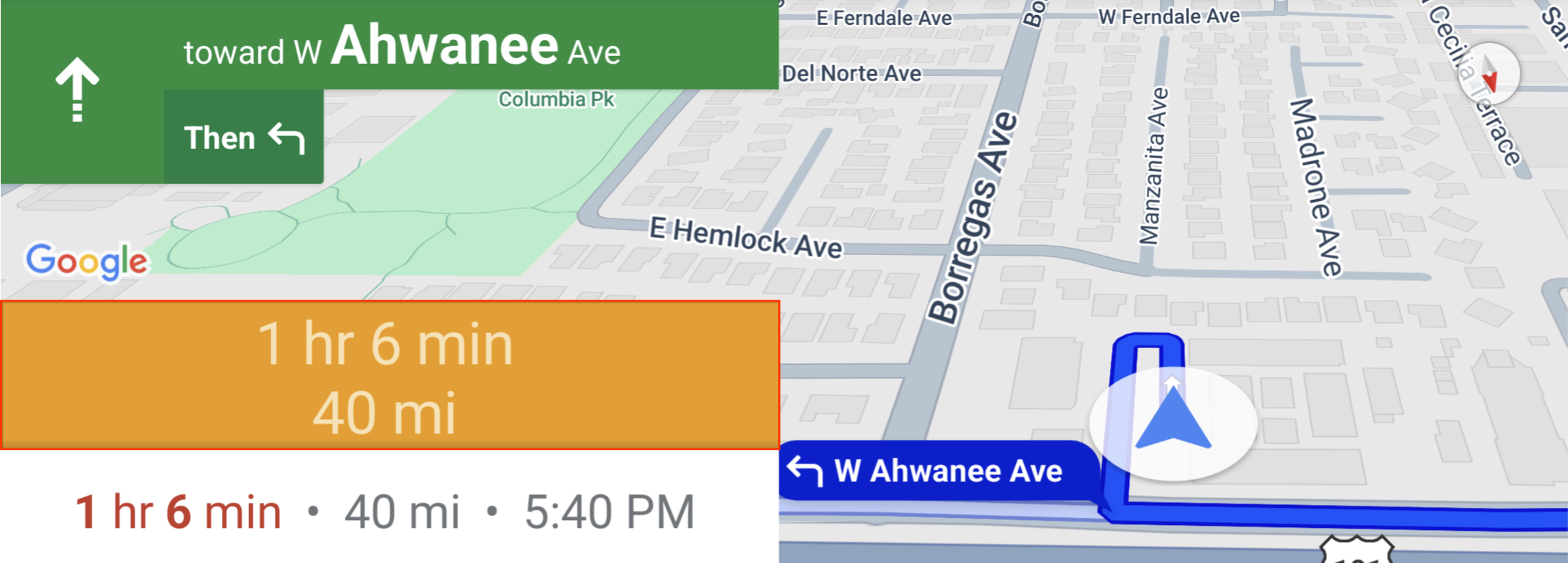
Footer


कस्टम कंट्रोल की इस पोज़िशन का इस्तेमाल करने के लिए, पोज़िशन CustomControlPosition.FOOTER को setCustomControl पर पास करें.
कस्टम कंट्रोल की इस पोज़िशन को, कस्टम फ़ुटर व्यू के लिए डिज़ाइन किया गया है. अगर Nav
SDK का ईटीए कार्ड दिखता है, तो यह कंट्रोल उसके ऊपर दिखता है. अगर ऐसा नहीं है, तो कंट्रोल को मैप के सबसे नीचे अलाइन किया जाता है. BOTTOM_START_BELOW और BOTTOM_END_BELOW कस्टम कंट्रोल के उलट, इस कंट्रोल को मैप की दिखने वाली सीमाओं से बाहर रखा जाता है. इसका मतलब है कि मैप में जोड़े गए किसी भी पैडिंग से, इस कंट्रोल की जगह नहीं बदलेगी.
portrait mode में, कस्टम फ़ुटर की चौड़ाई पूरी है. कस्टम कंट्रोल, CustomControlPosition.BOTTOM_START_BELOW और CustomControlPosition.BOTTOM_END_BELOW, दोनों स्थितियों में कस्टम कंट्रोल फ़ुटर के ऊपर होते हैं. साथ ही, Nav SDK के यूज़र इंटरफ़ेस (यूआई) के एलिमेंट, जैसे कि फिर से बीच में लाने वाला बटन और Google का लोगो भी कस्टम कंट्रोल फ़ुटर के ऊपर होते हैं. शेवरॉन की डिफ़ॉल्ट पोज़िशन, कस्टम फ़ुटर की ऊंचाई को ध्यान में रखती है.
landscape mode में, कस्टम फ़ुटर की चौड़ाई आधी है और यह शुरुआत वाली साइड (एलटीआर में बाईं ओर) पर अलाइन है. यह Nav SDK के ईटीए कार्ड की तरह ही है. CustomControlPosition.BOTTOM_START_BELOW पोज़िशन में मौजूद कस्टम कंट्रोल और Nav SDK के यूज़र इंटरफ़ेस (यूआई) एलिमेंट, जैसे कि फिर से बीच में लाने वाला बटन और Google का लोगो, कस्टम कंट्रोल फ़ुटर के ऊपर मौजूद होते हैं. CustomControlPosition.BOTTOM_END_BELOW
पोजीशन में मौजूद कस्टम कंट्रोल और आखिर में मौजूद Nav SDK के यूज़र इंटरफ़ेस (यूआई) के एलिमेंट (एलटीआर में दाईं ओर) मैप के सबसे नीचे अलाइन रहते हैं. कस्टम फ़ुटर मौजूद होने पर, शेवरॉन की डिफ़ॉल्ट जगह नहीं बदलती. ऐसा इसलिए होता है, क्योंकि फ़ुटर मैप के आखिर तक नहीं दिखता.
CustomControlPosition.BOTTOM_START_BELOW और CustomControlPosition.BOTTOM_END_BELOW पोज़िशन में मौजूद कस्टम कंट्रोल, साथ ही Nav SDK के यूज़र इंटरफ़ेस (यूआई) के एलिमेंट, जैसे कि फिर से बीच में लाने वाला बटन और Google का लोगो, कस्टम कंट्रोल फ़ुटर के ऊपर मौजूद होते हैं.
मैप के यूज़र इंटरफ़ेस (यूआई) की ऐक्सेसरी
Android के लिए Navigation SDK टूल, यूज़र इंटरफ़ेस (यूआई) से जुड़ी ऐसी सुविधाएं उपलब्ध कराता है जो नेविगेशन के दौरान दिखती हैं. ये सुविधाएं, Android के लिए Google Maps ऐप्लिकेशन में मौजूद सुविधाओं की तरह होती हैं. इस सेक्शन में बताए गए तरीके से, इन कंट्रोल की विज़िबिलिटी या विज़ुअल अपीयरेंस में बदलाव किया जा सकता है. यहां किए गए बदलाव, अगले नेविगेशन सेशन के दौरान दिखते हैं.
नेविगेशन यूज़र इंटरफ़ेस (यूआई) में स्वीकार्य बदलावों के बारे में दिशा-निर्देश पाने के लिए, नीति पेज पर जाएं.
कोड देखना
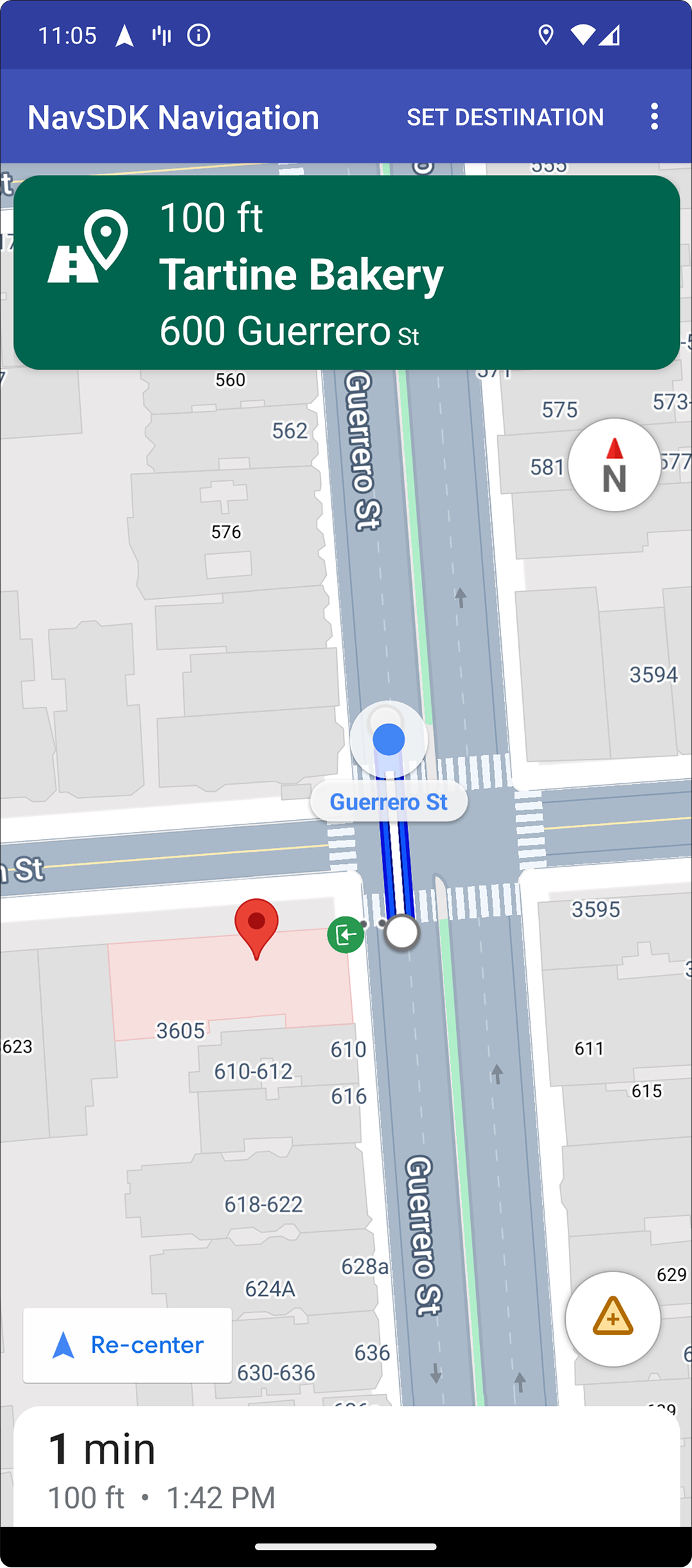
मंज़िल और अंदर जाने के रास्तों को हाइलाइट करना
placeID का इस्तेमाल करके डेस्टिनेशन बनाने पर, डेस्टिनेशन बिल्डिंग को हाइलाइट किया जाएगा. साथ ही, जब भी संभव होगा, प्रवेश द्वार का आइकॉन दिखाया जाएगा. इन विज़ुअल क्यू से लोगों को अपने डेस्टिनेशन को पहचानने और वहां तक पहुंचने में मदद मिलती है.
placeID के साथ डेस्टिनेशन बनाने के लिए, Waypoint.Builder.setPlaceIdString() तरीके का इस्तेमाल करें.

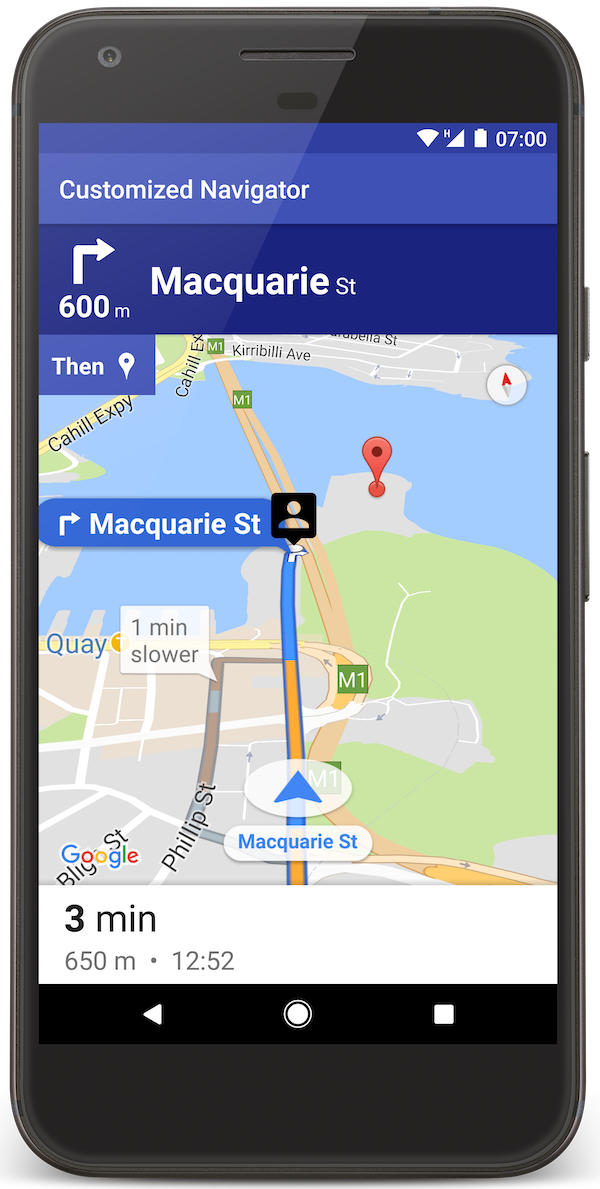
नेविगेशन हेडर में बदलाव करना

नेविगेशन हेडर और अगले मोड़ की जानकारी देने वाले इंडिकेटर की थीम बदलने के लिए, SupportNavigationFragment.setStylingOptions() या NavigationView.setStylingOptions() का इस्तेमाल करें. यह इंडिकेटर, हेडर के नीचे तब दिखता है, जब यह उपलब्ध होता है.
इन एट्रिब्यूट को सेट किया जा सकता है:
| विशेषता प्रकार | विशेषताएं |
|---|---|
| बैकग्राउंड का रंग |
|
| निर्देशों के लिए टेक्स्ट एलिमेंट |
|
| अगले चरणों के लिए टेक्स्ट एलिमेंट |
|
| रास्ते में मुड़ने के आइकॉन |
|
| लेन गाइड |
|
यहां दिए गए उदाहरण में, स्टाइलिंग के विकल्प सेट करने का तरीका बताया गया है:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
ट्रैफ़िक लेयर बंद करना
मैप पर ट्रैफ़िक लेयर को चालू या बंद करने के लिए, GoogleMap.setTrafficEnabled() का इस्तेमाल करें. इस सेटिंग से, मैप पर दिखने वाले ट्रैफ़िक की डेंसिटी पर असर पड़ता है. हालांकि, इससे नेविगेटर की ओर से प्लॉट किए गए रास्ते पर ट्रैफ़िक की जानकारी पर कोई असर नहीं पड़ता.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
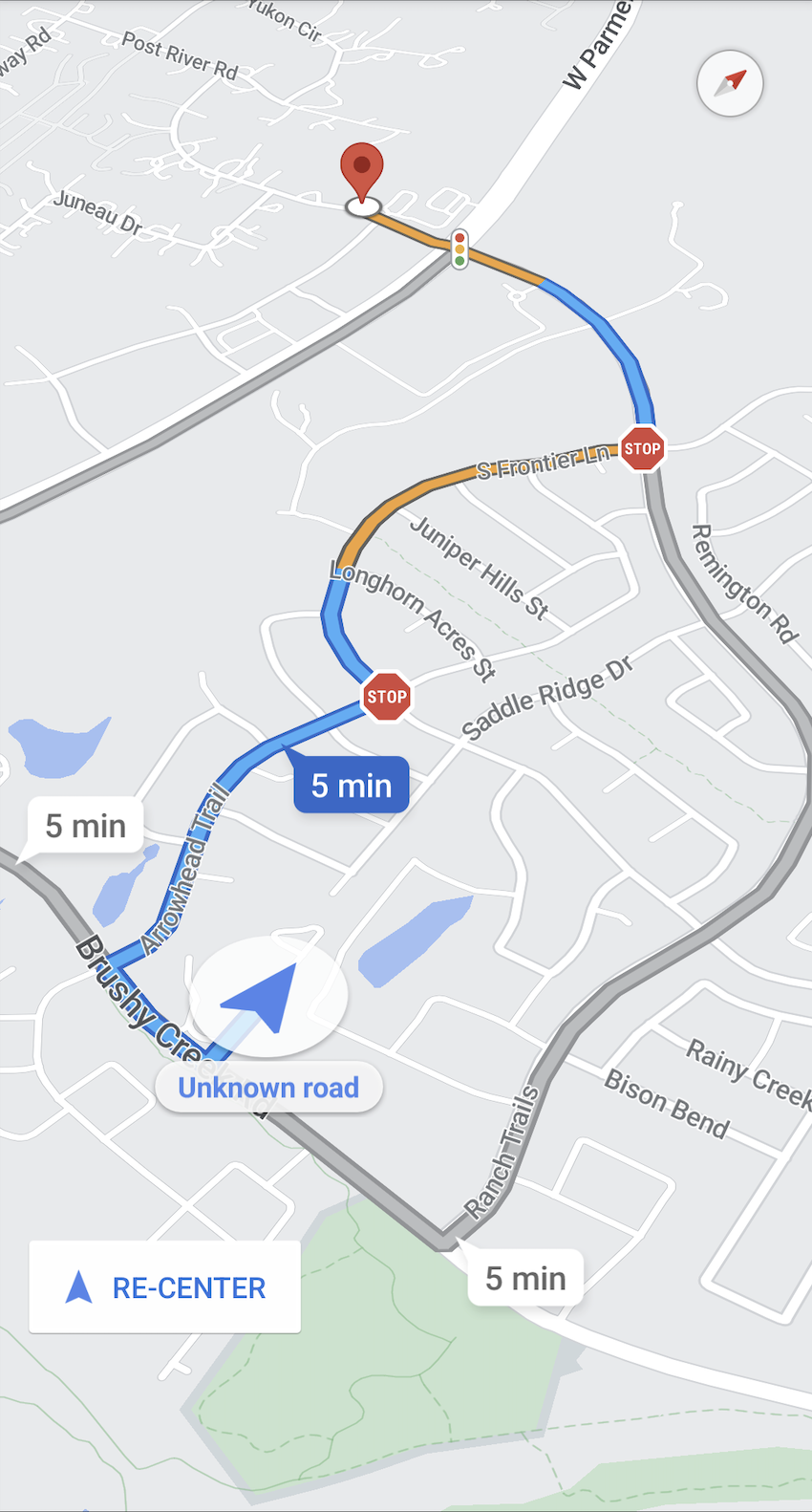
ट्रैफ़िक लाइट और स्टॉप साइन की सुविधा चालू करना

नेविगेशन के दौरान मैप में ट्रैफ़िक लाइट और स्टॉप साइन दिखाने की सुविधा चालू की जा सकती है. इससे रास्तों और यात्रा के दौरान किए जाने वाले बदलावों के बारे में ज़्यादा जानकारी मिलती है.
Navigation SDK में, ट्रैफ़िक लाइट और स्टॉप साइन की सुविधा डिफ़ॉल्ट रूप से बंद होती है. इस सुविधा को चालू करने के लिए, हर सुविधा के लिए अलग-अलग DisplayOptions पर कॉल करें.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
कस्टम मार्कर जोड़ना
Android के लिए Navigation SDK टूल, अब मार्कर के लिए Google Maps API का इस्तेमाल करता है. ज़्यादा जानकारी के लिए, Maps API से जुड़ा दस्तावेज़ देखें.
फ़्लोटिंग टेक्स्ट
अपने ऐप्लिकेशन में किसी भी जगह पर फ़्लोटिंग टेक्स्ट जोड़ा जा सकता है. हालांकि, यह ज़रूरी है कि इससे Google के एट्रिब्यूशन पर कोई असर न पड़े. Navigation SDK, मैप पर अक्षांश/देशांतर या लेबल के हिसाब से टेक्स्ट को ऐंकर करने की सुविधा नहीं देता. ज़्यादा जानकारी के लिए, जानकारी वाले विंडो पर जाएं.
गति सीमा दिखाना
स्पीड लिमिट के आइकॉन को प्रोग्राम के हिसाब से दिखाया या छिपाया जा सकता है. स्पीड लिमिट का आइकॉन दिखाने या छिपाने के लिए, NavigationView.setSpeedLimitIconEnabled() या SupportNavigationFragment.setSpeedLimitIconEnabled() का इस्तेमाल करें. इस सेटिंग के चालू होने पर, निर्देश के दौरान सबसे नीचे कोने में स्पीड लिमिट का आइकॉन दिखता है. इस आइकॉन से पता चलता है कि वाहन जिस सड़क पर चल रहा है उसकी स्पीड लिमिट क्या है. यह आइकॉन सिर्फ़ उन जगहों पर दिखता है जहां रफ़्तार की सीमा का भरोसेमंद डेटा उपलब्ध है.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
रीसेंटर बटन दिखने पर, स्पीड लिमिट का आइकॉन कुछ समय के लिए छिप जाता है.
नाइट मोड सेट करना
नाइट मोड के काम करने के तरीके को प्रोग्राम के ज़रिए कंट्रोल किया जा सकता है. नाइट मोड को चालू या बंद करने के लिए, NavigationView.setForceNightMode() या SupportNavigationFragment.setForceNightMode() का इस्तेमाल करें. इसके अलावा, Android के लिए Navigation SDK टूल को इसे कंट्रोल करने की अनुमति दें.
AUTOइससे Navigation SDK को डिवाइस की जगह की जानकारी और स्थानीय समय के हिसाब से सही मोड तय करने में मदद मिलती है.FORCE_NIGHTसे नाइट मोड चालू हो जाता है.FORCE_DAYसे, दिन के मोड को चालू किया जाता है.
यहां दिए गए उदाहरण में, नेविगेशन फ़्रैगमेंट में नाइट मोड को चालू करने का तरीका दिखाया गया है:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
दिशा-निर्देशों की सूची दिखाएं
सबसे पहले, व्यू बनाएं और उसे अपनी हैरारकी में जोड़ें.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
DirectionsListView को लाइफ़साइकल इवेंट उसी तरह फ़ॉरवर्ड करें जिस तरह NavigationView को किए जाते हैं. उदाहरण के लिए:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
वैकल्पिक रास्ते छिपाएं
जब यूज़र इंटरफ़ेस पर बहुत ज़्यादा जानकारी दिखने लगती है, तब
डिफ़ॉल्ट रूप से दिखने वाले दो रास्तों के बजाय कम रास्ते दिखाकर, यूज़र इंटरफ़ेस को साफ़-सुथरा बनाया जा सकता है. इसके अलावा,
कोई भी दूसरा रास्ता न दिखाकर भी ऐसा किया जा सकता है. रास्ते फ़ेच करने से पहले, इस विकल्प को कॉन्फ़िगर किया जा सकता है. इसके लिए, RoutingOptions.alternateRoutesStrategy() तरीके को कॉल करें. साथ ही, इनमें से किसी एक गिनती वाली वैल्यू का इस्तेमाल करें:
| इन्यूमरेशन वैल्यू | ब्यौरा |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | डिफ़ॉल्ट. इसमें ज़्यादा से ज़्यादा दो वैकल्पिक रास्ते दिखते हैं. |
| AlternateRoutesStrategy.SHOW_ONE | अगर कोई दूसरा रास्ता उपलब्ध है, तो उसे दिखाता है. |
| AlternateRoutesStrategy.SHOW_NONE | इस कुकी का इस्तेमाल, वैकल्पिक रास्तों को छिपाने के लिए किया जाता है. |
यहां दिए गए कोड के उदाहरण में, वैकल्पिक रास्तों को पूरी तरह से छिपाने का तरीका बताया गया है.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
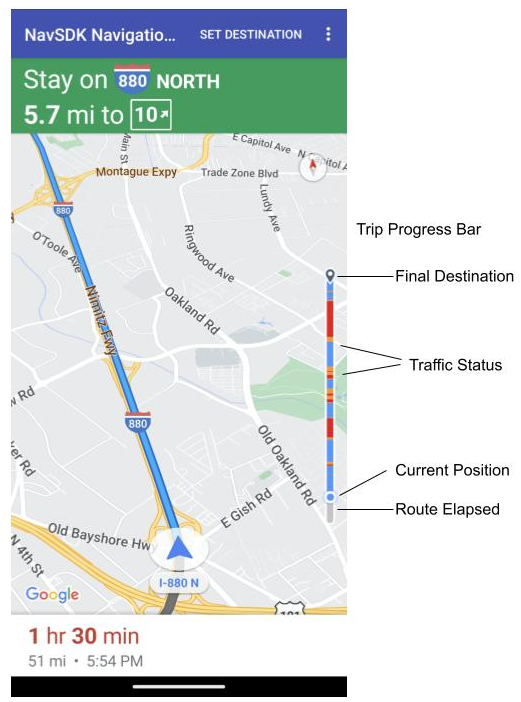
यात्रा का प्रोग्रेस बार

यात्रा की प्रोग्रेस बार, एक वर्टिकल बार होता है. यह नेविगेशन शुरू होने पर, मैप के शुरुआती/आगे वाले हिस्से में दिखता है. इस सुविधा के चालू होने पर, पूरी यात्रा की खास जानकारी दिखती है. साथ ही, उपयोगकर्ता की मंज़िल और मौजूदा जगह की जानकारी भी दिखती है.
इससे उपयोगकर्ताओं को ज़ूम इन किए बिना, आने वाली किसी भी समस्या के बारे में तुरंत पता चल जाता है. जैसे, ट्रैफ़िक. इसके बाद, वे ज़रूरत पड़ने पर यात्रा का रास्ता बदल सकते हैं. अगर उपयोगकर्ता यात्रा का रास्ता बदलता है, तो प्रोग्रेस बार रीसेट हो जाता है. ऐसा लगता है कि यात्रा उस पॉइंट से शुरू हुई है.
यात्रा की प्रोग्रेस बार में, ये स्टेटस इंडिकेटर दिखते हैं:
तय किया गया रास्ता—यात्रा का वह हिस्सा जो पूरा हो चुका है.
मौजूदा जगह—यात्रा के दौरान उपयोगकर्ता की मौजूदा जगह.
ट्रैफ़िक की स्थिति—इससे पता चलता है कि आगे ट्रैफ़िक की स्थिति कैसी होगी.
फ़ाइनल डेस्टिनेशन—यात्रा की आखिरी मंज़िल.
NavigationView या SupportNavigationFragment पर setTripProgressBarEnabled() तरीके को कॉल करके, यात्रा की प्रोग्रेस बार को चालू करें.
उदाहरण के लिए:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
ट्रिप की प्रोग्रेस दिखाने वाले बार की पोज़िशन
- बार का बायां हिस्सा, स्पीडोमीटर, Google लोगो, और री-सेंटर बटन (दिखने पर) के बाएं हिस्से के साथ अलाइन होता है. इसकी चौड़ाई 12 डीपी है.
- यात्रा के प्रोग्रेस बार की ऊंचाई एक जैसी रहती है. छोटे डिवाइसों में वर्टिकल स्पेस की सीमाओं के हिसाब से, यात्रा की प्रोग्रेस बार की ऊंचाई और दिखने की स्थिति बदलती है. यह बदलाव, स्क्रीन की ऊंचाई के लिए तय किए गए ब्रेकपॉइंट के आधार पर होता है. ये ब्रेकपॉइंट, डिवाइस के ओरिएंटेशन और स्क्रीन पर मैप के लिए उपलब्ध जगह से अलग होते हैं:
- अगर यात्रा की प्रोग्रेस बार, मुड़ने की जानकारी देने वाले कार्ड या नेविगेशन यूज़र इंटरफ़ेस (यूआई) के अन्य एलिमेंट के साथ ओवरलैप करता है, तो यह अन्य एलिमेंट के नीचे दिखता है.
| स्क्रीन की ऊंचाई | यात्रा की प्रोग्रेस बार दिखने की सुविधा | यात्रा की प्रोग्रेस बार की ऊंचाई | यात्रा के प्रोग्रेस बार की y-ऐक्सिस पोज़िशन |
|---|---|---|---|
| छोटा: 0 डीपी - 551 डीपी | नहीं दिख रहा है | लागू नहीं | लागू नहीं |
| मीडियम: 552 डीपी से 739 डीपी | दिख रहा है | 130 डीपी | स्टार्ट साइड कंट्रोल के ऊपर (स्पीडोमीटर / Google लोगो / फिर से सेंटर में लाने वाला बटन) |
| बड़ा: 740 डीपी और इससे ज़्यादा | दिख रहा है | 290 डीपी | स्टार्ट साइड कंट्रोल के ऊपर (स्पीडोमीटर / Google लोगो / फिर से सेंटर में लाने वाला बटन) |
कंपास
Navigation SDK टूल, कंपास ग्राफ़िक उपलब्ध कराता है. यह ग्राफ़िक, मैप में सबसे ऊपर दाईं ओर दिखता है. हालांकि, यह सिर्फ़ कुछ खास मामलों में और तब दिखता है, जब इसे चालू किया गया हो. जब उपयोगकर्ता कंपास पर क्लिक करता है, तो कैमरा वापस उस जगह पर ऐनिमेट होता है जहां बेयरिंग शून्य होती है (डिफ़ॉल्ट ओरिएंटेशन). इसके कुछ समय बाद, कंपास गायब हो जाता है.
अगर नेविगेशन चालू है और कैमरा मोड "फ़ॉलोइंग" पर सेट है, तो कंपास दिखता रहता है. कंपास पर टैप करने से, कैमरा ऐंगल झुके हुए और ओवरव्यू के बीच टॉगल होता है.
ड्राइवर का ध्यान न भटके, इसके लिए हेडर (पोर्ट्रेट मोड में) के बड़ा होने और कंपास की डिफ़ॉल्ट जगह से टकराने पर, कंपास उसी जगह पर रहता है. अगर आपने सेकंडरी हेडर कस्टम कंट्रोल या हेडर ऐक्सेसरी व्यू जोड़ा है, तो यूज़र इंटरफ़ेस (यूआई) से जुड़ी समस्याओं से बचने के लिए, कंपास को छिपा दिया जाता है.
कंपास में दिन और रात के मोड के साथ-साथ डार्क मोड भी काम करता है.
कंपास की सुविधा डिफ़ॉल्ट रूप से चालू होती है. GoogleMapOptions क्लास में comapassEnabled तरीके का इस्तेमाल करके, यह सेट किया जा सकता है कि कंपास चालू है या नहीं.
3D बिल्डिंग बंद करना
परफ़ॉर्मेंस से जुड़ी समस्याओं वाले डिवाइसों के लिए, 3D बिल्डिंग दिखाने की सुविधा बंद की जा सकती है. इसके लिए, GoogleMap.setBuildingsEnabled(false) को कॉल करें.
Prompt Visibility API (Experimental)
Prompt Visibility API की मदद से, Navigation SDK से जनरेट हुए यूआई एलिमेंट और आपके कस्टम यूआई एलिमेंट के बीच होने वाले टकरावों से बचा जा सकता है. इसके लिए, आपको एक लिसनर जोड़ना होगा. इससे, Navigation SDK का यूआई एलिमेंट दिखने से पहले और जैसे ही एलिमेंट हटता है, आपको कॉलबैक मिल जाएगा. ज़्यादा जानकारी और कोड के सैंपल के लिए, रीयल-टाइम में होने वाली रुकावटों को कॉन्फ़िगर करें पेज पर जाकर, Prompt Visibility API सेक्शन देखें.

