ターンバイターン方式のデータフィードは、地図ベースのナビゲーション ガイダンス用に設計されていないデバイスにナビゲーション専用の情報を提供します。指定した要素を含む次の操作手順を提供します。
- アイコン(左、右、U ターン)
- ラウンドアバウトのターン数
- 道路名
- 次のナビゲーション ステップまたは最終目的地までの推定距離と時間
ターンバイターン フィードを使用すると、Android Auto や、Android スタック全体を利用できない小型画面のディスプレイなど、Navigation SDK の UI 全体を表示することが適切でない場合に、そのようなエクスペリエンスを作成できます。たとえば、二輪車のドライバー向けに、ナビゲーションのみのガイダンスを投影して、目的地にすばやく安心して到着できるようサポートできます。
SDK を使用するには、サービスを作成して Navigation SDK for Android に登録し、新しいナビゲーション情報をリアルタイムで受信できるようにします(ナビゲーション中は約 1 秒に 1 回)。
このドキュメントでは、SDK からナビゲーション情報を受け取り、受信デバイスにナビゲーション状態を提供するナビゲーション サービスを作成して登録する方法について説明します。
概要
このセクションでは、ターンバイターン機能を有効にするための大まかな流れを説明します。
TurnByTurn 機能の使用
ターンバイターン機能を有効にする大まかな手順は次のとおりです。以降のセクションでは、各ステップについて詳しく説明します。
ナビゲーションの更新を受け取るサービスを作成する
Navigation SDK は TurnByTurn サービスにバインドし、Android Messenger を介してナビゲーションの更新情報を送信します。これらの更新用に新しいナビゲーション サービスを作成することも、既存のサービスを使用することもできます。
サービスを使用してナビゲーションの更新を受け取るメリットは、サービスを別のバックグラウンド プロセスで実行できることです。
次の例のサービスは、ナビゲーション情報を受け取り、TurnByTurnManager を使用して、ナビゲーションの詳細を含む NavInfo オブジェクトにデータを変換します。
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
メッセージ コード
NavInfo メッセージは、Message クラスの Message.what フィールドで識別できます。このフィールドは TurnByTurnManager.MSG_NAV_INFO の値に設定されます。
ナビゲーションの更新用にサービスを登録する
次のコード スニペットは、ナビゲーション サービスを登録します。
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
サービスの開始と停止
ナビゲーション サービスは、Navigation SDK がバインドされている限り有効です。startService() と stopService() を手動で呼び出してナビゲーション サービスのライフサイクルを制御できますが、Navigation SDK にサービスを登録すると、サービスは自動的に開始され、登録を解除したときにのみ停止します。アプリの設定によっては、Android ドキュメントのサービスの概要で説明されているフォアグラウンド サービスの開始を検討することをおすすめします。
サービスの登録解除
ナビゲーションの更新の受信を停止するには、Navigation SDK からサービスの登録を解除します。
navigator.unregisterServiceForNavUpdates();
ナビゲーションの状態を理解する
NavInfo.getNavState() を使用して、ナビゲーションの現在の状態を取得します。これは次のいずれかです。
Enroute -
ENROUTE状態は、ガイド付きナビゲーションが有効で、ユーザーが指定されたルート上にいることを意味します。現在の次の操作ステップに関する情報が利用可能です。ルート変更 -
REROUTINGは、ナビゲーションが進行中だが、ナビゲーターが新しいルートを探していることを意味します。新しいルートがまだないため、次の操作ステップは利用できません。サンプルアプリでは、ナビゲーション情報表示に「再ルート中...」というメッセージが表示されます。ルートが見つかると、状態ENROUTEを含むNavInfoメッセージが送信されます。停止 -
STOPPEDは、ナビゲーションが終了したことを意味します。たとえば、ユーザーがアプリでナビゲーションを終了すると、ナビゲーションが停止します。サンプルアプリでは、STOPPED状態によりナビゲーション情報表示がクリアされ、ステップ指示が残って表示されるのを防ぎます。
フィードの表示にデータを入力する
このセクションでは、ターンバイターン サービスの設定が完了したことを前提に、ターンバイターン フィードのガイダンス カードにデータを入力するために使用できるビジュアル要素とテキスト要素について説明します。
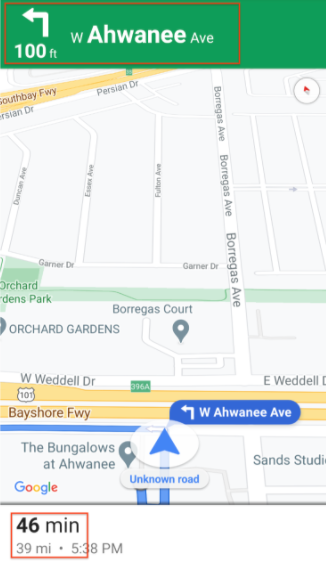
ナビゲーション カードの情報フィールド

ユーザーがガイド付きナビゲーションを開始すると、上部にナビゲーション カードが表示されます。このカードには、Navigation SDK から取得したナビゲーション データが入力されています。関連する画像は、これらの重要なナビゲーション要素の例を示しています。
次の表に、ナビゲーション情報のフィールドとその場所を示します。
| 各ナビゲーション ステップのフィールド | 旅行全体のフィールド |
|---|---|
StepInfo で見つかりました |
NavInfo で見つかりました |
| 道路の正式名称 | 残り時間 |
| ルート案内アイコン | 目的地までの距離 |
| 次のステップまでの距離 | |
| 車線案内のフィールド |
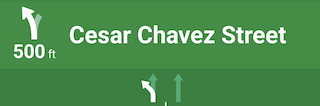
車線案内
Navigation SDK は、ナビゲーションのターンカードの車線を Lane と LaneDirection のデータ オブジェクトとして表します。Lane オブジェクトは、ナビゲーション中の特定の車線を表し、この車線から可能なすべてのターンを記述する LaneDirection オブジェクトのリストを持ちます。

車線でユーザーが走行すべき推奨方向は、isRecommended フィールドでマークされます。
車線案内の例
次のスニペットは、上記のレーンのデータ表現を示しています。
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
ルート案内用のアイコンを作成する
Maneuver 列挙型は、ナビゲーション中に発生する可能性のある各操作を定義します。特定のステップの操作は、StepInfo.getManeuver() メソッドから取得できます。
操作アイコンを作成し、関連する操作とペア設定する必要があります。一部の操作では、DESTINATION_LEFT や DESTINATION_RIGHT などのアイコンに 1 対 1 のマッピングを設定できます。ただし、一部の操作は類似しているため、複数の操作を 1 つのアイコンにマッピングすることもできます。たとえば、TURN_LEFT と ON_RAMP_LEFT の両方が左折アイコンにマッピングされる可能性があります。
一部の運転操作には、clockwise または counterclockwise のラベルが追加されています。このラベルは、国の運転側に基づいて SDK が決定します。たとえば、左側通行の国では、ドライバーは時計回りにラウンドアバウトや U ターンを行いますが、右側通行の国では反時計回りになります。Navigation SDK は、左側通行か右側通行かを検出し、適切な操作を出力します。そのため、右回りの操作と左回りの操作で、操作アイコンが異なる場合があります。
さまざまな操作のアイコンの例を表示するには、展開します
| サンプル アイコン | TurnByTurn Maneuvers |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
生成されたアイコンを使用する
![]()
Android Auto のユースケースを容易にするため、Navigation SDK は、操作と車線案内アイコンの生成をサポートしています。これらのアイコンは、500 x 74 dp のバウンディング ボックスをターゲットにすることを推奨する Android Auto 自動車向けアプリ ライブラリの画像サイズ設定のガイダンスに適合しています。詳しくは、Android リファレンス ドキュメントの setsLaneImage と CarIcon をご覧ください。
アイコン生成の例
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
アイコンの生成を有効にすると、TurnbyTurn StepInfo オブジェクトは maneuverBitmap フィールドと lanesBitmap フィールドにアイコンを入力します。
次のステップ
- Android Auto アプリの場合:

