세부 경로 데이터 피드는 지도 기반 내비게이션 안내를 위해 설계되지 않은 기기에 내비게이션 전용 정보를 제공합니다. 사용자가 제공한 요소를 사용하여 예정된 기동을 제공합니다.
- 아이콘 (왼쪽, 오른쪽, 유턴)
- 회전교차로에서 번호 표시
- 도로 이름
- 다음 탐색 단계 또는 최종 목적지까지의 예상 거리와 시간
턴바이턴 피드를 사용하여 Android Auto 또는 전체 Android 스택을 사용할 수 없는 소형 화면 디스플레이와 같이 전체 Navigation SDK UI가 적합하지 않은 환경을 만들 수 있습니다. 예를 들어 이 기능을 이륜차 운전자에게 사용할 수 있습니다. 이 경우 탐색 전용 안내를 투영하여 운전자가 최소한의 방해 요소로 더 빠르고 자신감 있게 목적지에 도착할 수 있도록 지원할 수 있습니다.
SDK를 사용하려면 서비스를 만들고 Android용 Navigation SDK에 등록하여 탐색 중에 새로운 탐색 정보를 실시간으로 (탐색 중에는 초당 약 1회) 수신할 수 있도록 해야 합니다.
이 문서에서는 SDK에서 탐색 정보를 수신하고 수신 기기에 탐색 상태를 제공하는 탐색 서비스를 만들고 등록하는 방법을 보여줍니다.
개요
이 섹션에서는 턴바이턴 기능을 사용 설정하는 대략적인 흐름을 요약합니다.
턴바이턴 기능 사용
다음은 단계별 안내 기능을 사용 설정하기 위한 대략적인 단계입니다. 다음 섹션에서는 각 단계에 대해 자세히 설명합니다.
탐색 업데이트를 수신하는 서비스 만들기
Navigation SDK는 TurnByTurn 서비스에 바인드되고 Android Messenger를 통해 내비게이션 업데이트를 전송합니다. 이러한 업데이트를 위해 새 탐색 서비스를 만들거나 기존 서비스를 사용할 수 있습니다.
서비스를 사용하여 탐색 업데이트를 수신하면 서비스가 별도의 백그라운드 프로세스에 있을 수 있다는 이점이 있습니다.
다음 예의 서비스는 탐색 정보를 수신하고 TurnByTurnManager를 사용하여 데이터를 탐색 세부정보가 포함된 NavInfo 객체로 변환합니다.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
메시지 코드
NavInfo 메시지는 TurnByTurnManager.MSG_NAV_INFO 값으로 설정된 Message 클래스의 Message.what 필드를 통해 식별할 수 있습니다.
탐색 업데이트를 위해 서비스 등록
다음 코드 스니펫은 탐색 서비스를 등록합니다.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
서비스 시작 및 중지
Navigation SDK가 바인딩되어 있는 한 탐색 서비스는 활성 상태입니다. startService() 및 stopService()를 수동으로 호출하여 탐색 서비스 수명 주기를 제어할 수 있지만, 탐색 SDK에 서비스를 등록하면 서비스가 자동으로 시작되고 등록을 취소할 때만 중지됩니다. 앱을 설정하는 방식에 따라 Android 문서 서비스 개요에 설명된 포그라운드 서비스를 시작하는 것이 좋습니다.
서비스 등록 취소
탐색 업데이트 수신을 중지하려면 탐색 SDK에서 서비스를 등록 취소하세요.
navigator.unregisterServiceForNavUpdates();
탐색 상태 이해
NavInfo.getNavState()를 사용하여 탐색의 현재 상태를 가져옵니다. 현재 상태는 다음 중 하나입니다.
이동 중 -
ENROUTE상태는 안내 탐색이 활성 상태이며 사용자가 제공된 경로를 따라 이동 중임을 의미합니다. 현재 예정된 조작 단계에 관한 정보를 사용할 수 있습니다.경로 변경 -
REROUTING는 탐색이 진행 중이지만 탐색기에서 새 경로를 찾고 있음을 의미합니다. 아직 새 경로가 없으므로 다음 조작 단계가 제공되지 않습니다. 샘플 앱에서 탐색 정보 디스플레이에 '경로 변경 중...' 메시지가 표시됩니다. 경로가 발견되면 상태ENROUTE과 함께NavInfo메시지가 전송됩니다.중지됨 -
STOPPED는 내비게이션이 종료되었음을 의미합니다. 예를 들어 사용자가 앱에서 탐색을 종료하면 탐색이 중지됩니다. 샘플 앱에서STOPPED상태는 남아 있는 단계 안내가 표시되지 않도록 탐색 정보 표시를 지웁니다.
피드 디스플레이 채우기
이제 경로 안내 서비스를 설정했으므로 이 섹션에서는 경로 안내 피드의 안내 카드를 채우는 데 사용할 수 있는 시각적 요소와 텍스트 요소를 다룹니다.
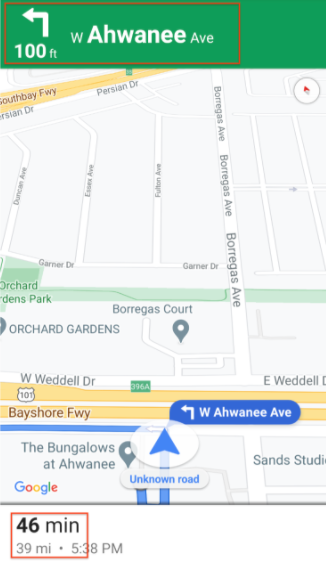
탐색 카드 정보 필드

사용자가 안내 탐색을 시작하면 상단에 탐색 카드가 표시됩니다. 이 카드에는 Navigation SDK에서 가져온 탐색 데이터가 포함됩니다. 관련 이미지에는 이러한 필수 탐색 요소의 예가 표시되어 있습니다.
이 표에는 탐색 정보 필드와 해당 필드를 찾을 수 있는 위치가 표시됩니다.
| 각 탐색 단계의 필드 | 전체 여정의 필드 |
|---|---|
StepInfo에서 발견됨 |
NavInfo에서 발견됨 |
| 전체 도로 이름 | 남은 시간 |
| 기동 아이콘 | 목적지까지의 거리 |
| 다음 단계까지의 거리 | |
| 차선 안내 필드 |
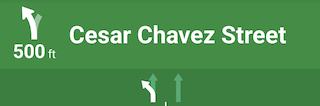
차선 안내
Navigation SDK는 탐색 회전 카드에서 차선을 Lane 및 LaneDirection 데이터 객체로 나타냅니다. Lane 객체는 탐색 중 특정 차선을 나타내며 이 차선에서 할 수 있는 모든 회전을 설명하는 LaneDirection 객체 목록이 있습니다.

사용자가 차선에서 이동해야 하는 권장 방향은 isRecommended 필드로 표시됩니다.
차선 안내 예시
다음 스니펫은 위에 표시된 레인의 데이터 표현을 보여줍니다.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
기동 아이콘 만들기
Maneuver 열거형은 탐색 중에 발생할 수 있는 각 가능한 기동을 정의하며 StepInfo.getManeuver() 메서드에서 지정된 단계의 기동을 가져올 수 있습니다.
기동 아이콘을 만들고 관련 기동과 페어링해야 합니다.
일부 동작의 경우 DESTINATION_LEFT 및 DESTINATION_RIGHT와 같은 아이콘에 일대일 매핑을 설정할 수 있습니다. 하지만 일부 동작은 유사하므로 하나의 아이콘에 두 개 이상의 동작을 매핑할 수 있습니다. 예를 들어 TURN_LEFT와 ON_RAMP_LEFT는 모두 좌회전 아이콘에 매핑될 수 있습니다.
일부 안내에는 SDK가 국가의 운전 방향에 따라 결정하는 추가 clockwise 또는 counterclockwise 라벨이 포함됩니다. 예를 들어 도로의 왼쪽에서 운전하는 국가에서는 운전자가 시계 방향으로 로터리 또는 유턴을 하는 반면, 도로의 오른쪽에서 운전하는 국가에서는 시계 반대 방향으로 운전합니다. Navigation SDK는 왼쪽 또는 오른쪽 교통에서 기동이 발생하는지 감지하고 적절한 기동을 출력합니다. 따라서 시계 방향과 반시계 방향 기동의 기동 아이콘이 다를 수 있습니다.
펼쳐서 다양한 기동의 아이콘 예시 보기
| 샘플 아이콘 | 턴바이턴 조작 |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
생성된 아이콘 사용
![]()
Android Auto 사용 사례를 용이하게 하기 위해 Navigation SDK는 기동 및 차선 안내 아이콘 생성을 지원합니다. 이러한 아이콘은 500x74dp 경계 상자를 타겟팅하도록 권장하는 Android Auto 자동차 앱 라이브러리의 이미지 크기 조정 가이드라인에 적합합니다. 자세한 내용은 Android 참조 문서의 setsLaneImage 및 CarIcon을 참고하세요.
아이콘 생성 예
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
아이콘 생성을 사용 설정하면 TurnbyTurn StepInfo 객체가 maneuverBitmap 및 lanesBitmap 필드를 아이콘으로 채웁니다.
다음 단계
- Android Auto 앱의 경우:

