Un flux de données de navigation détaillée fournit des informations de navigation uniquement aux appareils qui ne sont pas conçus pour les instructions de navigation basées sur des cartes. Il fournit les prochaines manœuvres avec les éléments que vous fournissez :
- Icônes (gauche, droite, demi-tour)
- numéros de sortie des ronds-points
- noms de routes ;
- les distances et le temps estimés jusqu'à la prochaine étape de navigation ou la destination finale ;
Vous pouvez utiliser le flux d'instructions détaillées pour créer des expériences où l'UI complète du SDK Navigation n'est pas appropriée, par exemple pour Android Auto ou pour les petits écrans où une pile Android complète n'est pas disponible. Par exemple, vous pouvez l'utiliser pour les conducteurs de deux-roues, en projetant des instructions de navigation uniquement pour les aider à atteindre leur destination plus rapidement et plus facilement, avec un minimum de distractions.
Pour utiliser le SDK, vous devez créer un service et l'enregistrer auprès du SDK Navigation pour Android afin qu'il puisse recevoir de nouvelles informations de navigation en temps réel (environ une fois par seconde pendant la navigation).
Ce document vous explique comment créer et enregistrer un service de navigation qui reçoit des informations de navigation du SDK et fournit l'état de navigation à l'appareil récepteur.
Présentation
Cette section récapitule le flux général d'activation de la fonctionnalité de navigation guidée.
Utiliser la fonctionnalité TurnByTurn
Voici les grandes étapes à suivre pour activer la fonctionnalité de navigation détaillée. Les sections suivantes fournissent des détails sur chaque étape.
Créer un service pour recevoir les mises à jour de navigation
Le SDK Navigation se lie à votre service TurnByTurn et lui envoie des informations de navigation via Android Messenger. Vous pouvez créer un service de navigation pour ces mises à jour ou utiliser un service existant.
L'avantage d'utiliser un service pour recevoir les mises à jour de navigation est que le service peut vivre dans un processus d'arrière-plan distinct.
Dans l'exemple suivant, le service reçoit des informations de navigation et utilise TurnByTurnManager pour convertir les données en objet NavInfo contenant les détails de navigation.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Codes de messages
Les messages NavInfo peuvent être identifiés par le champ Message.what de la classe Message, qui est défini sur la valeur TurnByTurnManager.MSG_NAV_INFO.
Enregistrer le service pour les mises à jour de navigation
Les extraits de code suivants enregistrent le service de navigation.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Démarrer et arrêter le service
Le service de navigation est actif tant que le SDK Navigation y est lié. Vous pouvez appeler manuellement startService() et stopService() pour contrôler le cycle de vie du service de navigation, mais lorsque vous enregistrez votre service auprès du SDK Navigation, il démarre automatiquement et ne s'arrête que lorsque vous le désinscrivez. Selon la façon dont vous configurez votre application, vous pouvez envisager de démarrer un service de premier plan, décrit dans la documentation Android Présentation des services.
Annuler l'enregistrement du service
Pour ne plus recevoir d'informations sur la navigation, désenregistrez le service du SDK Navigation.
navigator.unregisterServiceForNavUpdates();
Comprendre les états de navigation
Utilisez NavInfo.getNavState() pour obtenir l'état actuel de la navigation, qui peut être l'un des suivants :
En route : l'état
ENROUTEsignifie que la navigation guidée est active et que l'utilisateur suit l'itinéraire fourni. Des informations sur l'étape de manœuvre à venir sont disponibles.Nouveau calcul de l'itinéraire :
REROUTINGsignifie que la navigation est en cours, mais que le navigateur recherche un nouvel itinéraire. L'étape de manœuvre à venir n'est pas disponible, car aucun nouvel itinéraire n'a encore été trouvé. Dans l'exemple d'application, un message "Recalcul de l'itinéraire en cours..." s'affiche dans l'écran d'informations sur la navigation. Une fois un itinéraire trouvé, un messageNavInfoest envoyé avec l'étatENROUTE.Arrêtée –
STOPPEDsignifie que la navigation est terminée. Par exemple, la navigation s'arrête lorsque l'utilisateur quitte la navigation dans l'application. Dans l'application exemple, un étatSTOPPEDefface l'affichage des informations de navigation pour éviter que les instructions d'étape ne restent affichées.
Remplir l'affichage du flux
Maintenant que vous avez configuré votre service de navigation guidée, cette section couvre les éléments visuels et textuels que vous pouvez utiliser pour remplir les fiches de conseils du flux de navigation guidée.
Champs d'informations de la carte de navigation

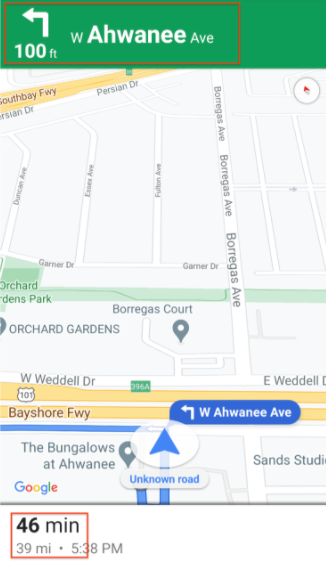
Lorsque l'utilisateur accède à la navigation guidée, une fiche de navigation s'affiche en haut de l'écran. Elle contient des données de navigation issues du SDK Navigation. L'image associée montre un exemple de ces éléments de navigation essentiels.
Ce tableau indique les champs d'informations de navigation et où les trouver.
| Champs pour chaque étape de navigation | Champs pour l'ensemble du trajet |
|---|---|
Trouvé dans StepInfo |
Trouvé dans NavInfo |
| Nom complet de la route | Temps restant |
| Icône de la manœuvre | Distance jusqu'à la destination |
| Distance jusqu'à la prochaine étape | |
| Champs de guidage sur les voies |
Guidage sur les voies
Le SDK Navigation représente les voies sur la fiche d'instruction de navigation sous la forme d'objets de données Lane et LaneDirection. Un objet Lane représente une voie spécifique pendant la navigation et contient une liste d'objets LaneDirection qui décrivent tous les changements de direction possibles à partir de cette voie.

Le champ isRecommended indique le sens de circulation recommandé dans une voie.
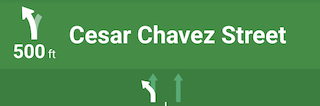
Exemple d'assistant de voies de circulation
L'extrait suivant illustre la représentation des données des voies affichées ci-dessus.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Créer des icônes pour les manœuvres
L'énumération Maneuver définit chaque manœuvre possible lors de la navigation. Vous pouvez obtenir la manœuvre pour une étape donnée à partir de la méthode StepInfo.getManeuver().
Vous devez créer des icônes de manœuvre et les associer aux manœuvres correspondantes.
Pour certaines manœuvres, vous pouvez configurer un mappage un-à-un vers une icône, comme DESTINATION_LEFT et DESTINATION_RIGHT. Toutefois, comme certaines manœuvres sont similaires, vous pouvez mapper plusieurs manœuvres sur une seule icône. Par exemple, TURN_LEFT et ON_RAMP_LEFT peuvent tous deux correspondre à l'icône de virage à gauche.
Certaines manœuvres contiennent un libellé clockwise ou counterclockwise supplémentaire, que le SDK détermine en fonction du côté de conduite d'un pays. Par exemple, dans les pays où l'on roule à gauche, les conducteurs prennent un rond-point ou font demi-tour dans le sens des aiguilles d'une montre, tandis que dans les pays où l'on roule à droite, ils le font dans le sens inverse. Le Navigation SDK détecte si une manœuvre se produit dans le trafic de gauche ou de droite, et génère la manœuvre appropriée. Par conséquent, l'icône de manœuvre peut être différente pour une manœuvre dans le sens des aiguilles d'une montre et une manœuvre dans le sens inverse.
Développer pour afficher des exemples d'icônes pour différentes manœuvres
| Icône d'exemple | Manœuvres TurnByTurn |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
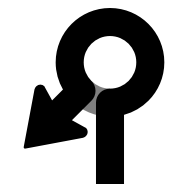
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
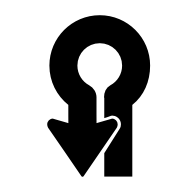
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
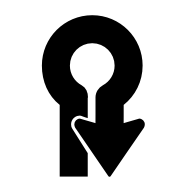
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Utiliser des icônes générées
![]()
Pour faciliter les cas d'utilisation d'Android Auto, le SDK Navigation permet de générer des icônes de manœuvre et de guidage sur les voies. Ces icônes respectent les consignes de dimensionnement d'image de la bibliothèque d'applications pour voitures Android Auto, qui recommande de cibler un cadre de sélection de 500 x 74 dp. Pour en savoir plus, consultez setsLaneImage et CarIcon dans la documentation de référence Android.
Exemple de génération d'icônes
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Une fois la génération d'icônes activée, l'objet TurnbyTurn StepInfo remplit les champs maneuverBitmap et lanesBitmap avec les icônes.
Étape suivante
- Pour les applications Android Auto :

