Un feed di dati con indicazioni passo passo fornisce informazioni solo per la navigazione ai dispositivi non progettati per le indicazioni stradali basate su mappe. Fornisce le manovre imminenti con gli elementi che fornisci:
- (sinistra, destra, inversione a U)
- numeri di svolta nelle rotonde
- nomi delle strade
- distanze e tempo stimati per la tappa successiva della navigazione o la destinazione finale
Puoi utilizzare il feed turn-by-turn per creare esperienze in cui l'intera interfaccia utente di Navigation SDK non è appropriata, ad esempio per Android Auto o per piccoli display in cui non è disponibile uno stack Android completo. Ad esempio, puoi utilizzare questa funzionalità per i conducenti di veicoli a due ruote, a cui puoi proiettare indicazioni solo di navigazione per aiutarli a raggiungere le loro destinazioni più velocemente e con maggiore sicurezza, riducendo al minimo le distrazioni.
Per utilizzare l'SDK, devi creare un servizio e registrarlo con l'SDK Navigation per Android in modo che possa ricevere nuove informazioni di navigazione in tempo reale (circa una volta al secondo durante la navigazione).
Questo documento mostra come creare e registrare un servizio di navigazione che riceve informazioni di navigazione dall'SDK e fornisce lo stato di navigazione al dispositivo ricevente.
Panoramica
Questa sezione riassume il flusso di alto livello per l'attivazione della funzionalità di navigazione passo passo.
Utilizzo della funzionalità TurnByTurn
Ecco i passaggi di base per attivare la funzionalità di navigazione passo passo. Le sezioni seguenti forniscono dettagli su ogni passaggio.
Crea un servizio per ricevere aggiornamenti sulla navigazione
L'SDK Navigation si associa al servizio TurnByTurn e invia gli aggiornamenti di navigazione tramite Android Messenger . Puoi creare un nuovo servizio di navigazione per questi aggiornamenti o utilizzarne uno esistente.
Il vantaggio di utilizzare un servizio per ricevere gli aggiornamenti della navigazione è che il servizio può essere eseguito in un processo in background separato.
Il servizio nel seguente esempio riceve informazioni di navigazione e utilizza
TurnByTurnManager per convertire i dati in un oggetto NavInfo che
contiene i dettagli di navigazione.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Codici messaggio
I messaggi NavInfo possono essere identificati tramite il campo
Message.what della classe Message, che è impostato sul valore di
TurnByTurnManager.MSG_NAV_INFO.
Registrazione del servizio per gli aggiornamenti di navigazione
I seguenti snippet di codice registrano il servizio di navigazione.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Avvio e interruzione del servizio
Il servizio di navigazione è attivo finché l'SDK Navigation è associato. Puoi chiamare manualmente
startService() e stopService() per controllare il ciclo di vita del servizio di navigazione, ma quando registri il servizio con
Navigation SDK, il servizio si avvia automaticamente e
si interrompe solo quando lo annulli. A seconda di come configuri l'app, potresti
voler avviare un servizio in primo piano, descritto nella
documentazione di Android Panoramica
dei servizi.
Annullamento della registrazione del servizio
Per interrompere la ricezione degli aggiornamenti di navigazione, annulla la registrazione del servizio dall'SDK Navigation.
navigator.unregisterServiceForNavUpdates();
Informazioni sugli stati di navigazione
Utilizza NavInfo.getNavState() per ottenere lo stato attuale della navigazione, che può essere uno
dei seguenti:
Enroute: lo stato
ENROUTEindica che la navigazione guidata è attiva e l'utente si trova sul percorso fornito. Sono disponibili informazioni sulla manovra successiva.Ricalcolo del percorso -
REROUTINGindica che la navigazione è in corso, ma il navigatore sta cercando un nuovo percorso. Il passaggio della manovra imminente non è disponibile perché non è ancora presente un nuovo percorso. Nell'app di esempio, viene visualizzato il messaggio "Ricalcolo del percorso in corso…" nel display delle informazioni di navigazione. Una volta trovato un percorso, viene inviato un messaggioNavInfocon lo statoENROUTE.Interrotta:
STOPPEDsignifica che la navigazione è terminata. Ad esempio, la navigazione si interrompe quando l'utente esce dalla navigazione nell'app. Nell'app di esempio, uno statoSTOPPEDcancella la visualizzazione delle informazioni di navigazione per impedire la visualizzazione di istruzioni di passo persistenti.
Compilare la visualizzazione del feed
Ora che hai configurato il servizio di navigazione passo passo, questa sezione illustra gli elementi visivi e di testo che puoi utilizzare per compilare le schede di indicazioni per il feed della navigazione passo passo.
Campi delle informazioni della scheda di navigazione

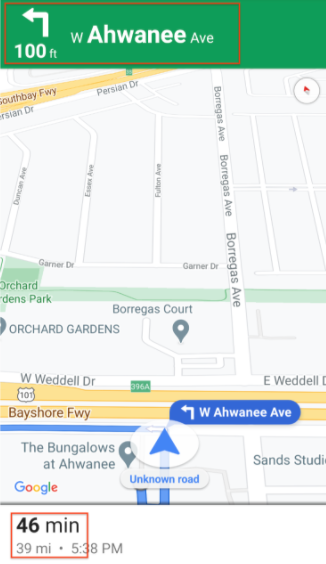
Quando l'utente avvia la navigazione guidata, in alto viene visualizzata una scheda di navigazione contenente i dati di navigazione compilati dall'SDK Navigation. L'immagine correlata mostra un esempio di questi elementi di navigazione essenziali.
Questa tabella mostra i campi per le informazioni di navigazione e dove trovarli.
| Campi per ogni passaggio di navigazione | Campi per l'intero viaggio |
|---|---|
Trovato in StepInfo |
Trovato in NavInfo |
| Nome completo della strada | Tempo rimanente |
| Icona della manovra | Distanza dalla destinazione |
| Distanza dal passaggio successivo | |
| Campi di indicazione delle corsie |
Indicazioni di corsia
Navigation SDK rappresenta le corsie nella scheda di navigazione come oggetti di dati Lane e LaneDirection. Un oggetto Lane rappresenta una corsia specifica durante la navigazione e
contiene un elenco di oggetti LaneDirection che descrivono tutte le svolte che possono essere
effettuate da questa corsia.

La direzione consigliata che un utente deve prendere in una corsia è indicata dal campo isRecommended.
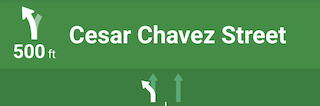
Esempio di indicazione delle corsie
Il seguente snippet illustra la rappresentazione dei dati delle corsie visualizzate sopra.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Crea icone per le manovre
L'enumerazione
Maneuver
definisce ogni possibile manovra che potrebbe verificarsi durante la navigazione e puoi
ottenere la manovra per un determinato passaggio dal metodo StepInfo.getManeuver().
Devi creare le icone delle manovre e associarle alle manovre correlate.
Per alcune manovre, puoi impostare una mappatura uno a uno a un'icona, ad esempio
DESTINATION_LEFT e DESTINATION_RIGHT. Tuttavia, poiché alcune manovre sono
simili, potresti voler mappare più di una manovra a una singola icona. Ad esempio, TURN_LEFT e ON_RAMP_LEFT potrebbero essere entrambi associati all'icona di svolta a sinistra.
Alcune manovre contengono un'etichetta clockwise o counterclockwise aggiuntiva,
che l'SDK determina in base al lato di guida di un paese. Ad esempio, nei paesi in cui si guida sul lato sinistro della strada, i conducenti prendono una rotonda o fanno un'inversione a U in senso orario, mentre nei paesi in cui si guida sul lato destro della strada si procede in senso antiorario. L'SDK Navigation rileva
se una manovra si verifica nel traffico a sinistra o a destra e restituisce la
manovra appropriata. Pertanto, l'icona della manovra potrebbe essere diversa per una
manovra in senso orario rispetto a una in senso antiorario.
Espandi per visualizzare le icone di esempio per le diverse manovre
| Icona campione | TurnByTurn Maneuvers |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Utilizzare le icone generate
![]()
Per facilitare i casi d'uso di Android Auto, l'SDK Navigation supporta la generazione di icone di manovra e di indicazioni di corsia. Queste icone rispettano le indicazioni sulle dimensioni delle immagini della libreria di app per auto Android Auto, che consiglia di scegliere un riquadro di selezione di 500 x 74 dp. Per informazioni dettagliate, consulta setsLaneImage e CarIcon nella documentazione di riferimento di Android.
Esempio di generazione di icone
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Dopo aver attivato la generazione di icone, l'oggetto TurnbyTurn StepInfo compila i campi
maneuverBitmap e lanesBitmap con le icone.
Passaggi successivi
- Per le app Android Auto:

