Feed data belokan demi belokan memberikan informasi khusus navigasi ke perangkat yang tidak didesain untuk panduan navigasi berbasis peta. API ini menyediakan manuver mendatang dengan elemen yang Anda berikan:
- ikon (kiri, kanan, putar balik)
- jumlah belokan di bundaran
- nama jalan
- perkiraan jarak dan waktu ke langkah navigasi berikutnya atau tujuan akhir
Anda dapat menggunakan feed belokan demi belokan untuk membuat pengalaman yang tidak sesuai dengan UI Navigation SDK lengkap, seperti untuk Android Auto atau untuk layar kecil yang tidak memiliki stack Android lengkap. Misalnya, Anda dapat menggunakan fitur ini untuk pengemudi kendaraan roda dua, dengan memproyeksikan panduan khusus navigasi untuk membantu mereka mencapai tujuan lebih cepat dan lebih yakin dengan gangguan minimal.
Untuk menggunakan SDK, Anda akan membuat layanan dan mendaftarkannya dengan Navigation SDK for Android sehingga dapat menerima informasi navigasi baru secara real time (sekitar sekali per detik selama navigasi).
Dokumen ini menunjukkan cara membuat dan mendaftarkan layanan navigasi yang menerima informasi navigasi dari SDK dan memberikan status navigasi ke perangkat penerima.
Ringkasan
Bagian ini merangkum alur tingkat tinggi untuk mengaktifkan fitur navigasi belokan demi belokan.
Menggunakan fitur TurnByTurn
Berikut adalah langkah-langkah tingkat tinggi untuk mengaktifkan fitur belokan demi belokan. Bagian selanjutnya memberikan detail tentang setiap langkah.
Membuat layanan untuk menerima update navigasi
Navigation SDK terikat ke layanan TurnByTurn Anda dan mengirimkan update navigasi melalui Android Messenger . Anda dapat membuat layanan navigasi baru untuk pembaruan ini, atau menggunakan layanan yang ada.
Manfaat menggunakan layanan untuk menerima update navigasi adalah layanan dapat berjalan dalam proses latar belakang terpisah.
Layanan dalam contoh berikut menerima informasi navigasi dan menggunakan
TurnByTurnManager untuk mengonversi data menjadi objek NavInfo yang
berisi detail navigasi.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Kode pesan
Pesan NavInfo dapat diidentifikasi melalui kolom
Message.what
dari class Message, yang ditetapkan ke nilai
TurnByTurnManager.MSG_NAV_INFO.
Mendaftarkan layanan untuk pembaruan navigasi
Cuplikan kode berikut mendaftarkan layanan navigasi.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Memulai dan menghentikan layanan
Layanan navigasi aktif selama Navigation SDK terikat padanya. Anda dapat memanggil
startService() dan stopService() secara manual untuk mengontrol siklus proses
layanan navigasi, tetapi saat Anda mendaftarkan layanan dengan
Navigation SDK, layanan Anda akan dimulai secara otomatis, dan
hanya berhenti saat Anda membatalkan pendaftarannya. Bergantung pada cara Anda menyiapkan aplikasi, Anda mungkin
ingin mempertimbangkan untuk memulai layanan latar depan, yang dijelaskan dalam dokumentasi Android Ringkasan
Layanan.
Membatalkan pendaftaran layanan
Untuk berhenti menerima update navigasi, batalkan pendaftaran layanan dari Navigation SDK.
navigator.unregisterServiceForNavUpdates();
Memahami status navigasi
Gunakan NavInfo.getNavState() untuk mendapatkan status navigasi saat ini, yang merupakan salah satu
dari berikut ini:
Dalam perjalanan - Status
ENROUTEberarti navigasi terpandu aktif dan pengguna berada di rute yang diberikan. Informasi tentang langkah manuver berikutnya yang sedang berlangsung tersedia.Mengubah rute -
REROUTINGberarti navigasi sedang berlangsung, tetapi navigator sedang mencari rute baru. Langkah manuver berikutnya tidak tersedia, karena belum ada rute baru. Di aplikasi contoh, pesan "Mengalihkan rute..." muncul di tampilan info navigasi. Setelah rute ditemukan, pesanNavInfoakan dikirim dengan statusENROUTE.Berhenti -
STOPPEDberarti navigasi telah berakhir. Misalnya, navigasi berhenti saat pengguna keluar dari navigasi di aplikasi. Di aplikasi contoh, statusSTOPPEDmenghapus tampilan info navigasi untuk mencegah petunjuk langkah yang tertinggal ditampilkan.
Mengisi tampilan feed
Setelah menyiapkan layanan belokan demi belokan, bagian ini membahas elemen visual dan teks yang dapat Anda gunakan untuk mengisi kartu panduan untuk feed belokan demi belokan.
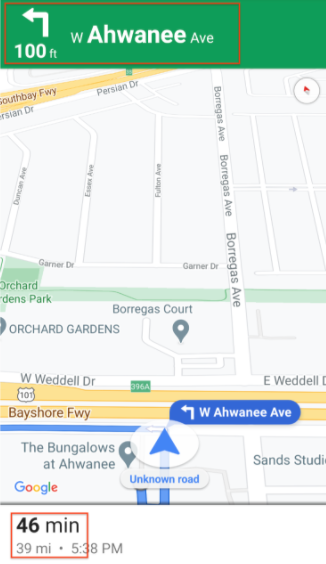
Kolom informasi kartu navigasi

Saat pengguna memasuki navigasi terpandu, kartu navigasi akan muncul di bagian atas, yang berisi data navigasi yang diisi dari Navigation SDK. Gambar terkait menunjukkan contoh elemen navigasi penting ini.
Tabel ini menunjukkan kolom untuk info navigasi dan tempat Anda menemukannya.
| Kolom untuk setiap langkah navigasi | Kolom untuk keseluruhan perjalanan |
|---|---|
Ditemukan di StepInfo |
Ditemukan di NavInfo |
| Nama jalan lengkap | Sisa waktu |
| Ikon manuver | Jarak ke tujuan |
| Jarak ke langkah berikutnya | |
| Kolom panduan jalur |
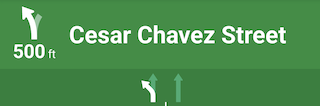
Panduan jalur
Navigation SDK merepresentasikan jalur di kartu belokan navigasi sebagai objek data
Lane
dan
LaneDirection. Objek Lane merepresentasikan jalur tertentu selama navigasi dan
memiliki daftar objek LaneDirection yang menjelaskan semua belokan yang dapat
dilakukan dari jalur ini.

Arah yang direkomendasikan bagi pengguna di jalur ditandai dengan kolom isRecommended.
Contoh panduan jalur
Cuplikan berikut menggambarkan representasi data jalur yang ditampilkan di atas.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Membuat ikon untuk manuver
Enum
Maneuver
menentukan setiap kemungkinan manuver yang dapat terjadi saat bernavigasi, dan Anda
dapat memperoleh manuver untuk langkah tertentu dari metode StepInfo.getManeuver().
Anda harus membuat ikon manuver dan memasangkannya dengan manuver terkait.
Untuk beberapa manuver, Anda dapat menyiapkan pemetaan satu-ke-satu ke ikon, seperti
DESTINATION_LEFT dan DESTINATION_RIGHT. Namun, karena beberapa manuver serupa, Anda mungkin ingin memetakan lebih dari satu manuver ke satu ikon. Misalnya, TURN_LEFT dan ON_RAMP_LEFT dapat dipetakan ke ikon belok kiri.
Beberapa manuver berisi label clockwise atau counterclockwise tambahan,
yang ditentukan SDK berdasarkan sisi mengemudi suatu negara. Misalnya, di negara-negara yang menerapkan sistem mengemudi di sisi kiri jalan, pengemudi akan berputar di bundaran atau berbelok U ke arah searah jarum jam, sedangkan negara-negara yang menerapkan sistem mengemudi di sisi kanan jalan akan berputar ke arah berlawanan jarum jam. Navigation SDK mendeteksi
apakah manuver terjadi di lalu lintas sisi kiri atau kanan dan menghasilkan
manuver yang sesuai. Oleh karena itu, ikon manuver Anda mungkin berbeda untuk manuver searah jarum jam versus berlawanan arah jarum jam.
Luaskan untuk melihat contoh ikon untuk berbagai manuver
| Ikon Contoh | Manuver Belokan demi Belokan |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Menggunakan ikon yang dibuat
![]()
Untuk memfasilitasi kasus penggunaan Android Auto, Navigation SDK mendukung pembuatan ikon panduan manuver dan jalur. Ikon ini sesuai dengan panduan ukuran gambar dari library Aplikasi Mobil Android Auto yang merekomendasikan penargetan kotak pembatas 500 x 74 dp. Lihat setsLaneImage dan CarIcon dalam dokumentasi referensi Android untuk mengetahui detailnya.
Contoh pembuatan ikon
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Setelah Anda mengaktifkan pembuatan ikon, objek TurnbyTurn StepInfo akan mengisi kolom
maneuverBitmap dan lanesBitmap dengan ikon.
Langkah berikutnya
- Untuk aplikasi Android Auto:

