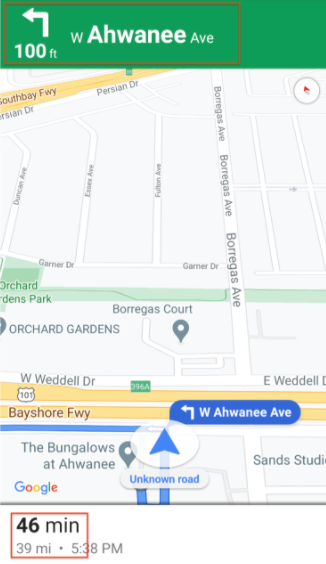
ฟีดข้อมูลแบบเลี้ยวต่อเลี้ยวจะให้ข้อมูลการนำทางเท่านั้นแก่อุปกรณ์ที่ไม่ได้ ออกแบบมาเพื่อคำแนะนำการนำทางตามแผนที่ โดยจะแสดงการเลี้ยวที่กำลังจะมาพร้อมกับ องค์ประกอบที่คุณระบุ
- ไอคอน (ซ้าย ขวา กลับรถ)
- เลี้ยวในวงเวียน
- ชื่อถนน
- ระยะทางและเวลาโดยประมาณจนถึงขั้นตอนการนำทางถัดไปหรือจุดหมายสุดท้าย
คุณสามารถใช้ฟีดการนำทางแบบเลี้ยวต่อเลี้ยวเพื่อสร้างประสบการณ์การใช้งานในกรณีที่ UI ของ Navigation SDK แบบเต็มไม่เหมาะสม เช่น สำหรับ Android Auto หรือจอแสดงผลขนาดเล็กที่ไม่มีสแต็ก Android แบบเต็ม เช่น คุณอาจใช้ฟีเจอร์นี้สำหรับผู้ขับขี่ยานพาหนะ 2 ล้อ ซึ่งคุณสามารถแสดงคำแนะนำสำหรับการนำทางเท่านั้นเพื่อช่วยให้ผู้ขับขี่ไปถึงจุดหมายได้เร็วขึ้นและมั่นใจมากขึ้นโดยมีสิ่งรบกวนน้อยที่สุด
หากต้องการใช้ SDK คุณจะต้องสร้างบริการและลงทะเบียนกับ Navigation SDK สำหรับ Android เพื่อให้รับข้อมูลการนำทางใหม่ได้ แบบเรียลไทม์ (ประมาณ 1 ครั้งต่อวินาทีระหว่างการนำทาง)
เอกสารนี้แสดงวิธีสร้างและลงทะเบียนบริการนำทางที่รับข้อมูลการนำทางจาก SDK และระบุสถานะการนำทางไปยังอุปกรณ์ที่รับ
ภาพรวม
ส่วนนี้จะสรุปขั้นตอนระดับสูงสำหรับการเปิดใช้ฟีเจอร์ การนำทางแบบเลี้ยวต่อเลี้ยว
การใช้ฟีเจอร์การนำทางแบบเลี้ยวต่อเลี้ยว
ขั้นตอนระดับสูงในการเปิดใช้ฟีเจอร์การนำทางแบบเลี้ยวต่อเลี้ยวมีดังนี้ ส่วนต่างๆ ที่ตามมาจะให้รายละเอียดเกี่ยวกับแต่ละขั้นตอน
สร้างบริการเพื่อรับข้อมูลอัปเดตการนำทาง
Navigation SDK จะเชื่อมโยงกับบริการ TurnByTurn และ ส่งข้อมูลอัปเดตการนำทางผ่าน Android Messenger คุณสามารถสร้างบริการนำทางใหม่สำหรับการอัปเดตเหล่านี้ หรือใช้บริการที่มีอยู่ก็ได้
ข้อดีของการใช้บริการเพื่อรับข้อมูลอัปเดตการนำทางคือบริการ สามารถอยู่ในกระบวนการเบื้องหลังแยกต่างหากได้
บริการในตัวอย่างต่อไปนี้จะได้รับข้อมูลการนำทางและใช้ TurnByTurnManager เพื่อแปลงข้อมูลเป็นออบเจ็กต์ NavInfo ที่มีรายละเอียดการนำทาง
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
รหัสข้อความ
NavInfo สามารถระบุข้อความได้ผ่านฟิลด์
Message.what
ของคลาส Message ซึ่งตั้งค่าเป็นค่าของ
TurnByTurnManager.MSG_NAV_INFO
ลงทะเบียนบริการสำหรับการอัปเดตการนำทาง
ข้อมูลโค้ดต่อไปนี้จะลงทะเบียนบริการนำทาง
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
การเริ่มและหยุดบริการ
บริการนำทางจะทำงานตราบใดที่ Navigation SDK เชื่อมโยงกับบริการ คุณเรียกใช้
startService() และ stopService() ด้วยตนเองเพื่อควบคุมวงจร
ของบริการนำทางได้ แต่เมื่อลงทะเบียนบริการกับ
Navigation SDK บริการจะเริ่มโดยอัตโนมัติ และจะหยุด
เมื่อคุณยกเลิกการลงทะเบียนเท่านั้น คุณอาจต้องพิจารณาเริ่มบริการที่ทำงานอยู่เบื้องหน้าตามที่อธิบายไว้ในเอกสารประกอบ Android ภาพรวมของบริการ ทั้งนี้ขึ้นอยู่กับวิธีตั้งค่าแอป
การยกเลิกการลงทะเบียนบริการ
หากต้องการหยุดรับข้อมูลอัปเดตการนำทาง ให้ยกเลิกการลงทะเบียนบริการจาก Navigation SDK
navigator.unregisterServiceForNavUpdates();
ทำความเข้าใจสถานะการนำทาง
ใช้ NavInfo.getNavState() เพื่อดูสถานะการนำทางปัจจุบัน ซึ่งเป็นสถานะใดสถานะหนึ่งต่อไปนี้
ระหว่างทาง - สถานะ
ENROUTEหมายความว่าการนำทางพร้อมคำแนะนำ ทำงานอยู่และผู้ใช้อยู่ในเส้นทางที่ระบุ มีข้อมูลเกี่ยวกับขั้นตอนการเลี้ยว ถัดไปการเปลี่ยนเส้นทาง -
REROUTINGหมายความว่าระบบกำลังนำทาง แต่ โปรแกรมนำทางกำลังมองหาเส้นทางใหม่ ขั้นตอนการเลี้ยวถัดไปไม่พร้อมใช้งานเนื่องจากยังไม่มีเส้นทางใหม่ ในแอปตัวอย่าง ข้อความ "เปลี่ยนเส้นทาง..." จะปรากฏใน การแสดงข้อมูลการนำทาง เมื่อพบเส้นทางแล้ว ระบบจะส่งNavInfoพร้อมสถานะENROUTEหยุด -
STOPPEDหมายความว่าการนำทางสิ้นสุดแล้ว เช่น การนำทางจะ หยุดเมื่อผู้ใช้ออกจากการนำทางในแอป ในแอปตัวอย่างSTOPPEDสถานะจะล้างการแสดงข้อมูลการนำทางเพื่อป้องกันไม่ให้แสดง วิธีการทีละขั้นตอนที่ค้างอยู่
แสดงฟีด
เมื่อตั้งค่าบริการแบบเลี้ยวต่อเลี้ยวแล้ว ส่วนนี้จะครอบคลุมองค์ประกอบภาพและข้อความที่คุณใช้เพื่อสร้างการ์ดคำแนะนำสำหรับฟีดแบบเลี้ยวต่อเลี้ยวได้
ฟิลด์ข้อมูลการ์ดการนำทาง

เมื่อผู้ใช้เข้าสู่การนำทางแบบมีคำแนะนำ การ์ดการนำทางจะปรากฏที่ด้านบน ซึ่งมีข้อมูลการนำทางที่สร้างขึ้นจาก Navigation SDK รูปภาพที่เกี่ยวข้องแสดงตัวอย่าง องค์ประกอบการนำทางที่สำคัญเหล่านี้
ตารางนี้แสดงช่องสำหรับข้อมูลการนำทางและตำแหน่งที่คุณจะพบช่องดังกล่าว
| ฟิลด์สำหรับขั้นตอนการนำทางแต่ละขั้นตอน | ฟิลด์สำหรับการเดินทางโดยรวม |
|---|---|
พบใน StepInfo |
พบใน NavInfo |
| ชื่อถนนแบบเต็ม | เวลาที่เหลือ |
| ไอคอนการเลี้ยว | ระยะทางถึงจุดหมาย |
| ระยะทางไปยังขั้นตอนถัดไป | |
| ฟิลด์คำแนะนำช่องทาง |
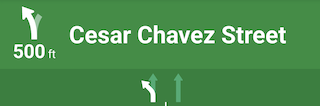
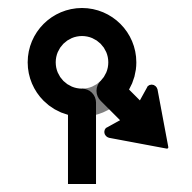
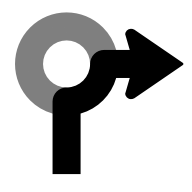
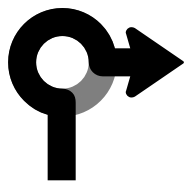
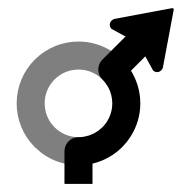
คำแนะนำช่องทาง
Navigation SDK แสดงเลนในการ์ดเลี้ยวของการนำทางเป็นออบเจ็กต์ข้อมูล Lane
และ
LaneDirection
ออบเจ็กต์ Lane แสดงถึงเลนที่เฉพาะเจาะจงในระหว่างการนำทาง และมีรายการออบเจ็กต์ LaneDirection ซึ่งอธิบายการเลี้ยวทั้งหมดที่ทำได้จากเลนนี้

ทิศทางที่แนะนำซึ่งผู้ใช้ควรใช้ในเลนจะทำเครื่องหมายด้วยฟิลด์ isRecommended
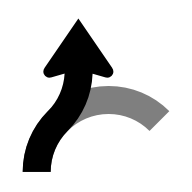
ตัวอย่างคำแนะนำช่องทาง
ข้อมูลโค้ดต่อไปนี้แสดงการแสดงข้อมูลของเลนที่แสดงด้านบน
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
สร้างไอคอนสำหรับการเลี้ยว
Maneuver
enum จะกำหนดการเลี้ยวแต่ละครั้งที่เป็นไปได้ขณะนำทาง และคุณจะรับการเลี้ยวสำหรับขั้นตอนที่กำหนดได้จากเมธอด StepInfo.getManeuver()
คุณต้องสร้างไอคอนการเลี้ยวและจับคู่กับไอคอนการเลี้ยวที่เกี่ยวข้อง
สำหรับการเลี้ยวบางครั้ง คุณสามารถตั้งค่าการแมปแบบหนึ่งต่อหนึ่งกับไอคอนได้ เช่น
DESTINATION_LEFT และ DESTINATION_RIGHT อย่างไรก็ตาม เนื่องจากท่าทางบางอย่างมีความ
คล้ายกัน คุณอาจต้องการแมปท่าทางมากกว่า 1 ท่าทางกับไอคอนเดียว ตัวอย่างเช่น TURN_LEFT และ ON_RAMP_LEFT อาจทั้งคู่แมปกับไอคอนเลี้ยวซ้าย
การเลี้ยวบางรายการมีป้ายกำกับ clockwise หรือ counterclockwise เพิ่มเติม
ซึ่ง SDK จะกำหนดตามด้านการขับขี่ของประเทศ ตัวอย่างเช่น ในประเทศที่ขับรถทางด้านซ้ายของถนน ผู้ขับขี่จะใช้
วงเวียนหรือกลับรถในทิศทางตามเข็มนาฬิกา ส่วนประเทศที่ขับรถทางด้านขวาของถนน
จะใช้ทิศทางทวนเข็มนาฬิกา Navigation SDK จะตรวจหา
ว่าการเลี้ยวเกิดขึ้นในการจราจรด้านซ้ายหรือขวา และแสดงผล
การเลี้ยวที่เหมาะสม ดังนั้น ไอคอนการเลี้ยวของคุณอาจแตกต่างกันสำหรับการเลี้ยว
ตามเข็มนาฬิกาเทียบกับการเลี้ยวทวนเข็มนาฬิกา
ขยายเพื่อดูตัวอย่างไอคอนสำหรับการเลี้ยวต่างๆ
| ไอคอนตัวอย่าง | การเลี้ยวต่อเลี้ยว |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
ใช้ไอคอนที่สร้างขึ้น
![]()
Navigation SDK รองรับการสร้างไอคอนคำแนะนำการเลี้ยวและเลนเพื่ออำนวยความสะดวกใน Use Case ของ Android Auto ไอคอนเหล่านี้เป็นไปตามคำแนะนำในการปรับขนาดรูปภาพของไลบรารีแอปในรถยนต์ของ Android Auto ซึ่งแนะนำให้กำหนดเป้าหมายกล่องขอบเขตขนาด 500 x 74 dp ดูรายละเอียดได้ที่ setsLaneImage และ CarIcon ในเอกสารประกอบอ้างอิงของ Android
ตัวอย่างการสร้างไอคอน
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
หลังจากเปิดใช้การสร้างไอคอนแล้ว ออบเจ็กต์ TurnbyTurn StepInfo จะป้อนข้อมูลลงในช่อง
maneuverBitmap และ lanesBitmap ด้วยไอคอน
ขั้นตอนถัดไป
- สำหรับแอป Android Auto

