Android için Navigasyon SDK'sını entegre ederek uygulamanız, harici bir harita görünümüne bağlantı vermenin ötesine geçebilir. Google Haritalar navigasyonu sayesinde uygulamanız, kullanıcının yolculuğuyla ilgili verilerin dinamik olarak alınmasını ve tek bakışta raporlanmasını sağlayabilir. Bu kılavuzda, GitHub'da bulunan Navigation SDK demo uygulamalarının nasıl çalıştırılacağı açıklanmaktadır.
Hazırlanın
Navigation SDK'yı kullanmaya başlamak için aşağıdaki öğelere sahip olmanız gerekir.
- Navigation SDK ile kullanılmak üzere sağlanan bir API anahtarı. Anahtar oluşturma ve kısıtlama hakkında daha fazla bilgi için API Anahtarlarını Kullanma başlıklı makaleyi inceleyin.
- SDK yapısı. Projenizin, Navigation SDK için Maven'i kullanacak şekilde yapılandırıldığını doğrulayın.
- Demo uygulamalardan bir veya daha fazlası.
- Android Studio, Navigasyon SDK'sı ile uygulama oluşturmak için önerilen geliştirme ortamıdır.
Bu doküman, Android geliştirme ve nesne yönelimli programlama kavramları hakkında bilgi sahibi olan kişiler için hazırlanmıştır. Ayrıca, Google Haritalar'ı kullanıcı bakış açısıyla da bilmeniz gerekir.
Demo uygulamaları edinme
Google, deneyim düzeyinize bağlı olarak Google Haritalar API'lerinin yanı sıra Navigation SDK'nın sunduğu özellikleri anlamanıza yardımcı olacak iki uygulama sağlar. Google Maps API'lerini bilen geliştiriciler, GoogleNavigation demosuna odaklanabilir. Her iki projede de yeni olan geliştiriciler, her iki uygulamayı da faydalı bulacaktır.
Android için Navigasyon SDK'sı v4.1 itibarıyla aşağıdaki demo uygulamaları GitHub'dan indirilebilir.
GoogleNavigation demo: API davranışlarının ve görünümlerinin, rehberli gezinme oturumu sırasında kullanıcı deneyimiyle ilgili olarak nasıl entegre edildiğini gösterir.
Google Haritalar demosu: Haritaların görünümünü ve sunumunu özelleştirmek için
GoogleMaparayüzünün bireysel davranışlarını gösterir.
GoogleNavigation demosu
En son GoogleNavigation demosunu GitHub'da bulabilirsiniz.
Derleme
Android Studio'da demo uygulamasını içe aktarın ve Gradle'ın çalışmasına izin verin.
local.defaults.propertiesöğesini açın veMAPS_API_KEYözelliğinin değerini güncelleyin:MAPS_API_KEY=YOUR_API_KEYDerle'yi tıklayın ve SDK uygulama ayrıntılarını inceleyin.
Java sınıfında uygulama kodunu not edin.
Düzen XML'sinde düzen tasarımına ve metne dikkat edin.
build.gradledosyasında, bağımlılıklardaki SDK'yı not edin.
API anahtarının manifeste nasıl eklendiği hakkında daha fazla bilgi için Secrets Gradle eklentisi belgelerine bakın.
Çalıştır
Bir Android cihazı bilgisayarınıza bağlayın veya emülatör kullanın.
- Android cihaz: Android cihazınızda geliştirici seçeneklerini etkinleştirmek ve sisteminizi cihazı algılayacak şekilde yapılandırmak için talimatlara bakın.
- Emülatör: Sanal cihazı yapılandırmak için Android Sanal Cihaz (AVD) Yöneticisi'ni kullanın. Bir emülatör seçerken Google API'lerini içeren bir görüntü seçtiğinizden emin olun.
Android Studio'da Run (Çalıştır) menü seçeneğini (veya oynatma düğmesi simgesini) tıklayın ve ardından bir dağıtım hedefi seçin.
Uygulama oluşturulup başlatıldığında kullanıcıya bir seçenek listesinin açılış sayfası gösterilir.
NavViewActivity ve NavFragmentActivity seçenekleri
NavSDK'yı yeni kullanmaya başlayanlar bu iki seçeneği en kullanışlı bulacaktır.

1. seçenek: NavViewActivity, NavigationView ile Navigator'ı birlikte kullanarak davranışları gösterir.
2. seçenek: NavFragmentActivity başlıklı ikinci seçenekte, SupportNavigationFragment ile Navigator kullanılarak davranışlar gösterilmektedir.
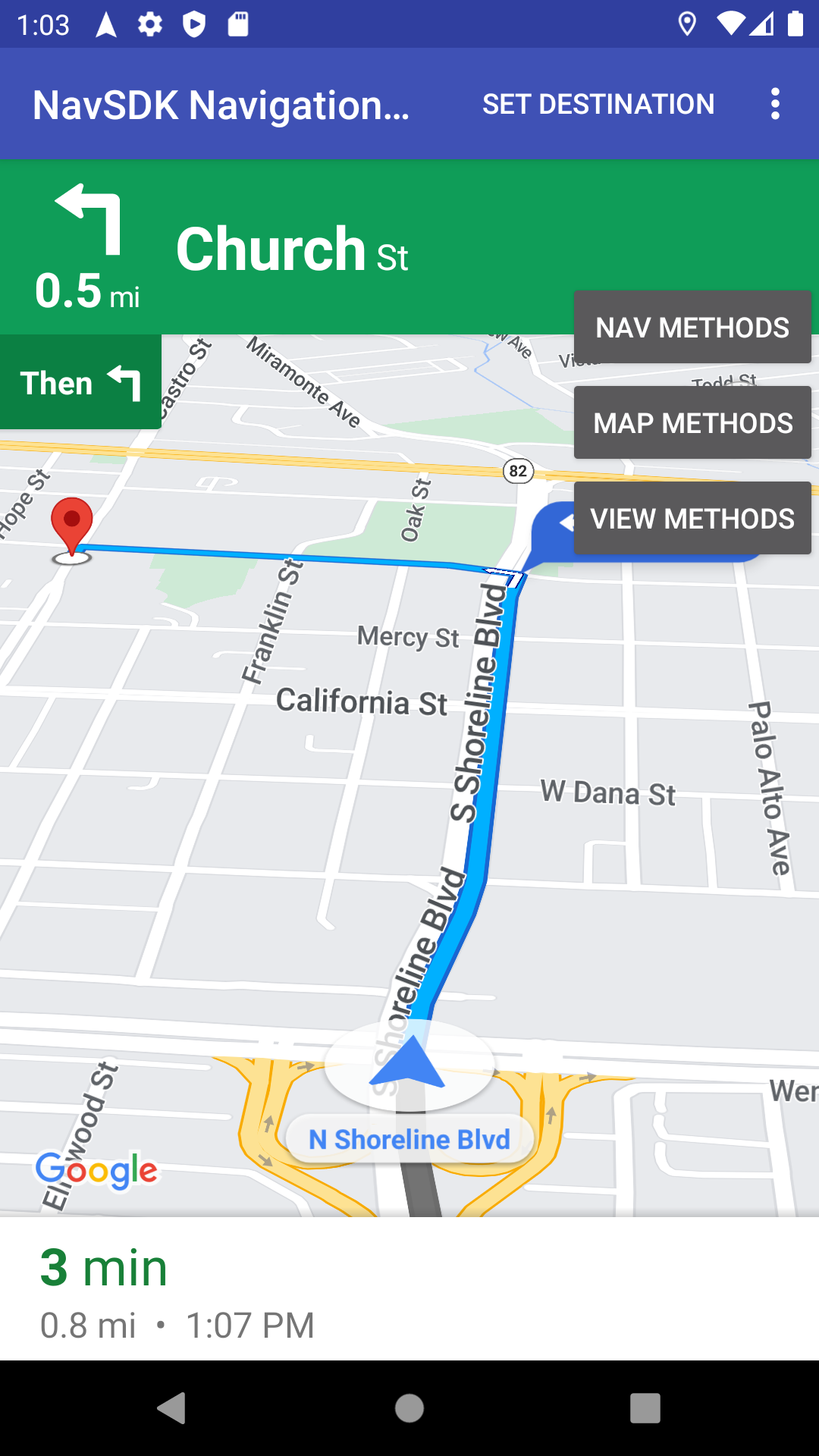
Bu seçeneklerden birini tıkladığınızda aşağıdakiler gösterilir:
- gezinme kullanıcı arayüzü
- Uygulama menüsünde "Hedef Belirle" düğmesi
- API'de yöntemleri dinamik olarak çağırmak için etkileşimde bulunabileceğiniz bir yer paylaşımı
- Daha fazla seçenek içeren bir taşma menüsü
Başlamak için Hedef Ayarla'yı tıklayın ve bir adres seçin. Uygulama daha sonra mevcut konumunuzdan bu adrese bir gezi simülasyonu yapar. Bir API'yi çağırdığınızda ne olduğunu görmek için kontrol panelleri yer paylaşımını kullanın. Örneğin, SDK'yı gece moduna zorlayarak nasıl göründüğünü görmek için Görüntüleme Yöntemleri'ni tıklayın.
SwappingMapAndNavActivity seçeneği
SwappingMapAndNavActivity, aşağıdaki yaygın kalıpları gösterir:
MapViewgösteriliyorsa- Navigasyon başladığında
NavigationView'a geçiş yapma - Navigasyon sona erdiğinde
MapView'a dönme
GoogleMap demosu
En son GoogleNavigation demosunu GitHub'da bulabilirsiniz.
Derleme
Android Studio'da demo uygulamasını içe aktarın ve Gradle'ın çalışmasına izin verin.
local.defaults.propertiesöğesini açın veMAPS_API_KEYözelliğinin değerini güncelleyin:MAPS_API_KEY=YOUR_API_KEYDerle'yi tıklayın ve SDK uygulama ayrıntılarını inceleyin.
Java sınıfında uygulama kodunu not edin.
Düzen XML'sinde düzen tasarımına ve metne dikkat edin.
build.gradledosyasında, bağımlılıklardaki SDK'yı not edin.
API anahtarının Manifest'e nasıl eklendiği hakkında daha fazla bilgi için secrets gradle plugin'e bakın.
Çalıştır

Bir Android cihazı bilgisayarınıza bağlayın veya emülatör kullanın.
- Android cihaz Android cihazınızda geliştirici seçeneklerini etkinleştirmek ve sisteminizi cihazı algılayacak şekilde yapılandırmak için talimatlara bakın.
- Emülatör Sanal cihaz yapılandırmak için Android Virtual Device (AVD) Manager'ı kullanın. Bir emülatör seçerken Google API'lerini içeren bir görüntü seçtiğinizden emin olun.
Android Studio'da Run (Çalıştır) menü seçeneğini (veya oynatma düğmesi simgesini) tıklayın ve ardından bir dağıtım hedefi seçin.
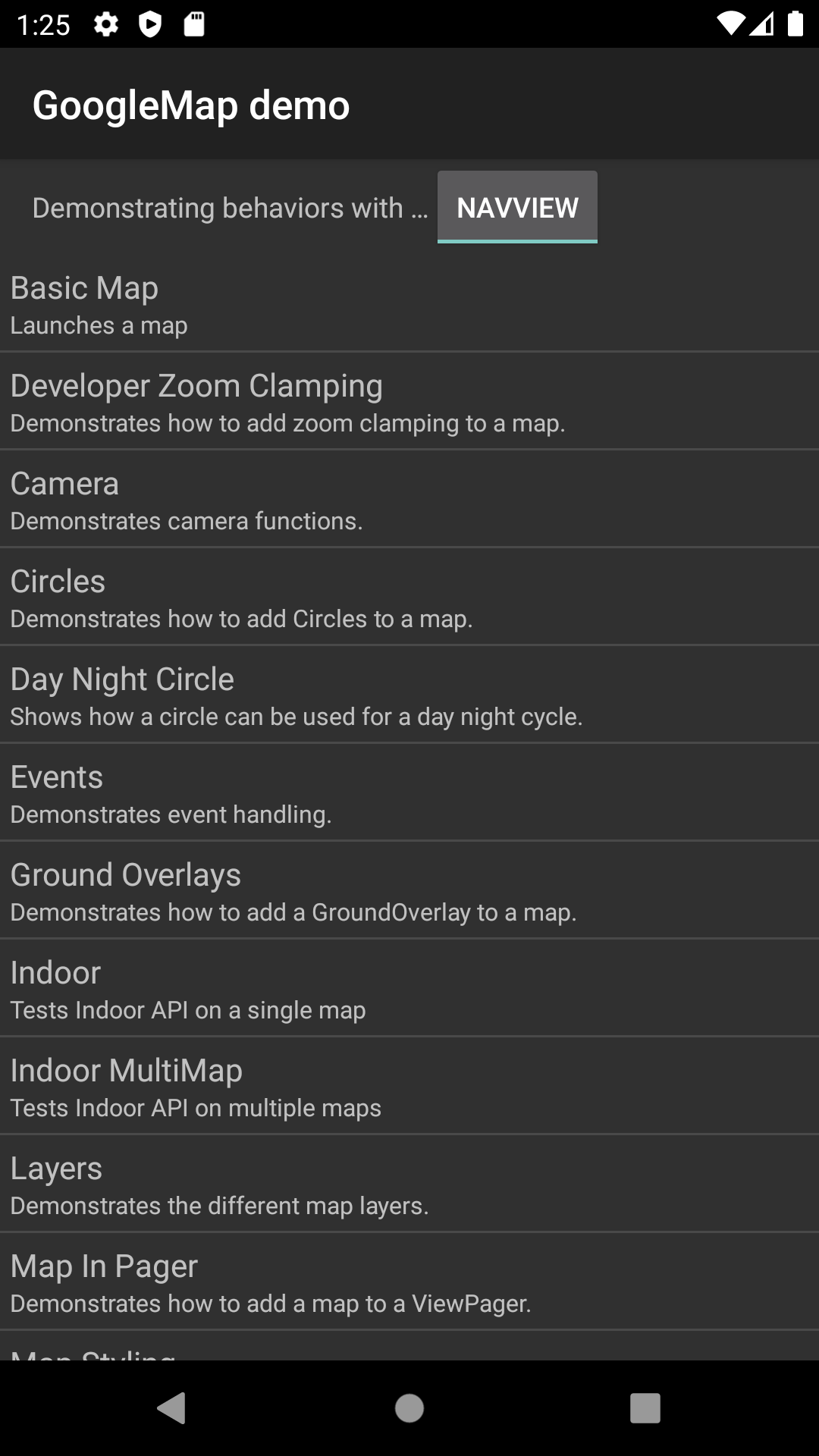
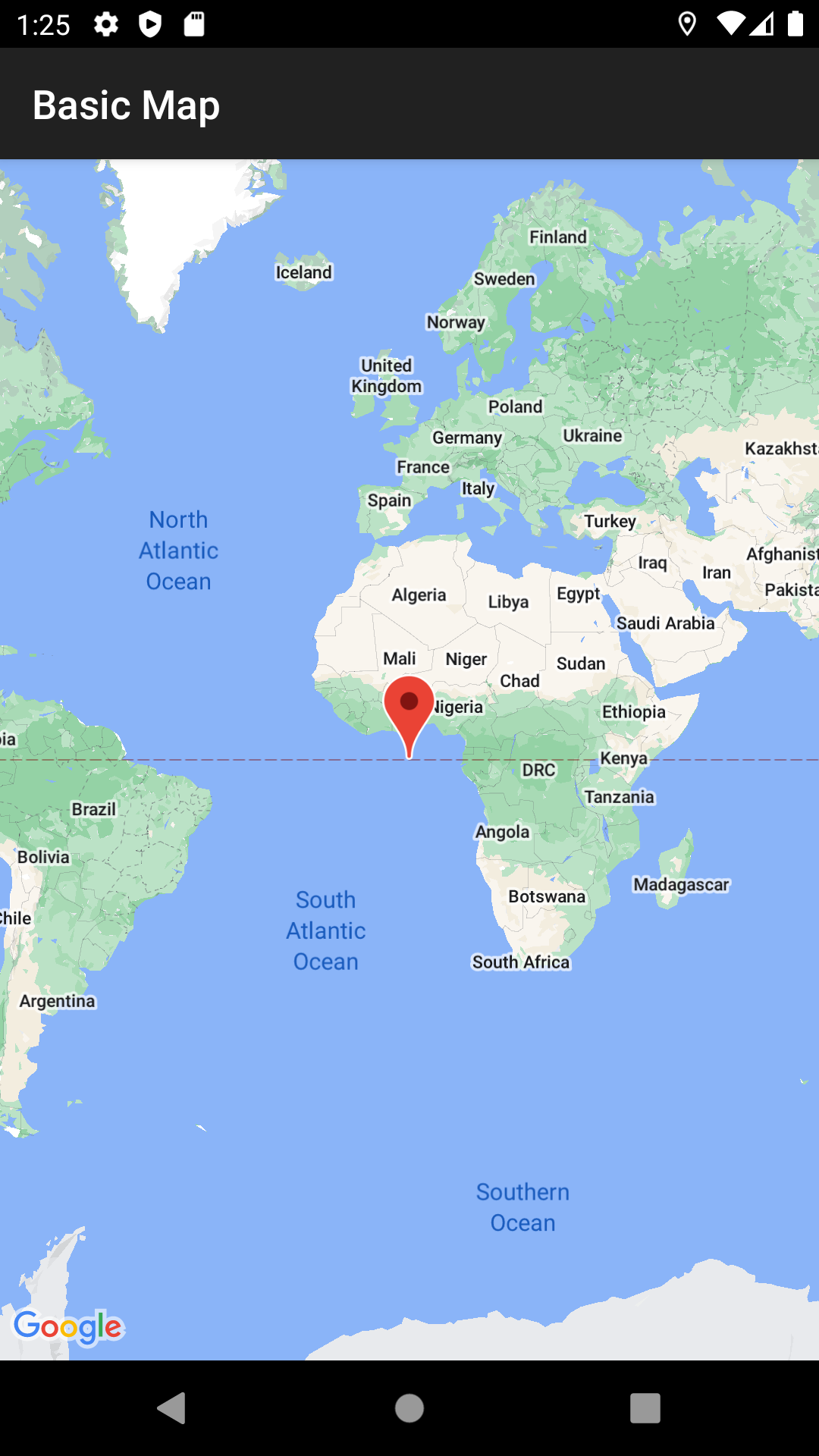
Uygulama oluşturulup başlatıldığında kullanıcıya bir demo listesinin açılış sayfası gösterilir.

Bu sunum kalıbı ve kaynak kodun ilgili yapısı, Google Haritalar SDK demolarının kullanıcıları tarafından biliniyor olmalıdır. Bunun nedeni, GoogleMap demosunun Haritalar API'si demo uygulamasına benzer şekilde tasarlanmış olmasıdır. Aralarındaki temel fark, Navigation SDK demosunun kullanıcının hangi görünüm sınıfında demo çalıştırmak istediğini seçmesine olanak tanımasıdır: NavigationView veya MapView (geçerli olduğu durumlarda).
Google genellikle bu özelliği kullananların NavigationView kullanmasını önerir.
Bu demo, demo uygulamamızda bu davranışları her iki sürümde de deneme ve size uygun olanı seçme esnekliği sunar. Örneğin, bu sınıfla etkileşim kurmayı bekleyen bir üçüncü taraf kitaplığı kullandığınız durumlarda MapView kullanmanız gerekebilir.

