Ao integrar o SDK do Navigation para Android, seu app pode ir além da vinculação a uma visualização de mapa externa. Com a navegação do Google Maps, seu app pode oferecer recuperação dinâmica e relatórios de dados de uma única visualização sobre a jornada de um usuário. Este guia explica como executar os apps de demonstração do SDK Navigation, que estão disponíveis no GitHub.
Dê os toques finais
Para começar a usar o SDK Navigation, confira se você tem os seguintes itens.
- Uma chave de API provisionada para uso com o SDK Navigation. Consulte Usar chaves de API para mais informações sobre como criar e restringir chaves.
- O artefato do SDK. Verifique se o projeto está configurado para usar o Maven no SDK Navigation.
- Um ou mais apps de demonstração.
- O Android Studio, o ambiente de desenvolvimento recomendado para criar um app com o SDK Navigation.
Esta documentação foi criada para pessoas que conhecem desenvolvimento em Android e conceitos de programação orientada a objetos. Também é preciso saber utilizar o Google Maps como usuário.
Baixar os apps de demonstração
O Google oferece dois apps para ajudar você a entender o que o SDK Navigation oferece além das APIs do Google Maps, dependendo do seu nível de experiência. Os desenvolvedores que conhecem as APIs do Google Maps podem se concentrar na demonstração do GoogleNavigation. Os desenvolvedores que não conhecem nenhum dos projetos vão achar os dois apps úteis.
A partir do SDK Navigation para Android v4.1, os seguintes apps de demonstração estão disponíveis para download no GitHub.
Demonstração do GoogleNavigation: mostra a integração de comportamentos e visualizações da API relacionados à experiência do usuário durante uma sessão de navegação guiada.
Demonstração do GoogleMap: mostra comportamentos individuais da interface
GoogleMappara personalizar a aparência e a apresentação dos mapas.
A demonstração do GoogleNavigation
A demonstração mais recente do GoogleNavigation está disponível no GitHub.
Criar
No Android Studio, importe o app de demonstração e permita que o Gradle seja executado.
Abra
local.defaults.propertiese atualize o valor da propriedadeMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYClique em build e examine os detalhes da implementação do SDK.
Na classe Java, observe o código de implementação.
No XML de layout, observe o design e o texto.
No arquivo
build.gradle, observe o SDK nas dependências.
Consulte a documentação do plug-in Secrets Gradle para mais informações sobre como a chave de API é adicionada ao manifesto.
Executar
Conecte um dispositivo Android ao computador ou use um emulador.
- Dispositivo Android: consulte as instruções para ativar as opções para desenvolvedores no seu dispositivo Android e configurar o sistema para detectar o aparelho.
- Emulador: use o AVD Manager para configurar um dispositivo virtual. Ao escolher um emulador, selecione uma imagem que inclua as APIs do Google.
No Android Studio, clique na opção de menu Run ou no ícone do botão de reprodução e escolha um destino de implantação.
Quando criado e iniciado, o app apresenta ao usuário uma página de destino com uma lista de opções.
Opções de NavViewActivity e NavFragmentActivity
Os novos usuários do NavSDK provavelmente vão achar essas duas opções as mais úteis.

Opção 1: NavViewActivity mostra comportamentos usando o NavigationView
em conjunto com o
Navigator.
Opção 2: a segunda opção, intitulada NavFragmentActivity, mostra
comportamentos usando o
SupportNavigationFragment
junto com o
Navigator.
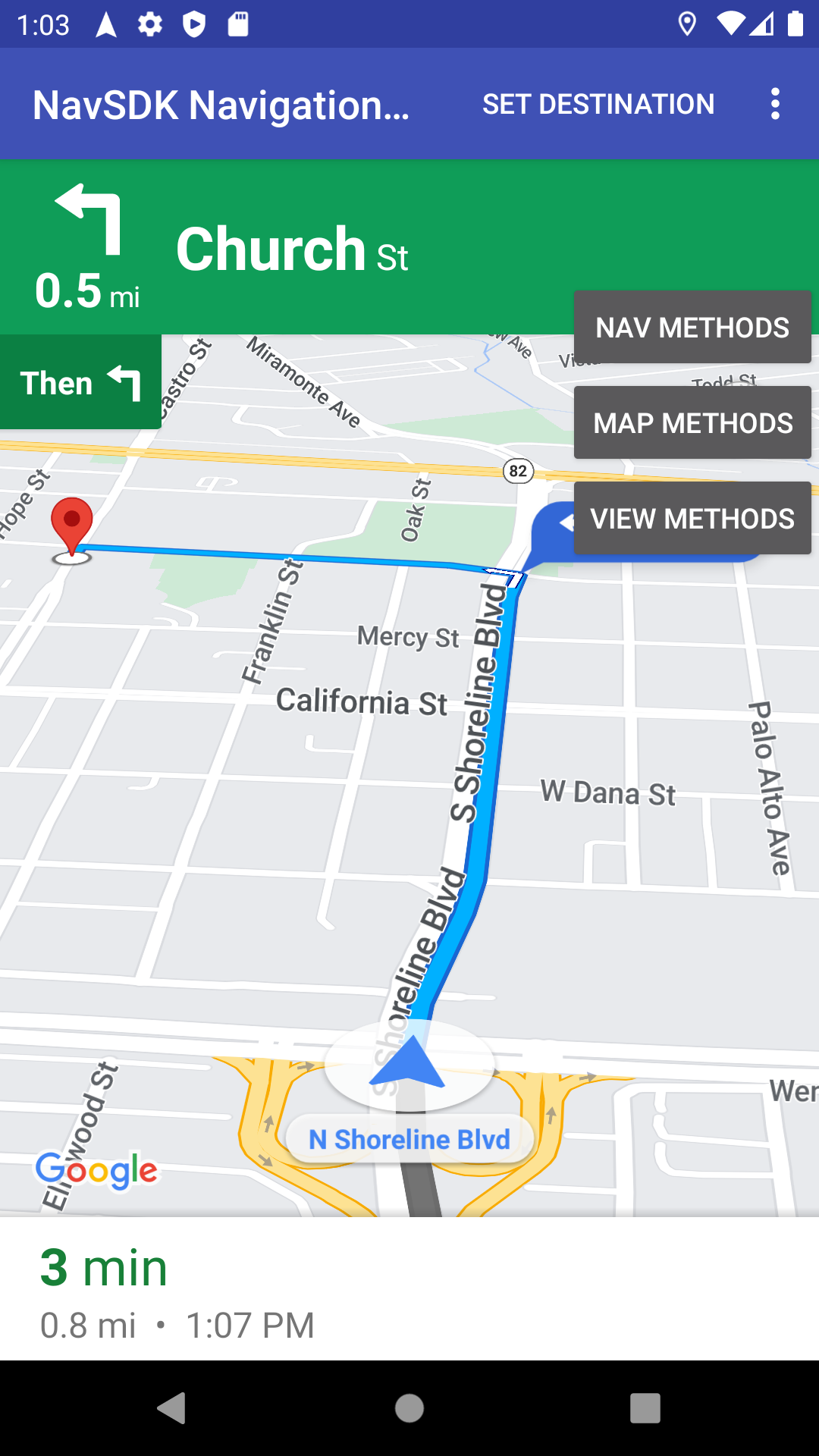
Ao clicar em uma dessas opções, você vai encontrar o seguinte:
- a interface de navegação
- um botão "Definir destino" no menu do app
- uma sobreposição com que você pode interagir para invocar métodos dinamicamente na API
- um menu flutuante com mais opções
Para começar, clique em Definir destino e escolha um endereço. Em seguida, o app simula uma viagem do seu local atual até esse endereço. Use a sobreposição de painéis de controle para ver o que acontece quando você chama uma API. Por exemplo, clique em Ver métodos para tentar forçar o SDK a entrar no modo noturno e ver como ele fica.
Opção SwappingMapAndNavActivity
O SwappingMapAndNavActivity mostra os seguintes padrões comuns:
- mostrando um
MapView - trocar para um
NavigationViewquando o trajeto começar - retornando a um
MapViewquando a navegação termina
A demonstração do GoogleMap
A demonstração mais recente do GoogleNavigation está disponível no GitHub.
Criar
No Android Studio, importe o app de demonstração e permita que o Gradle seja executado.
Abra
local.defaults.propertiese atualize o valor da propriedadeMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYClique em build e examine os detalhes da implementação do SDK.
Na classe Java, observe o código de implementação.
No XML de layout, observe o design e o texto.
No arquivo
build.gradle, observe o SDK nas dependências.
Consulte o plug-in secrets gradle para mais informações sobre como a chave de API é adicionada ao manifesto.
Executar

Conecte um dispositivo Android ao computador ou use um emulador.
- Dispositivo Android: consulte as instruções para ativar as opções para desenvolvedores no seu dispositivo Android e configurar o sistema para detectar o aparelho.
- Emulador: use o AVD Manager para configurar um dispositivo virtual. Ao escolher um emulador, selecione uma imagem que inclua as APIs do Google.
No Android Studio, clique na opção de menu Run ou no ícone do botão de reprodução e escolha um destino de implantação.
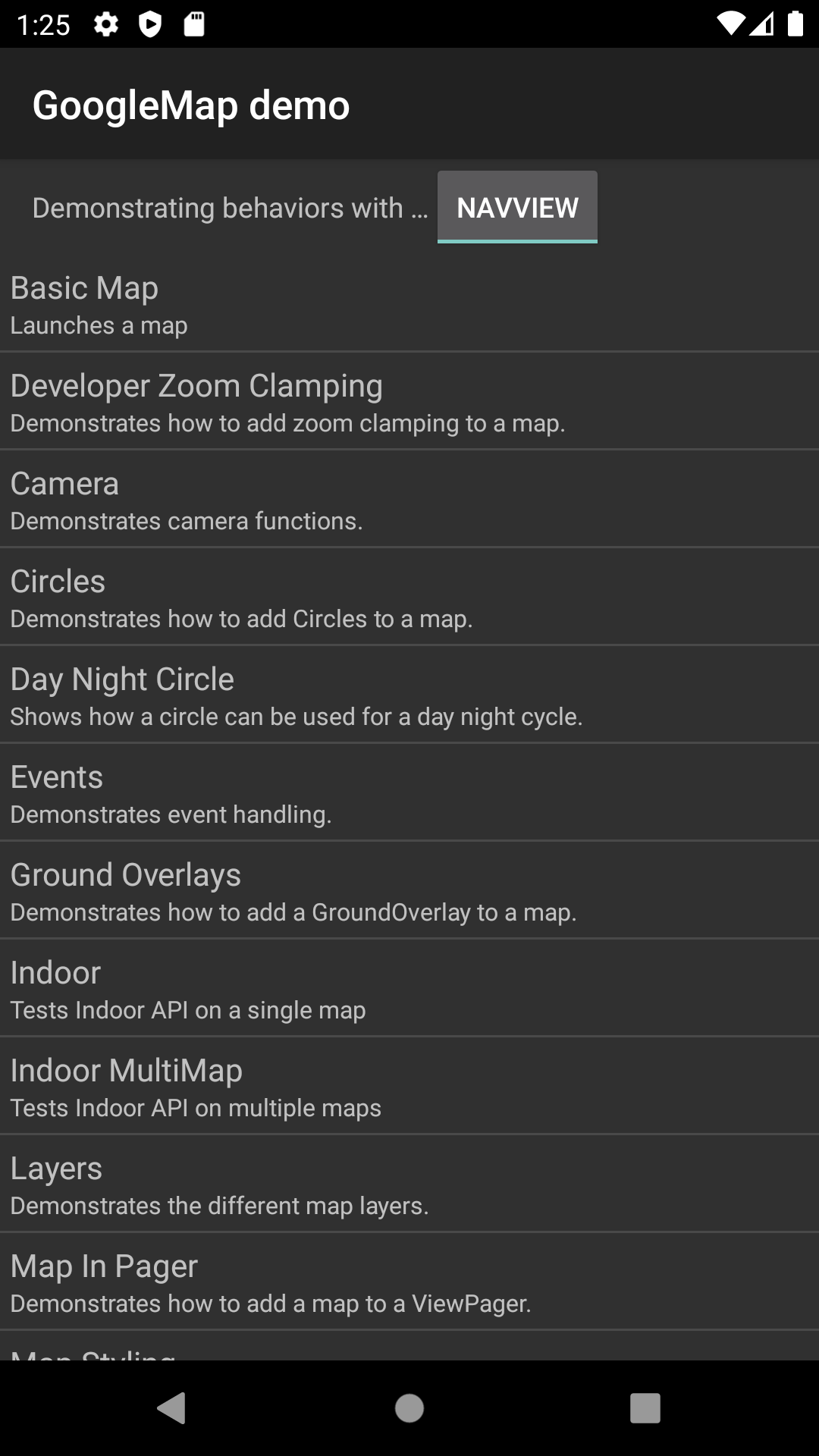
Quando criado e iniciado, o app apresenta ao usuário uma página de destino com uma lista de demonstrações.

Esse padrão de apresentação e a estrutura correspondente do código-fonte
são familiares para usuários das demonstrações do SDK do Google Maps. Isso acontece porque a demonstração do GoogleMap foi projetada para ser semelhante ao app de demonstração da API Maps. A principal diferença é que a demonstração do SDK Navigation permite que o usuário escolha em qual classe de visualização ele quer testar uma demonstração: NavigationView ou MapView, quando aplicável.
Em geral, o Google incentiva os adotantes a usar o
NavigationView.
Essa demonstração oferece a flexibilidade de testar esses comportamentos nas duas versões do
app de demonstração e escolher o que funciona para você. Por exemplo, ainda pode ser necessário usar um MapView em situações em que você está usando uma biblioteca de terceiros que espera interagir com essa classe.

