Благодаря интеграции Navigation SDK для Android ваше приложение сможет выйти за рамки простого доступа к внешнему представлению карты. Благодаря навигации Google Карт ваше приложение может предлагать динамический поиск и единую систему отчётности по данным о маршруте пользователя. В этом руководстве объясняется, как запустить демонстрационные приложения Navigation SDK, доступные на GitHub.
Будьте готовы
Чтобы начать работу с Navigation SDK, убедитесь, что у вас есть следующие элементы.
- Ключ API, предоставленный для использования с Navigation SDK. Подробнее о создании и ограничении использования ключей см. в разделе «Использование ключей API» .
- Артефакт SDK. Убедитесь, что ваш проект настроен на использование Maven для Navigation SDK.
- Одно или несколько демонстрационных приложений .
- Android Studio — рекомендуемая среда разработки для создания приложений с помощью Navigation SDK.
Эта документация предназначена для людей, знакомых с разработкой приложений для Android и концепциями объектно-ориентированного программирования. Вы также должны быть знакомы с Google Картами с точки зрения пользователя.
Получить демо-приложения
Google предлагает два приложения, которые помогут вам разобраться в возможностях Navigation SDK в сочетании с API Google Карт, в зависимости от вашего уровня опыта. Разработчики, знакомые с API Google Карт, могут обратить внимание на демонстрационную версию GoogleNavigation. Разработчикам, впервые работающим с обоими проектами, оба приложения будут полезны.
Начиная с версии Navigation SDK для Android v4.1, на GitHub доступны для загрузки следующие демонстрационные приложения.
Демонстрация GoogleNavigation : демонстрирует интеграцию поведений и представлений API, касающихся пользовательского опыта во время сеанса управляемой навигации .
Демонстрация GoogleMap : демонстрирует отдельные возможности интерфейса
GoogleMapдля настройки внешнего вида и представления карт.
Демонстрация GoogleNavigation
Последняя демо-версия GoogleNavigation доступна на GitHub .
Строить
В Android Studio импортируйте демонстрационное приложение и разрешите запуск Gradle.
Откройте
local.defaults.propertiesи обновите значение свойстваMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYНажмите «Сборка» и изучите детали реализации SDK.
В классе Java обратите внимание на код реализации.
В XML-макете обратите внимание на дизайн макета и текст.
В файле
build.gradleобратите внимание на SDK в зависимостях.
Дополнительную информацию о том, как ключ API добавляется в манифест, см. в документации плагина Secrets Gradle.
Бегать
Подключите Android-устройство к компьютеру или используйте эмулятор.
- Устройство Android — ознакомьтесь с инструкциями по включению параметров разработчика на вашем устройстве Android и настройке системы для обнаружения устройства.
- Эмулятор — используйте диспетчер виртуальных устройств Android (AVD) для настройки виртуального устройства. При выборе эмулятора убедитесь, что выбранный вами образ включает API Google.
В Android Studio нажмите пункт меню «Выполнить» (или значок кнопки воспроизведения), а затем выберите цель развертывания.
После создания и запуска приложение предоставляет пользователю целевую страницу со списком опций.
Параметры NavViewActivity и NavFragmentActivity
Новые пользователи NavSDK, вероятно, сочтут эти два варианта наиболее полезными.

Вариант 1 : NavViewActivity демонстрирует поведение с использованием NavigationView совместно с Navigator .
Вариант 2 : Второй вариант, называемый NavFragmentActivity , демонстрирует поведение с использованием SupportNavigationFragment вместе с Navigator .
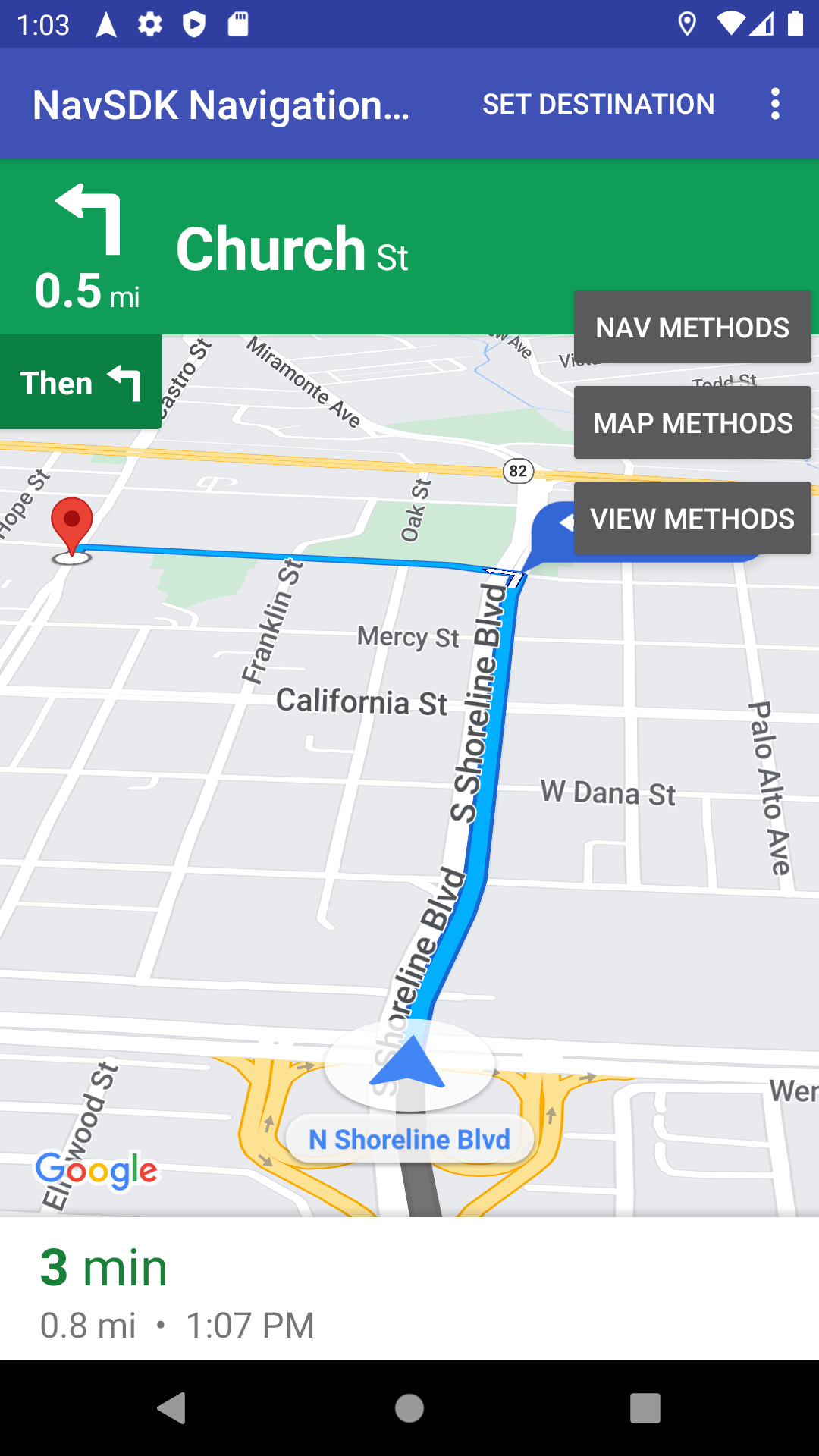
При выборе одного из этих вариантов вам будет представлено следующее:
- навигационный интерфейс
- кнопка «Установить пункт назначения» в меню приложения
- наложение, с которым можно взаимодействовать для динамического вызова методов API
- дополнительное меню с дополнительными опциями
Чтобы начать, нажмите «Установить пункт назначения» и выберите адрес. Затем приложение смоделирует поездку из вашего текущего местоположения до этого адреса. Используйте наложение панели управления, чтобы увидеть, что происходит при вызове API. Например, нажмите «Просмотреть методы» , чтобы попробовать принудительно перевести SDK в ночной режим и посмотреть, как это будет выглядеть.
Параметр SwappingMapAndNavActivity
SwappingMapAndNavActivity демонстрирует следующие общие шаблоны:
- отображение
MapView - переключение на
NavigationViewпри начале навигации - возврат к
MapViewпосле завершения навигации
Демонстрация GoogleMap
Последняя демо-версия GoogleNavigation доступна на GitHub .
Строить
В Android Studio импортируйте демонстрационное приложение и разрешите запуск Gradle.
Откройте
local.defaults.propertiesи обновите значение свойстваMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYНажмите «Сборка» и изучите детали реализации SDK.
В классе Java обратите внимание на код реализации.
В XML-макете обратите внимание на дизайн макета и текст.
В файле
build.gradleобратите внимание на SDK в зависимостях.
Дополнительную информацию о том, как ключ API добавляется в манифест, см. в плагине Gradle secrets .
Бегать

Подключите Android-устройство к компьютеру или используйте эмулятор.
- Устройство Android Ознакомьтесь с инструкциями по включению параметров разработчика на вашем устройстве Android и настройке системы для обнаружения устройства.
- Эмулятор. Используйте Android Virtual Device Manager (AVD) для настройки виртуального устройства. При выборе эмулятора убедитесь, что выбранный вами образ включает API Google.
В Android Studio нажмите пункт меню «Выполнить» (или значок кнопки воспроизведения), а затем выберите цель развертывания.
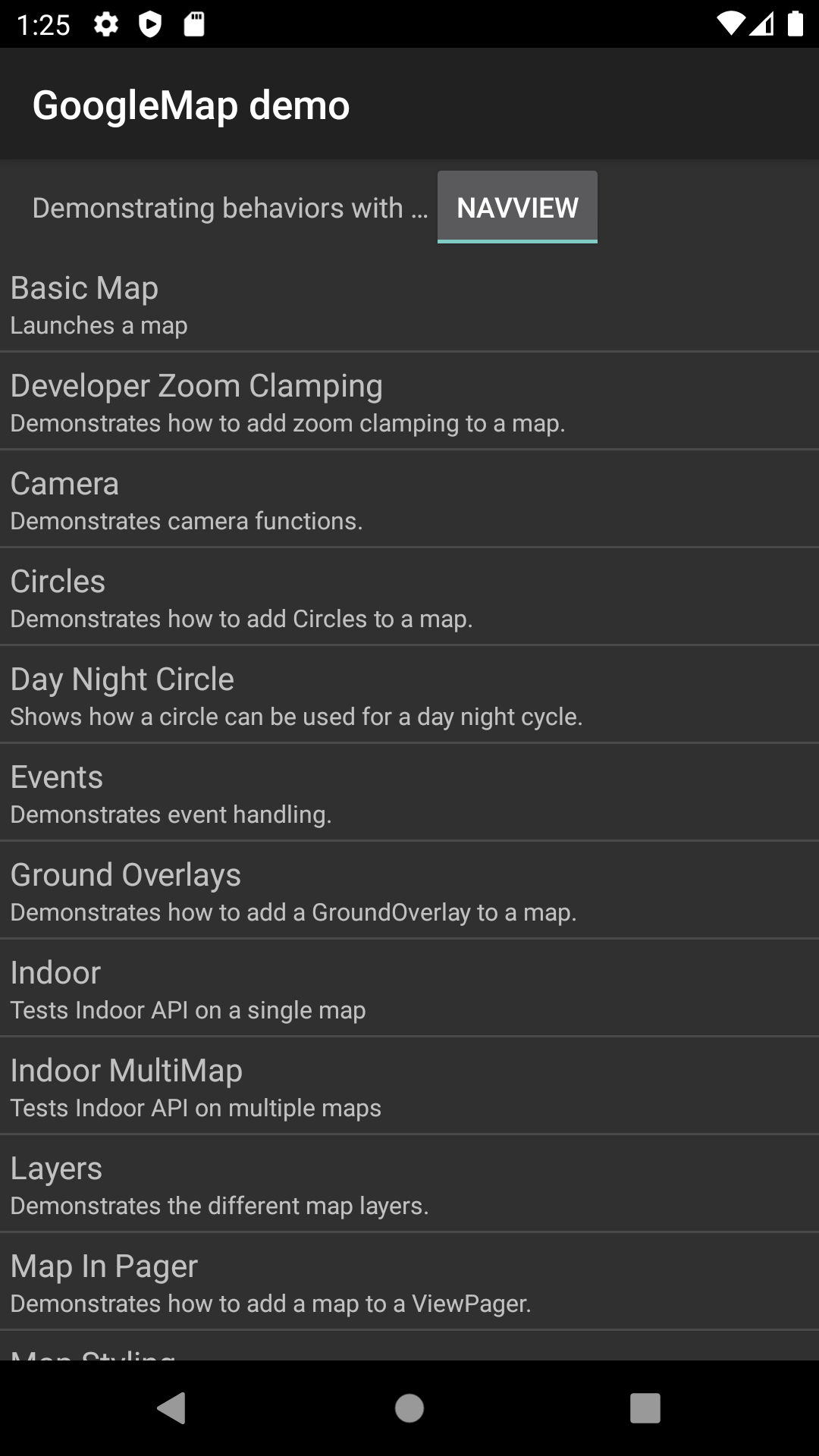
После создания и запуска приложение предоставляет пользователю целевую страницу со списком демонстраций.

Этот шаблон представления и соответствующая структура исходного кода должны быть знакомы пользователям демонстрационных версий Google Maps SDK. Это связано с тем, что демонстрационная версия GoogleMap разработана аналогично демонстрационному приложению Maps API . Основное отличие заключается в том, что демонстрационная версия Navigation SDK позволяет пользователю выбрать, на каком классе представления он хочет протестировать демонстрацию: NavigationView или MapView , где это применимо.
Google обычно рекомендует пользователям использовать NavigationView . Эта демонстрация позволяет опробовать оба варианта поведения в нашем демо-приложении и выбрать наиболее подходящий. Например, MapView может потребоваться в ситуациях, когда вы используете стороннюю библиотеку, которая предполагает взаимодействие с этим классом.

