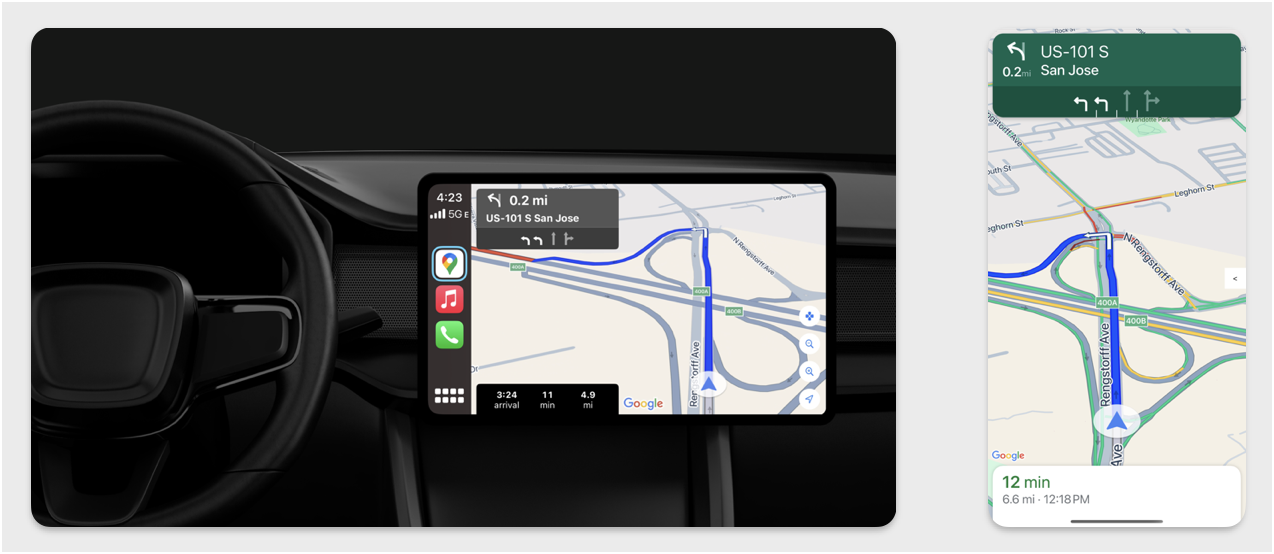
इस सेक्शन में बताया गया है कि Apple CarPlay लाइब्रेरी के साथ Navigation SDK का इस्तेमाल करके, अपने ऐप्लिकेशन के नेविगेशन अनुभव को डैशबोर्ड में मौजूद हेड यूनिट पर कैसे दिखाया जा सकता है. अगर ड्राइवर की गाड़ी के डैशबोर्ड सिस्टम में CarPlay की सुविधा काम करती है, तो ड्राइवर अपने फ़ोन को यूनिट से कनेक्ट करके, सीधे तौर पर आपकी कार के डिसप्ले पर आपके ऐप्लिकेशन का इस्तेमाल कर सकते हैं. आवाज़ से रास्ता बताने की सुविधा, कार के स्पीकर पर भी काम करती है.
Apple की ओर से उपलब्ध कराए गए यूज़र इंटरफ़ेस (यूआई) टेंप्लेट के सेट से, CarPlay ऐप्लिकेशन बनाया जाता है. टेंप्लेट को दिखाने और उसमें डेटा देने की ज़िम्मेदारी आपके ऐप्लिकेशन की है.
डैशबोर्ड में मौजूद सिस्टम, सुरक्षा के लिहाज़ से मंज़ूरी पा चुके इंटरैक्टिव एलिमेंट दिखाता है, ताकि ड्राइवर बिना किसी रुकावट के सुरक्षित तरीके से अपनी मंज़िल तक पहुंच सके. अपने ऐप्लिकेशन को इस तरह से प्रोग्राम किया जा सकता है कि ड्राइवर, ऐप्लिकेशन की खास सुविधाओं के साथ इंटरैक्ट कर सके. जैसे, ऑर्डर स्वीकार या अस्वीकार करना या मैप पर खरीदार की जगह की जानकारी देखना. डैशबोर्ड में दिखने वाली यूनिट पर, ऑर्डर की स्थिति के अपडेट दिखाने के लिए भी प्रोग्राम किया जा सकता है.

सेटअप
CarPlay में रास्ता देखना
सबसे पहले, Apple के दस्तावेज़ के बारे में जानें:
Navigation SDK सेट अप करना
- Apple का दस्तावेज़ पढ़ने के बाद, Navigation SDK का इस्तेमाल किया जा सकता है.
- अगर आपने अपने ऐप्लिकेशन में Navigation SDK को पहले से इंटिग्रेट नहीं किया है, तो अपना प्रोजेक्ट सेट अप करें.
- अपने ऐप्लिकेशन के लिए, रास्ते की मोड़-दर-मोड़ जानकारी देने वाला फ़ीड चालू करें.
- ज़रूरी नहीं. Navigation SDK से जनरेट किए गए आइकॉन का इस्तेमाल करें.
- UIView क्लास में दी गई
GMSMapViewक्लास का इस्तेमाल करके, मैप बनाएं. ज़्यादा जानकारी के लिए, रास्ते पर नेविगेट करना लेख पढ़ें.CPNavigationSessionमें TurnByTurn लाइब्रेरी से डेटा डालें.
मैप और नेविगेशन यूज़र इंटरफ़ेस (यूआई) को ड्रॉ करना
GMSMapView क्लास, मैप रेंडर करता है. वहीं, CPMapTemplate क्लास, CarPlay की स्क्रीन पर यूज़र इंटरफ़ेस (यूआई) रेंडर करता है. इसमें फ़ोन के लिए उपलब्ध GMSMapView की तरह ही कई सुविधाएं मिलती हैं. हालांकि, इसमें इंटरैक्टिविटी सीमित होती है.
Swift
init(window: CPWindow) {
super.init(nibName: nil, bundle: nil)
self.window = window
// More CPMapTemplate initialization
}
override func viewDidLoad() {
super.viewDidLoad()
let mapViewOptions = GMSMapViewOptions()
mapViewOptions.screen = window.screen
mapViewOptions.frame = self.view.bounds
mapView = GMSMapView(options: mapViewOptions)
mapView.autoresizingMask = [.flexibleHeight, .flexibleWidth]
mapView.settings.isNavigationHeaderEnabled = false
mapView.settings.isNavigationFooterEnabled = false
// Disable buttons: in CarPlay, no part of the map is clickable.
// The app should instead place these buttons in the appropriate slots of the CarPlay template.
mapView.settings.compassButton = false
mapView.settings.isRecenterButtonEnabled = false
mapView.shouldDisplaySpeedometer = false
mapView.isMyLocationEnabled = true
self.view.addSubview(mapView)
}
Objective-C
- (instancetype)initWithWindow:(CPWindow *)window {
self = [super initWithNibName:nil bundle:nil];
if (self) {
_window = window;
// More CPMapTemplate initialization
}
}
- (void)viewDidLoad {
[super viewDidLoad];
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init];
options.screen = _window.screen;
options.frame = self.view.bounds;
_mapView = [[GMSMapView alloc] initWithOptions:options];
_mapView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
_mapView.settings.navigationHeaderEnabled = NO;
_mapView.settings.navigationFooterEnabled = NO;
// Disable buttons: in CarPlay, no part of the map is clickable.
// The app should instead place these buttons in the appropriate slots of the CarPlay template.
_mapView.settings.compassButton = NO;
_mapView.settings.recenterButtonEnabled = NO;
_mapView.shouldDisplaySpeedometer = NO;
_mapView.myLocationEnabled = YES;
[self.view addSubview:_mapView];
}
मैप इंटरैक्शन की सुविधा चालू करना
ड्राइवर की सुरक्षा को ध्यान में रखते हुए, CarPlay में स्क्रीन पर इंटरैक्ट करने के लिए CPMapTemplateDelegate तरीकों का इस्तेमाल किया जाता है. इन कॉलबैक का इस्तेमाल करके, ड्राइवर को डैशबोर्ड पर मौजूद स्क्रीन पर मैप के साथ इंटरैक्ट करने की सुविधा दें.
उपयोगकर्ता की अन्य कार्रवाइयों को सपोर्ट करने के लिए, CPMapButton की एक ऐरे बनाएं और इसे CPMapTemplate.mapButtons को असाइन करें.
इस कोड से पैन करने के इंटरैक्शन और पैन करने, ज़ूम इन और आउट करने, और उपयोगकर्ता की जगह की जानकारी देने वाले बटन बनाए जाते हैं.
पैनिंग इंटरैक्शन
Swift
// MARK: CPMapTemplateDelegate
func mapTemplate(_ mapTemplate: CPMapTemplate, panBeganWith direction: CPMapTemplate.PanDirection) {
}
func mapTemplate(_ mapTemplate: CPMapTemplate, panWith direction: CPMapTemplate.PanDirection) {
let scrollAmount = scrollAmount(for: direction)
let scroll = GMSCameraUpdate.scrollBy(x: scrollAmount.x, y: scrollAmount.y)
mapView.animate(with: scroll)
}
func mapTemplate(_ mapTemplate: CPMapTemplate, panEndedWith direction: CPMapTemplate.PanDirection) {
}
func scrollAmount(for panDirection: CPMapTemplate.PanDirection) -> CGPoint {
let scrollDistance = 80.0
var scrollAmount = CGPoint(x: 0, y: 0)
switch panDirection {
case .left:
scrollAmount.x -= scrollDistance
break;
case .right:
scrollAmount.x += scrollDistance
break;
case .up:
scrollAmount.y += scrollDistance
break;
case .down:
scrollAmount.y -= scrollDistance
break;
default:
break;
}
if scrollAmount.x != 0 && scrollAmount.y != 0 {
// Adjust length if scrolling diagonally.
scrollAmount = CGPointMake(scrollAmount.x * sqrt(1.0/2.0), scrollAmount.y * sqrt(1.0/2.0))
}
return scrollAmount
}
Objective-C
#pragma mark - CPMapTemplateDelegate
- (void)mapTemplate:(CPMapTemplate *)mapTemplate panBeganWithDirection:(CPPanDirection)direction {
}
- (void)mapTemplate:(CPMapTemplate *)mapTemplate panWithDirection:(CPPanDirection)direction {
CGPoint scrollAmount = [self scrollAmountForPanDirection:direction];
GMSCameraUpdate *scroll = [GMSCameraUpdate scrollByX:scrollAmount.x Y:scrollAmount.y];
[_mapView animateWithCameraUpdate:scroll];
}
- (void)mapTemplate:(CPMapTemplate *)mapTemplate panEndedWithDirection:(CPPanDirection)direction {
}
- (CGPoint)scrollAmountForPanDirection:(CPPanDirection)direction {
static const CGFloat scrollDistance = 80.;
CGPoint scrollAmount = {0., 0.};
if (direction & CPPanDirectionLeft) {
scrollAmount.x = -scrollDistance;
}
if (direction & CPPanDirectionRight) {
scrollAmount.x = scrollDistance;
}
if (direction & CPPanDirectionUp) {
scrollAmount.y = -scrollDistance;
}
if (direction & CPPanDirectionDown) {
scrollAmount.y = scrollDistance;
}
if (scrollAmount.x != 0 && scrollAmount.y != 0) {
// Adjust length if scrolling diagonally.
scrollAmount =
CGPointMake(scrollAmount.x * (CGFloat)M_SQRT1_2, scrollAmount.y * (CGFloat)M_SQRT1_2);
}
return scrollAmount;
}
बटन के इस्तेमाल के सामान्य उदाहरण
Swift
// MARK: Create Buttons
func createMapButtons() -> [CPMapButton] {
let panButton = mapButton(systemImageName: "dpad.fill") { [weak self] in
self?.didTapPanButton()
}
let zoomOutButton = mapButton(systemImageName: "minus.magnifyingglass") { [weak self] in
self?.didTapZoomOutButton()
}
let zoomInButton = mapButton(systemImageName: "plus.magnifyingglass") { [weak self] in
self?.didTapZoomInButton()
}
let myLocationButton = mapButton(systemImageName: "location") { [weak self] in
self?.didTapMyLocationButton()
}
let mapButtons = [panButton, zoomOutButton, zoomInButton, myLocationButton]
return mapButtons
}
func mapButton(systemImageName: String, handler: @escaping () -> Void) -> CPMapButton {
}
// MARK: Button callbacks
@objc func didTapPanButton() {
mapTemplate?.showPanningInterface(animated: true)
}
@objc func didTapZoomOutButton() {
mapView.animate(with: GMSCameraUpdate.zoomOut())
}
@objc func didTapZoomInButton() {
mapView.animate(with: GMSCameraUpdate.zoomIn())
}
@objc func didTapMyLocationButton() {
if let lastLocation = lastLocation {
let cameraPosition = GMSCameraPosition(target: lastLocation.coordinate, zoom: 15)
mapView.animate(to: cameraPosition)
}
}
Objective-C
#pragma mark - Create Buttons
- (NSArray<CPMapButton *>*)createMapButtons {
NSMutableArray<CPMapButton *> *mapButtons = [NSMutableArray<CPMapButton *> array];
__weak __typeof__(self) weakSelf = self;
CPMapButton *panButton = [self mapButtonWithSystemImageNamed:@"dpad.fill"
handler:^(CPMapButton *_) {
[weakSelf didTapPanButton];
}];
[mapButtons addObject:panButton];
CPMapButton *zoomOutButton =
[self mapButtonWithSystemImageNamed:@"minus.magnifyingglass"
handler:^(CPMapButton *_Nonnull mapButon) {
[weakSelf didTapZoomOutButton];
}];
[mapButtons addObject:zoomOutButton];
CPMapButton *zoomInButton =
[self mapButtonWithSystemImageNamed:@"plus.magnifyingglass"
handler:^(CPMapButton *_Nonnull mapButon) {
[weakSelf didTapZoomInButton];
}];
[mapButtons addObject:zoomInButton];
CPMapButton *myLocationButton =
[self mapButtonWithSystemImageNamed:@"location"
handler:^(CPMapButton *_Nonnull mapButton) {
[weakSelf didTapMyLocationButton];
}];
[mapButtons addObject:myLocationButton];
return mapButtons;
}
#pragma mark - Button Callbacks
- (void)didTapZoomOutButton {
[_mapView animateWithCameraUpdate:[GMSCameraUpdate zoomOut]];
}
- (void)didTapZoomInButton {
[_mapView animateWithCameraUpdate:[GMSCameraUpdate zoomIn]];
}
- (void)didTapMyLocationButton {
CLLocation *location = self.lastLocation;
if (location) {
GMSCameraPosition *position =
[[GMSCameraPosition alloc] initWithTarget:self.lastLocation.coordinate zoom:15.];
[_mapView animateToCameraPosition:position];
}
}
- (void)didTapPanButton {
[_mapTemplate showPanningInterfaceAnimated:YES];
_isPanningInterfaceEnabled = YES;
}
- (void)didTapStopPanningButton {
[_mapTemplate dismissPanningInterfaceAnimated:YES];
_isPanningInterfaceEnabled = NO;
}
ध्यान दें: CarPlay की स्क्रीन पर, वैकल्पिक रास्ते नहीं चुने जा सकते. CarPlay शुरू होने से पहले, उन्हें फ़ोन से चुना जाना चाहिए.
नेविगेशन के निर्देश दिखाना
इस सेक्शन में, डेटा फ़ीड के लिए लिसनर सेट अप करने का तरीका बताया गया है. साथ ही, इसमें यह भी बताया गया है कि दिशा-निर्देश और यात्रा के अनुमान वाले पैनल में नेविगेशन के दिशा-निर्देश कैसे जोड़े जाते हैं. ज़्यादा जानकारी के लिए, CarPlay ऐप्लिकेशन प्रोग्रामिंग गाइड के"CarPlay नेविगेशन ऐप्लिकेशन बनाना" सेक्शन देखें.

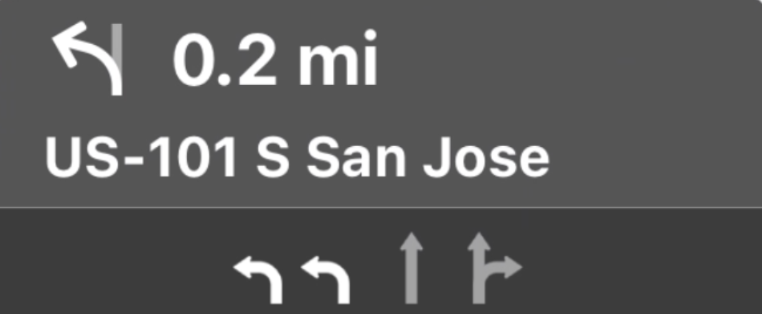
रास्ता दिखाने और यात्रा के अनुमानित समय की जानकारी देने वाले पैनल में, नेविगेशन कार्ड दिखता है. इसमें मौजूदा यात्रा से जुड़ी नेविगेशन की जानकारी होती है. Navigation SDK में मौजूद TurnByTurn लाइब्रेरी, इस तरह की कुछ जानकारी देने में मदद कर सकती है. जैसे, सिंबल, टेक्स्ट, और बाकी समय.
दर्शक के तौर पर शामिल होने की सुविधा सेट अप करना
टर्न-बाय-टर्न डेटा फ़ीड के बारे में जानकारी में, इवेंट लिसनर सेट अप करने के लिए दिए गए निर्देशों का पालन करें.
नेविगेशन की जानकारी अपने-आप भरने की सुविधा
नीचे दिए गए कोड सैंपल के पहले हिस्से में, GMSNavigationNavInfo.timeToCurrentStepSeconds को CPTravelEstimate में बदलकर, CarPlay के लिए यात्रा के अनुमान बनाने का तरीका दिखाया गया है. इनके बारे में ज़्यादा जानने के लिए, टर्न-बाय-टर्न डेटा फ़ीड के बारे में जानकारी लेख पढ़ें. इसमें आपको डिसप्ले के अन्य एलिमेंट के बारे में भी जानकारी मिलेगी.
सैंपल के दूसरे हिस्से में, ऑब्जेक्ट बनाने और उसे CPManuevers के userInfo फ़ील्ड में सेव करने का तरीका दिखाया गया है. इससे CPManeuverDisplayStyle का पता चलता है. इसका इस्तेमाल लेन के बारे में जानकारी देने के लिए भी किया जाता है. ज़्यादा जानकारी के लिए, Apple की CarPlay App
Programming
Guide देखें.
Swift
// Get a CPTravelEstimate from GMSNavigationNavInfo
func getTravelEstimates(from navInfo:GMSNavigationNavInfo) -> CPTravelEstimates {
let distanceRemaining = navInfo.roundedDistance(navInfo.distanceToCurrentStepMeters)
let timeRemaining = navInfo.roundedTime(navInfo.timeToCurrentStepSeconds)
let travelEstimates = CPTravelEstimates(distanceRemaining: distanceRemaining, timeRemaining: timeRemaining)
return travelEstimates
}
// Create an object to be stored in the userInfo field of CPManeuver to determine the CPManeuverDisplayStyle.
/** An object to be stored in the userInfo field of a CPManeuver. */
struct ManeuverUserInfo {
var stepInfo: GMSNavigationStepInfo
var isLaneGuidance: Bool
}
func mapTemplate(_ mapTemplate: CPMapTemplate, displayStyleFor maneuver: CPManeuver) -> CPManeuverDisplayStyle {
let userInfo = maneuver.userInfo
if let maneuverUserInfo = userInfo as? ManeuverUserInfo {
return maneuverUserInfo.isLaneGuidance ? .symbolOnly : .leadingSymbol
}
return .leadingSymbol
}
// Get a CPManeuver with instructionVariants and symbolImage from GMSNavigationStepInfo
func getManeuver(for stepInfo: GMSNavigationStepInfo) -> CPManeuver {
let maneuver = CPManeuver()
maneuver.userInfo = ManeuverUserInfo(stepInfo: stepInfo, isLaneGuidance: false)
switch stepInfo.maneuver {
case .destination:
maneuver.instructionVariants = ["Your destination is ahead."]
break
case .destinationLeft:
maneuver.instructionVariants = ["Your destination is ahead on your left."]
break
case .destinationRight:
maneuver.instructionVariants = ["Your destination is ahead on your right."]
break
default:
maneuver.attributedInstructionVariants = currentNavInfo?.instructions(forStep: stepInfo, options: instructionOptions)
break
}
maneuver.symbolImage = stepInfo.maneuverImage(with: instructionOptions.imageOptions)
return maneuver
}
// Get the lane image for a CPManeuver from GMSNavigationStepInfo
func laneGuidanceManeuver(for stepInfo: GMSNavigationStepInfo) -> CPManeuver? {
let maneuver = CPManeuver()
maneuver.userInfo = ManeuverUserInfo(stepInfo: stepInfo, isLaneGuidance: true)
let lanesImage = stepInfo.lanesImage(with: imageOptions)
guard let lanesImage = lanesImage else { return nil }
maneuver.symbolImage = lanesImage
return maneuver
}
Objective-C
// Get a CPTravelEstimate from GMSNavigationNavInfo
- (nonull CPTravelEstimates *)travelEstimates:(GMSNavigationNavInfo *_Nonnull navInfo) {
NSMeasurement<NSUnitLength *> *distanceRemaining = [navInfo roundedDistance:navInfo.distanceToCurrentStepMeters];
NSTimeInterval timeRemaining = [navInfo roundedTime:navInfo.timeToCurrentStepSeconds];
CPTravelEstimate* travelEstimate = [[CPTravelEstimates alloc] initWithDistanceRemaining:distanceRemaining
timeRemaining:timeRemaining];
}
// Create an object to be stored in the userInfo field of CPManeuver to determine the CPManeuverDisplayStyle.
/** An object to be stored in the userInfo field of a CPManeuver. */
@interface ManeuverUserInfo : NSObject
@property(nonatomic, readonly, nonnull) GMSNavigationStepInfo *stepInfo;
@property(nonatomic, readonly, getter=isLaneGuidance) BOOL laneGuidance;
- (nonnull instancetype)initWithStepInfo:(GMSNavigationStepInfo *)stepInfo
isLaneGuidance:(BOOL)isLaneGuidance NS_DESIGNATED_INITIALIZER;
- (instancetype)init NS_UNAVAILABLE;
@end
- (CPManeuverDisplayStyle)mapTemplate:(CPMapTemplate *)mapTemplate
displayStyleForManeuver:(nonnull CPManeuver *)maneuver {
ManeuverUserInfo *userInfo = maneuver.userInfo;
return userInfo.laneGuidance ? CPManeuverDisplayStyleSymbolOnly : CPManeuverDisplayStyleDefault;
}
// Get a CPManeuver with instructionVariants and symbolImage from GMSNavigationStepInfo
- (nonnull CPManeuver *)maneuverForStep:(nonnull GMSNavigationStepInfo *)stepInfo {
CPManeuver *maneuver = [[CPManeuver alloc] init];
maneuver.userInfo = [[ManeuverUserInfo alloc] initWithStepInfo:stepInfo isLaneGuidance:NO];
switch (stepInfo.maneuver) {
case GMSNavigationManeuverDestination:
maneuver.instructionVariants = @[ @"Your destination is ahead." ];
break;
case GMSNavigationManeuverDestinationLeft:
maneuver.instructionVariants = @[ @"Your destination is ahead on your left." ];
break;
case GMSNavigationManeuverDestinationRight:
maneuver.instructionVariants = @[ @"Your destination is ahead on your right." ];
break;
default: {
maneuver.attributedInstructionVariants =
[_currentNavInfo instructionsForStep:stepInfo options:_instructionOptions];
break;
}
}
maneuver.symbolImage = [stepInfo maneuverImageWithOptions:_instructionOptions.imageOptions];
return maneuver;
}
// Get the lane image for a CPManeuver from GMSNavigationStepInfo
- (nullable CPManeuver *)laneGuidanceManeuverForStep:(nonnull GMSNavigationStepInfo *)stepInfo {
CPManeuver *maneuver = [[CPManeuver alloc] init];
maneuver.userInfo = [[ManeuverUserInfo alloc] initWithStepInfo:stepInfo isLaneGuidance:YES];
UIImage *lanesImage = [stepInfo lanesImageWithOptions:_imageOptions];
if (!lanesImage) {
return nil;
}
maneuver.symbolImage = lanesImage;
return maneuver;
}
मुश्किल ड्राइविंग
CarPlay, मुड़ने के निर्देशों के लिए CPManeuver
क्लास का इस्तेमाल करता है. मैन्युवर और लेन गाइडेंस के बारे में ज़्यादा जानकारी के लिए, बारी-बारी से दिए जाने वाले निर्देशों के डेटा फ़ीड के बारे में जानकारी देखें.
इससे जुड़ा दस्तावेज़
- https://developer.apple.com/carplay/
- https://developer.apple.com/carplay/documentation/CarPlay-App-Programming-Guide.pdf
- https://developer.apple.com/design/human-interface-guidelines/carplay
- बारी-बारी से निर्देश देने वाले डेटा फ़ीड के बारे में जानकारी
- किसी रास्ते पर नेविगेट करना

