iOS এর জন্য নেভিগেশন SDK ব্যবহার করে, আপনি মানচিত্রে কোন বিল্ট-ইন UI নিয়ন্ত্রণ এবং উপাদানগুলি প্রদর্শিত হবে এবং কোন অঙ্গভঙ্গিগুলিকে আপনি অনুমতি দেবেন তা নির্ধারণ করে আপনার মানচিত্রের সাথে ব্যবহারকারীর অভিজ্ঞতা পরিবর্তন করতে পারেন। আপনি নেভিগেশন UI এর ভিজ্যুয়াল চেহারাও পরিবর্তন করতে পারেন। নেভিগেশন UI তে গ্রহণযোগ্য পরিবর্তনের নির্দেশিকাগুলির জন্য নীতি পৃষ্ঠাটি দেখুন।
ম্যাপ UI নিয়ন্ত্রণ
নেভিগেশন SDK-তে কিছু বিল্ট-ইন UI কন্ট্রোল রয়েছে যা iOS অ্যাপ্লিকেশনের জন্য Google Maps-এ পাওয়া যায়। আপনি GMSUISettings ক্লাস ব্যবহার করে এই কন্ট্রোলগুলির দৃশ্যমানতা টগল করতে পারেন। এই ক্লাসে আপনার করা পরিবর্তনগুলি তাৎক্ষণিকভাবে মানচিত্রে প্রতিফলিত হয়।
কম্পাস
নেভিগেশন SDK একটি কম্পাস গ্রাফিক প্রদান করে যা নির্দিষ্ট পরিস্থিতিতে মানচিত্রের উপরের ডান কোণে প্রদর্শিত হয় এবং শুধুমাত্র সক্রিয় থাকলে। ব্যবহারকারী যখন কম্পাসে ক্লিক করেন, তখন ক্যামেরাটি শূন্যের (ডিফল্ট ওরিয়েন্টেশন) বিয়ারিং সহ একটি অবস্থানে ফিরে আসে এবং কিছুক্ষণ পরেই কম্পাসটি অদৃশ্য হয়ে যায়।
যদি নেভিগেশন সক্ষম করা থাকে এবং ক্যামেরা মোড "অনুসরণ" তে সেট করা থাকে, তাহলে কম্পাসটি দৃশ্যমান থাকে এবং কম্পাসটি ট্যাপ করলে কাত এবং ওভারভিউ ক্যামেরা দৃষ্টিকোণের মধ্যে টগল হয়ে যায়।
ড্রাইভারের বিক্ষেপ এড়াতে, যদি হেডার (পোর্ট্রেট মোডে) প্রসারিত হয় এবং কম্পাসের ডিফল্ট অবস্থানের সাথে বিরোধ করে, তাহলে কম্পাসটি একই অবস্থানে থাকে। যদি আপনি একটি সেকেন্ডারি হেডার কাস্টম নিয়ন্ত্রণ বা হেডার আনুষঙ্গিক ভিউ যোগ করেন, তাহলে UI দ্বন্দ্ব এড়াতে কম্পাসটি লুকানো থাকে।
কম্পাসটি দিন এবং রাতের মোড, সেইসাথে ডার্ক মোড সমর্থন করে।
ডিফল্টরূপে কম্পাসটি অক্ষম থাকে। আপনি GMSUISettings এর compassButton বৈশিষ্ট্যটি true তে সেট করে কম্পাসটি সক্ষম করতে পারেন। তবে, আপনি কম্পাসটি সর্বদা দেখানোর জন্য জোর করতে পারবেন না।
সুইফট
mapView.settings.compassButton = true
অবজেক্টিভ-সি
mapView.settings.compassButton = YES;
আমার অবস্থান বোতাম
"আমার অবস্থান" বোতামটি তখনই স্ক্রিনের নীচের ডানদিকে প্রদর্শিত হয় যখন "আমার অবস্থান" বোতামটি সক্রিয় থাকে। যখন কোনও ব্যবহারকারী বোতামটি ক্লিক করেন, তখন ব্যবহারকারীর অবস্থান জানা থাকলে ক্যামেরাটি ব্যবহারকারীর বর্তমান অবস্থানের উপর ফোকাস করার জন্য অ্যানিমেট হয়। আপনি GMSUISettings এর myLocationButton বৈশিষ্ট্যটি true এ সেট করে বোতামটি সক্ষম করতে পারেন।
সুইফট
mapView.settings.myLocationButton = true
অবজেক্টিভ-সি
mapView.settings.myLocationButton = YES;
ঘন ঘন করার বোতাম
যখন নেভিগেশন সক্ষম থাকে, তখন ব্যবহারকারী যখন ম্যাপ ভিউ স্ক্রোল করেন তখন recenter বোতামটি প্রদর্শিত হয় এবং ব্যবহারকারী যখন ম্যাপটিকে পুনরায় কেন্দ্রীভূত করার জন্য ট্যাপ করেন তখন অদৃশ্য হয়ে যায়। recenter বোতামটি প্রদর্শিত হতে দেওয়ার জন্য, GMSUISettings এর recenterButtonEnabled বৈশিষ্ট্যটি true এ সেট করুন। recenter বোতামটি প্রদর্শিত হওয়া থেকে বিরত রাখতে, recenterButtonEnabled false এ সেট করুন।
সুইফট
mapView.settings.isRecenterButtonEnabled = true
অবজেক্টিভ-সি
mapView.settings.recenterButtonEnabled = YES;
ম্যাপ UI আনুষাঙ্গিক
নেভিগেশন SDK এমন UI আনুষাঙ্গিক সরবরাহ করে যা নেভিগেশনের সময় iOS এর জন্য Google Maps অ্যাপ্লিকেশনের মতোই প্রদর্শিত হয়। আপনি এই বিভাগে বর্ণিত নিয়ন্ত্রণগুলির দৃশ্যমানতা বা ভিজ্যুয়াল উপস্থিতি সামঞ্জস্য করতে পারেন। এখানে আপনার করা পরিবর্তনগুলি ব্যবহারকারীর পরবর্তী ভ্রমণের সময় প্রতিফলিত হয়।
নেভিগেশন হেডার এবং ফুটার

নেভিগেশনের সময়, নেভিগেশন হেডারটি স্ক্রিনের উপরে এবং নেভিগেশন ফুটারটি নীচে প্রদর্শিত হয়। নেভিগেশন হেডারটি রুটের পরবর্তী বাঁকের জন্য রাস্তার নাম এবং দিক নির্দেশ করে, পাশাপাশি পরবর্তী বাঁকের দিক নির্দেশ করে। নেভিগেশন ফুটারটি গন্তব্যে পৌঁছানোর আনুমানিক সময় এবং দূরত্ব, পাশাপাশি আগমনের আনুমানিক সময় নির্দেশ করে।
আপনি নিম্নলিখিত বৈশিষ্ট্যগুলি ব্যবহার করে নেভিগেশন হেডার এবং ফুটারের দৃশ্যমানতা টগল করতে পারেন এবং প্রোগ্রাম্যাটিকভাবে এর রঙ সেট করতে পারেন:
-
navigationHeaderEnabled— নেভিগেশন হেডার দৃশ্যমান কিনা তা নিয়ন্ত্রণ করে (ডিফল্ট হলtrue)। -
navigationFooterEnabled— নেভিগেশন ফুটার দৃশ্যমান কিনা তা নিয়ন্ত্রণ করে (ডিফল্ট হলtrue)। -
navigationHeaderPrimaryBackgroundColor— নেভিগেশন হেডারের জন্য প্রাথমিক ব্যাকগ্রাউন্ড রঙ সেট করে। -
navigationHeaderSecondaryBackgroundColor— নেভিগেশন হেডারের জন্য সেকেন্ডারি ব্যাকগ্রাউন্ড কালার সেট করে।
নিচের কোড উদাহরণে হেডার এবং ফুটারের জন্য দৃশ্যমানতা চালু করা, তারপর navigationHeaderPrimaryBackgroundColor কে নীল এবং navigationHeaderSecondaryBackgroundColor কে লাল রঙে সেট করা দেখানো হয়েছে।
সুইফট
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
অবজেক্টিভ-সি
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
নেভিগেশন অ্যাক্সেসরি হেডার ভিউ
আপনি আপনার অ্যাপটি কাস্টমাইজ করতে পারেন সেকেন্ডারি নেভিগেশন হেডার ভিউকে আপনার নিজস্ব কাস্টমাইজড অ্যাকসেসরি ভিউ দিয়ে প্রতিস্থাপন করে। আপনি এটি করতে পারেন এমন একটি ভিউ তৈরি করে যা GMSNavigationAccessoryView প্রোটোকল বাস্তবায়ন করে। এই প্রোটোকলের একটি প্রয়োজনীয় পদ্ধতি রয়েছে: -heightForAccessoryViewConstrainedToSize:onMapView: । প্রদত্ত mapView-এ আপনার ভিউয়ের জন্য সর্বাধিক উপলব্ধ আকার আপনাকে দেওয়া হয়েছে এবং আপনাকে আপনার ভিউয়ের জন্য প্রয়োজনীয় উচ্চতা প্রদান করতে হবে।
এরপর আপনি setHeaderAccessoryView: mapView যেকোনো বর্তমান ভিউকে অ্যানিমেট-আউট করে, এবং তারপর আপনার কাস্টম ভিউতে অ্যানিমেট-আউট করে। নেভিগেশন হেডারটি দৃশ্যমান হতে হবে যাতে আপনার কাস্টম ভিউটি প্রদর্শিত হতে পারে।
কাস্টম হেডার অ্যাকসেসরি ভিউ অপসারণ করতে, nil setHeaderAccessoryView: এ পাস করুন।
যদি আপনার ভিউয়ের যেকোনো সময় আকার পরিবর্তন করতে হয়, তাহলে আপনি invalidateLayoutForAccessoryView: কল করতে পারেন, যে ভিউতে আকার পরিবর্তন করতে হবে সেটি পাস করে।
উদাহরণ
নিম্নলিখিত কোড উদাহরণটি একটি কাস্টম ভিউ প্রদর্শন করে যা GMSNavigationAccessoryView প্রোটোকল প্রয়োগ করে। এই কাস্টম ভিউটি তখন একটি কাস্টম নেভিগেশন হেডার অ্যাক্সেসরি ভিউ সেট করতে ব্যবহৃত হয়।
সুইফট
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
অবজেক্টিভ-সি
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
স্বাভাবিক এবং কম আলো মোড
আনুমানিক আলোর অবস্থা আপডেট করা হলে GMSNavigatorListener.didChangeSuggestedLightingMode লিসেনার পদ্ধতিটি ট্রিগার হয়। উদাহরণস্বরূপ, যখন ডিভাইসের বর্তমান অবস্থানে রাত পড়ে। আপনি নিম্নলিখিত উপায়ে প্রোগ্রাম্যাটিকভাবে কম আলো মোড আচরণ পরিবর্তন করতে পারেন:
-
GMSNavigationLightingModeenum ব্যবহার করে স্বাভাবিক এবং কম আলোর মোড কখন ব্যবহার করা হবে তা বেছে নিন। -
navigationHeaderPrimaryBackgroundColorNightModeএবংnavigationHeaderSecondaryBackgroundColorNightModeবৈশিষ্ট্যের জন্য মান সেট করে কম আলো মোডের প্রাথমিক এবং গৌণ ব্যাকগ্রাউন্ড রঙ নির্বাচন করুন।
দিকনির্দেশ তালিকা
আপনার অ্যাপে ধাপে ধাপে নির্দেশাবলী প্রদান করতে পারেন। নিম্নলিখিত উদাহরণটি এটি করার একটি সম্ভাব্য উপায় দেখায়। আপনার নিজস্ব বাস্তবায়নের উপর নির্ভর করে এই পদক্ষেপগুলি পরিবর্তিত হতে পারে।
-
GMSNavigator(নেভিগেটর) এরsetDestinationsসফলভাবে সম্পন্ন হওয়ার পরে এবং নেভিগেটরেguidanceActiveসক্রিয় হওয়ার পরে একটি এন্ট্রি পয়েন্ট বোতাম সক্রিয় করুন। - ব্যবহারকারী যখন এন্ট্রি পয়েন্ট বোতামে ট্যাপ করেন, তখন
GMSMapView(mapView) এর সাথে যুক্ত নেভিগেটর দিয়ে একটিGMSNavigationDirectionsListController( নিয়ন্ত্রক ) তৈরি করুন। -
UIViewController(ভিউ কন্ট্রোলার) এর একটি ইনস্ট্যান্সে কন্ট্রোলারটি যোগ করুন এবং ভিউ কন্ট্রোলারের সাবভিউ হিসেবেdirectionsListViewযোগ করুন। কন্ট্রোলারেরreloadDataএবংinvalidateLayoutপদ্ধতিগুলিকেUICollectionViewএর মতো বলা উচিত। - অ্যাপের ভিউ কন্ট্রোলার হায়ারার্কিতে ভিউ কন্ট্রোলারটি চাপুন।
নিম্নলিখিত কোড উদাহরণে একটি DirectionsListViewController যোগ করার পদ্ধতি দেখানো হয়েছে।
সুইফট
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
অবজেক্টিভ-সি
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
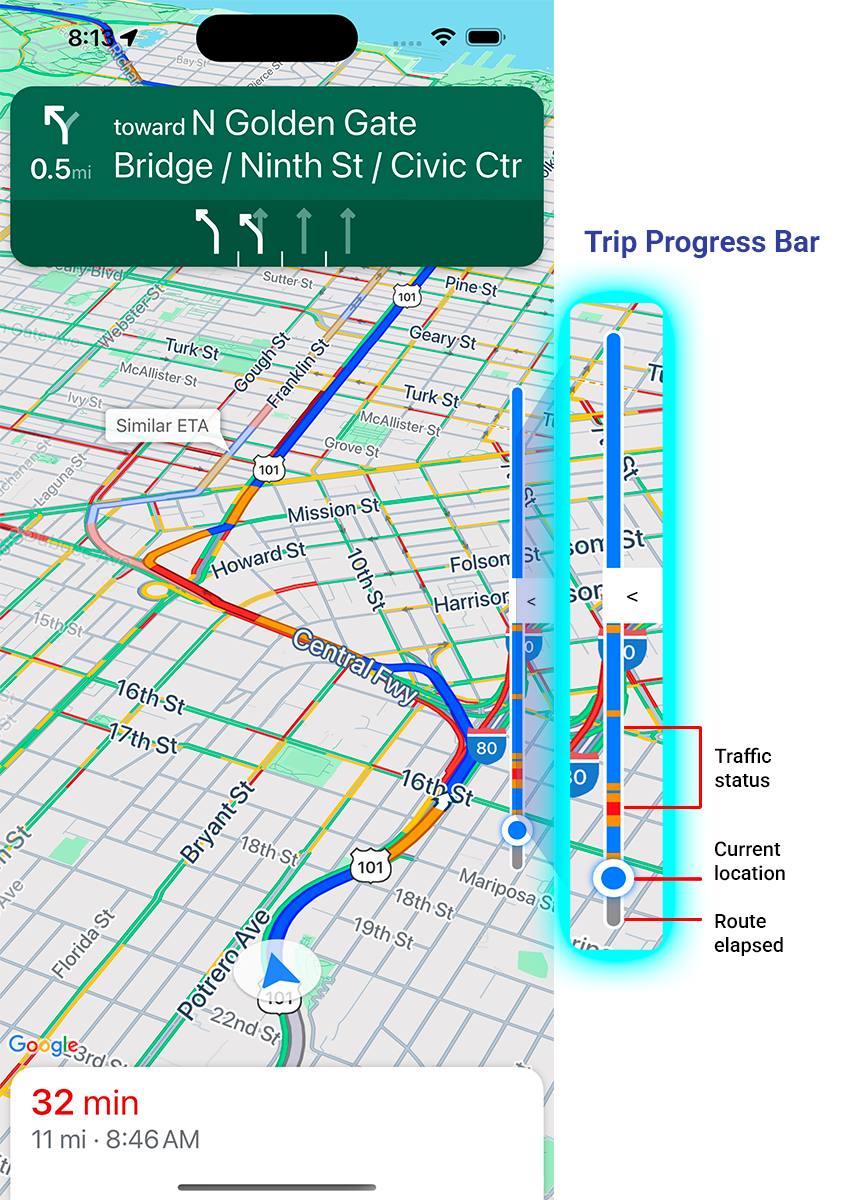
ট্রিপের অগ্রগতি বার

ট্রিপ প্রোগ্রেস বার হল একটি উল্লম্ব বার যা নেভিগেশন শুরু হওয়ার সময় মানচিত্রের শুরু/সামনের দিকে প্রদর্শিত হয়। সক্ষম করা থাকলে, এটি ব্যবহারকারীর গন্তব্য এবং বর্তমান অবস্থান সহ সম্পূর্ণ ট্রিপের একটি ওভারভিউ প্রদর্শন করে।
এটি ব্যবহারকারীদের জুম ইন না করেই ট্রাফিকের মতো আসন্ন যেকোনো সমস্যা দ্রুত অনুমান করার ক্ষমতা প্রদান করে। প্রয়োজনে তারা ট্রিপটি পুনরায় রুট করতে পারেন। ব্যবহারকারী যদি ট্রিপটি পুনরায় রুট করেন, তাহলে অগ্রগতি বারটি এমনভাবে রিসেট হয় যেন সেই বিন্দু থেকে একটি নতুন ট্রিপ শুরু হয়েছে।
ট্রিপের অগ্রগতি বার নিম্নলিখিত স্থিতি সূচকগুলি প্রদর্শন করে:
ট্র্যাফিকের অবস্থা — আসন্ন ট্র্যাফিকের অবস্থা।
বর্তমান অবস্থান — ট্রিপে ড্রাইভারের বর্তমান অবস্থান।
যাত্রাপথ শেষ হয়ে গেছে —যাত্রার শেষ অংশ।
GMSUISettings এ navigationTripProgressBarEnabled প্রপার্টি সেট করে ট্রিপ প্রোগ্রেস বারটি সক্রিয় করুন।
সুইফট
mapView.settings.isNavigationTripProgressBarEnabled = true
অবজেক্টিভ-সি
mapView.settings.navigationTripProgressBarEnabled = YES;
ট্রিপ প্রোগ্রেস বার পজিশনিং
- বারের বাম দিকটি স্পিডোমিটারের বাম দিকে, গুগল লোগো এবং রি-সেন্টার বোতামের (যখন দৃশ্যমান) সাথে মোটামুটিভাবে সারিবদ্ধ। প্রস্থ ১২ পয়েন্ট।
- ট্রিপ প্রগতি বারটি স্ক্রিনের উল্লম্ব স্থানে গতিশীলভাবে সাড়া দেয়। বারের নীচের অংশটি স্ক্রিনের নীচে থেকে 210 পয়েন্ট দূরে অবস্থিত। ট্রিপ প্রগতি বারের উপরের অংশটি স্ক্রিনের উপরে থেকে কমপক্ষে 170 পয়েন্ট দূরে থাকে, বারের সর্বোচ্চ উচ্চতা 400 পয়েন্ট।
- যদি ট্রিপ প্রোগ্রেস বারটি টার্ন কার্ড বা অন্যান্য নেভিগেশন UI উপাদানের সাথে ওভারল্যাপ করে, তাহলে এটি অন্যান্য উপাদানের নীচে প্রদর্শিত হবে।
প্রম্পট দৃশ্যমানতা API (পরীক্ষামূলক)
প্রম্পট ভিজিবিলিটি API আপনাকে নেভিগেশন SDK দ্বারা তৈরি UI উপাদান এবং আপনার নিজস্ব কাস্টম UI উপাদানগুলির মধ্যে দ্বন্দ্ব এড়াতে সাহায্য করে, একটি নেভিগেশন SDK UI উপাদান উপস্থিত হওয়ার আগে এবং উপাদানটি সরানোর সাথে সাথে একটি কলব্যাক গ্রহণ করার জন্য একটি শ্রোতা যোগ করে। কোড নমুনা সহ আরও তথ্যের জন্য, কনফিগার রিয়েল-টাইম-ব্যাঘাত পৃষ্ঠার প্রম্পট ভিজিবিলিটি API বিভাগটি দেখুন।
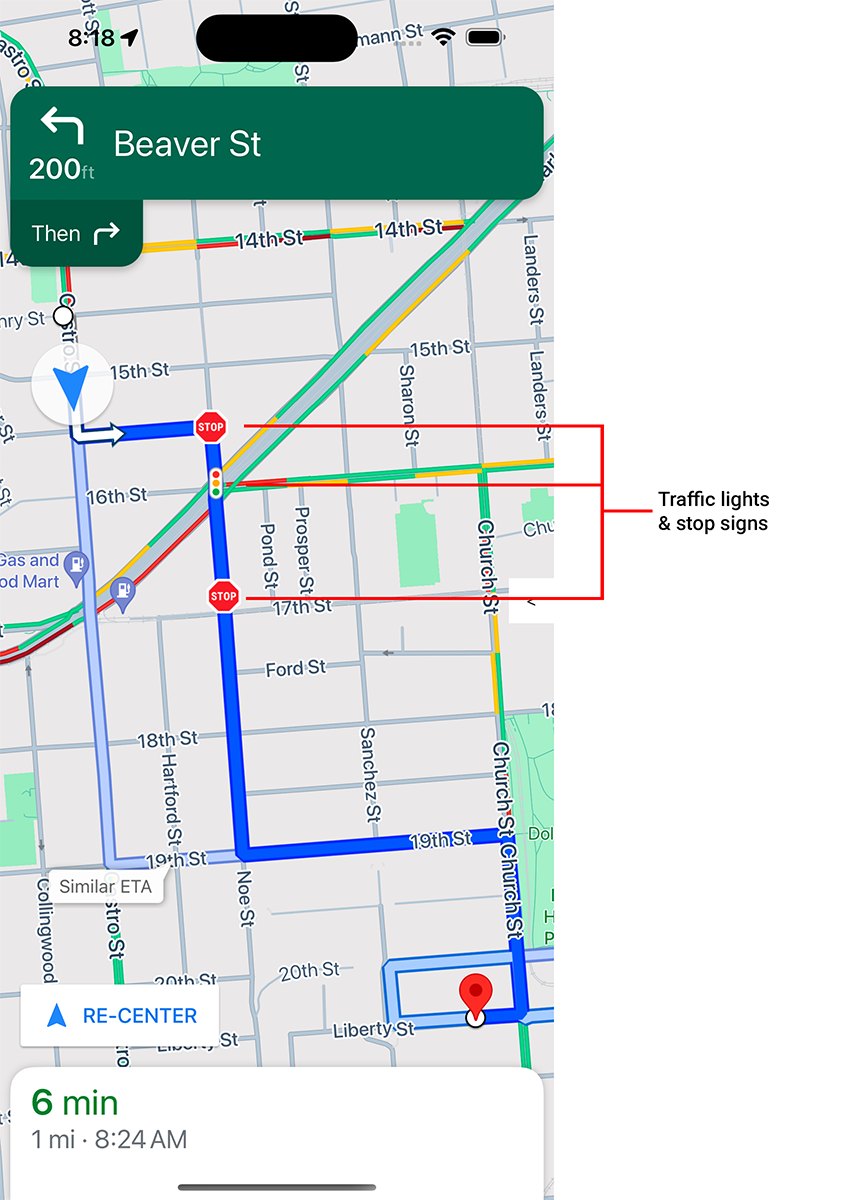
ট্র্যাফিক লাইট এবং থামার চিহ্ন

আপনি mapView সক্রিয় নেভিগেশনের সময় ট্র্যাফিক লাইট এবং স্টপ সাইন প্রদর্শন সক্ষম করতে পারেন, যা রুট এবং ট্রিপ কৌশলের জন্য অতিরিক্ত প্রসঙ্গ প্রদান করে।
ডিফল্টরূপে, iOS এর জন্য নেভিগেশন SDK-তে ট্র্যাফিক লাইট এবং স্টপ সাইনগুলি অক্ষম থাকে। এই বৈশিষ্ট্যটি সক্ষম করতে, প্রতিটি বিকল্পের জন্য GMSMapView সেটিংসে স্বাধীনভাবে কল করুন: showsTrafficLights এবং showsStopSigns ।
সুইফট
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
অবজেক্টিভ-সি
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
স্পিডোমিটার নিয়ন্ত্রণ
যখন নেভিগেশন সক্ষম করা থাকে এবং ভ্রমণ মোড ড্রাইভিং-এ সেট করা থাকে, তখন iOS-এর জন্য নেভিগেশন SDK মানচিত্রের নীচের কোণে একটি গতি সীমা নিয়ন্ত্রণ প্রদর্শন করে যা বর্তমান গতি সীমা দেখায়। যখন ড্রাইভার গতি সীমা অতিক্রম করে, তখন নিয়ন্ত্রণটি প্রসারিত হয়ে ড্রাইভারের বর্তমান গতির সাথে দ্বিতীয় স্পিডোমিটার প্রদর্শন করে।
যখন ড্রাইভার নির্দিষ্ট পরিমাণ গতিসীমা অতিক্রম করে তখন স্পিডোমিটার ডিসপ্লের ফর্ম্যাটিং পরিবর্তন করার জন্য আপনি সতর্কতা স্তর সেট করতে পারেন। উদাহরণস্বরূপ, আপনি নির্দিষ্ট করতে পারেন যে যখন ড্রাইভার গতিসীমা 5 মাইল প্রতি ঘণ্টা অতিক্রম করে তখন বর্তমান গতি লাল রঙের টেক্সট দিয়ে প্রদর্শিত হবে এবং যখন ড্রাইভার 10 মাইল প্রতি ঘণ্টা গতিসীমা অতিক্রম করে তখন লাল ব্যাকগ্রাউন্ড রঙ দিয়ে প্রদর্শিত হবে।
গতিসীমা নিয়ন্ত্রণ প্রদর্শন করতে, GMSUISettings এর shouldDisplaySpeedometer বৈশিষ্ট্যটি true তে সেট করুন। গতিসীমা নিয়ন্ত্রণ প্রদর্শন অক্ষম করতে, shouldDisplaySpeedometer false তে সেট করুন।
সুইফট
mapView.shouldDisplaySpeedometer = true
অবজেক্টিভ-সি
mapView.shouldDisplaySpeedometer = YES;
স্পিডোমিটারের জন্য সতর্কতা সেট করার বিষয়ে আরও তথ্যের জন্য, স্পিডোমিটার সতর্কতা কনফিগার করুন দেখুন।
গন্তব্য চিহ্নিতকারী
GMSUISettings এর showsDestinationMarkers প্রপার্টি সেট করে আপনি একটি নির্দিষ্ট রুটের জন্য গন্তব্য মার্কারগুলি দেখাতে বা লুকাতে পারেন। নিম্নলিখিত উদাহরণে গন্তব্য মার্কারগুলি বন্ধ করার পদ্ধতি দেখানো হয়েছে।
সুইফট
mapView.settings.showsDestinationMarkers = false
অবজেক্টিভ-সি
mapView.settings.showsDestinationMarkers = NO;
মানচিত্র অভিজ্ঞতা বৈশিষ্ট্য
নেভিগেশন SDK আপনাকে আপনার ব্যবহারকারীদের জন্য নেভিগেশন অভিজ্ঞতায় আরও কাস্টমাইজেশন করার ক্ষমতা প্রদান করে। আপনার ইনস্ট্যান্সে করা পরিবর্তনগুলি ব্যবহারকারীর আপনার অ্যাপের পরবর্তী আপডেটের সময় প্রতিফলিত হয়।
গন্তব্য হাইলাইটিং এবং প্রবেশপথ

যখন একটি গন্তব্যস্থল একটি placeID দিয়ে তৈরি করা হয়, তখন গন্তব্যস্থলটি হাইলাইট করা হবে এবং যখনই সম্ভব একটি প্রবেশপথ আইকন দেখানো হবে। এই চাক্ষুষ সংকেতগুলি ব্যবহারকারীদের তাদের নির্ধারিত গন্তব্যস্থলটি সনাক্ত করতে এবং নেভিগেট করতে সহায়তা করে।
একটি placeID দিয়ে একটি গন্তব্য তৈরি করতে, GMSNavigationWaypoint initializers ব্যবহার করুন যা একটি placeID গ্রহণ করে। উদাহরণস্বরূপ, Navigation a route টিউটোরিয়ালে তৈরি গন্তব্যগুলিতে গন্তব্য হাইলাইটিং এবং উপলব্ধ থাকলে প্রবেশ লেবেল অন্তর্ভুক্ত থাকে।
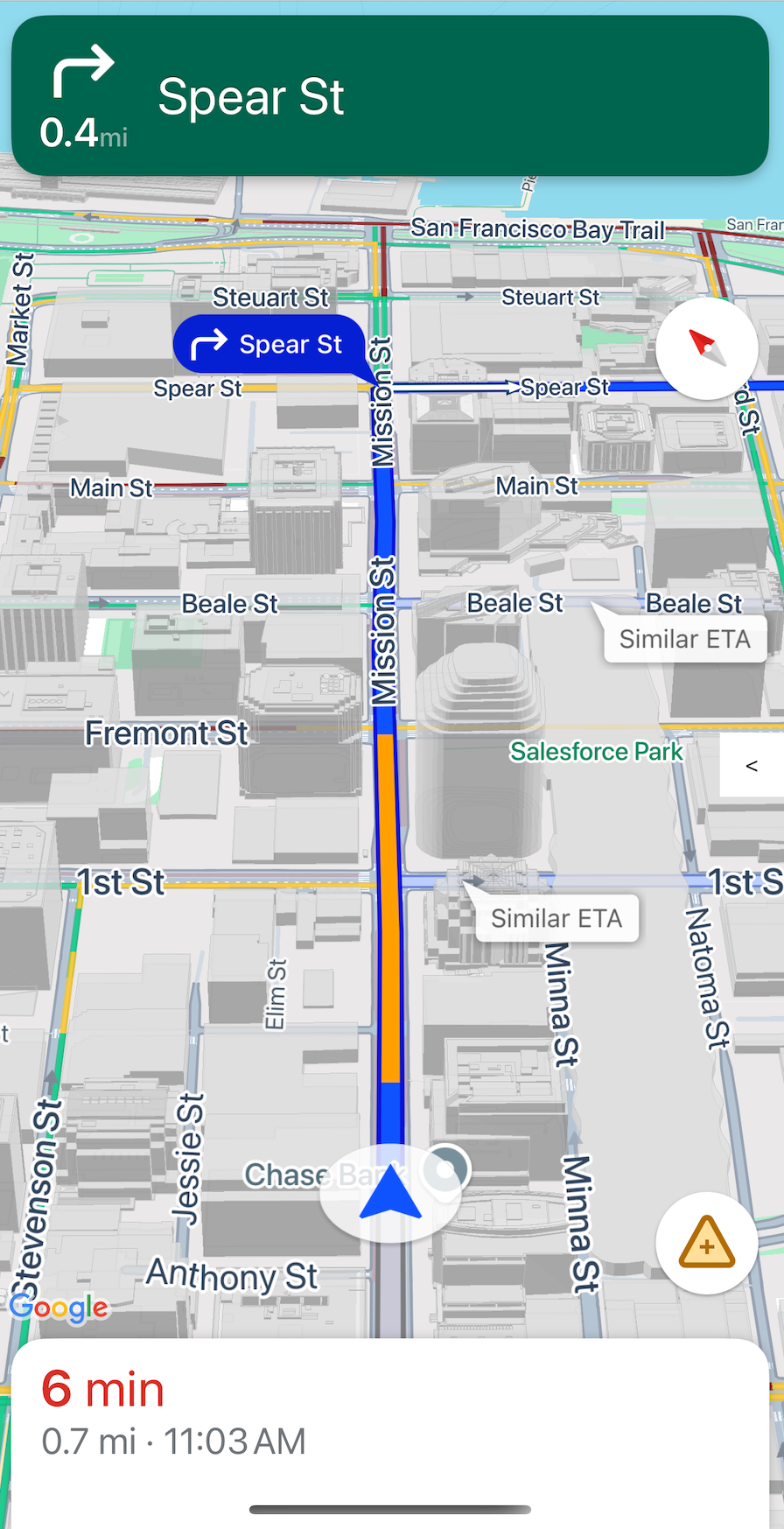
নেভিগেশনের সময় 3D বিল্ডিং ডিসপ্লে

ডিফল্টরূপে নেভিগেশনের সময় 3D বিল্ডিং প্রদর্শিত হয়। এই বৈশিষ্ট্যটি অক্ষম করতে, buildingsEnabled কে false (Swift) অথবা NO (Objective-C) এ সেট করুন।
ডিফল্ট মানচিত্রের অঙ্গভঙ্গি অক্ষম করুন
আপনি GMSMapView এর একটি বৈশিষ্ট্য হিসেবে উপলব্ধ GMSUISettings ক্লাসের বৈশিষ্ট্য সেট করে মানচিত্রে ডিফল্ট অঙ্গভঙ্গিগুলি অক্ষম করতে পারেন। নিম্নলিখিত অঙ্গভঙ্গিগুলি প্রোগ্রাম্যাটিকভাবে সক্ষম এবং অক্ষম করা যেতে পারে। মনে রাখবেন যে অঙ্গভঙ্গিটি অক্ষম করলে ক্যামেরা সেটিংসে প্রোগ্রাম্যাটিক অ্যাক্সেস সীমিত হবে না।
-
scrollGestures— স্ক্রোল অঙ্গভঙ্গি সক্রিয় বা অক্ষম কিনা তা নিয়ন্ত্রণ করে। সক্ষম থাকলে, ব্যবহারকারীরা ক্যামেরা প্যান করতে সোয়াইপ করতে পারেন। -
zoomGestures— জুম জেসচার সক্রিয় বা অক্ষম কিনা তা নিয়ন্ত্রণ করে। যদি সক্ষম করা থাকে, তাহলে ব্যবহারকারীরা ক্যামেরা জুম করতে ডবল ট্যাপ, দুই আঙুল দিয়ে ট্যাপ, অথবা পিঞ্চ করতে পারেন। মনে রাখবেন যেscrollGesturesসক্রিয় থাকা অবস্থায় ডবল ট্যাপ বা পিঞ্চিং ক্যামেরাটিকে নির্দিষ্ট বিন্দুতে প্যান করতে পারে। -
tiltGestures— টিল্ট জেসচার সক্রিয় নাকি অক্ষম তা নিয়ন্ত্রণ করে। যদি সক্ষম করা থাকে, তাহলে ব্যবহারকারীরা ক্যামেরাটি কাত করার জন্য দুই আঙুলের উল্লম্বভাবে নীচে বা উপরে সোয়াইপ করতে পারেন। -
rotateGestures— ঘূর্ণন অঙ্গভঙ্গি সক্রিয় বা নিষ্ক্রিয় কিনা তা নিয়ন্ত্রণ করে। যদি সক্ষম করা থাকে, তাহলে ব্যবহারকারীরা ক্যামেরা ঘোরানোর জন্য দুই আঙুলের ঘূর্ণন অঙ্গভঙ্গি ব্যবহার করতে পারেন।
এই উদাহরণে, প্যান এবং জুম উভয় অঙ্গভঙ্গিই অক্ষম করা হয়েছে।
সুইফট
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
অবজেক্টিভ-সি
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
অবস্থান নিয়ন্ত্রণ এবং UI উপাদান
আপনি নিম্নলিখিত বৈশিষ্ট্যগুলি ব্যবহার করে নেভিগেশন হেডার এবং ফুটারের অবস্থানের সাথে সম্পর্কিত নিয়ন্ত্রণ এবং অন্যান্য UI উপাদানগুলির অবস্থান নির্ধারণ করতে পারেন:
-
navigationHeaderLayoutGuide -
navigationFooterLayoutGuide -
bottomTrailingButtonsLayoutGuide
নিচের কোড উদাহরণে ম্যাপ ভিউতে লেআউট গাইড ব্যবহার করে একজোড়া লেবেল কীভাবে স্থাপন করা যায় তা দেখানো হয়েছে:
সুইফট
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
অবজেক্টিভ-সি
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
রিয়েল-টাইম ব্যাঘাত রিপোর্টিং বোতামটি স্থাপন করার জন্য bottomTrailingButtonsLayoutGuide কীভাবে ব্যবহার করবেন তার একটি উদাহরণের জন্য, রিয়েল-টাইম ব্যাঘাত কনফিগার করুন দেখুন।
বিকল্প রুট লুকান
যখন ইউজার ইন্টারফেসটি অত্যধিক তথ্যে ভরা থাকে, তখন আপনি ডিফল্ট (দুটি) এর চেয়ে কম বিকল্প রুট প্রদর্শন করে, অথবা কোনও বিকল্প রুট না দেখিয়ে বিশৃঙ্খলা কমাতে পারেন। রুটগুলি আনার আগে আপনি GMSNavigationRoutingOptions কনফিগার করে এবং নিম্নলিখিত গণনা মানগুলির মধ্যে একটি দিয়ে alternateRoutesStrategy সেট করে এই বিকল্পটি কনফিগার করতে পারেন:
| গণনার মান | বিবরণ |
|---|---|
| GMSNavigationবিকল্প রুটকৌশলসব | ডিফল্ট। দুটি পর্যন্ত বিকল্প রুট প্রদর্শন করে। |
| GMSNavigationবিকল্প রুটকৌশলএক | একটি বিকল্প রুট (যদি একটি উপলব্ধ থাকে) প্রদর্শন করে। |
| GMSNavigationবিকল্প রুটকৌশলকিছুই নয় | বিকল্প রুট লুকায়। |
উদাহরণ
নিম্নলিখিত কোড উদাহরণটি দেখায় যে কীভাবে বিকল্প রুটগুলি সম্পূর্ণরূপে লুকানো যায়।
সুইফট
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
অবজেক্টিভ-সি
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];

