Ein Feed mit detaillierter Routenführung enthält nur Navigationsinformationen für Geräte, die nicht für die kartenbasierte Navigation entwickelt wurden. Es werden anstehende Manöver mit den von Ihnen angegebenen Elementen angezeigt:
- Symbole (links, rechts, U-Turn)
- Abzweignummern in Kreisverkehren
- Straßennamen
- geschätzte Entfernungen und Zeit bis zum nächsten Navigationsschritt oder zum endgültigen Ziel
Sie können den Turn-by-Turn-Feed verwenden, um Benutzeroberflächen zu erstellen, bei denen die vollständige Navigation SDK-Benutzeroberfläche nicht geeignet ist, z. B. für kleine Bildschirme. So können Sie beispielsweise für Fahrer von Zweirädern nur die Navigationsanweisungen projizieren, damit sie ihr Ziel schneller und sicherer erreichen und weniger abgelenkt werden.
Wichtige Navigationselemente

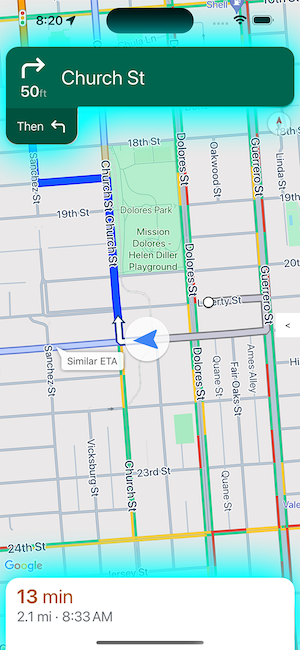
Die primären Felder für jeden Navigationsschritt sind der vollständige Straßenname, das Manöver und die Gesamtentfernung des Schritts, die in GMSNavigationStepInfo verfügbar sind.
Für die gesamte Fahrt können Sie die verbleibende Zeit und Entfernung zum aktuellen Schritt oder zum Ziel anzeigen lassen. Diese sind alle in GMSNavigationNavInfo verfügbar.
Das Bild rechts zeigt ein Beispiel für diese wichtigen Navigationselemente.
Event-Listener einrichten
Wenn Sie nur Navigationsdaten verwenden möchten, müssen Sie einen Event-Listener für das didChangeNavInfo-Ereignis implementieren. Greifen Sie im Ereignis-Listener auf Informationen zu Fahrten und Schritten zu, um Ihren Nutzern eine detaillierte Navigation zu ermöglichen.
Damit Ereignishandler implementiert werden können, muss der Ansichts-Controller der Karte das Protokoll GMSNavigatorListener implementieren. Ausführliche Informationen zum Verarbeiten von Ereignissen im Navigation SDK for iOS finden Sie unter Auf Navigationsereignisse warten.
didChangeNavInfo-Ereignis verarbeiten
Erstellen Sie einen Listener für das didChangeNavInfo-Ereignis, um Ihrer App Unterstützung für die Turn-by-Turn-Navigation hinzuzufügen. Verwenden Sie im Event-Listener die folgenden Klassen und Enums, um die Turn-by-Turn-Navigation zu steuern:
GMSNavigationNavInfo: Klasse, die Informationen zum Navigationsstatus definiert.GMSNavigationStepInfo: Klasse, die Informationen zu einem einzelnen Schritt auf einer Navigationsroute definiert.GMSNavigationNavState: Enum, das den aktuellen Status einer Navigation definiert, z. B. „auf dem Weg“, „Umleitung“ oder „angehalten“.GMSNavigationDrivingSide: Enum, das angibt, ob sich dieser Schritt auf einer Route befindet, auf der rechts oder links gefahren wird.GMSNavigationManeuver– Enum, das die auszuführende Navigationsaktion definiert, z. B. „Links abbiegen“ oder „Rechts abbiegen“.
Unten sehen Sie Beispiel-Event-Listener für das didChangeNavInfo-Ereignis:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Navigationsstatus
Verwenden Sie die Property navState von GMSNavigationNavInfo, um den aktuellen Navigationsstatus abzurufen. Dieser kann einer der folgenden Werte sein:
Unterwegs – Der Status
GMSNavigationNavStateEnroutebedeutet, dass die geführte Navigation aktiv ist und sich der Nutzer auf der angegebenen Route befindet. Informationen zum aktuellen bevorstehenden Manöver sind verfügbar.Umleitung:
GMSNavigationNavStateReroutingbedeutet, dass die Navigation läuft, aber nach einer neuen Route gesucht wird. Der nächste Manöver-Schritt ist nicht verfügbar, da es noch keine neue Route gibt.Beendet –
GMSNavigationNavStateStopped: Die Navigation wurde beendet. Die Navigation wird beispielsweise beendet, wenn der Nutzer die Navigation in der App beendet. In der Beispiel-App wird durch den StatusGMSNavigationNavStateStoppeddie Anzeige der Navigationsinformationen gelöscht, damit keine Schrittanleitungen mehr angezeigt werden.
Spurführung
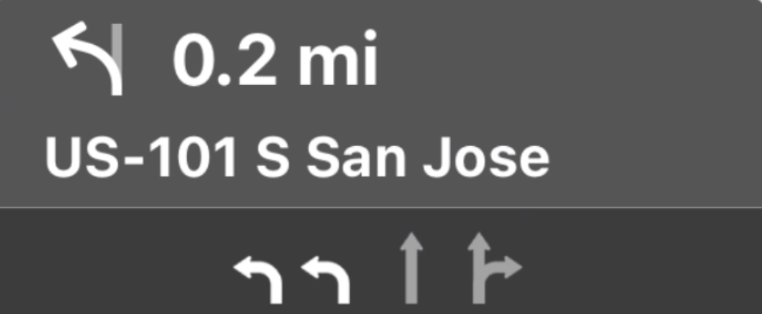
Im Navigation SDK werden Fahrspuren auf der Navigationskarte als GMSNavigationLane- und GMSNavigationLaneDirection-Datenobjekte dargestellt. Ein GMSNavigationLane-Objekt stellt eine bestimmte Fahrspur während der Navigation dar und enthält eine Liste von GMSNavigationLaneDirection-Objekten, die alle Abbiegungen beschreiben, die von dieser Fahrspur aus möglich sind.
Die empfohlene Richtung, die ein Fahrer auf einer Fahrspur einschlagen sollte, wird mit dem Feld recommended markiert.

Beispiel für die Spurführung
Der folgende Ausschnitt veranschaulicht die Datendarstellung der im vorherigen Screenshot gezeigten Fahrspuren.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Bilder für die Spurführung
Das Navigation SDK unterstützt die Generierung von Fahrspur-Bildern für jeden Navigationsschritt, wie durch GMSNavigationStepInfo angegeben. Diese Symbole entsprechen den Richtlinien zur Bildgröße für CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Symbole für Manöver erstellen
![]()
Das Enum GMSNavigationManeuver definiert alle möglichen Manöver, die während der Navigation auftreten können. Das Manöver für einen bestimmten Schritt erhalten Sie über die Eigenschaft maneuver von GMSNavigationStepInfo.
Sie müssen Manöversymbole erstellen und mit den zugehörigen Manövern verknüpfen.
Für einige Manöver können Sie eine 1:1-Zuordnung zu einem Symbol einrichten, z. B. GMSNavigationManeuverDestinationLeft und GMSNavigationManeuverDestinationRight. Da einige Fahrmanöver jedoch Merkmale mit anderen Fahrmanövern gemeinsam haben, sollten Sie möglicherweise mehr als ein Fahrmanöver einem einzelnen Symbol zuordnen. Beispiel: GMSNavigationManeuverTurnLeft und GMSNavigationManeuverOnRampLeft könnten beide dem Symbol für „Links abbiegen“ zugeordnet werden.
Einige Manöver enthalten das zusätzliche Label „Im Uhrzeigersinn“ oder „Gegen den Uhrzeigersinn“, das vom SDK basierend auf der Fahrseite eines Landes bestimmt wird. In Ländern, in denen auf der linken Straßenseite gefahren wird, fahren Autofahrer beispielsweise im Uhrzeigersinn durch einen Kreisverkehr oder machen eine Kehrtwende, während in Ländern, in denen auf der rechten Straßenseite gefahren wird, gegen den Uhrzeigersinn gefahren wird. Das Navigation SDK erkennt, ob ein Manöver im Links- oder Rechtsverkehr stattfindet, und gibt das entsprechende Manöver aus. Daher kann sich das Symbol für ein Manöver im Uhrzeigersinn von dem für ein Manöver gegen den Uhrzeigersinn unterscheiden.
Maximieren, um Beispiele für Symbole für verschiedene Fahrmanöver zu sehen
| Beispielsymbol | Detaillierte Routenführung |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Generierte Symbole verwenden
Das Navigation SDK unterstützt die Generierung von Manöversymbolen für eine bestimmte GMSNavigationStepInfo. Diese Symbole entsprechen den Richtlinien zur Bildgröße für CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

