تقدّم خلاصة بيانات الاتّجاهات المفصّلة معلومات التنقّل فقط إلى الأجهزة غير المصمّمة لتقديم إرشادات التنقّل المستندة إلى الخريطة. وتوفّر المناورات القادمة مع العناصر التي تقدّمها:
- الرموز (يسار، يمين، انعطاف على شكل حرف U)
- أرقام المخارج في الدوّارات
- أسماء الطرق
- المسافات والوقت المقدَّرَين للوصول إلى خطوة التنقّل التالية أو الوجهة النهائية
يمكنك استخدام خلاصة التوجيه خطوة بخطوة لإنشاء تجارب لا تكون فيها واجهة مستخدم حزمة تطوير البرامج (SDK) الكاملة الخاصة بخدمة Navigation مناسبة، مثل شاشات العرض الصغيرة. على سبيل المثال، يمكنك استخدام هذه الميزة مع سائقي المركبات ذات العجلتين، حيث يمكنك عرض إرشادات التنقّل فقط لمساعدتهم في الوصول إلى وجهاتهم بشكل أسرع وأكثر ثقة وبأقل قدر من عوامل التشتيت.
عناصر عرض التنقّل الأساسية

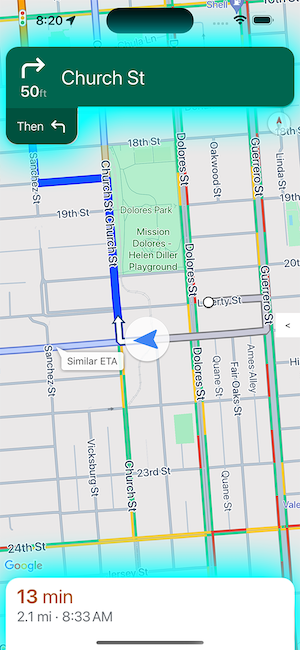
الحقول الأساسية لكل خطوة من خطوات التنقّل هي اسم الطريق الكامل والمناورة والمسافة الإجمالية للخطوة، وهي متاحة في GMSNavigationStepInfo.
بالنسبة إلى الرحلة بشكل عام، قد تحتاج إلى عرض الوقت والمسافة المتبقّيَين
للوصول إلى الخطوة الحالية أو إلى الوجهة، وكل ذلك متاح في
GMSNavigationNavInfo.
تعرض الصورة على اليسار مثالاً على عناصر التنقّل الأساسية هذه.
إعداد أداة معالجة الأحداث
لاستخدام بيانات التنقّل فقط، عليك تنفيذ أداة معالجة الأحداث للحدث didChangeNavInfo. ضمن أداة معالجة الأحداث، يمكنك الوصول إلى معلومات الرحلة والخطوات لتوفير ميزة التنقّل خطوة بخطوة للمستخدمين.
لتنفيذ معالجات الأحداث، يجب أن تنفّذ وحدة التحكّم في عرض الخريطة البروتوكول
GMSNavigatorListener. للحصول على معلومات مفصّلة حول معالجة الأحداث في Navigation SDK لنظام التشغيل iOS، يُرجى الاطّلاع على الاستماع إلى أحداث التنقّل.
التعامل مع الحدث didChangeNavInfo
أنشئ أداة معالجة للحدث didChangeNavInfo لإتاحة ميزة التنقّل خطوة بخطوة في تطبيقك. في أداة معالجة الحدث، استخدِم الفئات والتعدادات التالية للتحكّم في التنقّل خطوة بخطوة:
GMSNavigationNavInfo— معلومات تحدّد حالة التنقّل.GMSNavigationStepInfo— فئة تحدّد معلومات حول خطوة واحدة على طول مسار التنقّل.
GMSNavigationNavState: تعداد يحدّد الحالة الحالية للتنقّل، مثل في الطريق أو إعادة التوجيه أو متوقف.GMSNavigationDrivingSide— تعداد يحدّد ما إذا كانت هذه الخطوة تقع على مسار قيادة على اليمين أو على اليسار.GMSNavigationManeuver— تعداد يحدّد إجراء التنقّل الذي يجب اتّخاذه، مثل الانعطاف إلى اليسار أو الانعطاف إلى اليمين.
في ما يلي أمثلة على أدوات معالجة الأحداث للحدث didChangeNavInfo:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
حالات التنقّل
استخدِم السمة navState الخاصة بالعنصر GMSNavigationNavInfo
للحصول على الحالة الحالية للتنقّل، وهي إحدى الحالات التالية:
في الطريق: تشير الحالة
GMSNavigationNavStateEnrouteإلى أنّ ميزة التنقّل الإرشادي مفعّلة وأنّ المستخدم يسلك المسار المحدّد. تتوفّر معلومات عن خطوة المناورة القادمة الحالية.تغيير المسار: يعني الرمز
GMSNavigationNavStateReroutingأنّ عملية التنقّل قيد التقدّم، ولكنّ نظام الملاحة يبحث عن مسار جديد. لا تتوفّر خطوة المناورة القادمة لأنّه لم يتم تحديد مسار جديد بعد.متوقّف: يعني الرمز
GMSNavigationNavStateStoppedأنّ التنقّل قد انتهى. على سبيل المثال، يتوقف التنقّل عندما يخرج المستخدم من وضع التنقّل في التطبيق. في التطبيق النموذجي، تؤدي حالةGMSNavigationNavStateStoppedإلى محو عرض معلومات التنقّل لمنع عرض تعليمات الخطوات المتبقية.
توجيه خط السير
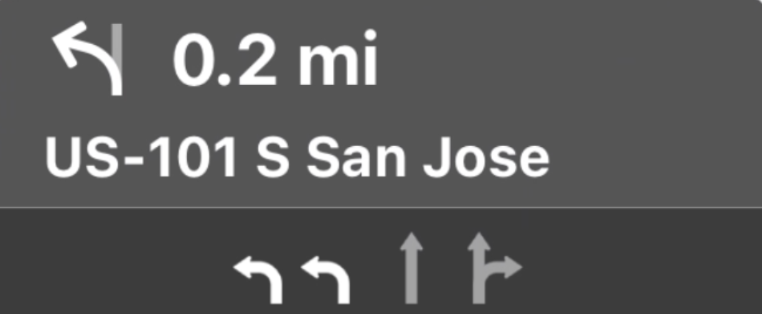
تمثّل حزمة تطوير البرامج (SDK) الخاصة بخدمة Navigation المسارات في بطاقة الانعطاف الخاصة بالتنقّل كعناصر بيانات GMSNavigationLane وGMSNavigationLaneDirection. يمثّل العنصر GMSNavigationLane مسارًا محدّدًا أثناء التنقّل ويتضمّن قائمة بعناصر GMSNavigationLaneDirection تصف جميع المنعطفات التي يمكن اتّخاذها من هذا المسار.
يتم تحديد الاتجاه المقترَح الذي يجب أن يسلكه السائق في أحد المسارات باستخدام الحقل recommended.

مثال على توجيه خط السير
يوضّح المقتطف التالي طريقة عرض البيانات الخاصة بالممرات الظاهرة في لقطة الشاشة السابقة.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
صور توجيه خط السير
تتيح حزمة تطوير البرامج للتنقّل إنشاء صور للمسارات لكل خطوة من خطوات التنقّل
كما هو موضح في GMSNavigationStepInfo. تتوافق هذه الرموز مع إرشادات تحديد حجم الصور في CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
إنشاء رموز للمناورات
![]()
يحدّد التعداد GMSNavigationManeuver
كل مناورة محتملة يمكن أن تحدث أثناء التنقّل، ويمكنك الحصول على المناورة لخطوة معيّنة من السمة maneuver الخاصة بالفئة GMSNavigationStepInfo.
يجب إنشاء رموز المناورات وربطها بالمناورات ذات الصلة.
بالنسبة إلى بعض المناورات، يمكنك إعداد ربط فردي برمز، مثل
GMSNavigationManeuverDestinationLeft و
GMSNavigationManeuverDestinationRight. ومع ذلك، بما أنّ بعض المناورات تتشارك في
الخصائص مع مناورات أخرى، قد تحتاج إلى ربط أكثر من مناورة واحدة برمز واحد. على سبيل المثال، يمكن ربط كل من GMSNavigationManeuverTurnLeft وGMSNavigationManeuverOnRampLeft برمز الانعطاف إلى اليسار.
تحتوي بعض المناورات على تصنيف إضافي "في اتجاه عقارب الساعة" أو "عكس اتجاه عقارب الساعة"، وتحدّد حزمة SDK هذا التصنيف استنادًا إلى جهة القيادة في البلد. على سبيل المثال، في البلدان التي تكون فيها القيادة على الجانب الأيسر من الطريق، يتّخذ السائقون دوارًا أو منعطفًا على شكل حرف U في اتجاه عقارب الساعة، بينما تتّخذ البلدان التي تكون فيها القيادة على الجانب الأيمن من الطريق اتجاهًا معاكسًا لعقارب الساعة. ترصد حزمة تطوير البرامج (SDK) الخاصة بخدمة Navigation ما إذا كانت المناورة تحدث في حركة المرور على الجانب الأيسر أو الأيمن، وتعرض المناورة المناسبة. لذلك، قد يختلف رمز المناورة في حال كانت المناورة في اتجاه عقارب الساعة أو عكس اتجاه عقارب الساعة.
توسيع القائمة للاطّلاع على رموز أمثلة للمناورات المختلفة
| رمز العيّنة | المناورات أثناء الاتّجاهات المفصّلة |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
استخدام الرموز التي تم إنشاؤها
تتيح حزمة تطوير البرامج للتنقّل إنشاء رموز المناورات لـ GMSNavigationStepInfo معيّن. تتوافق هذه الرموز مع إرشادات حجم الصور في CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

