मोड़-दर-मोड़ रास्ते की जानकारी देने वाला डेटा फ़ीड, सिर्फ़ उन डिवाइसों को नेविगेशन की जानकारी देता है जिन्हें मैप पर आधारित नेविगेशन की सुविधा के लिए डिज़ाइन नहीं किया गया है. यह आपके दिए गए एलिमेंट के साथ, आने वाले समय में किए जाने वाले बदलावों की जानकारी देता है:
- आइकॉन (बाएं, दाएं, यू-टर्न)
- गोल चक्कर में मुड़ने के नंबर
- सड़कों के नाम
- नेविगेशन के अगले चरण या मंज़िल तक पहुंचने में लगने वाला अनुमानित समय और दूरी
टर्न-बाय-टर्न फ़ीड का इस्तेमाल करके, ऐसे अनुभव बनाए जा सकते हैं जहां Navigation SDK के पूरे यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करना सही नहीं है. जैसे, छोटी स्क्रीन वाले डिसप्ले के लिए. उदाहरण के लिए, इसका इस्तेमाल दोपहिया वाहन चलाने वालों के लिए किया जा सकता है. इसमें सिर्फ़ नेविगेशन की जानकारी दिखाई जाती है, ताकि वे कम से कम रुकावटों के साथ अपनी मंज़िल तक तेज़ी से और आसानी से पहुंच सकें.
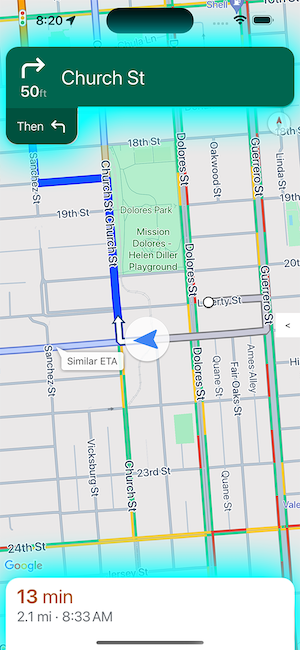
नेविगेशन दिखाने वाले ज़रूरी एलिमेंट

नेविगेशन के हर चरण के लिए मुख्य फ़ील्ड, सड़क का पूरा नाम, दिशा बदलने की जानकारी, और चरण की कुल दूरी होती है. ये GMSNavigationStepInfo में उपलब्ध होते हैं.
पूरी यात्रा के लिए, आपको मौजूदा चरण या मंज़िल तक पहुंचने में लगने वाला बचा हुआ समय और दूरी दिखानी पड़ सकती है. यह जानकारी, GMSNavigationNavInfo में उपलब्ध है.
दाईं ओर दी गई इमेज में, नेविगेशन के इन ज़रूरी एलिमेंट का उदाहरण दिखाया गया है.
इवेंट लिसनर सेट अप करना
सिर्फ़ नेविगेशन के डेटा का इस्तेमाल करने के लिए, आपको didChangeNavInfo इवेंट के लिए इवेंट लिसनर लागू करना होगा. इवेंट लिसनर में, यात्रा और रास्ते की जानकारी ऐक्सेस करें, ताकि उपयोगकर्ताओं को बारी-बारी से नेविगेशन की जानकारी दी जा सके.
इवेंट हैंडलर लागू करने के लिए, मैप के व्यू कंट्रोलर को GMSNavigatorListener प्रोटोकॉल लागू करना होगा. iOS के लिए Navigation SDK में इवेंट मैनेज करने के बारे में ज़्यादा जानने के लिए, नेविगेशन इवेंट सुनना लेख पढ़ें.
didChangeNavInfo इवेंट को हैंडल करना
अपने ऐप्लिकेशन में बारी-बारी से निर्देश देने की सुविधा जोड़ने के लिए, didChangeNavInfo इवेंट के लिए एक लिसनर बनाएं. इवेंट लिसनर में, बारी-बारी से निर्देश देने की सुविधा को कंट्रोल करने के लिए, यहां दी गई क्लास और इनम का इस्तेमाल करें:
GMSNavigationNavInfo— यह क्लास, नेविगेशन की स्थिति के बारे में जानकारी देती है.GMSNavigationStepInfo— यह क्लास, नेविगेशन के रास्ते पर मौजूद किसी एक चरण के बारे में जानकारी देती है.GMSNavigationNavState— यह एक इनम है. यह नेविगेशन की मौजूदा स्थिति के बारे में बताता है. जैसे, रास्ते में है, फिर से रूट तय किया जा रहा है या रुक गया है.GMSNavigationDrivingSide— यह enum तय करता है कि यह चरण, सड़क के दाईं ओर या बाईं ओर ड्राइव करने के रूट पर है या नहीं.GMSNavigationManeuver— यह एक enum है. यह नेविगेशन की कार्रवाई को तय करता है. जैसे, बाईं ओर मुड़ें या दाईं ओर मुड़ें.
यहां didChangeNavInfo इवेंट के लिए, इवेंट लिसनर के उदाहरण दिए गए हैं:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
नेविगेशन की स्थितियां
नेविगेशन की मौजूदा स्थिति पाने के लिए, GMSNavigationNavInfo की navState प्रॉपर्टी का इस्तेमाल करें. यह स्थिति इनमें से कोई एक हो सकती है:
रास्ते में -
GMSNavigationNavStateEnrouteस्थिति का मतलब है कि दिशा-निर्देशों के साथ नेविगेशन की सुविधा चालू है और उपयोगकर्ता दिए गए रास्ते पर है. आने वाले अगले मोड़ के बारे में जानकारी उपलब्ध है.रास्ता बदलना -
GMSNavigationNavStateReroutingका मतलब है कि नेविगेशन जारी है, लेकिन नेविगेटर नया रास्ता ढूंढ रहा है. अगला रास्ता बदलने का निर्देश उपलब्ध नहीं है, क्योंकि अब तक कोई नया रास्ता नहीं मिला है.बंद किया गया -
GMSNavigationNavStateStoppedका मतलब है कि नेविगेशन बंद कर दिया गया है. उदाहरण के लिए, जब उपयोगकर्ता ऐप्लिकेशन में नेविगेशन की सुविधा बंद कर देता है, तो नेविगेशन बंद हो जाता है. सैंपल ऐप्लिकेशन में,GMSNavigationNavStateStoppedस्थिति नेविगेशन की जानकारी को मिटा देती है, ताकि निर्देशों को बार-बार न दिखाया जा सके.
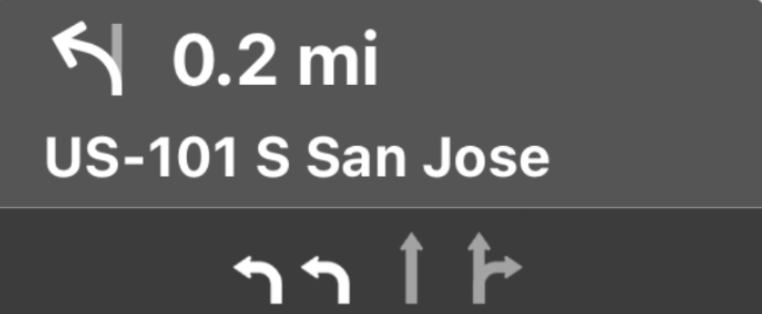
लेन गाइड
Navigation SDK, नेविगेशन टर्न कार्ड में लेन को GMSNavigationLane और GMSNavigationLaneDirection डेटा ऑब्जेक्ट के तौर पर दिखाता है. GMSNavigationLane ऑब्जेक्ट, नेविगेशन के दौरान किसी लेन को दिखाता है. इसमें GMSNavigationLaneDirection ऑब्जेक्ट की एक सूची होती है. यह सूची, इस लेन से लिए जा सकने वाले सभी टर्न के बारे में बताती है.
ड्राइवर को लेन में किस दिशा में गाड़ी चलानी चाहिए, यह recommended फ़ील्ड का इस्तेमाल करके मार्क किया जाता है.

लेन गाइड का उदाहरण
यहां दिए गए स्निपेट में, पिछली इमेज में दिखाई गई लेन के डेटा को दिखाया गया है.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
लेन गाइड करने वाली इमेज
Navigation SDK, GMSNavigationStepInfo के ज़रिए बताए गए हर नेविगेशन चरण के लिए, लेन की इमेज जनरेट करने की सुविधा देता है. ये आइकॉन, CarPlay में इमेज के साइज़ से जुड़े दिशा-निर्देशों के मुताबिक हैं.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
रास्ते में आने वाली मुश्किलों के लिए आइकॉन बनाना
![]()
GMSNavigationManeuver enum, नेविगेट करते समय होने वाली हर संभावित गतिविधि के बारे में बताता है. साथ ही, GMSNavigationStepInfo की maneuver प्रॉपर्टी से, किसी दिए गए चरण के लिए गतिविधि की जानकारी पाई जा सकती है.
आपको दिशा-निर्देशों के आइकॉन बनाने होंगे और उन्हें दिशा-निर्देशों से जोड़ना होगा.
कुछ मैन्यूवर के लिए, आइकॉन के साथ वन-टू-वन मैपिंग सेट अप की जा सकती है. जैसे, GMSNavigationManeuverDestinationLeft और GMSNavigationManeuverDestinationRight. हालांकि, कुछ मैन्यूवर की विशेषताएं अन्य मैन्यूवर से मिलती-जुलती होती हैं. इसलिए, हो सकता है कि आपको एक से ज़्यादा मैन्यूवर को एक ही आइकॉन पर मैप करना हो. उदाहरण के लिए, GMSNavigationManeuverTurnLeft और GMSNavigationManeuverOnRampLeft, दोनों को बाईं ओर मुड़ने वाले आइकॉन पर मैप किया जा सकता है.
कुछ मैन्यूवर में "Clockwise" या "CounterClockwise" लेबल होता है. एसडीके, किसी देश में सड़क के किस तरफ़ गाड़ी चलाई जाती है, इसके आधार पर यह लेबल तय करता है. उदाहरण के लिए, जिन देशों में सड़क के बाईं ओर गाड़ी चलाई जाती है वहां ड्राइवर, गोल चक्कर या यू-टर्न घड़ी की सुई की दिशा में लेते हैं. वहीं, सड़क के दाईं ओर गाड़ी चलाने वाले देशों में ड्राइवर, घड़ी की सुई की उलटी दिशा में गोल चक्कर या यू-टर्न लेते हैं. Navigation SDK यह पता लगाता है कि बाईं या दाईं ओर के ट्रैफ़िक में कोई मैन्यूवर हुआ है या नहीं. इसके बाद, यह सही मैन्यूवर का आउटपुट देता है. इसलिए, क्लॉकवाइज़ और काउंटरक्लॉकवाइज़ दिशा में मुड़ने के लिए, आपका मैन्यूवर आइकॉन अलग-अलग हो सकता है.
अलग-अलग मैन्यूवर के उदाहरण आइकॉन देखने के लिए, इसे बड़ा करें
| सैंपल आइकॉन | मोड़-दर-मोड़ नेविगेट करना |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
जनरेट किए गए आइकॉन का इस्तेमाल करना
Navigation SDK, किसी दिए गए GMSNavigationStepInfo के लिए, मैन्यूवर आइकॉन जनरेट करने की सुविधा देता है. ये आइकॉन, CarPlay की इमेज के साइज़ से जुड़े दिशा-निर्देशों के मुताबिक हैं.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

