Nguồn cấp dữ liệu chỉ đường từng chặng chỉ cung cấp thông tin chỉ đường cho những thiết bị không được thiết kế để hướng dẫn chỉ đường dựa trên bản đồ. Nguồn cấp này đưa ra các thao tác sắp tới với những phần tử mà bạn cung cấp:
- biểu tượng (trái, phải, quay đầu)
- số lượt rẽ tại vòng xuyến
- tên đường
- khoảng cách và thời gian ước tính để đến bước chỉ đường tiếp theo hoặc đích đến cuối cùng
Bạn có thể sử dụng nguồn cấp dữ liệu chỉ dẫn từng chặng để tạo ra những trải nghiệm mà giao diện người dùng Navigation SDK đầy đủ không phù hợp, chẳng hạn như đối với màn hình nhỏ. Ví dụ: bạn có thể sử dụng tính năng này cho người lái xe hai bánh, trong đó bạn có thể chiếu hướng dẫn chỉ đường để giúp họ đến đích nhanh hơn và tự tin hơn mà không bị phân tâm.
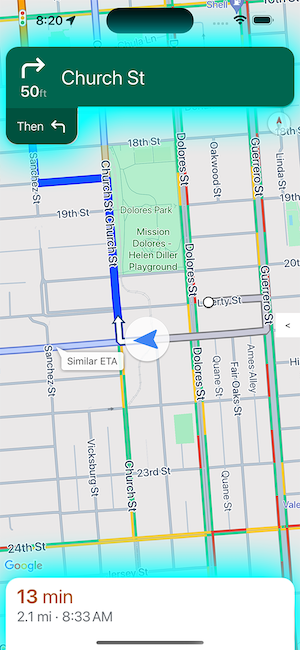
Các phần tử hiển thị chỉ đường thiết yếu

Các trường chính cho mỗi bước chỉ đường là tên đường đầy đủ, thao tác và tổng khoảng cách của bước đó, có trong GMSNavigationStepInfo.
Đối với toàn bộ chuyến đi, bạn có thể muốn hiển thị thời gian và khoảng cách còn lại cho bước hiện tại hoặc cho điểm đến. Tất cả những thông tin này đều có trong GMSNavigationNavInfo.
Hình ảnh bên phải cho thấy một ví dụ về các phần tử chỉ đường thiết yếu này.
Thiết lập trình nghe sự kiện
Để sử dụng dữ liệu chỉ dành cho hoạt động chỉ đường, bạn phải triển khai một trình nghe sự kiện cho sự kiện didChangeNavInfo. Trong trình nghe sự kiện, hãy truy cập vào thông tin về chuyến đi và bước để chỉ dẫn đường đi từng chặng cho người dùng.
Để triển khai trình xử lý sự kiện, bộ điều khiển chế độ xem của bản đồ phải triển khai giao thức GMSNavigatorListener. Để biết thông tin chi tiết về cách xử lý các sự kiện trong Navigation SDK cho iOS, hãy xem phần Nghe sự kiện chỉ đường.
Xử lý sự kiện didChangeNavInfo
Tạo một trình nghe cho sự kiện didChangeNavInfo để thêm tính năng hỗ trợ chỉ đường từng chặng vào ứng dụng của bạn. Trong trình nghe sự kiện, hãy dùng các lớp và enum sau để kiểm soát chế độ đường đi từng chặng:
GMSNavigationNavInfo– Lớp xác định thông tin về trạng thái của hoạt động chỉ đường.GMSNavigationStepInfo– Lớp xác định thông tin về một bước duy nhất trên tuyến đường chỉ đường.GMSNavigationNavState– Enum xác định trạng thái hiện tại của một hoạt động chỉ đường, chẳng hạn như đang trên đường, đang đổi tuyến đường hoặc đã dừng.GMSNavigationDrivingSide– Enum xác định xem bước này có nằm trên tuyến đường lái xe bên phải hay lái xe bên trái hay không.GMSNavigationManeuver– Enum xác định hành động chỉ đường cần thực hiện, chẳng hạn như rẽ trái hoặc rẽ phải.
Dưới đây là các trình nghe sự kiện mẫu cho sự kiện didChangeNavInfo:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Trạng thái chỉ đường
Sử dụng thuộc tính navState của GMSNavigationNavInfo để lấy trạng thái hiện tại của hoạt động chỉ đường, là một trong những trạng thái sau:
Đang trên đường – Trạng thái
GMSNavigationNavStateEnroutecó nghĩa là chế độ chỉ đường có chỉ dẫn đang hoạt động và người dùng đang đi trên tuyến đường được cung cấp. Thông tin về bước thao tác sắp tới hiện đã có.Đang đổi tuyến đường –
GMSNavigationNavStateReroutingcó nghĩa là quá trình chỉ đường đang diễn ra, nhưng công cụ chỉ đường đang tìm kiếm một tuyến đường mới. Chưa có bước thao tác sắp tới vì chưa có tuyến đường mới.Đã dừng –
GMSNavigationNavStateStoppedcó nghĩa là bạn đã kết thúc chế độ chỉ đường. Ví dụ: quá trình chỉ đường sẽ dừng khi người dùng thoát khỏi chế độ chỉ đường trong ứng dụng. Trong ứng dụng mẫu, trạng tháiGMSNavigationNavStateStoppedsẽ xoá màn hình hiển thị thông tin chỉ đường để không cho các chỉ dẫn bị lưu lại xuất hiện.
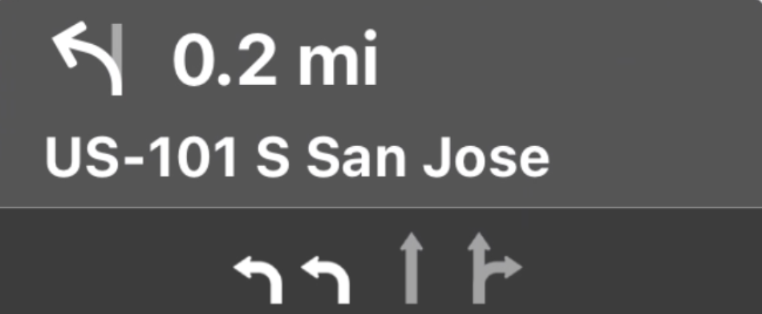
Chỉ dẫn làn đường
Navigation SDK biểu thị các làn đường trong thẻ rẽ khi chỉ đường dưới dạng các đối tượng dữ liệu GMSNavigationLane và GMSNavigationLaneDirection. Đối tượng GMSNavigationLane đại diện cho một làn đường cụ thể trong quá trình chỉ đường và có một danh sách các đối tượng GMSNavigationLaneDirection mô tả tất cả các lượt rẽ có thể thực hiện từ làn đường này.
Hướng đi mà người lái xe nên đi trong một làn đường được đánh dấu bằng trường recommended.

Ví dụ về chỉ dẫn làn đường
Đoạn mã sau đây minh hoạ cách biểu thị dữ liệu của các làn đường xuất hiện trong ảnh chụp màn hình trước đó.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Hình ảnh chỉ dẫn làn đường
Navigation SDK hỗ trợ việc tạo hình ảnh làn đường cho từng bước chỉ đường như được truyền tải bằng GMSNavigationStepInfo. Các biểu tượng này phù hợp với hướng dẫn về kích thước hình ảnh của CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Tạo biểu tượng cho các thao tác
![]()
Enum GMSNavigationManeuver xác định từng thao tác có thể xảy ra trong khi chỉ đường và bạn có thể nhận được thao tác cho một bước nhất định từ thuộc tính maneuver của GMSNavigationStepInfo.
Bạn phải tạo biểu tượng thao tác và ghép nối biểu tượng đó với thao tác tương ứng.
Đối với một số thao tác, bạn có thể thiết lập mối liên kết một-một với một biểu tượng, chẳng hạn như GMSNavigationManeuverDestinationLeft và GMSNavigationManeuverDestinationRight. Tuy nhiên, vì một số thao tác có đặc điểm giống với các thao tác khác, nên bạn có thể muốn liên kết nhiều thao tác với một biểu tượng duy nhất. Ví dụ: GMSNavigationManeuverTurnLeft và GMSNavigationManeuverOnRampLeft đều có thể liên kết với biểu tượng rẽ trái.
Một số thao tác có thêm nhãn "Theo chiều kim đồng hồ" hoặc "Ngược chiều kim đồng hồ", SDK xác định nhãn này dựa trên phía lái xe của một quốc gia. Ví dụ: ở những quốc gia lái xe bên trái đường, người lái xe sẽ đi theo vòng xuyến hoặc quay đầu xe theo chiều kim đồng hồ, trong khi các quốc gia lái xe bên phải đường sẽ đi ngược chiều kim đồng hồ. Navigation SDK phát hiện xem thao tác diễn ra ở làn đường bên trái hay bên phải và đưa ra thao tác thích hợp. Do đó, biểu tượng thao tác của bạn có thể khác nhau đối với thao tác theo chiều kim đồng hồ so với thao tác ngược chiều kim đồng hồ.
Mở rộng để xem các biểu tượng mẫu cho nhiều thao tác
| Biểu tượng mẫu | Thao tác theo từng chặng |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Sử dụng biểu tượng được tạo
Navigation SDK hỗ trợ việc tạo biểu tượng thao tác cho một GMSNavigationStepInfo nhất định. Các biểu tượng này phù hợp với hướng dẫn về kích thước hình ảnh của CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

