Un flux de données de navigation détaillée fournit des informations de navigation uniquement aux appareils qui ne sont pas conçus pour les instructions de navigation basées sur des cartes. Il fournit les prochaines manœuvres avec les éléments que vous fournissez :
- Icônes (gauche, droite, demi-tour)
- numéros de sortie des ronds-points
- noms de routes ;
- les distances et le temps estimés jusqu'à la prochaine étape de navigation ou la destination finale ;
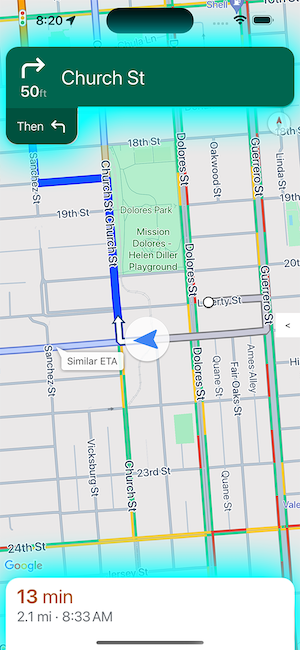
Vous pouvez utiliser le flux d'instructions détaillées pour créer des expériences où l'UI complète du SDK Navigation n'est pas appropriée, par exemple pour les petits écrans. Par exemple, vous pouvez l'utiliser pour les conducteurs de deux-roues, en projetant uniquement des instructions de navigation pour les aider à atteindre leur destination plus rapidement et plus sereinement, avec un minimum de distractions.
Éléments essentiels de navigation

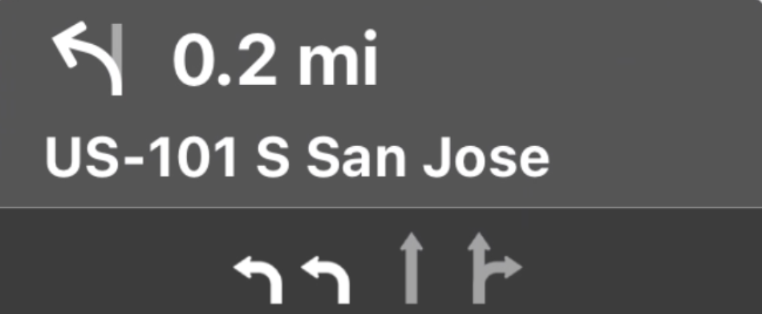
Les champs principaux de chaque étape de navigation sont le nom complet de la route, la manœuvre et la distance totale de l'étape, qui sont disponibles dans GMSNavigationStepInfo.
Pour l'ensemble du trajet, vous pouvez afficher le temps et la distance restants jusqu'à l'étape actuelle ou jusqu'à la destination. Toutes ces informations sont disponibles dans GMSNavigationNavInfo.
L'image de droite montre un exemple de ces éléments de navigation essentiels.
Configurer un écouteur d'événements
Pour utiliser les données de navigation uniquement, vous devez implémenter un écouteur d'événements pour l'événement didChangeNavInfo. Dans l'écouteur d'événements, accédez aux informations sur le trajet et les étapes pour fournir une navigation détaillée à vos utilisateurs.
Pour implémenter des gestionnaires d'événements, le contrôleur de vue de la carte doit implémenter le protocole GMSNavigatorListener. Pour en savoir plus sur la gestion des événements dans le SDK Navigation pour iOS, consultez Écouter les événements de navigation.
Gérer l'événement didChangeNavInfo
Créez un écouteur pour l'événement didChangeNavInfo afin d'ajouter une assistance vocale à votre application. Dans l'écouteur d'événements, utilisez les classes et les énumérations suivantes pour contrôler la navigation guidée :
GMSNavigationNavInfo: classe définissant des informations sur l'état de la navigation.GMSNavigationStepInfo: classe définissant des informations sur une seule étape d'un itinéraire de navigation.GMSNavigationNavState: énumération définissant l'état actuel d'une navigation, par exemple en route, en cours de recalcul ou arrêtée.GMSNavigationDrivingSide— Énumération indiquant si cette étape se trouve sur une route où l'on roule à droite ou à gauche.GMSNavigationManeuver— Énumération définissant l'action de navigation à effectuer, comme tourner à gauche ou à droite.
Vous trouverez ci-dessous des exemples d'écouteurs d'événements pour l'événement didChangeNavInfo :
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
États de navigation
Utilisez la propriété navState de GMSNavigationNavInfo pour obtenir l'état actuel de la navigation, qui peut être l'un des suivants :
En route : l'état
GMSNavigationNavStateEnroutesignifie que la navigation guidée est active et que l'utilisateur suit l'itinéraire fourni. Des informations sur l'étape de manœuvre à venir sont disponibles.Nouveau calcul de l'itinéraire :
GMSNavigationNavStateReroutingsignifie que la navigation est en cours, mais que le navigateur recherche un nouvel itinéraire. L'étape de manœuvre à venir n'est pas disponible, car aucun nouvel itinéraire n'a encore été trouvé.Arrêtée –
GMSNavigationNavStateStoppedsignifie que la navigation est terminée. Par exemple, la navigation s'arrête lorsque l'utilisateur quitte la navigation dans l'application. Dans l'application exemple, un étatGMSNavigationNavStateStoppedefface l'affichage des informations de navigation pour éviter que les instructions d'étape ne restent affichées.
Guidage sur les voies
Le SDK Navigation représente les voies sur la fiche d'instruction de navigation sous forme d'objets de données GMSNavigationLane et GMSNavigationLaneDirection. Un objet GMSNavigationLane représente une voie spécifique pendant la navigation et comporte une liste d'objets GMSNavigationLaneDirection qui décrivent tous les virages qui peuvent être effectués à partir de cette voie.
Le champ recommended indique le sens de circulation recommandé dans une voie.

Exemple d'assistant de voies de circulation
L'extrait suivant illustre la représentation des données des voies affichées dans la capture d'écran précédente.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Images de l'assistant de voies de circulation
Le SDK Navigation permet de générer des images de voies pour chaque étape de navigation, comme indiqué par GMSNavigationStepInfo. Ces icônes respectent les consignes de CarPlay concernant la taille des images.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Créer des icônes pour les manœuvres
![]()
L'énumération GMSNavigationManeuver définit chaque manœuvre possible pouvant se produire lors de la navigation. Vous pouvez obtenir la manœuvre pour une étape donnée à partir de la propriété maneuver de GMSNavigationStepInfo.
Vous devez créer des icônes de manœuvre et les associer aux manœuvres correspondantes.
Pour certaines manœuvres, vous pouvez configurer un mappage un-à-un vers une icône, comme GMSNavigationManeuverDestinationLeft et GMSNavigationManeuverDestinationRight. Toutefois, comme certaines manœuvres partagent des caractéristiques avec d'autres, vous pouvez mapper plusieurs manœuvres sur une seule icône. Par exemple, GMSNavigationManeuverTurnLeft et GMSNavigationManeuverOnRampLeft peuvent tous deux être associés à l'icône de virage à gauche.
Certaines manœuvres contiennent un libellé supplémentaire "Sens des aiguilles d'une montre" ou "Sens inverse des aiguilles d'une montre", que le SDK détermine en fonction du sens de circulation dans un pays. Par exemple, dans les pays où l'on roule à gauche, les conducteurs prennent un rond-point ou font demi-tour dans le sens des aiguilles d'une montre, tandis que dans les pays où l'on roule à droite, ils le font dans le sens inverse. Le SDK Navigation détecte si une manœuvre a lieu dans le trafic à gauche ou à droite, et génère la manœuvre appropriée. Par conséquent, l'icône de manœuvre peut être différente pour une manœuvre dans le sens des aiguilles d'une montre et dans le sens inverse.
Développer pour afficher des exemples d'icônes pour différentes manœuvres
| Icône d'exemple | Manœuvres de navigation détaillée |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Utiliser des icônes générées
Le SDK Navigation permet de générer des icônes de manœuvre pour un GMSNavigationStepInfo donné. Ces icônes respectent les consignes concernant la taille des images CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

