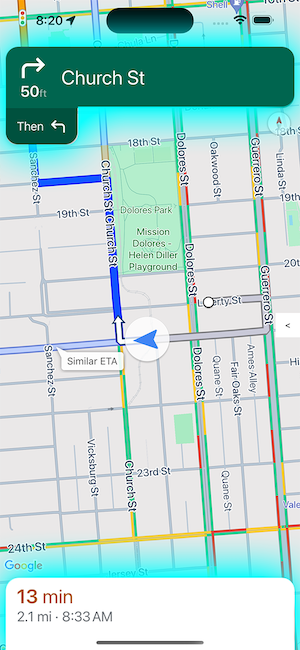
ฟีดข้อมูลแบบเลี้ยวต่อเลี้ยวจะให้ข้อมูลการนำทางเท่านั้นแก่อุปกรณ์ที่ไม่ได้ ออกแบบมาเพื่อคำแนะนำการนำทางตามแผนที่ โดยจะแสดงการเลี้ยวที่กำลังจะมาพร้อมกับ องค์ประกอบที่คุณระบุ
- ไอคอน (ซ้าย ขวา กลับรถ)
- เลี้ยวในวงเวียน
- ชื่อถนน
- ระยะทางและเวลาโดยประมาณจนถึงขั้นตอนการนำทางถัดไปหรือจุดหมายสุดท้าย
คุณสามารถใช้ฟีดการนำทางแบบเลี้ยวต่อเลี้ยวเพื่อสร้างประสบการณ์ที่ UI ของ Navigation SDK แบบเต็มไม่เหมาะสม เช่น สำหรับการแสดงผลบนหน้าจอขนาดเล็ก เช่น คุณอาจใช้ฟีเจอร์นี้สำหรับผู้ขับขี่ยานพาหนะ 2 ล้อ โดยคุณสามารถ แสดงคำแนะนำการนำทางเท่านั้นเพื่อช่วยให้ผู้ขับขี่ไปถึงจุดหมายได้เร็วขึ้น และมั่นใจมากขึ้นโดยมีสิ่งรบกวนน้อยที่สุด
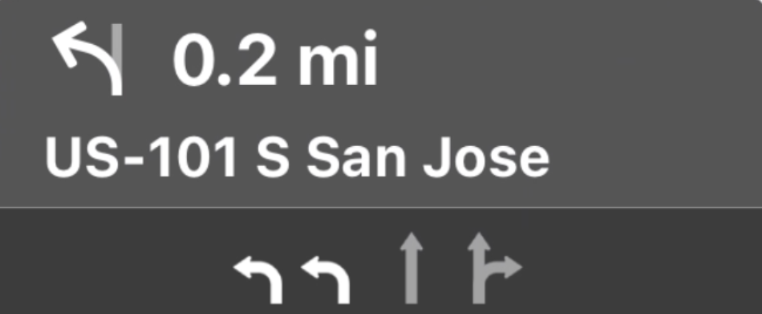
องค์ประกอบการแสดงผลที่จำเป็นสำหรับการนำทาง

ฟิลด์หลักสำหรับแต่ละขั้นตอนการนำทางคือชื่อถนนแบบเต็ม
การเลี้ยว และระยะทางทั้งหมดของขั้นตอน ซึ่งมีอยู่ใน
GMSNavigationStepInfo
สำหรับการเดินทางโดยรวม คุณอาจต้องการแสดงเวลาและระยะทางที่เหลือ
ไปยังขั้นตอนปัจจุบันหรือจุดหมายปลายทาง ซึ่งทั้งหมดนี้มีอยู่ใน
GMSNavigationNavInfo
รูปภาพทางด้านขวาแสดงตัวอย่างองค์ประกอบการนำทางที่สำคัญเหล่านี้
ตั้งค่า Listener เหตุการณ์
หากต้องการใช้ข้อมูลการนําทางเท่านั้น คุณต้องใช้ Listener เหตุการณ์สําหรับเหตุการณ์
didChangeNavInfo ภายในเครื่องมือฟังเหตุการณ์ ให้เข้าถึงข้อมูลการเดินทางและ
ขั้นตอนเพื่อนำทางแบบเลี้ยวต่อเลี้ยวให้แก่ผู้ใช้
หากต้องการใช้ตัวแฮนเดิลเหตุการณ์ ตัวควบคุมมุมมองของแผนที่ต้องใช้โปรโตคอล
GMSNavigatorListener
ดูข้อมูลโดยละเอียดเกี่ยวกับการจัดการเหตุการณ์ใน Navigation SDK สำหรับ iOS ได้ที่ฟังเหตุการณ์การนำทาง
การจัดการเหตุการณ์ didChangeNavInfo
สร้าง Listener สำหรับเหตุการณ์ didChangeNavInfo เพื่อเพิ่มการรองรับการนำทางแบบเลี้ยวต่อเลี้ยว
ลงในแอป ใน Listener เหตุการณ์ ให้ใช้คลาสและ Enum ต่อไปนี้เพื่อ
ควบคุมการนำทางแบบเลี้ยวต่อเลี้ยว
GMSNavigationNavInfo— ข้อมูลระดับชั้นที่กำหนดเกี่ยวกับสถานะของการนำทางGMSNavigationStepInfo- ข้อมูลระดับชั้นเรียนเกี่ยวกับขั้นตอนเดียวในเส้นทางการนำทางGMSNavigationNavState— Enum ที่กำหนดสถานะปัจจุบันของการนำทาง เช่น ระหว่างเส้นทาง เปลี่ยนเส้นทาง หรือหยุดGMSNavigationDrivingSide— Enum ที่กำหนดว่าขั้นตอนนี้อยู่ในเส้นทางขับรถชิดขวาหรือ ขับรถชิดซ้ายGMSNavigationManeuver— Enum ที่กำหนดการดำเนินการนำทางที่จะทำ เช่น เลี้ยวซ้ายหรือ เลี้ยวขวา
ด้านล่างนี้คือตัวอย่าง Listener เหตุการณ์สำหรับเหตุการณ์ didChangeNavInfo
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
สถานะการนำทาง
ใช้พร็อพเพอร์ตี้ navState ของ GMSNavigationNavInfo
เพื่อดูสถานะปัจจุบันของการนำทาง ซึ่งเป็นสถานะใดสถานะหนึ่งต่อไปนี้
ระหว่างทาง - สถานะ
GMSNavigationNavStateEnrouteหมายความว่าการนำทางพร้อมคำแนะนำ เปิดใช้งานอยู่และผู้ใช้อยู่ในเส้นทางที่ระบุ มีข้อมูลเกี่ยวกับขั้นตอนการเลี้ยวที่กำลังจะมาถึงเปลี่ยนเส้นทาง -
GMSNavigationNavStateReroutingหมายความว่าการนำทางอยู่ระหว่างดำเนินการ แต่ระบบกำลังมองหาเส้นทางใหม่ ขั้นตอนการเลี้ยวถัดไปไม่พร้อมใช้งาน เนื่องจากยังไม่มีเส้นทางใหม่หยุด -
GMSNavigationNavStateStoppedหมายความว่าการนำทางสิ้นสุดแล้ว เช่น การนำทางจะหยุดเมื่อผู้ใช้ออกจาก การนำทางในแอป ในแอปตัวอย่างGMSNavigationNavStateStoppedสถานะจะล้างการแสดงข้อมูลการนำทาง เพื่อป้องกันไม่ให้แสดงวิธีการทีละขั้นตอนที่ค้างอยู่
คำแนะนำช่องทาง
Navigation SDK แสดงเลนในบัตรเลี้ยวของการนำทางเป็นออบเจ็กต์ข้อมูล GMSNavigationLane และ GMSNavigationLaneDirection
ออบเจ็กต์ A
GMSNavigationLane แสดงถึงเลนที่เฉพาะเจาะจงในระหว่างการนำทางและมี
รายการออบเจ็กต์ GMSNavigationLaneDirection ที่อธิบายการเลี้ยวทั้งหมดที่
สามารถทำได้จากเลนนี้
ทิศทางที่แนะนำซึ่งผู้ขับควรใช้ในเลนจะมีการทำเครื่องหมายโดยใช้ฟิลด์ recommended

ตัวอย่างคำแนะนำช่องทาง
ข้อมูลโค้ดต่อไปนี้แสดงการแสดงข้อมูลของเลนที่แสดงในภาพหน้าจอก่อนหน้า
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
รูปภาพคำแนะนำช่องทาง
Navigation SDK รองรับการสร้างรูปภาพเลนสำหรับขั้นตอนการนำทางแต่ละขั้นตอน
ตามที่ GMSNavigationStepInfo ระบุ ไอคอนเหล่านี้เป็นไปตามคำแนะนำในการปรับขนาดรูปภาพของ CarPlay
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
การสร้างไอคอนสำหรับการเลี้ยว
![]()
GMSNavigationManeuver
enum จะกำหนดการเลี้ยวที่เป็นไปได้แต่ละรายการที่อาจเกิดขึ้นขณะนำทาง และคุณ
สามารถรับการเลี้ยวสำหรับขั้นตอนที่กำหนดจากพร็อพเพอร์ตี้ maneuver ของ
GMSNavigationStepInfo
คุณต้องสร้างไอคอนการเลี้ยวและจับคู่กับไอคอนการเลี้ยวที่เกี่ยวข้อง
สำหรับการบังคับเลี้ยวบางอย่าง คุณสามารถตั้งค่าการแมปแบบหนึ่งต่อหนึ่งกับไอคอนได้ เช่น
GMSNavigationManeuverDestinationLeft และ
GMSNavigationManeuverDestinationRight อย่างไรก็ตาม เนื่องจากท่าทางบางอย่างมีลักษณะคล้ายกับท่าทางอื่นๆ คุณจึงอาจต้องการแมปท่าทางมากกว่า 1 รายการกับไอคอนเดียว เช่น GMSNavigationManeuverTurnLeft และ GMSNavigationManeuverOnRampLeft อาจแมปกับไอคอนเลี้ยวซ้ายได้ทั้งคู่
การเลี้ยวบางรายการมีป้ายกำกับ "ตามเข็มนาฬิกา" หรือ "ทวนเข็มนาฬิกา" เพิ่มเติม ซึ่ง SDK จะกำหนดตามด้านการขับขี่ของประเทศ ตัวอย่างเช่น ในประเทศที่ขับรถทางด้านซ้ายของถนน ผู้ขับขี่จะใช้ วงเวียนหรือกลับรถในทิศทางตามเข็มนาฬิกา ส่วนประเทศที่ขับรถทางด้านขวาของถนน จะใช้ทิศทางทวนเข็มนาฬิกา Navigation SDK จะตรวจหา ว่าการเลี้ยวเกิดขึ้นในการจราจรด้านซ้ายหรือด้านขวา และแสดง การเลี้ยวที่เหมาะสม ดังนั้น ไอคอนการเลี้ยวของคุณอาจแตกต่างกัน สำหรับการเลี้ยวตามเข็มนาฬิกาและทวนเข็มนาฬิกา
ขยายเพื่อดูตัวอย่างไอคอนสำหรับการเลี้ยวต่างๆ
| ไอคอนตัวอย่าง | การเลี้ยวต่อเลี้ยว |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
ใช้ไอคอนที่สร้างขึ้น
Navigation SDK รองรับการสร้างไอคอนการเลี้ยวสำหรับ GMSNavigationStepInfo ที่ระบุ ไอคอนเหล่านี้เป็นไปตามคำแนะนำในการปรับขนาดรูปภาพของ CarPlay
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

