En este tema, se proporcionan los requisitos de atribución para todas las aplicaciones desarrolladas con el SDK de Places para Android, incluido el servicio Place Autocomplete que forma parte de esa API. Para conocer los demás requisitos de Google Maps Platform, consulta las Condiciones del Servicio de Google Maps Platform.
Políticas
En esta sección, se describen las políticas pertinentes para el SDK de Places para Android. Las políticas proporcionan lineamientos y requisitos de implementación prácticos para ayudarte a usar el Servicio correctamente y de acuerdo con las expectativas de Google Maps Platform.
Excepciones a las restricciones de almacenamiento en caché
Ten en cuenta que el ID del lugar, que se usa para identificar un lugar de forma unívoca, está exento de las restricciones de almacenamiento en caché.
Por lo tanto, puedes almacenar valores del ID del lugar de manera indefinida.
El ID de lugar se devuelve en el campo place_id de las respuestas de la API. Consulta la guía sobre los IDs de lugar para saber cómo guardarlos, actualizarlos y administrarlos.
Países y territorios del Espacio Económico Europeo
Este producto tiene diferentes Condiciones del Servicio para los clientes con una dirección de facturación en el Espacio Económico Europeo (EEE) y también puede tener diferentes funcionalidades. Antes de crear con Google Maps Platform, revisa los siguientes términos y la información específicos del EEE:
- Condiciones del Servicio del EEE de Google Maps Platform
- Condiciones Específicas del Servicio del EEE de Google Maps Platform
- Preguntas frecuentes sobre el EEE
- Requisitos de seguridad vial de Google Maps Platform
Si tu dirección de facturación no se encuentra en el EEE, se te aplican las siguientes condiciones del servicio:
- Condiciones del Servicio de Google Maps Platform
- Condiciones Específicas de los Servicios de Google Maps Platform
Requisitos de atribución de Google Maps
En esta sección, se proporcionan los requisitos de atribución y los lineamientos para mostrar Google Maps y el contenido a través de tus aplicaciones.
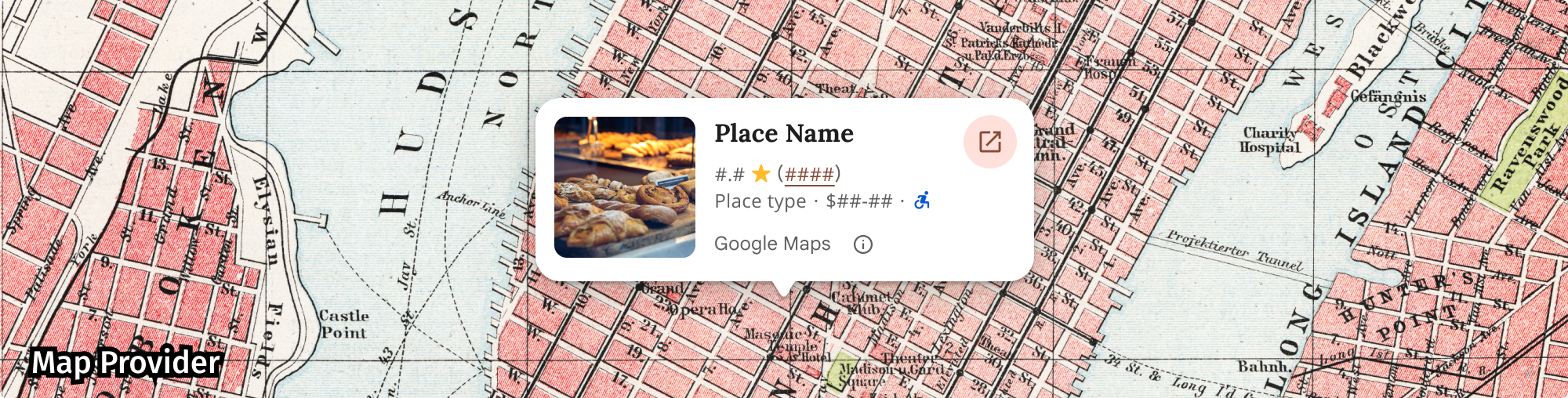
Ejemplo de atribución
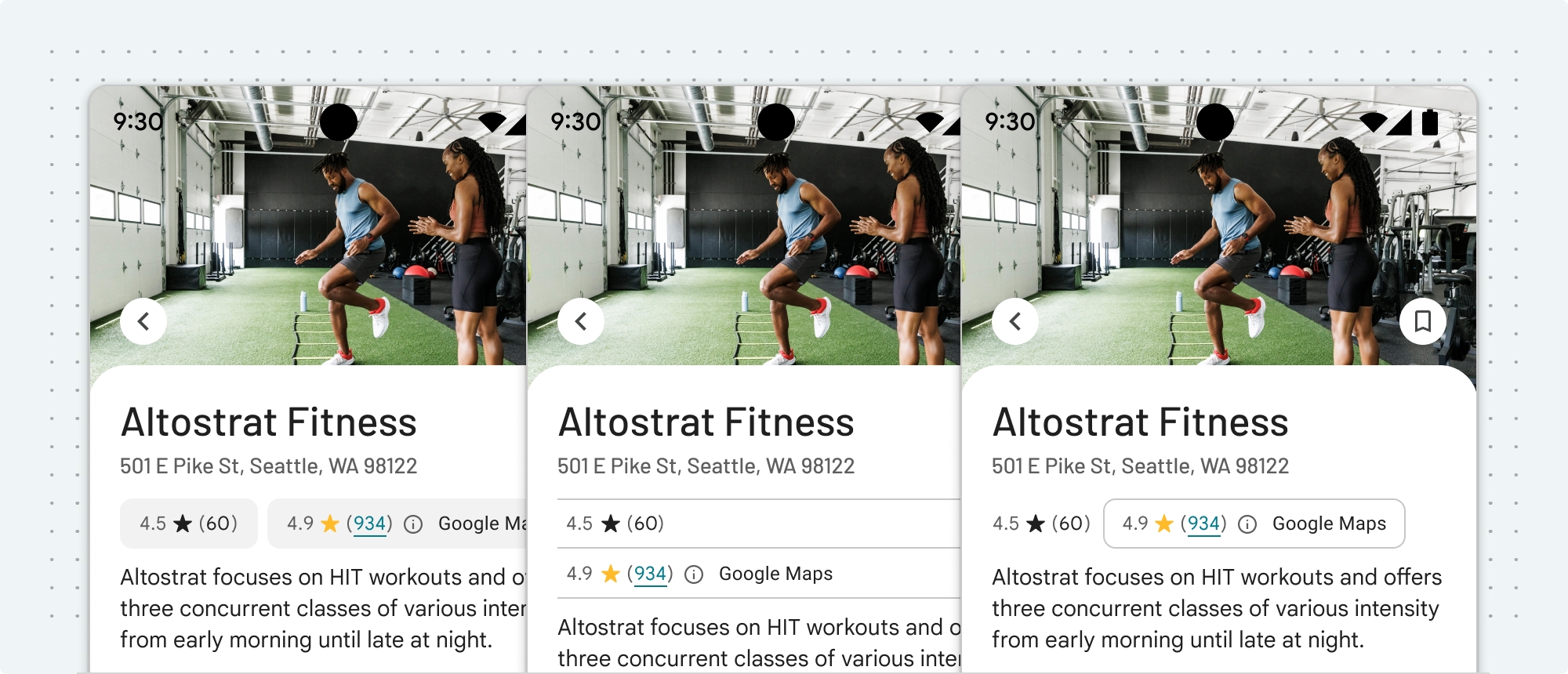
A continuación, se muestra un ejemplo de atribución para el kit de IU de Places.

Mostrar la atribución de Google Maps
Debes cumplir con los requisitos de atribución de Google Maps cuando muestres Contenido de las APIs de Google Maps Platform en tu app o sitio web. No es necesario que agregues atribución adicional si el Contenido se muestra en un mapa de Google Maps en el que ya se ve la atribución.
Atribución de Google Maps incluida
Para la atribución de Google Maps que Google Maps Platform ya proporciona en la interfaz de usuario, como en el kit de IU de Places, haz lo siguiente:
- No quites la atribución incluida, independientemente de dónde se muestre. No alteres, ocultes ni oscurezcas la atribución, y asegúrate de que se vea claramente en el fondo.
- Siempre distingue visualmente el Contenido de Google Maps Platform del resto del contenido con indicadores de la IU, como un borde, un color de fondo, una sombra o suficiente espacio en blanco.
- Cuando realices modificaciones visuales, debes cumplir con todos los requisitos de atribución de Google Maps.
Logotipo de Google Maps y atribución de texto
Siempre que sea posible, la atribución debe tomar la forma del logotipo de Google Maps. En los casos en que el espacio es limitado, se acepta el texto Google Maps. Siempre debe quedar claro para los usuarios finales qué contenido proporciona Google Maps.

Atribución del logotipo
Sigue estos requisitos para usar el logotipo de Google Maps en tu app o sitio web.
Descarga los logotipos de Google Maps
Usa los archivos oficiales del logotipo de Google Maps. Descarga los logotipos a continuación y sigue los lineamientos de esta sección.
Descarga los recursos de atribución de Google MapsCuando uses el logotipo de Google Maps, sigue estos lineamientos.
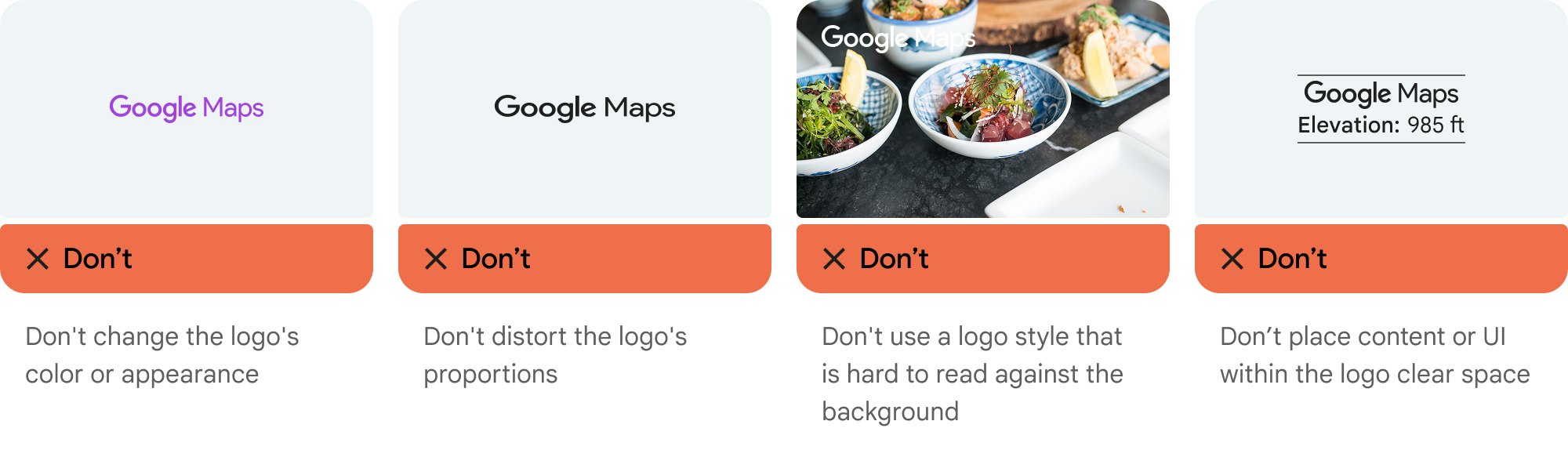
- No modifiques el logotipo de ninguna manera.
- Mantén la relación de aspecto del logotipo para evitar distorsiones.
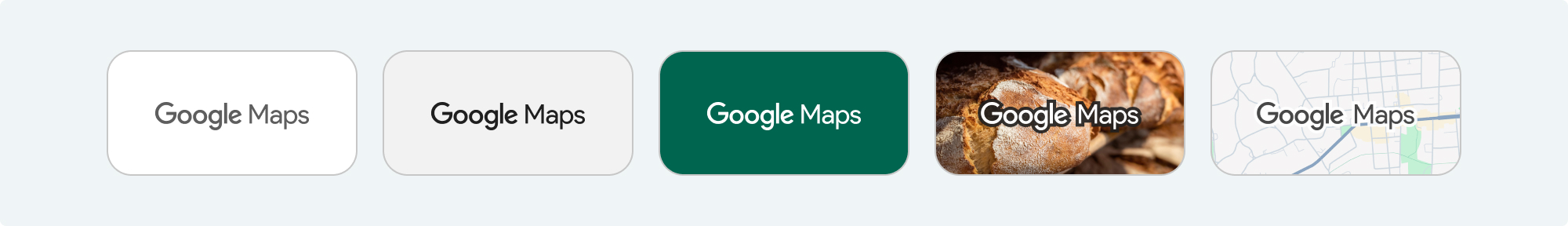
- Usa el logotipo con contorno sobre un fondo cargado, como un mapa o una imagen.
- Usa el logotipo sin contorno sobre un fondo simple, como un color sólido o un degradado sutil.
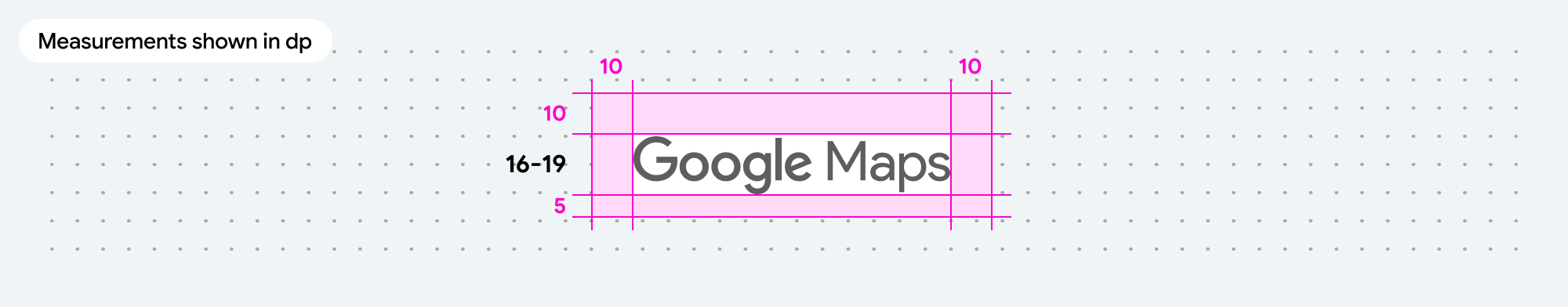
Especificación del tamaño del logotipo
Sigue estas especificaciones de tamaño para el logotipo de Google Maps:- Altura mínima del logotipo: 16 dp
- Altura máxima del logotipo: 19 dp
- Espacio libre mínimo del logotipo: 10 dp a la izquierda, a la derecha y en la parte superior, y 5 dp en la parte inferior
Para obtener información sobre los dp, consulta Densidad de píxeles en el sitio web de Material Design.

Accesibilidad del logotipo
Sigue estos requisitos de accesibilidad para el logotipo de Google Maps:- Mantén un contraste accesible entre el logotipo y el fondo.
- Incluye una etiqueta de accesibilidad con el texto Google Maps.

Atribución de texto
Si el tamaño de tu interfaz no admite el uso del logotipo de Google Maps, puedes escribir Google Maps en texto. Por ello, sigue estos lineamientos:

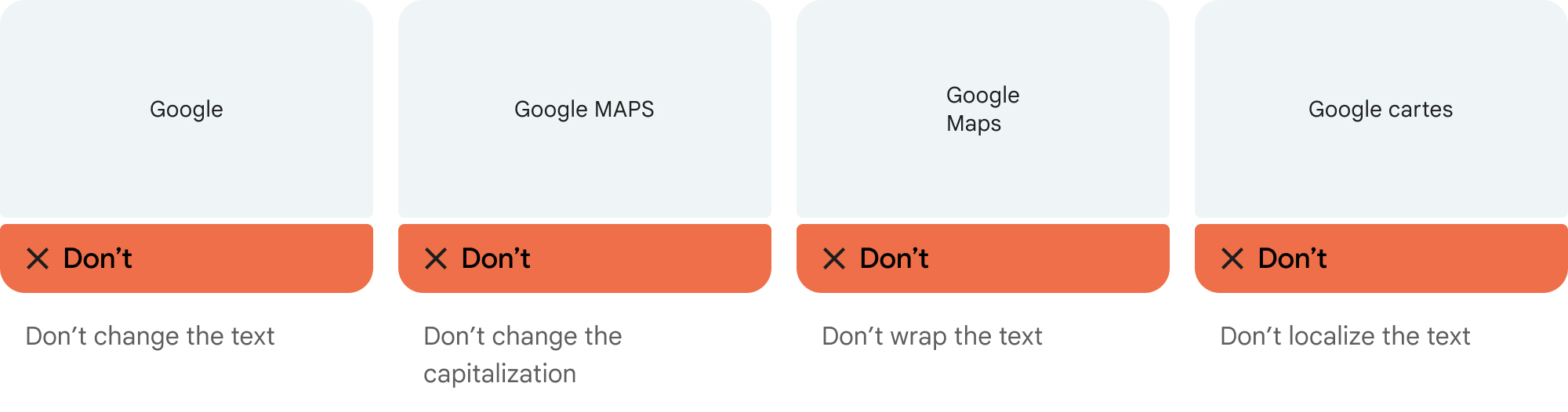
- No modifiques el texto Google Maps de ninguna manera:
- No cambies las mayúsculas de Google Maps.
- No dividas Google Maps en varias líneas.
- No localices Google Maps en otro idioma.
- Evita que los navegadores traduzcan Google Maps usando el atributo HTML
translate="no".

Aplica el siguiente estilo al texto de Google Maps:
Requisitos de diseño de texto de Google Maps Propiedad Estilo Familia de fuentes Roboto. La carga de la fuente es opcional. Familia de fuentes de resguardo Cualquier fuente de cuerpo sans serif que ya se use en tu producto o "Sans-Serif" para invocar la fuente predeterminada del sistema Estilo de fuente Normal Grosor de la fuente 400 Color de la fuente Blanco, negro (#1F1F1F) o gris (#5E5E5E). Mantén un contraste accesible (4.5:1) con el fondo. Tamaño de fuente Tamaño de fuente mínimo: 12 sp
Tamaño de fuente máximo: 16 sp
Para obtener información sobre los sp, consulta Unidades de tamaño de fuente en el sitio web de Material Design.Espacio entre letras Normal
Ejemplo de CSS
El siguiente código CSS renderiza Google Maps con el color y el estilo tipográfico adecuados sobre un fondo blanco o claro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Requisitos visuales
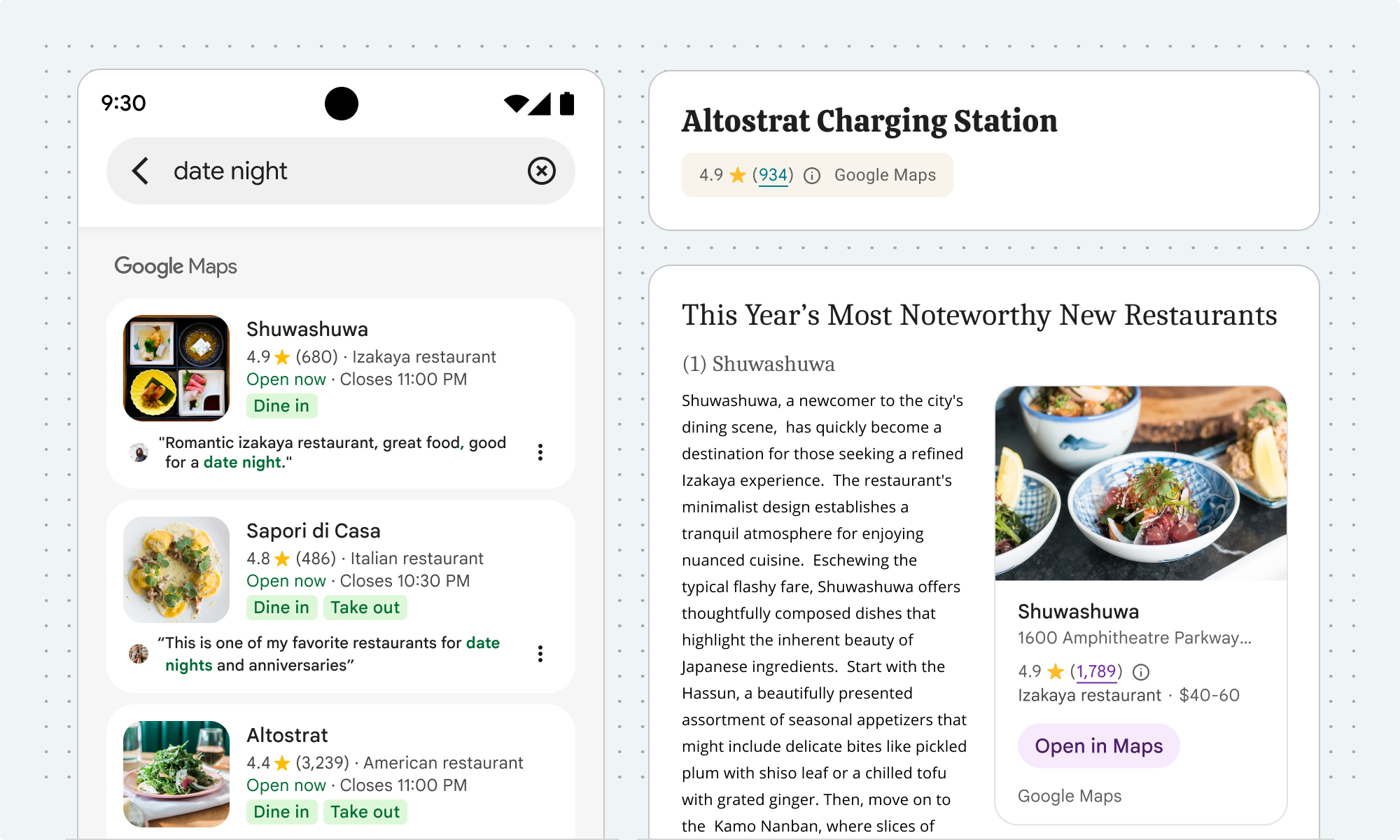
Sigue estos requisitos para el tratamiento visual de la atribución de Google Maps.La atribución de posición debe estar cerca de la parte superior o inferior del contenido, y dentro del mismo contenedor visual. En el caso de una sola línea de contenido, la atribución se puede colocar a la derecha o a la izquierda.
Distingue visualmente el contenido de Google Maps Platform del resto del contenido con indicadores de la IU, como un borde, un color de fondo, una sombra o un espacio en blanco suficiente.
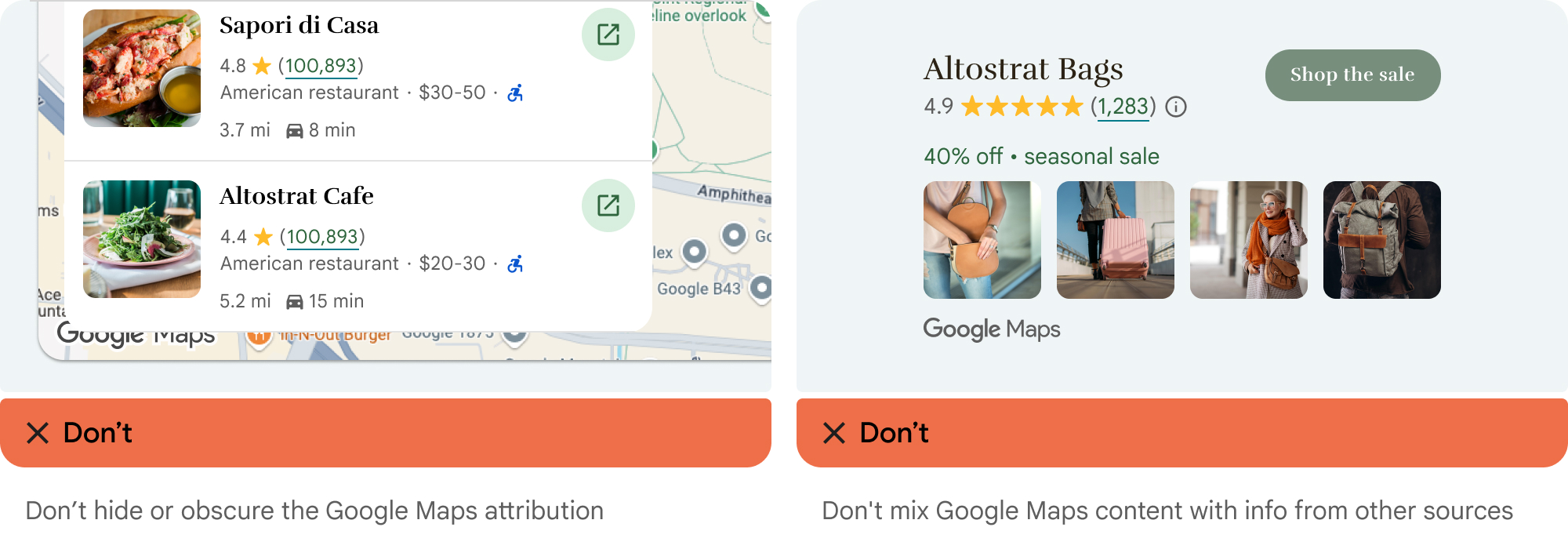
- No tergiverses Google Maps atribuyéndolo con contenido que no sea de Google Maps Platform.
- Verifica que la atribución siempre sea visible y legible. Nunca lo quites, ocultes, oscurezcas ni modifiques.
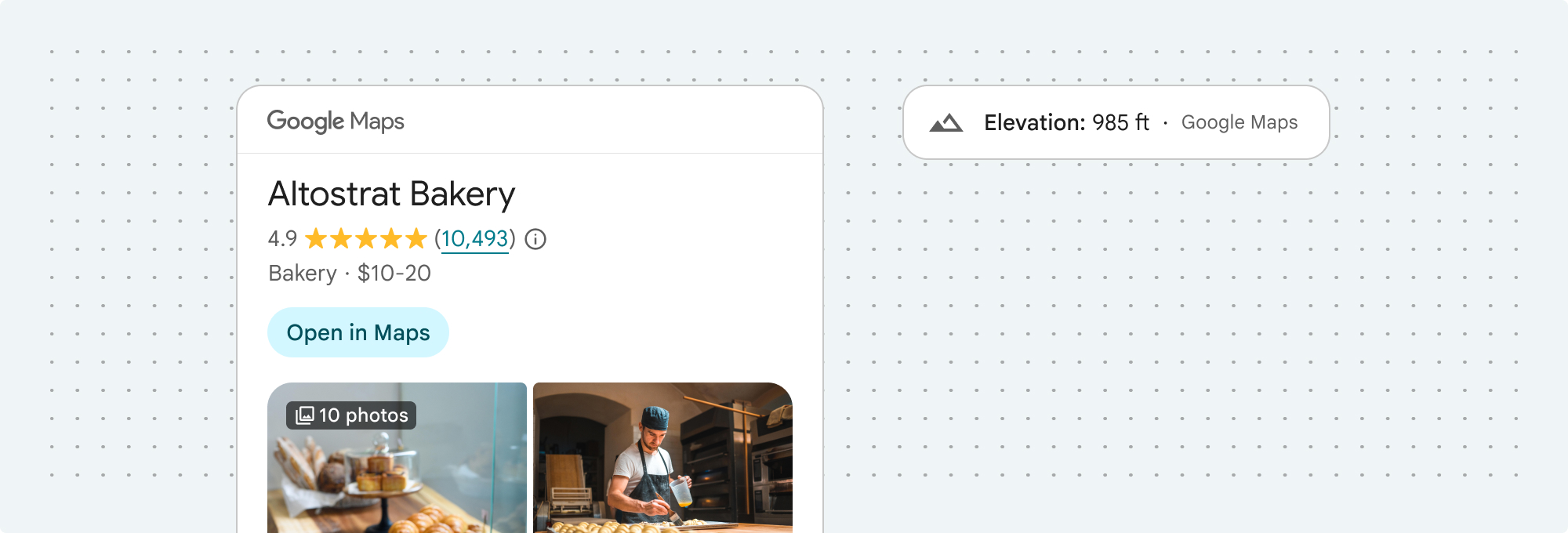
En las siguientes imágenes, se muestran ejemplos de estos requisitos visuales.



proveedores externos de datos,
Algunos de los datos y las imágenes que se utilizan en nuestros productos de creación de mapas son de proveedores ajenos a Google. En el caso de algunos productos, como la API de Map Tiles, es posible que te proporcionemos la atribución requerida al proveedor de datos externo. Cuando lo hagamos, el texto de tu atribución deberá indicar el nombre "Google Maps" y los proveedores de datos correspondientes, como "Datos del mapa: Google y Maxar Technologies". Cuando Google proporciona atribución de terceros, no se considera una atribución adecuada incluir solo "Google Maps" o el logotipo de Google.
Otros requisitos de atribución
Sigue estas instrucciones para recuperar y mostrar atribuciones de terceros en tu aplicación.
Cómo recuperar las atribuciones de un lugar
Si tu app muestra información que se obtiene llamando a get place by ID, también debe mostrar las atribuciones de terceros que correspondan a los detalles del lugar obtenidos.
La API devuelve un objeto Place. Para recuperar las atribuciones del objeto Place, llama a Place.getAttributions().
El método devuelve una List de objetos String o un valor nulo si no hay atribuciones para mostrar.
String placeId = "INSERT_PLACE_ID_HERE"; List<Place.Field> placeFields = Arrays.asList(Place.Field.ID, Place.Field.DISPLAY_NAME); FetchPlaceRequest request = FetchPlaceRequest.newInstance(placeId, placeFields); placesClient.fetchPlace(request).addOnSuccessListener((response) -> { Place place = response.getPlace(); textView.append("Place found: " + place.getName()); List<String> attributions = place.getAttributions(); if (attributions != null) { StringBuilder stringBuilder = new StringBuilder("Attributions: "); for (String attribution : attributions) { stringBuilder.append(attribution).append("\n"); } textView.append(stringBuilder.toString()); }}).addOnFailureListener((exception) -> { if (exception instanceof ApiException) { // Handle the error. } } );
Cómo mostrar las atribuciones de una foto
Si tu app muestra fotos de lugares, debes incluir la atribución de cada foto que la incluya.
PhotoMetadata puede contener uno de los dos tipos de atribuciones:
- Attributions, una cadena de atribución a la que se accede con
PhotoMetadata.getAttributions(). - AuthorAttributions, un objeto
AuthorAttributionsal que se accede conPhotoMetadata.getAuthorAttributions().
Para obtener las atribuciones de cadena de una foto, llama a PhotoMetadata.getAttributions(). El método devuelve una secuencia de caracteres HTML o una cadena vacía si no hay atribuciones para mostrar.
// Get the photo metadata from the Place object. PhotoMetadata photoMetadata = place.getPhotoMetadatas().get(0); // Get the attribution text. String attributions = photoMetadata.getAttributions();
Para obtener las atribuciones del autor de una foto, llama a PhotoMetadata.getAuthorAttributions(). El método devuelve un objeto AuthorAttributions. Este objeto contiene un List de objetos AuthorAttribution, uno por cada atribución de autor.
// Get the photo metadata from the Place object. PhotoMetadata photoMetadata = place.getPhotoMetadatas().get(0); // Get the author attributions object. AuthorAttributions authorAttributions = photoMetadata.getAuthorAttributions(); List<AuthorAttribution> authorAttributionList = authorAttributions.asList();
Atribuciones de los resultados de la búsqueda
En Europa, cuando se usa la clasificación no adulterada de Google, los productos de búsqueda deben tener un texto explicativo a no más de 1 clic de distancia que describa los factores principales y la ponderación de los factores principales que determinan la clasificación de los resultados de la búsqueda. Texto explicativo:
Encabezado: Acerca de estos resultados
Cuerpo: Cuando buscas empresas o lugares cerca de una ubicación, Google Maps te muestra resultados locales. Varios factores, principalmente la relevancia, la distancia y la importancia, se combinan para encontrar los mejores resultados para tu búsqueda.
Botón 1: Más información
El texto"Más información" debe vincularse a un artículo del Centro de ayuda.
Botón 2: Aceptar
Cómo mostrar una opinión
Un objeto Place puede contener hasta cinco opiniones, cada una representada con un objeto Review. Opcionalmente, puedes mostrar esas opiniones en tu aplicación.
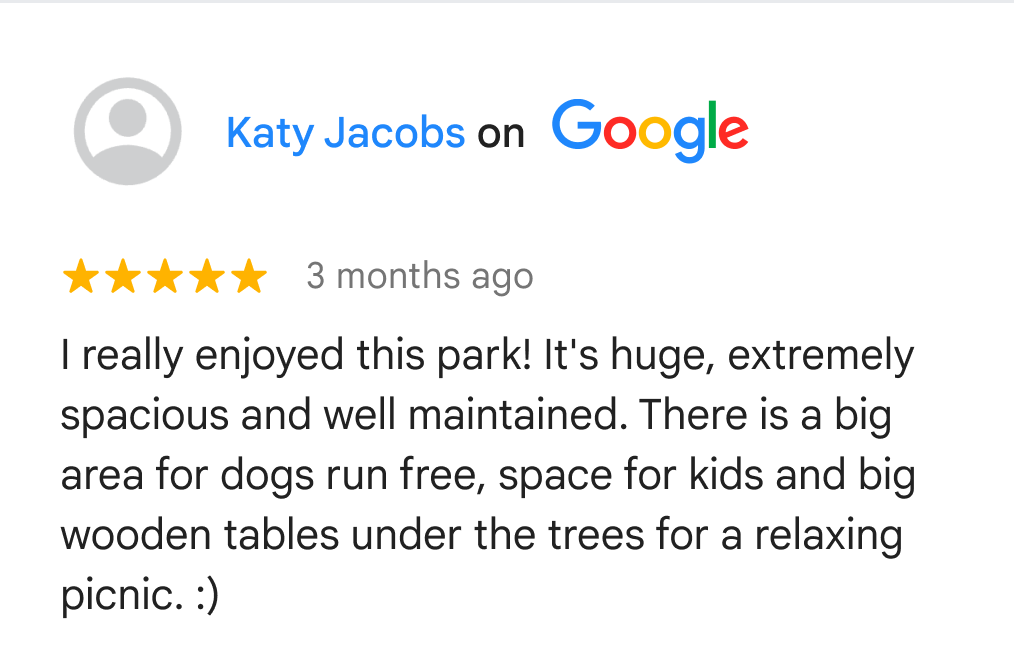
Cuando muestres opiniones de los usuarios de Google, debes colocar el nombre del autor en una posición cercana. Te recomendamos incluir la foto del autor y también el vínculo a su perfil si están disponibles en su campo de atribución del objeto Review. La siguiente imagen muestra un ejemplo de una opinión sobre un parque:

Google también recomienda que muestres al usuario final cómo se ordenan las opiniones.
Para acceder a las opiniones, llama a Place.getReviews():
// Specify the fields to return. final List<Place.Field> placeFields = Arrays.asList(Place.Field.REVIEWS); // Construct a request object, passing the place ID and fields array. final FetchPlaceRequest request = FetchPlaceRequest.newInstance("INSERT_PLACE_ID_HERE", placeFields); placesClient.fetchPlace(request).addOnSuccessListener((response) -> { Place place = response.getPlace(); List<Review> reviews = place.getReviews(); // For loop for iterating over the List for (int i = 0; i < reviews.size(); i++) { // For each review, get the Review object. Review placeReview = reviews.get(i); // Get any attribution and author attribution. String reviewAttribution = placeReview.getAttribution(); AuthorAttribution authorAttribution = placeReview.getAuthorAttribution(); // Display the review contents and attributions as necessary. } }).addOnFailureListener((exception) -> { if (exception instanceof ApiException) { // Handle the error. } });
Muestra de atribuciones de terceros
Las atribuciones a proveedores externos contienen contenido y vínculos en formato HTML que debes conservar y mostrar al usuario en el formato en que se proporcionan. Google recomienda mostrar esta información debajo de los detalles del lugar.
La API genera atribuciones para todos los lugares que usa la app. Las atribuciones se proporcionan por llamada a la API, no por lugar.
Una forma de mostrar las atribuciones es con un TextView.
Por ejemplo:
TextView attributionsText = (TextView) findViewById(R.id.attributions); String thirdPartyAttributions = place.getAttributions(); attributionsText.setText(thirdPartyAttributions);
Ejemplo de una atribución de terceros
Listings by <a href="https://www.example.com/">Example Company</a>
Autocompletar direcciones de usuarios finales
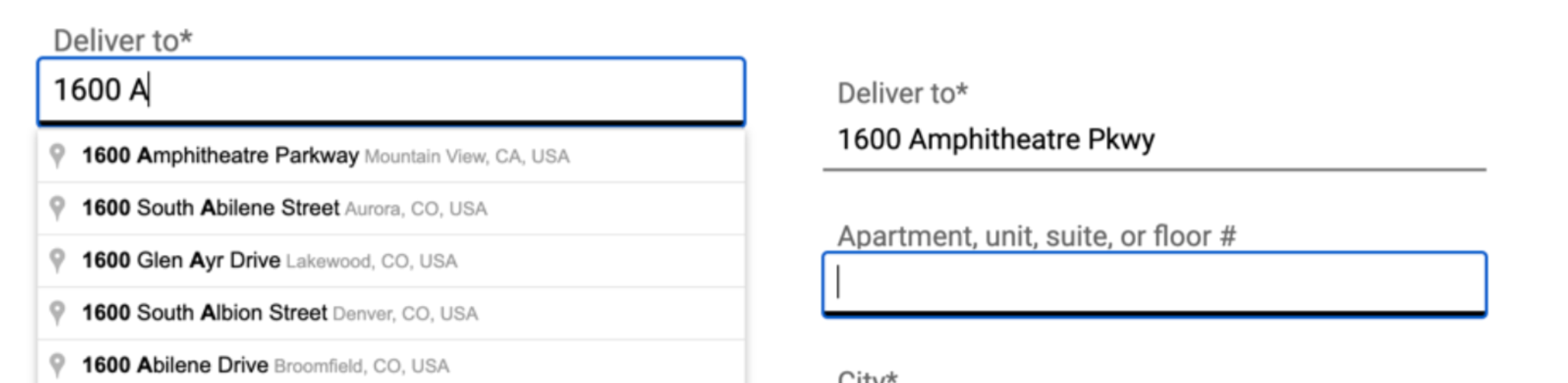
Cuando un usuario final usa la función de Autocomplete en tu Aplicación para el Cliente para escribir una dirección de la calle y esa dirección de la calle la habría proporcionado el usuario final de forma completa y precisa sin Autocomplete, la dirección seleccionada por el usuario final no está sujeta a las restricciones de Contenido de Google Maps en tu Acuerdo de Google Maps Platform. Esta excepción solo se aplica a la dirección de la calle seleccionada por el usuario final y únicamente para la transacción específica de ese usuario final. No se aplica a la lista de direcciones sugeridas que proporciona la función de Autocompletar ni a otro Contenido de Google Maps. Esta excepción no se aplica a ninguna función de búsqueda de PDI o direcciones que ofrezcan otros Servicios de Google Maps Platform.

En la imagen anterior, la lista de direcciones de la izquierda aún está sujeta a las restricciones sobre el Contenido de Google Maps. Una vez que el usuario final selecciona la dirección que eligió, esta no está sujeta a las restricciones sobre el Contenido de Google Maps únicamente para los fines de la transacción aplicable de ese usuario final.

