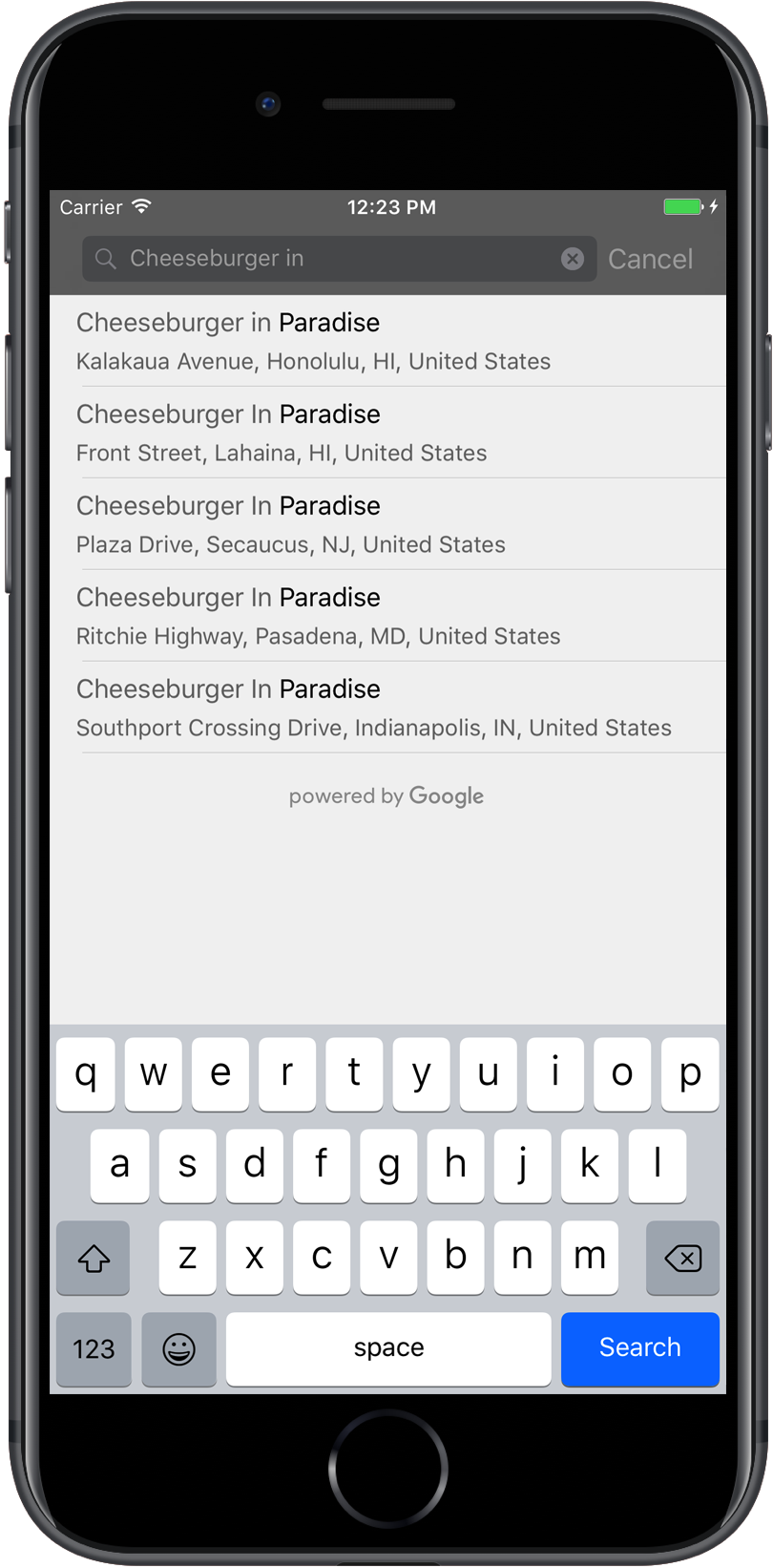
บริการเติมข้อความอัตโนมัติใน Places SDK สําหรับ iOS จะแสดงการคาดคะเนสถานที่ตามคําค้นหาของผู้ใช้ ขณะที่ผู้ใช้พิมพ์ บริการเติมข้อความอัตโนมัติจะแสดงสถานที่ที่แนะนำ เช่น ธุรกิจ ที่อยู่ โค้ด Plus และจุดที่น่าสนใจ
คุณเพิ่มการเติมข้อความอัตโนมัติลงในแอปได้ดังนี้
- เพิ่มการควบคุม UI การเติมข้อความอัตโนมัติเพื่อประหยัดเวลาในการพัฒนาและมอบประสบการณ์การใช้งานที่สอดคล้องกัน
- รับการคาดการณ์สถานที่แบบเป็นโปรแกรมเพื่อสร้างประสบการณ์การใช้งานที่ปรับแต่งเอง
การเพิ่มตัวควบคุม UI การเติมข้อความอัตโนมัติ

การควบคุม UI การเติมข้อความอัตโนมัติคือกล่องโต้ตอบการค้นหาที่มีฟังก์ชันการเติมข้อความอัตโนมัติในตัว เมื่อผู้ใช้ป้อนข้อความค้นหา ตัวควบคุมจะแสดงรายการสถานที่ที่คาดการณ์ไว้ให้เลือก เมื่อผู้ใช้เลือก ระบบจะแสดงผลGMSPlace ขึ้นมา ซึ่งแอปของคุณจะใช้เพื่อดูรายละเอียดเกี่ยวกับสถานที่ที่เลือกได้
คุณเพิ่มการควบคุม UI แบบเติมข้อความอัตโนมัติลงในแอปได้ดังนี้
การเพิ่มตัวควบคุมแบบเต็มหน้าจอ
ใช้การควบคุมแบบเต็มหน้าจอเมื่อคุณต้องการบริบทแบบโมดัล ซึ่ง UI เติมข้อความอัตโนมัติจะแทนที่ UI ของแอปชั่วคราวจนกว่าผู้ใช้จะเลือก ฟังก์ชันการทำงานนี้มาจากคลาส
GMSAutocompleteViewController
เมื่อผู้ใช้เลือกสถานที่ แอปของคุณจะได้รับการเรียกกลับ
วิธีเพิ่มการควบคุมแบบเต็มหน้าจอลงในแอป
- สร้างองค์ประกอบ UI ในแอปหลักเพื่อเปิดการควบคุม UI สำหรับการเติมข้อความอัตโนมัติ เช่น แฮนเดิลการแตะใน
UIButton - ใช้โปรโตคอล
GMSAutocompleteViewControllerDelegateใน ViewController หลัก - สร้างอินสแตนซ์ของ
GMSAutocompleteViewControllerและกำหนดตัวควบคุมมุมมองหลักเป็นพร็อพเพอร์ตี้ของตัวแทน - สร้าง
GMSPlaceFieldเพื่อกำหนดประเภทข้อมูลสถานที่ที่จะแสดง - เพิ่ม
GMSAutocompleteFilterเพื่อจำกัดการค้นหาให้แสดงเฉพาะสถานที่ประเภทหนึ่ง - นำเสนอ
GMSAutocompleteViewControllerใช้[self presentViewController...] - จัดการการเลือกของผู้ใช้ใน
didAutocompleteWithPlaceเมธอด delegate - ปิดตัวควบคุมในเมธอดของ
didAutocompleteWithPlace,didFailAutocompleteWithErrorและwasCancelled
ตัวอย่างต่อไปนี้แสดงวิธีหนึ่งที่เป็นไปได้ในการเปิดGMSAutocompleteViewControllerเพื่อตอบสนองต่อการแตะปุ่มของผู้ใช้
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
การเพิ่มตัวควบคุมผลลัพธ์
ใช้ตัวควบคุมผลลัพธ์เมื่อคุณต้องการควบคุม UI การป้อนข้อความได้มากขึ้น ตัวควบคุมผลการค้นหาจะสลับการแสดงรายการผลลัพธ์แบบไดนามิกตามโฟกัส UI อินพุต
วิธีเพิ่มตัวควบคุมผลลัพธ์ลงในแอป
- สร้าง
GMSAutocompleteResultsViewController- ใช้โปรโตคอล
GMSAutocompleteResultsViewControllerDelegateใน ViewController หลักและกำหนด ViewController หลักเป็นพร็อพเพอร์ตี้ผู้รับมอบสิทธิ์
- ใช้โปรโตคอล
- สร้างออบเจ็กต์
UISearchControllerโดยส่งGMSAutocompleteResultsViewControllerเป็นอาร์กิวเมนต์ของเครื่องมือควบคุมผลลัพธ์ - ตั้งค่า
GMSAutocompleteResultsViewControllerเป็นพร็อพเพอร์ตี้searchResultsUpdaterของUISearchController - เพิ่ม
searchBarสำหรับUISearchControllerลงใน UI ของแอป - จัดการการเลือกของผู้ใช้ใน
didAutocompleteWithPlaceเมธอด delegate
วิธีวางแถบค้นหาของ UISearchController ลงใน UI ของแอปมีหลายวิธี ดังนี้
การเพิ่มแถบค้นหาลงในแถบนําทาง
ตัวอย่างโค้ดต่อไปนี้แสดงการเพิ่มตัวควบคุมผลลัพธ์ การเพิ่ม searchBar ลงในแถบนำทาง และการจัดการการเลือกของผู้ใช้
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
การเพิ่มแถบค้นหาที่ด้านบนของมุมมอง
ตัวอย่างโค้ดต่อไปนี้แสดงการเพิ่ม searchBar ไว้ที่ด้านบนของมุมมอง
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
โดยค่าเริ่มต้น UISearchController จะซ่อนแถบนําทางเมื่อนำเสนอ (ปิดใช้การตั้งค่านี้ได้) ในกรณีที่แถบนำทางมองเห็นได้และทึบแสง UISearchController จะไม่ตั้งค่าตําแหน่งอย่างถูกต้อง
ใช้โค้ดต่อไปนี้เป็นวิธีแก้ปัญหา
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
การเพิ่มแถบค้นหาโดยใช้ผลการค้นหาแบบป๊อปอัป
ตัวอย่างโค้ดต่อไปนี้แสดงการวางแถบค้นหาทางด้านขวาของแถบนําทาง และแสดงผลการค้นหาในป๊อปอัป
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
การใช้แหล่งข้อมูลตาราง
หากแอปมี UI ข้อความค้นหาที่กำหนดเอง คุณสามารถใช้คลาส GMSAutocompleteTableDataSource เพื่อขับเคลื่อนตารางที่แสดงผลลัพธ์ใน View Controller
วิธีใช้ GMSAutocompleteTableDataSource เป็นแหล่งข้อมูลและผู้รับมอบสิทธิ์ของ UITableView ในตัวควบคุมมุมมอง
- ใช้โปรโตคอล
GMSAutocompleteTableDataSourceDelegateและUISearchBarDelegateในตัวควบคุมมุมมอง - สร้างอินสแตนซ์
GMSAutocompleteTableDataSourceและกำหนดตัวควบคุมมุมมองเป็นพร็อพเพอร์ตี้ผู้รับมอบสิทธิ์ - ตั้งค่า
GMSAutocompleteTableDataSourceเป็นแหล่งข้อมูลและมอบสิทธิ์พร็อพเพอร์ตี้ของอินสแตนซ์UITableViewใน ViewController - ในตัวแฮนเดิลสำหรับการป้อนข้อความค้นหา ให้เรียก
sourceTextHasChangedในGMSAutocompleteTableDataSource- จัดการการเลือกของผู้ใช้ใน
didAutocompleteWithPlaceเมธอด delegate
- จัดการการเลือกของผู้ใช้ใน
- ปิดตัวควบคุมในเมธอด
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelled
ตัวอย่างโค้ดต่อไปนี้แสดงการใช้คลาส GMSAutocompleteTableDataSource เพื่อขับเคลื่อนมุมมองตารางของ UIViewController เมื่อเพิ่ม UISearchBar แยกต่างหาก
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
การปรับแต่งสีข้อความและพื้นหลัง
คุณตั้งค่าสีของข้อความและพื้นหลังทั้งหมดในการควบคุม UI ของฟีเจอร์เติมข้อความอัตโนมัติได้ เพื่อให้วิดเจ็ตเข้ากับลักษณะที่ปรากฏของแอปมากขึ้น การตั้งค่าสีของการควบคุม UI ทําได้ 2 วิธีดังนี้
- โดยใช้โปรโตคอล UIAppearance ในตัวของ iOS เพื่อกำหนดสไตล์ให้กับตัวควบคุม UI ทั่วโลก (หากเป็นไปได้) การตั้งค่าเหล่านี้มีผลกับองค์ประกอบการควบคุม UI หลายรายการ (แต่ไม่ใช่ทั้งหมด)
- โดยใช้เมธอด SDK ในคลาสวิดเจ็ตเพื่อตั้งค่าพร็อพเพอร์ตี้ที่โปรโตคอล UIAppearance ไม่รองรับ
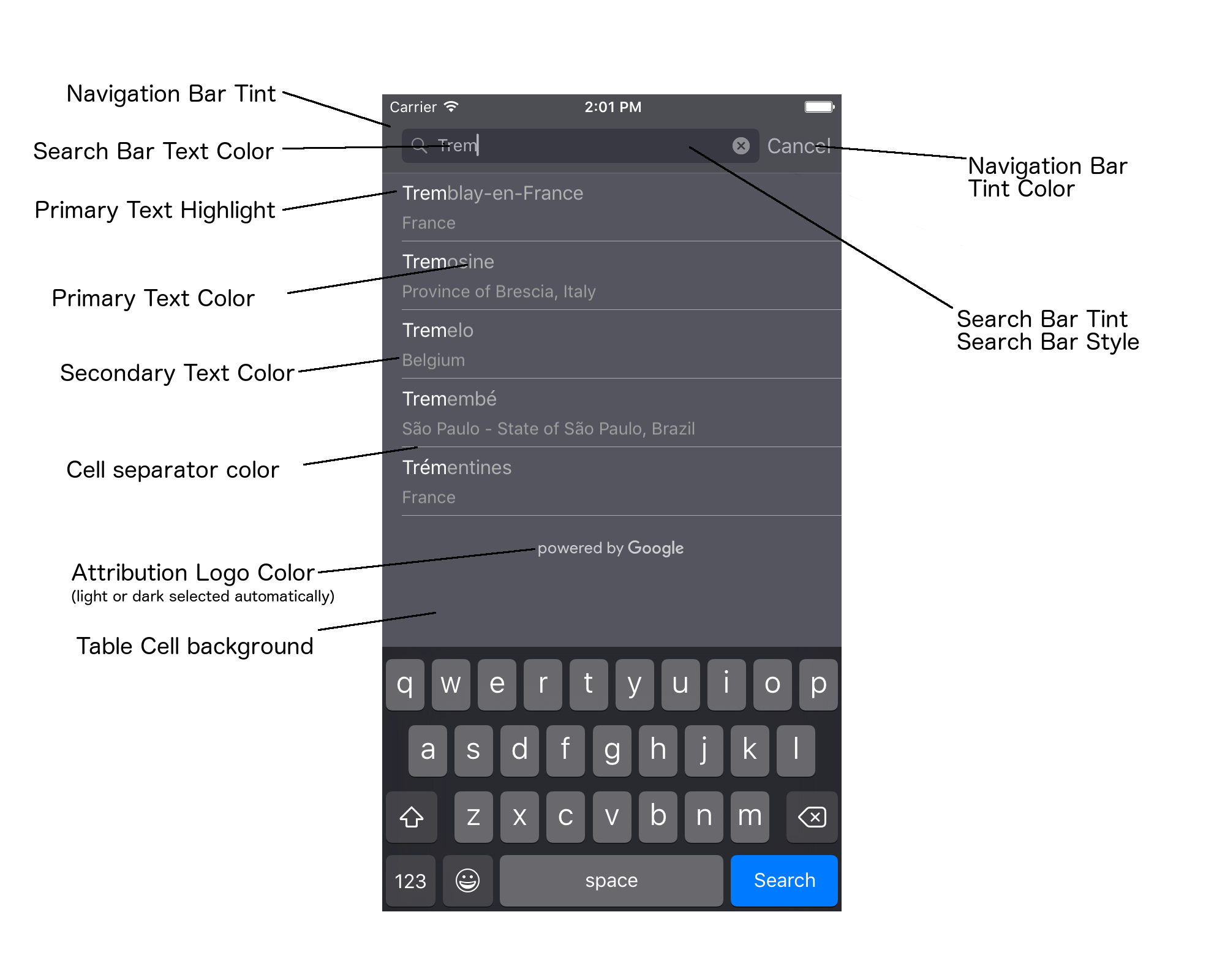
โดยปกติแล้ว แอปจะใช้โปรโตคอล UIAppearance ร่วมกับเมธอด SDK แผนภาพต่อไปนี้แสดงองค์ประกอบที่กำหนดสไตล์ได้

ตารางต่อไปนี้แสดงรายการองค์ประกอบ UI ทั้งหมด และระบุลักษณะการจัดรูปแบบของแต่ละรายการ (โปรโตคอล UIAppearance หรือเมธอด SDK)
| องค์ประกอบ UI | วิธีการ | วิธีการแต่งตัว |
|---|---|---|
| การปรับสีแถบนำทาง (พื้นหลัง) | โปรโตคอล UIAppearance | โทรหา setBarTintColor ในพร็อกซี UINavigationBar |
| สีของแถบนำทาง (เคอร์เซอร์ข้อความของแถบค้นหาและปุ่มยกเลิก) | โปรโตคอล UIAppearance | โทรหา setTintColor ในพร็อกซี UINavigationBar |
| สีข้อความของแถบค้นหา | โปรโตคอล UIAppearance | ตั้งค่า NSForegroundColorAttributeName ใน searchBarTextAttributes |
| สีของแถบค้นหา | ไม่มี | แถบค้นหาเป็นแบบโปร่งแสง และจะแสดงเป็นแถบนำทางเวอร์ชันที่มีเงา |
| สีข้อความตัวยึดตําแหน่งในแถบค้นหา (ข้อความค้นหาเริ่มต้น) | โปรโตคอล UIAppearance | ตั้งค่า NSForegroundColorAttributeName ใน placeholderAttributes |
| ข้อความหลัก (ใช้กับข้อความแสดงข้อผิดพลาดและข้อความด้วย) | เมธอด SDK | โทรมาที่ primaryTextColor |
| ไฮไลต์ข้อความหลัก | เมธอด SDK | โทรมาที่ primaryTextHighlightColor |
| ข้อความรอง | เมธอด SDK | โทรมาที่ secondaryTextColor |
| ข้อความแสดงข้อผิดพลาดและข้อความ | เมธอด SDK | โทรมาที่ primaryTextColor |
| พื้นหลังของเซลล์ในตาราง | เมธอด SDK | โทรมาที่ tableCellBackgroundColor |
| สีตัวคั่นเซลล์ตาราง | เมธอด SDK | โทรมาที่ tableCellSeparatorColor |
| ปุ่ม "ลองอีกครั้ง" | เมธอด SDK | โทรมาที่ tintColor |
| สัญญาณบอกสถานะกิจกรรม (แถบเลื่อนความคืบหน้า) | โปรโตคอล UIAppearance | โทรหา setColor ในพร็อกซี UIActivityIndicatorView |
| โลโก้ "ขับเคลื่อนโดย Google" รูปภาพเมฆเศร้า | ไม่มี | ระบบจะเลือกเวอร์ชันสีขาวหรือสีเทาโดยอัตโนมัติตามคอนทราสต์ของพื้นหลัง |
| ไอคอนแว่นขยายและไอคอนข้อความชัดเจนในช่องข้อความของแถบค้นหา | ไม่มี | หากต้องการจัดสไตล์ ให้แทนที่รูปภาพเริ่มต้นด้วยรูปภาพสีที่ต้องการ |
การใช้โปรโตคอล UIAppearance
คุณสามารถใช้โปรโตคอล UIAppearance เพื่อรับพร็อกซีลักษณะที่ปรากฏสําหรับองค์ประกอบ UI หนึ่งๆ ซึ่งจะใช้เพื่อตั้งค่าสีขององค์ประกอบ UI ได้ เมื่อทำการแก้ไข อินสแตนซ์ทั้งหมดขององค์ประกอบ UI หนึ่งๆ จะได้รับผลกระทบ ตัวอย่างเช่น ตัวอย่างต่อไปนี้จะเปลี่ยนสีข้อความของคลาส UITextField เป็นสีเขียวทั่วโลกเมื่ออยู่ใน UISearchBar
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
ดูข้อมูลเพิ่มเติมเกี่ยวกับการกําหนดค่าสีได้ที่ข้อมูลอ้างอิงคลาส UIColor
ข้อมูลโค้ดต่อไปนี้แสดงคำสั่งพร็อกซีทั้งหมดที่คุณต้องใช้เพื่อจัดรูปแบบทุกอย่างในตัวควบคุม UI ของฟีเจอร์เติมข้อความอัตโนมัติแบบเต็มหน้าจอ เพิ่มโค้ดนี้ลงในเมธอด didFinishLaunchingWithOptions ใน Appdelegate.m
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
การตั้งค่าพร็อพเพอร์ตี้สไตล์การควบคุม UI
องค์ประกอบการควบคุม UI ชุดย่อยมีพร็อพเพอร์ตี้ที่ไม่ได้รับผลกระทบจากโปรโตคอล UIAppearance จึงต้องตั้งค่าโดยตรง ตัวอย่างโค้ดต่อไปนี้แสดงการกำหนดสีพื้นหน้าและพื้นหลัง รวมถึงการใช้สีเหล่านั้นกับอินสแตนซ์การควบคุม UI ที่ชื่อ acController เพิ่มโค้ดนี้ลงในonLaunchClicked
เมธอดใน ViewController.m
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
การเรียกใช้การคาดการณ์สถานที่แบบเป็นโปรแกรม
คุณสามารถสร้าง UI การค้นหาที่กำหนดเองเพื่อใช้แทน UI ที่วิดเจ็ตการเติมข้อความอัตโนมัติมีให้ ซึ่งแอปจะต้องรับการคาดคะเนสถานที่แบบเป็นโปรแกรม แอปของคุณรับรายการชื่อสถานที่และ/หรือที่อยู่โดยประมาณได้ 1 ใน 2 วิธีต่อไปนี้
กำลังโทรหา GMSPlacesClient findAutocompletePredictionsFromQuery:
หากต้องการดูรายการชื่อสถานที่และ/หรือที่อยู่ซึ่งคาดการณ์ไว้ ให้สร้างอินสแตนซ์ของ GMSPlacesClient ก่อน จากนั้นเรียกใช้เมธอด GMSPlacesClient
findAutocompletePredictionsFromQuery: ด้วยพารามิเตอร์ต่อไปนี้
- สตริง
autocompleteQueryที่มีข้อความที่ผู้ใช้พิมพ์ GMSAutocompleteSessionTokenซึ่งใช้ระบุเซสชันแต่ละรายการ แอปของคุณควรส่งโทเค็นเดียวกันสำหรับการเรียกคําขอการเติมข้อความอัตโนมัติแต่ละครั้ง จากนั้นส่งโทเค็นนั้นพร้อมกับรหัสสถานที่ในการเรียกใช้fetchPlacefromPlaceID:ครั้งถัดไปเพื่อดึงรายละเอียดสถานที่สำหรับสถานที่ที่ผู้ใช้เลือก- A
GMSAutocompleteFilterถึง:- บิดเบือนหรือจํากัดผลการค้นหาให้แสดงเฉพาะบางภูมิภาค
- จำกัดผลการค้นหาให้แสดงเฉพาะสถานที่ประเภทหนึ่งๆ
- ออบเจ็กต์
GMSPlaceLocationBias/Restriction ที่กําหนดให้ผลการค้นหามีแนวโน้มที่จะแสดงในพื้นที่ที่เฉพาะเจาะจงซึ่งระบุโดยขอบเขตละติจูดและลองจิจูด
- เมธอด Callback เพื่อจัดการการคาดการณ์ที่แสดงผล
ตัวอย่างโค้ดด้านล่างแสดงการเรียกใช้ findAutocompletePredictionsFromQuery:
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
API จะเรียกใช้เมธอด Callback ที่ระบุโดยส่งอาร์เรย์ของออบเจ็กต์ GMSAutocompletePrediction
ออบเจ็กต์ GMSAutocompletePrediction แต่ละรายการจะมีข้อมูลต่อไปนี้
attributedFullText– ข้อความทั้งหมดของการคาดการณ์ในรูปแบบNSAttributedStringเช่น "โรงอุปรากรซิดนีย์, ซิดนีย์, นิวเซาท์เวลส์, ออสเตรเลีย" ช่วงข้อความทั้งหมดที่ตรงกับข้อมูลที่ผู้ใช้ป้อนจะมีแอตทริบิวต์kGMSAutocompleteMatchAttributeคุณสามารถใช้แอตทริบิวต์นี้เพื่อไฮไลต์ข้อความที่ตรงกันในการค้นหาของผู้ใช้ เช่น ดังที่แสดงด้านล่างplaceID– รหัสสถานที่ของสถานที่ที่คาดการณ์ รหัสสถานที่เป็นตัวระบุข้อความที่ระบุสถานที่หนึ่งๆ โดยไม่ซ้ำกัน ดูข้อมูลเพิ่มเติมเกี่ยวกับรหัสสถานที่ได้ที่ภาพรวมรหัสสถานที่distanceMeters– ระยะทางตรงจากoriginที่ระบุไปยังจุดหมาย หากไม่ได้ตั้งค่าพร็อพเพอร์ตี้originระบบจะไม่แสดงค่าระยะทาง
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีไฮไลต์ส่วนต่างๆ ของผลการค้นหาที่ตรงกับข้อความในคําค้นหาของผู้ใช้เป็นตัวหนาโดยใช้ enumerateAttribute
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
การใช้เครื่องมือดึงข้อมูล
หากต้องการสร้างตัวควบคุมการเติมข้อความอัตโนมัติของคุณเองตั้งแต่ต้น ให้ใช้ GMSAutocompleteFetcher ซึ่งจะรวมวิธีการ autocompleteQuery ใน GMSPlacesClient เครื่องมือดึงข้อมูลจะจำกัดคำขอ โดยจะแสดงเฉพาะผลการค้นหาสำหรับข้อความค้นหาที่ป้อนล่าสุด โดยไม่มีองค์ประกอบ UI
หากต้องการติดตั้งใช้งาน GMSAutocompleteFetcher ให้ทําตามขั้นตอนต่อไปนี้
- ใช้โปรโตคอล
GMSAutocompleteFetcherDelegate - สร้างออบเจ็กต์
GMSAutocompleteFetcher - เรียก
sourceTextHasChangedในเครื่องมือดึงข้อมูลเมื่อผู้ใช้พิมพ์ - จัดการการคาดการณ์และข้อผิดพลาดโดยใช้เมธอดโปรโตคอล
didAutcompleteWithPredictionsและdidFailAutocompleteWithError
ตัวอย่างโค้ดต่อไปนี้แสดงการใช้เครื่องมือดึงข้อมูลเพื่อรับอินพุตของผู้ใช้และแสดงสถานที่ที่ตรงกันในมุมมองข้อความ ฟังก์ชันการเลือกสถานที่ถูกละเว้น FetcherSampleViewController มาจาก UIViewController ใน
FetcherSampleViewController.h
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
โทเค็นเซสชัน
โทเค็นเซสชันจะจัดกลุ่มระยะการค้นหาและการเลือกของผู้ใช้ในการค้นหาแบบเติมข้อความอัตโนมัติไว้ในเซสชันที่แยกกันเพื่อวัตถุประสงค์ในการเรียกเก็บเงิน เซสชันจะเริ่มขึ้นเมื่อผู้ใช้เริ่มพิมพ์ข้อความค้นหา และสิ้นสุดลงเมื่อผู้ใช้เลือกสถานที่ เซสชันแต่ละรายการอาจมีคำค้นหาหลายรายการตามด้วยการเลือกสถานที่ 1 แห่ง เมื่อเซสชันสิ้นสุดลง โทเค็นจะไม่มีผลอีกต่อไป แอปของคุณจึงต้องสร้างโทเค็นใหม่สำหรับแต่ละเซสชัน เราขอแนะนำให้ใช้โทเค็นเซสชันสำหรับเซสชันการเติมข้อความอัตโนมัติแบบเป็นโปรแกรมทั้งหมด (เมื่อคุณใช้ตัวควบคุมแบบเต็มหน้าจอหรือตัวควบคุมผลการค้นหา API จะจัดการเรื่องนี้ให้โดยอัตโนมัติ)
Places SDK สําหรับ iOS ใช้ GMSAutocompleteSessionToken เพื่อระบุเซสชันแต่ละรายการ แอปของคุณควรส่งโทเค็นเซสชันใหม่เมื่อเริ่มเซสชันใหม่แต่ละเซสชัน จากนั้นส่งโทเค็นเดียวกันนั้นพร้อมกับรหัสสถานที่ในการเรียกใช้fetchPlacefromPlaceID:ในภายหลังเพื่อดึงรายละเอียดสถานที่สำหรับสถานที่ที่ผู้ใช้เลือก
ดูข้อมูลเพิ่มเติมเกี่ยวกับโทเค็นเซสชัน
ใช้โค้ดต่อไปนี้เพื่อสร้างโทเค็นเซสชันใหม่
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
ขีดจำกัดการใช้งาน
- การใช้เมธอด
GMSPlacesClient findAutocompletePredictionsFromQueryจะขึ้นอยู่กับขีดจํากัดการค้นหาแบบเป็นชั้น ดูเอกสารประกอบเกี่ยวกับขีดจํากัดการใช้งาน
การแสดงการระบุแหล่งที่มาในแอป
- หากแอปของคุณใช้บริการการเติมข้อความอัตโนมัติแบบเป็นโปรแกรม UI ของคุณต้องแสดงการระบุแหล่งที่มา "ขับเคลื่อนโดย Google" หรือปรากฏภายในแผนที่ที่มีแบรนด์ Google
- หากแอปใช้การควบคุม UI การป้อนข้อความอัตโนมัติ คุณไม่จําเป็นต้องดําเนินการใดๆ เพิ่มเติม (การระบุแหล่งที่มาที่จําเป็นจะแสดงโดยค่าเริ่มต้น)
- หากคุณดึงข้อมูลและแสดงข้อมูลเพิ่มเติมเกี่ยวกับสถานที่หลังจากรับข้อมูลสถานที่ตามรหัส คุณต้องแสดงการระบุแหล่งที่มาของบุคคลที่สามด้วย
ดูรายละเอียดเพิ่มเติมได้ที่เอกสารประกอบเกี่ยวกับการระบุแหล่งที่มา
การควบคุมสัญญาณบอกสถานะกิจกรรมของเครือข่าย
หากต้องการควบคุมตัวบ่งชี้กิจกรรมเครือข่ายในแถบสถานะของแอปพลิเคชัน คุณต้องใช้งานเมธอดการมอบสิทธิ์ที่ไม่บังคับที่เหมาะสมสำหรับคลาสการเติมข้อความอัตโนมัติที่คุณใช้อยู่ และเปิดและปิดตัวบ่งชี้เครือข่ายด้วยตนเอง
- สำหรับ
GMSAutocompleteViewControllerคุณต้องใช้เมธอดของดีเลเกตdidRequestAutocompletePredictions:และdidUpdateAutocompletePredictions: - สำหรับ
GMSAutocompleteResultsViewControllerคุณต้องใช้เมธอดตัวแทนdidRequestAutocompletePredictionsForResultsController:และdidUpdateAutocompletePredictionsForResultsController: - สำหรับ
GMSAutocompleteTableDataSourceคุณต้องใช้เมธอดตัวแทนdidRequestAutocompletePredictionsForTableDataSource:และdidUpdateAutocompletePredictionsForTableDataSource:
การใช้เมธอดเหล่านี้และการตั้งค่า [UIApplication
sharedApplication].networkActivityIndicatorVisible เป็น YES และ NO ตามลำดับจะทำให้แถบสถานะจับคู่กับ UI การเติมข้อความอัตโนมัติได้อย่างถูกต้อง
จำกัดผลการเติมข้อความอัตโนมัติ
คุณสามารถตั้งค่าการควบคุม UI ของฟีเจอร์เติมข้อความอัตโนมัติให้จำกัดผลการค้นหาให้แสดงเฉพาะภูมิภาคทางภูมิศาสตร์ที่เฉพาะเจาะจง และ/หรือกรองผลการค้นหาให้แสดงเฉพาะสถานที่ประเภทใดประเภทหนึ่งหรือมากกว่านั้น หรือเฉพาะประเทศหนึ่งๆ หากต้องการจำกัดผลลัพธ์ ให้ทําดังนี้
- หากต้องการแสดงผลลัพธ์ (ลำเอียง) ภายในภูมิภาคที่กําหนด ให้ตั้งค่า
locationBiasในGMSAutocompleteFilter(ระบบอาจยังคงแสดงผลลัพธ์บางส่วนจากนอกภูมิภาคที่กําหนด) หากตั้งค่าlocationRestrictionด้วย ระบบจะละเว้นlocationBias หากต้องการแสดง (จํากัด) เฉพาะผลการค้นหาภายในภูมิภาคที่กําหนด ให้ตั้งค่า
locationRestrictionในGMSAutocompleteFilter(ระบบจะแสดงเฉพาะผลการค้นหาภายในภูมิภาคที่กําหนด)- หมายเหตุ: ข้อจำกัดนี้มีผลกับเส้นทางทั้งหมดเท่านั้น ระบบอาจแสดงผลลัพธ์ที่สังเคราะห์ซึ่งอยู่นอกขอบเขตสี่เหลี่ยมผืนผ้าโดยอิงตามเส้นทางที่ซ้อนทับกับข้อจำกัดสถานที่ตั้ง
หากต้องการแสดงเฉพาะผลการค้นหาที่ตรงกับสถานที่ประเภทหนึ่งๆ ให้ตั้งค่า
typesในGMSAutocompleteFilter(เช่น การระบุ TypeFilter.ADDRESS จะทําให้วิดเจ็ตแสดงเฉพาะผลการค้นหาที่มีที่อยู่ที่แน่นอน)หากต้องการแสดงเฉพาะผลการค้นหาภายในประเทศที่ระบุไม่เกิน 5 ประเทศ ให้ตั้งค่า
countriesในGMSAutocompleteFilter
ปรับผลการค้นหาให้เหมาะกับภูมิภาคหนึ่งๆ
หากต้องการแสดงผลลัพธ์ที่ตรงใจ (มีอคติ) ภายในภูมิภาคที่กําหนด ให้ตั้งค่า locationBias ใน GMSAutocompleteFilter ดังที่แสดงที่นี่
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
จำกัดผลการค้นหาให้แสดงเฉพาะบางภูมิภาค
หากต้องการแสดง (จํากัด) เฉพาะผลการค้นหาภายในภูมิภาคที่กําหนด ให้ตั้งค่า locationRestriction ใน GMSAutocompleteFilter ดังที่แสดงที่นี่
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
กรองผลลัพธ์ตามประเทศ
หากต้องการกรองผลลัพธ์ภายในประเทศที่ระบุสูงสุด 5 ประเทศ ให้ตั้งค่า countries ใน
GMSAutocompleteFilter ดังที่แสดงที่นี่
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
กรองผลลัพธ์ตามประเภทสถานที่หรือคอลเล็กชันประเภท
จำกัดผลการค้นหาให้อยู่ในรูปแบบหรือคอลเล็กชันประเภทหนึ่งๆ โดยการตั้งค่าพร็อพเพอร์ตี้ types ของ GMSAutoCompleteFilter
ใช้พร็อพเพอร์ตี้นี้เพื่อระบุตัวกรองที่แสดงในตารางที่ 1, 2 และ 3 ในPlace
Types หากไม่ระบุ ระบบจะแสดงผลทุกประเภท
วิธีระบุตัวกรองประเภทหรือตัวกรองคอลเล็กชันประเภท
ใช้พร็อพเพอร์ตี้
typesเพื่อระบุค่าประเภทได้สูงสุด 5 ค่าจากตารางที่ 1 และตารางที่ 2 ที่แสดงในประเภทสถานที่ ค่าประเภทจะกำหนดโดยค่าคงที่ในGMSPlaceTypeใช้พร็อพเพอร์ตี้
typesเพื่อระบุคอลเล็กชันประเภทจากตารางที่ 3 ที่แสดงในประเภทสถานที่ ค่าคอลเล็กชันประเภทจะกำหนดโดยค่าคงที่ในGMSPlaceTypeคำขอมีได้เพียงประเภทเดียวจากตารางที่ 3 หากระบุค่าจากตารางที่ 3 คุณจะระบุค่าจากตารางที่ 1 หรือตารางที่ 2 ไม่ได้ มิเช่นนั้น ระบบจะแสดงข้อผิดพลาด
เช่น หากต้องการแสดงเฉพาะผลการค้นหาที่สอดคล้องกับสถานที่ประเภทหนึ่งๆ ให้ตั้งค่า types ใน GMSAutocompleteFilter ตัวอย่างต่อไปนี้แสดงการตั้งค่าตัวกรองให้แสดงเฉพาะผลการค้นหาที่มีที่อยู่ที่แน่นอน
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
การเพิ่มประสิทธิภาพ Place Autocomplete
ส่วนนี้จะอธิบายแนวทางปฏิบัติแนะนำเพื่อช่วยให้คุณใช้ประโยชน์จากบริการป้อนข้อความอัตโนมัติของสถานที่ได้มากที่สุด
หลักเกณฑ์ทั่วไปมีดังนี้
- วิธีที่เร็วที่สุดในการพัฒนาอินเทอร์เฟซผู้ใช้ที่ใช้งานได้คือการใช้วิดเจ็ตการเติมข้อความอัตโนมัติของ Maps JavaScript API, วิดเจ็ตการเติมข้อความอัตโนมัติของ Places SDK สำหรับ Android หรือการควบคุม UI การเติมข้อความอัตโนมัติของ Places SDK สำหรับ iOS
- ทําความเข้าใจช่องข้อมูลการเติมข้อความอัตโนมัติของสถานที่สําคัญตั้งแต่เริ่มต้น
- ช่องการถ่วงน้ำหนักตามสถานที่ตั้งและการจํากัดสถานที่ตั้งเป็นช่องที่ไม่บังคับ แต่อาจส่งผลอย่างมากต่อประสิทธิภาพของฟีเจอร์เติมข้อความอัตโนมัติ
- ใช้การจัดการข้อผิดพลาดเพื่อให้แอปทำงานได้อย่างราบรื่นหาก API แสดงข้อผิดพลาด
- ตรวจสอบว่าแอปของคุณจัดการในกรณีที่ไม่มีการเลือกและเสนอวิธีให้ผู้ใช้ดำเนินการต่อ
แนวทางปฏิบัติแนะนำในการใช้ต้นทุนให้เกิดประโยชน์สูงสุด
การใช้ต้นทุนให้เกิดประโยชน์สูงสุดขั้นพื้นฐาน
หากต้องการเพิ่มประสิทธิภาพต้นทุนในการใช้บริการการเติมข้อความอัตโนมัติของสถานที่ ให้ใช้มาสก์ช่องในรายละเอียดสถานที่และวิดเจ็ตการเติมข้อความอัตโนมัติของสถานที่เพื่อแสดงเฉพาะช่องข้อมูลสถานที่ที่คุณต้องการ
การเพิ่มประสิทธิภาพต้นทุนขั้นสูง
ลองใช้ Place Autocomplete แบบเป็นโปรแกรมเพื่อเข้าถึงราคาตามคำขอและขอผลลัพธ์ Geocoding API เกี่ยวกับสถานที่ที่เลือกแทนรายละเอียดสถานที่ ราคาต่อคำขอที่จับคู่กับ Geocoding API จะประหยัดกว่าราคาต่อเซสชัน (ตามเซสชัน) หากเป็นไปตามเงื่อนไขทั้ง 2 ข้อต่อไปนี้
- หากต้องการเพียงละติจูด/ลองจิจูดหรือที่อยู่ของสถานที่ที่ผู้ใช้เลือก Geocoding API จะแสดงข้อมูลนี้ในราคาที่ถูกกว่าการเรียกใช้รายละเอียดสถานที่
- หากผู้ใช้เลือกการคาดคะเนการเติมข้อความอัตโนมัติภายในคำขอการคาดคะเนการเติมข้อความอัตโนมัติเฉลี่ย 4 คำขอหรือน้อยกว่านั้น ราคาต่อคำขออาจคุ้มค่ากว่าราคาต่อเซสชัน
แอปพลิเคชันของคุณต้องใช้ข้อมูลอื่นนอกเหนือจากที่อยู่และละติจูด/ลองจิจูดของการคาดการณ์ที่เลือกไหม
ใช่ ต้องระบุรายละเอียดเพิ่มเติม
ใช้ฟีเจอร์ Place Autocomplete ตามเซสชันกับรายละเอียดสถานที่
เนื่องจากแอปพลิเคชันของคุณต้องใช้รายละเอียดสถานที่ เช่น ชื่อสถานที่ สถานะธุรกิจ หรือเวลาทําการ การติดตั้งใช้งานฟีเจอร์การเติมข้อความอัตโนมัติของสถานที่ควรใช้โทเค็นเซสชัน (แบบเป็นโปรแกรมหรือฝังไว้ในวิดเจ็ต JavaScript, Android หรือ iOS) โดยมีต้นทุนรวม $0.017 ต่อเซสชัน บวก SKU ข้อมูลสถานที่ที่เกี่ยวข้อง ทั้งนี้ขึ้นอยู่กับช่องข้อมูลสถานที่ที่คุณขอ1
การติดตั้งใช้งานวิดเจ็ต
การจัดการเซสชันจะฝังอยู่ในวิดเจ็ต JavaScript, Android หรือ iOS โดยอัตโนมัติ ซึ่งรวมถึงทั้งคำขอการเติมข้อความอัตโนมัติของสถานที่และคําขอรายละเอียดสถานที่ในการคาดคะเนที่เลือก อย่าลืมระบุพารามิเตอร์ fields เพื่อให้แน่ใจว่าคุณขอเฉพาะฟิลด์ข้อมูลสถานที่ที่ต้องการเท่านั้น
การติดตั้งใช้งานแบบเป็นโปรแกรม
ใช้ โทเค็นเซสชันกับคำขอ Place Autocomplete เมื่อขอรายละเอียดสถานที่เกี่ยวกับการคาดการณ์ที่เลือก ให้ใส่พารามิเตอร์ต่อไปนี้
- รหัสสถานที่จากคำตอบของฟีเจอร์ Place Autocomplete
- โทเค็นเซสชันที่ใช้ในคำขอ Place Autocomplete
- พารามิเตอร์
fieldsที่ระบุฟิลด์ข้อมูลสถานที่ที่ต้องการ
ไม่ ต้องใช้เฉพาะที่อยู่และตำแหน่ง
Geocoding API อาจเป็นตัวเลือกที่ประหยัดกว่ารายละเอียดสถานที่สำหรับแอปพลิเคชันของคุณ ทั้งนี้ขึ้นอยู่กับประสิทธิภาพของการใช้ฟีเจอร์ Place Autocomplete ประสิทธิภาพของฟีเจอร์เติมข้อความอัตโนมัติของแต่ละแอปพลิเคชันจะแตกต่างกันไปตามสิ่งที่ผู้ใช้ป้อน ตำแหน่งที่ใช้แอปพลิเคชัน และการใช้แนวทางปฏิบัติแนะนำในการเพิ่มประสิทธิภาพหรือไม่
หากต้องการตอบคําถามต่อไปนี้ ให้วิเคราะห์จํานวนตัวอักษรที่ผู้ใช้พิมพ์โดยเฉลี่ยก่อนที่จะเลือกการคาดคะเนการเติมข้อความอัตโนมัติของสถานที่ในแอปพลิเคชัน
ผู้ใช้เลือกการคาดคะเนการเติมข้อความอัตโนมัติของสถานที่ในการค้นหาโดยเฉลี่ยไม่เกิน 4 ครั้งหรือไม่
ใช่
ใช้ Place Autocomplete แบบเป็นโปรแกรมโดยไม่ต้องใช้โทเค็นเซสชัน และเรียกใช้ Geocoding API ในการคาดคะเนสถานที่ที่เลือก
Geocoding API จะแสดงที่อยู่และพิกัดละติจูด/ลองจิจูดในราคา $0.005 ต่อคำขอ การส่งคําขอ Place Autocomplete - ต่อคําขอ 4 รายการมีค่าใช้จ่าย $0.01132 ดังนั้นต้นทุนทั้งหมดของคําขอ 4 รายการบวกการเรียกใช้ Geocoding API เกี่ยวกับการคาดคะเนสถานที่ที่เลือกจะเป็น $0.01632 ซึ่งน้อยกว่าราคาของฟีเจอร์ Autocomplete ต่อเซสชันที่ $0.017 ต่อเซสชัน1
ลองใช้แนวทางปฏิบัติแนะนำด้านประสิทธิภาพเพื่อช่วยให้ผู้ใช้ได้คำที่คาดเดาซึ่งต้องการโดยใช้อักขระน้อยลง
ไม่ได้
ใช้ฟีเจอร์ Place Autocomplete ตามเซสชันกับรายละเอียดสถานที่
เนื่องจากจำนวนคำขอโดยเฉลี่ยที่คุณคาดว่าจะส่งก่อนที่ผู้ใช้จะเลือกการคาดคะเนการเติมข้อความอัตโนมัติของสถานที่สูงกว่าต้นทุนของราคาต่อเซสชัน การติดตั้งใช้งานการเติมข้อความอัตโนมัติของสถานที่จึงควรใช้โทเค็นเซสชันสำหรับทั้งคำขอการเติมข้อความอัตโนมัติของสถานที่และคำขอรายละเอียดสถานที่ที่เกี่ยวข้อง โดยมีต้นทุนรวม $0.017 ต่อเซสชัน1
การติดตั้งใช้งานวิดเจ็ต
การจัดการเซสชันจะฝังอยู่ในวิดเจ็ต JavaScript, Android หรือ iOS โดยอัตโนมัติ ซึ่งรวมถึงทั้งคำขอการเติมข้อความอัตโนมัติของสถานที่และคําขอรายละเอียดสถานที่ในการคาดคะเนที่เลือก อย่าลืมระบุพารามิเตอร์ fields เพื่อให้แน่ใจว่าคุณขอเฉพาะช่องข้อมูลพื้นฐานเท่านั้น
การติดตั้งใช้งานแบบเป็นโปรแกรม
ใช้ โทเค็นเซสชันกับคำขอ Place Autocomplete เมื่อขอรายละเอียดสถานที่เกี่ยวกับการคาดการณ์ที่เลือก ให้ใส่พารามิเตอร์ต่อไปนี้
- รหัสสถานที่จากคำตอบของฟีเจอร์ Place Autocomplete
- โทเค็นเซสชันที่ใช้ในคำขอ Place Autocomplete
- พารามิเตอร์
fieldsที่ระบุช่องข้อมูลพื้นฐาน เช่น ที่อยู่และเรขาคณิต
พิจารณาเลื่อนเวลาคำขอการเติมข้อความอัตโนมัติของสถานที่
คุณสามารถใช้กลยุทธ์ต่างๆ เช่น เลื่อนเวลาคำขอการเติมข้อความอัตโนมัติของสถานที่จนกว่าผู้ใช้จะพิมพ์อักขระ 3-4 ตัวแรก เพื่อให้แอปพลิเคชันของคุณส่งคำขอน้อยลง ตัวอย่างเช่น การส่งคำขอการเติมข้อความอัตโนมัติสำหรับสถานที่แต่ละอักขระหลังจากที่ผู้ใช้พิมพ์อักขระที่ 3 หมายความว่าหากผู้ใช้พิมพ์อักขระ 7 ตัวแล้วเลือกการคาดคะเนที่คุณส่งคำขอ Geocoding API 1 รายการ ค่าใช้จ่ายทั้งหมดจะเท่ากับ 3.24 บาท (4 * 0.70 บาท Autocomplete ต่อคำขอ + 0.15 บาท การแปลงพิกัดภูมิศาสตร์)1
หากการเลื่อนเวลาส่งคําขอทําให้คําขอแบบเป็นโปรแกรมโดยเฉลี่ยลดลงต่ำกว่า 4 รายการ คุณสามารถทําตามคําแนะนําสําหรับการติดตั้งใช้งาน Place Autocomplete ที่มีประสิทธิภาพด้วย Geocoding API โปรดทราบว่าผู้ใช้อาจมองว่าคำขอที่ล่าช้าเป็นเวลาในการตอบสนอง ซึ่งผู้ใช้อาจคาดหวังว่าจะเห็นการคาดคะเนทุกครั้งที่กดแป้นพิมพ์ใหม่
ลองใช้แนวทางปฏิบัติแนะนำด้านประสิทธิภาพเพื่อช่วยให้ผู้ใช้ได้คำที่คาดคะเนที่ต้องการโดยใช้อักขระน้อยลง
-
ค่าธรรมเนียมที่แสดงที่นี่เป็นสกุลเงิน USD โปรดดูข้อมูลราคาทั้งหมดในหน้าการเรียกเก็บเงินของ Google Maps Platform
แนวทางปฏิบัติแนะนำด้านประสิทธิภาพ
หลักเกณฑ์ต่อไปนี้อธิบายวิธีเพิ่มประสิทธิภาพการเติมข้อความอัตโนมัติของสถานที่
- เพิ่มข้อจํากัดของประเทศ การถ่วงน้ำหนักสถานที่ และ (สําหรับการใช้งานแบบเป็นโปรแกรม) ภาษาที่ต้องการให้กับการใช้งานการเติมข้อความอัตโนมัติของสถานที่ คุณไม่จำเป็นต้องระบุค่ากําหนดภาษาสำหรับวิดเจ็ต เนื่องจากวิดเจ็ตจะเลือกค่ากําหนดภาษาจากเบราว์เซอร์หรืออุปกรณ์เคลื่อนที่ของผู้ใช้
- หากการเติมข้อความอัตโนมัติของสถานที่มาพร้อมกับแผนที่ คุณสามารถบิดเบือนตำแหน่งตามวิวพอร์ตของแผนที่ได้
- ในกรณีที่ผู้ใช้ไม่ได้เลือกการคาดคะเนการเติมข้อความอัตโนมัติรายการใดรายการหนึ่ง ซึ่งโดยทั่วไปแล้วเกิดจากการที่การคาดคะเนเหล่านั้นไม่ตรงกับผลลัพธ์ที่ต้องการ คุณสามารถนำข้อมูลที่ผู้ใช้ป้อนไว้ตั้งแต่แรกมาใช้ซ้ำเพื่อพยายามรับผลลัพธ์ที่เกี่ยวข้องมากขึ้นได้ ดังนี้
- หากคุณต้องการให้ผู้ใช้ป้อนเฉพาะข้อมูลที่อยู่ ให้นําข้อมูลที่ผู้ใช้ป้อนเดิมไปใช้ซ้ำในการเรียกใช้ Geocoding API
- หากคุณต้องการให้ผู้ใช้ป้อนข้อความค้นหาสถานที่ที่เฉพาะเจาะจงตามชื่อหรือที่อยู่ ให้ใช้คำขอค้นหาสถานที่ หากต้องการแสดงผลลัพธ์เฉพาะในบางภูมิภาค ให้ใช้การถ่วงน้ำหนักตามสถานที่
- ผู้ใช้ป้อนที่อยู่ของสถานที่ย่อย เช่น ที่อยู่ของห้องหรืออพาร์ตเมนต์ที่เฉพาะเจาะจงภายในอาคาร เช่น ที่อยู่ในเช็ก "Stroupežnického 3191/17, Praha" จะแสดงการคาดคะเนบางส่วนในการเติมข้อความอัตโนมัติของสถานที่
- ผู้ใช้ที่ป้อนที่อยู่ที่มีคำนำหน้าส่วนของถนน เช่น "23-30 29th St, Queens" ในนิวยอร์กซิตี้ หรือ "47-380 Kamehameha Hwy, Kaneohe" บนเกาะคาไวในฮาวาย
การแก้ปัญหา
แม้ว่าข้อผิดพลาดอาจเกิดขึ้นได้หลายอย่าง แต่ข้อผิดพลาดส่วนใหญ่ที่แอปของคุณอาจพบมักเกิดจากข้อผิดพลาดในการกําหนดค่า (เช่น ใช้คีย์ API ที่ไม่ถูกต้องหรือกําหนดค่าคีย์ API ไม่ถูกต้อง) หรือข้อผิดพลาดเกี่ยวกับโควต้า (แอปใช้โควต้าเกิน) ดูข้อมูลเพิ่มเติมเกี่ยวกับโควต้าได้ที่ขีดจำกัดการใช้งาน
ระบบจะแสดงข้อผิดพลาดที่เกิดขึ้นในการใช้ตัวควบคุมการเติมข้อความอัตโนมัติในเมธอด didFailAutocompleteWithError() ของโปรโตคอลผู้รับมอบสิทธิ์ต่างๆ ระบบตั้งค่าพร็อพเพอร์ตี้ code ของออบเจ็กต์ NSError ที่ระบุเป็นค่าใดค่าหนึ่งของการแจกแจง GMSPlacesErrorCode

