iOS için Places SDK'sındaki otomatik tamamlama hizmeti, kullanıcı arama sorgularına yanıt olarak yer tahminleri döndürür. Kullanıcı yazarken otomatik tamamlama hizmeti; işletme, adres, artı kodu ve önemli yerler gibi yerlerle ilgili öneriler döndürür.
Uygulamanıza otomatik tamamlama özelliğini aşağıdaki yöntemlerle ekleyebilirsiniz:
- Geliştirme süresinden tasarruf etmek ve tutarlı bir kullanıcı deneyimi sağlamak için otomatik tamamlama kullanıcı arayüzü denetimi ekleyin.
- Özelleştirilmiş bir kullanıcı deneyimi oluşturmak için yer tahminlerini programatik olarak alın.
Otomatik tamamlama kullanıcı arayüzü kontrolü ekleme

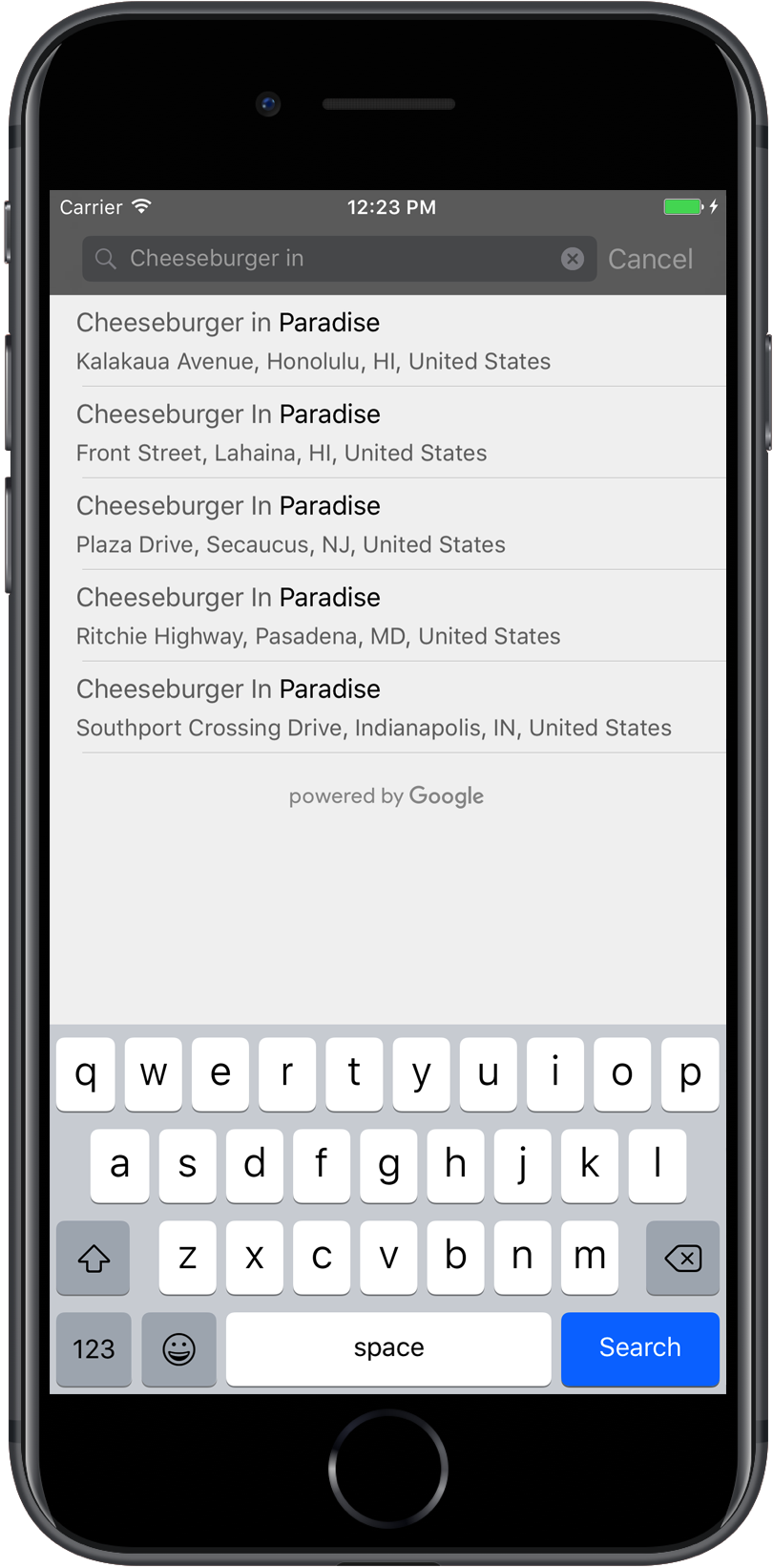
Otomatik tamamlama kullanıcı arayüzü denetimi, yerleşik otomatik tamamlama işlevine sahip bir arama iletişim kutusudur. Kullanıcı arama terimlerini girerken kontrol, aralarından seçim yapılabilecek tahmini yerlerin listesini gösterir. Kullanıcı bir seçim yaptığında bir GMSPlace örneği döndürülür. Uygulamanız, seçilen yerle ilgili ayrıntıları almak için bu örneği kullanabilir.
Otomatik tamamlama kullanıcı arayüzü denetimini uygulamanıza aşağıdaki yöntemlerle ekleyebilirsiniz:
Tam ekran kontrol ekleme
Tam ekran denetimini, kullanıcı seçim yapana kadar otomatik tamamlama kullanıcı arayüzünün uygulamanızın kullanıcı arayüzünü geçici olarak değiştirdiği modal bir bağlam istediğinizde kullanın. Bu işlev, GMSAutocompleteViewController sınıfı tarafından sağlanır. Kullanıcı bir yer seçtiğinde uygulamanıza geri arama yapılır.
Uygulamanıza tam ekran kontrol eklemek için:
- Ana uygulamanızda, otomatik tamamlama kullanıcı arayüzü denetimini başlatmak için bir kullanıcı arayüzü öğesi oluşturun (ör.
UIButtonüzerinde bir dokunma işleyici). - Üst görünüm kontrolöründe
GMSAutocompleteViewControllerDelegateprotokolünü uygulayın. GMSAutocompleteViewControllerörneği oluşturun ve üst görünüm denetleyicisini temsilci mülk olarak atayın.- Döndürülecek yer veri türlerini tanımlamak için bir
GMSPlaceFieldoluşturun. - Sorguyu belirli bir yer türüne kısıtlamak için
GMSAutocompleteFilterekleyin. [self presentViewController...]'ı kullanarakGMSAutocompleteViewController'u sunun.- Kullanıcının seçimini
didAutocompleteWithPlacedelegate yönteminde işleyin. didAutocompleteWithPlace,didFailAutocompleteWithErrorvewasCancelledyetki verme yöntemlerinde denetleyiciyi kapatın.
Aşağıdaki örnekte, kullanıcının bir düğmeye dokunmasına yanıt olarak GMSAutocompleteViewController etkinleştirmenin olası bir yolu gösterilmektedir.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
Sonuç kontrolörü ekleme
Metin girişi kullanıcı arayüzü üzerinde daha fazla kontrole sahip olmak istiyorsanız bir sonuç denetleyici kullanın. Sonuç denetleyici, giriş kullanıcı arayüzü odağına göre sonuç listesinin görünürlüğünü dinamik olarak değiştirir.
Uygulamanıza bir sonuç denetleyici eklemek için:
- Bir
GMSAutocompleteResultsViewControlleroluşturun.- Üst görünüm kontrolöründe
GMSAutocompleteResultsViewControllerDelegateprotokolünü uygulayın ve üst görünüm kontrolörünü temsilci mülkü olarak atayın.
- Üst görünüm kontrolöründe
- Sonuç denetleyici bağımsız değişkeni olarak
GMSAutocompleteResultsViewControllerdeğerini göndererek birUISearchControllernesnesi oluşturun. GMSAutocompleteResultsViewControlleröğesiniUISearchControlleröğesininsearchResultsUpdaterözelliği olarak ayarlayın.UISearchControlleriçinsearchBaröğesini uygulamanızın kullanıcı arayüzüne ekleyin.- Kullanıcının seçimini
didAutocompleteWithPlacedelegate yönteminde işleyin.
Bir UISearchController'ın arama çubuğunu uygulamanızın kullanıcı arayüzüne yerleştirmenin birkaç yolu vardır:
- Gezinme çubuğuna arama çubuğu ekleme
- Görünümün üst kısmına arama çubuğu ekleme
- Pop-up sonuçları kullanarak arama çubuğu ekleme
Gezinme çubuğuna arama çubuğu ekleme
Aşağıdaki kod örneğinde, bir sonuç denetleyici ekleme, searchBar öğesini gezinme çubuğuna ekleme ve kullanıcının seçimini işleme gösterilmektedir:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Bir görünümün üst kısmına arama çubuğu ekleme
Aşağıdaki kod örneğinde, searchBar öğesinin bir görünümün üst kısmına eklenmesi gösterilmektedir.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Varsayılan olarak UISearchController, sunum yapılırken gezinme çubuğunu gizler (bu özellik devre dışı bırakılabilir). Gezinme çubuğunun görünür ve opak olduğu durumlarda UISearchController, yerleşimi doğru şekilde ayarlamıyor.
Geçici çözüm olarak aşağıdaki kodu kullanın:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Pop-up sonuçları kullanarak arama çubuğu ekleme
Aşağıdaki kod örneğinde, gezinme çubuğunun sağ tarafına bir arama çubuğu yerleştirilmesi ve sonuçların pop-up'ta gösterilmesi gösterilmektedir.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Tablo veri kaynağı kullanma
Uygulamanızda özel bir arama metni kullanıcı arayüzü varsa sonuçları görüntüleyen tablo görünümünü kontrol etmek için GMSAutocompleteTableDataSource sınıfını kullanabilirsiniz.
Bir görüntüleme denetleyicisinde UITableView için veri kaynağı ve temsilci olarak GMSAutocompleteTableDataSource kullanmak için:
- Görünüm kontrolöründe
GMSAutocompleteTableDataSourceDelegateveUISearchBarDelegateprotokollerini uygulayın. - Bir
GMSAutocompleteTableDataSourceörneği oluşturun ve görünüm denetleyicisini temsilci mülkü olarak atayın. GMSAutocompleteTableDataSourceöğesini, görünüm denetleyicisindekiUITableViewörneğinin veri kaynağı ve temsilcisi olarak ayarlayın.- Arama metni girişinin işleyicisinde,
GMSAutocompleteTableDataSourceüzerindesourceTextHasChanged'ü çağırın.- Kullanıcının seçimini
didAutocompleteWithPlacedelegate yönteminde işleyin.
- Kullanıcının seçimini
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelledyetki verilmiş kullanıcı yöntemlerinde denetleyiciyi kapatın.
Aşağıdaki kod örneğinde, UISearchBar ayrı olarak eklendiğinde UIViewController tablo görünümünü yönlendirmek için GMSAutocompleteTableDataSource sınıfının kullanılması gösterilmektedir.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
Metin ve arka plan renklerini özelleştirme
Widget'ın uygulamanızın görsel görünümüyle daha uyumlu olmasını sağlamak için otomatik tamamlama kullanıcı arayüzü kontrolünde tüm metin ve arka planların renklerini ayarlayabilirsiniz. Kullanıcı arayüzü kontrol renklerini iki şekilde ayarlayabilirsiniz:
- Mümkün olduğunda kullanıcı arayüzü denetimlerini global olarak biçimlendirmek için yerleşik iOS UIAppearance protokolünü kullanarak. Bu ayarlar, kullanıcı arayüzü kontrol öğelerinin tümü için değil, çoğu için geçerlidir.
- UIAppearance protokolü tarafından desteklenmeyen özellikleri ayarlamak için widget sınıflarındaki SDK yöntemlerini kullanarak.
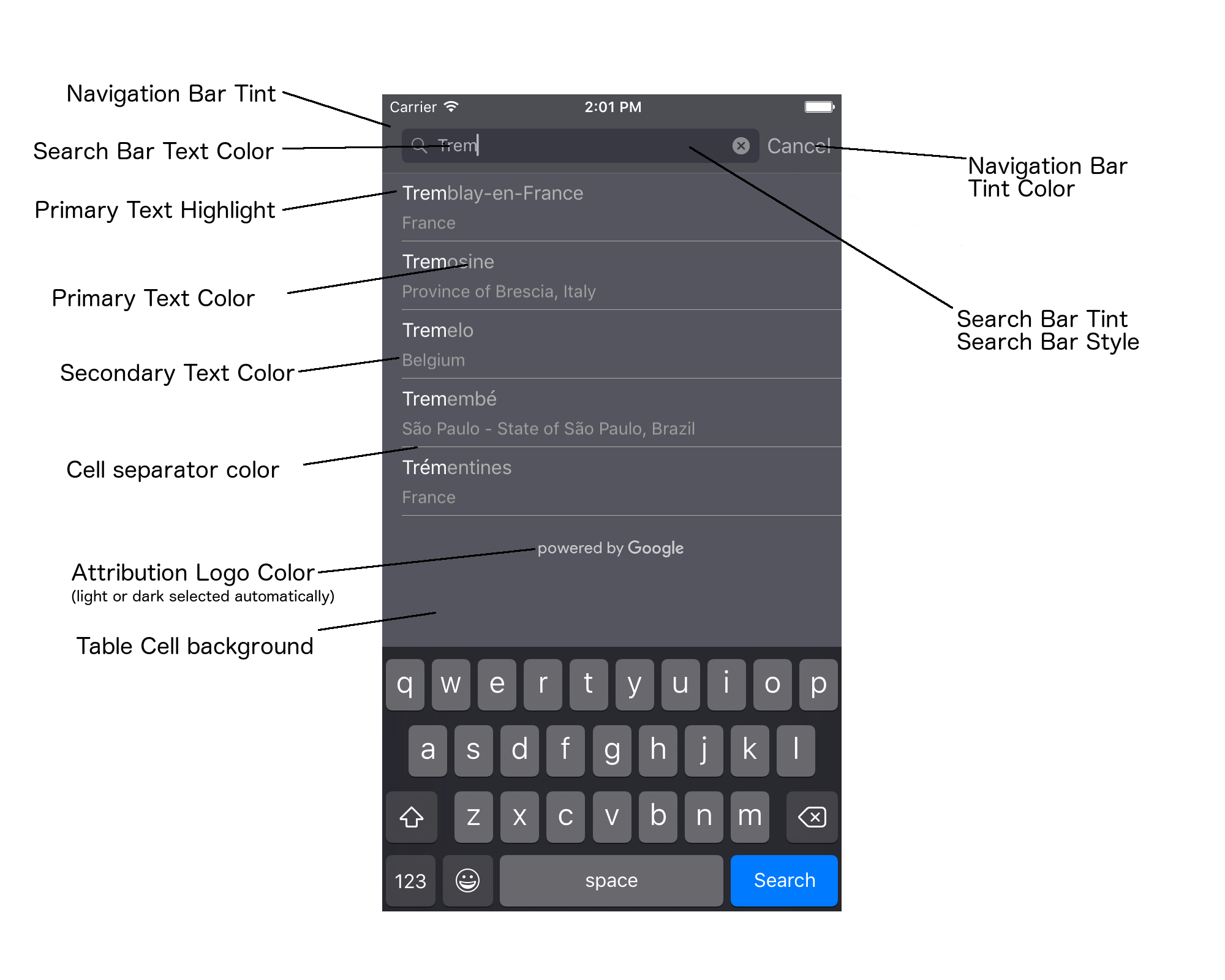
Genellikle uygulamanız, UIAppearance protokolünün ve SDK yöntemlerinin bir kombinasyonunu kullanır. Aşağıdaki şemada, stil uygulanabilen öğeler gösterilmektedir:

Aşağıdaki tabloda tüm kullanıcı arayüzü öğeleri listelenmektedir ve her birinin nasıl biçimlendirilmesi gerektiği belirtilmektedir (UIAppearance protokolü veya SDK yöntemi).
| Kullanıcı Arayüzü Öğesi | Yöntem | Moda bilgileri |
|---|---|---|
| Gezinme çubuğu tonu (arka plan) | UIAppearance protokolü | UINavigationBar proxy'sinde setBarTintColor numaralı telefonu arayın. |
| Gezinme çubuğu ton rengi (arama çubuğu metin imleci ve İptal düğmesi) | UIAppearance protokolü | UINavigationBar proxy'sinde setTintColor numaralı telefonu arayın. |
| Arama çubuğu metin rengi | UIAppearance protokolü | NSForegroundColorAttributeName öğesini searchBarTextAttributes olarak ayarlayın. |
| Arama çubuğu ton rengi | Yok | Arama çubuğu yarı saydamdır ve Gezinme Çubuğunun gölgeli bir sürümü olarak gösterilir. |
| Arama çubuğu yer tutucu metin rengi (varsayılan arama metni) | UIAppearance protokolü | placeholderAttributes'te NSForegroundColorAttributeName'ü ayarlayın. |
| Birincil metin (hata ve mesaj metinlerine de uygulanır) | SDK yöntemi | primaryTextColor Hizmetleri İçin Arayın. |
| Birincil metin vurgulama | SDK yöntemi | primaryTextHighlightColor Hizmetleri İçin Arayın. |
| İkincil metin | SDK yöntemi | secondaryTextColor Hizmetleri İçin Arayın. |
| Hata ve mesaj metni | SDK yöntemi | primaryTextColor Hizmetleri İçin Arayın. |
| Tablo hücresi arka planı | SDK yöntemi | tableCellBackgroundColor Hizmetleri İçin Arayın. |
| Tablo hücresi ayırıcı rengi | SDK yöntemi | tableCellSeparatorColor Hizmetleri İçin Arayın. |
| "Tekrar Dene" düğmesi | SDK yöntemi | tintColor Hizmetleri İçin Arayın. |
| Etkinlik göstergesi (ilerleme durumu göstergesi) | UIAppearance protokolü | UIActivityIndicatorView proxy'sinde setColor numaralı telefonu arayın. |
| "Google Tarafından Desteklenmektedir" logosu, Üzgün bulut resmi | Yok | Beyaz veya gri sürüm, arka plan kontrastına göre otomatik olarak seçilir. |
| Arama çubuğu metin alanındaki büyüteç ve metni temizle simgeleri | Yok | Stil vermek için varsayılan resimleri istediğiniz renkteki resimlerle değiştirin. |
UIAppearance protokolünü kullanma
Belirli bir kullanıcı arayüzü öğesinin görünüm proxy'sini almak için UIAppearance protokolünü kullanabilirsiniz. Bu proxy'yi daha sonra kullanıcı arayüzü öğesinin rengini ayarlamak için kullanabilirsiniz. Bir değişiklik yapıldığında, belirli bir kullanıcı arayüzü öğesinin tüm örnekleri etkilenir. Örneğin, aşağıdaki örnekte UITextField sınıflarının metin rengi, UISearchBar içinde bulunduklarında global olarak yeşile değiştirilir:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Renk değerlerini tanımlama hakkında daha fazla bilgi için UIColor sınıfı referansı başlıklı makaleyi inceleyin.
Aşağıdaki kod snippet'lerinde, tam ekran otomatik tamamlama kullanıcı arayüzü kontrolünde her şeyi biçimlendirmek için kullanmanız gereken tüm proxy komutları gösterilmektedir. Aşağıdaki kodu Appdelegate.m'deki didFinishLaunchingWithOptions yöntemine ekleyin:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
Kullanıcı arayüzü kontrol stili özelliklerini ayarlama
Kullanıcı arayüzü kontrol öğelerinin bir alt kümesi, UIAppearance protokolünden etkilenmeyen özelliklere sahiptir ve bu nedenle doğrudan ayarlanmalıdır. Aşağıdaki kod örneğinde, ön plan ve arka plan renklerinin tanımlanması ve acController adlı bir kullanıcı arayüzü denetim örneğine uygulanması gösterilmektedir. ViewController.m dosyasında onLaunchClicked
yöntemine şu kodu ekleyin:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Yer tahminlerini programatik olarak alma
Otomatik tamamlama widget'ı tarafından sağlanan kullanıcı arayüzüne alternatif olarak özel bir arama kullanıcı arayüzü oluşturabilirsiniz. Bunun için uygulamanızın yer tahminlerini programatik olarak alması gerekir. Uygulamanız, tahmin edilen yer adlarının ve/veya adreslerin listesini aşağıdaki yöntemlerden biriyle alabilir:
GMSPlacesClient findAutocompletePredictionsFromQuery: aranıyor
Tahmin edilen yer adlarının ve/veya adreslerin listesini almak için önce GMSPlacesClient sınıfını örneklendirin, ardından aşağıdaki parametrelerle GMSPlacesClient
findAutocompletePredictionsFromQuery: yöntemini çağırın:
- Kullanıcının yazdığı metni içeren bir
autocompleteQuerydizesi. - Her oturumu tanımlamak için kullanılan bir
GMSAutocompleteSessionToken. Uygulamanız, her otomatik tamamlama isteği çağrısında aynı jetonu iletmeli, ardından kullanıcı tarafından seçilen yerin yer ayrıntılarını almak için bu jetonu bir yer kimliğiyle birliktefetchPlacefromPlaceID:çağrısına iletmelidir. - Bir
GMSAutocompleteFilteralıcıya:- Sonuçları belirli bir bölgeye göre yönlendirebilir veya sınırlayabilir.
- Sonuçları belirli bir yer türüyle sınırlandırabilirsiniz.
- Sonuçları, enlem ve boylam sınırları ile belirtilen belirli bir alana yönlendiren bir
GMSPlaceLocationBias/kısıtlama nesnesi.
- Döndürülen tahminleri işleyen bir geri çağırma yöntemi.
Aşağıdaki kod örnekleri, findAutocompletePredictionsFromQuery: çağrısını göstermektedir.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
API, belirtilen geri çağırma yöntemini çağırarak bir GMSAutocompletePrediction nesnesi dizisi iletir.
Her GMSAutocompletePrediction nesnesi aşağıdaki bilgileri içerir:
attributedFullText: Tahminin tam metni,NSAttributedStringbiçiminde. Örneğin, "Sydney Opera House, Sydney, New South Wales, Avustralya". Kullanıcı girişiyle eşleşen her metin aralığı birkGMSAutocompleteMatchAttributeözelliğine sahiptir. Kullanıcının sorgusunda eşleşen metni vurgulamak için bu özelliği kullanabilirsiniz. Örneğin, aşağıdaki gibi.placeID: Tahmin edilen yerin yer kimliği. Yer kimliği, bir yeri benzersiz şekilde tanımlayan metin tabanlı bir tanımlayıcıdır. Yer kimlikleri hakkında daha fazla bilgi için Yer kimliğine genel bakış başlıklı makaleyi inceleyin.distanceMeters: Belirtilenoriginnoktasından hedefe olan düz çizgi mesafesi.originmülkü ayarlanmazsa mesafe değeri döndürülmez.
Aşağıdaki kod örneğinde, enumerateAttribute kullanılarak sonucun kullanıcının sorgusundaki metinle eşleşen bölümlerinin kalın metinle nasıl vurgulanacağı gösterilmektedir:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
Getiriciyi kullanma
Kendi otomatik tamamlama kontrol cihazınızı sıfırdan oluşturmak istiyorsanız GMSPlacesClient üzerinde autocompleteQuery yöntemini sarmalayan GMSAutocompleteFetcher öğesini kullanabilirsiniz. Getirici, istekleri azaltır ve yalnızca en son girilen arama metnine ait sonuçları döndürür. Kullanıcı arayüzü öğesi sağlamaz.
GMSAutocompleteFetcher'i uygulamak için aşağıdaki adımları uygulayın:
GMSAutocompleteFetcherDelegateprotokolünü uygulayın.- Bir
GMSAutocompleteFetchernesnesi oluşturun. - Kullanıcı yazarken alıcıda
sourceTextHasChangedişlevini çağırın. didAutcompleteWithPredictionsvedidFailAutocompleteWithErrorprotokol yöntemlerini kullanarak tahminleri ve hataları ele alın.
Aşağıdaki kod örneğinde, kullanıcı girişini almak ve yer eşleşmelerini metin görünümünde görüntülemek için getirme aracının kullanımı gösterilmektedir. Yer seçme işlevi kaldırıldı. FetcherSampleViewController, FetcherSampleViewController.h dosyasında UIViewController sınıfından türetilmiştir.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
Oturum jetonları
Oturum jetonları, kullanıcı otomatik tamamlama aramasının sorgu ve seçim aşamalarını faturalandırma amacıyla ayrı bir oturumda gruplandırır. Oturum, kullanıcı bir sorgu yazmaya başladığında başlar ve bir yer seçtiğinde sona erer. Her oturumda birden fazla sorgu ve ardından bir yer seçimi olabilir. Bir oturum sona erdiğinde jeton artık geçerli olmaz. Uygulamanız her oturum için yeni bir jeton oluşturmalıdır. Tüm programatik otomatik tamamlama oturumları için oturum jetonlarını kullanmanızı öneririz (tam ekran denetleyiciyi veya sonuç denetleyiciyi kullandığınızda API bu işlemi otomatik olarak yapar).
iOS için Yerler SDK'sı, her oturumu tanımlamak amacıyla bir GMSAutocompleteSessionToken kullanır. Uygulamanız, her yeni oturum başlatıldığında yeni bir oturum jetonu iletmeli, ardından kullanıcı tarafından seçilen yerin yer ayrıntılarını almak için fetchPlacefromPlaceID: çağrısında aynı jetonu bir yer kimliğiyle birlikte iletmelidir.
Oturum jetonları hakkında daha fazla bilgi edinin.
Yeni bir oturum jetonu oluşturmak için aşağıdaki kodu kullanın:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Kullanım sınırları
GMSPlacesClient findAutocompletePredictionsFromQueryyönteminin kullanımı, katmanlı sorgu sınırlamalarına tabidir. Kullanım sınırlamaları ile ilgili dokümanları inceleyin.
Uygulamanızda ilişkilendirmeleri gösterme
- Uygulamanız otomatik tamamlama hizmetini programatik olarak kullanıyorsa kullanıcı arayüzünüzde "Google Tarafından Güçlendirilmiştir" atfı gösterilmeli veya Google markalı bir haritada görünmelidir.
- Uygulamanız otomatik tamamlama kullanıcı arayüzü denetimini kullanıyorsa ek bir işlem yapmanız gerekmez (zorunlu ilişkilendirme varsayılan olarak gösterilir).
- Kimliğe göre bir yer aldıktan sonra ek yer bilgileri alır ve gösterirseniz üçüncü taraf ilişkilendirmelerini de göstermeniz gerekir.
Daha fazla bilgi için ilişkilendirmeler ile ilgili dokümanları inceleyin.
Ağ etkinliği göstergesini kontrol etme
Uygulamaların durum çubuğundaki ağ etkinliği göstergesini kontrol etmek için kullandığınız otomatik tamamlama sınıfı için uygun isteğe bağlı temsilci yöntemlerini uygulamanız ve ağ göstergesini kendiniz açıp kapatmanız gerekir.
GMSAutocompleteViewControlleriçindidRequestAutocompletePredictions:vedidUpdateAutocompletePredictions:temsilci yöntemlerini uygulamanız gerekir.GMSAutocompleteResultsViewControlleriçindidRequestAutocompletePredictionsForResultsController:vedidUpdateAutocompletePredictionsForResultsController:temsilci yöntemlerini uygulamanız gerekir.GMSAutocompleteTableDataSourceiçindidRequestAutocompletePredictionsForTableDataSource:vedidUpdateAutocompletePredictionsForTableDataSource:temsilci yöntemlerini uygulamanız gerekir.
Bu yöntemleri uygulayıp [UIApplication
sharedApplication].networkActivityIndicatorVisible'ü sırasıyla YES ve NO olarak ayarlayarak durum çubuğunu otomatik tamamlama kullanıcı arayüzüyle doğru şekilde eşleştirebilirsiniz.
Otomatik tamamlama sonuçlarını kısıtlama
Otomatik tamamlama kullanıcı arayüzü kontrolünü, sonuçları belirli bir coğrafi bölgeyle sınırlayacak ve/veya sonuçları bir veya daha fazla yer türüyle ya da belirli bir ülke veya ülkelerle filtreleyecek şekilde ayarlayabilirsiniz. Sonuçları kısıtlamak için aşağıdakileri yapabilirsiniz:
- Tanımlanmış bölgedeki sonuçları tercih etmek (yönlendirmek) için
GMSAutocompleteFilterüzerindelocationBiasayarını yapın (tanımlanmış bölgenin dışındaki bazı sonuçlar yine de döndürülebilir).locationRestrictionde ayarlanırsalocationBiasyoksayılır. Tanımlanmış bölgedeki sonuçları yalnızca göstermek (kısıtlamak) için
GMSAutocompleteFilterüzerindelocationRestrictionayarını yapın (yalnızca tanımlanmış bölgedeki sonuçlar döndürülür).- Not: Bu kısıtlama yalnızca rotaların tamamı için uygulanır. Dikdörtgen sınırların dışında bulunan sentetik sonuçlar, konum kısıtlamasıyla örtüşen bir rotaya göre döndürülebilir.
Yalnızca belirli bir yer türüne uygun sonuçları döndürmek için
GMSAutocompleteFilterüzerindetypesayarlayın (örneğin, TypeFilter.ADDRESS'i belirtmek widget'ın yalnızca tam adresi olan sonuçları döndürmesine neden olur).Yalnızca belirtilen en fazla beş ülkedeki sonuçları döndürmek için
GMSAutocompleteFilter'tecountriesdeğerini ayarlayın.
Sonuçları belirli bir bölgeye göre yönlendirme
Tanımlanmış bölgedeki sonuçları tercih etmek (yönlendirmek) için GMSAutocompleteFilter'te locationBias'yi burada gösterildiği gibi ayarlayın:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
Sonuçları belirli bir bölgeyle sınırlama
Tanımlanmış bölgedeki sonuçları yalnızca göstermek (kısıtlamak) için GMSAutocompleteFilter üzerinde locationRestriction'yi burada gösterildiği gibi ayarlayın:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
Sonuçları ülkeye göre filtreleme
Sonuçları en fazla beş ülkede filtrelemek için GMSAutocompleteFilter'te countries'yi burada gösterildiği gibi ayarlayın:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Sonuçları yer türüne veya tür koleksiyonuna göre filtreleme
GMSAutoCompleteFilter öğesinin types mülkünü ayarlayarak sonuçları belirli bir tür veya tür koleksiyonuyla sınırlandırın.
Yer Türleri tablolarında 1, 2 ve 3 numaralı tablolarda listelenen filtreleri belirtmek için bu mülkü kullanın. Hiçbir şey belirtilmezse tüm türler döndürülür.
Tür veya tür koleksiyonu filtresi belirtmek için:
Yer Türleri bölümünde gösterilen Tablo 1 ve Tablo 2'den en fazla beş type değeri belirtmek için
typesmülkünü kullanın. Tür değerleri,GMSPlaceTypeiçindeki sabitlerle tanımlanır.Yer Türleri bölümünde gösterilen Tablo 3'teki bir tür koleksiyonunu belirtmek için
typesmülkünü kullanın. Tür koleksiyonu değerleri,GMSPlaceTypeiçindeki sabitlerle tanımlanır.İstekte Tablo 3'teki yalnızca tek bir türe izin verilir. Tablo 3'ten bir değer belirtirseniz Tablo 1 veya Tablo 2'den bir değer belirtemezsiniz. Aksi takdirde hata meydana gelir.
Örneğin, yalnızca belirli bir yer türüne uygun sonuçları döndürmek için GMSAutocompleteFilter üzerinde types değerini ayarlayın. Aşağıdaki örnekte, filtrenin yalnızca tam adresi olan sonuçları döndürecek şekilde ayarlanması gösterilmektedir:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Yer Adı Otomatik Tamamlama optimizasyonu
Bu bölümde, yer otomatik tamamlama hizmetinden en iyi şekilde yararlanmanıza yardımcı olacak en iyi uygulamalar açıklanmaktadır.
Aşağıda bazı genel yönergeler verilmiştir:
- Çalışan bir kullanıcı arayüzü geliştirmenin en hızlı yolu, Maps JavaScript API otomatik tamamlama widget'ını, Android için Yerler SDK'sı otomatik tamamlama widget'ını veya iOS için Yerler SDK'sı otomatik tamamlama kullanıcı arayüzü denetimini kullanmaktır.
- Yer Otomatik Tamamlama için temel veri alanlarını baştan itibaren öğrenin.
- Konum önyargısı ve konum kısıtlaması alanları isteğe bağlıdır ancak otomatik tamamlama performansını önemli ölçüde etkileyebilir.
- API hata döndürdüğünde uygulamanızın sorunsuz bir şekilde bozulmasını sağlamak için hata işleme özelliğini kullanın.
- Uygulamanızın, seçim yapılmadığında kullanıcılara devam etmeleri için bir yol sunduğundan emin olun.
Maliyet optimizasyonuyla ilgili en iyi uygulamalar
Temel maliyet optimizasyonu
Yer Otomatik Tamamlama hizmetinin maliyetini optimize etmek için yalnızca ihtiyacınız olan yer verisi alanlarını döndürmek amacıyla Yer Ayrıntıları ve Yer Otomatik Tamamlama widget'larındaki alan maskelerini kullanın.
Gelişmiş maliyet optimizasyonu
İstek başına fiyatlandırmaya erişmek ve Yer Ayrıntıları yerine seçilen yerle ilgili Coğrafi Kodlama API sonuçlarını istemek için Otomatik Yer Tamamlama'nın programatik olarak uygulanmasını değerlendirin. Geocoding API ile birlikte kullanılan istek başına fiyatlandırma, aşağıdaki koşulların her ikisi de karşılanıyorsa oturum başına (oturuma dayalı) fiyatlandırmadan daha uygun maliyetlidir:
- Kullanıcının seçtiği yerin yalnızca enlem/boylamı veya adresi gerekiyorsa Coğrafi Kodlama API'si bu bilgileri bir Yer Ayrıntıları çağrısından daha kısa sürede sağlar.
- Kullanıcılar ortalama dört veya daha az Otomatik Tamamlama tahmini isteği içinde bir otomatik tamamlama tahmini seçerse İstek Başına fiyatlandırma, Oturum Başına fiyatlandırmadan daha uygun maliyetli olabilir.
Uygulamanız, seçilen tahminin adresi ve enlem/boylam dışında başka bilgi gerektiriyor mu?
Evet, daha fazla ayrıntı gerekiyor
Yer Ayrıntıları ile oturum tabanlı yer otomatik tamamlamayı kullanın.
Uygulamanız yer adı, işletme durumu veya çalışma saatleri gibi yer ayrıntılarını gerektirdiğinden, Yer Otomatik Tamamlama'yı uygulamanız için bir oturum jetonu (programlı olarak veya JavaScript, Android ya da iOS widget'larına yerleştirilmiş olarak) kullanılmalıdır.Bu durumda, oturum başına 0, 017 ABD doları ve istediğiniz yer verileri alanlarına bağlı olarak geçerli Yerler Verileri SKU'ları için toplam maliyet uygulanır.1
Widget uygulama
Oturum yönetimi, JavaScript, Android veya iOS widget'larına otomatik olarak yerleştirilmiştir. Buna hem yer otomatik tamamlama istekleri hem de seçili tahmindeki yer ayrıntıları isteği dahildir. Yalnızca ihtiyacınız olan yer verisi alanlarını istediğinizden emin olmak için fields parametresini belirtmeyi unutmayın.
Programlı uygulama
Yer Otomatik Tamamlama isteklerinizde oturum jetonu kullanın. Seçilen tahminle ilgili Yer Ayrıntıları'nı talep ederken aşağıdaki parametreleri ekleyin:
- Otomatik Yer Tamamlama yanıtındaki yer kimliği
- Yer Otomatik Tamamlama isteğinde kullanılan oturum jetonu
- İhtiyacınız olan yer verisi alanlarını belirten
fieldsparametresi
Hayır, yalnızca adres ve konum bilgisi gerekir.
Yer Otomatik Tamamlama kullanımınızın performansına bağlı olarak, uygulamanız için Yer Ayrıntıları'na kıyasla Coğrafi Kodlama API'si daha uygun maliyetli bir seçenek olabilir. Her uygulamanın otomatik tamamlama verimliliği, kullanıcıların ne girdiklerine, uygulamanın nerede kullanıldığına ve performans optimizasyonu en iyi uygulamaları uygulanıp uygulanmadığına bağlı olarak değişir.
Aşağıdaki soruyu yanıtlamak için uygulamanızda bir yer otomatik tamamlama tahmini seçmeden önce kullanıcının ortalama olarak kaç karakter yazdığını analiz edin.
Kullanıcılar, ortalama dört veya daha az istekte bir Yer Otomatik Tamamlama tahmini seçiyor mu?
Evet
Oturum jetonları olmadan Yer Otomatik Tamamlama'yı programatik olarak uygulayın ve seçili yer tahmini için Geocoding API'yi çağırın.
Geocoding API, istek başına 0,005 ABD doları karşılığında adresler ve enlem/boylam koordinatları sağlar. Dört Place Autocomplete - Request Per isteği göndermek 0,01132 ABD doları maliyete sahiptir. Bu nedenle, dört istek ve seçilen yer tahminiyle ilgili bir Geocoding API çağrısının toplam maliyeti 0,01632 ABD doları olur. Bu maliyet, oturum başına 0,017 ABD doları olan Otomatik Tamamlama oturumu başına fiyattan daha düşüktür.1
Kullanıcılarınızın aradıkları tahmini daha da az karakterle almasına yardımcı olmak için performansla ilgili en iyi uygulamaları kullanmayı düşünebilirsiniz.
Hayır
Yer Ayrıntıları ile oturum tabanlı yer otomatik tamamlamayı kullanın.
Kullanıcının bir Otomatik Yer Tamamlama tahminini seçmeden önce göndermenizi beklediğiniz ortalama istek sayısı, Oturum Başına fiyatlandırmanın maliyetini aştığından, Otomatik Yer Tamamlama uygulamanızda hem Otomatik Yer Tamamlama istekleri hem de ilişkili Yer Ayrıntıları isteği için bir oturum jetonu kullanılmalıdır.Bu durumda, toplam maliyet oturum başına 0,017 ABD dolarıdır.1
Widget uygulama
Oturum yönetimi, JavaScript, Android veya iOS widget'larına otomatik olarak yerleştirilmiştir. Buna hem yer otomatik tamamlama istekleri hem de seçili tahmindeki yer ayrıntıları isteği dahildir. Yalnızca Temel Veriler alanlarını istediğinizden emin olmak için fields parametresini belirttiğinizden emin olun.
Programlı uygulama
Yer Otomatik Tamamlama isteklerinizde oturum jetonu kullanın. Seçilen tahminle ilgili Yer Ayrıntıları'nı talep ederken aşağıdaki parametreleri ekleyin:
- Otomatik Yer Tamamlama yanıtındaki yer kimliği
- Yer Otomatik Tamamlama isteğinde kullanılan oturum jetonu
- Adres ve geometri gibi Temel Veri alanlarını belirten
fieldsparametresi
Yer otomatik tamamlama isteklerini ertelemeyi düşünün
Uygulamanızın daha az istek göndermesi için kullanıcı ilk üç veya dört karakteri yazana kadar yer otomatik tamamlama isteğini erteleme gibi stratejiler kullanabilirsiniz. Örneğin, kullanıcı üçüncü karakteri yazdıktan sonra her karakter için Yer Otomatik Tamamlama isteği gönderirseniz kullanıcı yedi karakter yazıp bir tahmin seçerse ve bu tahmin için bir Geocoding API isteği gönderirseniz toplam maliyet 0,01632 ABD doları olur (4 * 0,00283 ABD doları istek başına otomatik tamamlama + 0,005 ABD doları coğrafi kodlama).1
İstekleri ertelemeniz ortalama programatik isteğinizin dörtten az olmasını sağlayabilirse Geocoding API ile performanslı Yer Adı Otomatik Tamamlama uygulamasıyla ilgili yönergeleri uygulayabilirsiniz. Geciken isteklerin, her yeni tuş vuruşuyla tahminler görmeyi bekleyen kullanıcı tarafından gecikme olarak algılanabileceğini unutmayın.
Kullanıcılarınızın aradıkları tahmini daha az karakterle elde etmelerine yardımcı olmak için performansla ilgili en iyi uygulamaları kullanabilirsiniz.
-
Burada listelenen maliyetler ABD doları cinsindendir. Fiyatlandırmayla ilgili tüm bilgiler için lütfen Google Haritalar Platformu Faturalandırması sayfasına bakın.
Performansla ilgili en iyi uygulamalar
Aşağıdaki kurallarda, yer otomatik tamamlama performansını optimize etme yöntemleri açıklanmaktadır:
- Yer Otomatik Tamamlama uygulamanıza ülke kısıtlamaları, konum önyargısı ve (programlı uygulamalar için) dil tercihi ekleyin. Widget'lar, dil tercihlerini kullanıcının tarayıcısından veya mobil cihazından seçtiğinden dil tercihi gerekmez.
- Yer Otomatik Tamamlama özelliğine bir harita eşlik ediyorsa konumu harita görüntü alanına göre yönlendirebilirsiniz.
- Kullanıcının, otomatik tamamlama tahminlerinden birini seçmediği durumlarda (genellikle bu tahminlerden hiçbiri istenen sonuç adresi olmadığı için) daha alakalı sonuçlar elde etmek amacıyla orijinal kullanıcı girişini yeniden kullanabilirsiniz:
- Kullanıcıdan yalnızca adres bilgilerini girmesini bekliyorsanız Geocoding API çağrısında orijinal kullanıcı girişini yeniden kullanın.
- Kullanıcının belirli bir yerle ilgili ad veya adrese göre sorgu girmesini bekliyorsanız Yer Bul isteği kullanın. Sonuçların yalnızca belirli bir bölgede elde edilmesi bekleniyorsa konumlu önyargı kullanın.
- Bir binadaki belirli birimlerin veya dairelerin adresleri gibi alt tesis adresleri giren kullanıcılar Örneğin, Çek adres "Stroupežnického 3191/17, Praha", Yer Otomatik Tamamlama'da kısmi bir tahmin verir.
- New York City'de "23-30 29th St, Queens" veya Hawai'deki Kauai adasında "47-380 Kamehameha Hwy, Kaneohe" gibi yol segmenti ön ekleriyle adres giren kullanıcılar.
Sorun giderme
Çeşitli hatalar oluşabilir ancak uygulamanızın karşılaşabileceği hataların çoğu genellikle yapılandırma hatalarından (örneğin, yanlış API anahtarı kullanıldı veya API anahtarı yanlış yapılandırıldı) ya da kota hatalarından (uygulamanız kotasını aştı) kaynaklanır. Kotalar hakkında daha fazla bilgi için Kullanım Sınırları bölümüne bakın.
Otomatik tamamlama denetimlerinin kullanımında oluşan hatalar, çeşitli temsilci protokollerinin didFailAutocompleteWithError() yönteminde döndürülür. Sağlanan NSError nesnesinin code özelliği, GMSPlacesErrorCode numaralandırmasının değerlerinden birine ayarlanmıştır.

