El servicio de autocompletado en el SDK de Places para iOS muestra predicciones de lugares como respuesta a las búsquedas de los usuarios. A medida que el usuario escribe, el servicio de autocompletado muestra sugerencias para lugares, como empresas, direcciones, códigos plus y puntos de interés.
Puedes agregar el autocompletado a tu aplicación de las siguientes formas:
- Agrega un control de IU de autocompletar para ahorrar tiempo de desarrollo y garantizar una experiencia del usuario coherente.
- Obtén predicciones de lugares de forma programática para crear una experiencia del usuario personalizada.
Cómo agregar un control de IU de autocompletado

El control de IU de autocompletado es un diálogo de búsqueda con funcionalidad de autocompletado incorporada. Cuando un usuario ingresa términos de búsqueda, el control presenta una lista de lugares de predicción seleccionables. Cuando el usuario realiza una selección, se muestra una instancia de GMSPlace, que tu app puede usar para obtener detalles sobre el lugar seleccionado.
Puedes agregar el control de IU de autocompletado a tu aplicación de las siguientes maneras:
- Cómo agregar un control de pantalla completa
- Agrega un controlador de resultados
- Cómo usar una fuente de datos de tabla
Cómo agregar un control de pantalla completa
Usa el control de pantalla completa cuando desees un contexto modal, en el cual la IU de autocompletado reemplace temporalmente la IU de tu app hasta que el usuario realice su selección. Esta funcionalidad está a cargo de la clase GMSAutocompleteViewController. Cuando el usuario selecciona un sitio, tu aplicación recibe un callback.
Para agregar el control de pantalla completa a tu aplicación:
- Crea un elemento de IU en tu app principal para iniciar el control de IU de autocompletado, por ejemplo, un controlador táctil en un
UIButton. - Implementa el protocolo
GMSAutocompleteViewControllerDelegateen el controlador de vista superior. - Crea una instancia de
GMSAutocompleteViewControllery asigna el controlador de vista superior como la propiedad de delegado. - Crea un
GMSPlaceFieldpara definir los tipos de datos de lugar que se mostrarán. - Agrega un
GMSAutocompleteFilterpara restringir la búsqueda a un tipo de lugar en particular. - Presenta el
GMSAutocompleteViewControllercon[self presentViewController...]. - Controla la selección del usuario en el método de delegado
didAutocompleteWithPlace. - Ignora el controlador en los métodos de delegado
didAutocompleteWithPlace,didFailAutocompleteWithErrorywasCancelled.
En el siguiente ejemplo, se muestra una forma posible de iniciar GMSAutocompleteViewController en respuesta a que el usuario presiona un botón.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
Cómo agregar un controlador de resultados
Usa un controlador de resultados cuando desees un mayor control sobre la IU de entrada de texto. El controlador de resultados alterna dinámicamente la visibilidad de la lista de resultados según el enfoque de la IU de entrada.
Para agregar un controlador de resultados a tu aplicación:
- Crea un
GMSAutocompleteResultsViewController.- Implementa el protocolo
GMSAutocompleteResultsViewControllerDelegateen el controlador de vista superior y asígnale como propiedad de delegado.
- Implementa el protocolo
- Crea un objeto
UISearchControllery pasa elGMSAutocompleteResultsViewControllercomo argumento del controlador de resultados. - Establece
GMSAutocompleteResultsViewControllercomo la propiedadsearchResultsUpdaterdeUISearchController. - Agrega el
searchBarpara elUISearchControllera la IU de tu app. - Controla la selección del usuario en el método de delegado
didAutocompleteWithPlace.
Existen varias formas de colocar la barra de búsqueda de un UISearchController en la IU de tu app:
- Cómo agregar una barra de búsqueda a la barra de navegación
- Agrega una barra de búsqueda a la parte superior de una vista
- Agrega una barra de búsqueda usando resultados de elementos emergentes
Agrega una barra de búsqueda a la barra de navegación
En el siguiente ejemplo de código, se muestra la manera de agregar un controlador de resultados, agregar searchBar a la barra de navegación y administrar la selección del usuario:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Agrega una barra de búsqueda a la parte superior de una vista
En el siguiente ejemplo de código, se muestra la manera de agregar el searchBar a la parte superior de una vista.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
De forma predeterminada, UISearchController oculta la barra de navegación en la presentación (esto se puede inhabilitar). En los casos en los que la barra de navegación está visible y su color es opaco, UISearchController no establece la ubicación de manera correcta.
Usa el siguiente código como solución:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Cómo agregar una barra de búsqueda con resultados de elementos emergentes
En el siguiente ejemplo de código, se muestra la manera de disponer una barra de búsqueda en el lado derecho de la barra de navegación y de mostrar resultados en un elemento emergente.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Cómo usar una fuente de datos de tabla
Si tu app tiene una IU de texto de búsqueda personalizada, puedes usar la clase GMSAutocompleteTableDataSource para controlar la vista de tabla que muestra los resultados en el controlador de vista.
Para usar GMSAutocompleteTableDataSource como la fuente de datos y el delegado de UITableView en un controlador de vista, haz lo siguiente:
- Implementa los protocolos
GMSAutocompleteTableDataSourceDelegateyUISearchBarDelegateen el controlador de vista. - Crea una instancia de
GMSAutocompleteTableDataSourcey asigna el controlador de vista como la propiedad de delegado. - Establece
GMSAutocompleteTableDataSourcecomo la fuente de datos y delega las propiedades de la instanciaUITableViewen el controlador de vista. - En el controlador de la entrada de texto de búsqueda, llama a
sourceTextHasChangedenGMSAutocompleteTableDataSource.- Controla la selección del usuario en el método de delegado
didAutocompleteWithPlace.
- Controla la selección del usuario en el método de delegado
- Ignora el controlador en los métodos de delegado
didAutocompleteWithPlace,didFailAutocompleteWithErrorywasCancelled.
En el siguiente ejemplo de código, se muestra cómo usar la clase GMSAutocompleteTableDataSource para controlar la vista de tabla de un UIViewController cuando se agrega UISearchBar por separado.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
Personaliza los colores de texto y fondo
Puedes configurar los colores de todo el texto y todos los fondos del control de IU de autocompletado, a fin de que el widget coincida con la apariencia visual de tu app con mayor precisión. Existen dos formas de configurar los colores del control de IU:
- Mediante el uso del protocolo UIAppearance integrado en iOS para aplicar un estilo global a los controles de la IU siempre que sea posible. Esta configuración se aplica a muchos de los elementos de control de la IU, aunque no a todos.
- Mediante el uso de los métodos de SDK en las clases de widget, para configurar las propiedades que no son compatibles con el protocolo UIAppearance.
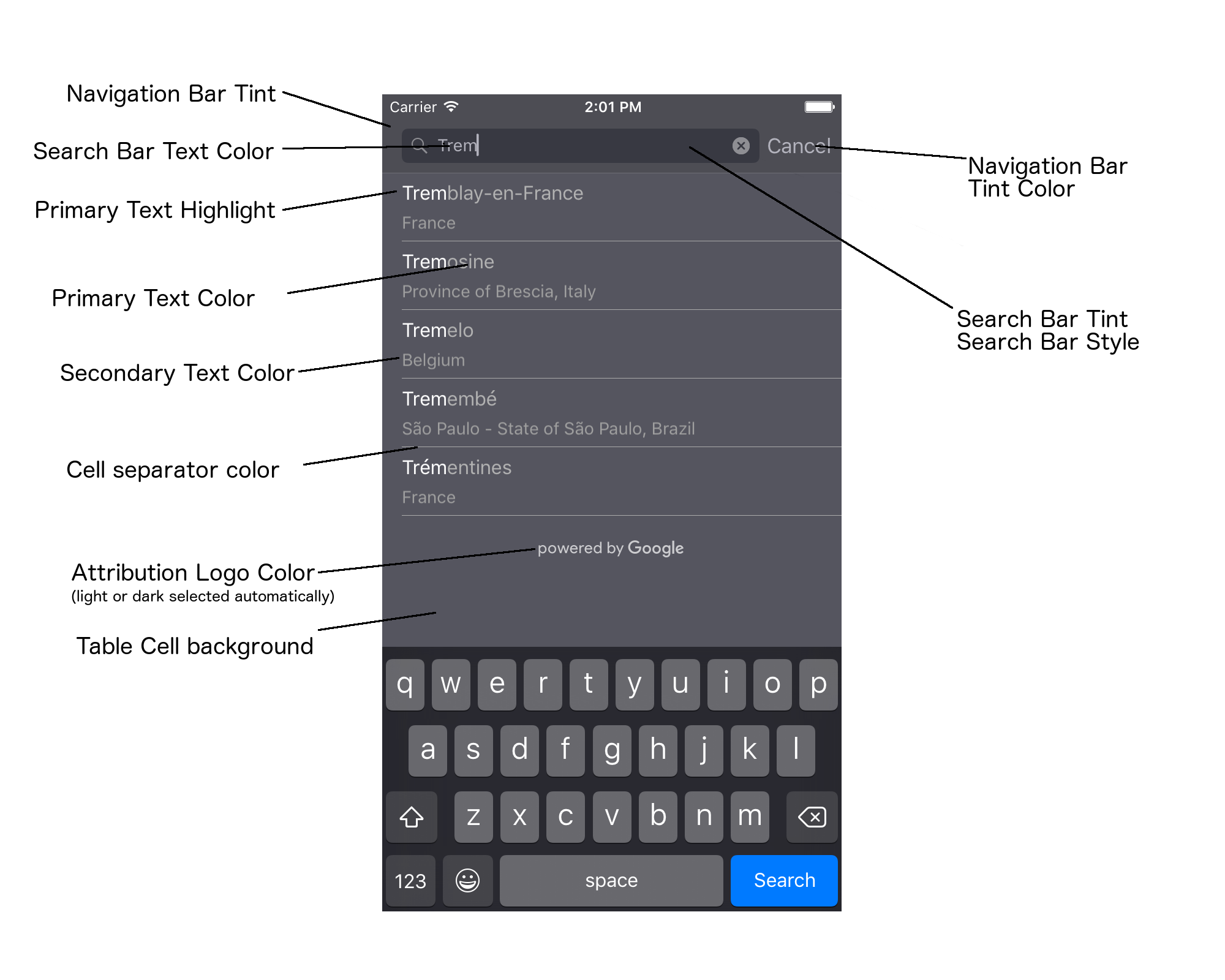
Por lo general, tu app usará cierta combinación del protocolo UIAppearance y los métodos del SDK. En el siguiente diagrama, se muestran los elementos cuyo estilo se puede personalizar:

En la siguiente tabla, se muestra una lista de todos los elementos de la IU y se indica la forma en que se puede personalizar el estilo de cada uno (protocolo UIAppearance o método SDK).
| Elemento de la IU | Método | Consejos sobre estilo |
|---|---|---|
| Matiz de la barra de navegación (fondo) | Protocolo UIAppearance | Llama a setBarTintColor en el proxy UINavigationBar. |
| Color de matiz de la barra de navegación (cuadro de texto de la barra de búsqueda y botón Cancel) | Protocolo UIAppearance | Llama a setTintColor en el proxy UINavigationBar. |
| Color del texto de la barra de búsqueda | Protocolo UIAppearance | Establece NSForegroundColorAttributeName en searchBarTextAttributes. |
| Color de tono de la barra de búsqueda | N/A | La barra de búsqueda es translúcida y se mostrará como una versión sombreada de la barra de navegación. |
| Color del texto del marcador de posición de la barra de búsqueda (texto de búsqueda predeterminado) | Protocolo UIAppearance | Establece NSForegroundColorAttributeName en placeholderAttributes. |
| Texto principal (también se aplica al texto correspondiente a errores y mensajes) | Método del SDK | Llamar a primaryTextColor |
| Texto destacado principal | Método del SDK | Llamar a primaryTextHighlightColor |
| Texto secundario | Método del SDK | Llamar a secondaryTextColor |
| Texto del error y del mensaje | Método del SDK | Llamar a primaryTextColor |
| Fondo de la celda de la tabla | Método del SDK | Llamar a tableCellBackgroundColor |
| Color del separador de celdas de la tabla | Método del SDK | Llamar a tableCellSeparatorColor |
| Botón “Vuelve a intentarlo” | Método del SDK | Llamar a tintColor |
| Indicador de actividad (indicador de progreso) | Protocolo UIAppearance | Llama a setColor en el proxy UIActivityIndicatorView. |
| Logotipo “Con la tecnología de Google”, imagen de nube triste | N/A | La versión blanca o gris se selecciona automáticamente según el contraste del fondo. |
| Íconos de lupa y eliminación de texto en el campo de texto de la barra de búsqueda | N/A | Para aplicar ajustes de estilo, reemplaza las imágenes predeterminadas con imágenes del color deseado. |
Cómo usar el protocolo UIAppearance
Puedes usar el protocolo UIAppearance para obtener el proxy de apariencia de un elemento determinado de la IU, que luego puedes usar para configurar el color de dicho elemento. Cuando se realiza una modificación, se ven afectadas todas las instancias de un elemento determinado de la IU. Por ejemplo, en el siguiente caso, el color del texto de las clases UITextField cambia a verde de manera global cuando estas están contenidas en una UISearchBar:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Para obtener más información sobre cómo definir los valores de color, consulta la referencia de la clase UIColor.
En los siguientes fragmentos de código, se muestran todos los comandos de proxy que debes usar para aplicar ajustes de estilo a todos los elementos del control de IU de autocompletado de pantalla completa. Agrega este código al método didFinishLaunchingWithOptions en Appdelegate.m:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
Cómo establecer las propiedades de estilo del control de IU
Un subconjunto de elementos de control de IU tiene propiedades que no se ven afectadas por el protocolo UIAppearance y, por lo tanto, se deben configurar directamente. En el siguiente ejemplo de código, se muestra la forma de definir colores de primer y segundo plano, y de aplicarlos a una instancia de control de IU denominada acController. Agrega este código al método onLaunchClicked en ViewController.m:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Cómo obtener predicciones de lugares de forma programática
Puedes crear una IU de búsqueda personalizada como alternativa a la IU que proporciona el widget de completar automáticamente. Para ello, tu app debe obtener predicciones de lugares de manera programática. Tu aplicación puede obtener una lista de nombres de lugares o direcciones de predicción de una de las siguientes formas:
Llamando a GMSPlacesClient findAutocompletePredictionsFromQuery:
Para obtener una lista de nombres de lugares o direcciones de predicción, primero crea una instancia de GMSPlacesClient y, luego, llama al método GMSPlacesClient
findAutocompletePredictionsFromQuery: con los siguientes parámetros:
- Una cadena
autocompleteQueryque contiene el texto que ingresó el usuario. - Un
GMSAutocompleteSessionToken, que se usa para identificar cada sesión individual. Tu app debe pasar el mismo token para cada llamada de solicitud de autocompletado y, luego, pasar ese token, junto con un ID de lugar, en la llamada posterior afetchPlacefromPlaceID:para recuperar los detalles del lugar que seleccionó el usuario. - Un
GMSAutocompleteFiltera:- Personaliza o restringe los resultados a una región específica.
- Restringe los resultados a un tipo de lugar específico.
- Un objeto
GMSPlaceLocationBias/Restriction que restrinja los resultados a un área específica indicada mediante límites de latitud y longitud.
- Un método de devolución de llamada para manejar las predicciones que se devuelven.
En los ejemplos de código que se muestran a continuación, se muestra una llamada a findAutocompletePredictionsFromQuery:.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
La API invoca el método de devolución de llamada especificado y pasa un array de objetos GMSAutocompletePrediction.
Cada objeto GMSAutocompletePrediction contiene la siguiente información:
attributedFullText: Es el texto completo de la predicción, con la forma de unNSAttributedString. Por ejemplo, “Ópera de Sídney, Sídney, Nueva Gales del Sur, Australia”. Cada intervalo de texto que coincide con la entrada del usuario tiene un atributo,kGMSAutocompleteMatchAttribute. Puedes usar este atributo para destacar el texto de coincidencia en la consulta del usuario, por ejemplo, como se muestra a continuación.placeID: Es el ID del lugar de predicción. Un ID de lugar es un identificador textual que identifica de forma exclusiva un lugar. Para obtener más información sobre los IDs de lugar, consulta la descripción general de los IDs de lugar.distanceMeters: Es la distancia en línea recta desde eloriginespecificado hasta el destino. Si no se establece la propiedadorigin, no se mostrará ningún valor de distancia.
En el siguiente código de ejemplo, se ilustra la manera de destacar en negrita las partes del resultado que coinciden con el texto de la consulta del usuario, a través de enumerateAttribute:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
Cómo usar el buscador
Si deseas compilar tu propio control de autocompletado desde cero, puedes usar GMSAutocompleteFetcher, que une el método autocompleteQuery en GMSPlacesClient. La herramienta de buscador limita las solicitudes y muestra solo resultados para el texto de búsqueda ingresado más recientemente. No ofrece elementos de IU.
Para implementar GMSAutocompleteFetcher, sigue estos pasos:
- Implementa el protocolo
GMSAutocompleteFetcherDelegate. - Crea un objeto
GMSAutocompleteFetcher. - Llama a
sourceTextHasChangeden el buscador a medida que el usuario escribe. - Controla las predicciones y los errores con los métodos de protocolo
didAutcompleteWithPredictionsydidFailAutocompleteWithError.
En el siguiente ejemplo de código, se muestra cómo usar el recuperador para tomar la entrada del usuario y mostrar las coincidencias de lugares en una vista de texto. Se omitió la funcionalidad para seleccionar un lugar. FetcherSampleViewController deriva de UIViewController en
FetcherSampleViewController.h.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
Tokens de sesión
Los tokens de sesión agrupan las etapas de consulta y selección de la búsqueda con autocompletado de un usuario en una sesión discreta para realizar la facturación correspondiente. La sesión comienza cuando el usuario comienza a escribir una consulta y termina cuando selecciona un lugar. Cada sesión puede tener varias búsquedas, seguidas de una selección de lugar. Una vez que finaliza la sesión, el token deja de ser válido. Tu app debe generar un token nuevo para cada sesión. Recomendamos usar tokens de sesión para todas las sesiones de autocompletado programático (cuando usas el controlador de pantalla completa o el controlador de resultados, la API se encarga de esto automáticamente).
El SDK de Places para iOS usa un GMSAutocompleteSessionToken para identificar cada sesión. Tu app debe pasar un token de sesión nuevo cuando comience cada sesión nueva y, luego, pasar ese mismo token, junto con un ID de Place, en la llamada posterior a fetchPlacefromPlaceID: para recuperar los detalles del lugar que seleccionó el usuario.
Obtén más información sobre los tokens de sesión.
Usa el siguiente código para generar un nuevo token de sesión:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Límites de uso
- El uso del método
GMSPlacesClient findAutocompletePredictionsFromQueryestá sujeto a los límites de consulta por niveles. Consulta la documentación sobre los límites de uso.
Cómo mostrar atribuciones en tu aplicación
- Si tu app usa el servicio de autocompletado de manera programática, la IU debe mostrar una atribución "Powered by Google" o aparecer en un mapa de la marca de Google.
- Si tu app usa el control de IU de autocompletado, no se requiere ninguna acción adicional (la atribución requerida se muestra de manera predeterminada).
- Si recuperas y muestras información adicional del sitio después de obtener un sitio por ID, también debes exhibir atribuciones de terceros.
Para obtener más detalles, consulta la documentación sobre las atribuciones.
Control del indicador de actividad de red
Para controlar el indicador de actividad de red en la barra de estado de la aplicación, debes implementar los métodos de delegado opcionales correspondientes para la clase de autocompletado que uses, y activar y desactivar el indicador de red tú mismo.
- Para
GMSAutocompleteViewController, debes implementar los métodos de delegadodidRequestAutocompletePredictions:ydidUpdateAutocompletePredictions:. - Para
GMSAutocompleteResultsViewController, debes implementar los métodos delegadosdidRequestAutocompletePredictionsForResultsController:ydidUpdateAutocompletePredictionsForResultsController:. - Para
GMSAutocompleteTableDataSource, debes implementar los métodos delegadosdidRequestAutocompletePredictionsForTableDataSource:ydidUpdateAutocompletePredictionsForTableDataSource:.
Mediante la implementación de estos métodos y la configuración de [UIApplication
sharedApplication].networkActivityIndicatorVisible en YES y NO, respectivamente, la barra de estado coincidirá correctamente con la IU de autocompletado.
Cómo restringir los resultados de autocompletar
Puedes configurar el control de la IU de autocompletado para restringir los resultados a una región geográfica específica o filtrar los resultados según uno o más tipos de sitios, o a un país o países específicos. Para restringir los resultados, puedes hacer lo siguiente:
- Para preferir (sesgar) los resultados dentro de la región definida, establece
locationBiasenGMSAutocompleteFilter(es posible que aún se muestren algunos resultados fuera de la región definida). Si también se establecelocationRestriction, se ignorarálocationBias. Para mostrar solo (restringir) los resultados dentro de la región definida, establece
locationRestrictionenGMSAutocompleteFilter(solo se mostrarán los resultados dentro de la región definida).- Nota: Esta restricción solo se aplica a las rutas completas. Los resultados sintéticos ubicados fuera de los límites rectangulares se pueden mostrar solo si la ruta correspondiente se superpone con la restricción de ubicación.
Para mostrar solo los resultados que se ajusten a un tipo de lugar en particular, configura
typesenGMSAutocompleteFilter(por ejemplo, si especificas TypeFilter.ADDRESS, el widget mostrará solo resultados con una dirección precisa).Para mostrar solo resultados dentro de hasta cinco países especificados, configura
countriesenGMSAutocompleteFilter.
Personaliza los resultados según una región específica
Para preferir (sesgar) los resultados dentro de la región definida, establece locationBias en GMSAutocompleteFilter, como se muestra a continuación:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
Restringe los resultados a una región específica
Para mostrar solo (restringir) los resultados dentro de la región definida, configura locationRestriction en GMSAutocompleteFilter, como se muestra a continuación:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
Cómo filtrar resultados por país
Para filtrar los resultados en hasta cinco países especificados, configura countries en GMSAutocompleteFilter, como se muestra a continuación:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Filtrar resultados por tipo de lugar o colección de tipos
Para restringir los resultados a un tipo o una colección de tipos determinados, establece la propiedad types de GMSAutoCompleteFilter.
Usa esta propiedad para especificar los filtros que se enumeran en las tablas 1, 2 y 3 de Tipos de lugares. Si no se especifica nada, se devolverán todos los tipos.
Para especificar un filtro de tipo o de tipo de colección, sigue estos pasos:
Usa la propiedad
typespara especificar hasta cinco valores de type de la Tabla 1 y la Tabla 2 que se muestran en Tipos de lugar. Los valores de tipo se definen con las constantes deGMSPlaceType.Usa la propiedad
typespara especificar una colección de tipos de la Tabla 3 que se muestra en Tipos de lugares. Los valores de la colección de tipos se definen con las constantes deGMSPlaceType.Solo se permite un tipo de la Tabla 3 en la solicitud. Si especificas un valor de la Tabla 3, no puedes especificar un valor de la Tabla 1 o de la Tabla 2. Si lo haces, se producirá un error.
Por ejemplo, para mostrar solo los resultados que se ajustan a un tipo de lugar en particular, configura types en GMSAutocompleteFilter. En el siguiente ejemplo, se muestra cómo configurar el filtro para que devuelva solo resultados con una dirección precisa:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Optimización de Place Autocomplete
En esta sección, se describen algunas prácticas recomendadas que te ayudarán a aprovechar al máximo el servicio Place Autocomplete.
A continuación, se indican algunos lineamientos generales:
- La forma más rápida de desarrollar una interfaz de usuario funcional es usar el widget de Autocomplete de la API de Maps JavaScript, el widget de Autocomplete del SDK de Places para Android o el control de la IU de Autocomplete del SDK de Places para iOS.
- Comprende los campos de datos esenciales de Place Autocomplete desde el principio.
- Los campos de restricción y personalización de la ubicación son opcionales, pero pueden afectar significativamente el rendimiento del autocompletado.
- Usa el procedimiento de manejo de errores para asegurarte de que tu app administre el problema de forma adecuada si la API muestra un error.
- Asegúrate de que tu app gestione correctamente los problemas cuando no haya selección y ofrezca a los usuarios una manera de continuar.
Prácticas recomendadas para la optimización de los costos
Optimización básica de los costos
Para optimizar el costo de usar el servicio Place Autocomplete, usa máscaras de campo en los widgets de Place Details y Place Autocomplete, que te permiten mostrar solo los campos de datos de lugar que necesitas.
Optimización avanzada de los costos
Considera utilizar la implementación programática de Place Autocomplete para acceder a los precios por pedido y solicitar resultados de la API de Geocoding sobre el lugar seleccionado en lugar de utilizar Place Details. Los precios por pedido asociados con la API de Geocoding son más rentables que los precios por sesión (basados en sesión) si se cumplen las siguientes condiciones:
- Si solo necesitas las coordenadas de latitud y longitud, o la dirección del lugar seleccionado por el usuario, la API de Geocoding proporciona esta información de manera más fácil que una llamada a Place Details.
- Si los usuarios seleccionan una predicción de autocompletar con un promedio de cuatro solicitudes o menos, el precio por solicitud puede ser más rentable que el precio por sesión.
¿Tu aplicación requiere algún dato diferente de la dirección y las coordenadas de latitud o longitud de la predicción seleccionada?
Sí, necesita más detalles.
Usa el servicio Place Autocomplete basado en sesiones con Place Details.
Dado que tu aplicación requiere datos de Place Details, como el nombre del lugar, el estado de la empresa o el horario de atención, tu implementación de Place Autocomplete debe usar un token de sesión (programático o integrado en los widgets de JavaScript, Android o iOS) por un costo total de USD 0.017 por sesión más los SKUs de datos de Places aplicables según los campos de datos de lugar que solicites.1
Implementación de widgets
La administración de sesiones está integrada automáticamente en los widgets de JavaScript, Android o iOS. Esto incluye las solicitudes de Place Autocomplete y Place Details en la predicción seleccionada. Asegúrate de especificar el parámetro fields para asegurarte de solicitar únicamente los campos de datos de lugar que necesitas.
Implementación programática
Usa un token de sesión con tus solicitudes de Place Autocomplete. Cuando solicites la predicción seleccionada a Place Details, incluye los siguientes parámetros:
- El ID de lugar de la respuesta de Place Autocomplete
- El token de sesión que se utilizó en la solicitud de Place Autocomplete
- El parámetro
fieldsque especifica los campos de datos de lugar que necesitas
No, solo requiere la dirección y la ubicación.
La API de Geocoding podría ser una opción más rentable que Place Details para tu aplicación, según el rendimiento de su uso de Place Autocomplete. La eficiencia de Autocomplete de cada aplicación varía según las búsquedas que ingresan los usuarios, dónde se usa la aplicación y si se siguen las prácticas recomendadas de optimización del rendimiento.
Para responder la siguiente pregunta, analiza cuántos caracteres escribe un usuario en promedio antes de seleccionar una predicción de Place Autocomplete en tu aplicación.
¿Tus usuarios seleccionan, en promedio, una predicción de Place Autocomplete cada cuatro solicitudes o menos?
Sí
Implementa Place Autocomplete de manera programática sin tokens de sesión y llama a la API de Geocoding en la predicción de lugar seleccionada.
La API de Geocoding proporciona direcciones y coordenadas de latitud y longitud por USD 0.005 por solicitud. Realizar cuatro solicitudes de Place Autocomplete por solicitud cuesta USD 0.01132, por lo que el costo total de cuatro solicitudes más una llamada a la API de Geocoding sobre la predicción de lugar seleccionada sería de USD 0.01632, lo cual es inferior al precio del autocompletado por sesión, que es de USD 0.017.1
Considera aplicar las prácticas recomendadas de rendimiento para ayudar a los usuarios a obtener la predicción que buscan con menos caracteres.
No
Usa el servicio Place Autocomplete basado en sesiones con Place Details.
Dado que la cantidad promedio de solicitudes que esperas hacer antes de que un usuario seleccione una predicción de Place Autocomplete supera el costo del precio por sesión, la implementación de Place Autocomplete debe usar un token de sesión para las solicitudes de Place Autocomplete y la solicitud de Place Details asociada por un costo total de USD 0.017 por sesión.1
Implementación de widgets
La administración de sesiones está integrada automáticamente en los widgets de JavaScript, Android o iOS. Esto incluye las solicitudes de Place Autocomplete y Place Details en la predicción seleccionada. Asegúrate de especificar el parámetro fields para asegurarte de solicitar únicamente campos de datos básicos.
Implementación programática
Usa un token de sesión con tus solicitudes de Place Autocomplete. Cuando solicites la predicción seleccionada a Place Details, incluye los siguientes parámetros:
- El ID de lugar de la respuesta de Place Autocomplete
- El token de sesión que se utilizó en la solicitud de Place Autocomplete
- El parámetro
fieldsque especifica campos de datos básicos, como la dirección y la geometría
Considera retrasar las solicitudes de Place Autocomplete
Puedes emplear estrategias como demorar una solicitud de Place Autocomplete hasta que el usuario escriba los primeros tres o cuatro caracteres para que tu aplicación realice menos solicitudes. Por ejemplo, cuando se realizan solicitudes de Place Autocomplete para cada carácter después de que el usuario escribe el tercer carácter, si el usuario escribe siete caracteres y luego selecciona una predicción para la cual haces una solicitud a la API de Geocoding, el costo total será de USD 0.01632 (4 * USD 0.00283 (autocompletado por solicitud) + USD 0.005 (Geocoding)).1
Si retrasar las solicitudes puede hacer que tu solicitud programática promedio sea inferior a cuatro, puedes seguir las instrucciones para implementar Place Autocomplete con la API de Geocoding y obtener un rendimiento optimizado. Ten en cuenta que demorar las solicitudes puede percibirse como latencia por parte del usuario, que tal vez espere ver predicciones con cada letra que ingresa.
Considera seguir las prácticas recomendadas de rendimiento para ayudar a los usuarios a obtener la predicción que buscan con menos caracteres.
-
Los costos se indican en USD. Consulta la página Facturación de Google Maps Platform para obtener información completa sobre los precios.
Prácticas recomendadas para mejorar el rendimiento
Los siguientes lineamientos describen maneras de optimizar el rendimiento de Place Autocomplete:
- Agrega restricciones por país, personalización de la ubicación y, en el caso de las implementaciones programáticas, la preferencia de idioma a la implementación de Place Autocomplete. La preferencia de idioma no es necesaria para los widgets, dado que toman esta información del navegador o el dispositivo móvil del usuario.
- Si Place Autocomplete cuenta con un mapa, puedes personalizar la ubicación según su viewport.
- En las situaciones en que un usuario no elige una de las predicciones de Autocomplete, generalmente, porque ninguna de ellas indica la dirección del resultado deseado, puedes reutilizar la entrada original del usuario para tratar de obtener resultados más relevantes:
- Si esperas que el usuario ingrese únicamente información sobre la dirección, vuelve a usar su entrada original en una llamada a la API de Geocoding.
- Si esperas que el usuario ingrese búsquedas para un lugar específico por nombre o dirección, usa una solicitud de Find Place. Si se espera que los resultados pertenezcan únicamente a una región específica, usa la restricción de ubicación.
- Usuarios que ingresan direcciones de subpremios, como direcciones de unidades o departamentos específicos dentro de un edificio así, la dirección checa "Stroupežnického 3191/17, Praha" genera una predicción parcial en Place Autocomplete)
- Usuarios que ingresan direcciones con prefijos de tramo de ruta, como "23-30 29th St, Queens" en la ciudad de Nueva York o "47-380 Kamehameha Hwy, Kaneohe" en la isla de Kauai en Hawái
Solución de problemas
Aunque puede ocurrir una amplia variedad de errores, la mayoría de los errores que puede experimentar tu app suelen deberse a errores de configuración (por ejemplo, se usó una clave de API incorrecta o se configuró de forma incorrecta) o errores de cuota (tu app superó su cuota). Consulta Límites de uso para obtener más información sobre las cuotas.
Los errores que tienen lugar cuando se usan los controles de autocompletado se muestran en el método didFailAutocompleteWithError() de los diferentes protocolos de delegado. La propiedad code del objeto NSError proporcionado se establece en uno de los valores de la enumeración GMSPlacesErrorCode.

