שירות ההשלמה האוטומטית ב-Places SDK ל-iOS מחזיר תחזיות של מקומות בתגובה לשאילתות החיפוש של המשתמשים. כשהמשתמש מקלידים, שירות ההשלמה האוטומטית מחזיר הצעות למקומות כמו עסקים, כתובות, קודי Plus ונקודות עניין.
אפשר להוסיף את ההשלמה האוטומטית לאפליקציה בדרכים הבאות:
- מוסיפים רכיב UI לבקרת השלמה אוטומטית כדי לחסוך זמן פיתוח ולהבטיח חוויית משתמש עקבית.
- קבלת תחזיות של מקומות באופן פרוגרמטי כדי ליצור חוויית משתמש מותאמת אישית.
הוספת פקדים של ממשק משתמש להשלמה אוטומטית

הפקדים של ממשק המשתמש של ההשלמה האוטומטית הם תיבת דו-שיח לחיפוש עם פונקציונליות של השלמה אוטומטית מובנית. כשהמשתמש מזין מונחי חיפוש, הכלי מציג רשימה של מקומות צפויים לבחירה. כשהמשתמש מבצע בחירה, מוחזרת מופע של GMSPlace, שבעזרתו האפליקציה יכולה לקבל פרטים על המקום שנבחר.
אפשר להוסיף את אמצעי הבקרה של ממשק המשתמש של ההשלמה האוטומטית לאפליקציה בדרכים הבאות:
הוספת אמצעי בקרה למסך מלא
משתמשים בלחצן המסך המלא כשרוצים להציג הקשר מודולרי, שבו ממשק המשתמש של השלמה אוטומטית מחליף באופן זמני את ממשק המשתמש של האפליקציה עד שהמשתמש יבצע את הבחירה שלו. הפונקציונליות הזו זמינה בכיתה GMSAutocompleteViewController. כשהמשתמש בוחר מקום, האפליקציה מקבלת קריאה חוזרת.
כדי להוסיף לאפליקציה אמצעי בקרה למסך מלא:
- יוצרים רכיב בממשק המשתמש באפליקציה הראשית כדי להפעיל את אמצעי הבקרה של ממשק המשתמש להשלמה אוטומטית, למשל טיפול במגע ב-
UIButton. - מטמיעים את הפרוטוקול
GMSAutocompleteViewControllerDelegateב-View Controller ההורה. - יוצרים מופע של
GMSAutocompleteViewControllerומקצים את ה-View Controller של ההורה כמאפיין הנציג. - יוצרים את הפרמטר
GMSPlaceFieldכדי להגדיר את סוגי הנתונים של המיקום שיוחזר. - מוסיפים
GMSAutocompleteFilterכדי להגביל את השאילתה לסוג מקום מסוים. - משתפים את המסך עם
GMSAutocompleteViewControllerבאמצעות[self presentViewController...]. - מטפלים בבחירה של המשתמש בשיטת הענקת הגישה
didAutocompleteWithPlace. - סגירת הבקר בשיטות הענקת הגישה
didAutocompleteWithPlace,didFailAutocompleteWithErrorו-wasCancelled.
הדוגמה הבאה ממחישה דרך אפשרית אחת להפעלת GMSAutocompleteViewController בתגובה להקשה של המשתמש על לחצן.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
הוספת רכיב לניהול התוצאות
כדאי להשתמש בפקדי תוצאות כשרוצים לקבל יותר שליטה בממשק המשתמש של קלט הטקסט. רכיב הבקרה של התוצאות משנה באופן דינמי את החשיפה של רשימת התוצאות בהתאם למיקום המיקוד בממשק המשתמש של הקלט.
כדי להוסיף לאפליקציה רכיב לניהול התוצאות:
- יוצרים
GMSAutocompleteResultsViewController.- מטמיעים את הפרוטוקול
GMSAutocompleteResultsViewControllerDelegateב-View Controller ההורה ומקצים את ה-View Controller ההורה כנכס הנציג.
- מטמיעים את הפרוטוקול
- יוצרים אובייקט
UISearchControllerומעבירים את הערךGMSAutocompleteResultsViewControllerכארגומנטים של בקר התוצאות. - מגדירים את
GMSAutocompleteResultsViewControllerבתור המאפייןsearchResultsUpdaterשל ה-UISearchController. - מוסיפים את
searchBarשלUISearchControllerלממשק המשתמש של האפליקציה. - מטפלים בבחירה של המשתמש בשיטת הענקת הגישה
didAutocompleteWithPlace.
יש כמה דרכים להוסיף את סרגל החיפוש של UISearchController לממשק המשתמש של האפליקציה:
- הוספת סרגל חיפוש לסרגל הניווט
- הוספת סרגל חיפוש לחלק העליון של תצוגה
- הוספת סרגל חיפוש באמצעות תוצאות חלון קופץ
הוספת סרגל חיפוש לסרגל הניווט
בדוגמת הקוד הבאה מוצגת הוספה של בקר תוצאות, הוספת searchBar לסרגל הניווט וטיפול בבחירה של המשתמש:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
הוספת סרגל חיפוש לחלק העליון של תצוגה
בדוגמת הקוד הבאה מוצגת הוספה של searchBar לחלק העליון של תצוגה.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
כברירת מחדל, הלחצן UISearchController מסתיר את סרגל הניווט במהלך הצגת המצגת (אפשר להשבית את האפשרות הזו). במקרים שבהם סרגל הניווט גלוי ואטום, UISearchController לא מגדיר את מיקום המודעות בצורה נכונה.
אפשר להשתמש בקוד הבא כפתרון זמני:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
הוספת סרגל חיפוש באמצעות תוצאות של חלונות קופצים
בדוגמת הקוד הבאה מוצג מיקום של סרגל חיפוש בצד שמאל של סרגל הניווט, והצגת התוצאות בחלון קופץ.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
שימוש במקור נתונים מסוג טבלה
אם לאפליקציה יש ממשק משתמש לטקסט של חיפוש בהתאמה אישית, אפשר להשתמש בכיתה GMSAutocompleteTableDataSource כדי להפעיל את תצוגת הטבלה שבה מוצגות התוצאות ב-View Controller.
כדי להשתמש ב-GMSAutocompleteTableDataSource כמקור הנתונים וכ-delegate של UITableView ב-view controller:
- מטמיעים את הפרוטוקולים
GMSAutocompleteTableDataSourceDelegateו-UISearchBarDelegateב-View Controller. - יוצרים מופע של
GMSAutocompleteTableDataSourceומקצים את ה-View Controller כמאפיין הנציג. - מגדירים את
GMSAutocompleteTableDataSourceבתור מקור הנתונים ומאפייני הענקת הגישה של המופעUITableViewב-view controller. - בטיפולן של הקלטות הטקסט לחיפוש, צריך להפעיל את
sourceTextHasChangedב-GMSAutocompleteTableDataSource.- מטפלים בבחירה של המשתמש בשיטת הענקת הגישה
didAutocompleteWithPlace.
- מטפלים בבחירה של המשתמש בשיטת הענקת הגישה
- סגירת הבקר בשיטות הענקת הגישה
didAutocompleteWithPlace,didFailAutocompleteWithErrorו-wasCancelled.
בדוגמת הקוד הבאה מוצג שימוש בכיתה GMSAutocompleteTableDataSource כדי להפעיל את תצוגת הטבלה של UIViewController כשה-UISearchBar מתווסף בנפרד.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
התאמה אישית של צבעי הטקסט והרקע
אתם יכולים להגדיר את הצבעים של כל הטקסטים והרקעים באמצעות אמצעי הבקרה של ממשק המשתמש של ההשלמה האוטומטית, כדי שהווידג'ט יתאים יותר למראה החזותי של האפליקציה. יש שתי דרכים להגדיר את צבעי הפקדים בממשק המשתמש:
- שימוש בפרוטוקול UIAppearance המובנה של iOS כדי להגדיר סגנון גלובלי לאמצעי הבקרה בממשק המשתמש, במידת האפשר. ההגדרות האלה חלות על רכיבי בקרה רבים בממשק המשתמש, אבל לא על כולם.
- באמצעות שיטות ה-SDK ב-widget classes כדי להגדיר מאפיינים שלא נתמכים בפרוטוקול UIAppearance.
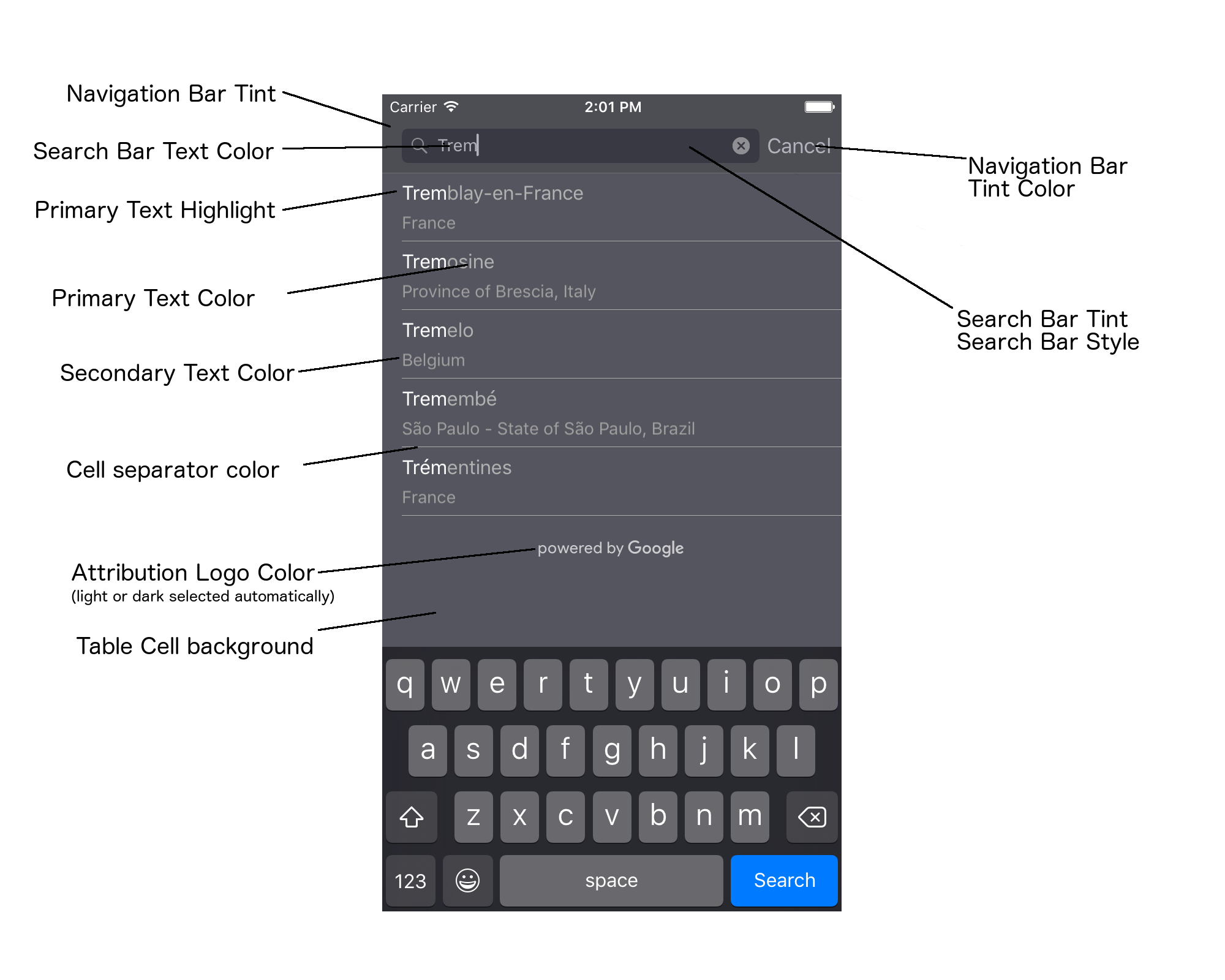
בדרך כלל, האפליקציה תשתמש בשילוב כלשהו של פרוטוקול UIAppearance ושל השיטות של ה-SDK. בתרשים הבא מוצגים הרכיבים שאפשר לעצב:

בטבלה הבאה מפורטים כל רכיבי ממשק המשתמש, ומוסבר איך צריך לעצב כל אחד מהם (פרוטוקול UIAppearance או שיטת SDK).
| רכיב בממשק המשתמש | שיטה | מדריכים וסטייל |
|---|---|---|
| גוון (רקע) של סרגל הניווט | פרוטוקול UIAppearance | קוראים לפונקציה setBarTintColor בשרת ה-proxy UINavigationBar. |
| צבע הגוון של סרגל הניווט (הסמן של הטקסט בסרגל החיפוש והלחצן 'ביטול') | פרוטוקול UIAppearance | קוראים לפונקציה setTintColor בשרת ה-proxy UINavigationBar. |
| צבע הטקסט בסרגל החיפוש | פרוטוקול UIAppearance | מגדירים את NSForegroundColorAttributeName ב-searchBarTextAttributes. |
| גוון הצבע של סרגל החיפוש | לא רלוונטי | סרגל החיפוש שקוף, והוא יוצג כגרסה מוצללת של סרגל הניווט. |
| צבע הטקסט של placeholder בסרגל החיפוש (טקסט החיפוש שמוגדר כברירת מחדל) | פרוטוקול UIAppearance | מגדירים את NSForegroundColorAttributeName ב-placeholderAttributes. |
| טקסט ראשי (רלוונטי גם לטקסט של שגיאות והודעות) | שיטת SDK | התקשרו אל primaryTextColor. |
| הדגשת הטקסט הראשי | שיטת SDK | התקשרו אל primaryTextHighlightColor. |
| טקסט משני | שיטת SDK | התקשרו אל secondaryTextColor. |
| טקסט השגיאה וההודעה | שיטת SDK | התקשרו אל primaryTextColor. |
| רקע של תא בטבלה | שיטת SDK | התקשרו אל tableCellBackgroundColor. |
| הצבע של הקו המפריד בין התאים בטבלה | שיטת SDK | התקשרו אל tableCellSeparatorColor. |
| הלחצן 'ניסיון חוזר' | שיטת SDK | התקשרו אל tintColor. |
| אינדיקטור פעילות (סיבוב של התקדמות) | פרוטוקול UIAppearance | קוראים לפונקציה setColor בשרת ה-proxy UIActivityIndicatorView. |
| הלוגו של 'מופעל על ידי Google', תמונה של ענן עצוב | לא רלוונטי | הגרסה הלבנה או האפורה נבחרת באופן אוטומטי על סמך הניגודיות של הרקע. |
| סמלי זכוכית מגדלת וניקוי טקסט בשדה הטקסט של סרגל החיפוש | לא רלוונטי | כדי לשנות את הסגנון, מחליפים את תמונות ברירת המחדל בתמונות בצבע הרצוי. |
שימוש בפרוטוקול UIAppearance
אפשר להשתמש בפרוטוקול UIAppearance כדי לקבל את שרת ה-proxy של המראה של רכיב נתון בממשק המשתמש, ולאחר מכן להשתמש בו כדי להגדיר את הצבע של רכיב ממשק המשתמש. כשמבצעים שינוי, כל המופעים של אלמנט מסוים בממשק המשתמש מושפעים ממנו. לדוגמה, בדוגמה הבאה משנים באופן גלובלי את צבע הטקסט של הכיתות UITextField לירוק כשהן נכללות ב-UISearchBar:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
מידע נוסף על הגדרת ערכי צבע זמין בחומר העזר בנושא Class של UIColor.
בקטעי הקוד הבאים מוצגות כל פקודות שרת ה-proxy שצריך להשתמש בהן כדי להגדיר את העיצוב של כל הרכיבים ברכיב ממשק המשתמש של ההשלמה האוטומטית במסך מלא. מוסיפים את הקוד הזה ל-method didFinishLaunchingWithOptions ב-Appdelegate.m:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
הגדרת מאפייני סגנון של פקדים בממשק המשתמש
לקבוצת משנה של רכיבי בקרה בממשק המשתמש יש מאפיינים שלא מושפעים מהפרוטוקול UIAppearance, ולכן צריך להגדיר אותם ישירות. בדוגמת הקוד הבאה מוסבר איך מגדירים את צבעי החזית והרקע ומחילים אותם על מופע של רכיב UI בשם acController. מוסיפים את הקוד הזה ל-method onLaunchClicked ב-ViewController.m:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
אחזור של תחזיות למיקומים באופן פרוגרמטי
אתם יכולים ליצור ממשק משתמש מותאם אישית לחיפוש, כחלופה לממשק המשתמש שסופק על ידי הווידג'ט של ההשלמה האוטומטית. כדי לעשות זאת, האפליקציה צריכה לקבל תחזיות למיקומים באופן פרוגרמטי. האפליקציה יכולה לקבל רשימה של שמות מקומות או כתובות חזויים באחת מהדרכים הבאות:
מתבצעת התקשרות אל GMSPlacesClient findAutocompletePredictionsFromQuery:
כדי לקבל רשימה של שמות חזויים של מקומות ו/או כתובות, קודם צריך ליצור מופע של GMSPlacesClient, ואז להפעיל את השיטה GMSPlacesClient
findAutocompletePredictionsFromQuery: עם הפרמטרים הבאים:
- מחרוזת
autocompleteQueryשמכילה את הטקסט שהמשתמש הקליד. GMSAutocompleteSessionToken, שמשמשים לזיהוי כל סשן בנפרד. האפליקציה צריכה להעביר את אותו אסימון בכל קריאה לבקשת השלמה אוטומטית, ואז להעביר את אותו אסימון, יחד עם מזהה מקום, בקריאה הבאה ל-fetchPlacefromPlaceID:כדי לאחזר את פרטי המקום של המקום שנבחר על ידי המשתמש.GMSAutocompleteFilterאל:- להטות או להגביל את התוצאות לאזור ספציפי.
- להגביל את התוצאות לסוג ספציפי של מקום.
- אובייקט
GMSPlaceLocationBias/Restriction שמטה את התוצאות לאזור ספציפי שמצוין על ידי גבולות קו הרוחב וקו האורך.
- שיטת קריאה חוזרת לטיפול בחיזויים שהוחזרו.
בדוגמאות הקוד שבהמשך מוצגת קריאה ל-findAutocompletePredictionsFromQuery:.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
ה-API מפעיל את שיטת הקריאה החוזרת שצוינה, ומעביר מערך של אובייקטים מסוג GMSAutocompletePrediction.
כל אובייקט GMSAutocompletePrediction מכיל את הפרטים הבאים:
attributedFullText– הטקסט המלא של התחזית, בצורתNSAttributedString. לדוגמה, 'בית האופרה של סידני, סידני, ניו סאות' ויילס, אוסטרליה'. לכל טווח טקסט שתואם להזנת המשתמש יש מאפיין,kGMSAutocompleteMatchAttribute. אפשר להשתמש במאפיין הזה כדי להדגיש את הטקסט התואם בשאילתה של המשתמש, לדוגמה, כפי שמוצג בהמשך.placeID– מזהה המקום של המקום החזוי. מזהה מקום הוא מזהה טקסט שמזהה מקום באופן ייחודי. מידע נוסף על מזהי מקומות זמין במאמר סקירה כללית על מזהי מקומות.distanceMeters– המרחק בקו ישר מ-originשצוין ליעד. אם המאפייןoriginלא מוגדר, לא יוחזר ערך למרחק.
בדוגמת הקוד הבאה מוסבר איך להדגיש בגופן מודגש את החלקים בתוצאה שתואמים לטקסט בשאילתה של המשתמש, באמצעות enumerateAttribute:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
שימוש באחזור
אם אתם רוצים ליצור אמצעי בקרה משלכם להשלמה אוטומטית מאפס, תוכלו להשתמש ב-GMSAutocompleteFetcher, שמקיפה את השיטה autocompleteQuery ב-GMSPlacesClient. הכלי לאחזור מבצע הגבלת בקשות, ומחזיר רק תוצאות עבור טקסט החיפוש שהוזן לאחרונה. הוא לא מספק רכיבי ממשק משתמש.
כדי להטמיע את GMSAutocompleteFetcher:
- מטמיעים את הפרוטוקול
GMSAutocompleteFetcherDelegate. - יוצרים אובייקט
GMSAutocompleteFetcher. - קוראים ל-
sourceTextHasChangedב-fetcher בזמן שהמשתמש מקלידים. - טיפול בחיזויים ובשגיאות באמצעות שיטות הפרוטוקול
didAutcompleteWithPredictionsו-didFailAutocompleteWithError.
בדוגמת הקוד הבאה מוצגת שימוש ב-fetcher כדי לקבל קלט מהמשתמש ולהציג התאמות של מקומות בתצוגת טקסט. הוסרה הפונקציונליות לבחירת מקום. FetcherSampleViewController נגזר מ-UIViewController בקובץ FetcherSampleViewController.h.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
אסימוני סשן
אסימוני סשן מקבצים את שלבי השאילתה והבחירה בחיפוש של המשתמש להשלמה אוטומטית לסשן נפרד למטרות חיוב. הסשן מתחיל כשהמשתמש מתחיל להקליד שאילתה, ומסתיים כשהוא בוחר מקום. כל סשן יכול לכלול כמה שאילתות, ולאחר מכן בחירת מקום אחת. בסיום הסשן, האסימון כבר לא תקף. האפליקציה צריכה ליצור אסימון חדש לכל סשן. מומלץ להשתמש באסימוני סשן לכל הסשנים של השלמה אוטומטית פרוגרמטית (כשמשתמשים בבורר במסך מלא או בבורר התוצאות, ה-API מטפל בזה באופן אוטומטי).
Places SDK ל-iOS משתמש ב-GMSAutocompleteSessionToken כדי לזהות כל סשן. האפליקציה צריכה להעביר אסימון סשן חדש בתחילת כל סשן חדש, ואז להעביר את אותו אסימון, יחד עם מזהה מקום, בקריאה הבאה ל-fetchPlacefromPlaceID: כדי לאחזר את פרטי המקום של המקום שבחר המשתמש.
משתמשים בקוד הבא כדי ליצור אסימון סשן חדש:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
מגבלות שימוש
- השימוש בשיטה
GMSPlacesClient findAutocompletePredictionsFromQueryכפוף למגבלות שאילתות לפי רמות. מידע נוסף זמין במסמכי התיעוד בנושא מגבלות שימוש.
הצגת שיוך באפליקציה
- אם האפליקציה שלכם משתמשת בשירות המילוי האוטומטי באופן פרוגרמטי, ממשק המשתמש צריך לכלול את השיוך 'מופעל על ידי Google' או להופיע במפה עם המותג של Google.
- אם באפליקציה שלכם נעשה שימוש ברכיב הבקרה של ממשק המשתמש להשלמה אוטומטית, לא נדרשת פעולה נוספת (שיוך הנתונים הנדרש מוצג כברירת מחדל).
- אם אתם מאחזרים ומציגים מידע נוסף על מקום אחרי קבלת מקום לפי מזהה, עליכם להציג גם שיוך לצד שלישי.
פרטים נוספים זמינים במאמר בנושא שיוך.
שליטה באינדיקטור של פעילות הרשת
כדי לשלוט במדד הפעילות ברשת בסרגל הסטטוס של האפליקציות, צריך להטמיע את שיטות הענקת הגישה האופציונליות המתאימות לכיתה של המילוי האוטומטי שבה אתם משתמשים ולהפעיל ולהשבית את מדד הפעילות בעצמכם.
- ב-
GMSAutocompleteViewControllerצריך להטמיע את שיטות הענקת הגישהdidRequestAutocompletePredictions:ו-didUpdateAutocompletePredictions:. - עבור
GMSAutocompleteResultsViewControllerצריך להטמיע את שיטות הענקת הגישהdidRequestAutocompletePredictionsForResultsController:ו-didUpdateAutocompletePredictionsForResultsController:. - עבור
GMSAutocompleteTableDataSourceצריך להטמיע את שיטות הענקת הגישהdidRequestAutocompletePredictionsForTableDataSource:ו-didUpdateAutocompletePredictionsForTableDataSource:.
אם מטמיעים את השיטות האלה ומגדירים את [UIApplication
sharedApplication].networkActivityIndicatorVisible לערך YES ואת NO לערך NO, שורת הסטטוס תתאים בצורה נכונה לממשק המשתמש של ההשלמה האוטומטית.
הגבלת תוצאות ההשלמה האוטומטית
אפשר להגדיר את אמצעי הבקרה של ממשק המשתמש של ההשלמה האוטומטית כך שיגביל את התוצאות לאזור גיאוגרפי ספציפי, ו/או לסנן את התוצאות לפי סוג מקום אחד או יותר, או לפי מדינה או מדינות ספציפיות. כדי להגביל את התוצאות, אפשר לבצע את הפעולות הבאות:
- כדי להעדיף (להטיה) תוצאות בתוך האזור המוגדר, מגדירים את הערך
locationBiasב-GMSAutocompleteFilter(יכול להיות שעדיין יוצגו תוצאות מחוץ לאזור המוגדר). אם גםlocationRestrictionמוגדר, המערכת תתעלם מ-locationBias. כדי להציג (להגביל) רק תוצאות בתוך האזור המוגדר, מגדירים את הערך
locationRestrictionב-GMSAutocompleteFilter(רק תוצאות בתוך האזור המוגדר יחזרו).- הערה: ההגבלה הזו חלה רק על מסלולים שלמים. יכול להיות שתתקבלו תוצאות סינתטיות שמחוץ לגבולות המלבניים על סמך מסלול שמצטלב עם הגבלת המיקום.
כדי להציג רק תוצאות שתואמות לסוג מקום מסוים, מגדירים את
typesב-GMSAutocompleteFilter(לדוגמה, ציון TypeFilter.ADDRESS יגרום לווידג'ט להציג רק תוצאות עם כתובת מדויקת).כדי להציג רק תוצאות במדינות מסוימות, עד חמש מדינות, מגדירים את הערך
countriesב-GMSAutocompleteFilter.
הטיה של התוצאות לאזור ספציפי
כדי להעדיף (להטות) תוצאות בתוך האזור המוגדר, מגדירים את הערך locationBias ב-GMSAutocompleteFilter, כפי שמוצג כאן:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
הגבלת התוצאות לאזור ספציפי
כדי להציג (להגביל) רק תוצאות בתוך האזור המוגדר, מגדירים את הערך locationRestriction ב-GMSAutocompleteFilter, כפי שמוצג כאן:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
סינון התוצאות לפי מדינה
כדי לסנן את התוצאות לפי עד חמש מדינות ספציפיות, מגדירים את הערך countries בשדה GMSAutocompleteFilter, כפי שמתואר כאן:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
סינון התוצאות לפי סוג מקום או אוסף סוגים
כדי להגביל את התוצאות לסוג מסוים או לקולקציית סוגים מסוימים, מגדירים את המאפיין types של GMSAutoCompleteFilter.
משתמשים במאפיין הזה כדי לציין מסננים שמפורטים בטבלאות 1, 2 ו-3 בקטע Place types. אם לא מציינים דבר, כל הסוגים יוחזרו.
כדי לציין מסנן של סוג או אוסף סוגים:
משתמשים במאפיין
typesכדי לציין עד חמישה ערכים של type מטבלה 1 וטבלה 2 שמופיעים בקטע סוגי מקומות. ערכי הסוג מוגדרים על ידי הקבועים ב-GMSPlaceType.משתמשים במאפיין
typesכדי לציין אוסף סוגים מטבלה 3 שמופיעה בקטע סוגים של מקומות. הערכים של אוסף הסוגים מוגדרים על ידי הקבועים ב-GMSPlaceType.מותר להשתמש רק בסוג אחד מטבלה 3 בבקשה. אם מציינים ערך מטבלה 3, אי אפשר לציין ערך מטבלה 1 או מטבלה 2. אם עושים זאת, מתרחשת שגיאה.
לדוגמה, כדי להציג רק תוצאות שתואמות לסוג מקום מסוים, מגדירים את הערך types ב-GMSAutocompleteFilter. הדוגמה הבאה מראה הגדרה של המסנן כך שיחזיר רק תוצאות עם כתובת מדויקת:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
אופטימיזציה של השלמה אוטומטית למקומות
בקטע הזה מתוארות שיטות מומלצות שיעזרו לכם להפיק את המקסימום מהשירות 'השלמה אוטומטית של מקומות'.
הנה כמה הנחיות כלליות:
- הדרך המהירה ביותר לפתח ממשק משתמש פעיל היא להשתמש בווידג'ט להשלמה אוטומטית של Maps JavaScript API, בווידג'ט להשלמה אוטומטית של Places SDK ל-Android או ברכיב הבקרה של ממשק המשתמש להשלמה אוטומטית של Places SDK ל-iOS.
- כבר מההתחלה, חשוב להבין את שדות הנתונים החיוניים של השלמה אוטומטית של מקומות.
- השדות של הטיית המיקום וההגבלה על המיקום הם אופציונליים, אבל הם יכולים להשפיע באופן משמעותי על הביצועים של ההשלמה האוטומטית.
- השתמשו בניהול שגיאות כדי לוודא שהאפליקציה תמשיך לפעול בצורה חלקה אם ה-API מחזיר שגיאה.
- חשוב לוודא שהאפליקציה מטפלת במקרים שבהם לא בוצעה בחירה ומציעה למשתמשים דרך להמשיך.
שיטות מומלצות לאופטימיזציה של עלויות
אופטימיזציה בסיסית של עלויות
כדי לבצע אופטימיזציה של העלות של השימוש בשירות השלמה אוטומטית של מקומות, כדאי להשתמש במסכות שדות בווידג'טים של פרטי מקומות ובשלמות אוטומטית של מקומות כדי להחזיר רק את שדות נתוני המיקום הנחוצים לכם.
אופטימיזציה מתקדמת של עלויות
מומלץ להטמיע באופן פרוגרמטי את התכונה 'השלמה אוטומטית של מקומות' כדי לגשת לתמחור לפי בקשה ולבקש תוצאות של Geocoding API לגבי המקום שנבחר במקום פרטי המקום. תמחור לפי בקשה בשילוב עם Geocoding API משתלם יותר מתמחור לפי סשן (מבוסס-סשן) אם מתקיימים שני התנאים הבאים:
- אם אתם צריכים רק את קו הרוחב/האורך או את הכתובת של המקום שבחר המשתמש, Geocoding API מספק את המידע הזה בזמן קצר יותר מקריאה של Place Details.
- אם המשתמשים בוחרים חיזוי של השלמה אוטומטית תוך ארבע בקשות חיזוי של השלמה אוטומטית בממוצע או פחות, התמחור לפי בקשה עשוי להיות חסכוני יותר מהתמחור לפי סשן.
האם האפליקציה שלך דורשת מידע נוסף מלבד הכתובת והמיקום (קו הרוחב/האורך) של התחזית שנבחרה?
כן, נדרשים פרטים נוספים
שימוש בהשלמה אוטומטית למקומות שמבוססת על סשן עם פרטי מקומות
מכיוון שהאפליקציה שלך דורשת פרטי מקום כמו שם המקום, סטטוס העסק או שעות הפתיחה, בהטמעה של השלמה אוטומטית של מקום צריך להשתמש באסימון סשן (באופן פרוגרמטי או מובנה בווידג'טים של JavaScript, Android או iOS) בעלות כוללת של 0.017 $לכל סשן, בתוספת מק"טים רלוונטיים של נתוני מיקומים, בהתאם לשדות של נתוני המיקומים שביקשת.1
הטמעת ווידג'טים
ניהול הסשנים מוטמע באופן אוטומטי בווידג'טים של JavaScript, Android או iOS. הנתונים האלה כוללים גם את הבקשות להשלמה אוטומטית של מקום וגם את הבקשה לפרטים על המקום בחיזוי שנבחר. חשוב לציין את הפרמטר fields כדי לוודא שאתם מבקשים רק את שדות נתוני המיקום הנחוצים לכם.
הטמעה פרוגרמטית
משתמשים באסימון סשן בבקשות להשלמה אוטומטית של מקומות. כששולחים בקשה לקבלת פרטי מקום לגבי התחזית שנבחרה, צריך לכלול את הפרמטרים הבאים:
- מזהה המקום מהתגובה של השלמה אוטומטית למקומות
- אסימון הסשן ששימש בבקשה להשלמה אוטומטית של מקומות
- הפרמטר
fieldsשמציין את שדות נתוני המיקום הנדרשים
לא, צריך רק כתובת ומיקום
יכול להיות ש-Geocoding API תהיה אפשרות חסכונית יותר מאשר פרטי המיקום של המקומות באפליקציה שלכם, בהתאם לביצועים של השימוש בהשלמה האוטומטית של מקומות. היעילות של השלמה אוטומטית בכל אפליקציה משתנה בהתאם למה שהמשתמשים מזינים, לאזור שבו האפליקציה נמצאת בשימוש ולשיטות המומלצות לאופטימיזציה של הביצועים שהוחלו.
כדי לענות על השאלה הבאה, עליכם לנתח כמה תווים משתמש מקלידים בממוצע לפני שהוא בוחר תחזית להשלמה אוטומטית של מקום באפליקציה.
האם המשתמשים בוחרים חיזוי של מקום בהשלמה אוטומטית בארבע בקשות או פחות, בממוצע?
כן
מטמיעים את ההשלמה האוטומטית של מקומות באופן פרוגרמטי בלי אסימוני סשן, ומפעילים את Geocoding API על תחזית המיקום שנבחרה.
Geocoding API מספק כתובות וקואורדינטות של קווי אורך ורוחב תמורת 0.005 $לכל בקשה. שליחת ארבע בקשות Place Autocomplete – Per Request עולה 0.01132$, כך שהעלות הכוללת של ארבע בקשות וקריאה ל-Geocoding API לגבי תחזית המקום שנבחרה היא 0.01632$, נמוכה מהמחיר של השלמת האוטומטית 'לכל סשן', שהוא 0.017 $לכל סשן.1
מומלץ להשתמש בשיטות מומלצות לשיפור הביצועים כדי לעזור למשתמשים לקבל את התחזית שהם מחפשים בפחות תווים.
לא
שימוש בהשלמה אוטומטית למקומות שמבוססת על סשן עם פרטי מקומות
מאחר שמספר הבקשות הממוצע שאתם צפויים לשלוח לפני שמשתמש יבחר תחזית של Place Autocomplete חורג מהעלות של התמחור 'לסשן', בהטמעה של Place Autocomplete צריך להשתמש באסימון סשן גם לבקשות של Place Autocomplete וגם לבקשה המשויכת של פרטי המקום, בעלות כוללת של 0.017 $לסשן.1
הטמעת ווידג'טים
ניהול הסשנים מוטמע באופן אוטומטי בווידג'טים של JavaScript, Android או iOS. הנתונים האלה כוללים גם את הבקשות להשלמה אוטומטית של מקום וגם את הבקשה לפרטים על המקום בחיזוי שנבחר. חשוב לציין את הפרמטר fields כדי לוודא שאתם מבקשים רק שדות של נתונים בסיסיים.
הטמעה פרוגרמטית
משתמשים באסימון סשן בבקשות להשלמה אוטומטית של מקומות. כששולחים בקשה לקבלת פרטי מקום לגבי התחזית שנבחרה, צריך לכלול את הפרמטרים הבאים:
- מזהה המקום מהתגובה של השלמה אוטומטית למקומות
- אסימון הסשן ששימש בבקשה להשלמה אוטומטית של מקומות
- הפרמטר
fieldsשמציין שדות של נתונים בסיסיים, כמו כתובת וגיאומטריה
מומלץ לדחות בקשות להשלמה אוטומטית של מקומות
כדי שהאפליקציה שלכם תשלח פחות בקשות, תוכלו להשתמש בשיטות כמו דחיית בקשה להשלמה אוטומטית של מקומות עד שהמשתמש יתקליד את שלושת או ארבעת התווים הראשונים. לדוגמה, שליחת בקשות להשלמה אוטומטית של מקומות לכל תו אחרי שהמשתמש מקלידים את התו השלישי, פירושה שאם המשתמש מקלידים שבעה תווים ואז בוחרים תחזית שאליה אתם שולחים בקשה אחת ל-Geocoding API, העלות הכוללת תהיה 0.01632 $ (4 * 0.00283$ השלמה אוטומטית לכל בקשה + 0.005 $קידוד גיאוגרפי).1
אם עיכוב הבקשות יכול להפחית את מספר הבקשות הפרוגרמטיות הממוצע לפחות מארבעה, תוכלו לפעול לפי ההנחיות להטמעה של השלמה אוטומטית של מקומות עם ביצועים טובים באמצעות Geocoding API. חשוב לזכור שהשהיית בקשות עלולה להיראות כזמן אחזור בעיני המשתמש, שעשוי לצפות לראות תחזיות בכל הקשה חדשה על המקש.
כדאי להשתמש בשיטות מומלצות לשיפור הביצועים כדי לעזור למשתמשים לקבל את התחזית שהם מחפשים במספר קטן יותר של תווים.
-
העלויות שמפורטות כאן הן בדולר ארה"ב. מידע מלא על התמחור זמין בדף חיוב בפלטפורמה של מפות Google.
שיטות מומלצות לשיפור הביצועים
בהנחיות הבאות מפורטות דרכים לבצע אופטימיזציה של הביצועים של השלמה אוטומטית של מקומות:
- מוסיפים הגבלות על מדינות, הטיה לפי מיקום והעדפת שפה (להטמעות פרוגרמטיות) להטמעה של השלמה אוטומטית של מקומות. לא צריך להגדיר העדפת שפה בווידג'טים, כי הם בוחרים את העדפות השפה מהדפדפן או מהמכשיר הנייד של המשתמש.
- אם השלמה אוטומטית של מקום מלווה במפה, אפשר להטות את המיקום לפי חלון התצוגה של המפה.
- במצבים שבהם משתמש לא בוחר באחת מההצעות של ההשלמה האוטומטית, בדרך כלל כי אף אחת מההצעות האלה לא היא כתובת התוצאה הרצויה, אפשר לעשות שימוש חוזר בקלט המקורי של המשתמש כדי לנסות לקבל תוצאות רלוונטיות יותר:
- אם אתם מצפים שהמשתמש יזין רק פרטי כתובת, תוכלו לעשות שימוש חוזר בקלט המקורי של המשתמש בקריאה ל-Geocoding API.
- אם אתם מצפים שהמשתמש יבצע שאילתות לחיפוש מקום ספציפי לפי שם או כתובת, תוכלו להשתמש בבקשה לחיפוש מקום. אם התוצאות צפויות רק באזור ספציפי, השתמשו בהטיה לפי מיקום.
- משתמשים שמזינים כתובות של נכסים משניים, כמו כתובות של יחידות או דירות ספציפיות בתוך בניין. לדוגמה, הכתובת בצ'כיה 'Stroupežnického 3191/17, Praha' מובילה לחיזוי חלקי בהשלמה האוטומטית של מקומות.
- משתמשים שמזינים כתובות עם תחילית של מקטע כביש, כמו '23-30 29th St, Queens' בעיר ניו יורק או '47-380 Kamehameha Hwy, Kaneohe' באי קאואי בהוואי.
פתרון בעיות
יש מגוון רחב של שגיאות שיכולות להתרחש, אבל רוב השגיאות שעשויות להתרחש באפליקציה נובעות בדרך כלל משגיאות בהגדרה (לדוגמה, שימוש במפתח API שגוי או הגדרה שגויה של מפתח ה-API) או משגיאות שקשורות למכסות (האפליקציה חרגה מהמכסה שלה). מידע נוסף על מכסות זמין במאמר מגבלות שימוש.
שגיאות שמתרחשות בשימוש בפקדים של ההשלמה האוטומטית מוחזרות בשיטה didFailAutocompleteWithError() של הפרוטוקולים השונים של הענקת הגישה. המאפיין code של אובייקט NSError שסופק מוגדר לאחד מהערכים של המניין GMSPlacesErrorCode.

