El servicio Autocomplete (nuevo) es una API de iOS que devuelve sugerencias de lugares en respuesta a una solicitud. En la solicitud, especifica una cadena de búsqueda de texto y límites geográficos que controlen el área de búsqueda.
El servicio Autocomplete (nuevo) puede buscar coincidencias para palabras completas y subcadenas de la entrada, y resolver nombres de lugares, direcciones y Plus Codes. Así, las aplicaciones pueden enviar búsquedas a medida que el usuario escribe para proporcionar sugerencias de lugares en el momento.
Las sugerencias de lugares son lugares, como empresas, direcciones y puntos de interés, que se basan en la cadena de texto de entrada y el área de búsqueda especificadas.
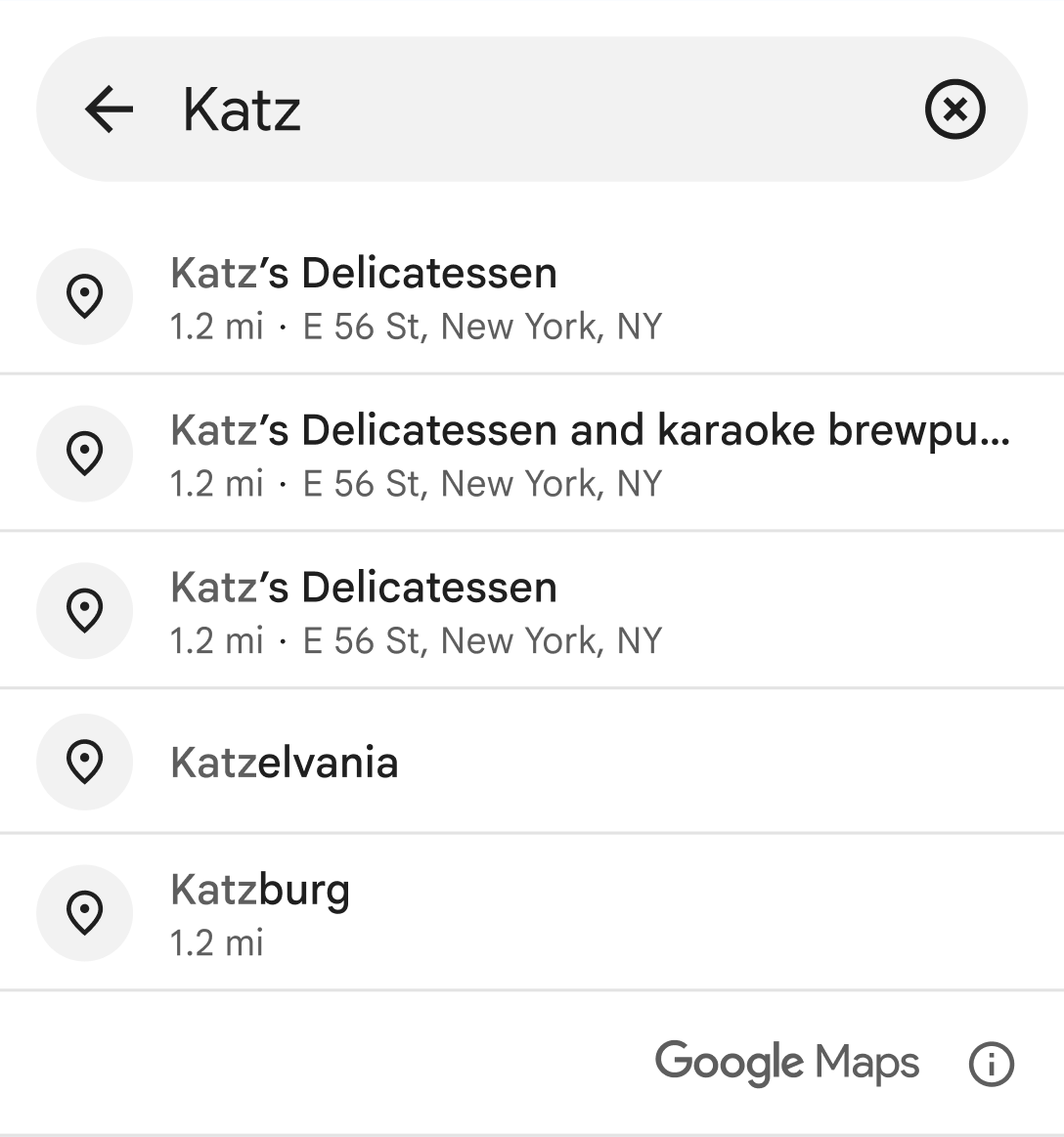
Por ejemplo, llamas a la API con una cadena que contiene una entrada parcial del usuario, "Espag", y el área de búsqueda se limita a la ciudad de Nueva York. Luego, la respuesta contiene una lista de sugerencias de lugares que coinciden con la cadena de búsqueda y el área de búsqueda, como el restaurante llamado "Café Spaghetti", junto con detalles sobre el lugar.
Las sugerencias de lugares que se muestran están diseñadas para presentarse al usuario de modo que pueda seleccionar el lugar deseado. Puedes realizar una solicitud de Place Details (nuevo) para obtener más información sobre cualquiera de las sugerencias de lugares que se muestran.
Puedes integrar la funcionalidad de Autocomplete (nuevo) en tu app de dos maneras principales:
- Obtén predicciones de lugares de forma programática: Llama a la API directamente para recuperar predicciones y mostrarlas en una interfaz de usuario personalizada.
- Agrega el widget de Place Autocomplete: Proporciona una experiencia de autocompletar de búsqueda lista para usar que muestra predicciones a medida que el usuario escribe.
Obtén predicciones de lugares de forma programática
Solicitudes a Autocomplete (nuevo)
Crea una solicitud de autocompletado llamando a un método en GMSPlacesClient.
Puedes pasar parámetros en el objeto GMSAutocompleteRequest. La respuesta proporciona sugerencias de Autocomplete dentro de un objeto GMSAutocompletePlaceSuggestion.
Se requieren la clave de API y los parámetros de query. También puedes incluir GMSAutocompleteSessionToken para asociar solicitudes con una sesión de facturación y GMSAutocompleteFilter para aplicar a los resultados.
Versión del SDK de Places para Swift
Crea una solicitud de autocompletado llamando a un método en PlacesClient.
Puedes pasar parámetros en el objeto AutocompleteRequest. La respuesta proporciona sugerencias de Autocomplete dentro de un objeto AutocompletePlaceSuggestion.
Se requieren los parámetros de clave de API y query. También puedes incluir AutocompleteSessionToken para asociar solicitudes con una sesión de facturación y AutocompleteFilter para aplicar a los resultados.
Para obtener más información sobre los parámetros obligatorios y opcionales, consulta la sección de parámetros de este documento.
SDK de Places Swift
let center = (37.3913916, -122.0879074) let northEast = (37.388162, -122.088137) let southWest = (37.395804, -122.077023) let bias = RectangularCoordinateRegion(northEast: northEast, southWest: southWest) let filter = AutocompleteFilter(types: [ .restaurant ], origin: center, coordinateRegionBias: bias) let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): // Handle suggestions. case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let northWestBounds = CLLocationCoordinate2DMake(40.921628, -73.700051) let southEastBounds = CLLocationCoordinate2DMake(40.477398, -74.259087) let filter = GMSAutocompleteFilter() filter.types = [kGMSPlaceTypeRestaurant] filter.locationBias = GMSPlaceRectangularLocationOption(northWestBounds, southEastBounds) let request = GMSAutocompleteRequest(query:"Spagh") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(37.388162, -122.088137); CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(37.395804, -122.077023); GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ kGMSPlaceTypeRestaurant ]; filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Respuestas de Autocomplete (nuevo)
La función Autocomplete devuelve un array de hasta cinco instancias de GMSAutocompleteSuggestion. El array contiene lo siguiente:
placeIDtypes: Son los tipos que se aplican a este lugar.distanceMeters: Distancia desde el origen.attributedFullText: Es el texto completo de una sugerencia en lenguaje natural.attributedPrimaryText: Es el texto principal de una sugerencia que se puede leer.attributedSecondaryText: Es el texto secundario de una sugerencia que se puede leer.structuredFormat: Es el nombre específico y el texto de desambiguación, como la ciudad o la región.
Parámetros obligatorios
consulta
Es la cadena de texto en la que se realizará la búsqueda. Especifica palabras completas y subcadenas, nombres de lugares, direcciones y Plus Codes. El servicio Autocomplete (nuevo) devuelve posibles coincidencias en función de esta cadena y ordena los resultados según la relevancia percibida.
Parámetros opcionales
sessionToken
Los tokens de sesión son cadenas generadas por el usuario que hacen un seguimiento de las llamadas a Autocomplete (nuevo), tanto las que se realizan a través del widget como las programáticas, como "sesiones". Autocomplete (nuevo) usa tokens de sesión para agrupar las etapas de consulta y selección de la búsqueda con autocompletado de un usuario en una sesión discreta para realizar la facturación correspondiente. Para obtener más información, consulta Tokens de sesión.
Parámetros opcionales de AutocompleteFilter
Tipos
Un lugar solo puede tener un tipo principal único de los tipos de la Tabla A o la Tabla B asociados.
Por ejemplo, el tipo principal podría ser mexican_restaurant o steak_house.
De forma predeterminada, la API devuelve todos los lugares según el parámetro input, independientemente del valor del tipo principal asociado con el lugar. Pasa el parámetro types para restringir los resultados a un determinado tipo principal o tipos principales.
Usa este parámetro para especificar hasta cinco valores de tipo de la Tabla A o la Tabla B. Un lugar debe coincidir con uno de los valores de tipo principal especificados para incluirse en la respuesta.
La solicitud se rechaza con un error INVALID_REQUEST en los siguientes casos:
- Se especifican más de cinco tipos.
- Se especifican los tipos no reconocidos.
Por ejemplo, para limitar los resultados a las tiendas de artículos deportivos, especifica ese tipo en tu AutocompleteFilter:
SDK de Places Swift
let filter = AutocompleteFilter(types: [ PlaceType(rawValue: "sporting_goods_store") ])
Swift
let filter = GMSAutocompleteFilter() filter.types = ["sporting_goods_store"]
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ "sporting_goods_store" ];
países
Solo se incluyen los resultados de la lista de regiones especificadas, que se indican como un array de hasta 15 valores de ccTLD ("dominio de nivel superior") de dos caracteres. Si se omite, no se aplican restricciones a la respuesta. Por ejemplo, para limitar las regiones a Alemania y Francia, haz lo siguiente:
SDK de Places para Swift
let filter = AutocompleteFilter(countries: ["DE", "FR"])
Swift
let filter = GMSAutocompleteFilter() filter.countries = ["DE", "FR"]
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.countries = @[ @"DE", @"FR" ];
Si especificas locationRestriction y countries, los resultados se ubicarán en el área de intersección de ambos parámetros de configuración.
inputOffset
Es el desplazamiento del carácter Unicode basado en cero que indica la posición del cursor en input. La posición del cursor puede influir en las predicciones que se muestran. Si está vacío, el valor predeterminado es la longitud de input.
locationBias o locationRestriction
Puedes especificar locationBias o locationRestriction, pero no ambos, para definir el área de búsqueda. Piensa en locationRestriction como la especificación de la región dentro de la cual deben estar los resultados y en locationBias como la especificación de la región cerca de la cual deben estar los resultados, pero pueden estar fuera del área.
locationBiasespecifica un área de búsqueda. Esta ubicación sirve como sesgo, lo que significa que se pueden devolver resultados alrededor de la ubicación especificada, incluidos los resultados fuera del área especificada.locationRestrictionespecifica un área de búsqueda. No se muestran los resultados fuera del área especificada.
Especifica la región locationBias o locationRestriction como una ventana gráfica rectangular o como un círculo.
Un círculo se define por un punto central y un radio en metros. El radio debe estar entre 0.0 y 50,000.0, inclusive. El valor predeterminado es 0.0. En el caso de locationRestriction, debes establecer el radio en un valor mayor que 0.0.
De lo contrario, la solicitud no devolverá ningún resultado.
Por ejemplo:
SDK de Places para Swift
let center = CLLocationCoordinate2DMake(40.477398, -74.259087) let bias = CircularCoordinateRegion(center: center, radius: 1000.0) let filter = AutocompleteFilter(coordinateRegionBias: bias)
Swift
let center = CLLocationCoordinate2DMake(40.730610, -73.935242) let radius = 1000.0 filter.locationBias = GMSPlaceCircularLocationOption(center, radius)
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(40.730610, -73.935242); radius = 1000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceCircularLocationOption(center, radius);
Un rectángulo es un viewport de latitud y longitud, representado como dos puntos low y high opuestos diagonalmente. Un viewport se considera una región cerrada, lo que significa que incluye su límite. Los límites de latitud deben estar entre -90 y 90 grados inclusive, y los límites de longitud deben estar entre -180 y 180 grados inclusive:
- Si
low=high, el viewport consta de ese único punto. - Si
low.longitude>high.longitude, el rango de longitud se invierte (la ventana gráfica cruza la línea de longitud de 180 grados). - Si
low.longitude= -180 grados yhigh.longitude= 180 grados, la ventana gráfica incluye todas las longitudes. - Si
low.longitude= 180 grados yhigh.longitude= -180 grados, el rango de longitud está vacío.
Se deben propagar low y high, y el cuadro representado no puede estar vacío. Un viewport vacío genera un error.
Por ejemplo, este viewport encierra completamente la ciudad de Nueva York:
SDK de Places para Swift
let northEast = CLLocationCoordinate2DMake(40.477398, -74.259087) let southWest = CLLocationCoordinate2DMake(40.921628, -73.700051) let filter = AutocompleteFilter(coordinateRegionBias: bias)
Swift
let high = CLLocationCoordinate2DMake(40.921628, -73.700051) let low = CLLocationCoordinate2DMake(40.477398, -74.259087) let filter = GMSAutocompleteFilter() filter.locationBias = GMSPlaceRectangularLocationOption(high, low)
Objective-C
CLLocationCoordinate2D high = CLLocationCoordinate2DMake(40.477398, -74.259087); CLLocationCoordinate2D low = CLLocationCoordinate2DMake(440.921628, -73.700051); GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceRectangularLocationOption(high, low);
origin
Es el punto de origen desde el cual se calcula la distancia en línea recta hasta el destino (se muestra como distanceMeters). Si se omite este valor, no se mostrará la distancia en línea recta. Se deben especificar como coordenadas de latitud y longitud:
SDK de Places para Swift
let filter = AutocompleteFilter(origin: CLLocation(latitude: 37.395804, longitude: -122.077023))
Swift
let filter = GMSAutocompleteFilter() filter.origin = CLLocation(latitude: 37.395804, longitude: -122.077023)
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:37.395804 longitude: -122.077023];
regionCode
Es el código de región que se usa para dar formato a la respuesta, especificado como un valor de dos caracteres del ccTLD ("dominio de nivel superior"). La mayoría de los códigos de ccTLD son idénticos a los códigos ISO 3166-1, con algunas excepciones notables. Por ejemplo, el ccTLD del Reino Unido es "uk" (.co.uk), mientras que su código ISO 3166-1 es "gb" (técnicamente, para la entidad del "Reino Unido de Gran Bretaña e Irlanda del Norte").
Si especificas un código de región no válido, la API devuelve un error INVALID_ARGUMENT. El parámetro puede afectar los resultados según la legislación aplicable.
shouldIncludePureServiceAreaBusinesses
Si es true, devuelve empresas de servicio en el área puras en el array de respuesta. Una empresa de servicio en el área pura es una empresa que visita a los clientes o les proporciona sus servicios de forma directa, pero que no los atiende en su dirección comercial.
Por ejemplo:
SDK de Places para Swift
let filter = AutocompleteFilter() filter.shouldIncludePureServiceAreaBusinesses = true
Swift
let filter = AutocompleteFilter() filter.shouldIncludePureServiceAreaBusinesses = true
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.shouldIncludePureServiceAreaBusinesses = YES;
Agrega el widget de Place Autocomplete
Para proporcionar con mayor facilidad una experiencia de autocompletar lugares coherente, puedes agregar el widget de Place Autocomplete a tu app. El widget proporciona una interfaz de pantalla completa dedicada que controla la entrada del usuario y muestra predicciones de lugares al usuario mientras devuelve objetos AutocompletePlaceSuggestion a la app. Luego, puedes realizar una solicitud de Place Details (nuevo) para obtener información adicional sobre cualquiera de las predicciones de lugares.

Al igual que cuando obtienes predicciones de lugares de forma programática, el widget de Place Autocomplete te permite usar tokens de sesión para agrupar las solicitudes de autocompletado en sesiones a los fines de facturación. Puedes pasar un token de sesión llamando a AutocompleteSessionToken().
Si no proporcionas un token de sesión, el widget creará un token de sesión de Autocomplete para ti, que luego se podrá obtener de la devolución de llamada onSelection. Para obtener más información sobre el uso de tokens de sesión, consulta Acerca de los tokens de sesión.
Cuando el valor de vinculación de show se establece en true, se llevará al usuario a una vista de pantalla completa en la que podrá seleccionar un lugar. A medida que el usuario escribe, el widget devuelve sugerencias de lugares, como empresas, direcciones y lugares de interés. Cuando el usuario selecciona un lugar, el widget llama al controlador onSelection con el lugar seleccionado y cierra la vista de pantalla completa.
Parámetros del widget de Place Autocomplete
Además de los parámetros disponibles de forma programática, el widget de Place Autocomplete también ofrece los siguientes parámetros.
mostrar
show especifica si se muestra el widget.
onSelection
Es el cierre que se ejecutará cuando se seleccione un lugar.
onError
Es el cierre que se ejecutará cuando se produzca un error. Se pasará un PlacesError si se produce un error.
Personalización del contenido y el tema
Los parámetros de AutocompleteUICustomization especifican las personalizaciones de la IU que se aplicarán al widget. Las opciones de personalización son las siguientes:
AutocompleteListDensity: Este parámetro te permite elegir la densidad de la lista de sugerencias, ya seamultiLineotwoLine.AutocompleteUIIcon: Este parámetro te permite elegir si deseas mostrar el ícono predeterminado para cada elemento de la lista.theme: Este parámetro especifica un tema personalizado que anula cualquiera de los atributos de estilo predeterminados. Puedes personalizar los colores, la tipografía, el espaciado, los bordes y las esquinas de tu componente de Place Autocomplete. El valor predeterminado esPlacesMaterialTheme. Los atributos de tema que no se anulan usan los estilos predeterminados.
Consulta un ejemplo de código completo.
Ejemplos de Autocomplete (nuevo)
Usa locationRestriction y locationBias
De forma predeterminada, Autocomplete (nuevo) usa la adaptación de IP para controlar el área de búsqueda. Con la adaptación de IP, la API usa la dirección IP del dispositivo para adaptar los resultados. De manera opcional, puedes usar locationRestriction o locationBias, pero no ambos, para especificar un área de búsqueda.
La restricción de ubicación especifica el área de búsqueda. No se devuelven resultados fuera del área especificada. En el siguiente ejemplo, se usa la restricción de ubicación para limitar la solicitud a una restricción de ubicación circular con un radio de 5,000 metros centrada en San Francisco:
SDK de Places para Swift
let center = (37.775061, -122.419400) let radius = 5000.0 let restriction = CircularCoordinateRegion(center: center, radius: radius) let filter = AutocompleteFilter(coordinateRegionRestriction: restriction) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let center = CLLocationCoordinate2DMake(37.775061, -122.419400) let radius = 5000.0 let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceCircularLocationOption(center, radius) let request = GMSAutocompleteRequest(query:"Piz") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(37.775061, -122.419400); radius = 5000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationRestriction = GMSPlaceCircularLocationOption(center, radius); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Con la personalización según la ubicación, esta sirve como sesgo, lo que significa que se pueden mostrar resultados alrededor de la ubicación especificada, incluidos los que se encuentran fuera del área especificada. En el siguiente ejemplo, se cambia la solicitud anterior para usar la preferencia de ubicación:
SDK de Places para Swift
let center = (37.775061, -122.419400) let radius = 5000.0 let bias = CircularCoordinateRegion(center: center, radius: radius) let filter = AutocompleteFilter(coordinateRegionBias: bias) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let center = CLLocationCoordinate2DMake(37.775061, -122.419400) let radius = 5000.0 let filter = GMSAutocompleteFilter() filter.locationBias = GMSPlaceCircularLocationOption(center, radius) let request = GMSAutocompleteRequest(query:"Piz") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(37.775061, -122.419400); radius = 5000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceCircularLocationOption(center, radius); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Tipos de uso
Usa el parámetro types para restringir los resultados de una solicitud a un tipo determinado, como se indica en la Tabla A y la Tabla B. Puedes especificar un array de hasta cinco valores. Si se omite, se devuelven todos los tipos.
En el siguiente ejemplo, se especifica una cadena de búsqueda de "Fútbol" y se usa el parámetro types para restringir los resultados a establecimientos del tipo "sporting_goods_store":
SDK de Places para Swift
let filter = AutocompleteFilter(types: [ PlaceType(rawValue: "sporting_goods_store") ]) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Soccer", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let filter = GMSAutocompleteFilter() filter.types = ["sporting_goods_store"] let request = GMSAutocompleteRequest(query:"Soccer") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ "sporting_goods_store" ]; GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Soccer"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Usar origen
Cuando incluyes el parámetro origin en la solicitud, especificado como coordenadas de latitud y longitud, la API incluye la distancia en línea recta desde el origen hasta el destino en la respuesta. La respuesta muestra la distancia como distanceMeters.
En este ejemplo, se establece el origen en el centro de San Francisco:
SDK de Places para Swift
let filter = AutocompleteFilter(origin: CLLocation(latitude: 37.7749, longitude: -122.4194)) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Amoeba", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let origin = CLLocation(latitude: 37.7749, longitude: -122.4194) let filter = GMSAutocompleteFilter() filter.origin = origin let request = GMSAutocompleteRequest(query:"Amoeba") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText)) and distance: \(String(describing: result.placeSuggestion?.distanceMeters))") } } })
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:37.395804 longitude:-122.077023]; GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Amoeba"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Personaliza el contenido y el tema
Swift
let uiCustomization = AutocompleteUICustomization( listDensity: .multiLine, listItemIcon: .noIcon, theme: PlacesMaterialTheme() )
Agrega un widget de Places Autocomplete (código completo)
SDK de Places para Swift
struct PlaceAutocompleteDemoView: View { @State private var fetchedPlace: Place? @State private var placesError: PlacesError? @State private var showWidget = false public var body: some View { VStack { Button("Search for a place") { showWidget.toggle() } .placeAutocomplete( show: $showWidget, onSelection: { (autocompletePlaceSuggestion, autocompleteSessionToken) in Task { let placesClient = await PlacesClient.shared let fetchPlaceRequest = FetchPlaceRequest( placeID: autocompletePlaceSuggestion.placeID, placeProperties: [.displayName, .formattedAddress], sessionToken: autocompleteSessionToken ) switch await placesClient.fetchPlace(with: fetchPlaceRequest) { case .success(let place): print("Fetched place: \(place)") self.fetchedPlace = place case .failure(let placesError): print("Failed to fetch place: \(placesError)") self.placesError = placesError } } }, onError: { placesError in self.placesError = placesError } ) } } }

