O serviço Autocomplete (novo) é uma API iOS que retorna sugestões de lugares em resposta a uma solicitação. Na solicitação, especifique uma string de pesquisa de texto e limites geográficos que controlam a área de pesquisa.
O serviço Autocomplete (New) pode corresponder a palavras completas e substrings da entrada, resolvendo nomes de lugares, endereços e Plus Codes. À medida que a pessoa digita, os aplicativos enviam consultas e sugerem lugares instantaneamente.
As sugestões de lugares são lugares, como empresas, endereços e pontos de interesse, com base na string de texto de entrada e na área de pesquisa especificadas.
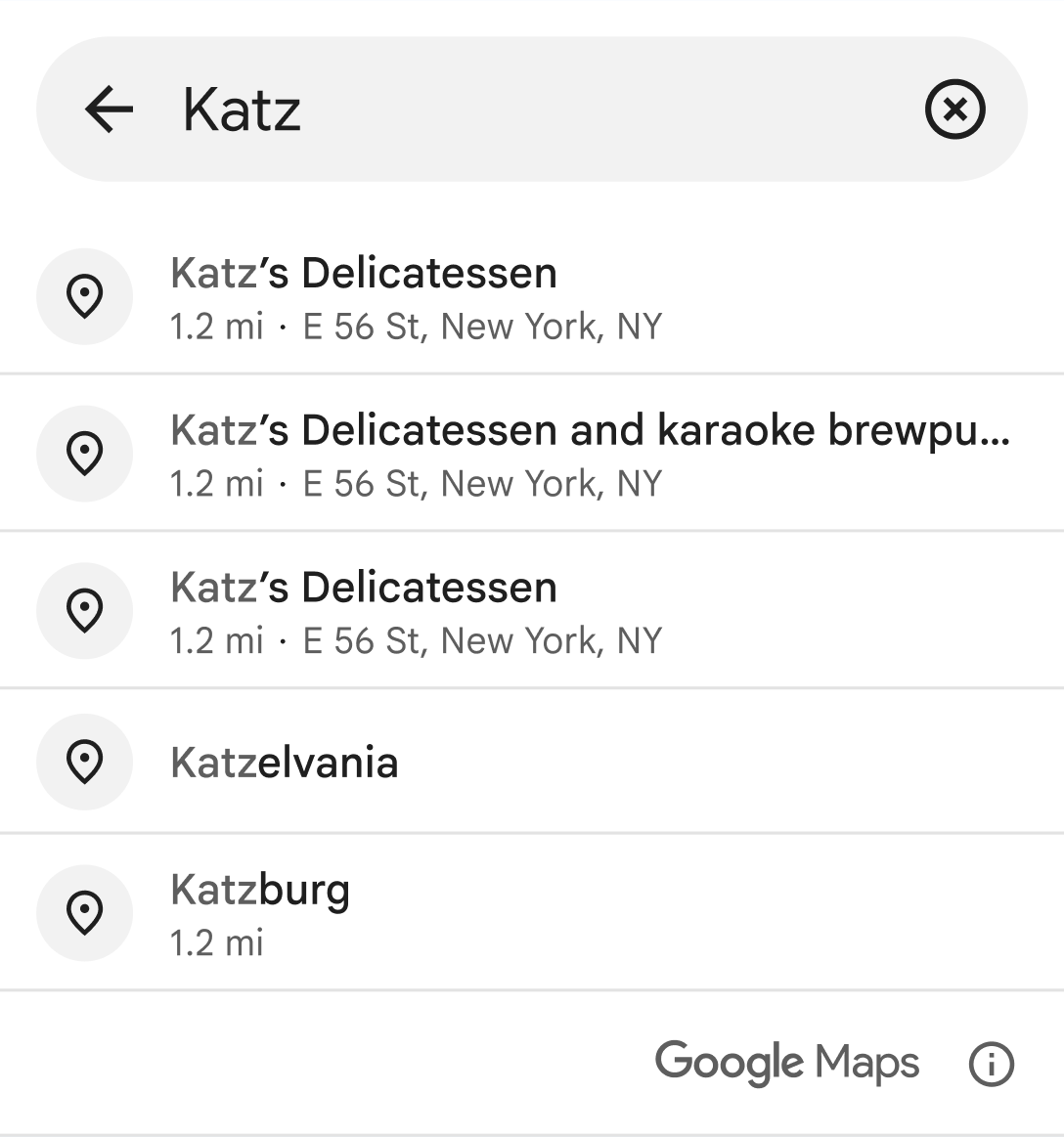
Por exemplo, você chama a API usando como entrada uma string que contém uma entrada parcial do usuário, "Spagh", com a área de pesquisa limitada à cidade de Nova York. A resposta contém uma lista de sugestões de lugares que correspondem à string de pesquisa e à área de pesquisa, como o restaurante "Cafe Spaghetti", além de detalhes sobre o local.
As sugestões de lugares retornadas são projetadas para serem apresentadas ao usuário para que ele possa selecionar o lugar desejado. Você pode fazer uma solicitação de Place Details (novo) para receber mais informações sobre qualquer uma das sugestões de lugar retornadas.
Você pode integrar a funcionalidade de preenchimento automático (novo) ao seu app de duas maneiras principais:
- Receber previsões de lugares de forma programática: chame a API diretamente para recuperar previsões e mostrá-las em uma interface do usuário personalizada.
- Adicione o widget do Place Autocomplete: oferece uma experiência de preenchimento automático de pesquisa pronta para uso que mostra previsões à medida que o usuário digita.
Receber previsões de lugar de forma programática
Solicitações de Autocomplete (novo)
Crie uma solicitação de preenchimento automático chamando um método no
GMSPlacesClient.
É possível transmitir parâmetros no objeto
GMSAutocompleteRequest. A resposta fornece sugestões de preenchimento automático em um objeto
GMSAutocompletePlaceSuggestion.
A chave de API e os parâmetros
query
são obrigatórios. Você também pode incluir
GMSAutocompleteSessionToken
para associar solicitações a uma sessão de faturamento e
GMSAutocompleteFilter
para aplicar aos resultados.
Versão do SDK do Places para Swift
Crie uma solicitação de preenchimento automático chamando um método no
PlacesClient.
É possível transmitir parâmetros no objeto
AutocompleteRequest. A resposta fornece sugestões de preenchimento automático em um objeto
AutocompletePlaceSuggestion.
A chave de API e os parâmetros query são obrigatórios. Você também pode incluir
AutocompleteSessionToken
para associar solicitações a uma sessão de faturamento e
AutocompleteFilter
para aplicar aos resultados.
Para mais informações sobre parâmetros obrigatórios e opcionais, consulte a seção de parâmetros deste documento.
SDK do Places para Swift
let center = (37.3913916, -122.0879074) let northEast = (37.388162, -122.088137) let southWest = (37.395804, -122.077023) let bias = RectangularCoordinateRegion(northEast: northEast, southWest: southWest) let filter = AutocompleteFilter(types: [ .restaurant ], origin: center, coordinateRegionBias: bias) let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): // Handle suggestions. case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let northWestBounds = CLLocationCoordinate2DMake(40.921628, -73.700051) let southEastBounds = CLLocationCoordinate2DMake(40.477398, -74.259087) let filter = GMSAutocompleteFilter() filter.types = [kGMSPlaceTypeRestaurant] filter.locationBias = GMSPlaceRectangularLocationOption(northWestBounds, southEastBounds) let request = GMSAutocompleteRequest(query:"Spagh") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(37.388162, -122.088137); CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(37.395804, -122.077023); GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ kGMSPlaceTypeRestaurant ]; filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Respostas do Autocomplete (novo)
O preenchimento automático retorna uma matriz de até cinco instâncias de
GMSAutocompleteSuggestion. A matriz contém:
placeIDtypes: tipos que se aplicam a este lugar.distanceMeters: distância da origem.attributedFullText: texto completo legível de uma sugestão.attributedPrimaryText: texto principal legível de uma sugestão.attributedSecondaryText: texto secundário legível de uma sugestão.structuredFormat: o nome específico e o texto de desambiguação, como cidade ou região.
Parâmetros obrigatórios
consulta
A string de texto em que a pesquisa será feita. Especifique palavras completas e substrings, nomes de lugares, endereços e Plus Codes. O serviço Autocomplete (New) retorna correspondências possíveis com base nessa string e ordena os resultados de acordo com a relevância.
Parâmetros opcionais
sessionToken
Os tokens de sessão são strings geradas pelo usuário que rastreiam chamadas de preenchimento automático (novo), tanto as feitas pelo widget quanto as programáticas, como "sessões". O preenchimento automático (novo) usa tokens de sessão para agrupar as fases de consulta e seleção de uma pesquisa de preenchimento automático do usuário em uma sessão discreta para fins de faturamento. Para mais informações, consulte Tokens de sessão.
Parâmetros opcionais de AutocompleteFilter
tipos
Um lugar só pode ter um único tipo principal das Tabelas A ou B associado a ele.
Por exemplo, o tipo principal pode ser mexican_restaurant ou steak_house.
Por padrão, a API retorna todos os lugares com base no parâmetro input, independente do valor do tipo principal associado ao lugar. Para restringir os resultados a um determinado tipo principal ou tipos principais, transmita o parâmetro types.
Use esse parâmetro para especificar até cinco valores de tipo da Tabela A ou da Tabela B. Um lugar precisa corresponder a um dos valores de tipo principal especificados para ser incluído na resposta.
A solicitação é rejeitada com um erro INVALID_REQUEST se:
- Mais de cinco tipos foram especificados.
- Todos os tipos não reconhecidos são especificados.
Por exemplo, para limitar os resultados a lojas de artigos esportivos, especifique esse tipo no seu AutocompleteFilter:
SDK do Places para Swift
let filter = AutocompleteFilter(types: [ PlaceType(rawValue: "sporting_goods_store") ])
Swift
let filter = GMSAutocompleteFilter() filter.types = ["sporting_goods_store"]
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ "sporting_goods_store" ];
países
Inclua apenas resultados da lista de regiões especificadas, apresentadas como uma matriz de até 15 valores de dois caracteres de ccTLD ("domínio de nível superior"). Se omitido, nenhuma restrição será aplicada à resposta. Por exemplo, para limitar as regiões à Alemanha e à França:
SDK do Places para Swift
let filter = AutocompleteFilter(countries: ["DE", "FR"])
Swift
let filter = GMSAutocompleteFilter() filter.countries = ["DE", "FR"]
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.countries = @[ @"DE", @"FR" ];
Se você especificar locationRestriction e countries, os resultados vão estar na área de interseção das duas configurações.
inputOffset
O deslocamento do caractere Unicode com base em zero que indica a posição do cursor em
input. A posição do cursor pode influenciar as previsões retornadas. Se estiver vazio, o padrão será o comprimento de input.
locationBias ou locationRestriction
Você pode especificar locationBias ou locationRestriction, mas não ambos, para definir a área de pesquisa. Pense em locationRestriction como a região em que os resultados precisam estar e em locationBias como a região em que os resultados precisam estar próximos, mas podem estar fora da área.
locationBiasespecifica uma área para pesquisa. Esse local serve como uma tendência, o que significa que resultados próximos ao local especificado podem ser retornados, incluindo resultados fora da área especificada.locationRestrictionespecifica uma área para pesquisa. Os resultados fora da área especificada não são retornados.
Especifique a região locationBias ou locationRestriction como uma janela de visualização retangular ou um círculo.
Um círculo é definido por um ponto central e um raio em metros. O raio precisa estar entre 0,0 e 50.000,0, incluindo esses dois valores. O valor padrão é 0,0. Para
locationRestriction, defina o raio como um valor maior que 0,0.
Caso contrário, a solicitação não vai retornar resultados.
Exemplo:
SDK do Places para Swift
let center = CLLocationCoordinate2DMake(40.477398, -74.259087) let bias = CircularCoordinateRegion(center: center, radius: 1000.0) let filter = AutocompleteFilter(coordinateRegionBias: bias)
Swift
let center = CLLocationCoordinate2DMake(40.730610, -73.935242) let radius = 1000.0 filter.locationBias = GMSPlaceCircularLocationOption(center, radius)
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(40.730610, -73.935242); radius = 1000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceCircularLocationOption(center, radius);
Um retângulo é uma janela de visualização de latitude-longitude, representada como dois pontos low e high diagonalmente opostos. Uma janela de visualização é considerada uma região fechada, ou seja, inclui o limite. Os limites de latitude precisam estar entre -90 e 90 graus, e os de longitude entre -180 e 180 graus:
- Se
low=high, a janela de visualização consiste nesse único ponto. - Se
low.longitude>high.longitude, o intervalo de longitude será invertido (a janela de visualização cruza a linha de longitude de 180 graus). - Se
low.longitude= -180 graus ehigh.longitude= 180 graus, a janela de visualização incluirá todas as longitudes. - Se
low.longitude= 180 graus ehigh.longitude= -180 graus, o intervalo de longitude estará vazio.
Os dois campos (low e high) precisam ser preenchidos, e a caixa representada não pode estar vazia. Uma janela de visualização vazia resulta em um erro.
Por exemplo, esta janela de visualização envolve totalmente a cidade de Nova York:
SDK do Places para Swift
let northEast = CLLocationCoordinate2DMake(40.477398, -74.259087) let southWest = CLLocationCoordinate2DMake(40.921628, -73.700051) let filter = AutocompleteFilter(coordinateRegionBias: bias)
Swift
let high = CLLocationCoordinate2DMake(40.921628, -73.700051) let low = CLLocationCoordinate2DMake(40.477398, -74.259087) let filter = GMSAutocompleteFilter() filter.locationBias = GMSPlaceRectangularLocationOption(high, low)
Objective-C
CLLocationCoordinate2D high = CLLocationCoordinate2DMake(40.477398, -74.259087); CLLocationCoordinate2D low = CLLocationCoordinate2DMake(440.921628, -73.700051); GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceRectangularLocationOption(high, low);
origem
O ponto de origem de onde calcular a distância em linha reta até o destino (retornado como distanceMeters). Se esse valor for omitido, a distância em linha reta não será retornada. Precisa ser especificado como coordenadas de latitude e longitude:
SDK do Places para Swift
let filter = AutocompleteFilter(origin: CLLocation(latitude: 37.395804, longitude: -122.077023))
Swift
let filter = GMSAutocompleteFilter() filter.origin = CLLocation(latitude: 37.395804, longitude: -122.077023)
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:37.395804 longitude: -122.077023];
regionCode
O código regional usado para formatar a resposta, especificado como um valor de dois caracteres de ccTLD ("domínio de nível superior"). A maioria dos códigos de ccTLD é idêntica aos códigos ISO 3166-1, com algumas exceções notáveis. Por exemplo, o ccTLD do Reino Unido é "uk" (.co.uk), enquanto o código ISO 3166-1 é "gb" (tecnicamente para a entidade "Reino Unido da Grã-Bretanha e Irlanda do Norte").
Se você especificar um código de região inválido, a API vai retornar um erro INVALID_ARGUMENT. O parâmetro pode afetar os resultados com base na legislação aplicável.
shouldIncludePureServiceAreaBusinesses
Se true, retorna empresas de serviço local puras na matriz de resposta. Uma empresa de serviço local faz visitas ou entregas, mas não atende no endereço comercial dela.
Exemplo:
SDK do Places para Swift
let filter = AutocompleteFilter() filter.shouldIncludePureServiceAreaBusinesses = true
Swift
let filter = AutocompleteFilter() filter.shouldIncludePureServiceAreaBusinesses = true
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.shouldIncludePureServiceAreaBusinesses = YES;
Adicionar o widget do Place Autocomplete
Para oferecer uma experiência de preenchimento automático de lugares consistente com mais facilidade, adicione o widget Place Autocomplete ao seu app. Ele oferece uma interface dedicada em tela cheia que processa a entrada do usuário e mostra previsões de lugares enquanto retorna objetos AutocompletePlaceSuggestion ao app. Em seguida, faça uma solicitação Place Details (New) para receber mais informações sobre qualquer uma das previsões de lugares.

Assim como ao receber previsões de lugar de forma programática,
o widget Place Autocomplete permite usar tokens de
sessão para
agrupar solicitações de preenchimento automático em uma sessão para fins de faturamento. É possível transmitir um
token de sessão chamando
AutocompleteSessionToken().
Se você não fornecer um token de sessão, o widget vai criar um token de sessão do Autocomplete, que pode ser obtido no callback onSelection. Para mais informações sobre o uso de tokens de sessão, consulte Sobre tokens de
sessão.
Quando o valor de vinculação show é definido como true, o usuário é direcionado para uma visualização em tela cheia em que pode selecionar um lugar. À medida que o usuário digita, o widget
retorna sugestões de lugares como empresas, endereços e pontos de
interesse. Quando o usuário seleciona um lugar, o widget chama o manipulador onSelection com o lugar selecionado e fecha a visualização em tela cheia.
Parâmetros do widget Place Autocomplete
Além dos parâmetros disponíveis de forma programática, o widget do Place Autocomplete também oferece os seguintes parâmetros.
mostrar
show especifica se o widget é mostrado.
onSelection
O encerramento a ser executado quando um lugar é selecionado.
onError
O encerramento a ser executado quando um erro ocorrer. Um
PlacesError
será transmitido se ocorrer um erro.
Personalização de conteúdo e tema
Os parâmetros
AutocompleteUICustomization
especificam as personalizações da interface a serem aplicadas ao widget. As opções de personalização são:
AutocompleteListDensity. Esse parâmetro permite escolher a densidade da lista de sugestões,multiLineoutwoLine.AutocompleteUIIcon. Com esse parâmetro, você escolhe se quer mostrar o ícone padrão de cada item da lista.theme. Esse parâmetro especifica um tema personalizado que substitui qualquer um dos atributos de estilo padrão. É possível personalizar as cores, a tipografia, o espaçamento, as bordas e os cantos do componente Place Autocomplete. O padrão éPlacesMaterialTheme. Os atributos do tema que não são substituídos usam os estilos padrão.
Confira um exemplo de código completo.
Exemplos de preenchimento automático (novo)
Usar locationRestriction e locationBias
O recurso Autocompletar (novo) usa a tendência de IP por padrão para controlar a área de pesquisa. Com a inclusão de tendência de IP, a API usa o endereço IP do dispositivo para influenciar os resultados. Você pode usar locationRestriction ou
locationBias, mas não ambos, para especificar
uma área de pesquisa.
A restrição de local especifica a área a ser pesquisada. Os resultados fora da área especificada não são retornados. O exemplo a seguir usa a restrição de local para limitar a solicitação a uma restrição circular com um raio de 5.000 metros centrada em São Francisco:
SDK do Places para Swift
let center = (37.775061, -122.419400) let radius = 5000.0 let restriction = CircularCoordinateRegion(center: center, radius: radius) let filter = AutocompleteFilter(coordinateRegionRestriction: restriction) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let center = CLLocationCoordinate2DMake(37.775061, -122.419400) let radius = 5000.0 let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceCircularLocationOption(center, radius) let request = GMSAutocompleteRequest(query:"Piz") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(37.775061, -122.419400); radius = 5000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationRestriction = GMSPlaceCircularLocationOption(center, radius); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Com o direcionamento por local, o local serve como um viés, o que significa que os resultados ao redor do local especificado podem ser retornados, incluindo resultados fora da área especificada. O exemplo a seguir muda a solicitação anterior para usar a tendência de localização:
SDK do Places para Swift
let center = (37.775061, -122.419400) let radius = 5000.0 let bias = CircularCoordinateRegion(center: center, radius: radius) let filter = AutocompleteFilter(coordinateRegionBias: bias) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let center = CLLocationCoordinate2DMake(37.775061, -122.419400) let radius = 5000.0 let filter = GMSAutocompleteFilter() filter.locationBias = GMSPlaceCircularLocationOption(center, radius) let request = GMSAutocompleteRequest(query:"Piz") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(37.775061, -122.419400); radius = 5000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceCircularLocationOption(center, radius); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Tipos de uso
Use o parâmetro "types" para restringir os resultados de uma solicitação a um determinado tipo, conforme listado na Tabela A e na Tabela B. É possível especificar uma matriz de até cinco valores. Se omitido, todos os tipos serão retornados.
O exemplo a seguir especifica uma string de consulta "Soccer" e usa o parâmetro types
para restringir os resultados a estabelecimentos do tipo
"sporting_goods_store":
SDK do Places para Swift
let filter = AutocompleteFilter(types: [ PlaceType(rawValue: "sporting_goods_store") ]) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Soccer", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let filter = GMSAutocompleteFilter() filter.types = ["sporting_goods_store"] let request = GMSAutocompleteRequest(query:"Soccer") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ "sporting_goods_store" ]; GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Soccer"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Usar origem
Quando você inclui o parâmetro origin na solicitação, especificado como coordenadas de latitude e longitude, a API inclui na resposta a distância em linha reta da origem ao destino. A resposta retorna a distância como distanceMeters.
Este exemplo define a origem como o centro de São Francisco:
SDK do Places para Swift
let filter = AutocompleteFilter(origin: CLLocation(latitude: 37.7749, longitude: -122.4194)) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Amoeba", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let origin = CLLocation(latitude: 37.7749, longitude: -122.4194) let filter = GMSAutocompleteFilter() filter.origin = origin let request = GMSAutocompleteRequest(query:"Amoeba") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText)) and distance: \(String(describing: result.placeSuggestion?.distanceMeters))") } } })
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:37.395804 longitude:-122.077023]; GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Amoeba"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Personalizar conteúdo e tema
Swift
let uiCustomization = AutocompleteUICustomization( listDensity: .multiLine, listItemIcon: .noIcon, theme: PlacesMaterialTheme() )
Adicionar um widget do Places Autocomplete (código completo)
SDK do Places para Swift
struct PlaceAutocompleteDemoView: View { @State private var fetchedPlace: Place? @State private var placesError: PlacesError? @State private var showWidget = false public var body: some View { VStack { Button("Search for a place") { showWidget.toggle() } .placeAutocomplete( show: $showWidget, onSelection: { (autocompletePlaceSuggestion, autocompleteSessionToken) in Task { let placesClient = await PlacesClient.shared let fetchPlaceRequest = FetchPlaceRequest( placeID: autocompletePlaceSuggestion.placeID, placeProperties: [.displayName, .formattedAddress], sessionToken: autocompleteSessionToken ) switch await placesClient.fetchPlace(with: fetchPlaceRequest) { case .success(let place): print("Fetched place: \(place)") self.fetchedPlace = place case .failure(let placesError): print("Failed to fetch place: \(placesError)") self.placesError = placesError } } }, onError: { placesError in self.placesError = placesError } ) } } }

