مكوّن "تفاصيل المكان"
يتيح لك مكوّن "تفاصيل المكان" في Places UI Kit إضافة مكوّن فردي لواجهة المستخدم يعرض تفاصيل المكان في تطبيقك. ويمكن تخصيص هذا المكوّن.

يمكن استخدام مكوّن "تفاصيل المكان" بشكل مستقل أو بالاشتراك مع واجهات برمجة التطبيقات والخدمات الأخرى في "منصة خرائط Google". يستقبل المكوّن رقم تعريف المكان أو اسم المورد أو إحداثيات خطوط الطول والعرض، ويعرض معلومات تفاصيل المكان.
يمكن تخصيص مظهر مكوّن "تفاصيل المكان" بالكامل، ما يتيح لك تعديل الخطوط والألوان ونصف قطر الزوايا بما يتوافق مع حالة الاستخدام وإرشادات العلامة التجارية المرئية. يمكنك تخصيص مظهر تفاصيل المكان من خلال تقديم قيم PlacesMaterialTheme مخصّصة. يمكنك أيضًا تخصيص حقول تفاصيل المكان التي يتم تضمينها من خلال تحديد قائمة بإدخالات PlaceDetailsCompactView، ويتوافق كل منها مع جزء من المعلومات المعروضة حول المكان.
أشكال التصميم
يتيح مكوّن "تفاصيل المكان" نوعَين رئيسيَين من التصميم:
- مدمج: تخطيط لمعاينة المعلومات الأساسية.
- كامل: تخطيط شامل يعرض جميع تفاصيل المكان المتاحة
يمكن عرض التنسيق المكثّف بالاتجاه العمودي أو الأفقي. يتيح لك ذلك دمج المكوّن في مختلف تخطيطات التصميم وأحجام الشاشات. لا يمكن عرض التنسيق الكامل إلا عموديًا.

يمنحك مكوّن "تفاصيل المكان" تحكّمًا دقيقًا في المحتوى المعروض في المكوّن. يمكن عرض كل عنصر (مثل الصور والمراجعات ومعلومات الاتصال) أو إخفاؤه بشكل فردي، ما يتيح تخصيصًا دقيقًا لمظهر المكوّنات وكثافة المعلومات.

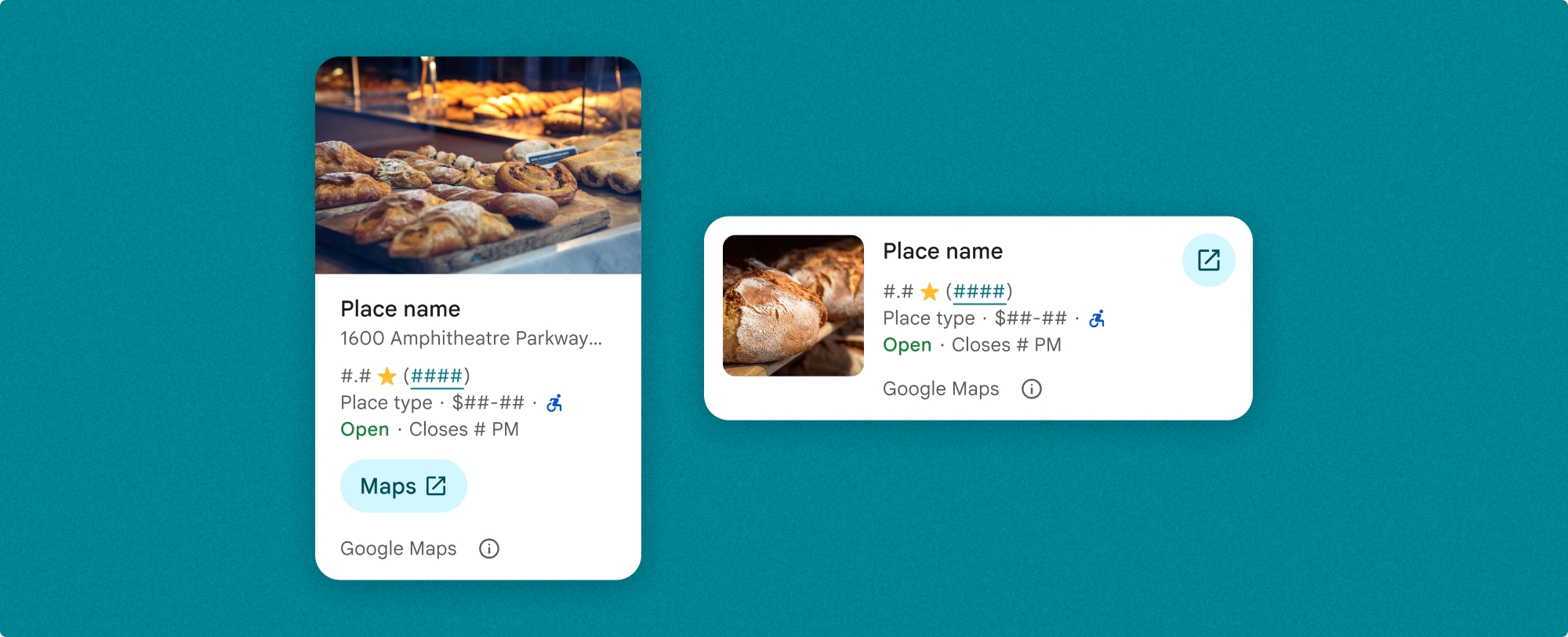
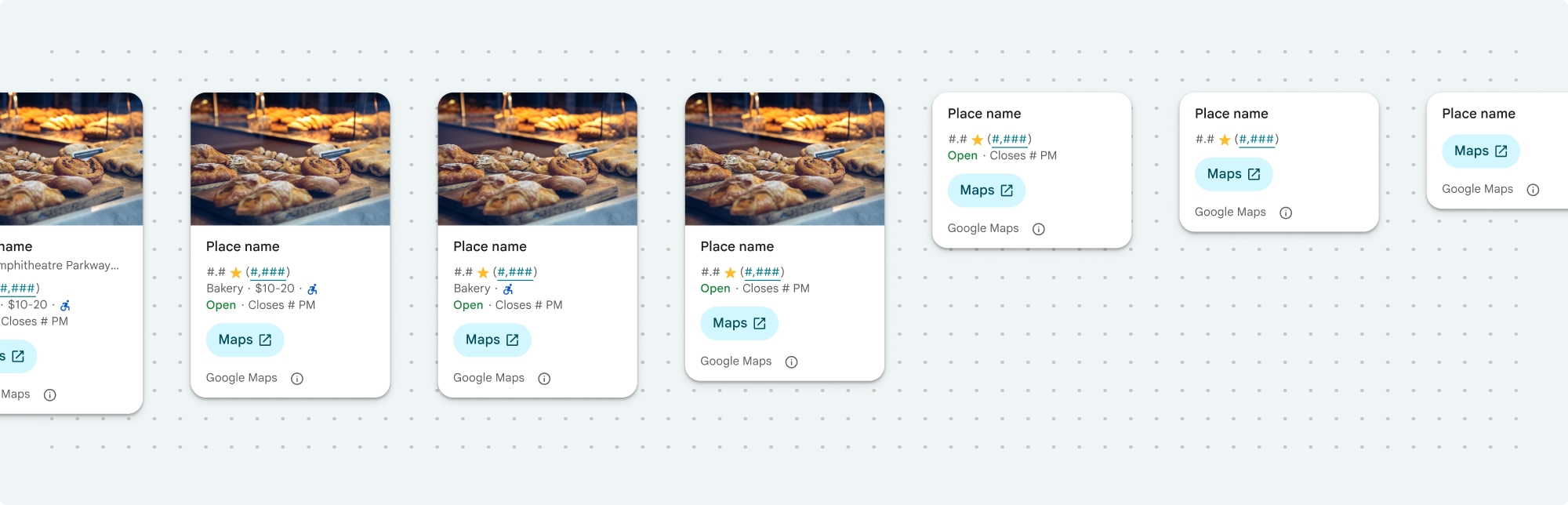
العرض المصغّر لتفاصيل المكان
تعرض طريقة العرض المضغوطة لتفاصيل المكان (PlaceDetailsCompactView) تفاصيل مكان محدّد باستخدام أقل مساحة ممكنة. قد يكون هذا مفيدًا في نافذة معلومات تسلّط الضوء على مكان ما على الخريطة، أو في تجربة على وسائل التواصل الاجتماعي مثل مشاركة موقع جغرافي في محادثة، أو كاقتراح لاختيار موقعك الجغرافي الحالي، أو في مقالة إعلامية للإشارة إلى المكان على "خرائط Google".
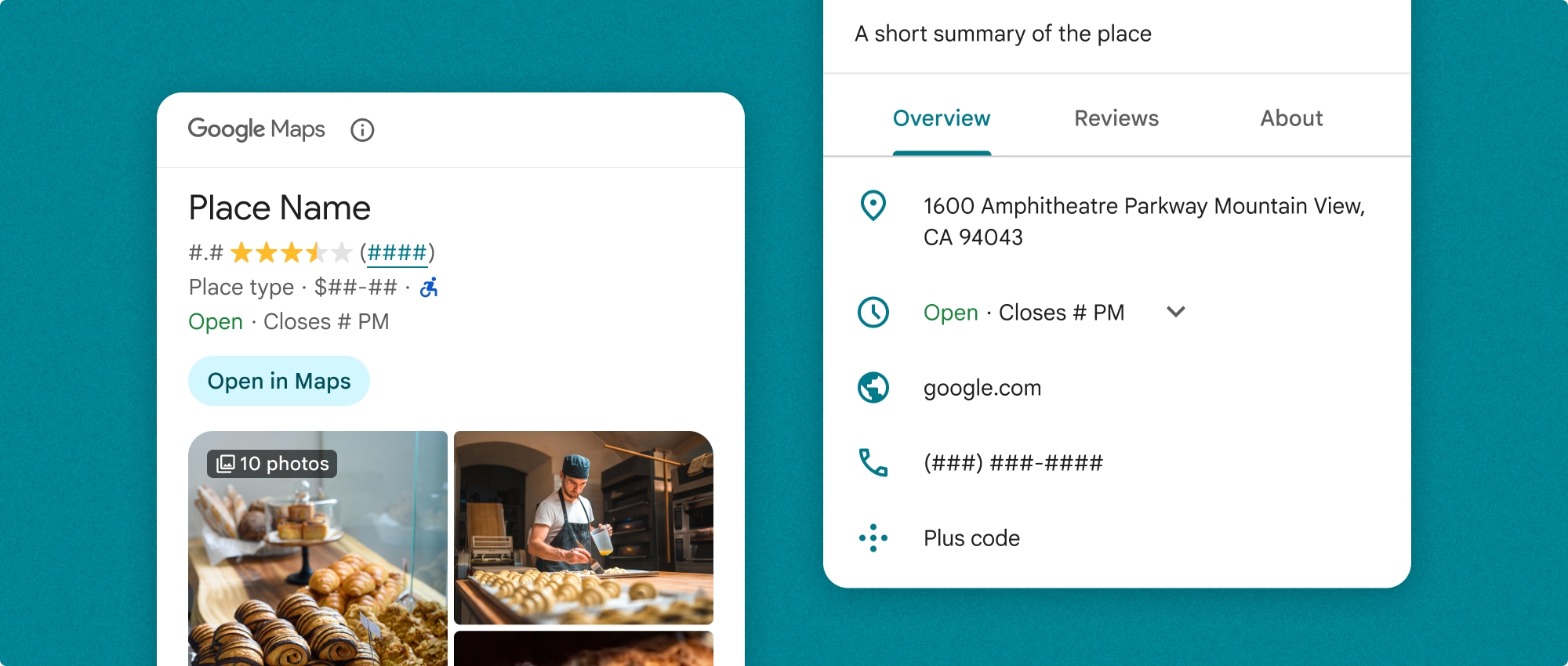
عرض تفاصيل المكان بالكامل
يوفّر العرض الكامل لتفاصيل المكان (PlaceDetailsView) مساحة أكبر لعرض معلومات تفاصيل المكان، ويتيح لك عرض المزيد من أنواع المعلومات.
خيارات عرض المحتوى
يمكنك تحديد المحتوى الذي تريد عرضه باستخدام القيم التعدادية في PlaceDetailsCompactContent أو PlaceDetailsContent.
| العرض المكثّف | عرض كامل |
|---|---|
|
|
الفوترة
عند استخدام Place Details UI Kit، يتم تحصيل رسوم منك في كل مرة يتم فيها استدعاء الطريقة PlaceDetailsQuery. في حال تحميل المكان نفسه عدة مرات، يتم تحرير فاتورة لك مقابل كل طلب.
إضافة تفاصيل الأماكن إلى تطبيقك
مكوّن "تفاصيل المكان" هو طريقة عرض Swift UI. يمكنك تخصيص مظهر معلومات تفاصيل المكان لتناسب احتياجاتك وتتطابق مع مظهر تطبيقك. مزيد من المعلومات عن التخصيص
يمكنك اختيار تحميل مكوّن "تفاصيل المكان" باستخدام معرّف مكان أو اسم مورد أو إحداثيات خطوط الطول والعرض. يمكنك اختيار أي طريقة أو عدّة طرق. اضبط identifier في بنية PlaceDetailsQuery على .placeID أو .resourceName أو .coordinate.
يكون الموضع التلقائي للعرض المضغوط عموديًا. إذا كنت تريد تخطيطًا أفقيًا، حدِّد orientation: .horizontal في PlaceDetailsCompactView. يمكنك أيضًا تحديد orientation: .vertical اختياريًا لتوضيح المعنى. لا يمكن عرض العرض الكامل إلا عموديًا.
يمكنك الاطّلاع على أمثلة في قسم أمثلة على مكوّن "تفاصيل المكان".
تخصيص المظهر المرئي
تخصيص الأنماط
يمكنك تخصيص ألوان ومظهر الخطوط والمسافات والحدود والزوايا لمكوّن "تفاصيل المكان".
تقدّم حزمة واجهة مستخدم Places طريقة نظام تصميم للتخصيص المرئي استنادًا إلى Material Design (مع بعض التعديلات الخاصة بـ "خرائط Google"). يمكنك الاطّلاع على مرجع Material Design الخاص باللون وأسلوب الخط. يتوافق النمط تلقائيًا مع لغة التصميم المرئي في "خرائط Google".
توفّر حزمة Places UI Kit مظهرًا داكنًا تلقائيًا، لذا قد تحتاج إلى تخصيص المظهرين الداكن والفاتح. لتخصيص المظهر الداكن، أضِف قيمًا إلى .dark وattribution.darkModeColor في المظهر المخصّص.
راجِع قسم التصميم المخصّص لمزيد من المعلومات عن التصميم.
تخصيص العرض والارتفاع
طُرق العرض المصغّرة
العروض المقترَحة:
- الاتجاه العمودي: بين 180 بكسل و300 بكسل
- الاتجاه الأفقي: بين 180 بكسل و500 بكسل
من أفضل الممارسات عدم ضبط ارتفاع للعروض المضغوطة. سيسمح ذلك للمحتوى في النافذة بتحديد الارتفاع، ما يتيح عرض جميع المعلومات.
قد لا يتم عرض العروض التي تقل عن 160 بكسل بشكل صحيح.
مرات المشاهدة الكاملة
بالنسبة إلى العروض الكاملة، يتراوح العرض المقترَح بين 250 بكسل و450 بكسل. قد لا يتم عرض العرض الأصغر من 250 بكسل بشكل صحيح.
يمكنك ضبط ارتفاع المكوّن: سيتم الانتقال عموديًا في عرض "تفاصيل المكان" العمودي ضمن المساحة المخصّصة.
من أفضل الممارسات ضبط ارتفاع للعروض الكاملة. سيتيح ذلك التنقّل بشكل صحيح بين المحتوى في النافذة.
أمثلة على مكوّن "تفاصيل المكان"
إنشاء عرض كامل بتصميم عمودي
Swift
var selectedType: Set<PlaceDetailsCompactContent> = PlaceDetailsCompactView.standardContent // Query for loading the place details widget. @State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } // Callback for the place details widget. let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } PlaceDetailsCompactView( orientation: .vertical, query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
إنشاء عرض مكثّف بتصميم أفقي
Swift
var selectedType: Set<PlaceDetailsCompactContent> = PlaceDetailsCompactView.standardContent // Query for loading the place details widget. @State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } // Callback for the place details widget. let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } PlaceDetailsCompactView( orientation: .horizontal, query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
إنشاء عرض كامل بتصميم عمودي
Swift
@State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var selectedType: Set<PlaceDetailsContent> = PlaceDetailsCompactView.standardContent var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in placeIDPickerFocused = true if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } GooglePlacesSwift.PlaceDetailsView( query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
تخصيص سمات الأنماط
يوضّح هذا النموذج كيفية تخصيص سمات النمط التلقائي لعرض كامل أو مضغوط.
توفّر حزمة Places UI Kit مظهرًا داكنًا تلقائيًا، لذا قد تحتاج إلى تخصيص المظهرين الداكن والفاتح. لتخصيص المظهر الداكن، أضِف قيمًا لـ .dark وattribution.darkModeColor إلى المظهر المخصّص.
Swift
// Same for compact and full func makeTemplateTheme(colorScheme: ColorScheme) -> PlacesMaterialTheme { var theme = PlacesMaterialTheme() var color = PlacesMaterialColor() color.surface = (colorScheme == .dark ? .blue : .gray) color.buttonBorder = (colorScheme == .dark ? .pink : .orange) color.outlineDecorative = (colorScheme == .dark ? .white : .black) color.onSurface = (colorScheme == .dark ? .yellow : .red) color.onSurfaceVariant = (colorScheme == .dark ? .white : .blue) color.onSecondaryContainer = (colorScheme == .dark ? .white : .red) color.secondaryContainer = (colorScheme == .dark ? .green : .purple) color.positive = (colorScheme == .dark ? .yellow : .red) color.primary = (colorScheme == .dark ? .yellow : .purple) color.info = (colorScheme == .dark ? .yellow : .purple) var shape = PlacesMaterialShape() shape.cornerRadius = 10 var font = PlacesMaterialFont() font.labelLarge = .system(size: UIFontMetrics.default.scaledValue(for: 18)) font.headlineMedium = .system(size: UIFontMetrics.default.scaledValue(for: 15)) font.bodyLarge = .system(size: UIFontMetrics.default.scaledValue(for: 15)) font.bodyMedium = .system(size: UIFontMetrics.default.scaledValue(for: 12)) font.bodySmall = .system(size: UIFontMetrics.default.scaledValue(for: 11)) var attribution = PlacesMaterialAttribution() attribution.lightModeColor = .black attribution.darkModeColor = .white theme.measurement.borderWidthButton = 1 theme.color = color theme.shape = shape theme.font = font theme.attribution = attribution return theme }
عرض محتوى محدّد
ينشئ هذا النموذج عرضًا مضغوطًا يعرض الوسائط والعنوان والتقييم والنوع فقط، وذلك باستخدام المظهر الذي تم إنشاؤه في المثال السابق.
Swift
@State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var body: some View { PlaceDetailsCompactView( orientation: .vertical, query: $query, contentType: [.media(), .address(), .rating(), .type(), .price()], theme: theme, placeDetailsCallback: placeDetailsCallback, preferTruncation: false ) .frame(width: 350) }

